So integrieren Sie WordPress in ein Content Delivery Network (CDN)
Veröffentlicht: 2018-06-20Content Delivery Networks (CDNs) sind eines der besten Tools, die Ihnen zur Verfügung stehen, um die Leistung Ihrer Website zu verbessern. Es kann jedoch zunächst etwas überwältigend erscheinen, herauszufinden, welches Sie verwenden und wie Sie es in Ihre WordPress-Site integrieren können.
Glücklicherweise gibt es viele hervorragende CDNs, die Sie mit WordPress verwenden können, und es ist normalerweise einfach, Ihre Website mit diesen Diensten zu integrieren. Das sind gute Nachrichten, da sich die Leistung Ihrer Website als Reaktion darauf dramatisch verbessern sollte. Schließlich können CDNs oft viel mehr Datenverkehr verarbeiten als Ihre regulären Server.
In diesem Artikel erklären wir, was CDNs sind und wie Sie davon profitieren können. Dann zeigen wir Ihnen, wie Sie WordPress in drei einfachen Schritten in eines unserer bevorzugten CDNs integrieren. Lass uns zur Arbeit gehen!
Eine Einführung in Content Delivery Networks (CDNs)

Wenn jemand Ihre Website besucht, sendet sein Browser normalerweise eine Anfrage an Ihren Server. Der Server verarbeitet diese Anfrage und sendet alle Daten mit, die zum Anzeigen der betreffenden Seite erforderlich sind. Je mehr Personen gleichzeitig versuchen, auf Ihre Website zuzugreifen, desto mehr muss Ihr Server mit dieser Aufgabe arbeiten. In einigen Fällen kann dies dazu führen, dass das Laden Ihrer Website länger dauert, da der Server all diese Anfragen nicht schnell genug verarbeiten kann.
Ein Content Delivery Network (CDN) speichert eine Kopie Ihrer Website in verschiedenen externen Rechenzentren. Dies wird als „Caching“ bezeichnet. Ein hochwertiges CDN verfügt über Rechenzentren auf der ganzen Welt, sodass es Inhalte noch schneller bereitstellen kann, unabhängig davon, wo sich Ihre Besucher befinden. Wenn Sie Ihre Website in ein CDN integrieren und jemand versucht, sie zu besuchen, verarbeitet das CDN diese Anfrage und stellt die gespeicherte Kopie Ihrer Website von seinen Servern bereit. Dies verkürzt die Zeit, die für die Übertragung all dieser Daten benötigt wird, was zu einer Vielzahl von sekundären Vorteilen führen kann.
Das ist natürlich die einfache Version. CDNs sind komplex in ihrer Funktionsweise, aber die Vorteile, die sie bieten, sind ziemlich einfach. Mit einem CDN erhalten Sie:
- Schnellere Ladezeiten. In den meisten Fällen können CDNs Ihre Website viel schneller anzeigen als Ihr Hosting-Provider.
- Weniger Belastung für Ihre Server. Da CDNs die Hauptlast Ihres Datenverkehrs bewältigen, sollten Ihre Server in der Lage sein, eine erhöhte Anzahl von Besuchern zu bewältigen.
- Hilfe beim Umgang mit Verkehrsspitzen. Budget-Hosting-Pläne sind oft schlecht gerüstet, um mit unerwarteten Verkehrsspitzen fertig zu werden, aber CDNs sind für diese Art von Ereignis konzipiert.
- Integrierte Bildoptimierungsfunktionen. Einige CDNs gehen noch einen Schritt weiter und helfen Ihnen, die Bilder Ihrer Website für noch schnellere Ladezeiten zu optimieren.
Zusammenfassend lässt sich sagen, dass CDNs Ihre Zeit wert sind. Wie Sie sich jedoch vorstellen können, sind die von ihnen angebotenen Dienstleistungen oft nicht billig. Es gibt ein paar CDNs, die begrenzte kostenlose Pläne anbieten, aber die meisten werden Sie ein gutes Stück zurückwerfen. Schließlich können sich die Arten von Websites, die am meisten von der Verwendung eines CDNs profitieren können (z. B. Online-Shops und Service-Sites), ihre Preise normalerweise leisten.
Wenn Sie jedoch ein begrenztes Budget haben, machen Sie sich keine Sorgen. Im nächsten Abschnitt stellen wir Ihnen ein CDN mit einem kostenlosen Plan vor, den Sie verwenden können, und zeigen Ihnen, wie Sie es einrichten. Wenn Sie nach anderen Optionen suchen, gibt es auch viele CDNs mit einfachen und erschwinglichen Plänen, wie MaxCDN und Amazon CloudFront.
Es ist jedoch wichtig zu verstehen, dass CDNs zwar hervorragend sind, aber nicht der einzige Weg, um die Ladezeiten Ihrer Website zu optimieren. Es gibt viele Faktoren, die bestimmen, wie schnell Ihre Website ist. Beispielsweise spielt der von Ihnen genutzte Webhosting-Anbieter eine große Rolle, ebenso wie das Theme, das Sie in WordPress verwenden. Einige Themen, wie z. B. Uncode, enthalten sogar spezifische Funktionen, mit denen Sie die Ladezeiten verbessern können. In Verbindung mit einem CDN sollte Ihre Uncode-Site in der Lage sein, so gut wie alles zu verarbeiten.
So integrieren Sie WordPress mit Cloudflare (in 4 Schritten)
Lassen Sie uns nun einen Blick auf den eigentlichen Einrichtungsprozess eines CDN auf Ihrer Website werfen. Wir haben uns entschieden, Cloudflare in diesem Abschnitt vorzustellen, weil es ein leistungsstarkes, zuverlässiges CDN ist, das einen kostenlosen Plan bietet, den Sie ausprobieren können. Außerdem ist es ziemlich einfach, damit anzufangen. Mal sehen, wie das funktioniert!
