Ist das Webdesign der Kontaktseite Ihrer Website Aufmerksamkeit wert?
Veröffentlicht: 2022-03-03Lohnt es sich, dem Webdesign der Kontaktseite viel Aufmerksamkeit zu schenken? Warum können Sie nicht einfach eine Telefonnummer oder E-Mail-Adresse hinterlassen? Wenn Sie sich das mindestens einmal gefragt haben, hat unser Webentwicklungsteam in diesem Artikel einige Ratschläge für Sie.
Jeder weiß, dass eine Seite mit Firmeninformationen ein obligatorischer Bestandteil jeder Website ist. Tatsache ist, dass je origineller Ihre Kontaktseite ist, desto wahrscheinlicher ist es, dass sich ein Besucher für Ihr Angebot interessiert, egal zu welcher Branche Sie gehören.
Eine funktionierende Kontaktseite ist für jeden Bereich von Vorteil.
- Es kann die Zufriedenheit Ihrer Kunden steigern, indem es hilft, ihre Probleme über diese Seite zu lösen.
- Es könnte helfen, Ihre Produkte und Dienstleistungen zu verbessern, indem es wertvolle Reaktionen von Ihren Kunden erhält.
In der modernen IT-Welt sollte die Kommunikation in beide Richtungen erfolgen. Sie kennen bereits das Beispiel der einseitigen Kommunikation wie Fernsehen, Zeitungen, Radio und Zeitschriften, aber die Online-Kommunikation ist besser, wenn sie in beide Richtungen erfolgt.
Dazu gehört auch der Smalltalk zwischen Unternehmen und potenziellen Käufern. Im Ergebnis profitieren beide Parteien davon. Deshalb ist eine gute Seite so wichtig.
Es ist sehr wichtig zu wissen, wie man diese Art von Seite richtig erstellt.
Wie sollte es funktionieren? Lass uns mal sehen!
Eine Kontaktseite sollte 6 Hauptkomponenten enthalten
Beginnen wir mit der Hauptseite und betrachten die Informationen, die dort über das Webdesign der Kontaktseite gegeben werden sollten.
1. Kontaktformular
Ein Formular ist die einfachste Möglichkeit, über Ihre Website mit Ihnen zu kommunizieren. Die meisten Websites verwenden Formulare auf ihrer Seite.
Einige Formen sind jedoch:
- zu komplex
- zu unfreundlich für den durchschnittlichen Benutzer
So einfach die Berührungsform auch erscheinen mag, sie ist tatsächlich eine Kombination aus mehreren Komponenten. Sie alle müssen zusammenarbeiten, um die bestmögliche Benutzererfahrung zu ermöglichen. Website-Besucher füllen eher kurze Formulare aus, da sie weniger Aufwand erfordern.
Tipps zum Erstellen des besten Formulars:
- Verwenden Sie möglichst wenige Formularfelder und seien Sie besonders vorsichtig bei komplizierten Textfeldern und Dropdown-Listen
- regen Sie Ihren potenziellen Käufer an, die Felder auszufüllen, indem Sie das richtige Format angeben
- Telefonnummern und Daten können eine Falle sein, besonders für ausländische Besucher
- weisen Sie auf die Pflichtfelder hin, die ausgefüllt werden müssen (sie sind normalerweise mit einem Sternchen * gekennzeichnet). Es ist am sichersten, erforderliche und optionale Felder klar zu kennzeichnen.
- Es wäre sinnvoll, das aktive Feld hervorzuheben. Es kann so subtil oder hell angezeigt werden, wie Sie es wünschen.
2. Adresse
Der nächste Schritt ist die Adresse. Ein Geschäft mit einem traditionellen Geschäft sollte nicht vergessen, seine Adresse zu nennen. Wenn Sie viele Adressen haben, fügen Sie sie alle zur Seite „Konsultieren Sie uns“ hinzu. Dies ist für Ihren Kunden bequemer.

3. Telefon
Das Vorhandensein einer Telefonnummer weckt ein Gefühl des Vertrauens. Dies wird oft als Zeichen für ein echtes Unternehmen angesehen und kann Ihrem Unternehmen wirklich helfen.
4. Soziale Netzwerke
Viele Websites begannen, der Kontaktseite Links zu ihren sozialen Netzwerken hinzuzufügen. Davon profitieren 97 % der Standorte. Für moderne Besucher ist dies wichtig.
Unternehmen werden immer größer und viele bieten Kundensupport über verschiedene soziale Netzwerke an (manchmal sogar sieben Tage die Woche rund um die Uhr), was Social-Media-Verbindungen besonders wichtig macht.
5. E-Mail
Es ist nicht sehr bequem, E-Mail zu verwenden. Es ist einfacher, ein einfaches und kurzes Formular auszufüllen, als einem Link zu folgen. Es gibt jedoch Situationen, in denen die Kunden nur per E-Mail mit Ihnen kommunizieren müssen. Dies geschieht insbesondere, wenn sie eine Datei anhängen müssen. Da sie dies nicht im Formular tun können, ist es besser, E-Mail zu verwenden.
6. Tasten
Kein Kontaktformular ohne Absenden-Button. Es sollte ganz am Ende stehen.
- "Nachricht senden" statt
- "schicken"
unabsichtlich Kunden, was sie tun.
Ein Trend des Kontaktseiten-Webdesigns aus dem letzten Jahr bestand darin, den Reset-Button einzuschalten oder das Formular zu löschen. Tun Sie dies nicht, da Benutzer zufällig darauf klicken.
Es gibt nichts Schlimmeres, als eine durchdachte, detaillierte Nachricht zu drucken und sie aufgrund der Reset-Taste zu verlieren.
Suchen Sie Ihre Kontaktseite in der Fußzeile oder Kopfzeile
Es macht keinen Sinn, die beste Seite der Welt zu haben, wenn die Benutzer sie nicht finden können. Halten Sie sich an einige Webdesign-Traditionen für Kontaktseiten, um ihnen zu helfen!
Im Allgemeinen können sich alle Links zu Ihren Kontaktinformationen an zwei Stellen befinden:
1. Die einfache Navigation ist der perfekte Ort, um auf eine Kontaktseite zu verlinken
Besucher erwarten normalerweise, Ihre Kontaktseite in der rechten Ecke zu finden, da sie als zweitrangiges Element betrachtet wird.
Daher sehen Sie den Link zu dieser Seite nur als eines der weniger wichtigen Elemente der Site-Navigation. Wir können uns auch die Unternavigation in der oberen rechten Ecke des Monitors ansehen.
Dies ist auch eine praktische Position für die Kontaktseite.
Übrigens ist es besser, es nicht in einem Dropdown-Menü zu platzieren, da es dort leicht übersehen werden kann.
