Kopieren Sie Ihren SVG-Code in wenigen einfachen Schritten aus Illustrator
Veröffentlicht: 2022-12-31Wenn Sie Ihren SVG-Code aus Illustrator kopieren möchten, gibt es ein paar einfache Schritte, die Sie befolgen können. Öffnen Sie zuerst Ihre Illustrator-Datei . Neben dem „X“ in der oberen linken Ecke des Fensters sehen Sie ein kleines Kästchen mit einem Winkel darin. Dies ist die Schaltfläche „Code anzeigen“. Klicken Sie darauf und es öffnet sich ein neues Fenster mit dem Code Ihrer Datei. Um den Code zu kopieren, klicken Sie einfach oben im neuen Fenster auf die Schaltfläche „Code kopieren“. Dadurch wird der gesamte Code in Ihre Zwischenablage kopiert. Von dort aus können Sie es in einen Texteditor oder an einer anderen Stelle einfügen, an der Sie es benötigen. Und das ist alles, was dazu gehört! Mit nur wenigen Klicks können Sie Ihren SVG-Code ganz einfach aus Illustrator kopieren.
Jemand hat sich einen coolen Trick ausgedacht, der die schnelle Erstellung einer SVG-Codeausgabe aus einem beliebigen Vektor in Adobe Illustrator ermöglicht. Wenn ich den Ausdruck nicht kurz zusammenfasse, geben Sie ihm einfach den Namen. Erstellen Sie eine Kopie eines beliebigen Vektors in Illustrator und fügen Sie ihn in einen beliebigen Textbereich Ihrer Wahl ein. Alles, was Sie tun müssen, ist das Dokument mit einer Illustrator-Datei zu drucken. Sie können schnell und einfach jede AI- oder EPS-Datei mit Vektorelementen codieren.
Kopieren Sie das SVG-Tag und kopieren Sie dann den äußeren HTML-Code, wonach Sie mit der rechten Maustaste klicken können. Sie fügen das gesamte Markup für das SVG zu Ihrer Zwischenablage hinzu, die in Ihren bevorzugten Texteditor eingefügt wird, und speichern dann die SVG-Dateierweiterung als HTML-Datei.
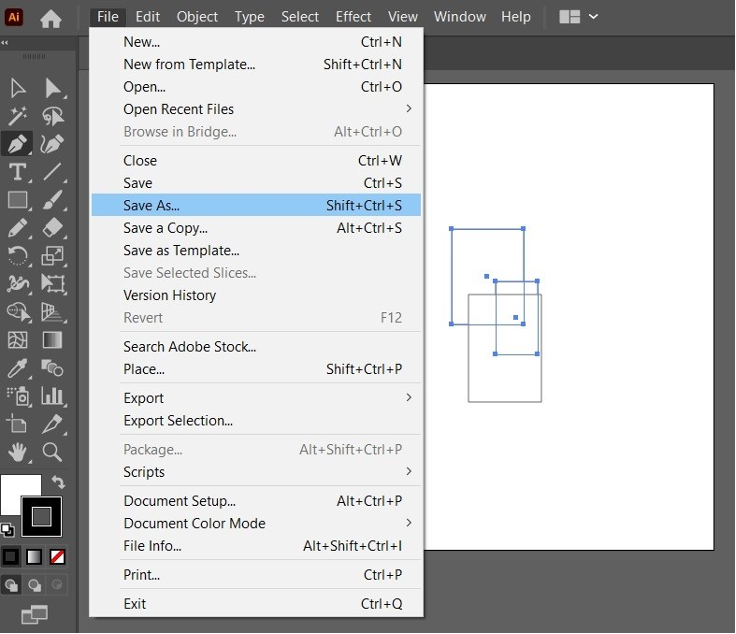
Der erste Schritt ist das Speichern unter. Sie müssen den Ort finden, an dem es auf Ihrem Computer gespeichert werden soll, und einen Namen dafür wählen. Wählen Sie.VNG aus dem Feld „Format“. Klicken Sie danach auf die Schaltfläche Speichern.
Wie exportiere ich SVG-Code aus Illustrator?
Wählen Sie „Datei“ > „Exportieren“ > „Svg (svg)“, um Ihre Grafik als SVG zu speichern. Wenn Sie den Inhalt Ihrer Zeichenflächen einzeln exportieren möchten, müssen Sie zuerst Zeichenflächen verwenden. Das Dialogfeld „SVG-Optionen“ kann durch Klicken auf „Exportieren“ aufgerufen werden.
