Die besten Beispiele für Kontaktseiten, die Sie sehen müssen
Veröffentlicht: 2024-11-13
Eine Kontaktseite oder ein Website-Kontaktformular sind wichtige Informationen. Es fungiert als Berührungspunkt zwischen einem Unternehmen und den Besuchern. Es dient nicht nur der Formalität, sondern ist eine Brücke zur Förderung der Kommunikation. Darüber hinaus bauen Sie durch die Angabe Ihrer korrekten Kontaktinformationen Vertrauen auf und stärken die Beziehungen. Sie bieten einen Raum, in dem Sie in Schwierigkeiten auf Sie zukommen können.
Eine Kontaktseite erweist sich ebenfalls als Konvertierungspunkt. Sobald Sie den Prozess der Kontaktaufnahme vereinfachen, verbessern Sie die Benutzererfahrung. Dazu gehören unter anderem Ihre Geschäftsadresse, E-Mail-Adresse, verschiedene Handlungsaufforderungen, Kontaktformulare und Social-Media-Handles. Neben den Vorteilen der Erstellung einer Kontaktseite erhalten Sie auch eine Kontaktseitenvorlage zur einfachen Erstellung für Ihr Unternehmen.
Die Seite „Kontakt“ dient als Tor für jemanden, der sich von einem Besucher in einen Kunden verwandelt. Wenn Ihre Seite die richtigen Informationen bereitstellt und benutzerfreundlich ist, steigert sie das Vertrauen und die Erfahrung der Besucher. Wenn Sie zeigen, dass Ihr Unternehmen für zahlreiche Anfragen und Feedback offen ist, erhöhen Sie die Glaubwürdigkeit.
Ohne ein gut strukturiertes Design der Kontaktseite würde Ihr Unternehmen nicht professionell aussehen. Auf dieser Seite soll der Wert von Kommunikation, Reaktionsfähigkeit und Transparenz in Geschäftsfunktionen aufgezeigt werden. Nur diese Seite würde potenziellen Kunden eine Plattform für Anfragen bieten und somit zur Lead-Generierung weiterleiten. Eine Kontaktseite ist eine Gelegenheit, die Sie nutzen sollten, um Kunden zu bedienen und ihnen im Verkaufstrichter zu helfen.
Um die besten Kontaktformulare zu erstellen, müssen Sie die folgenden Elemente berücksichtigen. Dies wird Sie bei der Gestaltung einer responsiven Kontaktseite unterstützen.

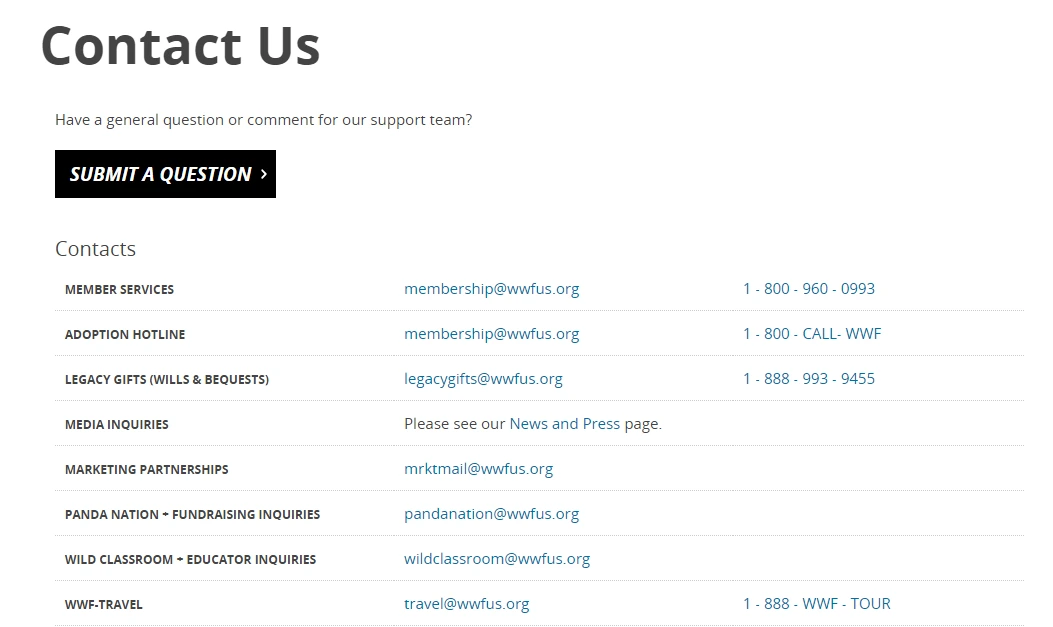
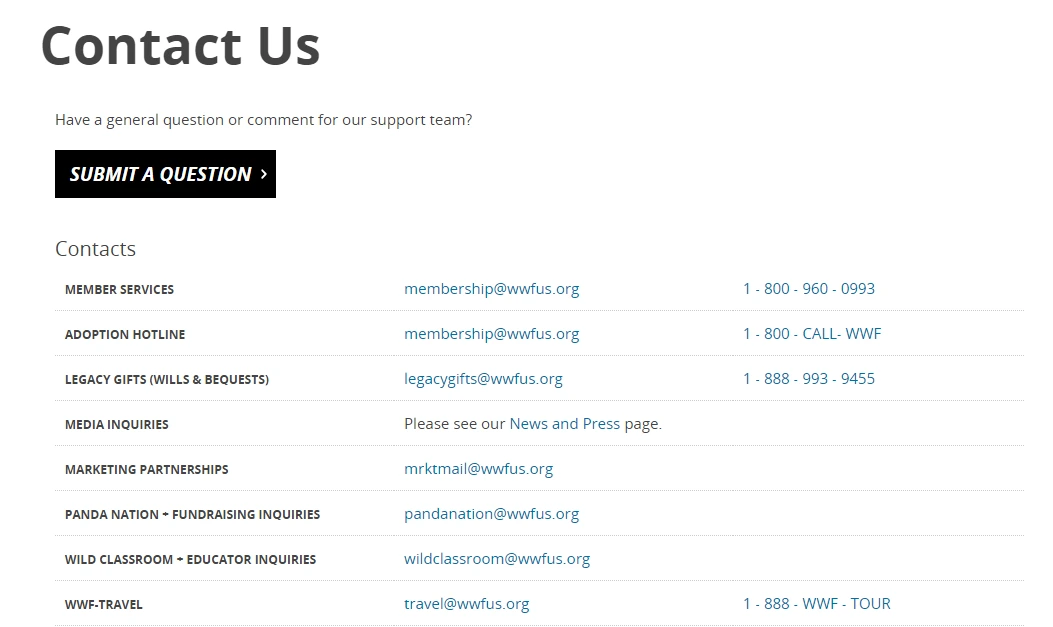
Neben dem Kontaktformular stellt die Website des WWF auf ihrer Seite auch verschiedene Kontaktinformationen für eine direkte Anlaufstelle bereit. Da es sich um eine Organisation mit vielfältigen Aktivitäten handelt, stellt sie für jede unterschiedliche Informationen bereit und entlastet so einen einzelnen Kontaktbearbeiter.

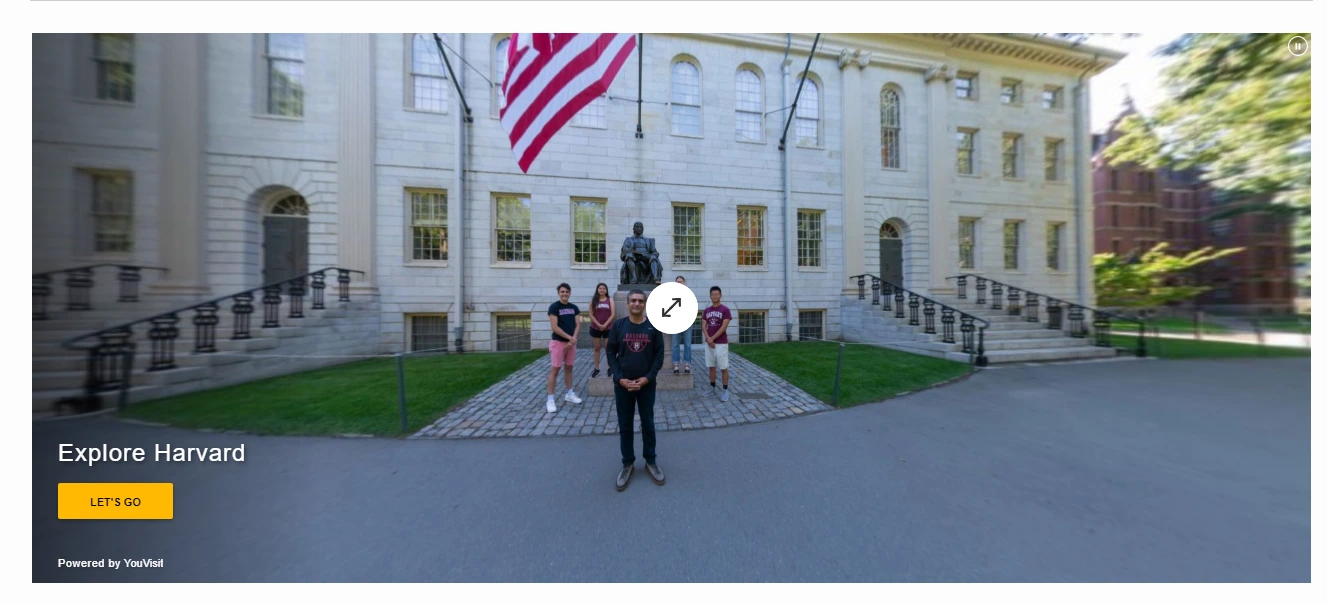
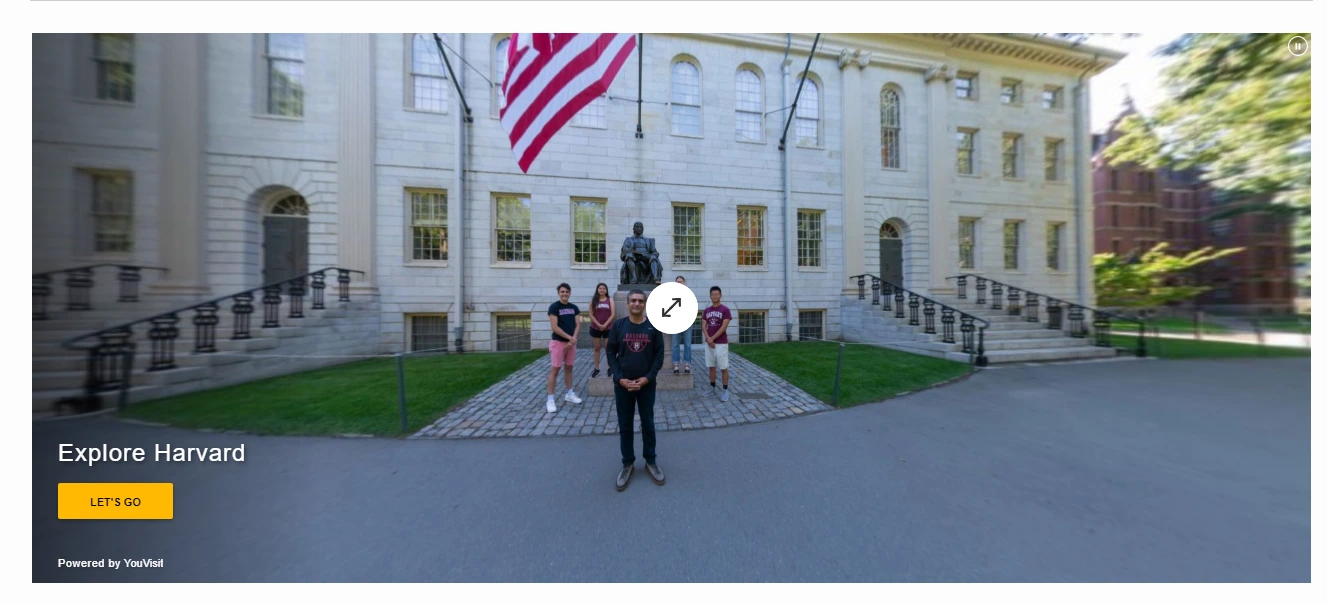
Schauen Sie sich den Bereich für virtuelle Touren durch Harvard an. Es verbindet das Publikum mit Ihnen und es fühlt sich einbezogen.

