Wie erstelle ich eine Seite mit Gutscheinen/Angeboten mit Elementor?
Veröffentlicht: 2020-01-06Planen Sie, Angebote und Coupons auf Ihrer Website aufzulisten? Suchen Sie nach einer vereinfachten Möglichkeit, einen Gutscheinbereich auf Ihrer Website zu erstellen? Hier in diesem Artikel werden wir sehen, wie Sie mit Elementor eine interaktive und attraktive Coupon-Seite auf Ihrer Website erstellen können.
In diesem Tutorial verwenden wir das Coupon Widget des PowerPack-Addons für Elementor. Schauen wir uns vorher die Funktionen des Coupon-Widgets an.
Funktionen des Gutschein-Widgets für Elementor
Gutschein-Stile
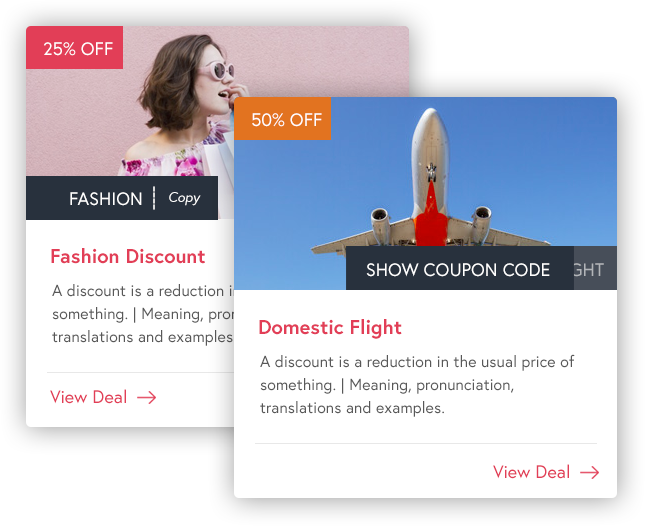
Sie können den Stil des Gutscheincodes einfach auf der Registerkarte Inhalt auswählen. Sie können Ihren Coupon so auswählen, dass er als „Zum Kopieren klicken“, „Zum Anzeigen und Kopieren klicken“ und „Kein Code erforderlich“ angezeigt wird.
Gestaltungsfreiheit
Sie erhalten vollständige Anpassungsoptionen, mit denen Sie das Aussehen Ihres Gutscheins anpassen können. Sie können alle Abschnitte des Coupon-Widgets genau so aussehen lassen, wie Sie es möchten. Die Registerkarte Stil enthält alle Stiloptionen, mit denen Sie Ihren Gutschein genau so aussehen lassen können, wie Sie es möchten.

Mehrere Gutscheine
Sie können Ihrem Widget beliebig viele Coupons hinzufügen, indem Sie auf die Schaltfläche „Element hinzufügen“ klicken. Sie können Ihrem Widget beliebig viele Coupons hinzufügen und jedem dieser Widgets benutzerdefinierte Inhalte hinzufügen, indem Sie die Registerkarte „Inhalt“ verwenden.
Doppelte Layouts
Mit dem Coupon-Widget erhalten Sie zwei Layoutoptionen: Raster- und Karussell-Layout. Sie können eines der Widgets aus den Einstellungen auswählen, und die Coupons werden automatisch in diesem Layout angezeigt.
Link-Anpassungsoptionen
Möchten Sie die volle Kontrolle darüber übernehmen, wie Ihr Link aussieht? Das geht ganz einfach über die Linkeinstellungen. Sie können Ihren Link als Text oder Schaltfläche anzeigen und dem Link auch ein Symbol hinzufügen.
Mit all diesen Funktionen können Sie Ihr Gutschein-Widget genau so aussehen und funktionieren lassen, wie Sie es möchten. Sehen wir uns an, wie Sie mit diesem Widget eine Gutscheinseite auf Ihrer Website erstellen können.
Werkzeuge benötigt:
- Elementor Page Builder
- PowerPack-Addon für Elementor
Erstellen einer Gutscheinseite mit Elementor
Das Erstellen einer Gutscheinseite ist überhaupt nicht schwierig und Sie können dies ganz einfach selbst tun. Anstatt durch die Schritte zu hetzen, werden wir uns jeden Schritt im Detail ansehen und sehen, welche Anpassungen Sie mit dem Coupons-Widget des PowerPack-Addons für Elementor vornehmen können.
Wenn Sie lieber ein Video ansehen möchten, finden Sie hier ein Video-Tutorial des Coupon-Widgets.
Schritt 1: Hinzufügen einer neuen Seite
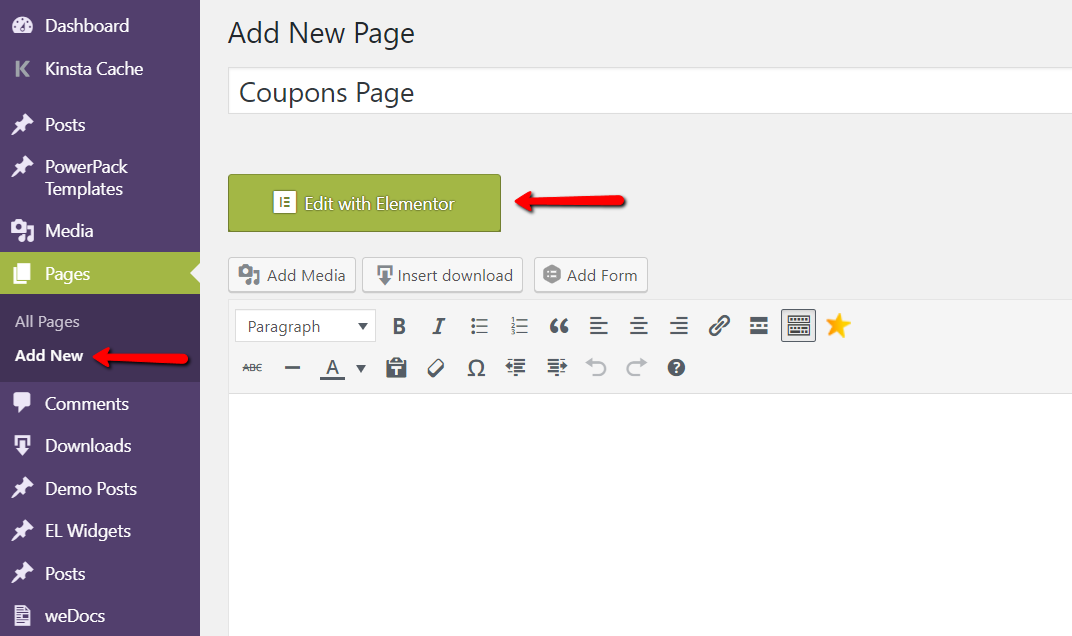
Wenn Sie eine neue Seite erstellen möchten, gehen Sie einfach zu Ihrem WordPress-Admin- Dashboard> Seiten und klicken Sie auf die Schaltfläche Neu hinzufügen. Geben Sie Ihrer Seite einen richtigen Namen und klicken Sie dann auf die Schaltfläche „Mit Elementor bearbeiten“.