2. Die Fußzeile ist ein weiterer beliebter Ort
Die Fußzeile kann einen Link zu einer Seite oder zu den wichtigsten Informationen über Sie enthalten. Es ist schwierig, den Besucherstrom auf der Seite vorherzusagen, also würde das Platzieren von Links an mindestens zwei dieser Stellen Sie abdecken.
Jetzt können Sie sicher sein, dass Ihre Besucher den Weg zu Ihren Hauptinformationen finden
14 effektive Tipps, die auf Ihrer eigenen „Reach with Us“-Seite angewendet werden sollten!
Es gibt keine einheitliche Erklärung für die Erstellung einer guten „Reach Us“-Seite. Jede Website oder jedes Unternehmen erfordert bestimmte Elemente, die auf anderen Arten von Websites möglicherweise überflüssig sind. Es gibt viele zusätzliche Informationen oder Eigenschaften, die sich auf dieser Seite als nützlich erweisen könnten.
- Geben Sie bei traditionellen Geschäften die Öffnungszeiten an.
- Größere Unternehmen könnten auf ihren Live-Chat verlinken.
- E-Commerce-Websites könnten das Vertrauen der Benutzer stärken, indem sie ihre Umsatzsteuer-Identifikationsnummer veröffentlichen.
Tipps 1. Machen Sie Ihre Informationen bequem
Die Benutzerfreundlichkeit der Informationen würde Ihre Besucher vor Enttäuschungen über die Kontaktseite schützen.
- Fügen Sie Ihre Informationen anstelle von Bildern als HTML-Text ein. HTML-Text kann kopiert und eingefügt werden, was dem Besucher das Speichern Ihrer Informationen erleichtert.
- Die E-Mail-Adresse muss den mailto-Link verwenden. Dies gibt dem Besucher die Möglichkeit, darauf zu klicken und eine Nachricht zu senden, ohne die Adresse kopieren zu müssen.
Bei dieser Technik kann es jedoch zu Problemen kommen, da Spambots E-Mail-Adressen sammeln, die mit dem mailto-Link verknüpft sind.
Sie können Spam-Bots jedoch mit Hilfe verschiedener spezieller Dienste loswerden.
Tipps 2. Telefonnummern sollten interaktiv sein
Dank eines kleinen Codeschnipsels erkennen Smartphones Telefonnummern und bieten die Möglichkeit, sie anzurufen. Es ist wirklich praktisch für mobile Benutzer.
Tipps 3. Geben Sie eine interaktive Google Maps
Unternehmen, die sich stark auf ihre traditionellen Geschäfte verlassen, profitieren oft stark von der Verwendung einer interaktiven Karte, die Besuchern die Möglichkeit gibt, den Weg zu den Einzelhandelsgeschäften sofort zu finden.
Das Anzeigen einer Geschäftsadresse ist gut, und das Hinzufügen einer interaktiven Karte ist noch besser!
Dank Google Maps können Sie diese nützliche Funktion einfügen. Sie sollten Ihre Adresse in Google Maps eingeben und auf das Link-Symbol in der Seitenspalte klicken. Es ist nicht einfach, aber Sie können einen Webentwickler anrufen, der Ihnen hilft.
Wissen Sie, dass Sie die Karte für sich selbst anpassen könnten? Sie können Kartenfarben bearbeiten, der Karte benutzerdefinierte Zeiger hinzufügen und eine Legende erstellen.
Tipps 4. Vergessen Sie nicht die Suchmaschinenoptimierung
Als Besucher würden Sie die Adresse auf der Seite sofort erkennen. Die Suchmaschine braucht ein wenig Hilfe, um verschiedene Elemente zu erkennen. Dieses Problem kann durch die Anwendung strukturierter Daten gelöst werden.
Strukturierte Daten sind ein HTML-Markup-Formular, das Suchmaschinen mehr Informationen über die Kernbedeutung des Inhalts liefert. Sie könnten einen weiteren Schritt machen und diesen Block in ein Adresselement einschließen.
Tipps 5. Verwenden Sie die Formularvalidierung
Die interne Validierung kann verhindern, dass einige Formulare fehlschlagen. Das erneute Absenden des Formulars aufgrund falscher Daten oder Daten im falschen Format ist sehr ärgerlich.
Tipps 6. Antwort, dass die Nachricht erfolgreich gesendet wurde
Besucher geben ihre privaten Daten ein, schreiben eine Nachricht und klicken auf „Senden“.
- Was kommt als nächstes?
- Bekommst du eine Nachricht oder nicht?
Versichern Sie Ihren Besuchern, dass die Nachricht erfolgreich gesendet wurde, indem Sie die entsprechende Nachricht anzeigen. Es ist auch eine gute Idee, eine Bestätigungs-E-Mail zu verwenden.

Der gleiche Rat gilt für Fehler. Das Anzeigen eines Fehlers beim Senden einer Nachricht ist eine Notwendigkeit, die zukünftige Streitigkeiten verhindern kann. Die Fehlermeldung sollte benutzerfreundlich sein, also vermeiden Sie es, alarmierende Fehlercodes anzuzeigen.
Tipps 7. Ihre Kunden sollten Priorität haben
Ihre potenziellen Kunden sollten für das Unternehmen Priorität haben. Zeigen Sie ihnen, dass sie Ihr Hauptaugenmerk sind, indem Sie Website-Besucher in Leads umwandeln. Gestalten Sie Ihre Website so, dass sie für Ihre Kunden bequem ist. Versetzen Sie sich in die Lage Ihrer Kunden.
Tipps 8. Überprüfen Sie alles auf Ihrer Seite
Das ist offensichtlich, aber nehmen Sie sich die Zeit und überprüfen Sie alles auf Ihrer Seite. Kaputte und falsche Links können sich nachteilig auf Ihr Geschäft auswirken. Wenn die E-Mail-Adresse oder Telefonnummer nicht funktioniert, warum brauchen wir dann die Kontaktseite?
Tipps 9. Erstellen Sie ein effektives Website-Design
Es sollte toll aussehen. Eine Seite mit Ihren Informationen sollte nicht das Interessanteste auf der Website sein, aber Sie sollten sie nicht vernachlässigen. Wenn die Seite „Kontakte“ schlecht gestaltet ist, besteht eine sehr hohe Wahrscheinlichkeit, dass die Leute nicht weiter mit Ihnen zusammenarbeiten möchten.

Tipps 10. Füllen Sie die Seite mit gut geschriebenem Text
Sie könnten einen Besucher anziehen und auf der Seite halten, indem Sie Texte verwenden, die einen Aufruf zum Handeln und Informationen darüber enthalten, was Ihre Marke dem Benutzer bietet. Dies würde Ihnen helfen, eine langfristige Beziehung zu Ihren Kunden aufzubauen.