Illustrator kann zum Exportieren von SVA-Bildern ins Web verwendet werden. Es gibt drei Methoden zum Speichern einer SVG in Adobe Illustrator. Die Dateien können exportiert oder importiert werden. Der goldene Weg ist wie folgt: Internes CSS oder Inline-Stil sind nützlich, wenn wir eine riesige Bilddatei optimieren möchten. Wenn Sie eine Rastergrafik (z. B. JPG) in Ihrer sva-Datei verwenden, haben Sie zwei Möglichkeiten. Die Auswahl einer Schriftart, insbesondere bei großen Bildern, ist viel effizienter. In der folgenden Abbildung können Sie Ihre Buchstaben von einer Schriftart in einen Vektor umwandeln.
Möglicherweise ist ein Leistungsproblem für die Anzeige verantwortlich, aber die Barrierefreiheitsrichtlinien gelten möglicherweise nicht. Da Sie so viele SVGs mit minimalen Klassennamen haben, werden Sie am Ende Dinge gestalten, die Sie nicht beabsichtigt haben, wenn Sie mehrere SVGs mit kleinen Klassennamen verwenden. Wenn es um Zahlen geht, wird am häufigsten eine 2 verwendet. Wenn wir Responsive deaktivieren, wird die Basis-SVG breiter und höher. Wenn wir in CSS eine Breite und Höhe definieren, wird der Wert des Höhenattributs im CSS ignoriert.
Wenn Sie ein Bild in SVG exportieren möchten, können Sie einige Optionen angeben, bevor die Datei gespeichert wird. Die erste Schaltfläche im Menü „Exportieren“, Exportieren als, öffnet ein neues Fenster, bevor die Datei gespeichert wird. Der Dateiname, das Format und die Auflösung dieses Fensters können alle geändert werden. Auf die Exportoption kann zugegriffen werden, nachdem Sie Ihre Optionen ausgewählt haben. Das Fenster „Exportieren als“ ist zu Ende und Sie haben das Bild auf Ihrem Computer gespeichert.
Wie füge ich einen SVG-Code ein?

Sie können SVG-Code mit einem Code-Editor wie Atom oder Sublime in Ihren HTML-Code einfügen. Kopieren Sie einfach den Code, den Sie verwenden möchten, und fügen Sie ihn in Ihren HTML-Code ein.
Free Font Awesome ist jetzt in Version 6.1.1 verfügbar. Der Code ist MIT License CC BY 4.0, die Schriftarten sind SIL OFL 1.1 und die Lizenz ist UCC BY 4.0. Text und Inhalt sind Eigentum von Fonticons, Inc. Es gibt eine Datei mit dem Namen „svg viewBox“ unter http://www.w3.org/2000/svg/viewBox=0 0 512 512. 12,89 180,0 160 0S115.1 12. Insgesamt wurden 89 104,4, 32 0, 53,49, 448 48, 4481 144 und 0 1,44 zu der Gleichung hinzugefügt. 176C 131,8 % 22 7,8 96 272 96H320zM160 88C146,6 Es bestand aus 88 136 77,25 136 64S146. Ich habe eine E-Mail vom Ersteller der kostenlosen Version 6.1.1, @fontawesome, erhalten. Der Code ist MIT-Lizenz (Symbole: CC BY 4.0, Schriftarten: SIL OFL 1.1). Diese Website ist und bleibt ausschließlich Eigentum seines Eigentümers Fonticons, Inc. Der M320 96V80C320 53.49 298.5 32 272 32H215.1C204.4 0 160 0S115.1 12.89 104.4 32H48C24.95 32 0 52.49 0 80V320C0 426.5 21.4948 48 4810v36v320 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888-609- 888- 609- 888-609- 888-609- 888-609- 888-609- 888-609- 128h-112C245,5 128 212 149,5 256 384 241,9 384
So betten Sie ein SVG in Ihre HTML-Seite ein
Um ein SVG in Ihre HTML-Seite einzubetten, fügen Sie es einfach in das src-Attribut der HTML-Seite ein, das *br* ist. Die Dateigröße beträgt 15,3 MB. Sie können das SVG jetzt in Ihrem Browser anzeigen, indem Sie auf die Schaltfläche „SVG anzeigen“ klicken. Alternativ können Sie das *picture>-Element verwenden, um Ihr SVG anzuzeigen: *br. Dieser Abschnitt enthält ein Bild und einen Kommentar. sourcesrc="my-svg.svg" type=image/svg+xml"/> br> br>%src%21my -svg.png%27 type%27image%27
Wie füge ich einen SVG-Code in Illustrator ein?
Gibt es eine Möglichkeit, den SVG-Code direkt in den Illustrator einzufügen? Verwenden Sie den Code aus einer anderen Quelle, um die generierte SVG-Datei zu kopieren und in ein Illustrator-Dokument einzufügen.