Wenn Sie den Gutscheinbereich zu einer bereits vorhandenen Seite hinzufügen möchten, öffnen Sie die Seite, indem Sie zu Seiten gehen und dann die entsprechende Seite im Elementor-Editor öffnen.
Schritt 2: Gutschein-Widget hinzufügen
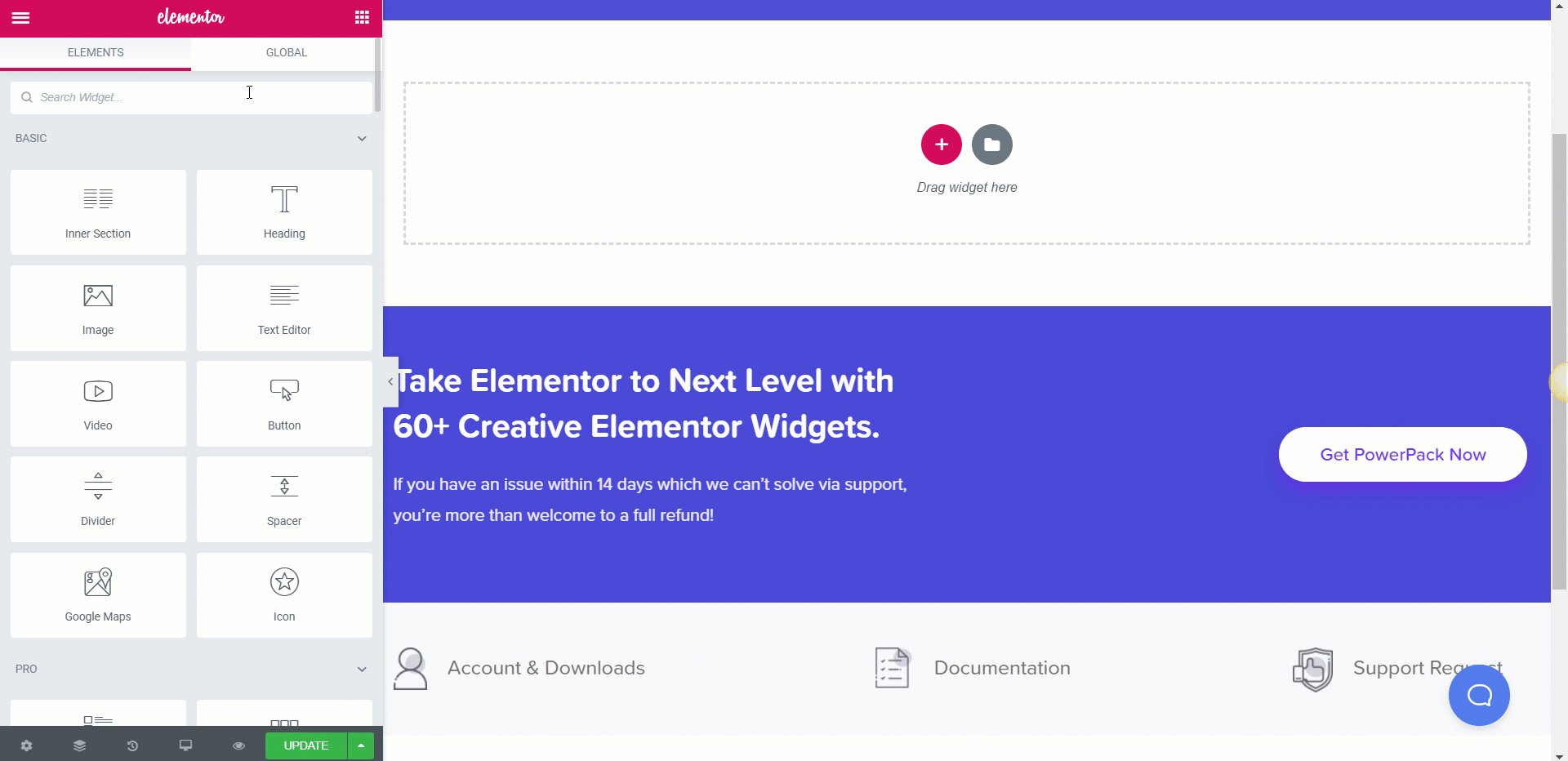
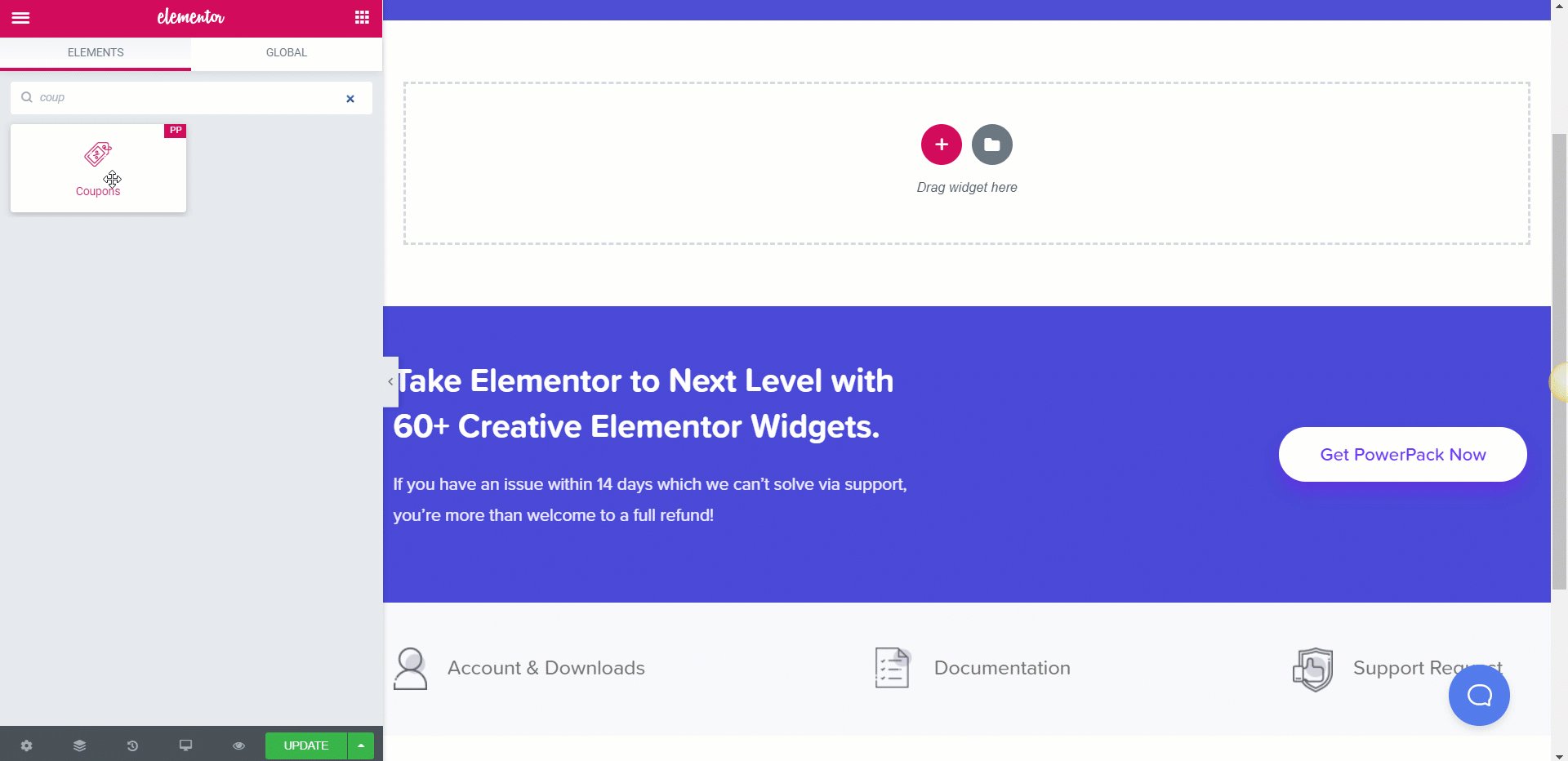
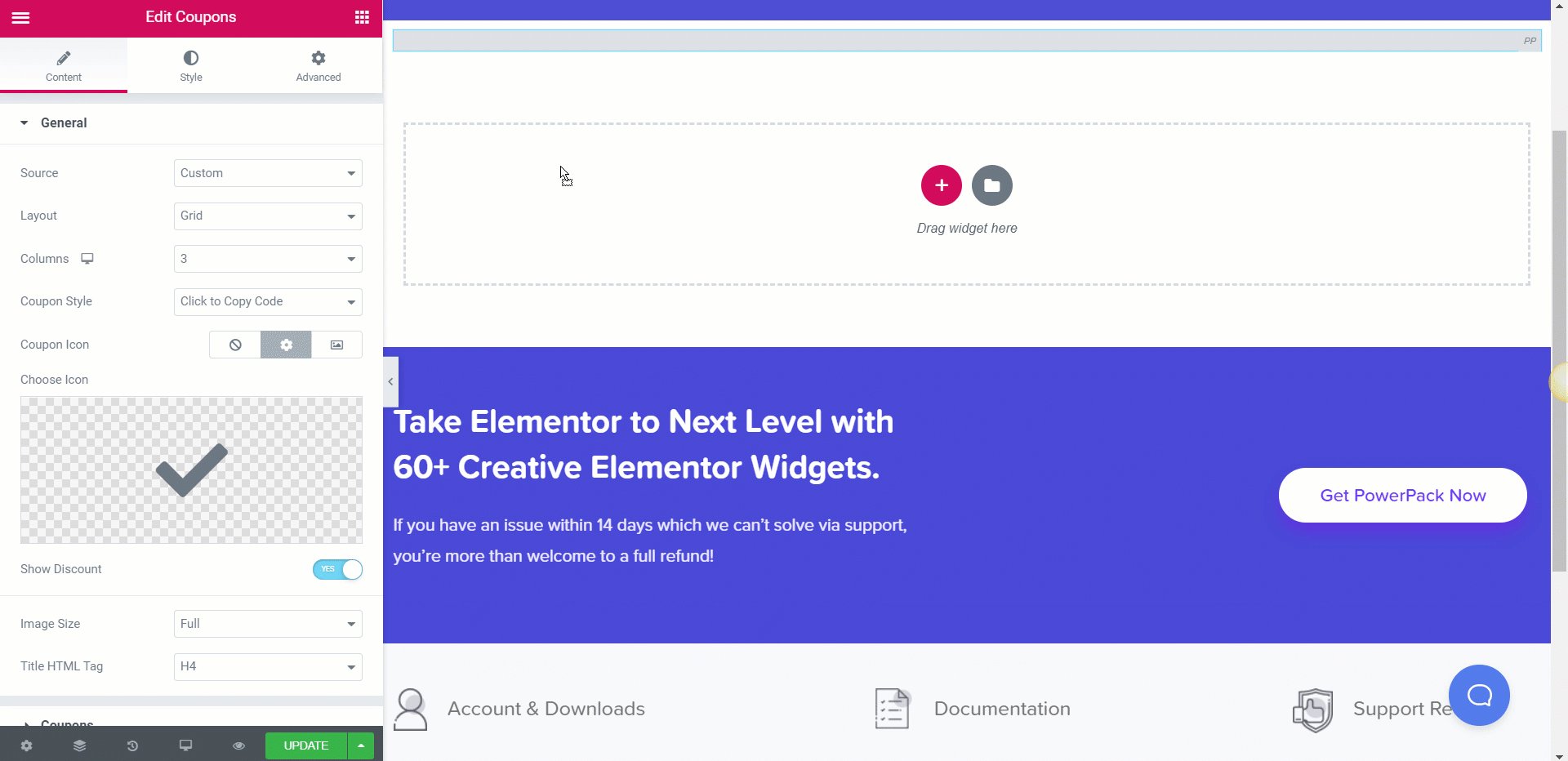
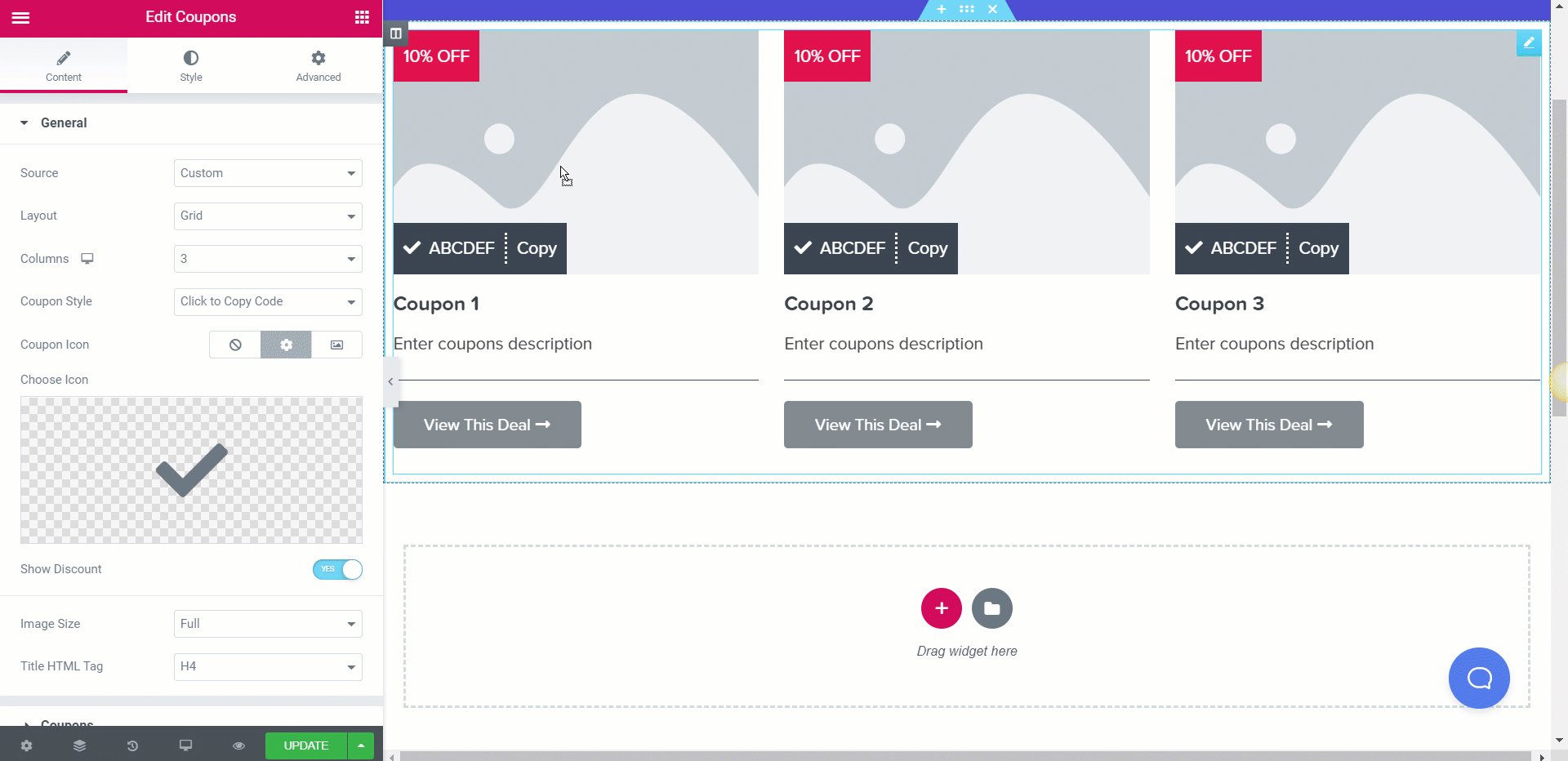
Jetzt müssen wir das Gutschein-Widget auf unserer Seite hinzufügen. Suchen Sie