So optimieren Sie eine WordPress-Site für Core Web Vitals
Veröffentlicht: 2023-08-02In der Welt der SEO und des Webdesigns im Allgemeinen hören wir diesen Begriff fast ständig. Ah, die berühmten Core Web Vitals … Das Ding, das seit seiner offiziellen Veröffentlichung im Mai 2021 in Mode ist.
Wenn Sie also auf dem Laufenden sind, möchten Sie wahrscheinlich wissen , wie Sie Core Web Vitals auf Ihrer WordPress-Site optimieren können .

Angesichts der positiven Auswirkungen, die es auf die Benutzererfahrung und Ihre Conversions haben kann, wäre es wirklich schade, es zu verpassen.
Nachdem Sie diesen Artikel gelesen haben, wissen Sie alles, was Sie zu diesem Thema wissen müssen. Sie erfahren, wie Core Web Vitals funktionieren und was sie für Sie tun können.
Und Sie erhalten praktische Ratschläge, einschließlich Tool-Empfehlungen , zum Testen und Verbessern von Core Web Vitals auf Ihrer WordPress-Site.
Überblick
- Was sind Core Web Vitals?
- Was sind die Core Web Vitals-Metriken?
- Warum Core Web Vitals optimieren?
- Wie testet und misst man Core Web Vitals auf WordPress?
- 5 Tipps zur Optimierung einer WordPress-Site für Core Web Vitals
- Abschluss
Was sind Core Web Vitals?
Bei Core Web Vitals handelt es sich um eine Reihe von Kennzahlen, die von Google erstellt wurden und dazu dienen, die tatsächliche Benutzererfahrung eines Besuchers auf einer Webseite zu bewerten .
Wie Google erklärt: „Diese Signale messen, wie Benutzer die Interaktion mit einer Webseite wahrnehmen.“
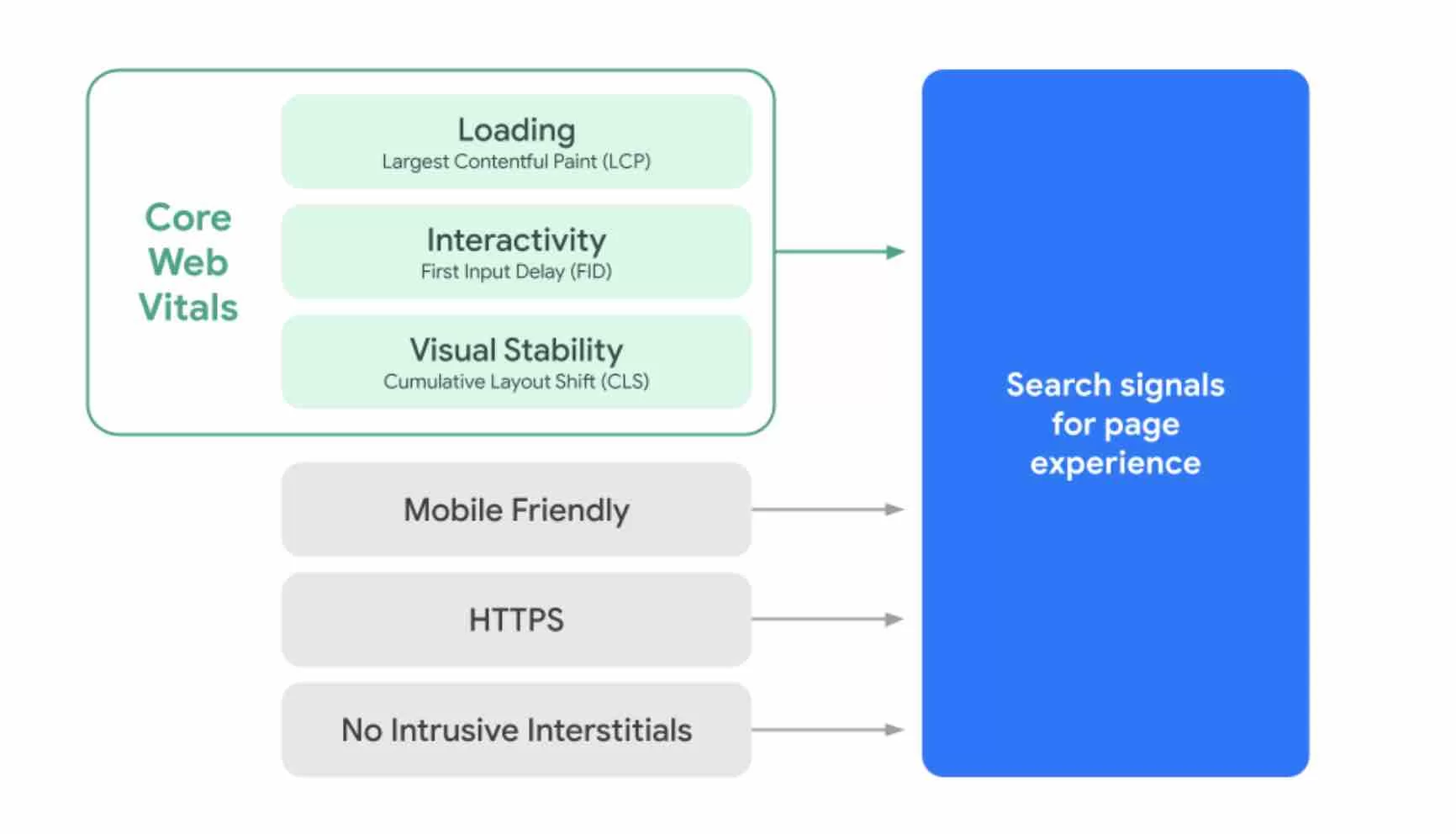
Um die Benutzererfahrung (User Experience, UX) zu messen, untersucht Google die Ladeleistung, Interaktivität und visuelle Stabilität von Webseiten.
Core Web Vitals sind Teil des Page Experience-Updates, das zwischen Mai und August 2021 im Google-Algorithmus eingeführt wird.
Wie Google betont, werden seit Mai 2021 Core Web Vitals beim Ranking einer Seite in den Suchergebnissen berücksichtigt, neben Indikatoren wie:
- Mobile Benutzerfreundlichkeit (Inhalte, die unabhängig vom verwendeten Gerät problemlos angezeigt werden können: Desktop, Smartphone oder Tablet)
- HTTPS-Sicherheit (Google stellte anschließend klar, dass dieser Indikator nicht mehr als Rankingfaktor verwendet wird)
- Hinweise zu aufdringlichen Interstitials (z. B. ein Popup-Fenster, das den Hauptinhalt der Seite abdeckt)

Die Erfahrung „so nützlich und angenehm wie möglich“ gestalten
Das „Page Experience“-Update und die Core Web Vitals sind Teil der Gesamtmission von Google, seinen Nutzern „das nützlichste und angenehmste Erlebnis im Web zu bieten“, das möglich ist.
Tatsächlich ist laut Google „die Optimierung der Qualität der Benutzererfahrung der Schlüssel zum langfristigen Erfolg jeder Website im Web“.
Um dieser Herausforderung gerecht zu werden, wurden die Core Web Vitals ins Leben gerufen. Zu diesem Zweck gibt Google an, dass Core Web Vitals für jeden Websitebesitzer auf jeder Ebene messbar sein sollten, ohne dass er ein Web-Performance-Experte sein muss .
Als Beweis für die Bedeutung, die Google diesen Signalen beimisst, gibt die Suchmaschine sogar an, dass sie plant , „einen visuellen Indikator zu testen, der die benutzerfreundlichsten Seiten in den Suchergebnissen hervorhebt“.
Zum Zeitpunkt des Verfassens dieses Artikels wurde dies noch nicht in die Praxis umgesetzt. Aber es könnte in den kommenden Wochen/Monaten passieren.
Was sind die Core Web Vitals-Metriken?
Derzeit berücksichtigt Google in seinen Core Web Vitals drei Metriken . Diese Metriken werden anhand realer Nutzerdaten gemessen und jede „repräsentiert eine bestimmte Facette des Nutzererlebnisses“, verrät Google.
Um ihre Funktionsweise vollständig zu verstehen, wollen wir sie einzeln aufschlüsseln.
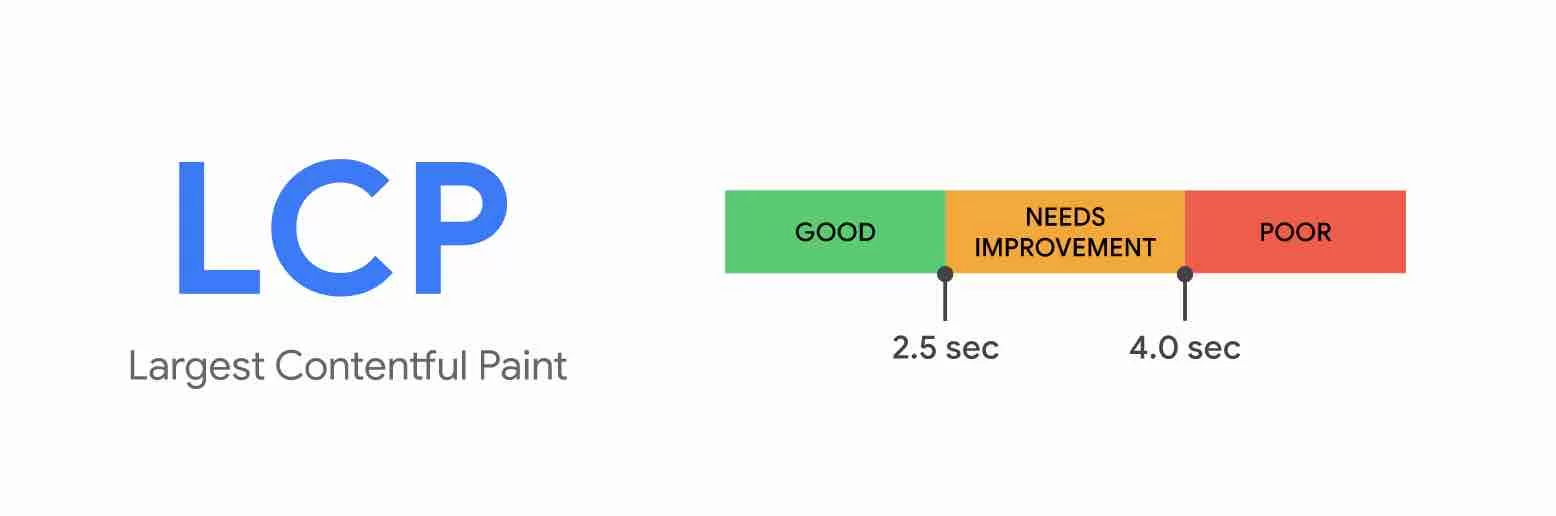
Größter Contentful Paint (LCP)
Die erste Core Web Vitals-Metrik heißt Largest Contentful Paint (LCP ). Es misst die Seitenladeleistung.
Genauer gesagt bewertet LCP die Zeit, die benötigt wird, um das größte sichtbare Element Ihrer Seite in Ihrem Browserfenster (Ansichtsfenster) anzuzeigen, und zwar ab dem Moment, in dem die Seite geladen wird.