Adobe Illustrator ist die beste Wahl zum Erstellen von SVG-Dateien (Scalable Vector Graphics). Wenn Sie über die erforderlichen Programmierkenntnisse verfügen und damit vertraut sind, können Sie es selbst programmieren. Wenn Sie ein SVG erstellen, sollten Sie einige Dinge beachten. Wenn Sie die Eigenschaften „Präsentationsattribute“ oder „Alle Glyphen“ in „Erweiterte Optionen“ verwenden, können Sie die Schriftart, die Sie verwendet haben, in Ihre CSS-Datei einschließen. Wenn Sie Ihre SVG-Datei für Screenreader zugänglicher machen möchten, haben wir ein Tutorial zum Thema So machen Sie Ihre SVG-Datei barrierefreier. Sie können eine größenabhängige SVG-Datei erstellen, indem Sie in der unteren rechten Ecke auf OK klicken.
Wo ist der SVG-Code in Illustrator?
Navigieren Sie zum Speichern unter … zu Datei > Speichern unter … und wählen Sie „SVG“ als Alternative zur Standardeinstellung. Ai ist ein Dateiformat, das in andere Formate konvertiert werden kann. Infolgedessen gibt es in den SVG-Speicheroptionen eine Schaltfläche, die Sie anweist, auf „SVG-Code…“ zu klicken, um den Code vor dem Speichern anzuzeigen, vermutlich zum Kopieren und Einfügen.
Wie importiere ich ein SVG in Illustrator?
Die SVG-Datei kann auf zwei Arten importiert werden: durch Dateiimport, der durch Auswahl von In Bühne importieren ausgeführt werden kann, oder durch Import in Bibliothek, der durch Auswählen von In Bibliothek importieren ausgeführt werden kann. Sie können eine SVG-Datei per Drag & Drop direkt auf die Bühne ziehen und dort ablegen.
Kann Ai SVG exportieren?

Es ist einfach, sva-Dateien aus Illustrator zu speichern. Die Datei kann als .VG exportiert werden, indem Sie im Menü „Datei“ auf „Speichern unter“ klicken und den Typ „SVG“ auswählen. Die zuverlässigsten Exporteinstellungen finden Sie in den unten gezeigten Speichereinstellungen.
Skalierbare Vektorgrafiken (SVG)-Dateien sind im Gegensatz zu AI- oder Adobe Illustrator-Artwork-Dateien viel schneller. Sowohl Windows als auch Mac können mit Tools wie CorelDRAW einfach in SVG konvertiert werden. Der Grund für die Konvertierung einer AI-Datei in ein SVG-Format kann je nach Situation variieren. Das Ziel des SVG-Dateiformats war es, das Teilen hochwertiger 2D-Bilder online zu vereinfachen. Es ist nicht nur SEO-freundlich, sondern auch skalierbar und kann leicht modifiziert werden. AI-Dateien sind auch deshalb problematisch, weil Adobe Technologies einen erheblichen Anteil hält. CorelDRAW kann Sie beim Konvertieren von Adobe Illustrator-Dateien in Svega unterstützen.
Wenn Sie Illustrator verwenden, können Sie die Datei im Rasterformat speichern, indem Sie „Datei“ > „Speichern unter“ oder „Datei“ > „Kopie speichern“ auswählen. Wählen Sie das gewünschte Format aus, z. B. JPG, GIF, PNG oder HTML. Überprüfen Sie, ob die Exportsteuerelemente die Möglichkeit zum Einbetten von Schriftartdateien beim Exportieren in eine Vielzahl von Rasterformaten beinhalten.
Klicken Sie in der oberen rechten Ecke auf Datei, um die Datei sowohl im Vektor- als auch im Rasterformat zu speichern. Sie können eine Kopie speichern, indem Sie Als oder Datei auswählen. Wählen Sie danach das AI-, EPS-, PDF- oder SVG-Format aus. Sie sollten sich der Exportsteuerungen bewusst sein, einschließlich der Möglichkeit, Schriftdateien beim Export in Vektorformate einzubetten.
Kann Adobe Illustrator SVG exportieren?
Illustrator enthält die fortschrittlichsten Dateiformate für die anspruchsvollsten Benutzer. Auf die Option Speichern unter… können Sie zugreifen, indem Sie auf Datei… klicken oder alternativ SVG auswählen. Das Folgende ist eine Sammlung von Ai-Dateien.
Adobe Photoshop vs. Adobe Illustrato
Es wird häufig für seine Bildbearbeitungs- und Erstellungsfunktionen verwendet. Dieser Grafikeditor ist nicht nur einer der vielseitigsten, sondern verfügt auch über eine erstaunliche Reihe von Funktionen. Illustrator ist ein bekannter Vektorgrafik-Editor. Es kann SVG-Dateien generieren und bearbeiten sowie sie importieren.
Ist eine Ai-Datei ein SVG?