einfach nach dem Gutschein-Widget und ziehen Sie es per Drag-and-Drop auf die Seite, wo immer Sie möchten. Sobald Sie das Widget ablegen, sehen Sie drei Standardcoupons, die auf der Seite angezeigt werden.

Schritt 3: Anpassen des Inhalts
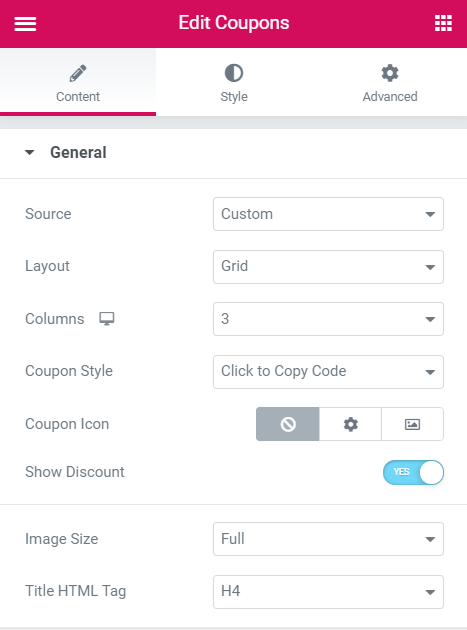
Als erstes werden wir hier den Inhalt der Coupons anpassen, und das kann ganz einfach über die Registerkarte Inhalt erfolgen. Wenn Sie Ihre Coupons als einzelne Posts gepostet haben, können Sie Ihre Coupons-Quelle als Posts festlegen, und die Daten werden automatisch abgerufen. Hier werden wir die Daten manuell eingeben.


Für das Layout können Sie den Typ als Raster oder Karussell auswählen und die Anzahl der Spalten, die Sie dort sehen möchten, in den jeweiligen Optionen ändern.
Für die Coupons erhalten Sie drei Optionen: „Klicken, um Code zu kopieren“, „Klicken, um Code anzuzeigen“ und „Kein Code erforderlich“. Wählen Sie diejenige aus, die angezeigt werden soll.