- Sie sollten die Seite nicht mit langen, wenig informativen Texten überladen;
- Verwenden Sie eine aussagekräftige Überschrift mit Schlüsselwörtern. Die Überschrift oben auf der Hauptseite ist entweder beschreibend oder nutzlos. Die Überschrift sollte Keywords enthalten. Wenn Besucher sich fragen, wo sie sind, ist das Design gescheitert.
- Der Titel ist eine einzigartige Gelegenheit, die Ziel-Keyword-Phrase zu verwenden.
- Eine klare Überschrift ist besser als eine kluge. Es muss nur die Hauptgedanken erklären.
Tipps 11. Es muss anpassungsfähig sein
Aufgrund der Tatsache, dass die mobile Kommunikation mittlerweile einen erheblichen Teil des Internetverkehrs ausmacht, sollten Sie sicherstellen, dass Ihre „Kontakte“-Seite auf allen Mobilgeräten der Besucher angezeigt wird und normal funktioniert.
Außerdem können Benutzer die Karte auf ihrem Telefon verwenden, um Ihren physischen Standort zu finden.
Tipps 12. Fragen Sie nach den relevantesten Informationen
Kontaktiere uns Text-Fähigkeit könnte eine Kontaktseite erstellen oder zerstören. Fordern Sie nur die relevantesten Informationen an. Sie können Kopfschmerzen vermeiden, indem Sie das korrekte Eingabefeldformat anzeigen und eine interne Validierung anwenden.
Tipps 13. Vermeiden Sie die Fülle verschiedener Farben
Versuchen Sie, einem Farbschema zu folgen, ohne ihm zusätzliche Farben hinzuzufügen.
Tipps 14. Posten Sie Fotos von echten Menschen
Die Gesichter der Menschen haben eine einzigartige psychologische Stärke. Sie sind der beste Weg zu sagen, kommunizieren Sie mit uns!
Von Geburt an sieht eine Person ständig verschiedene Gesichter von Menschen. Diese summieren sich im Laufe ihres Lebens zu Hunderten völlig unterschiedlicher Individuen. Sie haben eine Art Magnetkraft. Dies ist die Hauptsache, die im Webdesign erforderlich ist.
Analysten der NN Group stellten fest, dass Benutzer Fotografien und anderen Bildern mit relevanten Informationen mehr Aufmerksamkeit schenken, aber Archivbilder aus öffentlichen Quellen ignorieren. Fotos von echten Menschen erregen nicht nur Aufmerksamkeit, sondern tragen auch zur Konversion bei.
Die besten 9 Beispiele für Kontaktseiten
Apropos gutes Formulardesign, schauen wir uns diese Beispiele zur Inspiration an.
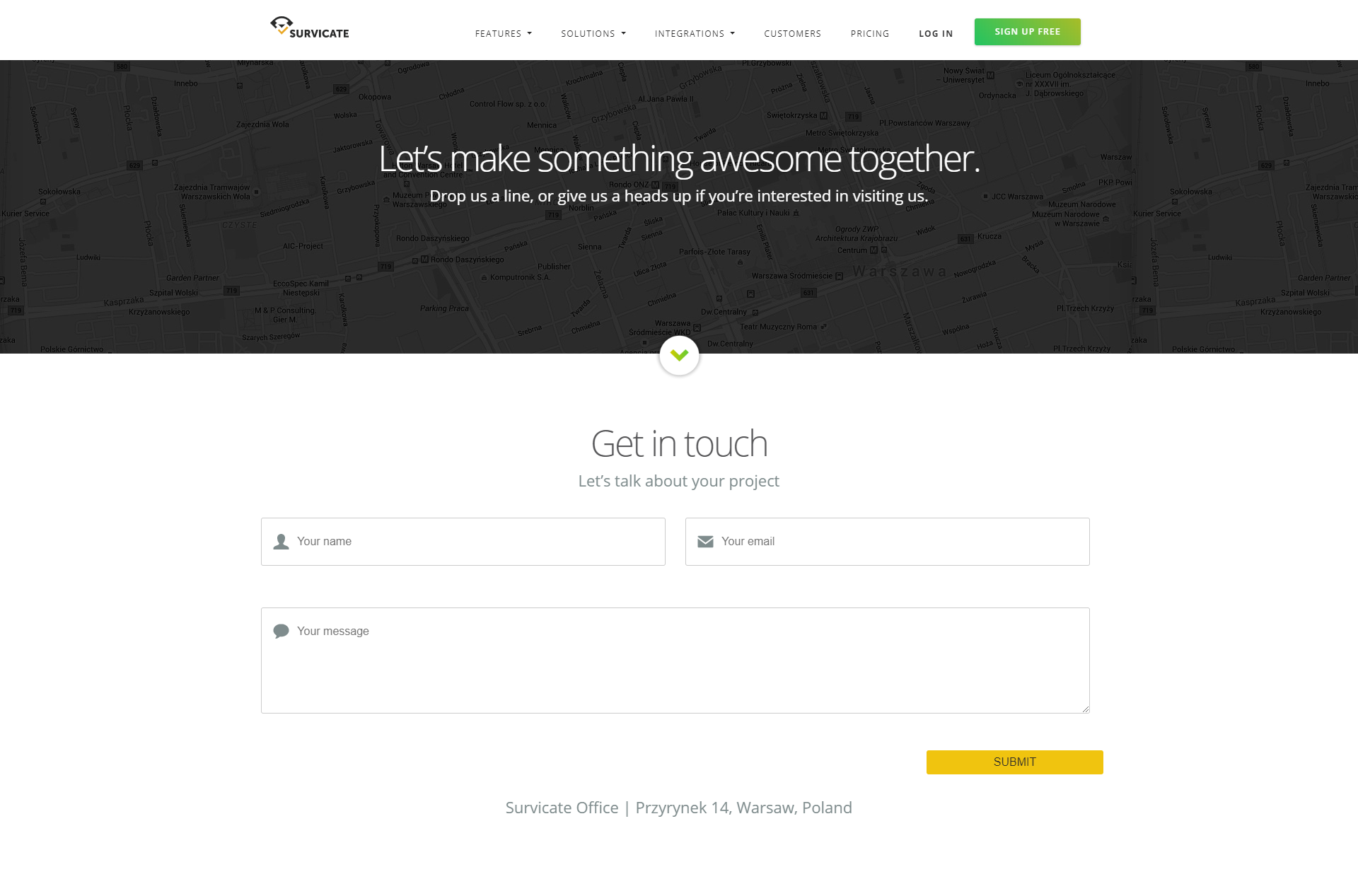
1. Überleben
Diese Seite des digitalen Marketingunternehmens Survicate hat eine sehr informelle Atmosphäre. Sie wissen, was eine Formularseite ist. Aber lassen Sie sich nicht täuschen! Diese Seite dient weiterhin der Erfüllung der Geschäftsziele und gibt Ihnen die Möglichkeit, Ihr Projekt zu beschreiben. Es ist wichtig, dass das Unternehmen nur Ihren Namen und Ihre E-Mail-Adresse anfordert. Eine kleine Anzahl von auszufüllenden Feldern ist eine hervorragende Technik, um Benutzer zur Registrierung zu bewegen.