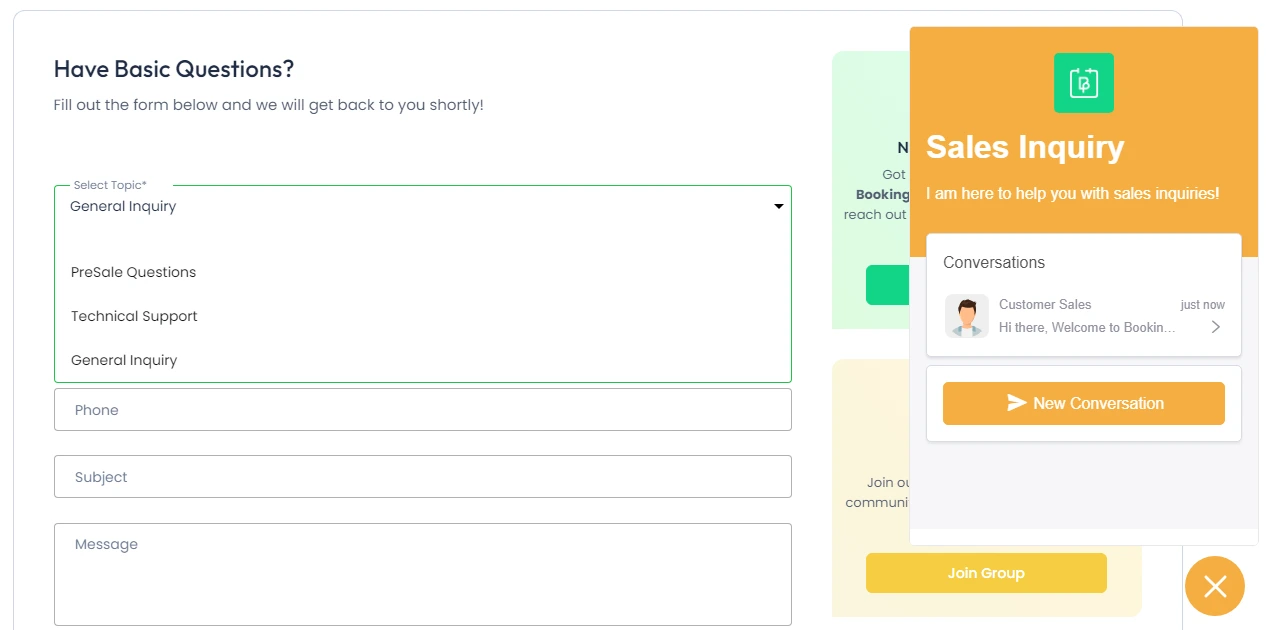
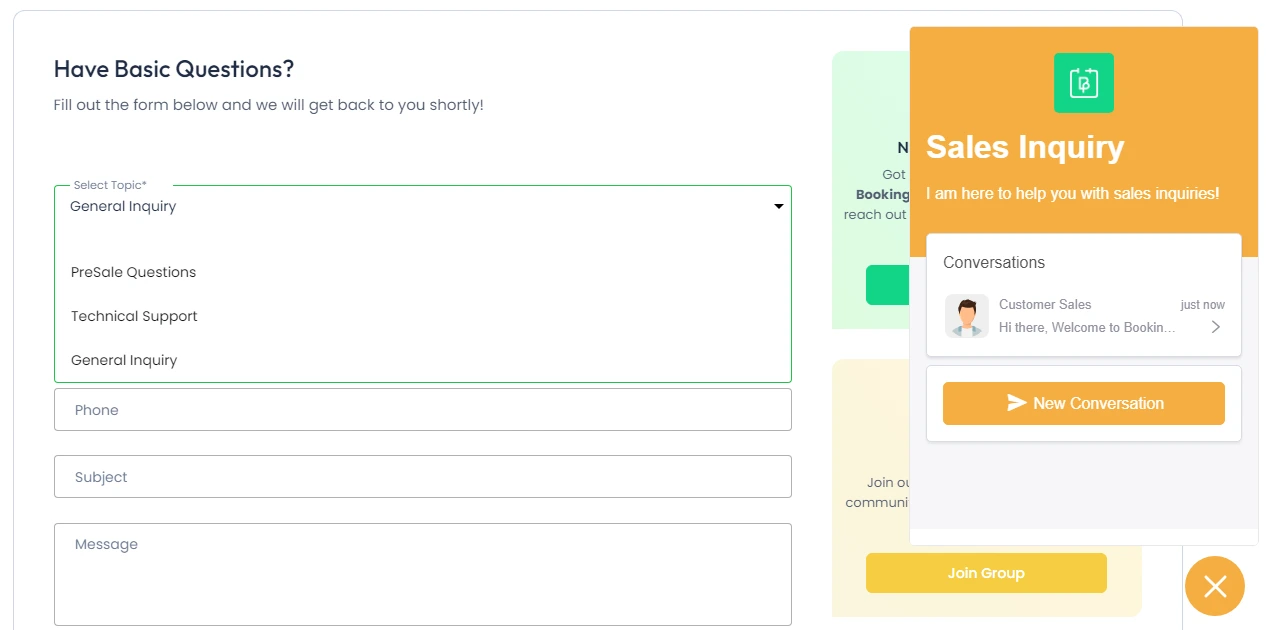
BookingPress ist ein großartiges Beispiel dafür. Es bietet ein Kontaktformular und ermöglicht es dem Kunden, die Art der Anfrage auszuwählen. Darüber hinaus verfügt die Website über eine Live-Chat-Option, um Fragen schnell zu lösen.

Notieren Sie sich diese Best Practices für Kontaktformulare und implementieren Sie sie für eine bessere Benutzererfahrung. Nun schauen wir uns einige der besten Kontaktformulare an, um effektive Möglichkeiten zur Gestaltung einer Kontaktseite zu verstehen.





Ich hätte gerne einige Bilder im Hintergrund oder Vordergrund gesehen, die mit der Marke in Verbindung stehen. Da Nike ein Sportunternehmen ist, erscheint mir die Kontaktseite etwas langweilig.

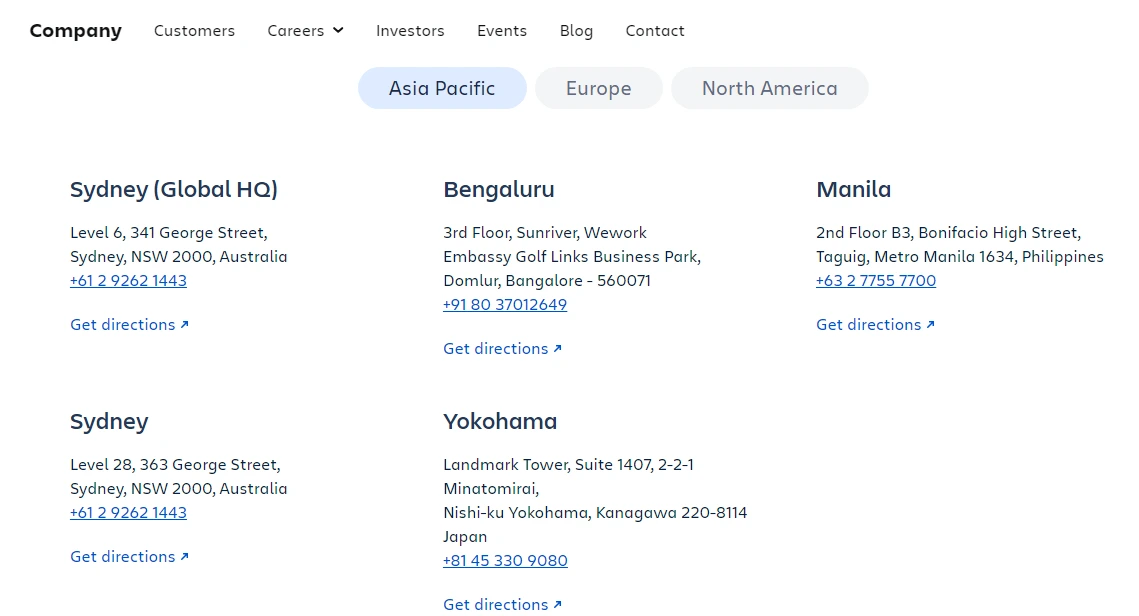
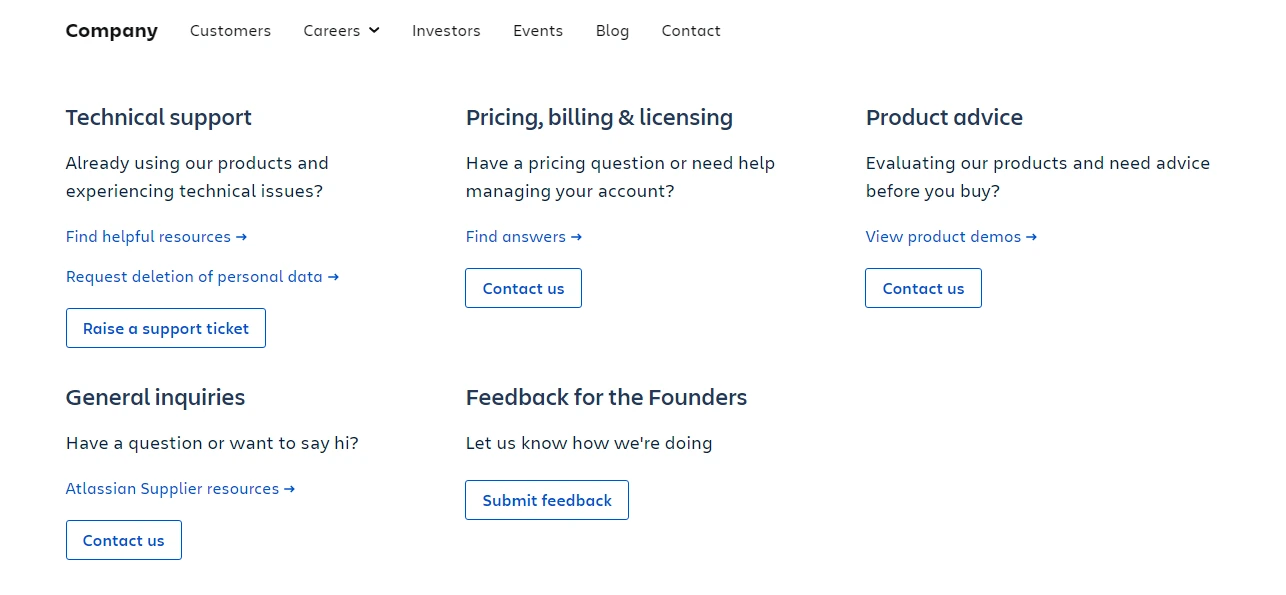
Wenn Sie weiterscrollen, finden Sie dort einen Abschnitt „Unsere Büros auf der ganzen Welt“, der den Standort auflistet, die Kontaktinformationen und Adressen für jedes Unternehmen nennt und Links zu Karten für Wegbeschreibungen enthält. Dies ist einer der besten Vorschläge für die Kontaktseite, von denen Sie lernen können. Einfach, schick, geradlinig und gut gestaltet.