Schritt 1: Erstellen Sie ein Cloudflare-Konto und richten Sie das offizielle Plugin ein
Das erste, was Sie tun müssen, ist, zur Cloudflare-Homepage zu gehen und sich für ein neues Konto anzumelden. Dieser Teil des Prozesses ist einfach – füllen Sie einfach alle erforderlichen Informationen aus und hören Sie auf, sobald Sie Ihr neues Cloudflare-Dashboard erreicht haben:

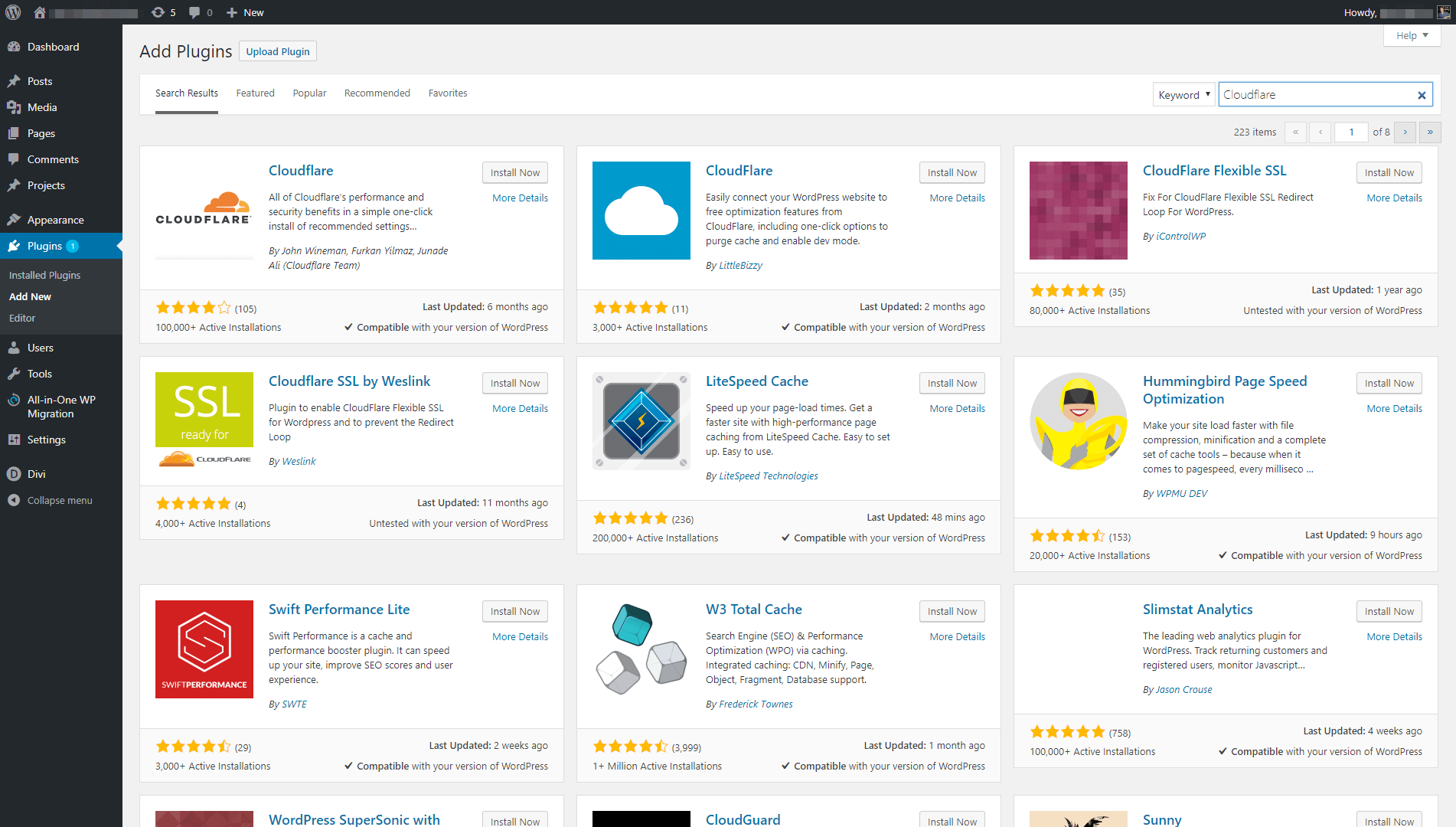
Jetzt müssen Sie sich in Ihr WordPress-Dashboard einloggen und das offizielle Cloudflare-Plugin installieren, das erforderlich ist, um beide Plattformen miteinander zu verknüpfen. Navigieren Sie dazu zum Bildschirm Plugins > Neu hinzufügen. Geben Sie im Inneren Cloudflare in die Suchleiste ein und suchen Sie nach dem Plugin mit dem offiziellen Cloudflare-Logo:

Klicken Sie auf die Schaltfläche Jetzt installieren neben dem Namen des Plugins und warten Sie, während WordPress alles einrichtet. Wenn das Plugin einsatzbereit ist, sehen Sie eine blaue Schaltfläche „ Aktivieren “. Klicken Sie darauf und Sie sind bereit für den nächsten Schritt.
Schritt 2: Verbinden Sie das Plugin mit Cloudflare
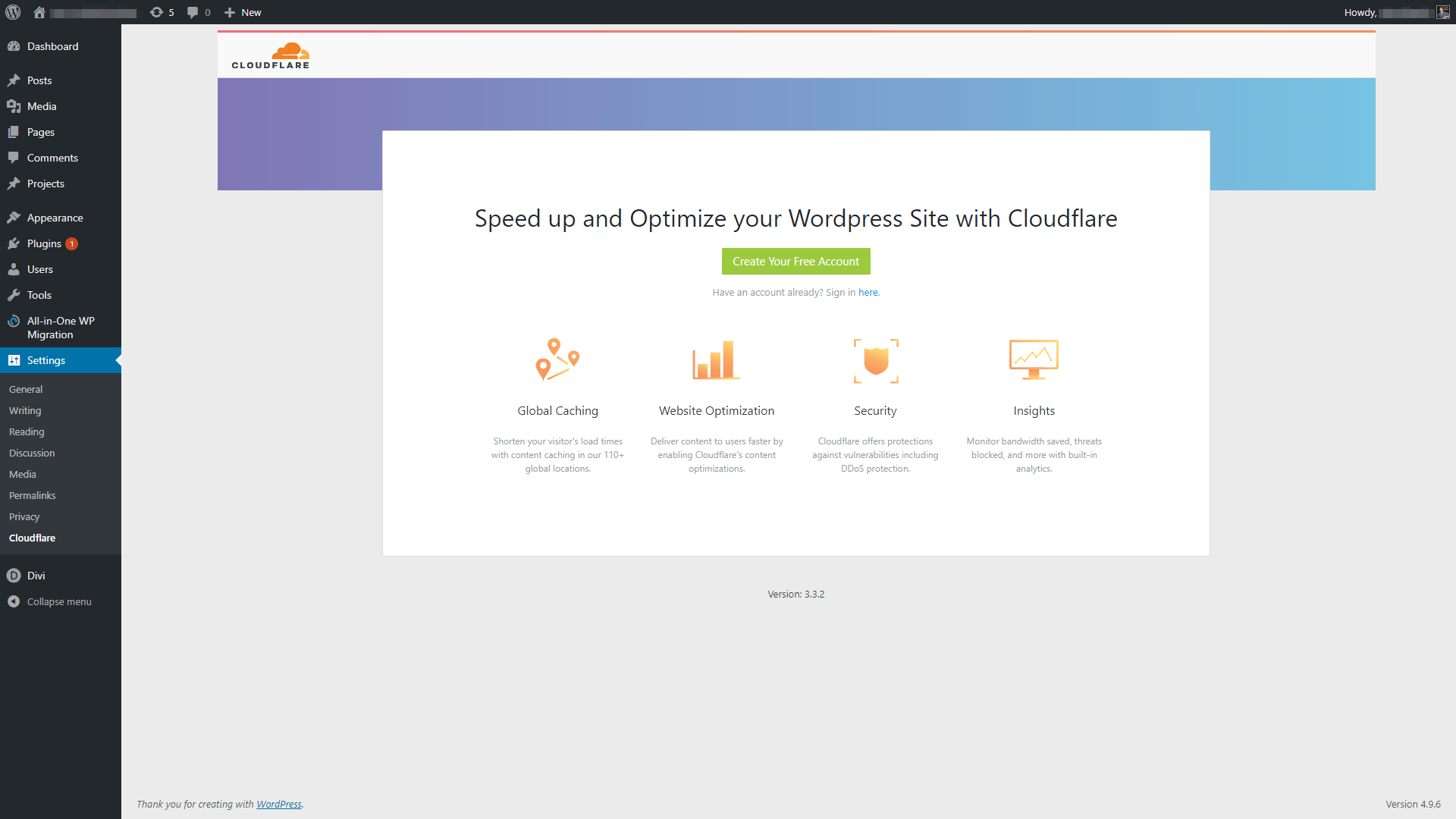