Dies kann ein Hintergrundbild, ein Video oder ein großer Textblock oben auf Ihrer Homepage unterhalb Ihrer Navigation sein.
Um ein qualitativ hochwertiges Nutzererlebnis zu bieten, empfiehlt Google eine Ladezeit von weniger als 2,5 Sekunden .
Zur Orientierung für Benutzer – darauf kommen wir später zurück – unterscheidet es zwischen drei Arten von Leistungsbereichen, denen jeweils ein Farbcode zugeordnet ist, der von den verschiedenen offiziellen Messinstrumenten verwendet wird:
- Gut : Ladezeit unter 2,5 Sekunden (grün)
- Verbesserungsbedarf : Ladezeit kleiner oder gleich 4 Sekunden (orange)
- Schlecht : Ladezeit länger als 4 Sekunden (rot)
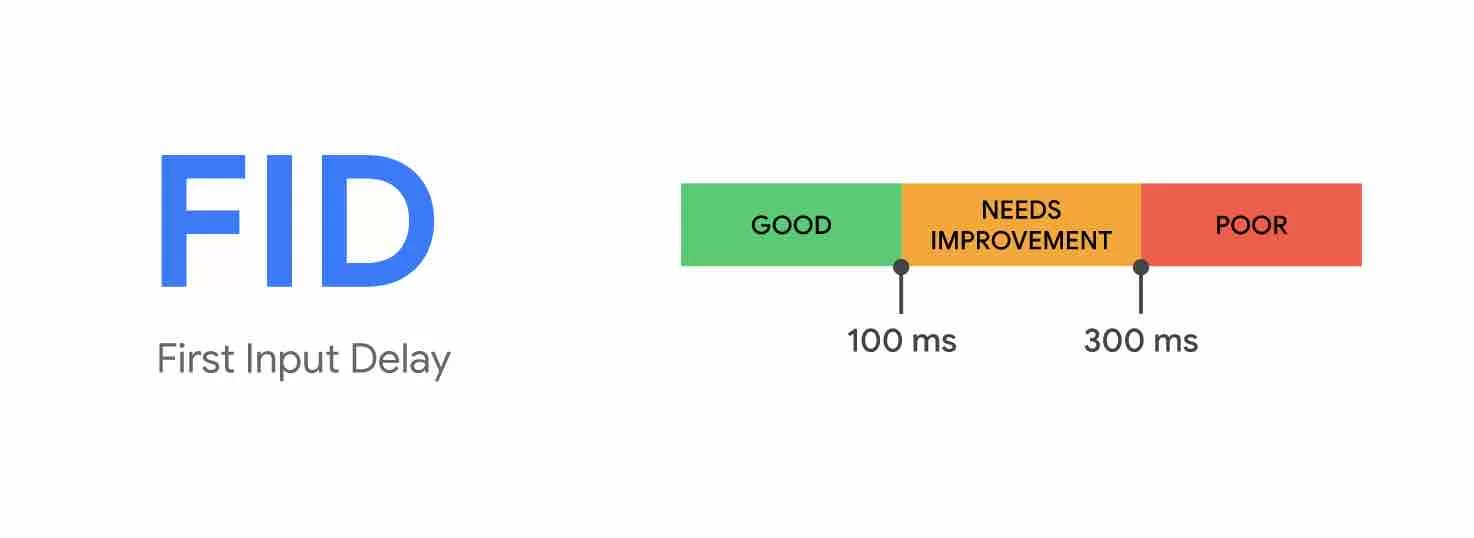
Erste Eingabeverzögerung (FID)
Nach LCP ist es Zeit für First Input Delay (FID). Google erklärt, dass diese Metrik die Interaktivität misst .
FID stellt die Verzögerung zwischen dem Moment dar, in dem ein Internetnutzer zum ersten Mal mit Ihrer Seite interagiert (Klick auf einen Link, Drücken einer Schaltfläche usw.) und dem Moment, in dem der Browser auf diese Interaktion reagiert, unabhängig davon, auf welches interaktive Element zuerst geklickt wurde.

Hier sind die von Google für diese Metrik festgelegten Schwellenwerte:
- Gut : FID weniger als 100 Millisekunden (ms)
- Verbesserungsbedarf : FID kleiner oder gleich 300 ms
- Schlecht : FID größer als 300 ms
Google gibt an, dass Interaction to Next Paint (INP) FID ab März 2024 als wesentliches Websignal ersetzen wird. Wenn Sie bereits eine E-Mail von Google erhalten haben, die Sie über INP-bezogene Probleme informiert, geraten Sie nicht in Panik! Sie haben bei Bedarf noch Zeit, dieses Signal zu verbessern, wie in diesem Artikel erläutert.
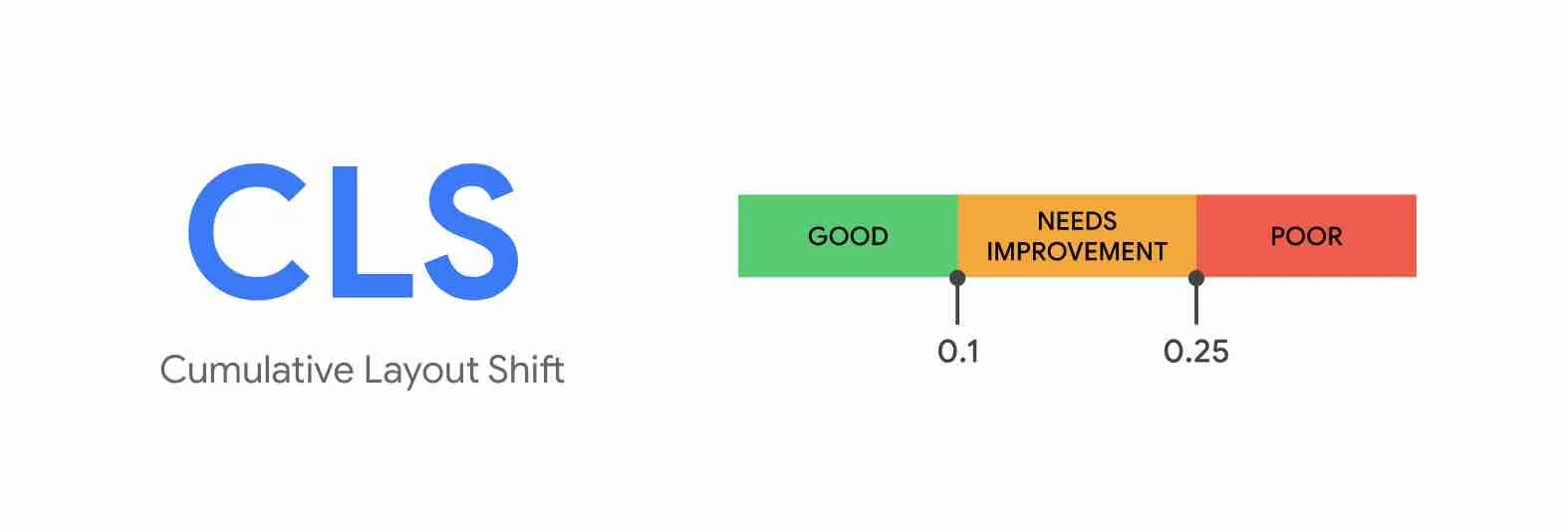
Kumulative Layoutverschiebung (CLS)
Die dritte und letzte Metrik ist der Cumulative Layout Shift (CLS), der die visuelle Stabilität misst.
CLS wertet jede unerwartete Verschiebung in Ihrem Layout aus, beispielsweise wenn ein sichtbares Element beim Laden der Seite plötzlich seine Position ändert.
Google führt dazu Folgendes aus: „Die CLS-Metrik berechnet die Gesamtsumme der Bewertungen für jede unerwartete Layoutverschiebung, die während der Lebensdauer der Seite auftritt.“