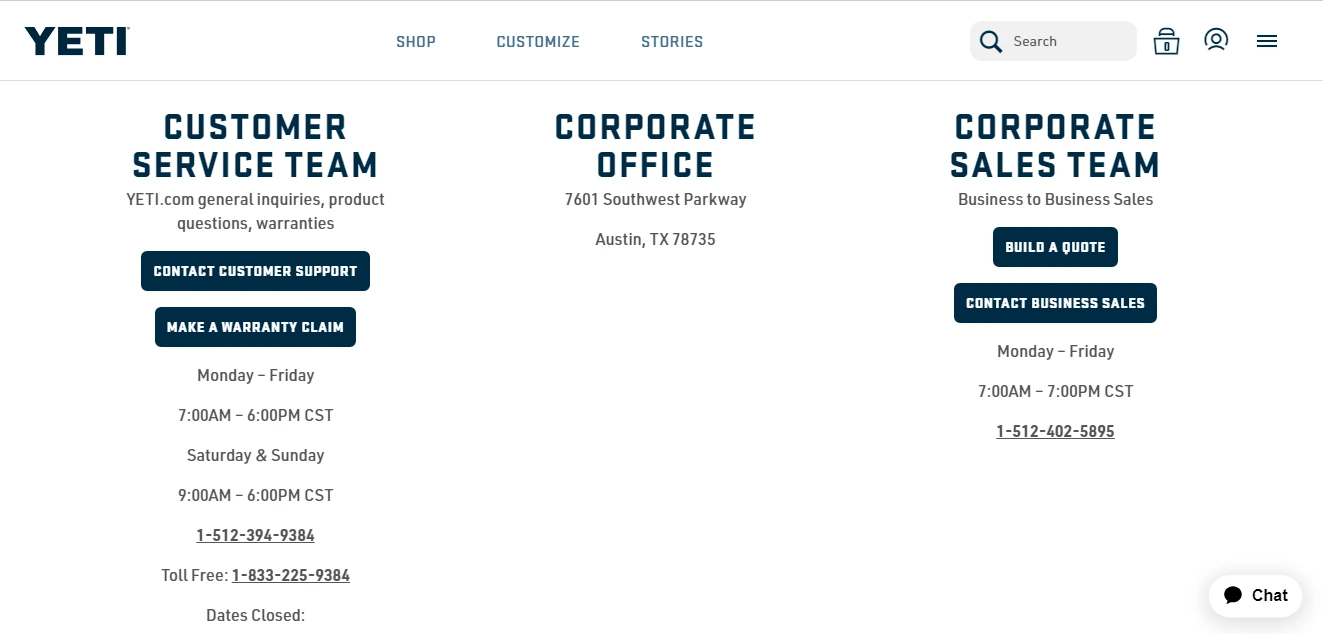
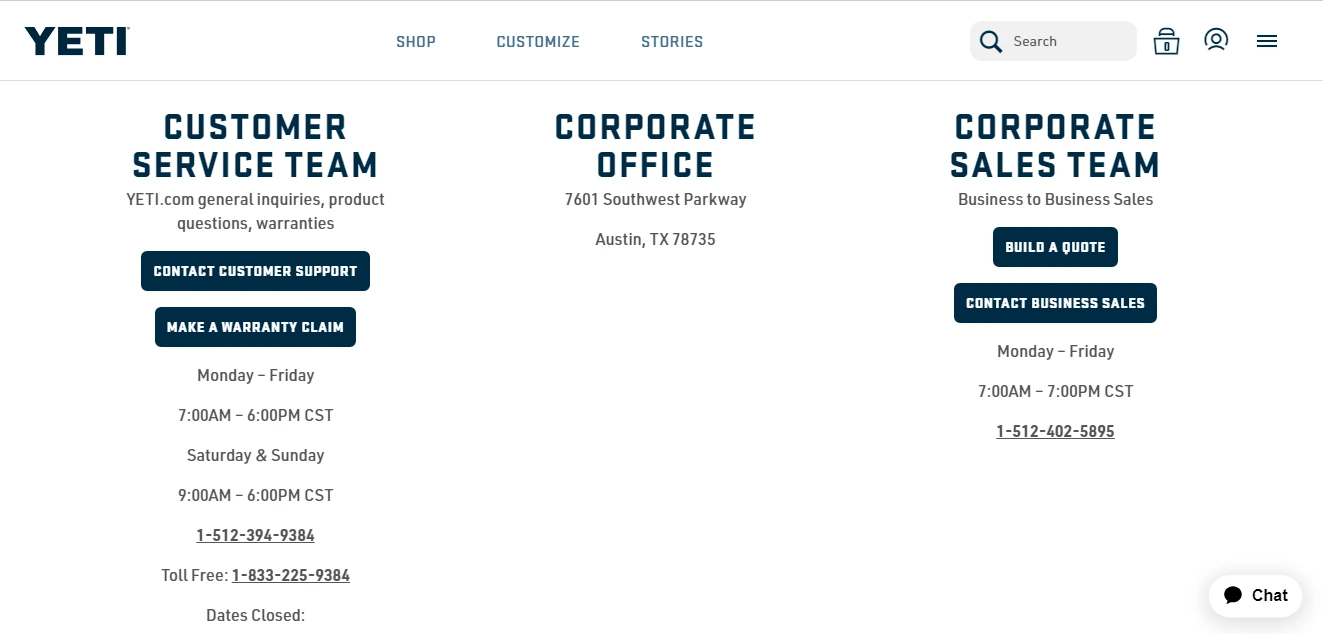
Wenn Sie weiter scrollen, erhalten Sie Details zum Kundendienstteam, zur Unternehmenszentrale und zum Unternehmensverkaufsteam. Es spiegelt Transparenz wider, indem es ihre aktiven Tage und Zeiten anzeigt. Das Beste daran ist, dass es eine Liste der Feiertage enthält, an denen das Kundendienstteam nicht verfügbar ist. Geniales Design!