Sobald das Cloudflare-Plug-in betriebsbereit ist, erscheint in Ihrem WordPress-Dashboard unter Einstellungen > Cloudflare eine neue Registerkarte. Gehen Sie dorthin und Sie sehen einen Bildschirm, der Sie auffordert, sich bei Ihrem Cloudflare-Konto anzumelden:

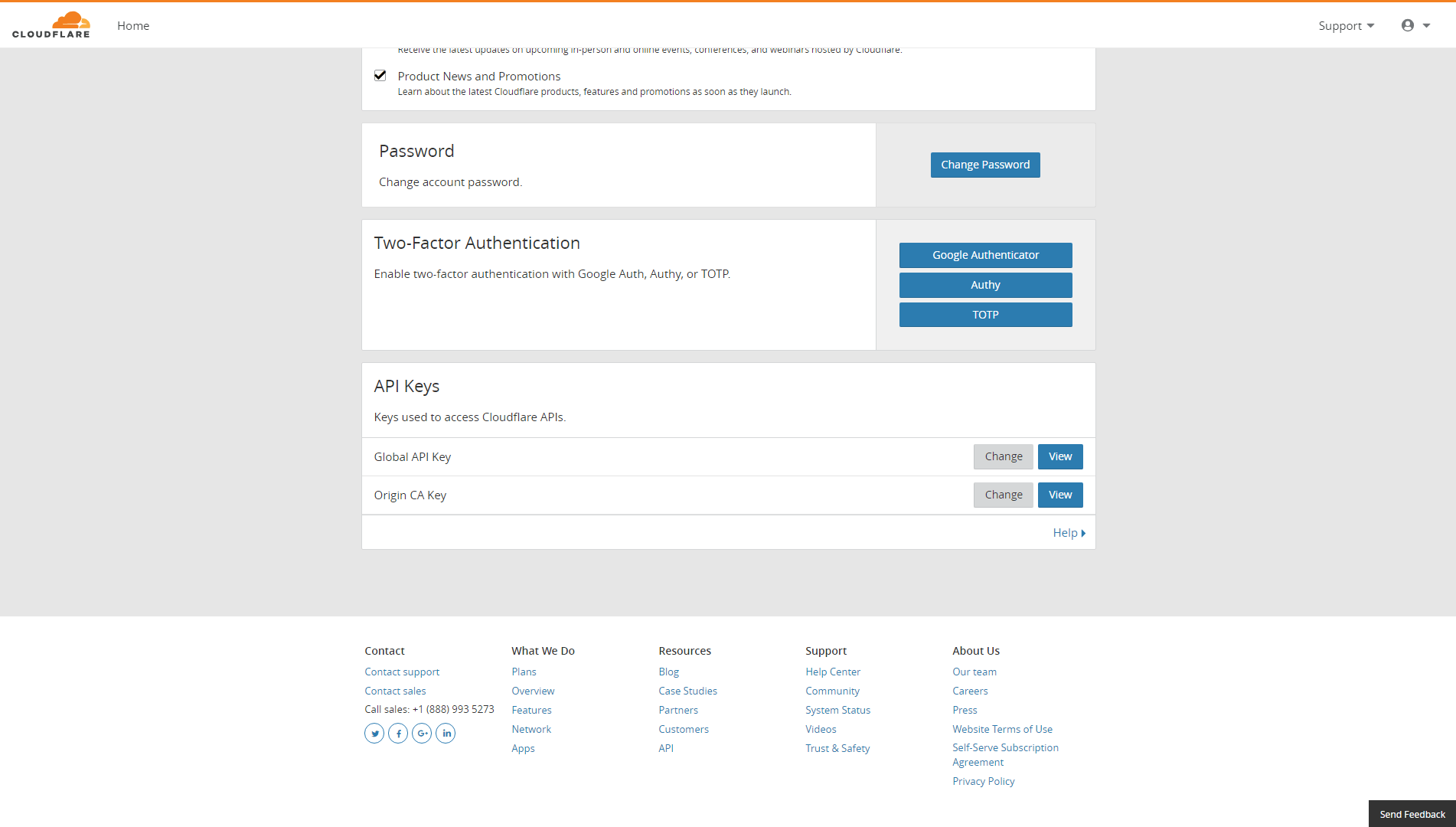
Sie werden feststellen, dass das Plugin Sie nach Ihrer Cloudflare-E-Mail und einem API-Schlüssel anstelle Ihres Passworts fragt. Um Ihren Schlüssel zu finden, kehren Sie zu Ihrem Cloudflare-Dashboard zurück und klicken Sie auf das Kontosymbol in der oberen rechten Ecke. Wählen Sie dann die Option mit der Bezeichnung Mein Profil. Scrollen Sie auf dem nächsten Bildschirm ganz nach unten, bis Sie einen Abschnitt namens API Keys sehen:


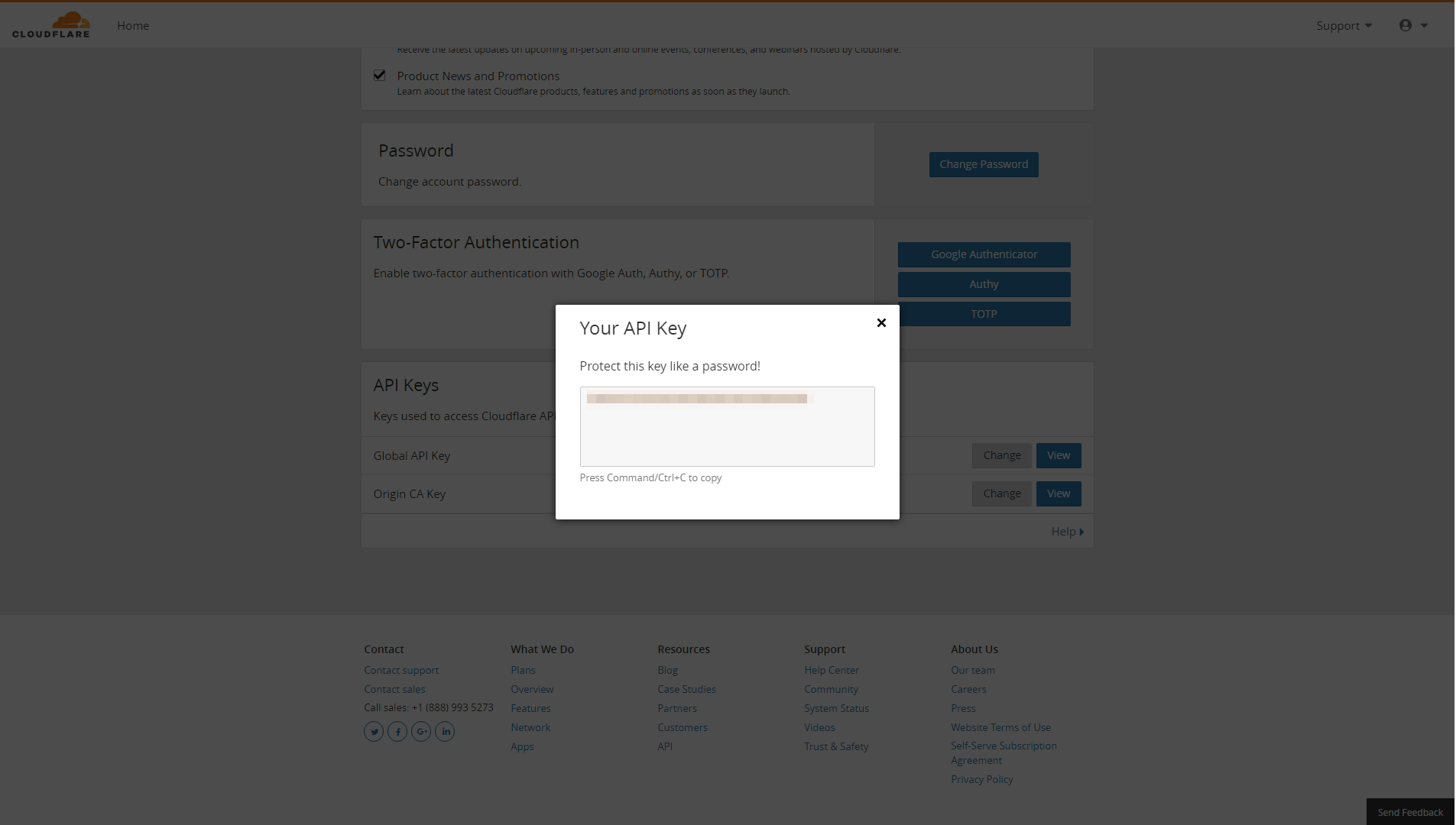
Der Schlüssel, nach dem Sie suchen, ist der globale API-Schlüssel. Klicken Sie also neben dieser Option auf die Schaltfläche Anzeigen. Cloudflare wird Sie nach Ihrem Passwort fragen, also geben Sie es ein und kopieren Sie dann Ihren API-Schlüssel:

Kehren Sie nun zu WordPress zurück und fügen Sie Ihren Schlüssel in die Einstellungen des Cloudflare-Plugins ein. Dadurch wird es mit Cloudflare verbunden, aber Sie müssen Ihre Website noch zur Plattform hinzufügen.