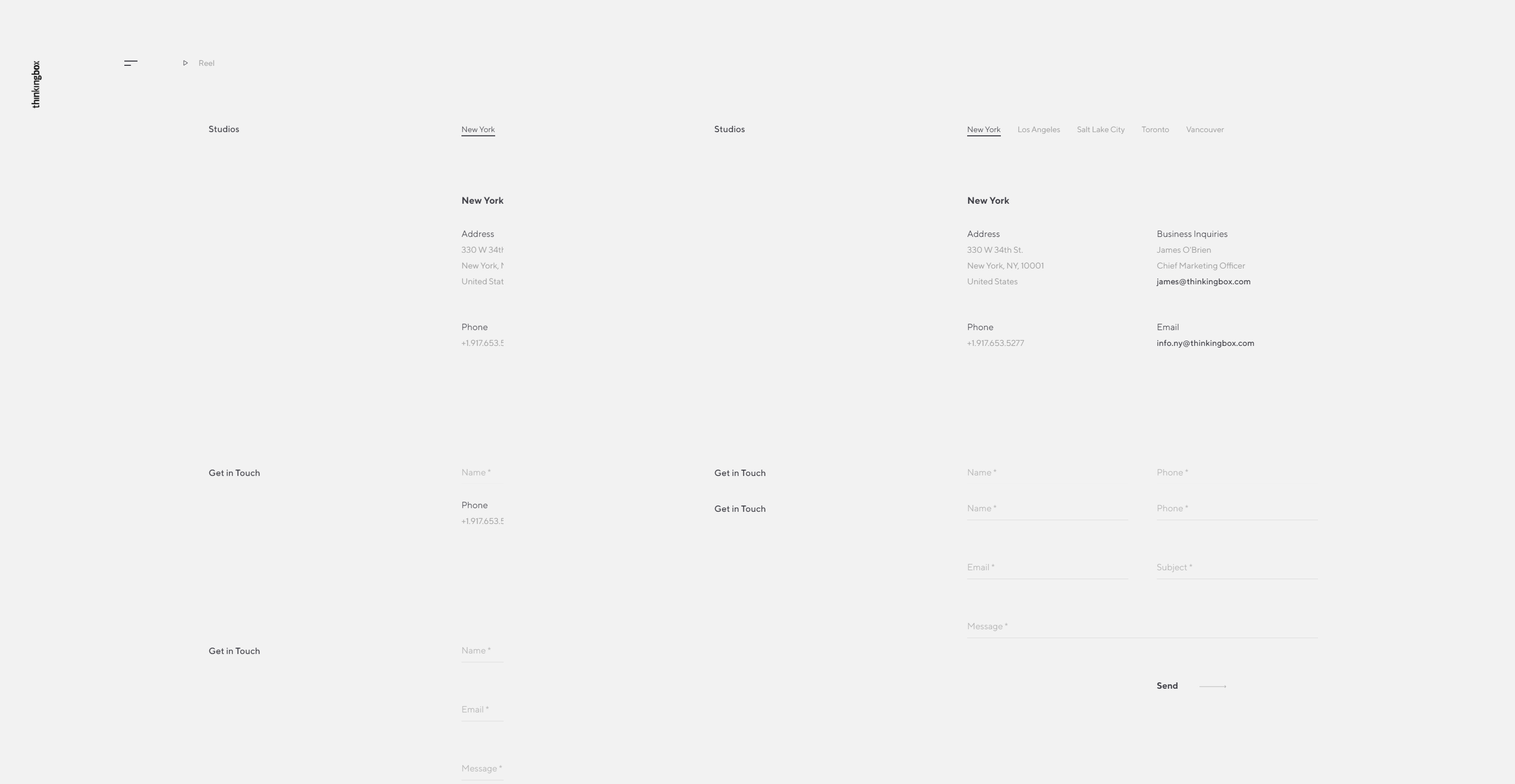
2. Denkbox
Was uns an Thinkingbox wirklich gefällt, ist, dass sie das moderne visuelle Design ihrer Unternehmensseite verwenden. Dies ist effektiv, insbesondere wenn man bedenkt, wie oft Menschen versuchen, ein Unternehmen mit ihrem Smartphone zu finden. Was an diesem Beispiel wirklich interessant ist, ist, dass Thinkingbox den sehr pastellfarbenen Hintergrund ihrer Kontaktseite verwendet. Darüber hinaus sehen alle notwendigen Informationen ziemlich klar und verständlich aus.