AI-Dateien sind nur geringfügig größer als EPS-Dateien, da es sich um begrenzte Teilmengen von EPS-Dateien handelt. Eine SVG-Datei hingegen ist XML-basiert, sodass Sie sie sowohl mit einem Texteditor als auch mit einem Bildeditor bearbeiten können.
Adobe Illustrator: Ein leistungsstarkes Vektorgrafik-Designprogramm
Adobe Illustrator ist eine leistungsstarke Anwendung für Vektorgrafikdesign, die für eine Vielzahl von Zwecken verwendet werden kann. Grafikdesign-Software wird häufig verwendet, um Logos, Illustrationen, Anzeigen und eine Vielzahl anderer Formen von Grafiken zu erstellen.
Es gibt einen signifikanten Unterschied zwischen einer Vektorgrafik und einer AI-Datei; Eine Vektorgrafik enthält eine Reihe von Linien, die manipuliert und bearbeitet werden können. Eine mit Adobe Illustrator erstellte Datei hingegen ist eine vorgefertigte Software, die einfach bearbeitet werden kann.
Eine Ai-Datei wird als vorteilhaft angesehen, da sie einfacher bearbeitet werden kann und eine größere Anzahl von Dateien zu speichern ist. Adobe Illustrator, ein leistungsstarker Grafikeditor, kann verwendet werden, um eine Vielzahl von Grafiken zu erstellen. Mit einer ani-Datei erstellte Grafiken sind weniger schwierig zu bearbeiten und benötigen mehr Speicherplatz, daher sind sie die bessere Wahl für diejenigen, die mehr Speicherplatz benötigen.
Wie konvertiere ich eine Ai-Datei auf Cricut in SVG?
Sie sollten sich keine Gedanken über die Optionen im Popup machen; Tippen Sie einfach auf OK. Sie können die Datei als SVG speichern und in der Silhouette Studio Designer Edition oder im Cricut Design Space öffnen. Sie können Ihre Datei verwenden, nachdem Sie sie geschnitten haben. Wie kann ich in Illustrator Makevg erstellen?
Adobe Illustrator: Das perfekte Werkzeug zum Erstellen von Cricut-Designs
Das Programm verfügt über eine breite Palette von Tools und Funktionen, mit denen Designs erstellt und in den Cricut Design Space hochgeladen werden können. Eine der Hauptfunktionen von Illustrator ist die Fähigkeit, Vektoren zu generieren. Wenn eine Datei als Vektorbild gespeichert wird, wird sie automatisch in eine Reihe mathematischer Formen konvertiert, die bearbeitet und geändert werden können. Da sie bearbeitet und modifiziert werden können, ohne dass das Originalbild verloren geht, sind sie ideal für die Verwendung mit dem Cricut Design Space. Da es in Illustrator so viele Funktionen gibt, ist es das perfekte Werkzeug zum Erstellen von Designs im Cricut Design Space. Mit dieser Funktion können Sie unter anderem ganz einfach Formen und Designs erstellen, Farben und Schriftarten ändern sowie Designs drehen und skalieren. Die Adobe Illustrator-Software ist ein leistungsstarkes Tool, mit dem sowohl einfache als auch Vektorbilder für den Cricut Design Space erstellt werden können. Die große Auswahl an Funktionen macht es zu einer ausgezeichneten Wahl für das Design mit dem Cricut Design Space. Navigieren Sie zum Menü Format und wählen Sie zum Speichern SVG aus.
Kann SVG in Ai geöffnet werden?
Dieses Grafikformat verwendet eine textbasierte Beschreibung sowohl des Pfads als auch des Objekts.
Gif vs. Png vs. SVG: Welches Dateiformat sollten Sie verwenden?
Wenn Sie nur eine Datei zur Verwendung mit einer Illustrator-Datei erstellen möchten, können Sie eine Datei mit SVG erstellen. Trotz der Tatsache, dass SVG-Dateien weniger detailliert sind als GIF- oder PNG-Dateien, können die meisten Browser damit immer noch ein gut aussehendes Bild erzeugen. Je nach Browser können Sie eine SVG-Datei anzeigen, in Adobe Illustrator bearbeiten oder in Adobe Photoshop in ein anderes Dateiformat konvertieren.
Importieren Sie den SVG-Code in Illustrator
Um SVG-Code in Illustrator zu importieren, müssen Sie zuerst Illustrator öffnen und dann zu Datei> Importieren gehen. Sobald Sie dies getan haben, öffnet sich ein neues Fenster und Sie müssen die SVG-Datei auswählen, die Sie importieren möchten. Nachdem Sie die Datei ausgewählt haben, klicken Sie auf Öffnen und die Datei wird in Illustrator importiert.