Wenn Sie sich fragen, welche Art von Informationen sich auf der Seite „Kontakt“ befinden, müssen Sie nur zwei Dinge tun. Sehen Sie sich die 7 Schlüsselelemente an und machen Sie sich eine Notiz. Zweitens beobachten Sie, wie andere Unternehmen diese Funktionen einführen. Beobachten und Lernen ist der beste Weg, das Richtige zu tun. Prüfen Sie, was Sie am meisten anzieht oder was Sie dazu bringt, innezuhalten und hinzuschauen. Notieren Sie sich diese Informationen und legen Sie los.
Wenn Sie im digitalen Zeitalter ein Online-Geschäft betreiben, müssen Sie über verschiedene Kommunikationswege leicht erreichbar sein. Zeitraum. Echte Gesichter, echte Informationen und überprüfbare Daten schaffen ein starkes Vertrauen in eine Welt, in der es sehr einfach geworden ist, digitale Betrügereien zu begehen. Ihr Unternehmen sollte nicht als solches gezählt werden. Befolgen Sie daher die Anweisungen in diesem Blog. Bis zum nächsten Mal, ohne Werkzeug!
Lesen Sie dies auch:
Eine Kontaktseite erweist sich ebenfalls als Konvertierungspunkt. Sobald Sie den Prozess der Kontaktaufnahme vereinfachen, verbessern Sie die Benutzererfahrung. Dazu gehören unter anderem Ihre Geschäftsadresse, E-Mail-Adresse, verschiedene Handlungsaufforderungen, Kontaktformulare und Social-Media-Handles. Neben den Vorteilen der Erstellung einer Kontaktseite erhalten Sie auch eine Kontaktseitenvorlage zur einfachen Erstellung für Ihr Unternehmen.
Warum Ihre Kontaktseite für die Lead-Generierung wichtig ist
Die Seite „Kontakt“ dient als Tor für jemanden, der sich von einem Besucher in einen Kunden verwandelt. Wenn Ihre Seite die richtigen Informationen bereitstellt und benutzerfreundlich ist, steigert sie das Vertrauen und die Erfahrung der Besucher. Wenn Sie zeigen, dass Ihr Unternehmen für zahlreiche Anfragen und Feedback offen ist, erhöhen Sie die Glaubwürdigkeit.
Ohne ein gut strukturiertes Design der Kontaktseite würde Ihr Unternehmen nicht professionell aussehen. Auf dieser Seite soll der Wert von Kommunikation, Reaktionsfähigkeit und Transparenz in Geschäftsfunktionen aufgezeigt werden. Nur diese Seite würde potenziellen Kunden eine Plattform für Anfragen bieten und somit zur Lead-Generierung weiterleiten. Eine Kontaktseite ist eine Gelegenheit, die Sie nutzen sollten, um Kunden zu bedienen und ihnen im Verkaufstrichter zu helfen.
- Erleichtern Sie das Kundenerlebnis, indem Sie ihm einen direkten Kanal für Support, weitere Informationen oder die Übermittlung von Feedback bieten
- Reduzieren Sie die Frustration Ihrer Kunden, indem Sie klare CTAs und mehrere Kontaktoptionen mit nur einem Klick anbieten. Dies erhöht die Wahrscheinlichkeit, dass sie sich engagieren.
- Ermöglichen Sie die Lead-Generierung mit einem Kontaktformular zur Erfassung von Kundendaten. Sammeln Sie Namen, E-Mail-Adressen, Schwachstellen und die Art der Anfrage.
- Schließen Sie Geschäfte ab und pflegen Sie Leads, indem Sie diese Anfragen in die Kundendienst-Pipeline leiten und weiterverfolgen.
Was sollten Sie auf einer Kontaktseite haben (Schlüsselelemente)
Um die besten Kontaktformulare zu erstellen, müssen Sie die folgenden Elemente berücksichtigen. Dies wird Sie bei der Gestaltung einer responsiven Kontaktseite unterstützen.
1. Klare und prägnante Formulare
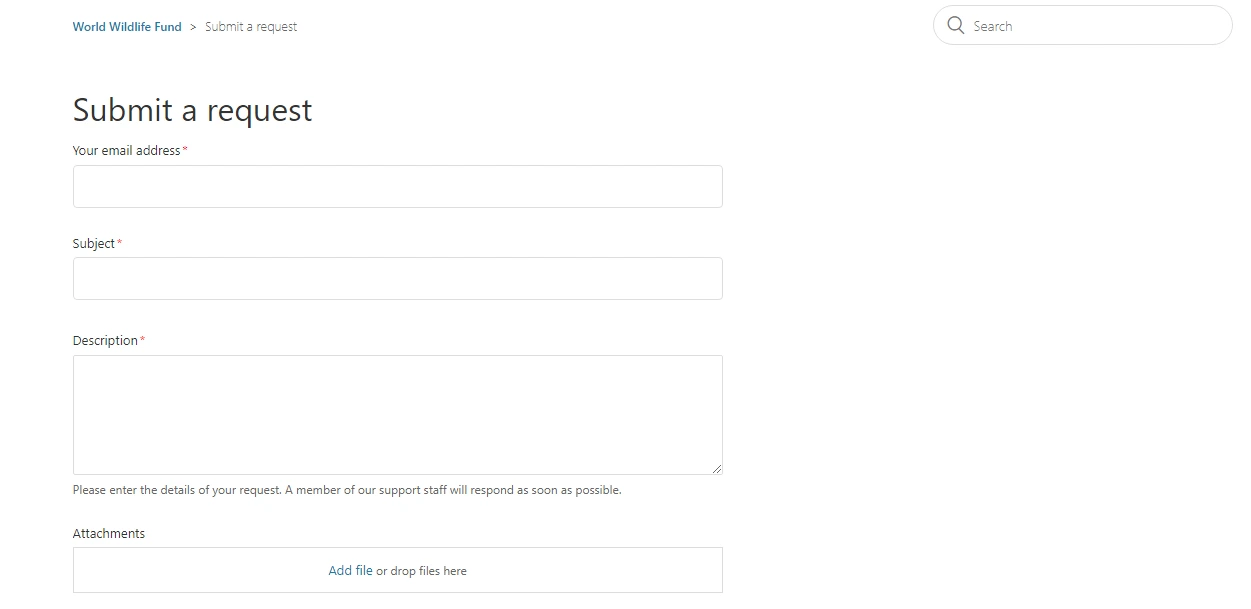
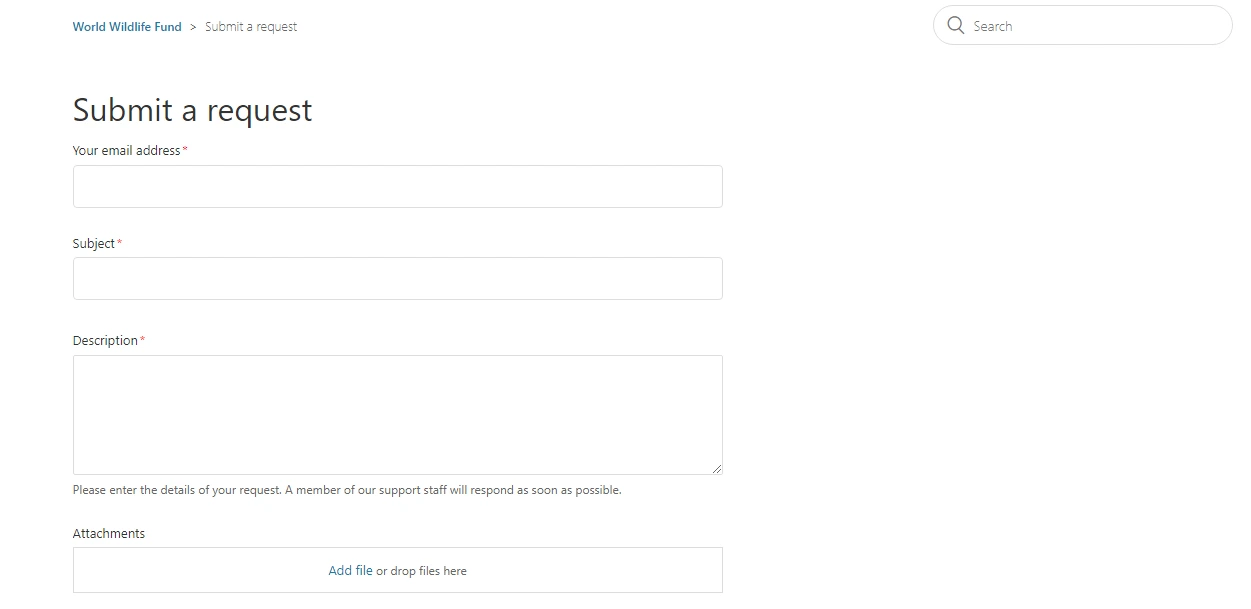
Für die meisten von uns ist es eine irritierende Erfahrung, zu viele Kartons zu füllen. Vermeiden Sie es, dieses Gefühl auf Ihre potenziellen Kunden zu übertragen, indem Sie es klar, kurz und unkompliziert halten. Überkomplizierte Formulare mit schwerfälliger Sprache können zu hohen Abbruchraten führen. Schauen Sie sich an, dass der WWF nur drei obligatorische Infoboxen eingerichtet und eine für eventuelle Anhänge bereitgestellt hat. Es ist sehr einfach im Design und vermittelt den Zweck deutlich.
2. Sichtbare Kontaktinformationen
Was ist, wenn sich jemand nicht die Mühe machen möchte, das Kontaktformular auszufüllen und auf Ihre Antwort zu warten? Was ist, wenn sie Sie direkt kontaktieren möchten? In diesem Fall hilft es, alle wichtigen Ansprechpartner auf Ihrer Kontaktseite gut aufgelistet zu haben. Fügen Sie Details wie Telefonnummern, E-Mail-Adressen, physische Standortadressen und Links zu sozialen Medien hinzu. Mit ARForms können Sie sogar Links von Drittanbietern wie Google Maps einbinden.Neben dem Kontaktformular stellt die Website des WWF auf ihrer Seite auch verschiedene Kontaktinformationen für eine direkte Anlaufstelle bereit. Da es sich um eine Organisation mit vielfältigen Aktivitäten handelt, stellt sie für jede unterschiedliche Informationen bereit und entlastet so einen einzelnen Kontaktbearbeiter.

3. Interaktive Elemente wie Karten oder Videos
Wenn Sie Ihre Besucher auf der Kontaktseite ansprechen möchten, fügen Sie Elemente wie Videos hinzu. Wenn Sie über einen physischen Standort verfügen, erhöht das Hinzufügen eines Google Maps-Standorts Ihre Erreichbarkeit. Auch ein virtueller Rundgang lockt Besucher. Wenn Ihr Standort für Ihr Unternehmen von Bedeutung ist, beispielsweise eine Universität, eine Organisation, die Mitarbeiter anstellt, oder ein Freizeit- oder Luxuszentrum, wäre dies hilfreich.Schauen Sie sich den Bereich für virtuelle Touren durch Harvard an. Es verbindet das Publikum mit Ihnen und es fühlt sich einbezogen.

4. Mehrere Kontaktoptionen (Formular, E-Mail, Telefon, Chat)
Jeder hat ein anderes Anliegen und bevorzugt unterschiedliche Kommunikationsformen. Manche wünschen sich einen Live-Chat, um eine schnelle Lösung zu finden, während andere mit E-Mail einverstanden sind. Manche würden es nicht vorziehen, in irgendeiner Form eine SMS zu schreiben, und würden sich lieber mit einem Menschen unterhalten als mit einem Anruf. Daher müssen Sie je nach Branche verschiedene Kontaktmöglichkeiten bereitstellen.BookingPress ist ein großartiges Beispiel dafür. Es bietet ein Kontaktformular und ermöglicht es dem Kunden, die Art der Anfrage auszuwählen. Darüber hinaus verfügt die Website über eine Live-Chat-Option, um Fragen schnell zu lösen.