Coupons hinzufügen
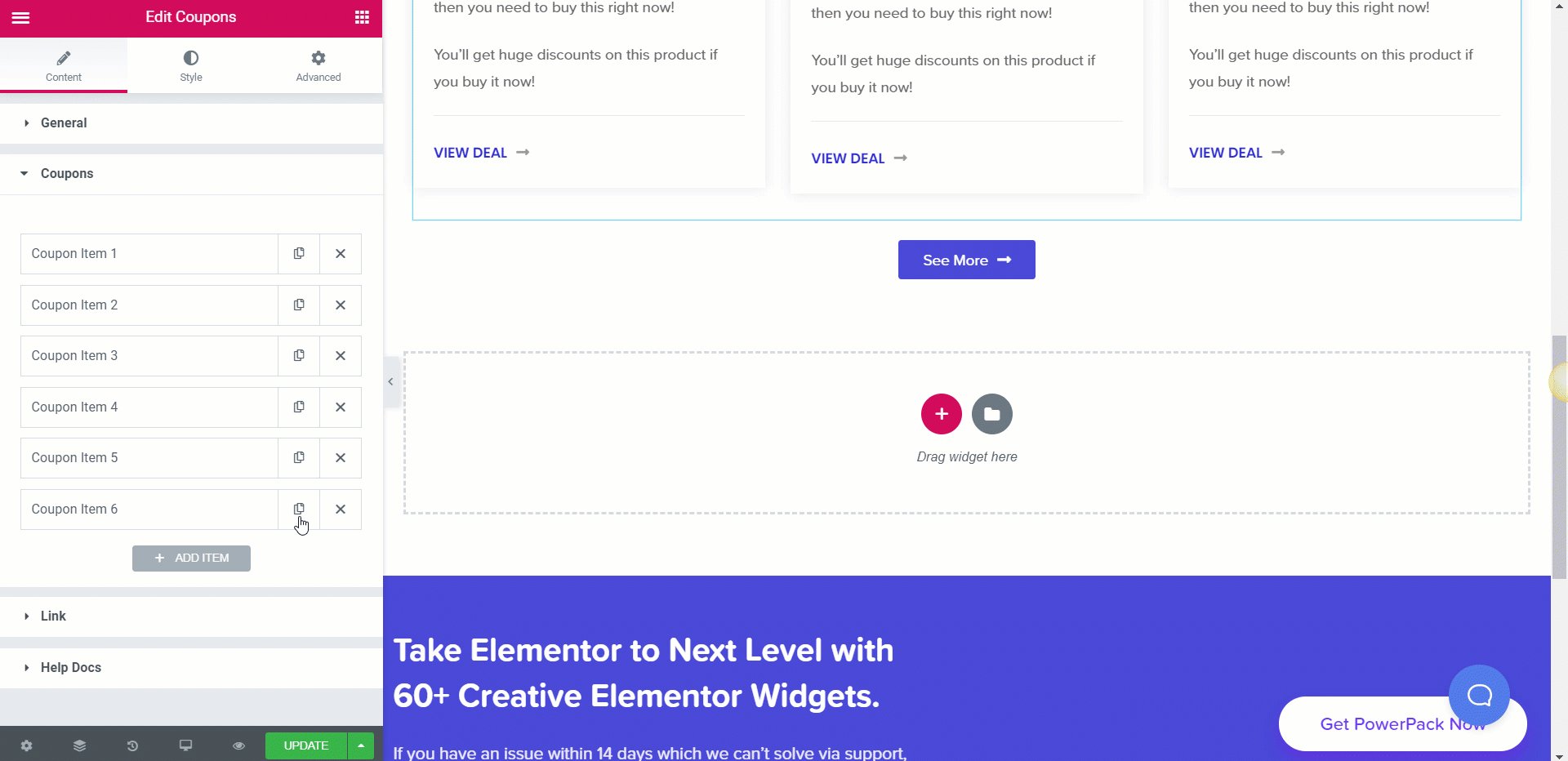
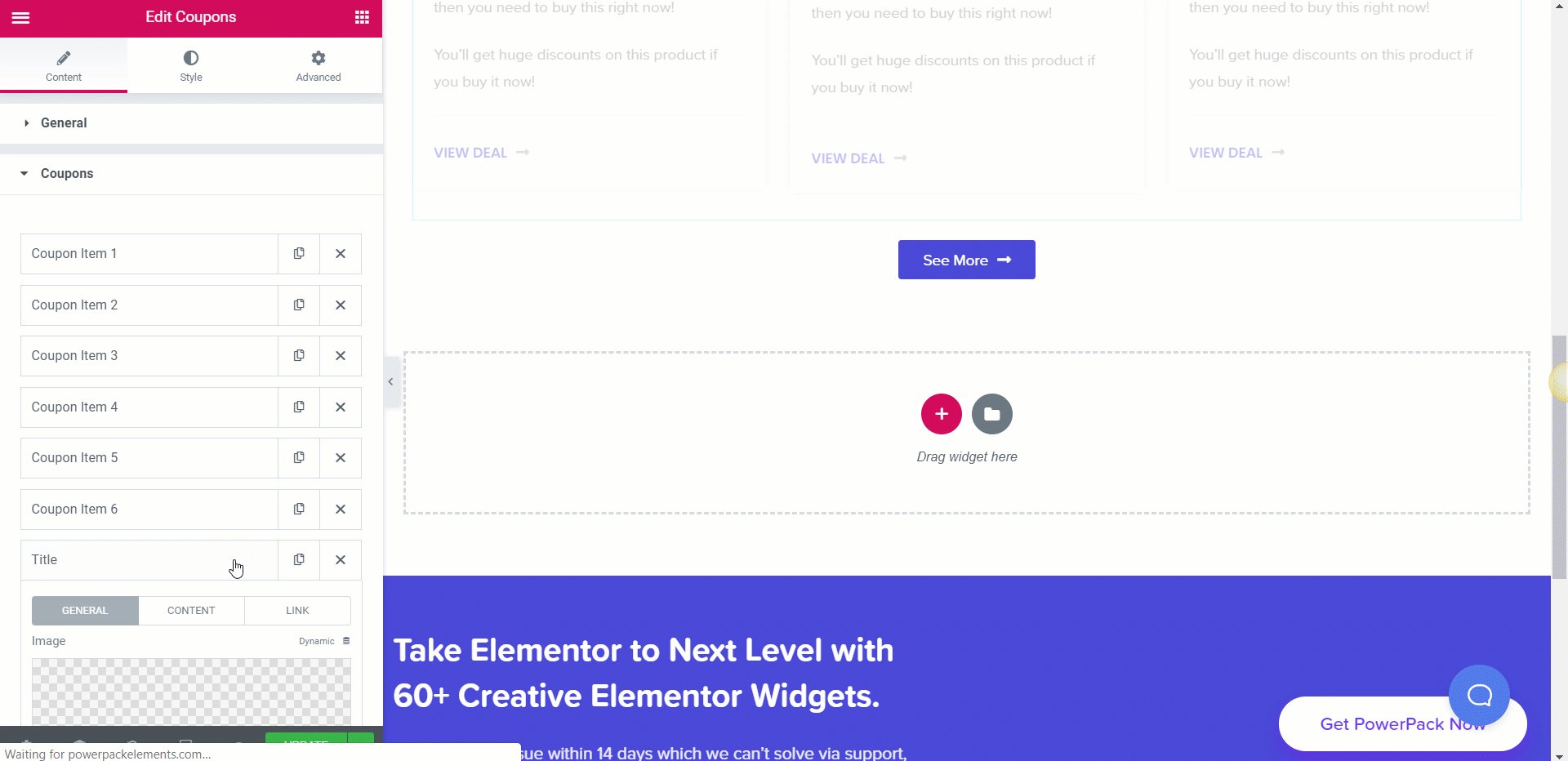
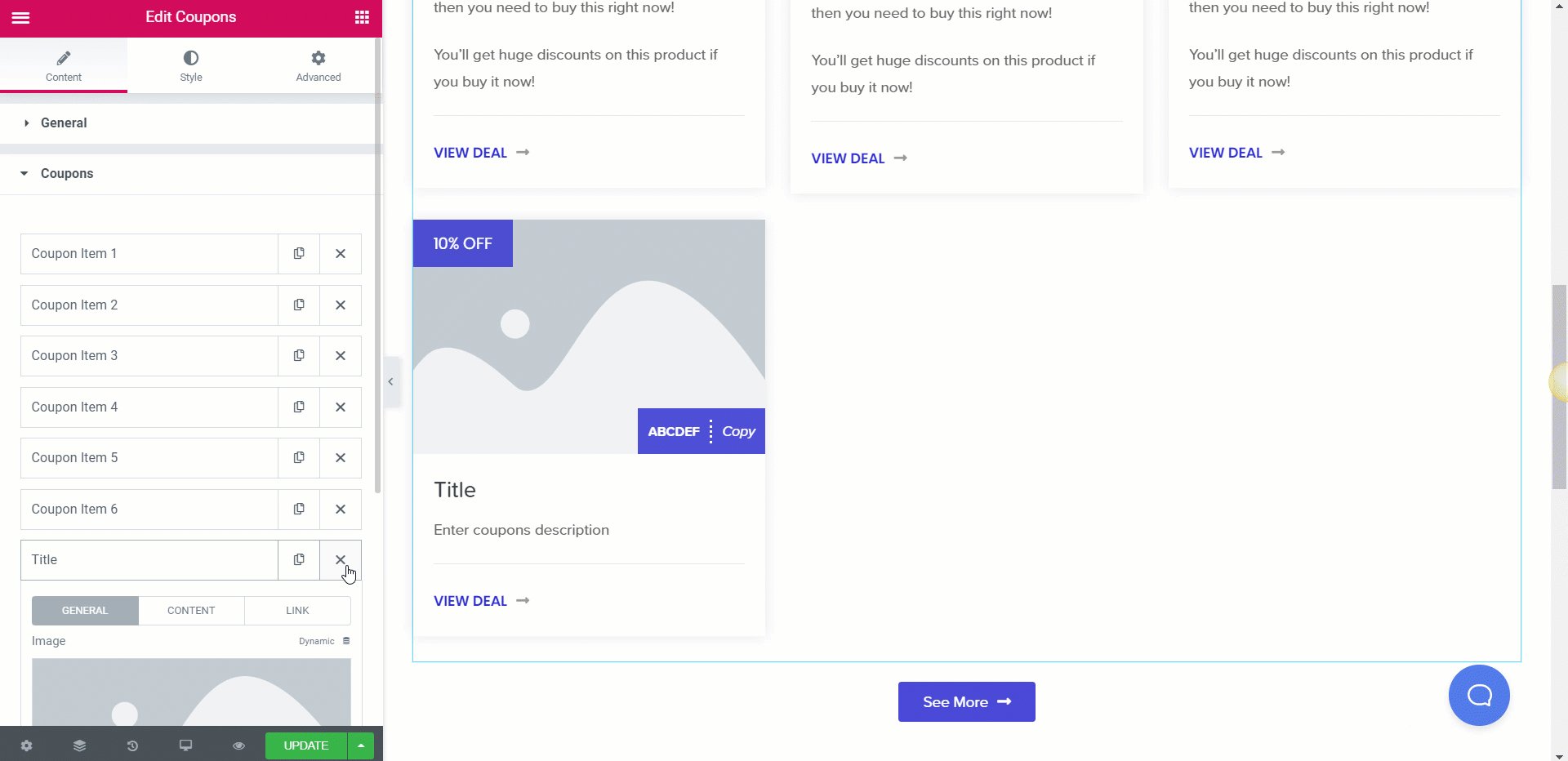
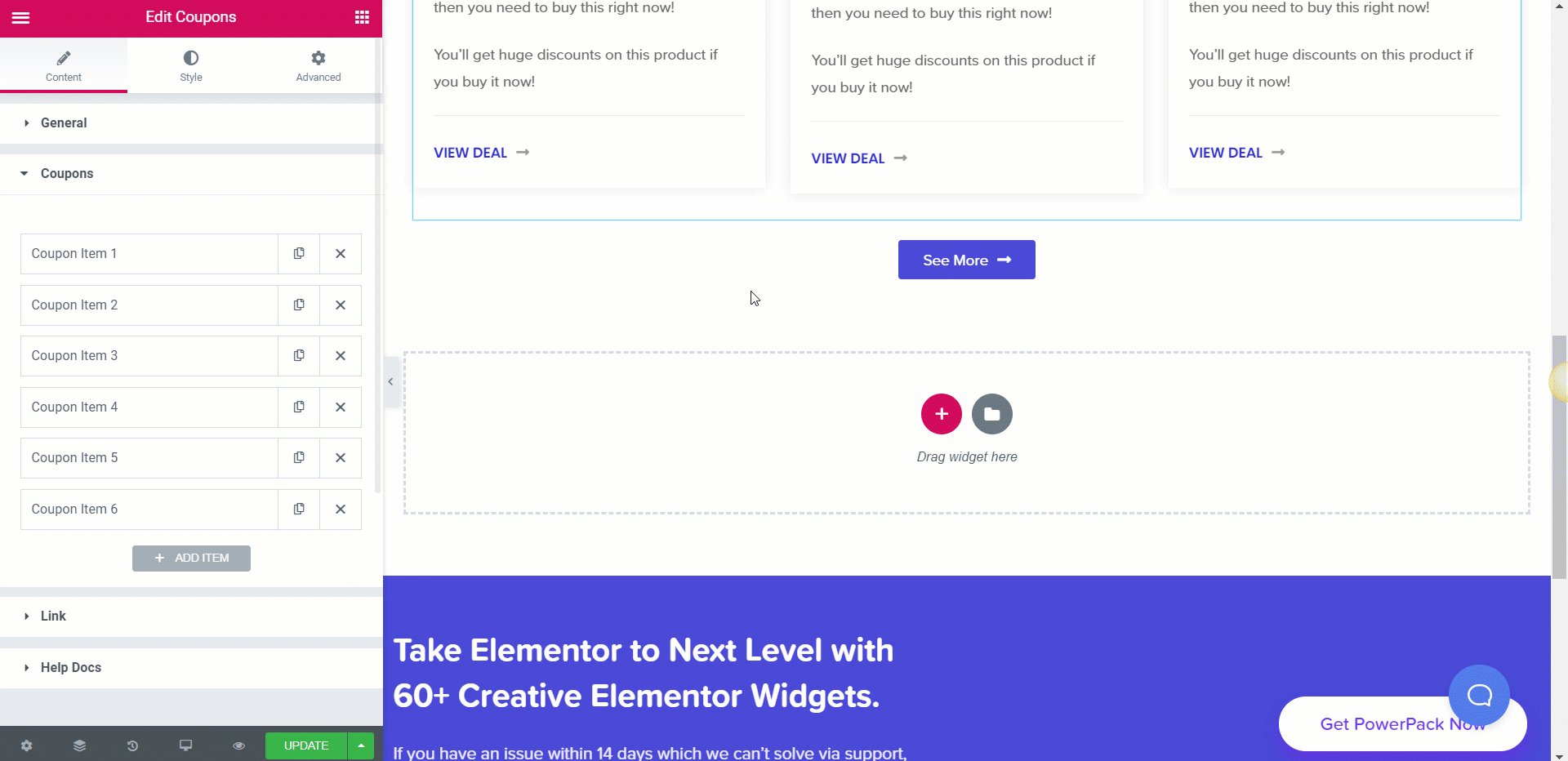
Um nun die Coupons hinzuzufügen, gehen Sie zu Inhalt > Coupons und klicken Sie auf die Schaltfläche „+ Artikel hinzufügen“. Hier können Sie das Bild, den Rabatttext, den Gutscheincode, den