Öffnen Sie die Illustrator-Datei und fügen Sie das SVG darin ein. Alternativ können Sie die Tastenkombination Strg I (Mac) oder Cmd I (Windows) verwenden. Im Abschnitt „Optionen“ des Dialogfelds „In Vektorgrafik konvertieren“ müssen Sie mehrere Parameter angeben. Der Maßstab einer Vektorgrafik wird als ihr Plot definiert. Eine Drehung der Vektorgrafik ist eine Drehung einer Grafik. Sie können aus einer Vielzahl von Rotationsoptionen wählen, einschließlich Grad und Pixel. Diese Datei hat einen etwas ungewöhnlichen Dateinamen. Der Dateiname der SVG-Datei, die in eine Adobe Illustrator-Datei konvertiert wird. Sie können die SVG-Datei in Illustrator importieren, indem Sie den Menüpunkt Datei auswählen.
So erhalten Sie einen SVG-Code aus einer SVG-Datei
Es gibt verschiedene Möglichkeiten, wie Sie den Code aus einer SVG-Datei erhalten können. Eine Möglichkeit besteht darin, die Datei in einem Texteditor zu öffnen und den Code von dort zu kopieren. Eine andere Möglichkeit besteht darin, ein Programm wie Inkscape zu verwenden, um die Datei zu öffnen und dann den Code von dort zu exportieren.
In diesem Tutorial führen wir Sie durch die Schritte, die zum Extrahieren des HTML-Codes aus einer beliebigen SVG-Datei erforderlich sind. Um eine SVG-Datei zu verwenden, fügen Sie einfach Ihr Symbol ein. Kopieren Sie als Nächstes den Code aus der Datei und fügen Sie ihn in den Code-Editor ein. Der Code, den Sie ändern, sollte flexibler sein als das Bild, damit Ihr Symbol perfekt in Ihr Design passt. Indem Sie alle Farben löschen, die einer Farbe entsprechen, mit Ausnahme der ersten, können Sie dieselbe Farbe wie Ihr Text festlegen. Verwenden Sie in der ersten Füllung die aktuelle Farbkombination, um die Lücken zu füllen. Wie kann ich sva-Code speichern?
So speichern Sie Ihren SVG-Code als Bild
Die gebräuchlichste Methode, dies zu erreichen, besteht darin, die Datei mit der Erweiterung.svg zu speichern. Sie können Ihrem bestehenden Dateisystem auch eine weitere Dateierweiterung hinzufügen, wenn Sie dies wünschen. Stellen Sie beim Speichern der Datei sicher, dass sie im entsprechenden Feld eingetragen ist. Mit SVG können Sie Webgrafiken erstellen, die auf Benutzeraktionen reagieren, indem Sie XML und JavaScript verwenden, z. B. Hervorhebungen, QuickInfos, Audio und Animationen.
SVG-Illustrator
SVG ist ein Vektorgrafikformat für die Verwendung im Web. Es ist ein XML-basiertes Format, das die Erstellung von Vektorgrafiken ermöglicht, die ohne Qualitätsverlust skaliert und in der Größe geändert werden können. SVG-Dateien können in einer Vielzahl von Programmen erstellt werden, aber Illustrator ist eines der beliebtesten.
Diese Dateien sind kompakt und erzeugen hochwertige Grafiken, die im Internet, in gedruckter Form und sogar auf Handheld-Geräten angezeigt werden können. Ihre Grafik wird in eine SVG-Datei umgewandelt, je nachdem, wie Sie sie in Illustrator eingerichtet haben. Erstellen Sie eine neue Webseite, indem Sie Weblinks aufteilen, zuordnen und einer .sva-Datei hinzufügen. Skriptfunktionen wie Rollover-Effekte können als Ergebnis von Tastatur- und Zeigerbewegungen erstellt werden. Ein Effekt ist im Wesentlichen nichts anderes als XML-Eigenschaften, die verschiedene mathematische Operationen beschreiben. Der resultierende Effekt wird als Ergebnis einer anderen Methode als derjenigen erzeugt, die die Quellgrafik erzeugt hat. Während der Mauszeiger auf oder von einem Element bewegt wird, bewirkt die Methode onmouseover, dass die Aktion ausgeführt wird.
Wenn die Maustaste auf ein Element gedrückt wird, z. B. eine Auswahl mit dem Mauszeiger, ahmt es diese Aktion nach. Wenn ein Dokument aus einem Fenster oder Rahmen entfernt wird, wird es gesperrt und es werden Ereignisse ausgelöst. Mit diesem Event ist es möglich, einmalig Initialisierungsfunktionen in Ihrem Web- und Screendesign einzurichten. Sie müssen zuerst Inkscape öffnen und ein neues Dokument erstellen.