Schritt 3: Fügen Sie Ihre WordPress-Website zu Cloudflare hinzu
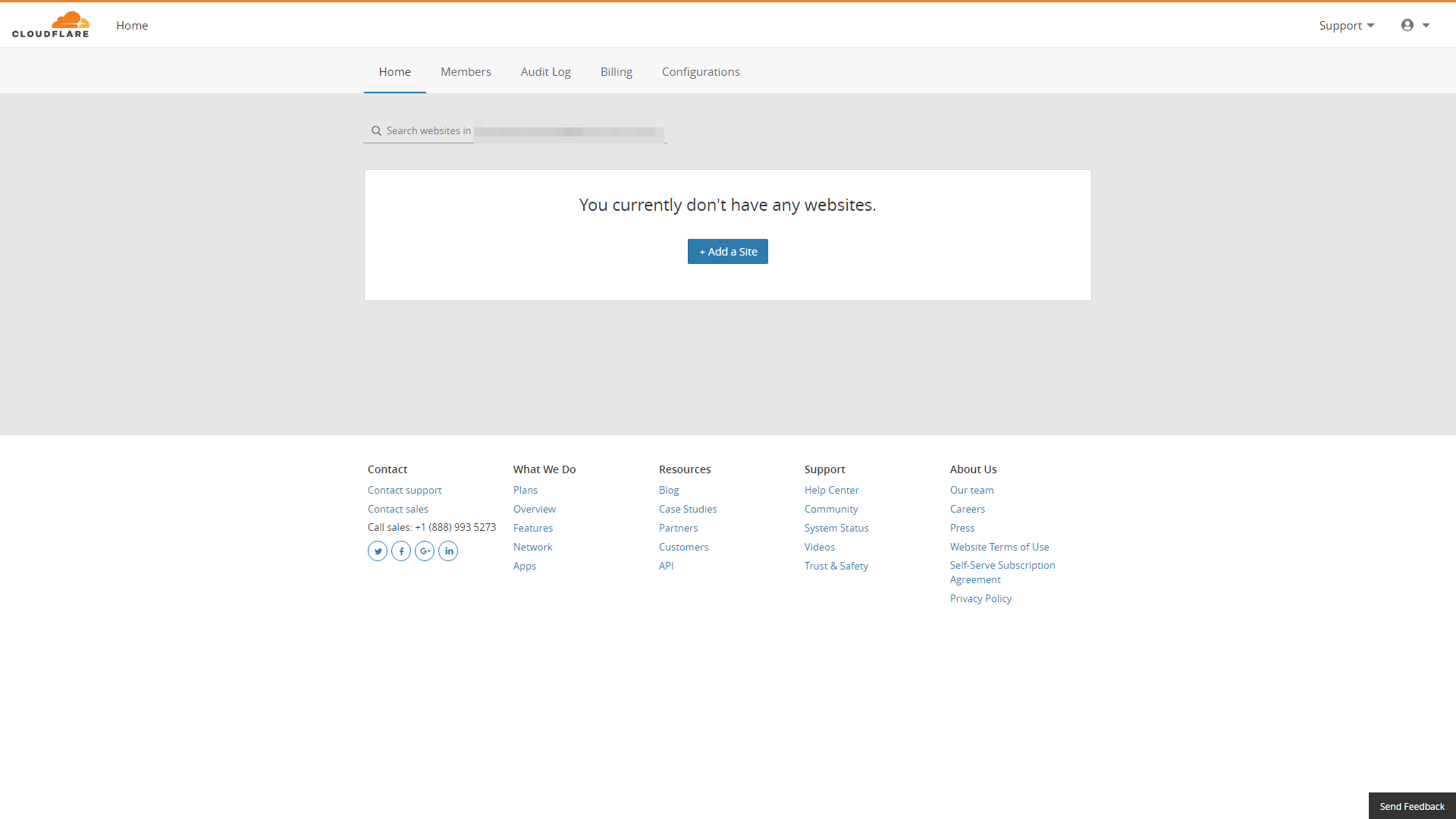
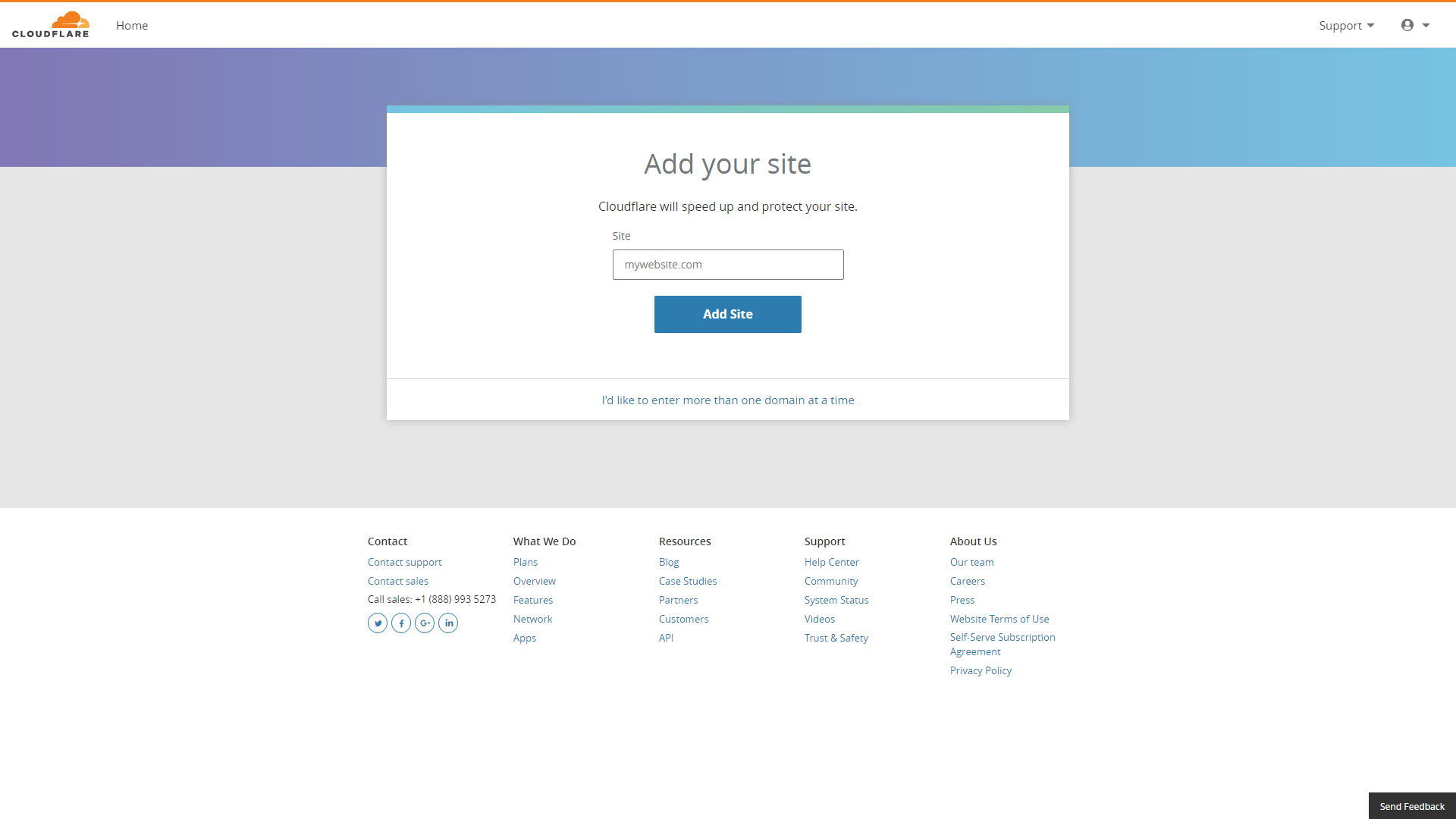
An diesem Punkt sollten Sie zu Ihrem Cloudflare-Dashboard zurückkehren. Klicken Sie auf die große Schaltfläche „Site hinzufügen“ . Dann fragt die Plattform Sie nach der URL Ihrer WordPress-Website:

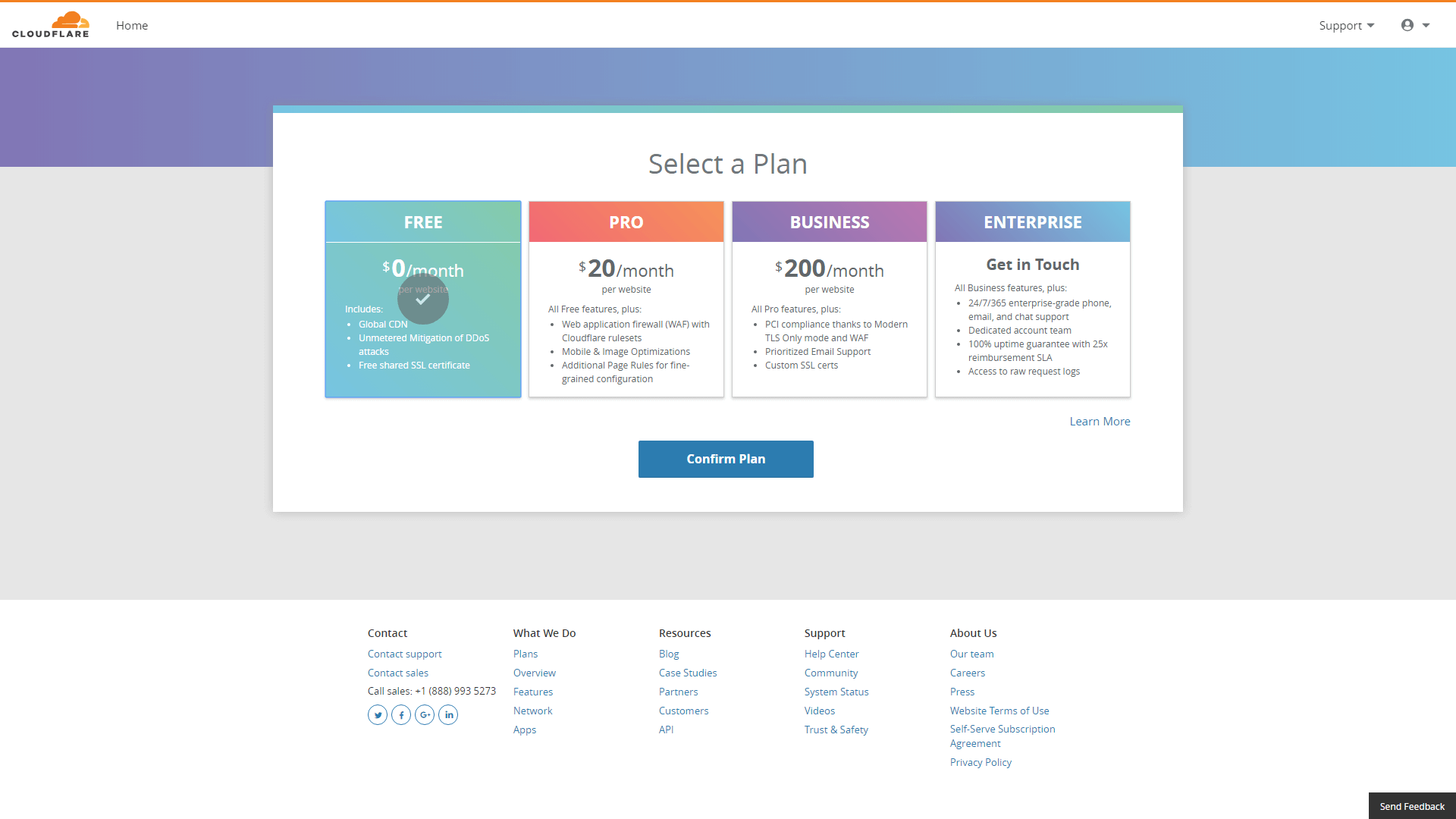
Cloudflare wird Sie warnen, dass es versuchen wird, die DNS-Einträge Ihrer Website manuell zu importieren, und erklären, was die nächsten Schritte beinhalten werden. Wenn Sie sich etwas verloren fühlen, machen Sie sich keine Sorgen – wir führen