Titel, die Beschreibung und den Link für den Gutschein ändern. Hier können Sie die Gutscheindetails eingeben und weitere Gutscheine nach Ihren Wünschen hinzufügen.

Sie können die Anordnung der Coupons ändern, indem Sie die Coupons im Abschnitt „Coupons“ unter der Registerkarte „Inhalt“ einfach nach oben oder unten ziehen.
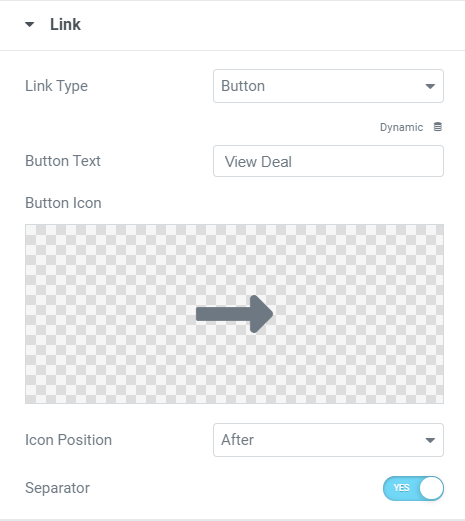
Ändern des Coupon-Links
Wenn Sie den Link jetzt ändern möchten, können Sie dies auch tun. Sie können den Linktyp in Schaltfläche, Titel oder Feld ändern.

Schritt 4: Gestaltung des Gutscheinabschnitts
Jetzt kommt der Styling-Teil, hier können Sie das Aussehen jedes einzelnen Abschnitts Ihres Gutscheins ganz einfach über die Registerkarte "Stil" ändern und ändern.