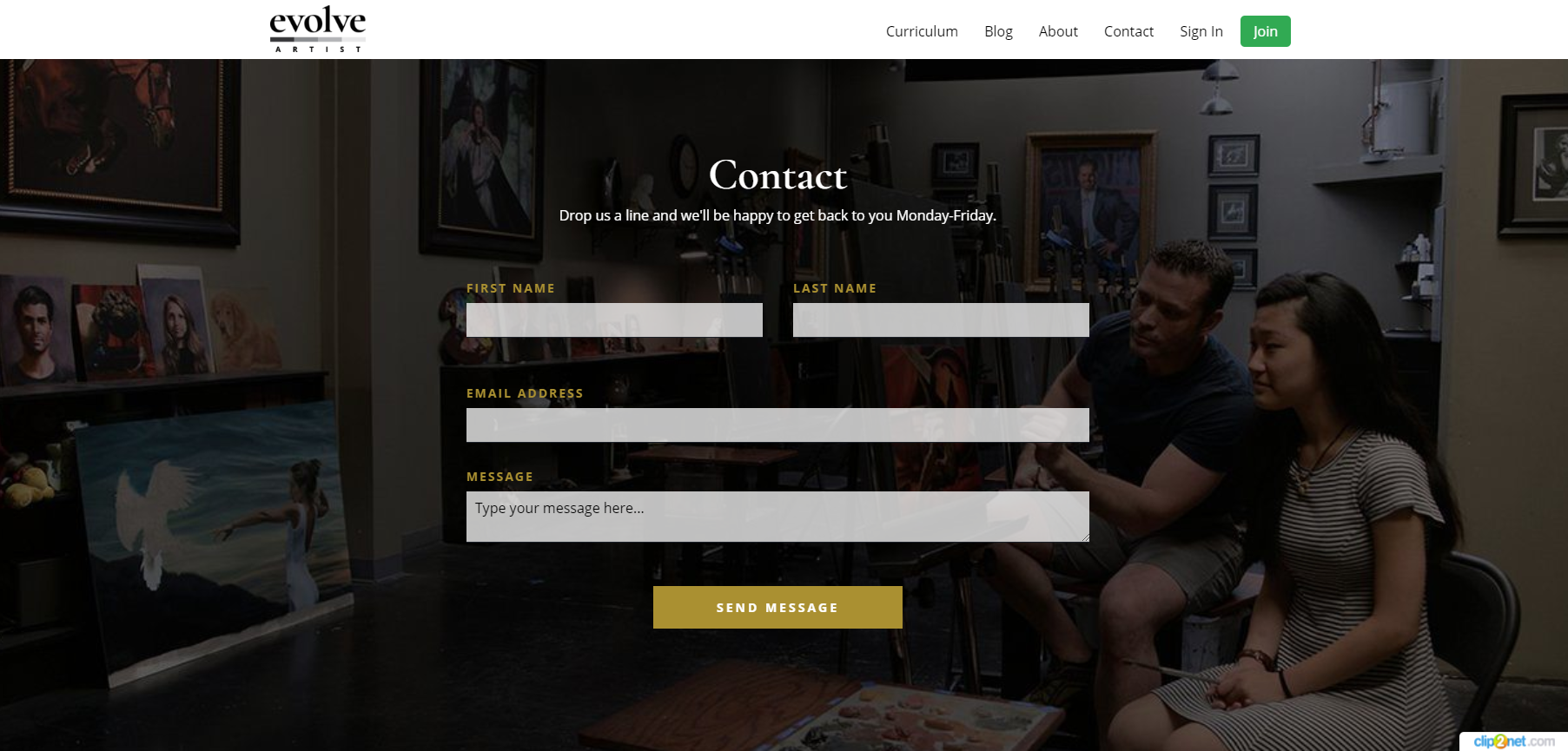
3. Entwickle dich künstlerisch weiter
Wie bereits erwähnt, ist es sehr wichtig, den Zweck der Kontaktaufnahme des Benutzers zu kennen. Evolve Artistic hat eine Möglichkeit für Gäste geschaffen, schnell herauszufinden, welche Informationen sie für die weitere Kommunikation bereitstellen sollten.

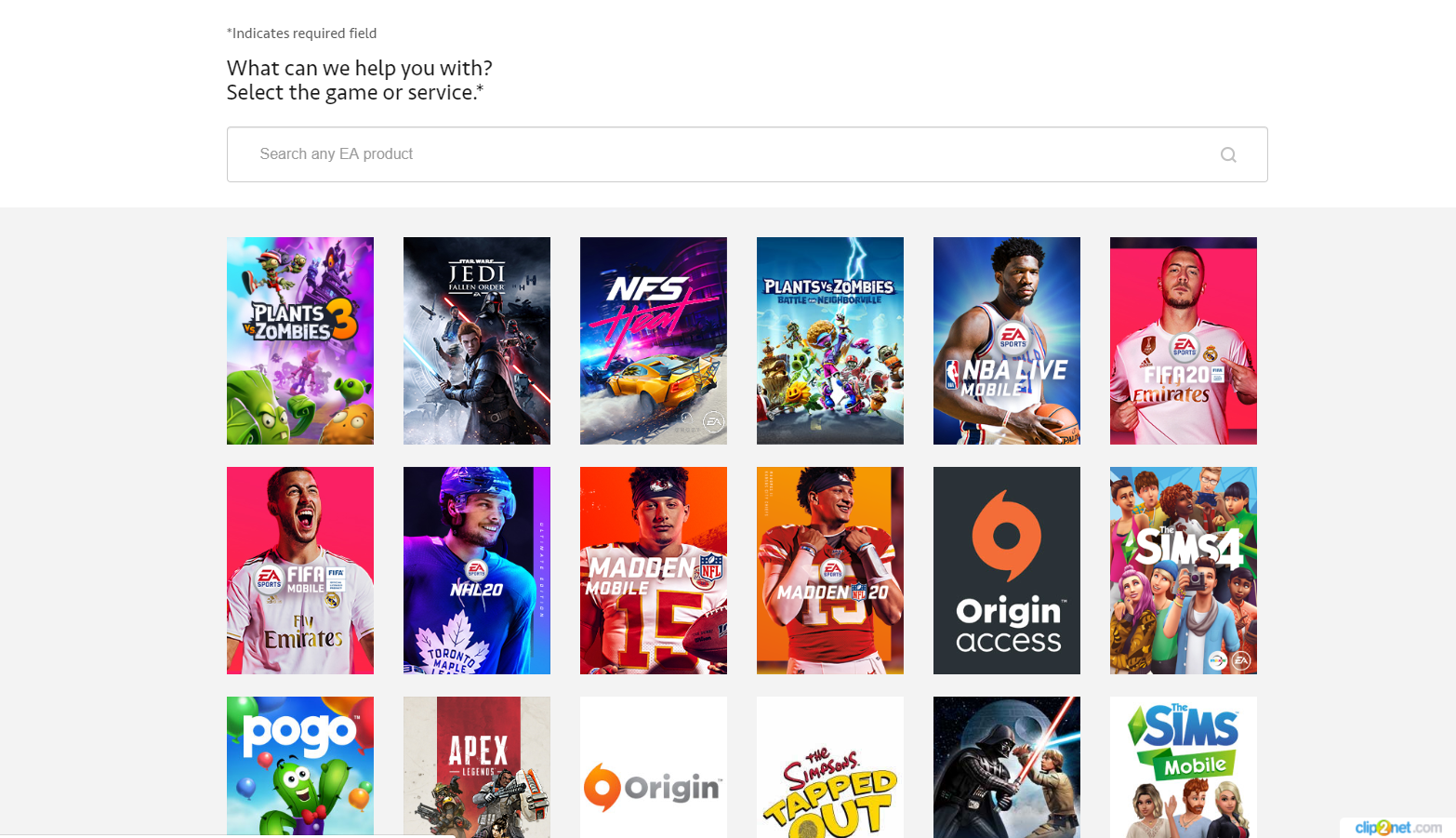
4. Geisterspiele
Ghost Games hat es geschafft, eine Seite zu erstellen, die die Marke selbst hervorhebt. Jeder Spieler wird das Logo von Electronic Arts sofort erkennen und das Unternehmen mit der Welt der elektronischen Spiele in Verbindung bringen. Dies ist ein großartiges Beispiel für konsequentes Marketing.