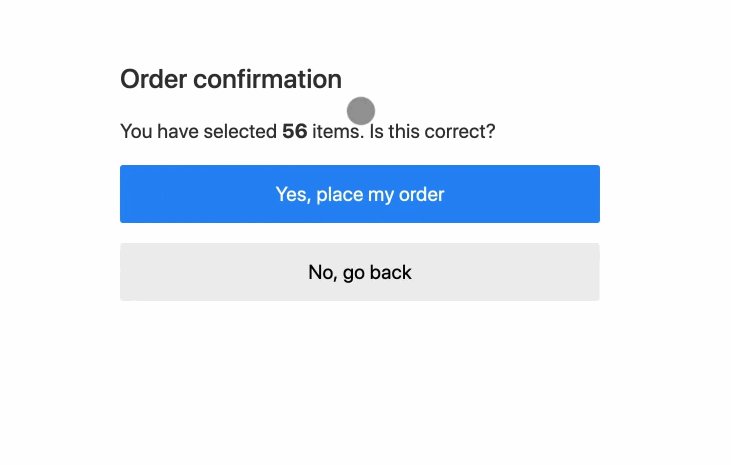
In der Praxis zielt CLS auf verschiedene Arten von Ereignissen ab :
- Sie lesen einen Artikel und der Text ändert plötzlich seine Position oder verschwindet vom Bildschirm.
- Sie möchten auf einen Link oder eine Schaltfläche klicken, und gerade als Sie eine Aktion ausführen möchten, verschiebt sich der Link oder die Schaltfläche, sodass Sie auf etwas anderes klicken.

Hier sind die von Google für diese Metrik festgelegten Schwellenwerte:
- Gut : CLS kleiner oder gleich 0,1
- Verbesserungsbedarf : CLS kleiner oder gleich 0,25
- Schlecht : CLS größer als 0,25
Der CLS-Score reicht von Null bis zu einer positiven Zahl. Null bedeutet keinen Versatz, und je höher die Zahl, desto mehr Versatz ist das Layout.
Soviel zum allgemeinen Überblick über Core Web Vitals. Schauen wir uns nun an, warum Sie auf Ihrer WordPress-Site auf Core Web Vitals achten müssen.
Warum Core Web Vitals optimieren?
Steigern Sie das Benutzererlebnis und die Conversions
Wie Sie bereits gelesen haben, geht es bei den Core Web Vitals insgesamt darum, die Qualität der Benutzererfahrung zu optimieren.
Einfach ausgedrückt: Je angenehmer das Benutzererlebnis, das Sie Ihren Besuchern bieten, desto wahrscheinlicher ist es, dass Sie das Engagement und die Conversions steigern .
Eine Conversion ist eine Aktion, die Ihre Benutzer ausführen sollen. Dies kann der Kauf eines Produkts in Ihrem WooCommerce-Shop , die Anmeldung für einen Newsletter , das Herunterladen eines Whitepapers, das Ausfüllen eines Formulars usw. sein.
Laut von Google veröffentlichten Studien trägt die Optimierung von Core Web Vitals zur Verbesserung bestimmter Geschäftskennzahlen bei:
- Bei einer Website, die die Core Web Vitals-Schwellenwerte („Gut“-Bewertung bei drei Schlüsselkennzahlen) erfüllt, ist die Wahrscheinlichkeit, dass Benutzer den Seitenladevorgang abbrechen, um 24 % geringer .
- Yahoo! Japan steigerte seine Seitenaufrufe pro Sitzung um 15 % und reduzierte seine Absprungrate um 1,72 %, dank einer Reduzierung der kumulativen Layoutverschiebung um 0,2.
- Rakuten 24 steigerte seinen Umsatz pro Besucher um 53,4 % durch die Verbesserung seiner Core Web Vitals.

Kümmere dich um SEO
Die Optimierung der Core Web Vitals Ihrer WordPress-Site ist auch wichtig für Ihre SEO .
Tatsächlich sind Core Web Vitals einer der vielen Faktoren, die Google berücksichtigt, um eine Seite in seinen Suchergebnissen zu positionieren (die Suchmaschine verwendet in ihrem Algorithmus etwa 200 Faktoren).
Aber Vorsicht: Core Web Vitals sind in den Augen von Google bei weitem nicht der wichtigste Faktor , was zu diesem Thema mehrere Dinge deutlich macht:
- Gute Kennzahlen im Core Web Vitals-Bericht „garantieren keine guten Rankings“. Das heißt, wenn Sie andere Signale, die mit dem gesamten On-Page-Erlebnis übereinstimmen (z. B. mobile Benutzerfreundlichkeit), nicht verbessern, haben die Auswirkungen Ihrer Bemühungen auf die Core Web Vitals-Optimierung keinen Mehrwert.
- „ Die Google-Suche versucht immer, die relevantesten Inhalte anzuzeigen, auch wenn die Seitenerfahrung unterdurchschnittlich ist.“
Ignorieren Sie jedoch nicht die Core Web Vitals auf Ihrer Google-Website! Erstens für das Benutzererlebnis und den positiven Einfluss, den sie auf die Conversions haben können.
Zweitens, weil sie auch ein Kriterium sein können, das von Google verwendet wird, um zwischen Seiten zu unterscheiden, deren Inhalt als nützlich erachtet wird (in Situationen mit „gleicher Qualität“ kann die Suchmaschine eine für Core Web Vitals optimierte Seite möglicherweise besser positionieren).
Hier ist die offizielle Position von Google zu diesem Thema: „Für viele Suchanfragen gibt es viele nützliche Inhalte. In diesem Fall kann die Bereitstellung eines guten On-Page-Erlebnisses zu Ihrem Erfolg bei der Google-Suche beitragen.“
Wenn es um SEO geht, konzentrieren Sie sich auf jeden Fall auf die Qualität Ihrer Inhalte (die für Ihre Zielgruppe nützlich sein müssen) und Backlinks.
Um Suchergebnisse zu generieren, verlässt sich Google auf die folgenden Schlüsselfaktoren:
- Die Richtung der Suchanfrage des Nutzers (Suchabsicht)
- Die Relevanz des Inhalts für die Suchanfrage
- Die Qualität des Inhalts (Expertise, Zuverlässigkeit, offizieller Charakter der weitergegebenen Informationen usw.)
- Benutzerfreundlichkeit (mobile Ergonomie, Ladegeschwindigkeit usw.)
Macht alles Sinn? Dann schlage ich vor, dass wir die Theorie hinter uns lassen und uns ans Wesentliche machen. Ist Ihre WordPress-Site für Core Web Vitals optimiert? Um es herauszufinden, lesen Sie weiter.
Wie testet und misst man Core Web Vitals auf WordPress?
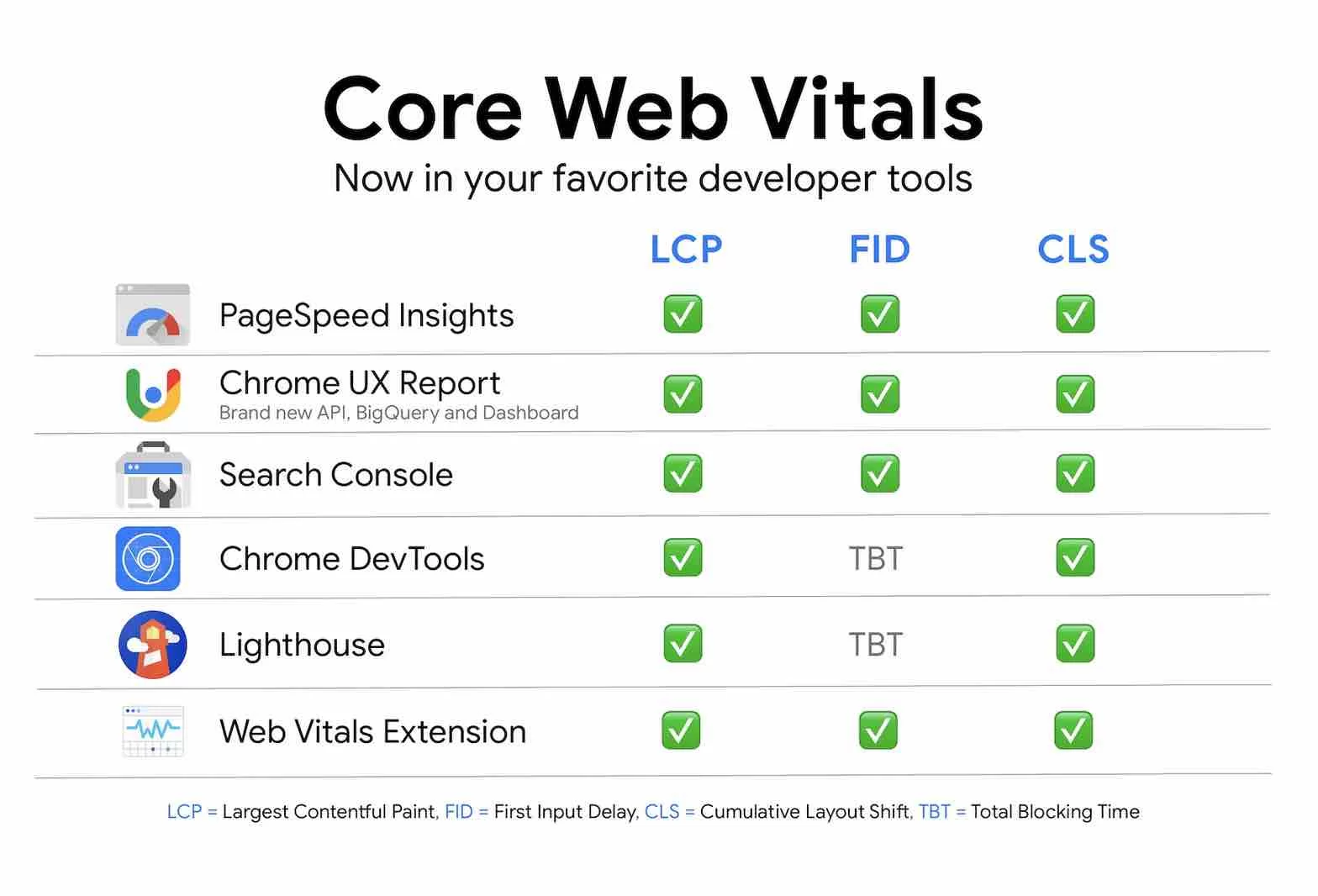
Da es sich bei Core Web Vitals um eine von Google geleitete Initiative handelt, ist es dank verschiedener interner Tools der Suchmaschine möglich, Core Web Vitals auf WordPress zu messen:
- PageSpeed-Einblicke
- Chrome UX-Bericht
- Google Search Console
- Chrome DevTools
- Leuchtturm
- Chrome Web Vitals-Browsererweiterung