Obwohl Sie aus jeder Größe wählen können, denken Sie daran, dass SVG-Dateien auf Pixeln basieren, was bedeutet, dass das Öffnen und Drucken einer größeren Datei länger dauert. Es ist auch möglich, Ihre SVG-Datei als PDF oder PNG zu speichern. Bevor wir beginnen, erstellen wir eine sva-Datei. Das Stiftsymbol befindet sich in der Symbolleiste. Sie können mit dem Stiftwerkzeug auf Ihrem Dokument zeichnen, wenn Sie es öffnen. Wenn Sie einer bestehenden SVG-Datei eine Linie hinzufügen möchten, halten Sie die Alt-Taste gedrückt und klicken Sie darauf. Sie müssen die Alt-Taste loslassen, um Ihre Zeile auszuwählen. Die Länge Ihrer Linie kann nun in Ihre sva-Datei eingegeben werden, die dann in Ihre sva-Datei eingefügt wird. Um Ihre Kurve zu beginnen, halten Sie die Umschalttaste gedrückt, während Sie auf die Linie klicken, die Sie Ihrer SVG-Datei hinzufügen möchten. Sie können eine Kurve auswählen, wenn Sie die Umschalttaste drücken. Mit Inkscape können Sie jetzt die Start- und Endpunkte der Kurve eingeben und Ihre eigene entwerfen. Indem Sie die Strg-Taste gedrückt halten, während Sie die Zeile eingeben, die Sie einer SVG-Datei hinzufügen möchten, können Sie ein Rechteck erstellen. Wenn Sie die Strg-Taste drücken, erscheint das gewünschte Rechteck. Inkscape erstellt ein Rechteck in Ihrem Namen, wenn Sie dessen Breite und Höhe auswählen. Wenn Sie die Umschalttaste drücken, wird die Zeile angezeigt, die Sie der SVG-Datei hinzufügen möchten. Wenn Sie die Umschalttaste drücken, erscheint Ihr Stern. Inkscape kann jetzt einen Stern basierend auf der Größe und Form des ausgewählten Sterns erstellen. Sie können einer SVG-Datei Text hinzufügen, indem Sie auf das Textwerkzeug in der Symbolleiste klicken. Sie können Ihren Text eingeben, indem Sie auf das Textwerkzeug-Symbol klicken. Um Ihre SVG-Datei zu speichern, wählen Sie Speichern unter aus dem Menü Datei. Im Dialogfeld „Speichern unter“ können Sie den Speicherort angeben, an dem Sie Ihre SVG-Datei speichern möchten, sowie den Namen der Datei. Sie können die SVG-Datei speichern, indem Sie auf die Schaltfläche Speichern klicken. Wenn Sie eine Vektorgrafikdatei wünschen, die ohne Detailverlust vergrößert oder verkleinert werden kann, gibt es keine bessere Alternative als sva.
Warum SVG die beste Option für Vektorgrafiken ist
Neben der Erstellung von Logos, Symbolen und anderen komplexen Grafiken mit Photoshop oder Inkscape können diese Dateien auch zur Erstellung von Textdateien verwendet werden. Sie können eine SVG-Datei verwenden, um Grafiken für eine Website zu erstellen oder Grafiken zu drucken.
Es ist möglich, diese Dateien als Bild oder PDF mit Adobe Illustrator zu exportieren. In diesem Quick-Tipp-Tutorial verwenden wir Adobe Illustrator, um die SVG-Dateien für den Cricut zu erstellen.
Exportieren Sie SVG aus Illustrator für Cricut
Wenn Sie Adobe Illustrator verwenden, um Grafiken für Ihre Cricut-Schneidemaschine zu entwerfen, müssen Sie einige Dinge über das Exportieren Ihres Designs als SVG-Datei wissen. Stellen Sie zunächst sicher, dass Ihr Design auf einer Zeichenfläche erstellt wird, die die gleiche Größe wie Ihr Material hat. Gehen Sie als Nächstes zu Datei > Exportieren > Exportieren als und wählen Sie „SVG“ aus dem Dropdown-Menü. Wählen Sie im nächsten Fenster „Zeichenflächen verwenden“ und vergewissern Sie sich, dass Ihr gesamtes Design ausgewählt ist. Klicken Sie abschließend auf „Exportieren“ und wählen Sie einen Speicherort für Ihre Datei.
Eine Scalable Vector Graphics-Datei (SVG) ist eine Art von Grafikdatei, die Vektordaten speichert. Wenn wir also eine SVG-Datei importieren, kann sie auf jede beliebige Größe skaliert werden und ist nur eine einzige Datei. Dies ist der erste Schritt, um zu lernen, wie man ein Vektorprojekt in Adobe Illustrator und eine SVG-Datei für Cricut erstellt. Dieser Artikel führt Sie durch die Schritte, die zum Hochladen einer.sva-Datei in das beliebte Bildbearbeitungstool GIMP erforderlich sind. Es gibt unmittelbare Auswirkungen auf den Benutzer des Dateityps.svg. Der hier gezeigte Hintergrund ist transparent und wurde bereits für uns geschnitten. Wenn Sie Schritt 5 abgeschlossen haben, klicken Sie auf Bilder einfügen, um das Bild einzufügen, das Sie verwenden möchten.