5. Konsistenz von Branding und visuellem Design
Branding und visuelles Design spielen eine entscheidende Rolle bei der Kommunikation Ihres Unternehmens. Ihr Logo, Ihre Markenfarben und Ihre Sprache sollten auf der gesamten Website einheitlich sein. Es spiegelt starkes Branding und Professionalität wider.6. Transparenz
Vertrauen ist der Treibstoff, mit dem Ihr Unternehmen Tausende von Kilometern laufen kann. Daher sollte Ihre Kontaktseite Transparenz widerspiegeln. Dies kann durch die Einbindung von Teamfotos und einem Link zum „Leben auf Ihrer Unternehmensseite“ erreicht werden. Sie können auch Angaben zur erwarteten Reaktionszeit machen und klare Erwartungen formulieren. Dies wäre wünschenswerter, als das Gefühl zu vermitteln, gespenstisch zu sein. Transparenz fördert eine positive Geschäfts-Kunden-Beziehung.7. Zugänglichkeit und mobile Reaktionsfähigkeit
Ein Kontaktformular sollte auf allen Geräten, vom Desktop bis zum Mobiltelefon, Tablet und Laptop, ansprechend aussehen. Stellen Sie sicher, dass das von Ihnen ausgewählte WordPress-Theme diese Funktion bietet. Die CTA-Buttons und -Formulare müssen auch auf einem mobilen Gerät zugänglich sein. Führen Sie eine ordnungsgemäße Site-Überprüfung durch, um festzustellen, ob sie reagiert und zugänglich ist oder nicht.Notieren Sie sich diese Best Practices für Kontaktformulare und implementieren Sie sie für eine bessere Benutzererfahrung. Nun schauen wir uns einige der besten Kontaktformulare an, um effektive Möglichkeiten zur Gestaltung einer Kontaktseite zu verstehen.
Beste Beispiele für Kontaktseiten
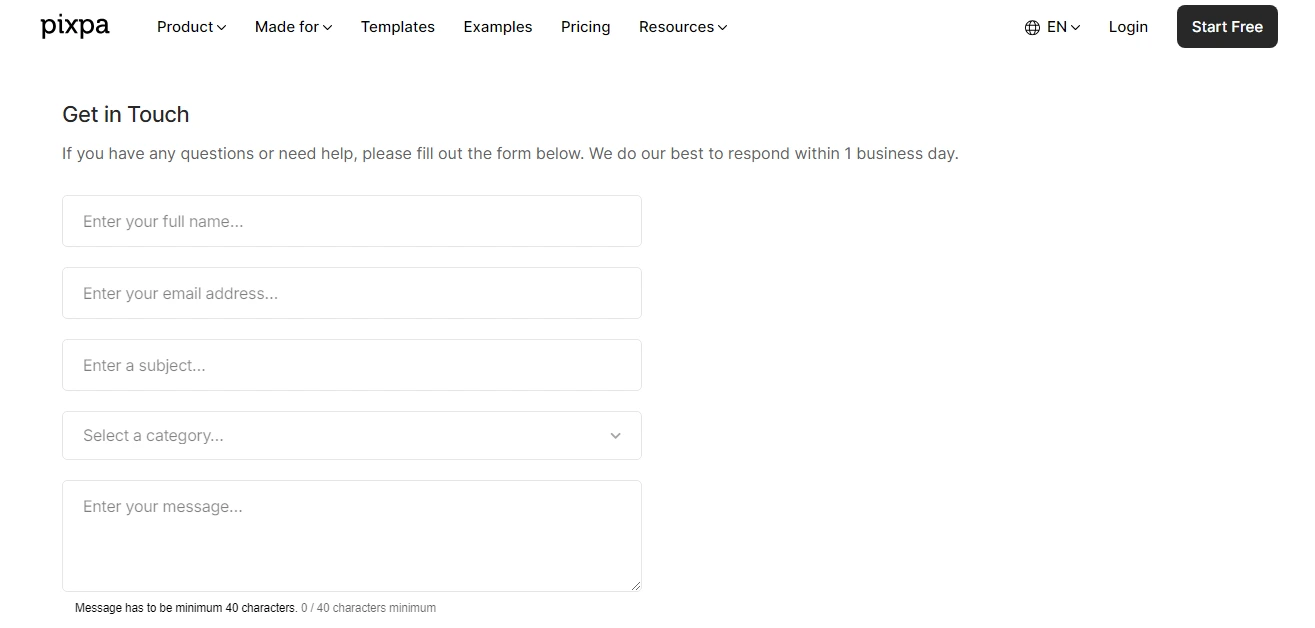
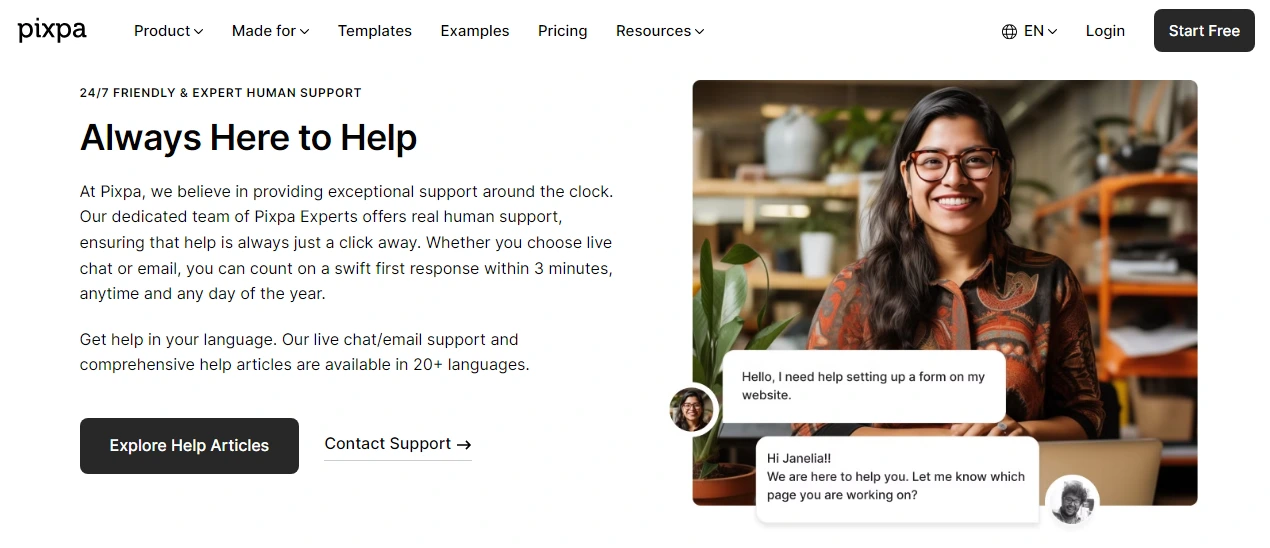
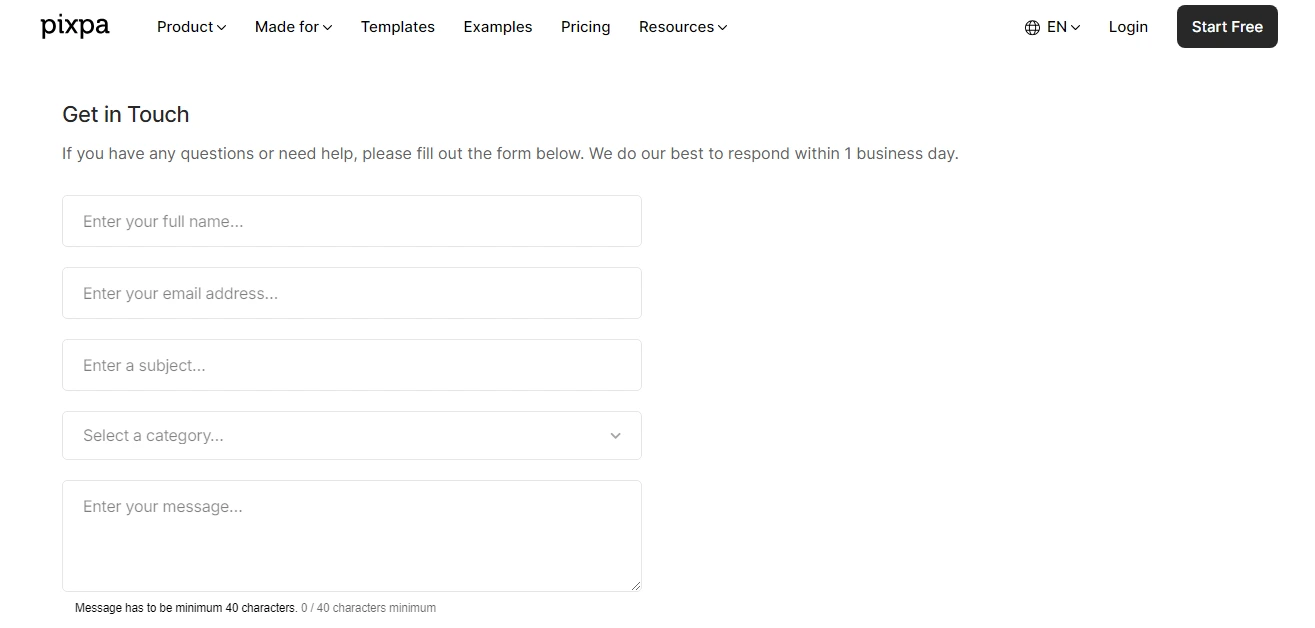
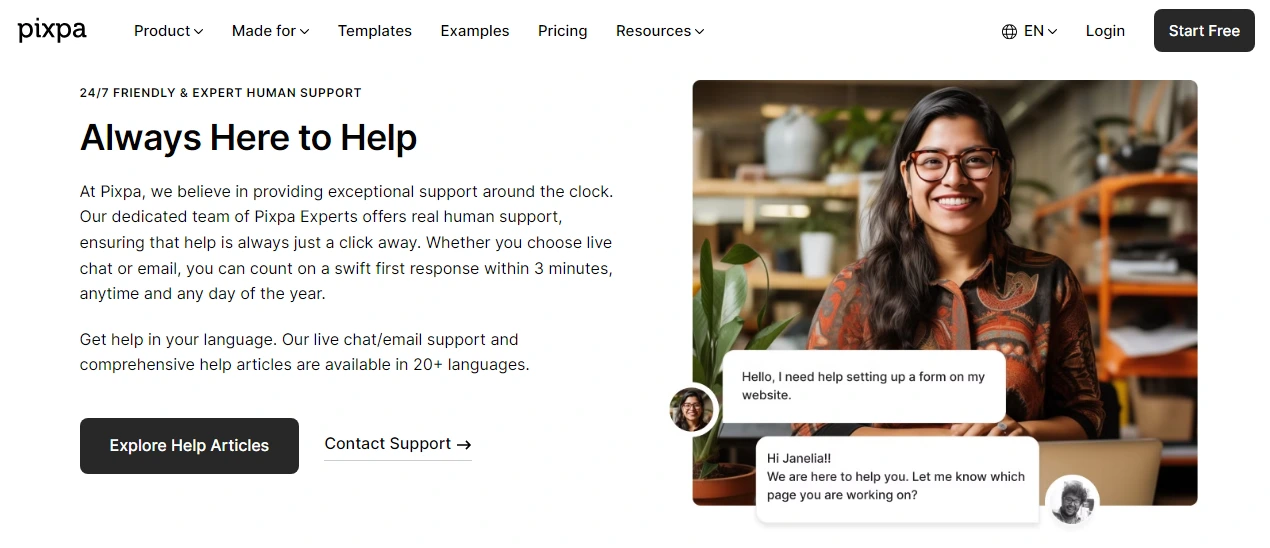
1. Pixpa
Pixpa verwendet für seine Kontaktseite ein sehr klares Design. Es bietet eine leicht verständliche Form. Wenn Sie weiter scrollen, bietet es auch Chat-Unterstützung, um direkt mit einem Menschen zu sprechen. Das Beste hier ist der Link zu ihren Artikeln. Es steigert den Traffic zu ihren Artikeln und löst auch Anfragen vor Ort, ohne dass Support-Zeit und -Energie für allgemeine Anfragen aufgewendet werden muss.