Wie Google erklärt, müssen Sie nicht alle diese Tools gleichzeitig verwenden. Verwenden Sie einfach diejenigen, die Ihrer Meinung nach am effektivsten bei der Optimierung Ihrer Core Web Vitals sind.
Abhängig von Ihrem technischen Niveau und Ihren Anforderungen sind einige möglicherweise nicht relevant.
Lighthouse ist beispielsweise besonders nützlich, um Bereiche für Leistungsverbesserungen zu entdecken, wenn eine Site lokal oder in einer Staging-Umgebung entwickelt wird.
Die Chrome Dev Tools-Erweiterung hingegen wird für Anfänger oder sogar Fortgeschrittene zu komplex sein, um sie zu verwenden .
Für den Einstieg können Sie sich insbesondere auf zwei Tools verlassen:
- Die Google Search Console hilft Ihnen zunächst dabei, verbesserungswürdige Seiten zu identifizieren.
- Sobald die problematischen Seiten identifiziert wurden, zeigt Ihnen PageSpeed Insights die technischen Knackpunkte mit einer Gesamtbewertung auf Desktop und Mobilgeräten an. Das Tool bietet Empfehlungen zur Verbesserung Ihrer Gesamtpunktzahl.
Nachfolgend erfahren Sie, wie Sie diese beiden wichtigen Tools verwenden.
So messen Sie die Core Web Vitals Ihrer WordPress-Site mit der Google Search Console
Die Google Search Console ist ein kostenloses Tool, mit dem Sie Ihre Website besser verwalten und Ihre SEO verfolgen können, indem es eine ganze Reihe von Informationen bereitstellt:
- Fehler auf Ihrer Website
- Suchmaschinenanalyse
- Links
- Indexierungsstatus
- Crawling-Fehler
- Usw.
Um dieses Tool nutzen zu können, müssen Sie über ein Google-Konto verfügen und es mit Ihrer WordPress-Site verknüpfen .
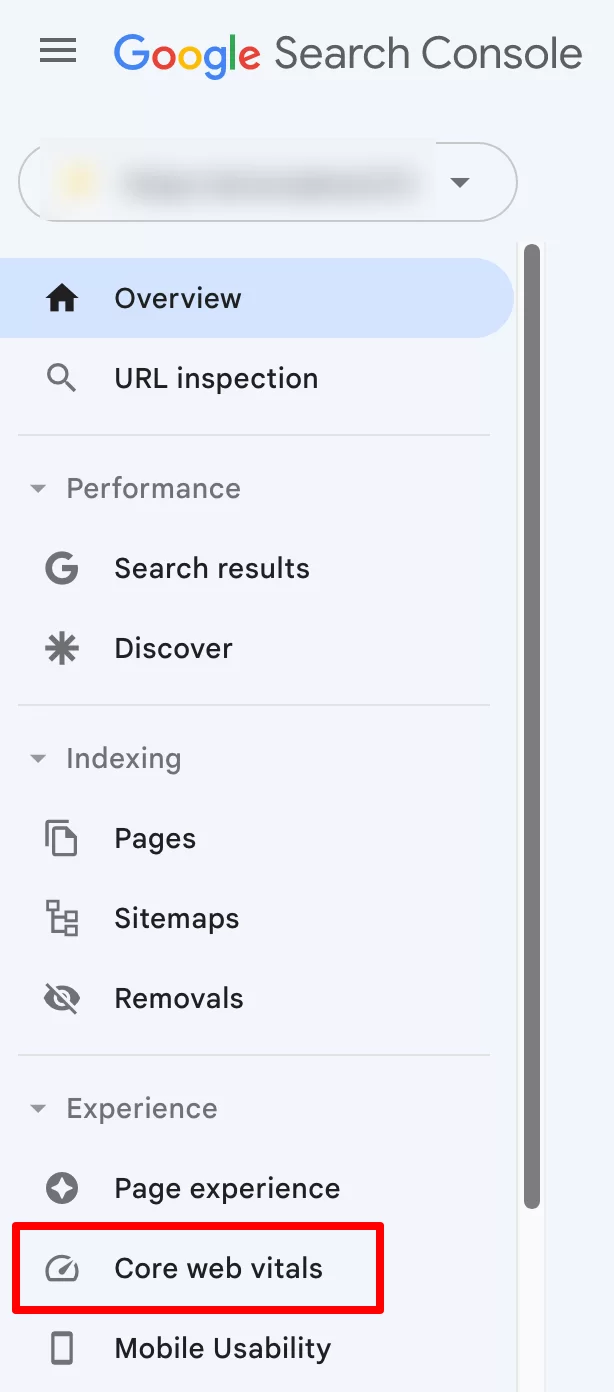
Sobald Sie sich bei Ihrem Search Console-Konto angemeldet haben, gehen Sie zu Experience > Core Web Vitals:

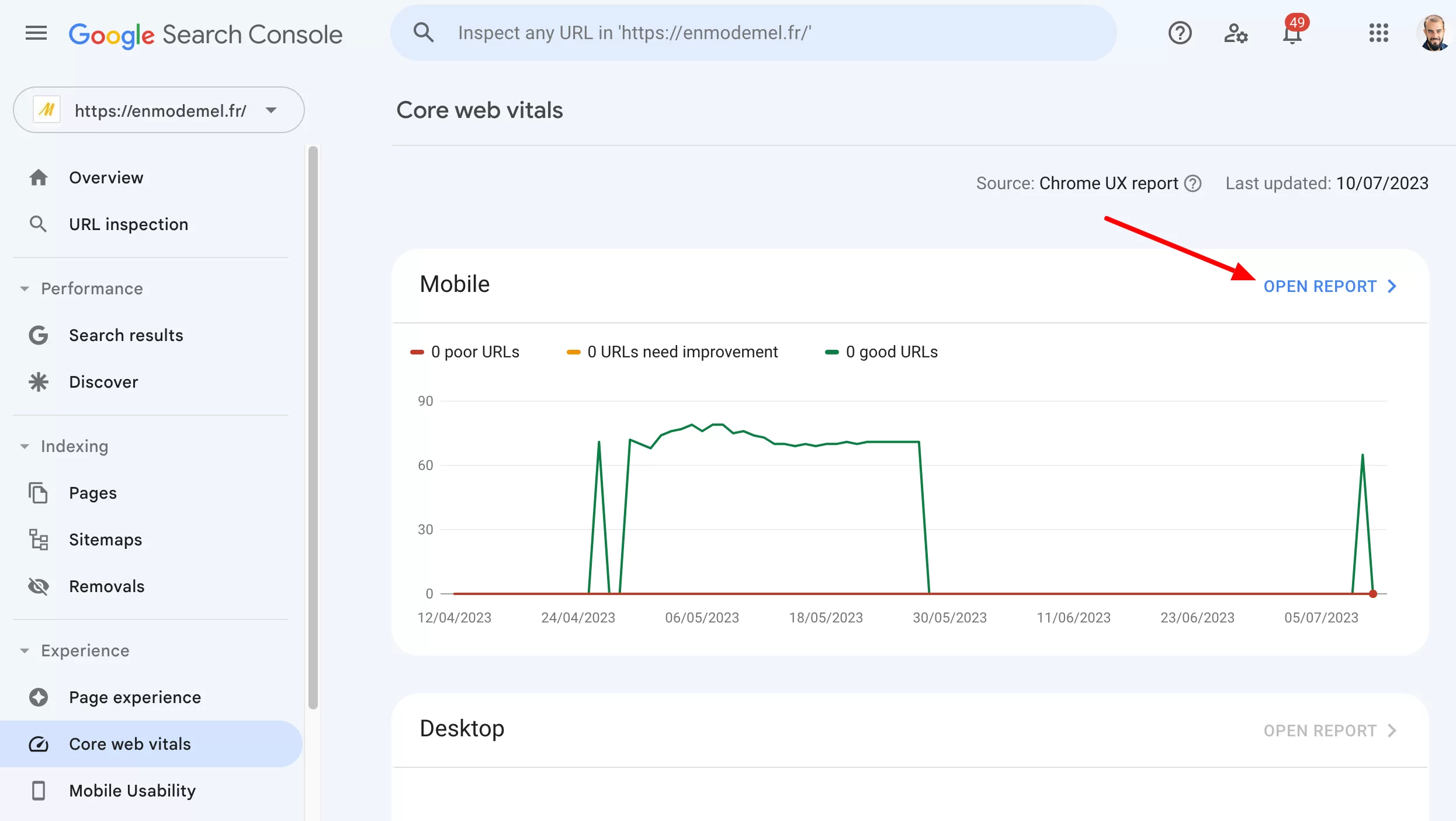
Wenn Daten verfügbar sind, erhalten Sie eine Übersicht in Form einer Grafik , sowohl für die mobile als auch für die Desktop-Version Ihrer WordPress-Site.
Klicken Sie auf den Link „Bericht öffnen“, um mehr über die Leistung Ihrer URLs zu erfahren:

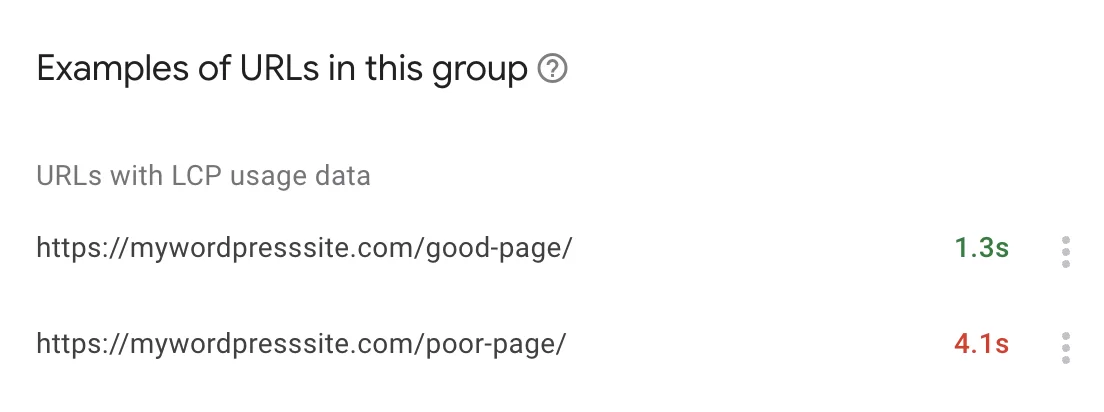
Ihnen wird eine Übersicht angezeigt, die Gruppen problematischer URLs nach ihrem Status (Gut, Verbesserungsbedürftig, Langsam) oder Metriktyp (LCP, FCP und CLS) enthält .

Wenn Sie auf die URL-Gruppe klicken, die Sie interessiert, gelangen Sie zu den Details der jeweiligen URL:

Sobald Sie eine problematische URL finden (langsame Seiten und die für Ihr Unternehmen wichtigsten Seiten priorisieren), können Sie mithilfe von PageSpeed Insights Verbesserungsvorschläge erhalten.
So messen Sie die Core Web Vitals Ihrer WordPress-Site mit PageSpeed Insights
PageSpeed Insights ist ein weiteres kostenloses Tool von Google. Sein Zweck besteht darin, Ihnen dabei zu helfen, die Ladegeschwindigkeit Ihrer Seite auf allen Geräten zu verbessern.
Sie können auf zwei Arten darauf zugreifen:
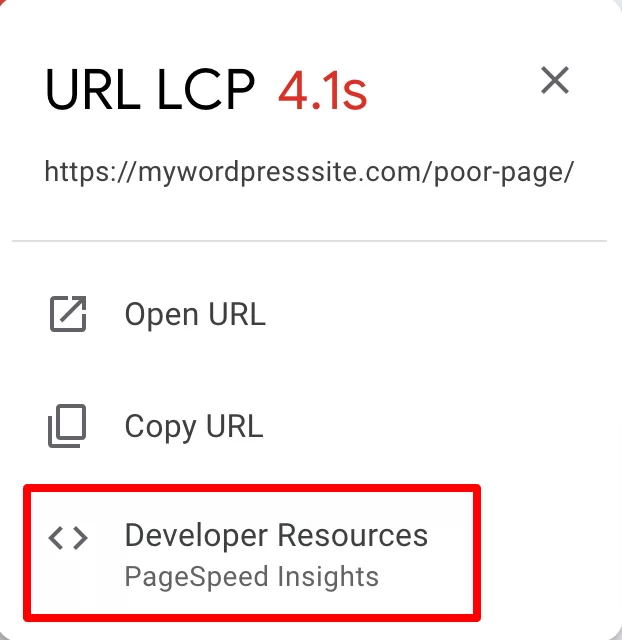
- Klicken Sie direkt in Ihrer Google Search Console-Oberfläche auf die URL, die Sie interessiert, und dann auf „Entwicklerressourcen“:

- Durch den Besuch der offiziellen Website, die diesem Tool gewidmet ist
Geben Sie auf der PageSpeed Insights-Benutzeroberfläche die URL der Webseite Ihrer Wahl in das Suchfeld ein und klicken Sie dann auf die Schaltfläche „Analysieren“:

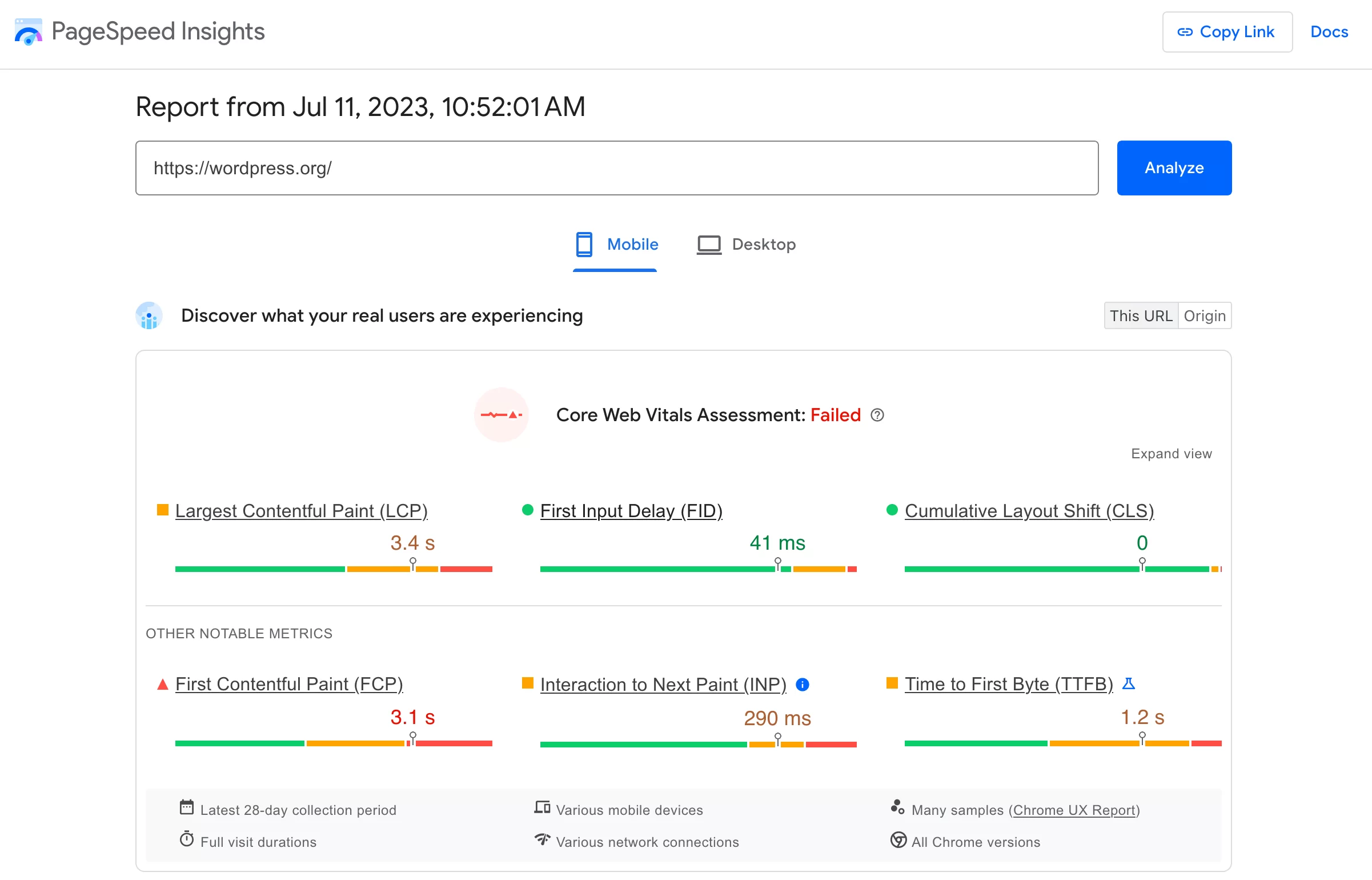
Anschließend erhalten Sie einen Bericht zur Auswertung der Core Web Vitals sowohl auf Mobilgeräten als auch auf Desktops (Ergebnisse können je nach Gerät unterschiedlich sein):