Sie durch die ganze Sache. Auf dem nächsten Bildschirm müssen Sie auswählen, welchen Plan Sie für Ihre Website verwenden möchten. Bleiben wir vorerst bei der kostenlosen Stufe (Sie können später jederzeit upgraden):

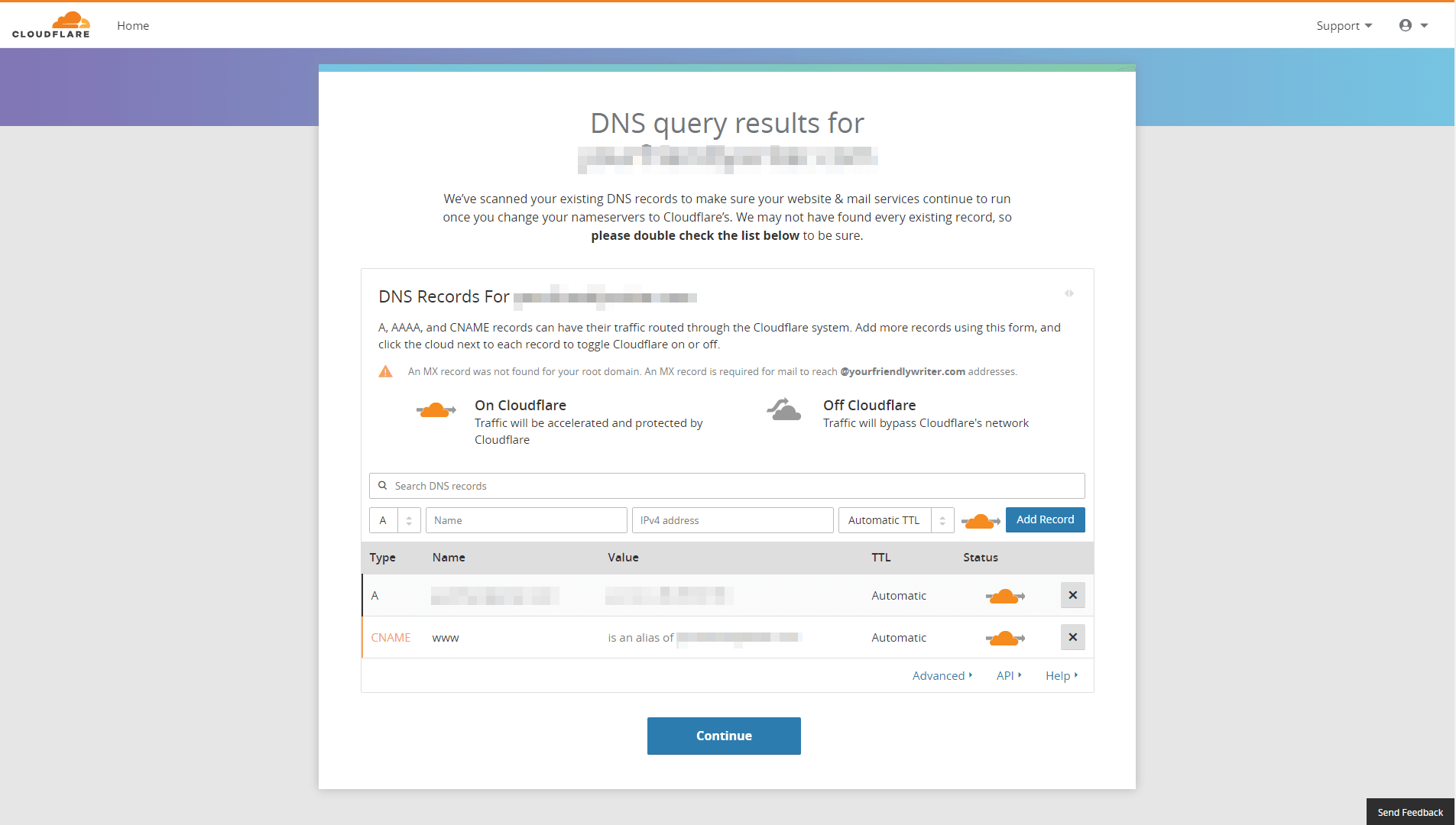
Danach fordert Cloudflare Sie auf, Ihre DNS-Einträge zu überprüfen. Die Plattform ist ziemlich gut darin, hier nichts zu verpassen, also fahren Sie einfach fort und klicken Sie auf die Schaltfläche Weiter :

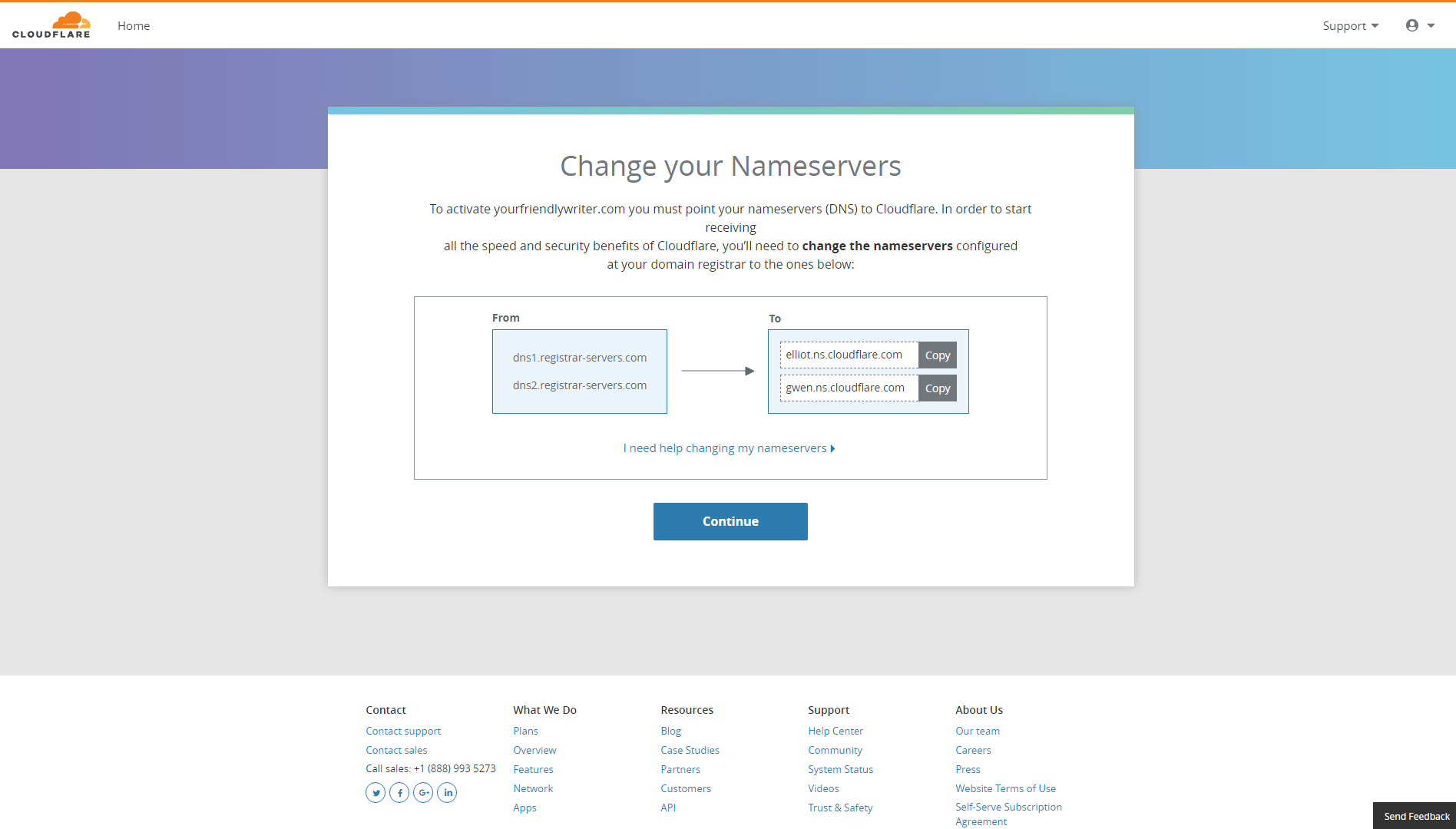
Hier wird es etwas knifflig – Cloudflare fordert Sie auf, die Nameserver Ihrer Website durch ihre eigenen zu ersetzen:

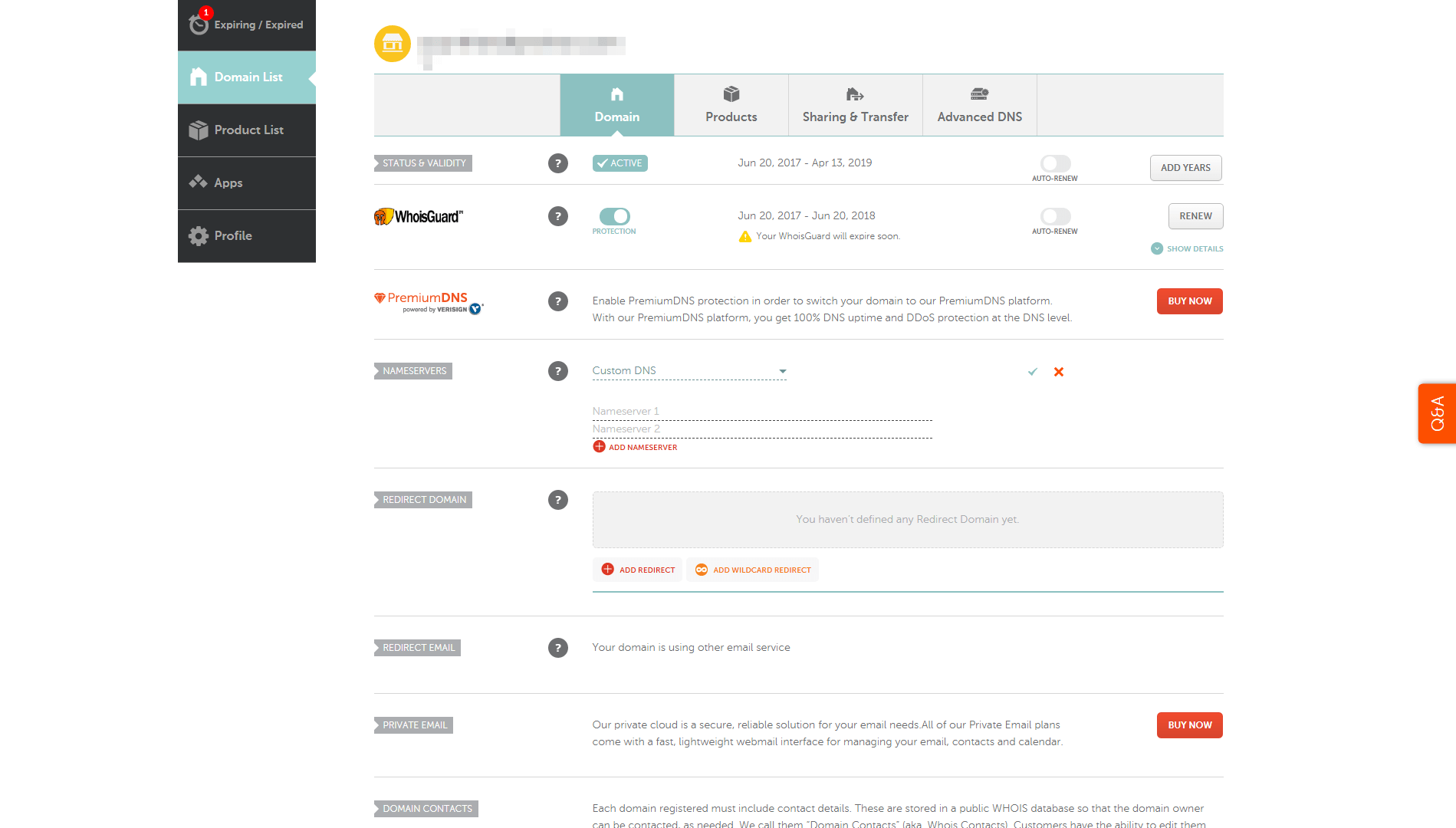
Dieser Schritt ist notwendig, damit das CDN funktioniert. Um sich darum zu kümmern, müssen Sie sich bei der Plattform anmelden, auf der Sie den Domainnamen Ihrer Website registriert haben. Suchen Sie dort Ihren Nameserver-Einstellungsbildschirm und ersetzen Sie die Informationen dort durch die von Cloudflare bereitgestellten:

Der genaue Prozess dafür hängt davon ab, welchen Domain-Registrar Sie verwenden, daher müssen Sie möglicherweise dessen Dokumentation überprüfen. Sie können sich auch an das Support-Team Ihres Registrars wenden, um Ihnen bei Bedarf bei der Änderung zu helfen.