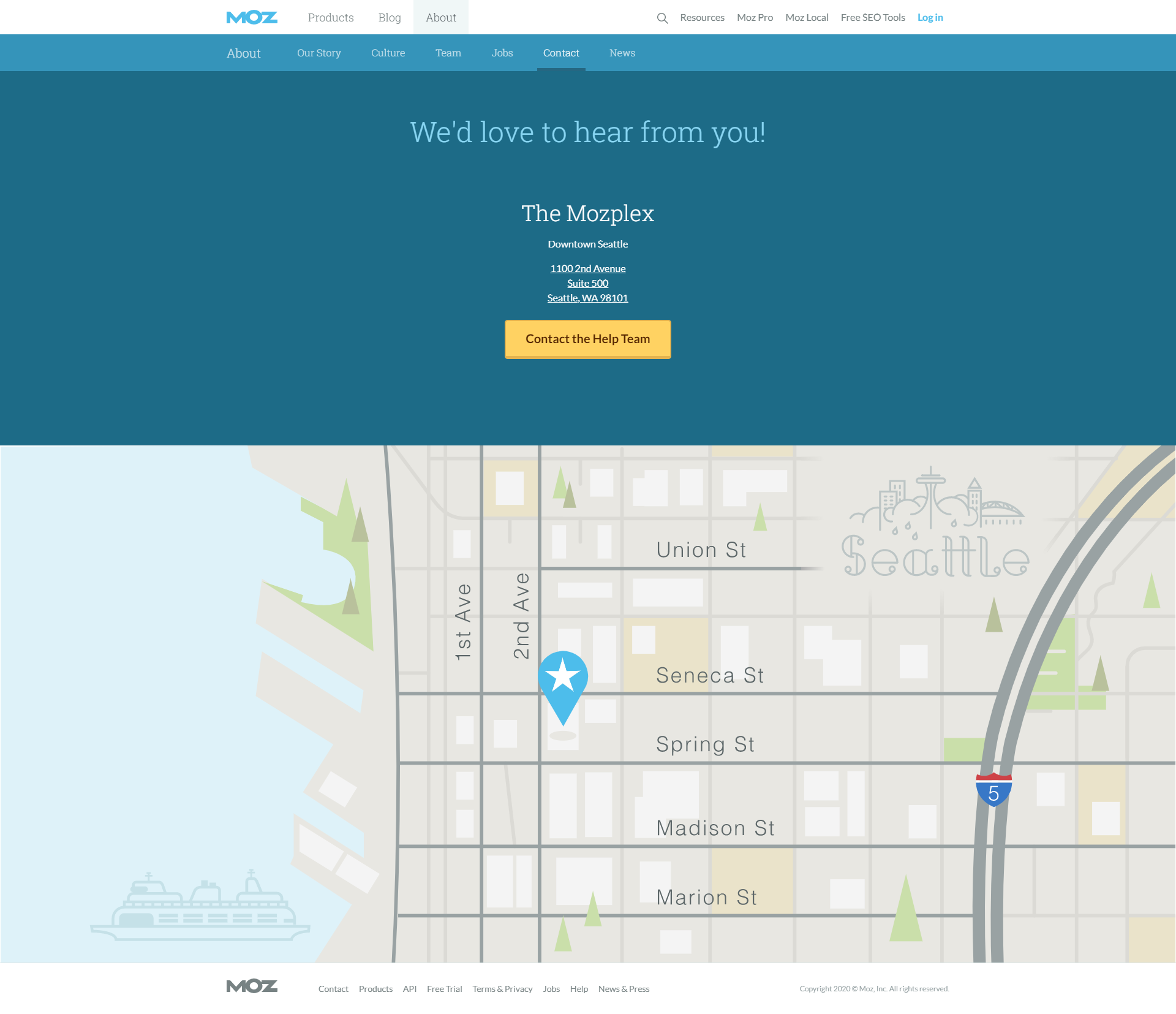
5. Moz
Sie brauchen kein auffälliges Design, um eine coole Backchannel-Seite zu haben. Moz entschied sich dafür, es einfach und verständlich zu machen. Sie verwendeten einen schönen blauen Hintergrund und einen kräftigen gelben CTA. Das Formular selbst ist einfach und unkompliziert. Unten sehen Sie eine Karte, die einem Cartoon-Rahmen ähnelt. Das ist alles – und es zeigt, dass Sie die Benutzer nicht überlasten müssen.

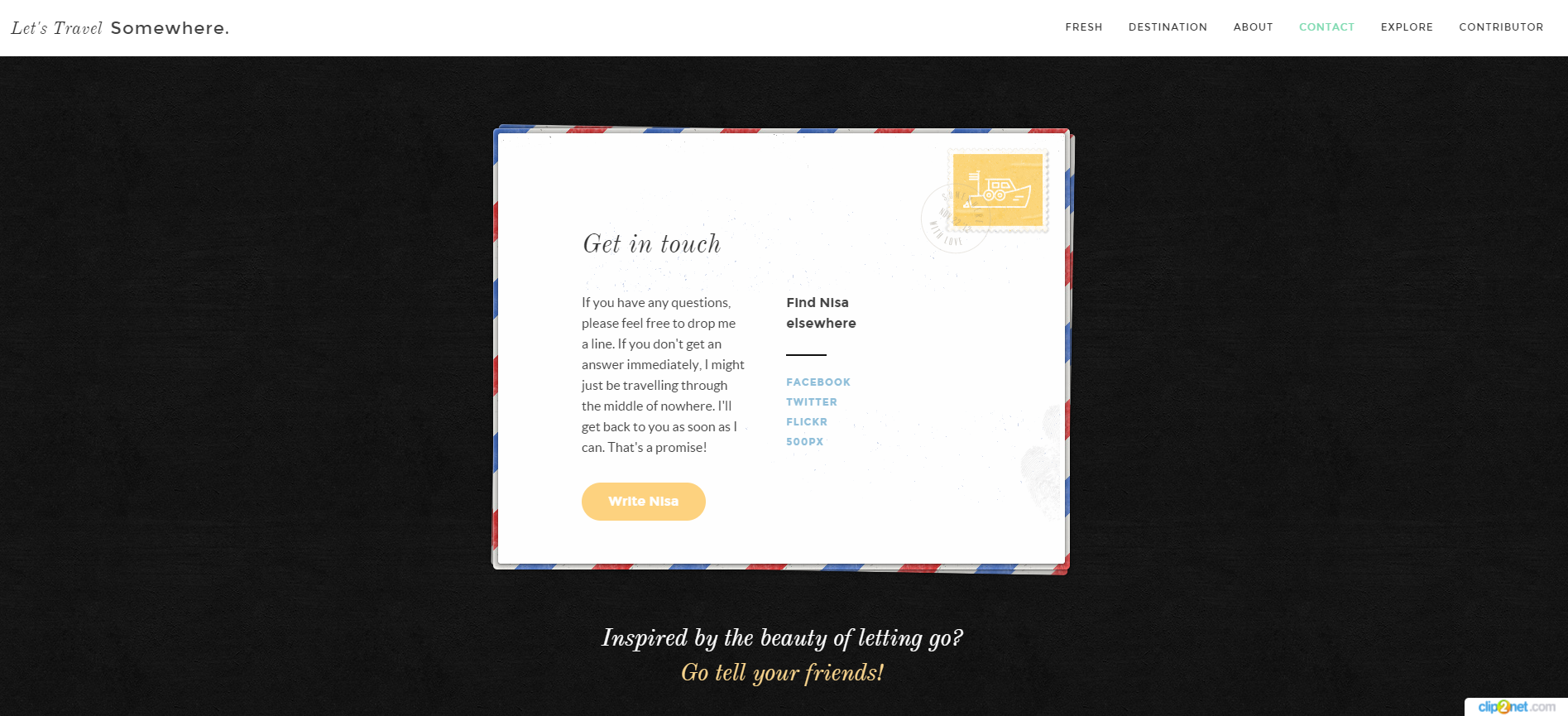
6. Lass uns irgendwohin reisen
Natürlich sehen Touch-Seiten, die in Form eines Gegenstands gestaltet sind, beispielsweise in Form eines Briefumschlags oder einer Postkarte, sehr originell aus. Dies ist eine sehr interessante Lösung, die Sie in die Atmosphäre der Website eintauchen lässt.