Sie erhalten dann eine Gesamtpunktzahl von 100 in 4 Hauptbereichen :
- Leistung
- Barrierefreiheit
- Empfohlene Vorgehensweise
- SEO
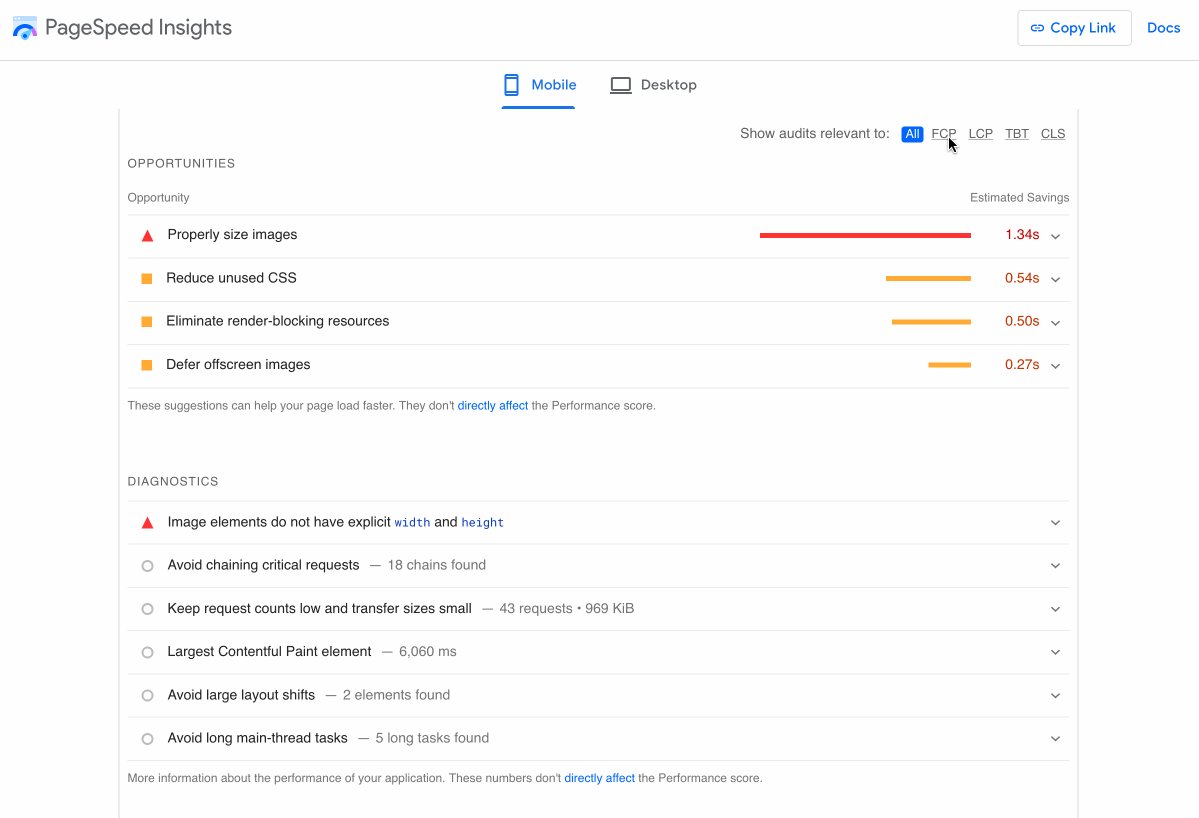
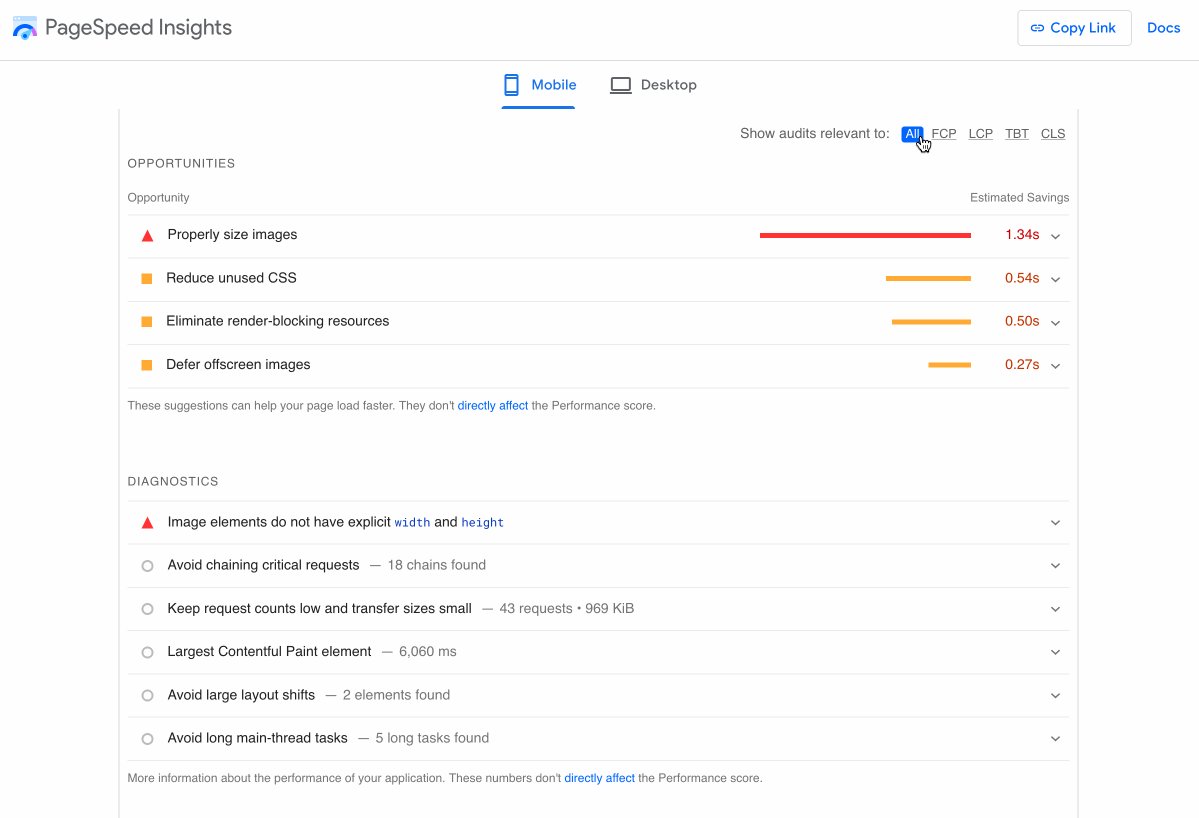
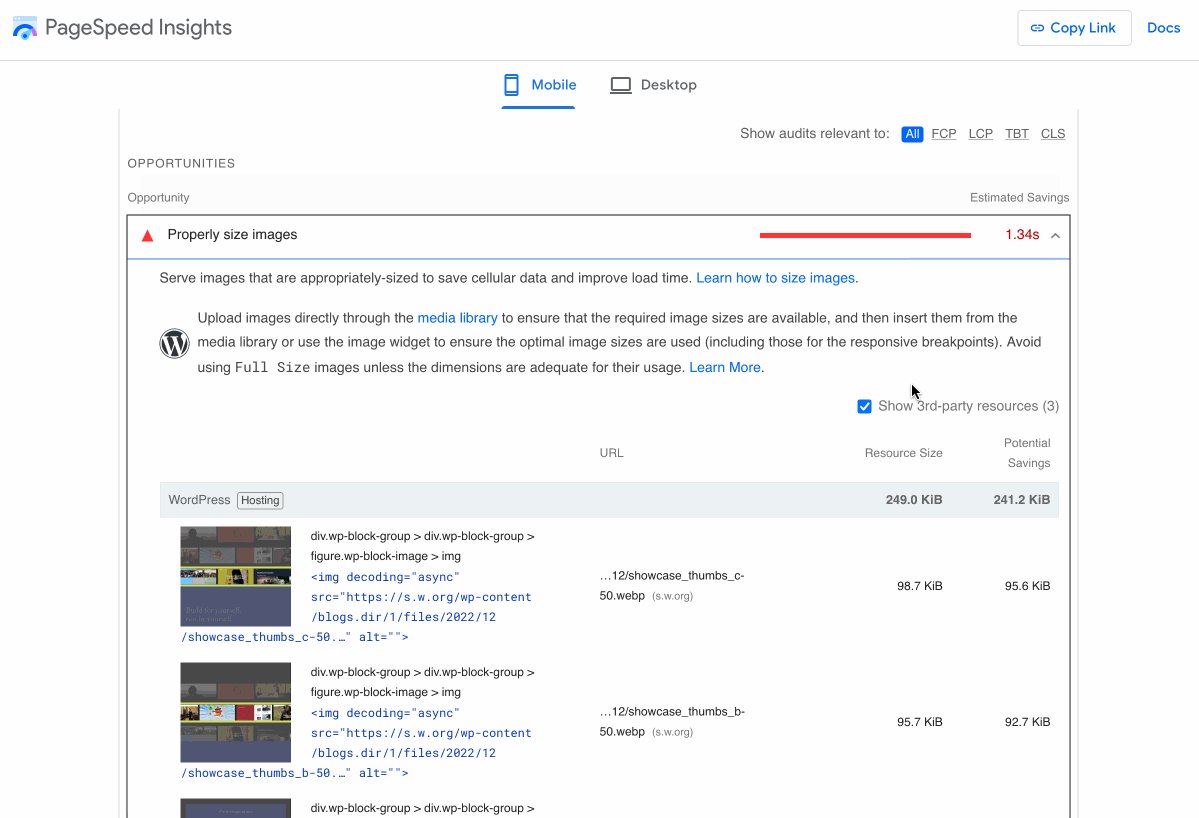
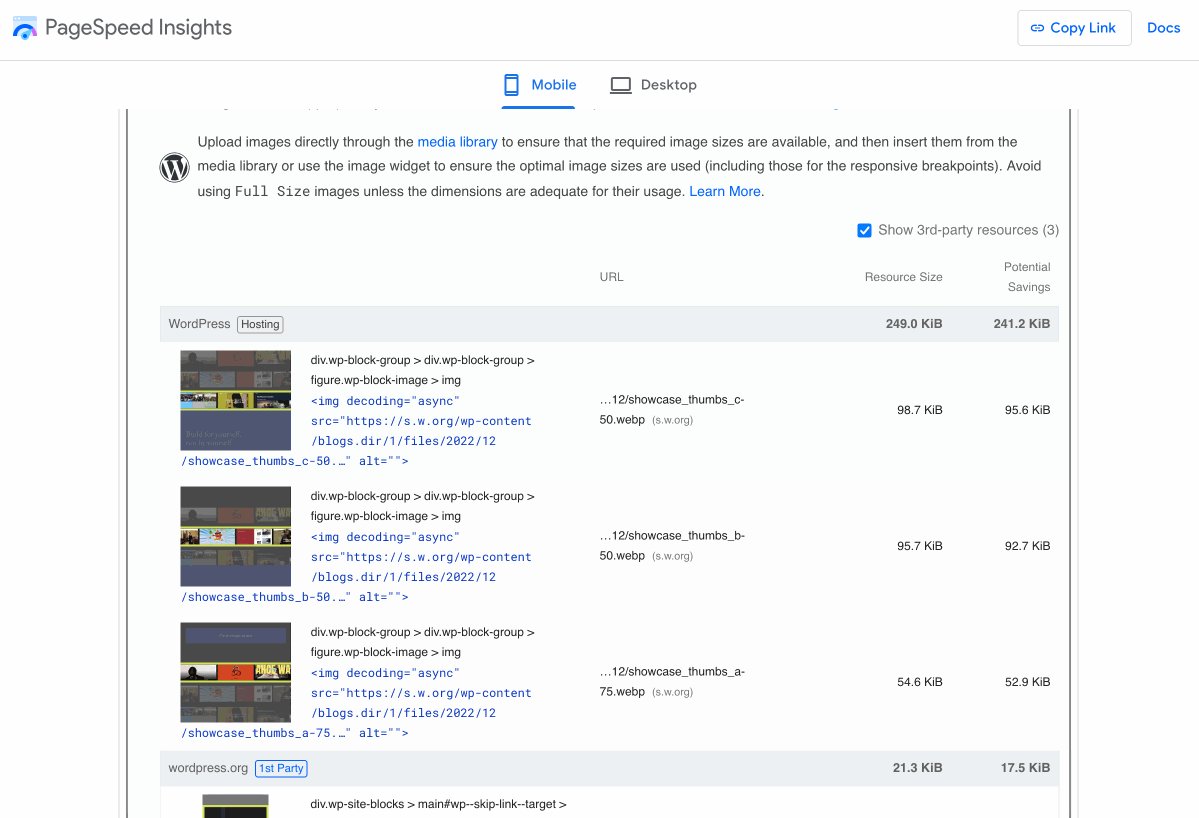
Wenn Sie schließlich auf der Seite ein wenig nach unten scrollen, finden Sie Verbesserungsmöglichkeiten, die Sie nach Metriktyp (FCP, LCP, TBT und CLS) sortieren können.
Beachten Sie, dass PageSpeed Insights auch FCP-Verbesserungen (First Contentful Paint) vorschlägt. Diese werden in Core Web Vitals nicht berücksichtigt, es ist jedoch wichtig, sie für die Ladegeschwindigkeit Ihrer Seite und Ihr Benutzererlebnis zu optimieren.
Klicken Sie einfach auf die kleine Registerkarte, um das von PageSpeed Insights erkannte Problem anzuzeigen und vor allem, wie Sie es lösen können.