Nachdem Sie Ihr Kunstwerk hochgeladen haben, wird Ihre Sammlung sichtbar. In Schritt 7 sehen Sie, dass sich Ihre Cricut-SVG-Datei jetzt in Ihrer Projektdatei befindet. Sie können Ihr Bild beliebig verwenden, solange es in den Rahmen Ihres Projekts passt. Durchsuchen Sie diese Vektor-Assets nach Schmetterlingen, Vögeln und Blumen im Vektorformat. Wenn Sie sich im Dropdown-Menü Format befinden, wählen Sie SVG zum Speichern aus.
Konvertieren von SVG- oder DXF-Dateien in .jpg oder .png für Cricut Design Space
Es muss zuerst nach Cricut Design Space exportiert werden, bevor es exportiert werden kann. Einige Benutzer hatten Schwierigkeiten mit dem Vektorgrafik-Editor und der Design-Software von Adobe Illustrator.
SVG-Exporteinstellungen Illustrator
Es gibt eine Vielzahl von Möglichkeiten, SVGs für die Verwendung in Illustrator zu optimieren, und der effektivste Ansatz hängt von der Art der zu erstellenden Grafik ab. Im Allgemeinen gibt es jedoch einige wichtige Einstellungen, die Sie beim Exportieren von SVGs aus Illustrator beachten sollten. Stellen Sie zunächst sicher, dass das SVG-Profil auf SVG 1.1 oder höher eingestellt ist. Dadurch wird sichergestellt, dass die resultierende Datei mit einer Vielzahl von Browsern und Geräten kompatibel ist. Zweitens wählen Sie die entsprechende Einstellung für den Bildspeicherort. Wählen Sie für Illustrationen, die online verwendet werden, „Einbetten“. Dadurch werden die Bilddaten direkt in die SVG-Datei eingebettet, was zu einer kleineren Dateigröße führt. Wählen Sie für Illustrationen, die in Druck- oder anderen hochauflösenden Anwendungen verwendet werden, „Link“. Dadurch wird eine separate Datei für die Bilddaten erstellt, die separat auf Auflösung optimiert werden kann. Achten Sie schließlich auf die anderen Exporteinstellungen wie Skalierung und Anti-Alias, um sicherzustellen, dass die resultierende SVG-Datei von höchster Qualität ist. Indem Sie sich die Zeit nehmen, diese Einstellungen zu optimieren, können Sie qualitativ hochwertige SVGs erstellen, die für eine Vielzahl von Anwendungen gut geeignet sind.
Illustrator-Svg-Exportproblem
Es kann eine Reihe von Problemen geben, die beim Exportieren von SVG-Dateien aus Illustrator zu Problemen führen können. Ein häufiges Problem besteht darin, dass Schriftarten in Konturen konvertiert werden können, was zu Problemen bei der Textwiedergabe im Web führen kann. Ein weiteres häufiges Problem besteht darin, dass einige Illustrator-Funktionen, z. B. Farbverläufe, beim Exportieren in SVG verloren gehen können.
Viele Benutzer sind frustriert, weil sie keine SVG-Datei in Adobe Illustrator importieren können. In dieser Anleitung zeigen wir Ihnen einige Problemumgehungen, mit denen Sie versuchen können, das Problem zu lösen. Ein Adobe-Mitarbeiter empfiehlt, „SVG für ID-Generierung minimieren“ zu deaktivieren und im Dialogfeld „Optionen“ den Ebenennamen auszuwählen, um HTML zu minimieren. Viele Benutzer haben berichtet, dass das Problem erstmals nach dem Update auftrat, das die Versionsnummer auf 26.1 erhöhte. Den Entwicklern ist das Problem bekannt, aber sie haben noch keinen genauen Zeitrahmen für die Behebung angegeben. Das Problem ist, dass das Exportieren von SVG-Dateien aus Illustrator einige Einschränkungen hat.
Die Einschränkungen beim Exportieren von SVG-Dateien aus Illustrato
Einige Features wie Text, Formen und Linien werden beispielsweise möglicherweise nicht richtig exportiert. Darüber hinaus werden einige Funktionen wie Filter und Pfade möglicherweise nicht von allen Anwendungen unterstützt. Dank HTML5 kann ein HTML-Dokument den Code eines SVG-Bildes enthalten.