Wir haben Ihnen auch bereits gesagt, warum Reise-Websites ein responsives Design benötigen.
7. Brown's Court Bakery
Dies ist eine lakonische und Vintage-Seite mit einem schönen Design. Wichtig ist, dass nicht nur Telefonnummer, E-Mail und Links zu Facebook, Twitter und dem Blog angegeben werden, sondern auch die Betriebszeit und die physische Adresse.
Brown's Court Bakery bemerkte auch, dass sie täglich von 17:00 bis 19:00 Uhr Happy Hours haben.

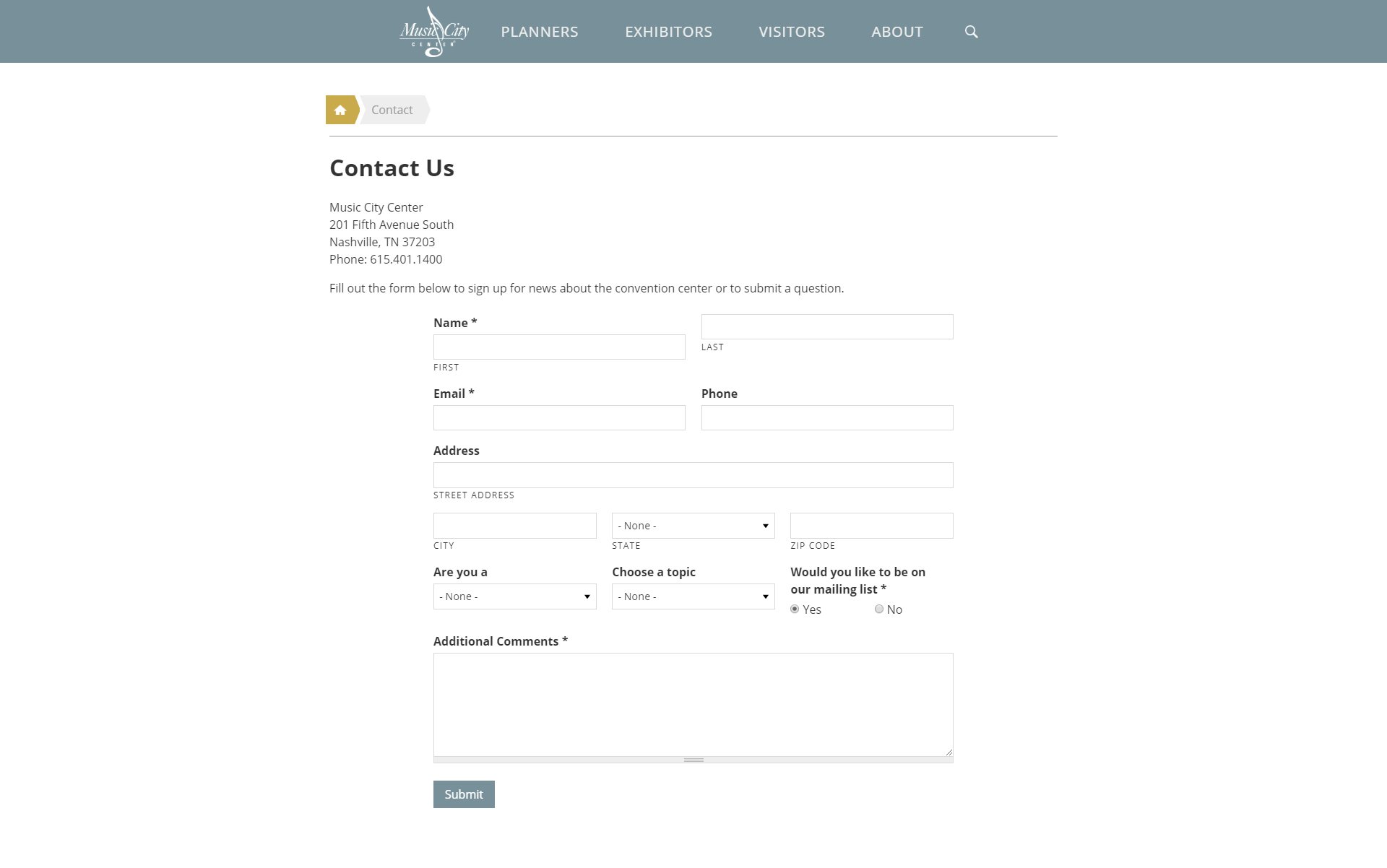
8. Musikstadt
Dies ist ein großartiges Beispiel für eine Seite, die sowohl professionell als auch informativ ist. Diese Seite ist sehr gemütlich und ruft zur direkten Kommunikation auf.