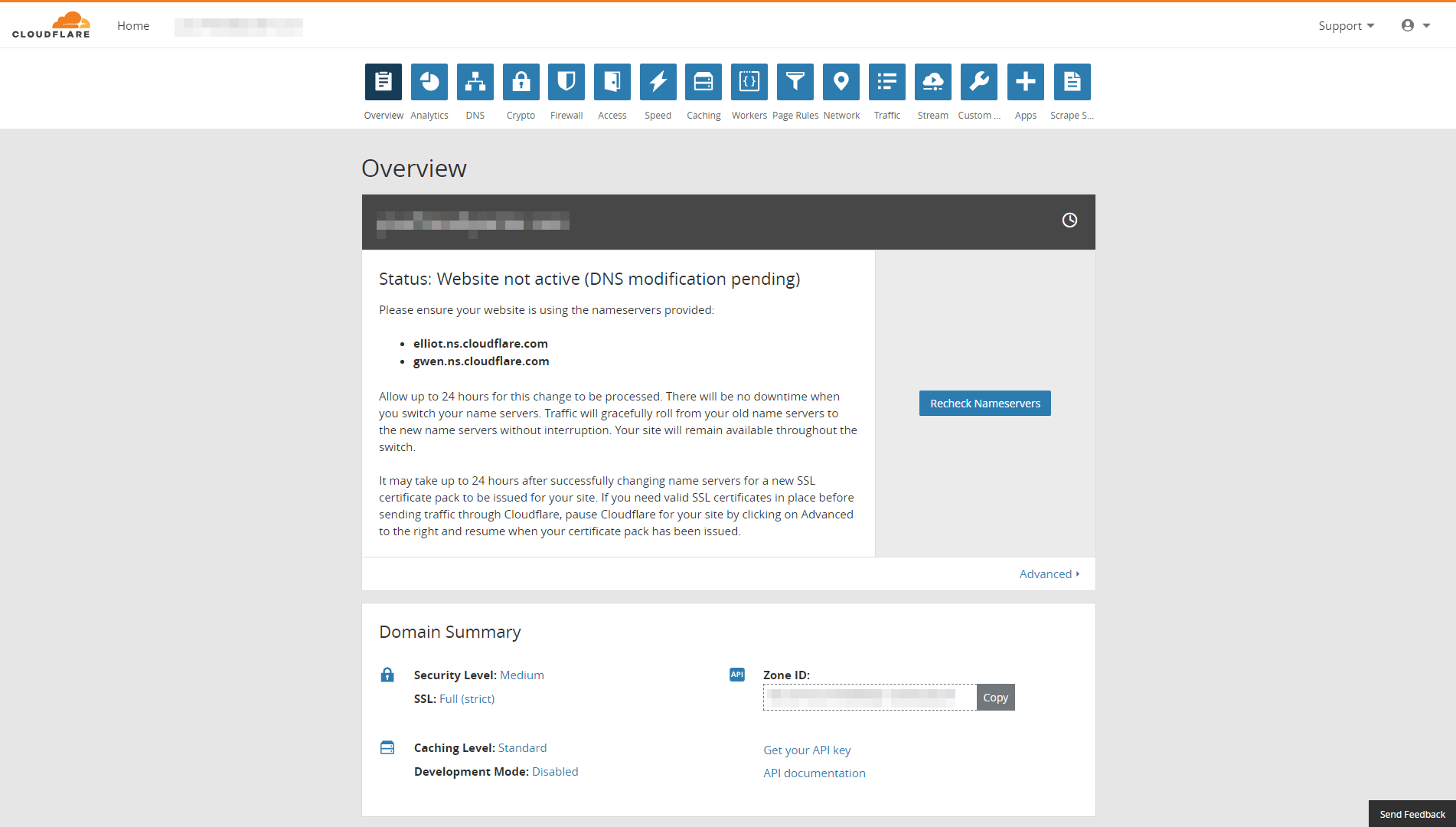
Kehren Sie anschließend zu Cloudflare zurück und klicken Sie auf die Schaltfläche „ Fortfahren “. Cloudflare ist jetzt auf Ihrer Website aktiv! Alles, was noch zu tun bleibt, ist, ein paar Optionen zu optimieren.
Schritt 4: Konfigurieren Sie Ihre Cloudflare-Einstellungen
In diesem Stadium funktioniert Cloudflare bereits. Vielleicht möchten Sie jedoch etwas mehr über die Einstellungen erfahren, bevor Sie mit ihnen herumspielen. Wenn Sie sich bei Ihrem Cloudflare-Dashboard anmelden, werden Sie feststellen, dass Sie Zugriff auf Optionen im Wert von über zehn Registerkarten haben, was ziemlich überwältigend sein kann.
Glücklicherweise müssen Sie nicht alle wissen, was sie tun, obwohl es auf jeden Fall empfehlenswert ist, die Dokumentation der Plattform durchzulesen. Die meiste Zeit verbringen Sie Ihre Zeit mit den Registerkarten Übersicht , Geschwindigkeit und Caching .