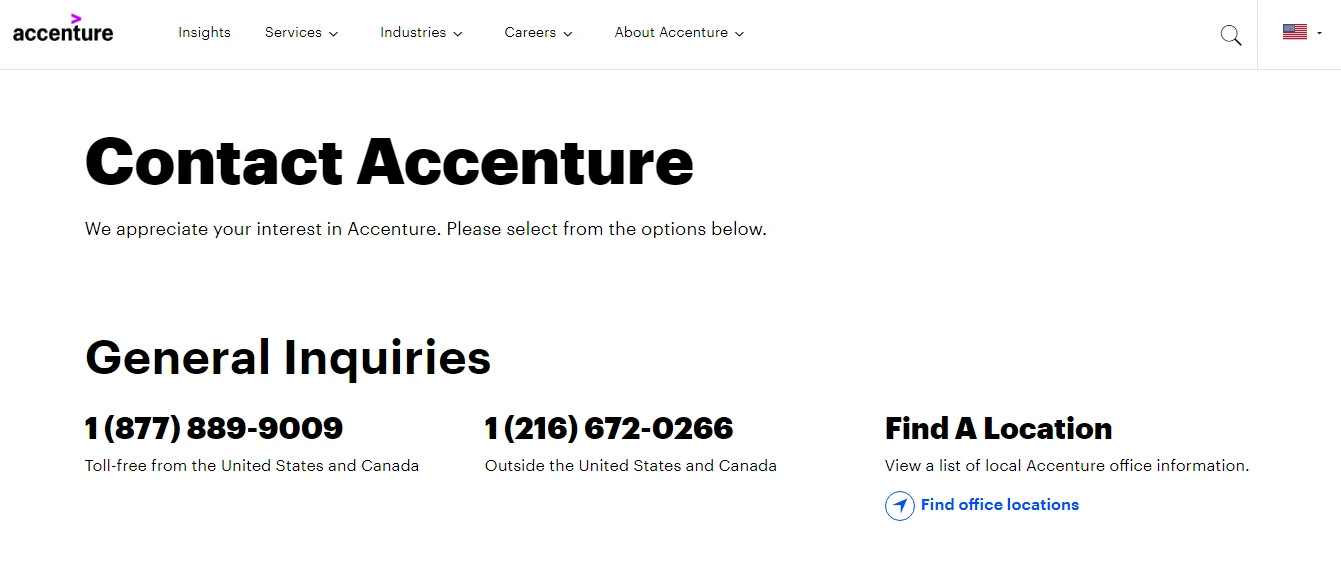
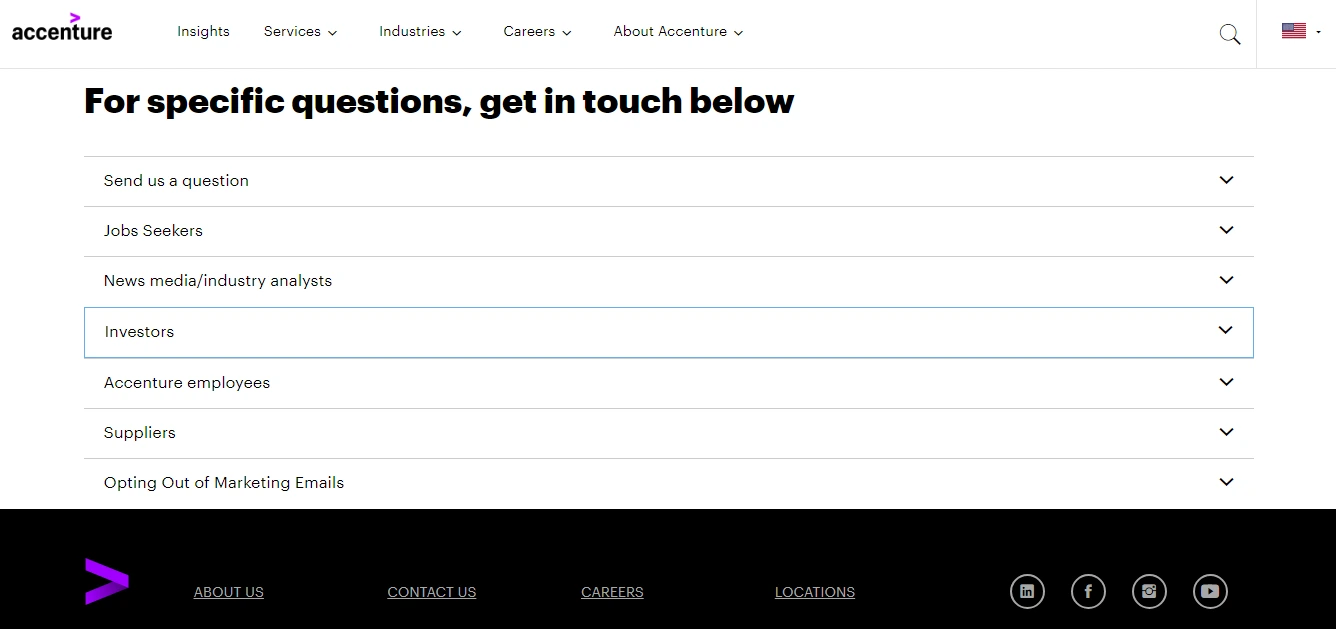
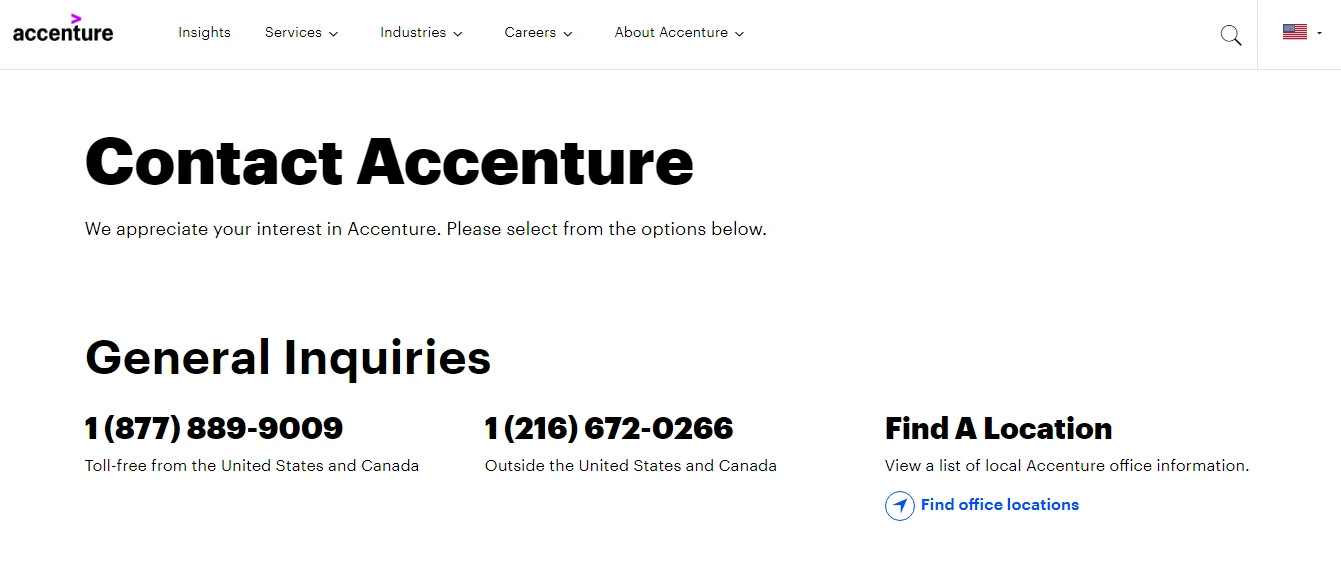
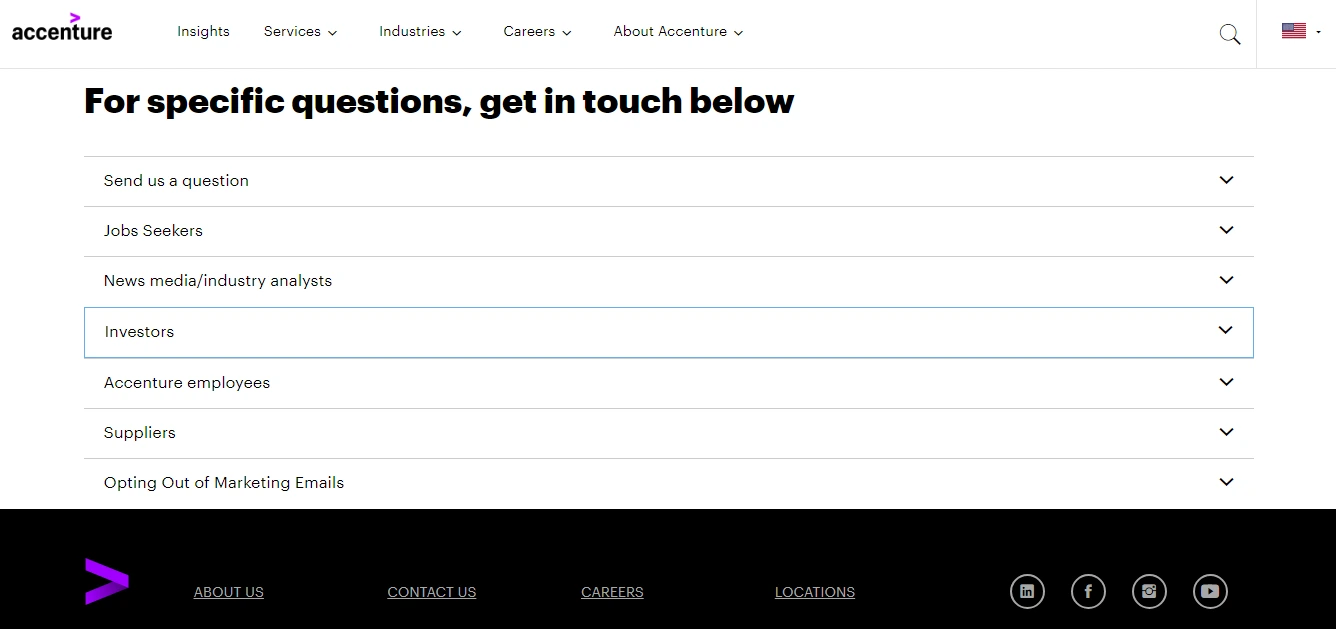
2. Accenture
Dieses multinationale Unternehmen bietet verschiedene Möglichkeiten zur Kontaktaufnahme. Für allgemeine Anfragen werden zunächst regionale und landesspezifische Kontaktnummern bereitgestellt. Darüber hinaus enthält es eine Liste von Anfragen, die eine Person haben könnte. Der Abwärtspfeil zeigt entweder ein für Anfragen auszufüllendes Kontaktformular oder spezielle Kontaktinformationen an. Hier finden Sie auch einen Bürostandort in Ihrer Nähe. Daher enthält diese Beispielseite „Kontakt“ von Accenture alle Schlüsselelemente.