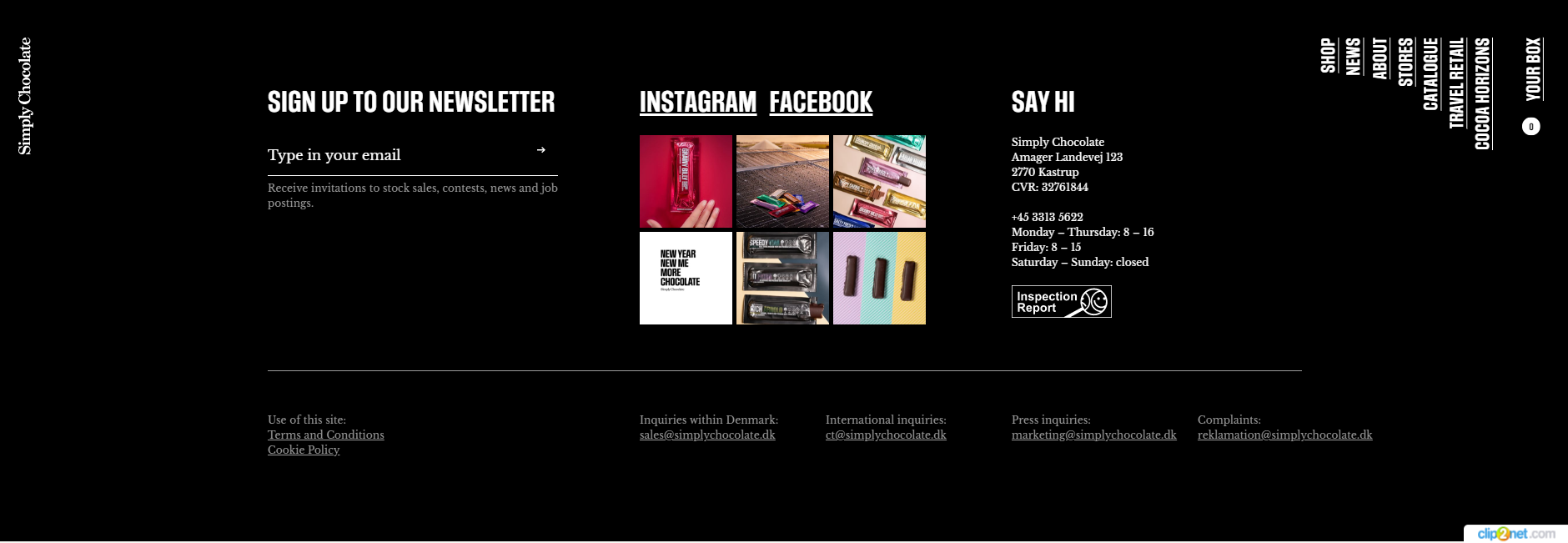
9. Einfach Schokolade
Wie der Name schon sagt, basiert das Thema der Website auf Schokolade, daher verwendeten die Designer hauptsächlich eine dunkle Farbpalette. Auf unserer Website finden Sie Informationen dazu, wie Sie die Web-Farbpalette Ihres Unternehmens auf Barrierefreiheit prüfen können.
Die Seite verfügt über einzigartige Grafiken und Bildlauffunktionen, um eine Auswahl an Schokolade anzuzeigen. Der Hintergrund jedes Themas hebt die Zutaten hervor, die in einer bestimmten Schokoladensorte verwendet werden, was den Benutzern hilft, eine fundierte Entscheidung bei der Auswahl von Schokolade zu treffen.
Zudem ist die Fußzeile groß genug gestaltet, um alle Kontaktdaten im Detail zu enthalten.

Die offensichtliche Tatsache ist, dass es umso besser ist, je einfallsreicher Sie bei der Erstellung einer Touch-Uns-Seite sind. Dennoch gibt es bestimmte Standards, die Sie befolgen sollten.
Die „Standards“ der Seite „Kontakt“ umfassen Folgendes:
Viele technische Anforderungen gelten für das Design der Seite, aber einer der wichtigsten Punkte ist der visuelle Stil.
- Felder sind breit, freundlich und verlockend
- Freiraum und Einrückung würden Ihnen gute Dienste leisten
- Formulare ordnen alle Felder vertikal an, anstatt sie nebeneinander zu platzieren. Dies reduziert die Anzahl der notwendigen Blickbewegungen des Besuchers beim Ausfüllen des Formulars
- Die Seite sollte mit den visuellen Merkmalen der Website kombiniert werden
- Logo ist in der oberen linken Ecke
- Die horizontale Navigation befindet sich in der Kopfzeile
- Die Suchleiste befindet sich oben auf der Seite
- Links zu sozialen Netzwerken befinden sich am Ende der Website
- sich anpassendes Design
Was sagen die meisten Kunden über eine Kontaktseite?
- „Ich mag schlichtes und modernes Design“, sagen die meisten Kunden, wenn sie über das Aussehen einer zukünftigen Website sprechen. Als Beispiel nennen sie oft Apple. Besucher mögen keine überladenen Seiten.
- Sie lieben den Raum. Mit anderen Worten, eine E-Commerce-Website sollte nach visueller Einfachheit streben.
- Google führte eine groß angelegte Studie durch, in der der Geschmack des Publikums untersucht wurde. Analysten kamen zu dem Schluss, dass traditionelles Webdesign mit einer Navigationsleiste auf der linken Seite, einem Inhaltsbereich in der Mitte und einer Seitenleiste auf der rechten Seite ineffizient ist.
- Die meisten Benutzer tendieren zu einem einfachen und klaren einspaltigen Muster. Daher ist es besser, ein wichtiges Element auf dem Bildschirm zu demonstrieren und den Fokus beim Scrollen zu ändern.
- Die Google-Studie besagt, dass „hohe Prototypentreue“ mit der wahrgenommenen Schönheit der Vorlage korreliert. Mit anderen Worten, seltsam ist nicht immer schön. Eine Website, die Webdesign-Standards folgt, wird Kunden eher ansprechen.
- Laut Umfragen weisen die schönsten Orte sowohl eine hohe Prototypentreue als auch eine geringe visuelle Komplexität auf. Sie sind sauber und einfach. Wenn Sie sich von der Konkurrenz abheben möchten, ist dies großartig.
- Experimentieren Sie mit Logos und Slogans, aber nicht mit der Vorlage. Dies ist nicht der Ort, um zu experimentieren.
Im Allgemeinen ist es schwierig, Empfehlungen zum Webdesign von Kontaktseiten zu geben, da viele schwer vorhersehbare Faktoren den endgültigen Erfolg eines Unternehmens beeinflussen. Selbst bei über 1000 erfolgreichen Webprojekten ist es schwer zu sagen, was am besten funktioniert und aus welchem Grund.
Verwenden Sie die oben genannten Tipps, um Ihr Seiten-Webdesign zu verbessern. Stellen Sie sicher, dass alle Informationen diesen Standards entsprechen und gut funktionieren. Wenn nicht, dann brauchen Sie definitiv unsere Hilfe. Sie können sich jederzeit mit Wishdesk-Webdesignern in Verbindung setzen, um eine neue, ansprechende und zugängliche Kontakt-Webseite zu erstellen!