Mit der Google Search Console und PageSpeed Insights können Sie Probleme im Zusammenhang mit dem Laden, der Interaktivität und der visuellen Stabilität der Seiten Ihrer WordPress-Site erkennen und beheben.
Um Ihre Chancen auf eine Punktzahl von annähernd 100/100 zu optimieren, lesen Sie unsere Tipps unten zur Optimierung der Core Web Vitals Ihrer WordPress-Installation.
5 Tipps zur Optimierung einer WordPress-Site für Core Web Vitals
Verbessern Sie die Leistung Ihres Servers
Gehen Sie bei Bedarf zunächst an der Wurzel einer der Hauptursachen für einen schlechten Largest Contentful Paint (LCP)-Score an: einem langsamen Server.
Mit anderen Worten, ein Server, der zu lange braucht, um auf eine Anfrage Ihres Webbrowsers zu antworten.
Es gibt mehrere Möglichkeiten, diesen Aspekt Ihrer Website zu optimieren:
- Wählen Sie einen leistungsstarken Hosting-Anbieter wie bluehost (Affiliate-Link), den WPMarmite verwendet und empfiehlt.
- Cachen Sie Ihre Seiten mit einem Premium-Plugin wie WP Rocket (Affiliate-Link), das dies automatisch für Sie erledigt. Übrigens optimiert WP Rocket auch ganz automatisch den Cache Ihres Browsers, was sehr praktisch ist.
- Aktivieren Sie die GZIP-Komprimierung (oder Brotli-Komprimierung). Möglicherweise hat Ihr Hosting-Anbieter dies bereits für Sie aktiviert. Kontaktieren Sie sie, um mehr zu erfahren. Wenn nicht, kümmert sich WP Rocket auch darum automatisch.
Wenn Sie nach einem kostenlosen Äquivalent zu WP Rocket suchen, werfen Sie einen Blick auf WP Fastest Cache.
Erfahren Sie in unserem Tutorial , wie Sie den WordPress-Cache leeren .
Parallel dazu kann sich ein langsames Netzwerk auch negativ auf Ihren LCP-Score auswirken, selbst wenn Ihr Server bereits ordnungsgemäß optimiert ist.
Dies kann der Fall sein, wenn Sie ein internationales Publikum haben. Wenn sich Ihr Hosting-Server in den USA befindet, die Mehrheit Ihrer Besucher Ihre Website jedoch aus Australien besucht, kann es zu langsameren Seitenladezeiten kommen.
Eine Lösung ist die Nutzung eines Content Delivery Network (CDN). Allerdings sollten Sie diese Option nur wählen, wenn Sie eine große Website mit vielen Inhalten haben und Ihre Zielgruppe international ist. Wenn Sie gerade erst anfangen, machen Sie sich keine Sorgen.
Optimieren Sie Ihre Bilder
Lassen Sie uns weiter über LCP mit einem anderen Element sprechen, das sich (sehr) negativ auf die Punktzahl auswirken kann: Ihren Bildern.
Tatsächlich ist es oft ein Bild, das zu Beginn des Ladevorgangs das größte sichtbare Element einer Webseite darstellt (insbesondere auf einer Homepage).
Ein einzelnes Bild kann bis zu 50 % der Ladezeit einer Seite ausmachen! Deshalb müssen Sie Ihre Bilder optimieren.
Komprimieren Sie Ihre Bilder
Sie können damit beginnen, Ihre Bilder mit einem Freemium-Plugin wie Imagify zu komprimieren.
Dadurch können Sie ihr Gewicht ohne Qualitätsverlust reduzieren. Imagify verfügt außerdem über eine Option zur Automatisierung der Massenkomprimierung Ihrer Bilder, was praktisch ist, wenn Sie über viele Medien verfügen.
Entdecken Sie unseren praktischen Leitfaden zur Einrichtung und Verwendung von Imagify wie ein Profi .
Sie können auch ein Online-Tool verwenden wie:
- TinyPNG
- Kraken.io
- Optimizilla
- Kompressor.io
Allerdings müssen Sie bei diesen Tools von Fall zu Fall vorgehen und können keine Anpassungen über die WordPress-Oberfläche vornehmen.