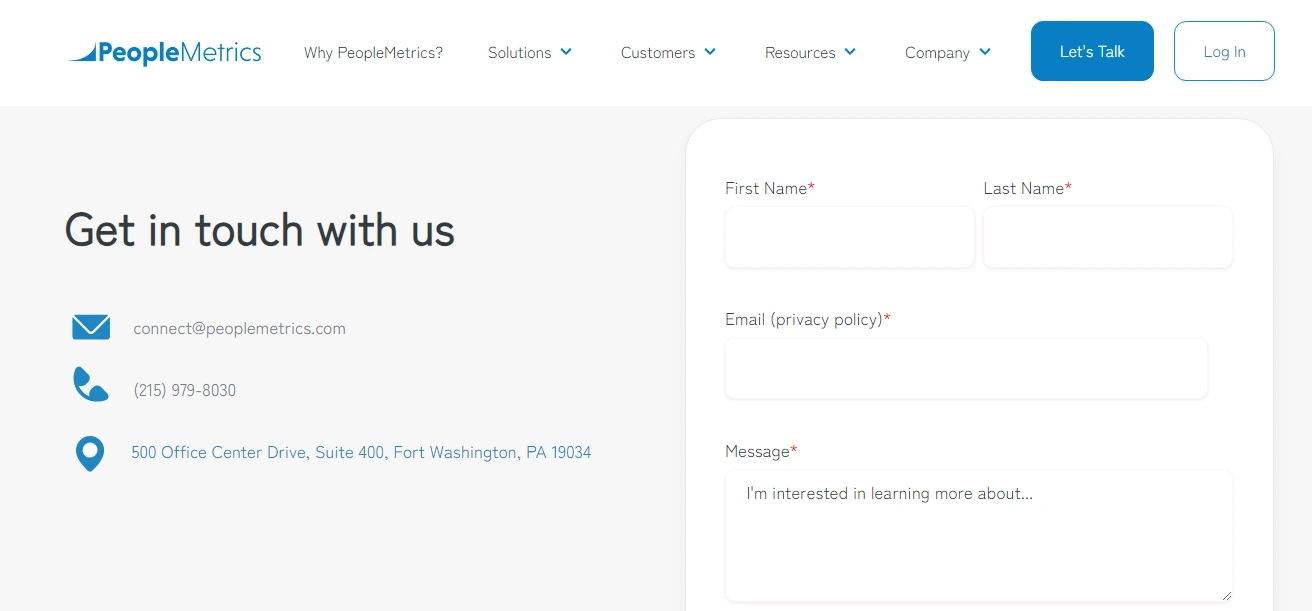
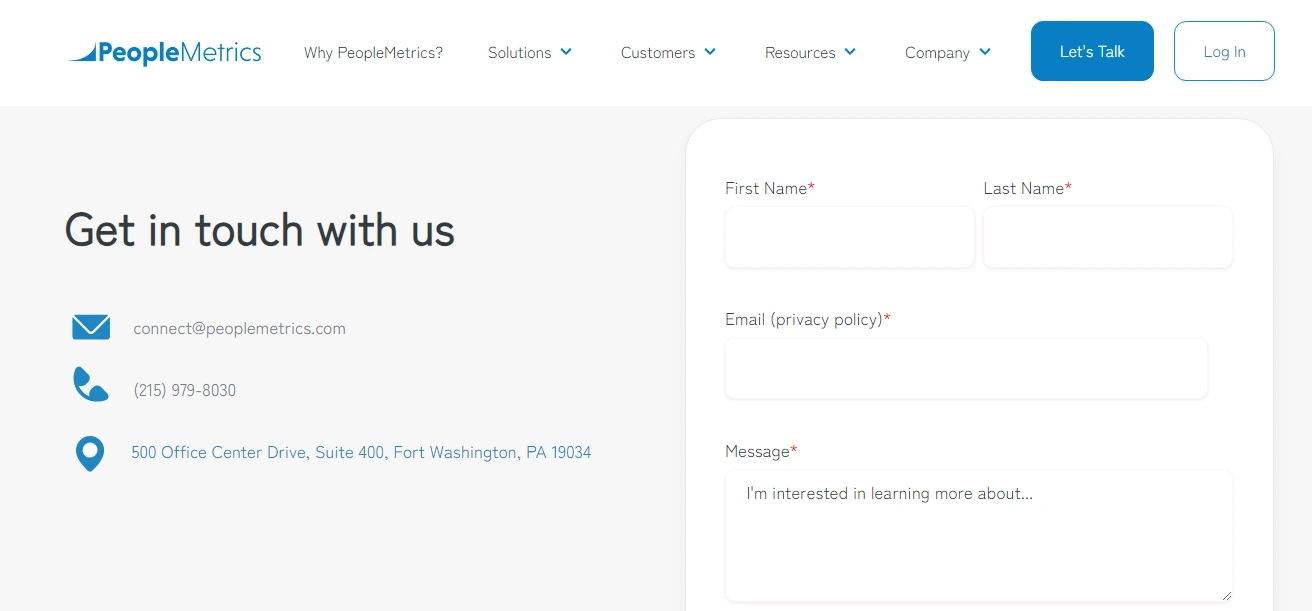
3. Personenkennzahlen
People Metrics ist eine Plattform zur Unterstützung der Forschung. Die Kontaktseite ist klar, prägnant und einfach zu bedienen. Es enthält eine E-Mail-Adresse, eine Telefonnummer und eine physische Adresse. Alle diese Informationen sind mit einem Hyperlink versehen und ein Besucher kann direkt darauf klicken und Kontakt aufnehmen. Darüber hinaus gibt es auch ein Kontaktformular, über das Sie sich direkt mit einer konkreten Anfrage an uns wenden können.
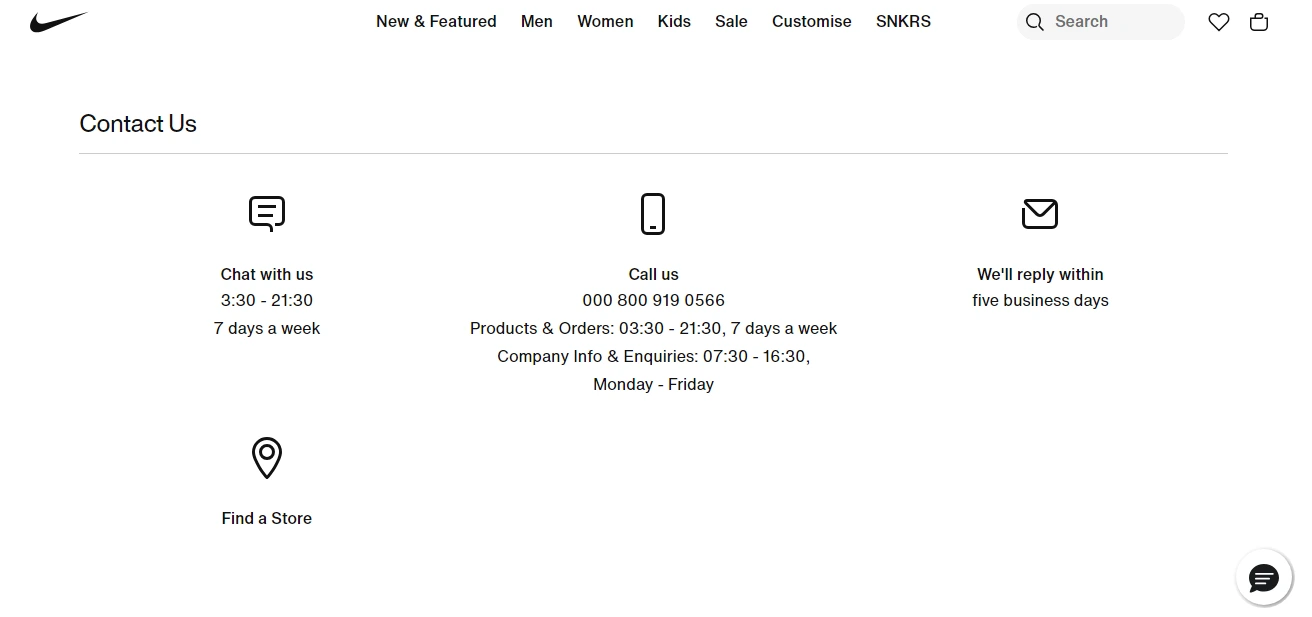
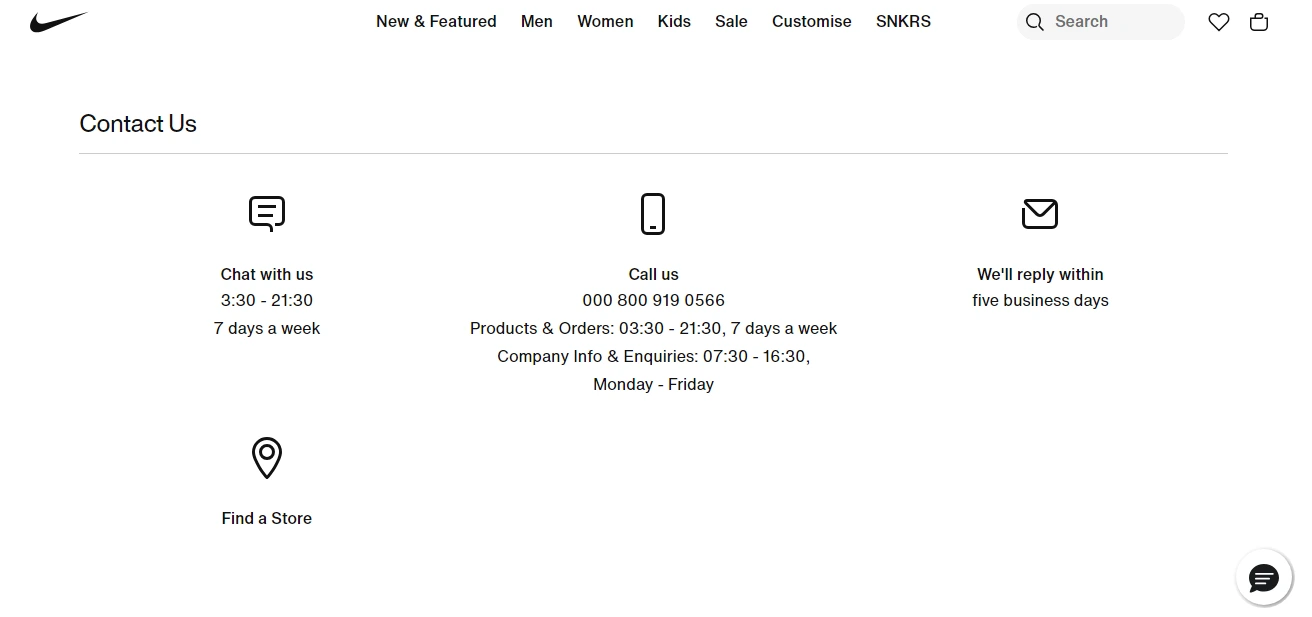
4. Nike
Nike verfügt über eine sehr übersichtliche Kontaktseite, auf der alle wichtigen Informationen aufgeführt sind. Mir gefällt, dass es ein Chat-Popup gibt, wenn sich jemand für den Abschnitt „Mit uns chatten“ und die Option „Anrufen“ entscheidet. Darüber hinaus sind ihre Reaktionszeiten transparent, sodass der Kunde weiß, dass er warten muss und nicht enttäuscht wird. Dadurch werden klare Erwartungen geweckt. Es hilft Ihnen auch dabei, überall ein Geschäft zu finden.Ich hätte gerne einige Bilder im Hintergrund oder Vordergrund gesehen, die mit der Marke in Verbindung stehen. Da Nike ein Sportunternehmen ist, erscheint mir die Kontaktseite etwas langweilig.