Auf der Registerkarte Übersicht können Sie Cloudflare vorübergehend anhalten, falls dies jemals erforderlich sein sollte, oder Ihre Website aus dem Dienst löschen:

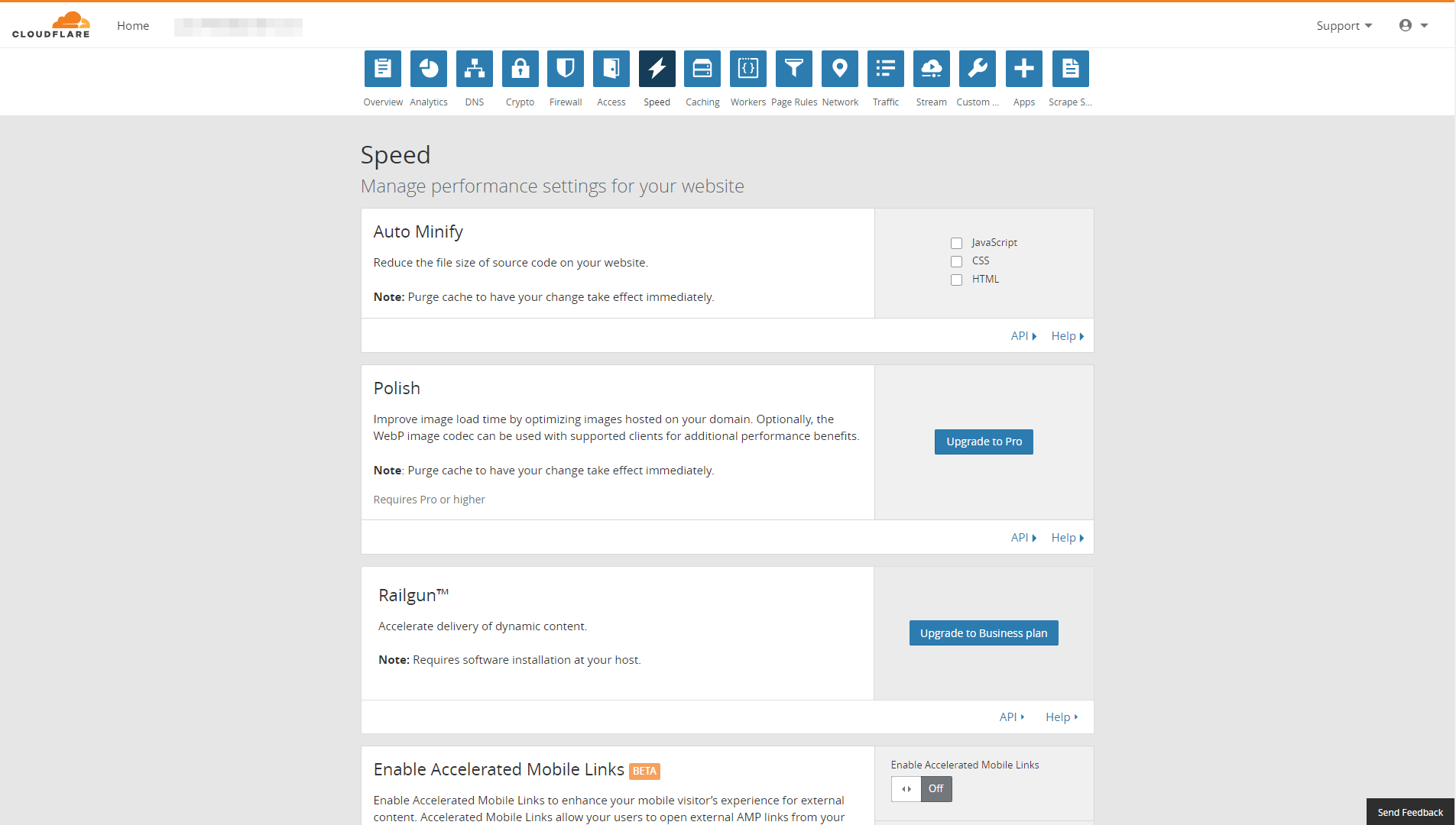
Im Abschnitt Geschwindigkeit können Sie die Minimierung für die Elemente Ihrer Website aktivieren, was Ihre Gesamtladezeiten verbessern kann. Hier gibt es eine Vielzahl anderer Funktionen, die jedoch hauptsächlich auf Premium-Pläne beschränkt sind:

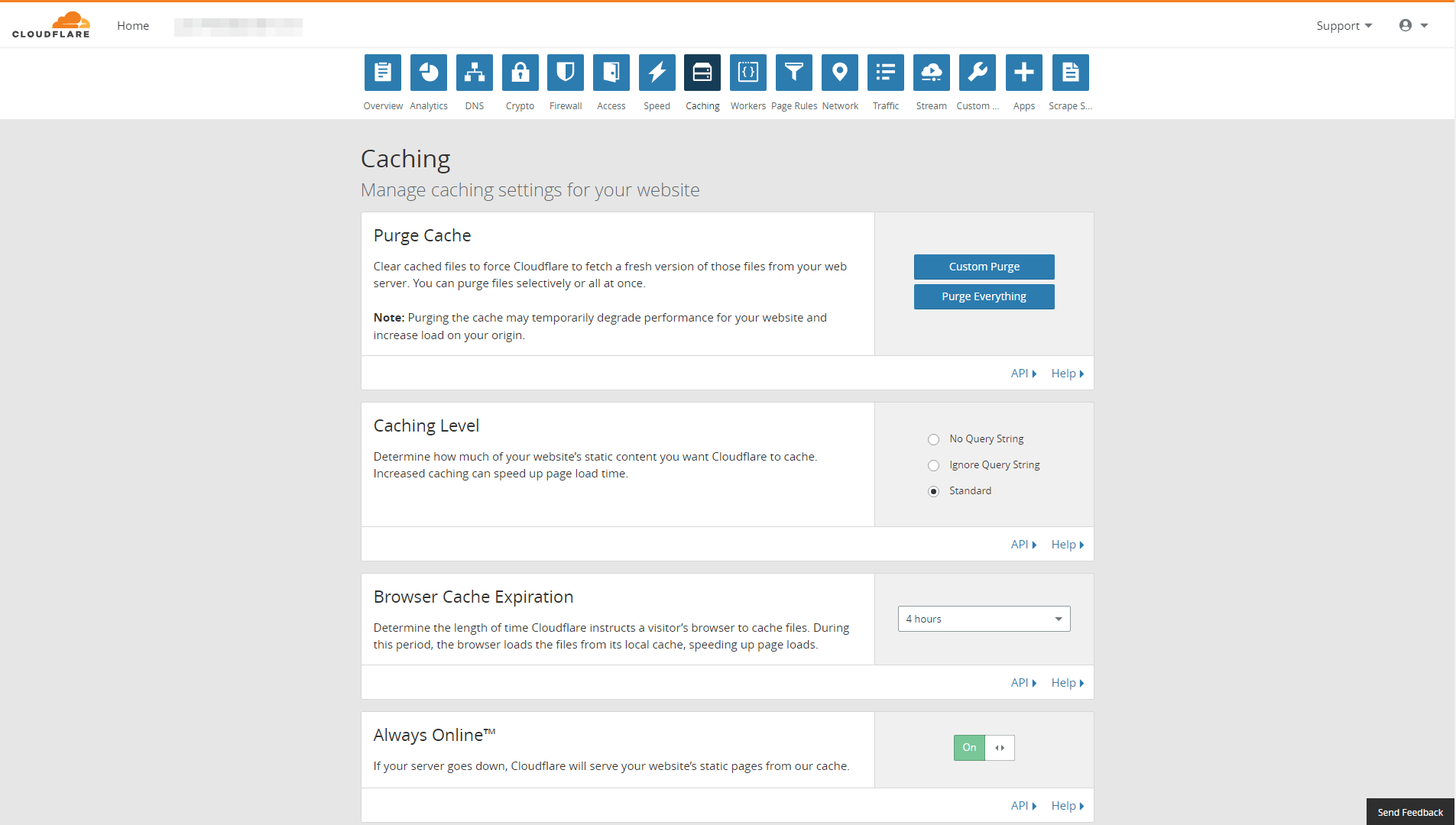
Schließlich gibt es noch die Registerkarte Caching . Hier können Sie den Cache Ihrer Website manuell leeren und konfigurieren, welche Inhalte Cloudflare speichern soll. Noch wichtiger ist, dass Sie entscheiden können, wie lange die Browser der Besucher zwischengespeicherte Versionen Ihrer Website speichern. Der Standardwert ist auf vier Stunden eingestellt, aber ein bisschen mehr (z. B. eine oder zwei Wochen) schadet nicht, es sei denn, Ihre Website befindet sich in aktiver Entwicklung:

Wenn Sie viele Änderungen an Ihrer Website vornehmen, sollten Sie die Funktion namens Entwicklungsmodus aktivieren, mit der Sie den Cache von Cloudflare umgehen können. Denken Sie daran, dass diese Funktion sparsam verwendet werden sollte. Vergessen Sie also nicht, es auszuschalten, wenn Sie mit den Änderungen fertig sind!
Fazit
Heutzutage können sogar kleine Websites von der Verwendung eines CDN profitieren. Es gibt viele Dienste, die kostenlose Pläne anbieten, und die Integration in Ihre Website kann Ihnen dabei helfen, mehr Datenverkehr zu bewältigen, als Ihre regulären Server bewältigen können. Wenn es eine Sache gibt, die Benutzer mögen, dann ist es eine schnelle Website, sodass die Verwendung eines CDN keine wirklichen Nachteile hat.
Wenn Sie WordPress verwenden, können Sie Ihre Website in nur vier Schritten ganz einfach in Cloudflare integrieren:
- Erstellen Sie ein Cloudflare-Konto und richten Sie das offizielle Plugin ein.
- Verbinden Sie das Plugin mit Cloudflare.
- Fügen Sie Ihre WordPress-Website zu Cloudflare hinzu.
- Konfigurieren Sie Ihre Cloudflare-Einstellungen.
Haben Sie Fragen zur Konfiguration Ihres neuen CDN? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
Artikelbild: Pixabay.