Übernehmen Sie das WebP-Format
WebP ist ein von Google vorgeschlagenes Rasterbildformat, mit dem Sie Bilder noch weiter als JPG oder PNG komprimieren können, ohne dass es zu Qualitätsverlusten kommt.
Laut Google sind WebP-Bilder 25 bis 34 % heller als JPG-Bilder, was bei der Optimierung Ihrer Core Web Vitals in WordPress keine leichte Aufgabe ist.
Seit der Veröffentlichung der Version 5.8 im Juli 2021 unterstützt WordPress das WebP-Format, allerdings müssen Sie Ihre Bilder zunächst in diesem Format herunterladen und hochladen.
Dank eines speziellen Plugins können Sie alle Bilder in Ihrer Medienbibliothek in das WebP-Format konvertieren. Verwenden Sie dazu entweder Imagify oder Converter for Media.

Optimieren Sie den Code Ihrer WordPress-Site
Drittens müssen Sie den Code „bereinigen“, der im Frontend (der für Ihre Besucher sichtbaren Schnittstelle) angezeigt wird, da er dazu neigen kann, mit Elementen überladen zu sein, die die Ladegeschwindigkeit verlangsamen.
Ein schlechter FID-Wert kann beispielsweise durch eine JavaScript-Datei verursacht werden, die Ihr Browser nicht ausführen kann.
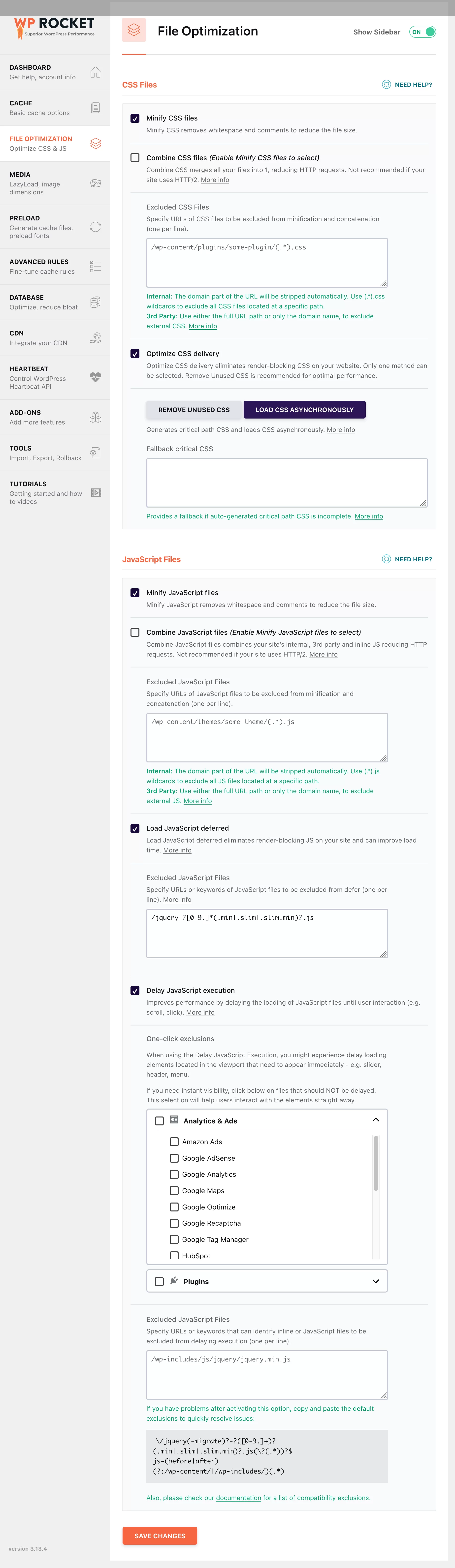
Insgesamt ist es wichtig, Ihren Code (HTML, CSS und JavaScript) zu optimieren. Sie können dies tun, indem Sie:
- CSS- und JavaScript-Dateien minimieren .
- Entfernen Sie ungenutzte CSS-Ressourcen .
- Verzögern Sie das Laden von JavaScript , um Ressourcen zu eliminieren, die das Rendern von Seiten blockieren.
- Verzögern Sie die Ausführung von JavaScript , indem Sie das Laden von JavaScript-Dateien bis zur Benutzerinteraktion verzögern.
Diese Einstellungen können direkt über das Menü „Dateioptimierung“ von WP Rocket vorgenommen werden:

Wenn Sie ein kostenloses Tool bevorzugen, sollten Sie folgende Optionen in Betracht ziehen:
- Um Ihren CSS- und JavaScript-Code zu minimieren , können Sie Toptal oder ein Plugin wie Autoptimize oder Asset CleanUp verwenden.
- Um die Ausführung von JavaScript zu verzögern , verwenden Sie Flying Scripts.
- Eine All-in-one-Lösung , die bei vielen Faktoren von Core Web Vitals hilft, finden Sie unter Core Web Vitals & PageSpeed Booster.
Verbessern Sie die Gesamtleistung Ihrer Website
Durch die Anwendung der oben genannten Tipps sollten Sie bereits die Core Web Vitals Ihrer WordPress-Site verbessern.
Denken Sie gleichzeitig daran, die folgenden Best Practices anzuwenden, um die Ladegeschwindigkeit Ihrer Seite und das Benutzererlebnis zu verbessern:
- Aktivieren Sie ein leichtes, gut codiertes Theme . Zu den schnellsten, die im offiziellen Verzeichnis verfügbar sind, gehören Astra, GeneratePress, Kadence und Blocksy. Besuchen Sie unsere Seite zu WordPress-Themes, um das richtige für Sie zu finden.
- Entfernen Sie Plugins, die Sie nicht mehr verwenden, und aktivieren Sie nur die, die Sie benötigen. Für eine erste Auswahl werfen Sie einen Blick auf unsere Liste der besten WordPress-Plugins.
- Aktivieren Sie eine aktuelle Version von PHP auf Ihrer Website (mindestens PHP 8.1, wenn Sie zum Zeitpunkt des Schreibens die neueste Hauptversion von WordPress verwenden).
- Optimieren Sie Ihre Datenbank (mit WP Rocket können Sie beispielsweise eine automatische Datenbankbereinigung planen).
Testen Sie regelmäßig die Core Web Vitals Ihrer WordPress-Site
Denken Sie abschließend daran, die Core Web Vitals Ihrer WordPress-Site regelmäßig zu testen.
Auch wenn Ihre Punktzahl zu einem bestimmten Zeitpunkt gut ist, kann sie sich im Laufe der Zeit ändern, wenn Ihrer Website neue Plugins oder Funktionen hinzugefügt werden.
Planen Sie Kontrollpunkte, sobald Sie eine oder mehrere größere Änderungen an Ihren Seiten vornehmen. So können Sie größere Engpässe schnellstmöglich beheben.
Es wäre doch eine Schande, sich nach so viel guter Arbeit negativ auf die Benutzererfahrung und Ihre SEO-Maßnahmen auszuwirken, oder?
Und wenn Sie tiefer in das Thema Core Web Vitals auf WordPress eintauchen und zusätzliche Tipps entdecken möchten, schauen Sie sich das hervorragende kostenlose E-Book von WP Rocket zu diesem Thema an.
Dank des WP Umbrella- Wartungstools (Affiliate-Link) können Sie sich außerdem in Echtzeit einen Überblick über die Core Web Vitals-Metriken Ihrer WordPress-Site verschaffen. Beachten Sie insbesondere, dass Sie über die Benutzeroberfläche des Tools Aktualisierungen und Sicherungen für Ihre verschiedenen Websites über ein einziges Dashboard durchführen können.
Abschluss
Die Optimierung Ihrer WordPress-Site für Core Web Vitals ist wichtig, um das Benutzererlebnis Ihrer Besucher zu gewährleisten.
Mit einer guten Punktzahl bei den Core Web Vitals-Metriken erhöhen Sie Ihre Chancen auf bessere Conversions und begrenzen die negativen Auswirkungen, die eine langsam ladende Website haben kann (erhöhte Absprungrate, geringerer Traffic usw.).
Sehen Sie sich unsere Schritt-für-Schritt-Anleitung zum Testen und Optimieren von #CoreWebVitals auf #WordPress an. Wir zeigen Ihnen, wie Sie das Benutzererlebnis und die Ladegeschwindigkeit Ihrer Website verbessern!
Dank unserer Beratung (Bildoptimierung, Codeoptimierung, Serveroptimierung usw.) kennen Sie jetzt zahlreiche Möglichkeiten, Ihren Core Web Vitals-Score zu Hause zu verbessern .
Ist das etwas, woran Sie bereits mit der Arbeit begonnen haben? Wenn ja, haben Sie weitere Tipps, die Sie uns und den WPMarmite-Lesern mitteilen können?
Teilen Sie uns Ihr Feedback im Kommentarbereich unten mit.