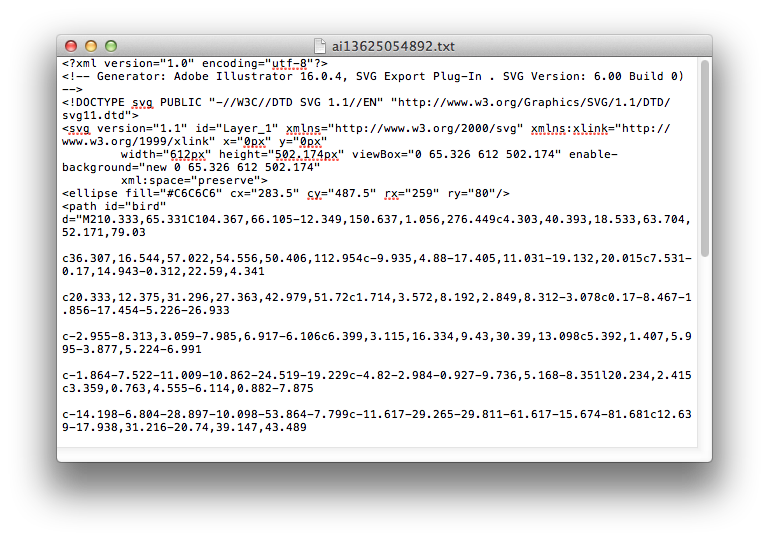
SVG-Code
SVG-Code ist ein Codetyp, der zum Erstellen von Bildern auf Webseiten verwendet wird. Dieser Code ist in XML geschrieben und kann mit jedem Texteditor bearbeitet werden. Bei der Verwendung auf Webseiten kann SVG-Code verwendet werden, um sowohl statische als auch interaktive Bilder zu erstellen.
Dies ermöglicht uns, mit JavaScript auf Teile eines Bildes zuzugreifen oder einen Stil aus CSS zu erstellen. In diesem Tutorial gehen wir den Quellcode für einige SVGs durch, um ein Gefühl dafür zu bekommen, worum es bei ihnen geht. In diesem Artikel konzentrieren wir uns auf die Mitte der Koordinatensysteme. Die viewBox definiert die Position der Bildelemente im gesamten Koordinatensystem. Unsere Formen zeichnen sich auch durch ihre Präsentationseigenschaften aus. Anders als in HTML verwenden wir keine Hintergrundfarbe für eine Form; Wir verwenden jedoch das Fill-Attribut. Wir kennen bereits die Füllung und einige Stricheigenschaften, aber was wir nicht wussten, war die Stroke-Linecap.
Unsere Linienobergrenze wird in dieser Situation viel größer sein. Für einen Rahmen verwenden wir Strich und Strichbreite. Die Positionsattribute und Attribute, die die Form definieren, müssen noch in HTML vorliegen. CSS kann die Farben, Striche und Schriftarten verarbeiten, die von einer Anwendung in eine andere verschoben werden können. Die Verwendung eines einheitlichen Codes für jeden Flügel ist ein großartiger Trick, aber wir mussten ihn fünfmal wiederholen, um ihn zu implementieren. Darüber hinaus können wir eine Form definieren und dann ihre ID wiederverwenden, indem wir einen Zweig einer Schneeflocke definieren. In diesem Fall definieren wir den Zweig einer Schneeflocke und verwenden ihn dann sechsmal mit unterschiedlicher Drehung.
Wenn Sie anfangen, Kurven zu verwenden, wird das Pfadelement noch mächtiger. Wenn wir eine Linie biegen möchten, ist die quadratische Bezierkurve (Q) ideal, aber wenn wir sie in einer geraden Linie biegen möchten, ist sie nicht immer flexibel. Ein kubischer Bezier (C) hat zwei Kontrollpunkte, was bedeutet, dass einer der stärkste ist. Im nächsten Artikel gehen wir darauf ein, wie man HTML und Voguing in JavaScript integriert. Texteditoren können SVG-Dateien basierend auf ihrem XML-Format ändern und modifizieren, da es sich um eine XML-basierte Datei handelt.
Daher eignen sich SVG-Dateien ideal zum Erstellen benutzerdefinierter Grafiken für Websites und andere Plattformen. Mit SVG-Dateien kann eine Vielzahl von Drucksachen wie Broschüren und Poster erstellt werden. SVG-Dateien sind nicht nur vielseitig, sondern können auch für eine Vielzahl von Zwecken verwendet werden.
Aufgrund des XML-Codes kann jeder Texteditor SVG-Dateien bearbeiten und ändern, was sie zu einem hervorragenden Werkzeug zum Erstellen benutzerdefinierter Grafiken für Websites und andere Anwendungen macht. Auch eine Vielzahl von Drucksachen wie Broschüren und Plakate lassen sich mit Hilfe einer SVG-Datei generieren. Sie haben mehrere Möglichkeiten, Ihre Dateien zu lizenzieren.