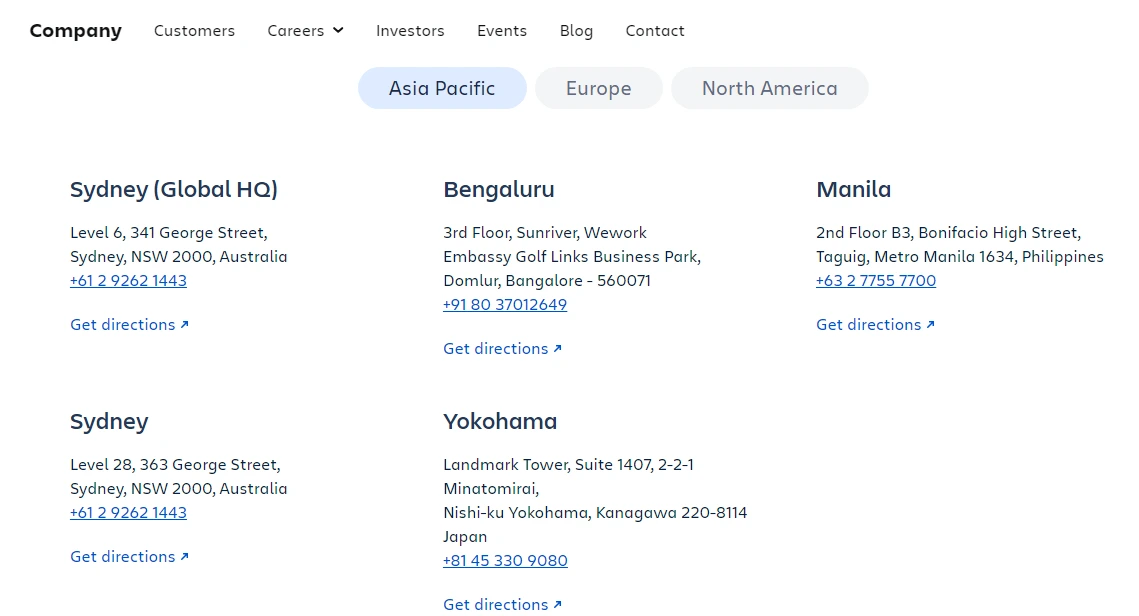
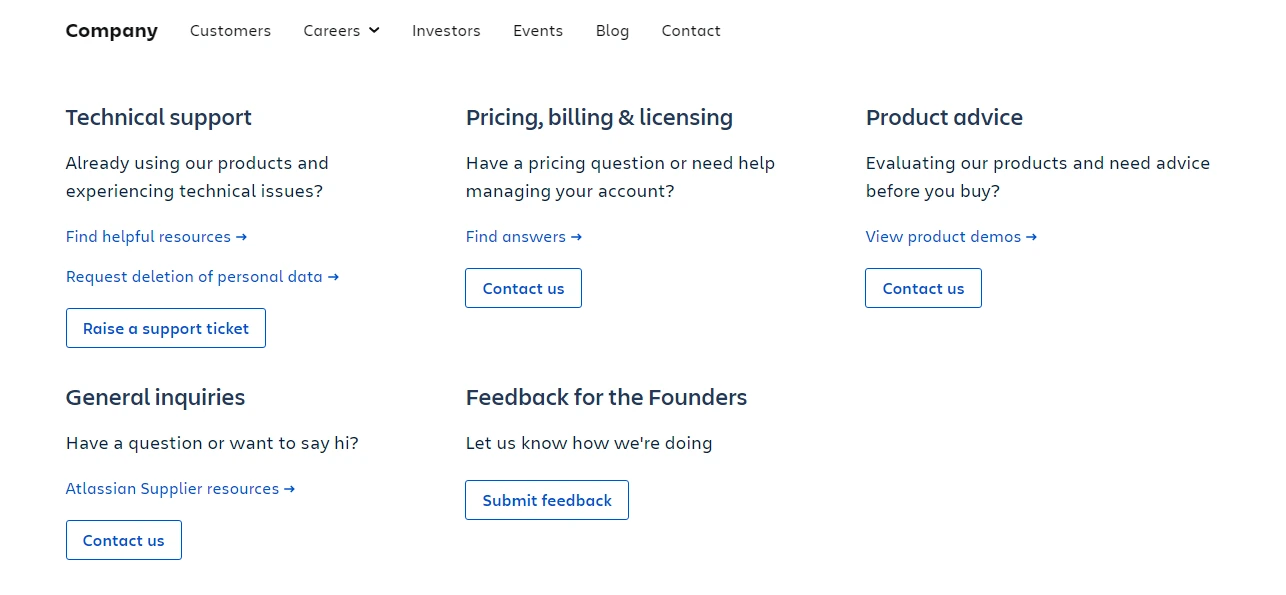
5. Atlassian
Die Seite „Kontakt“ von Atlassian zeigt in ihrem Banner Bilder von echten Menschen, die direkt menschliche Emotionen auslösen. Darüber hinaus werden die verschiedenen Arten von Abfragen getrennt, sodass ein Besucher an das richtige Team und die richtige Person weitergeleitet wird.Wenn Sie weiterscrollen, finden Sie dort einen Abschnitt „Unsere Büros auf der ganzen Welt“, der den Standort auflistet, die Kontaktinformationen und Adressen für jedes Unternehmen nennt und Links zu Karten für Wegbeschreibungen enthält. Dies ist einer der besten Vorschläge für die Kontaktseite, von denen Sie lernen können. Einfach, schick, geradlinig und gut gestaltet.


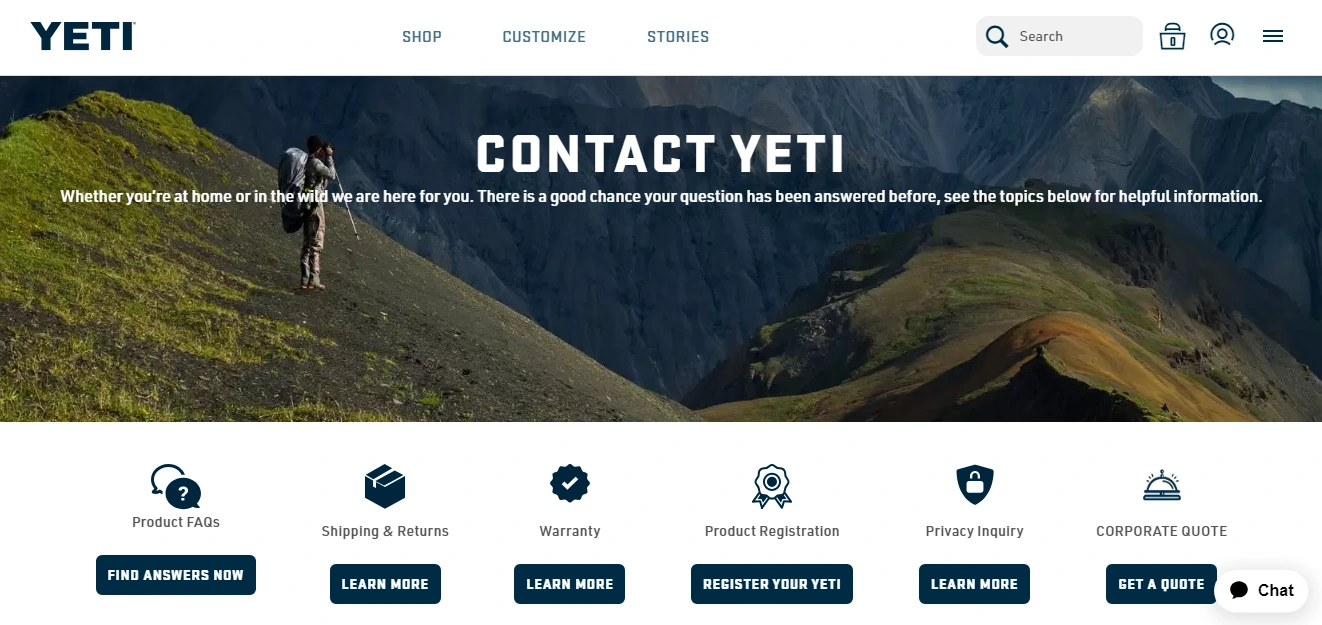
6. Yeti
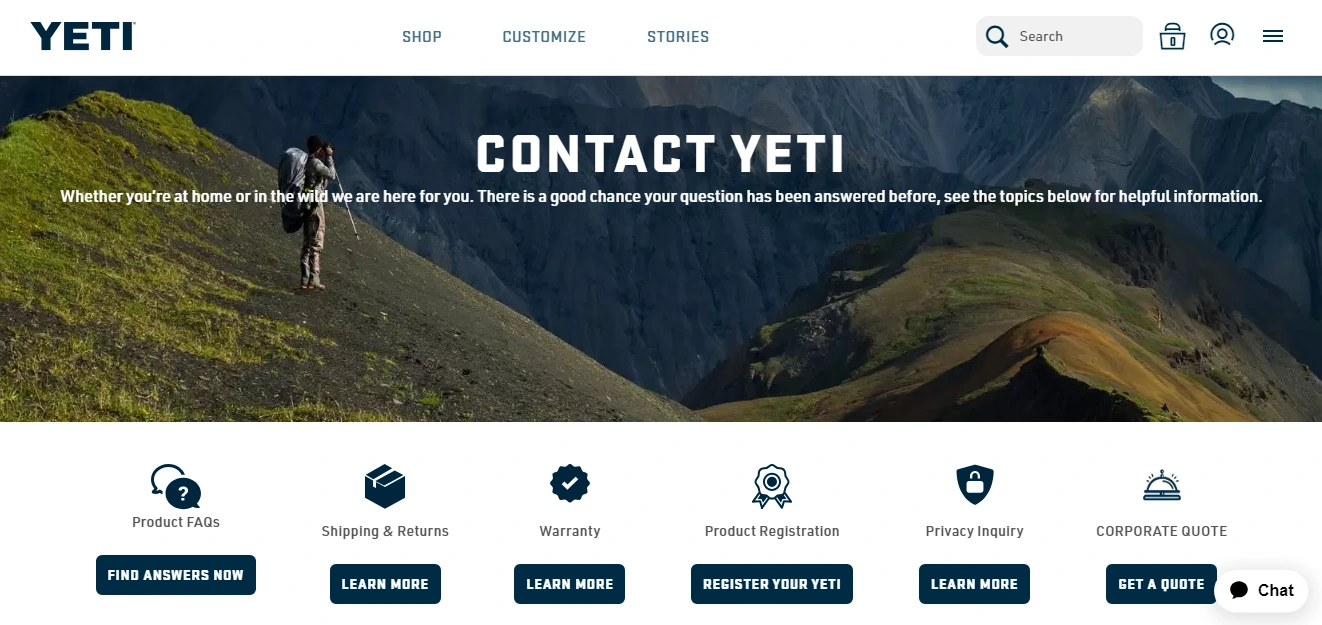
Yeti ist ein weiteres so schönes Beispiel für eine Kontaktseite. Es verwendet Bilder, Symbole und fettere Schriftarten, um Besucher anzulocken. Zunächst wird mithilfe von Symbolen eine Liste grundlegender Anfragen und Fragen bereitgestellt. Außerdem wird unten rechts eine Live-Chat-Box angezeigt.Wenn Sie weiter scrollen, erhalten Sie Details zum Kundendienstteam, zur Unternehmenszentrale und zum Unternehmensverkaufsteam. Es spiegelt Transparenz wider, indem es ihre aktiven Tage und Zeiten anzeigt. Das Beste daran ist, dass es eine Liste der Feiertage enthält, an denen das Kundendienstteam nicht verfügbar ist. Geniales Design!


Abschluss des Leitfadens zur Seite „Kontakt“ mit Beispielen
Wenn Sie sich fragen, welche Art von Informationen sich auf der Seite „Kontakt“ befinden, müssen Sie nur zwei Dinge tun. Sehen Sie sich die 7 Schlüsselelemente an und machen Sie sich eine Notiz. Zweitens beobachten Sie, wie andere Unternehmen diese Funktionen einführen. Beobachten und Lernen ist der beste Weg, das Richtige zu tun. Prüfen Sie, was Sie am meisten anzieht oder was Sie dazu bringt, innezuhalten und hinzuschauen. Notieren Sie sich diese Informationen und legen Sie los.
Wenn Sie im digitalen Zeitalter ein Online-Geschäft betreiben, müssen Sie über verschiedene Kommunikationswege leicht erreichbar sein. Zeitraum. Echte Gesichter, echte Informationen und überprüfbare Daten schaffen ein starkes Vertrauen in eine Welt, in der es sehr einfach geworden ist, digitale Betrügereien zu begehen. Ihr Unternehmen sollte nicht als solches gezählt werden. Befolgen Sie daher die Anweisungen in diesem Blog. Bis zum nächsten Mal, ohne Werkzeug!
Lesen Sie dies auch:
- So erstellen Sie ganz einfach eine Seite für ein Kontaktformular