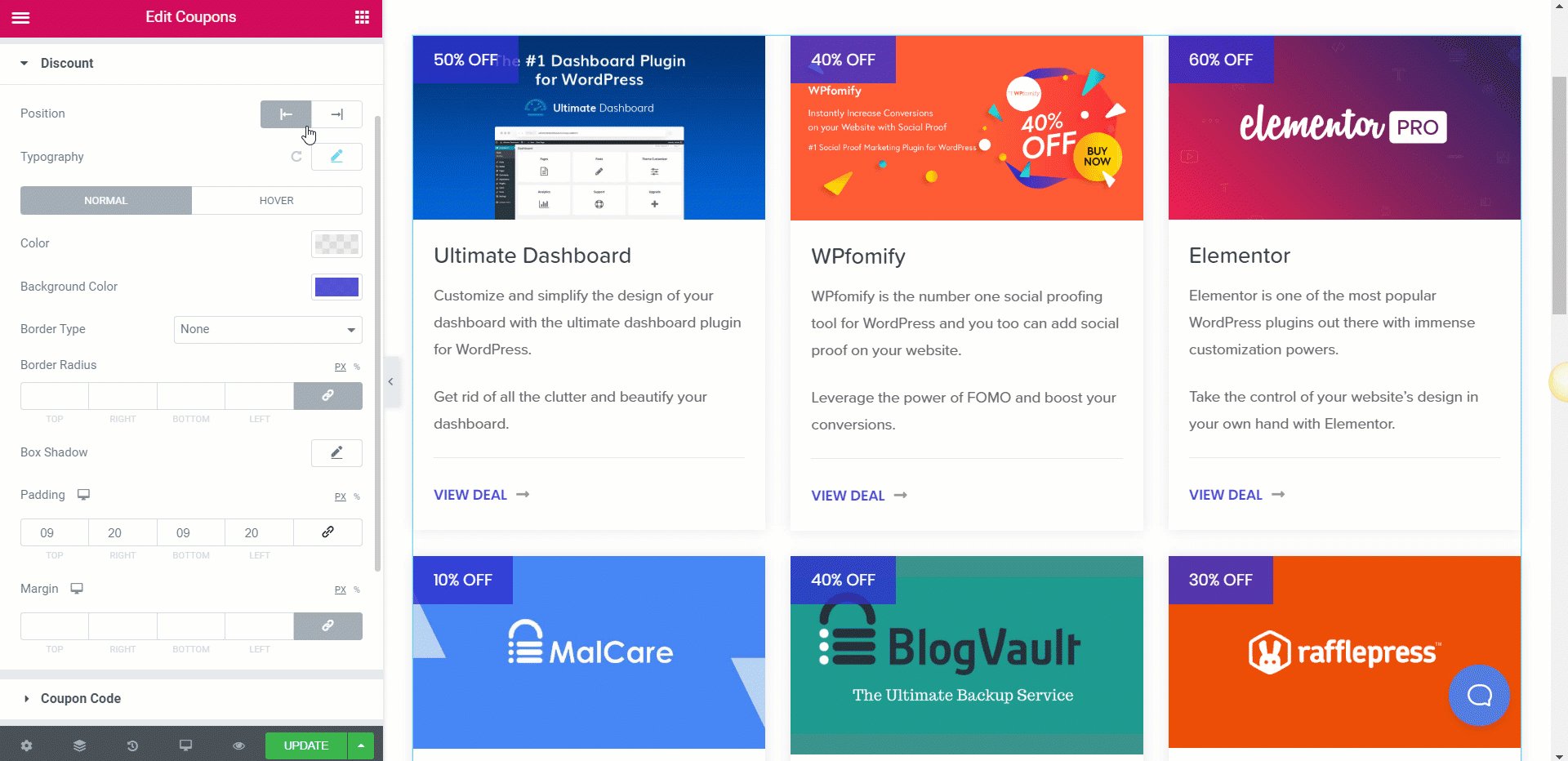
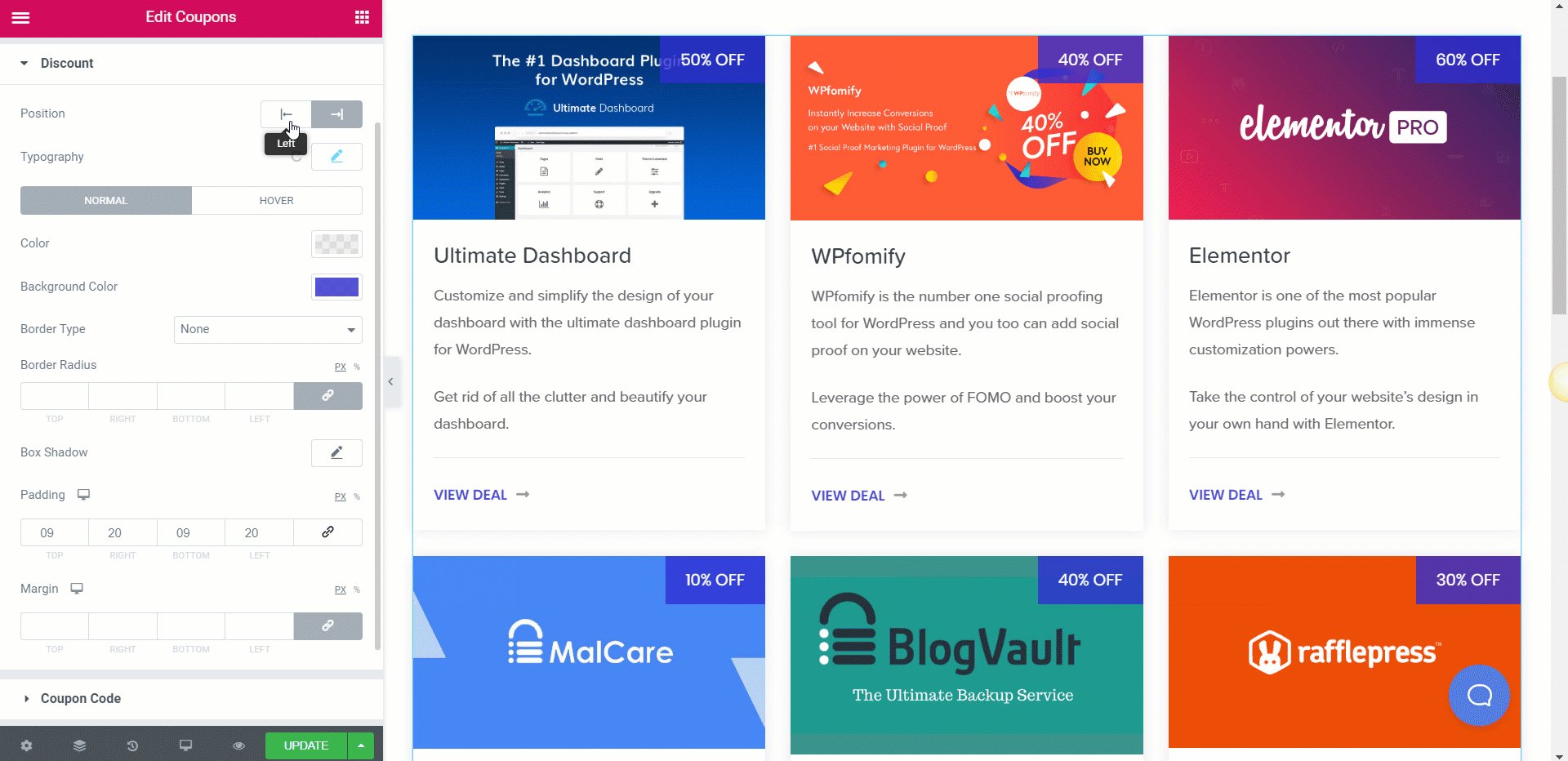
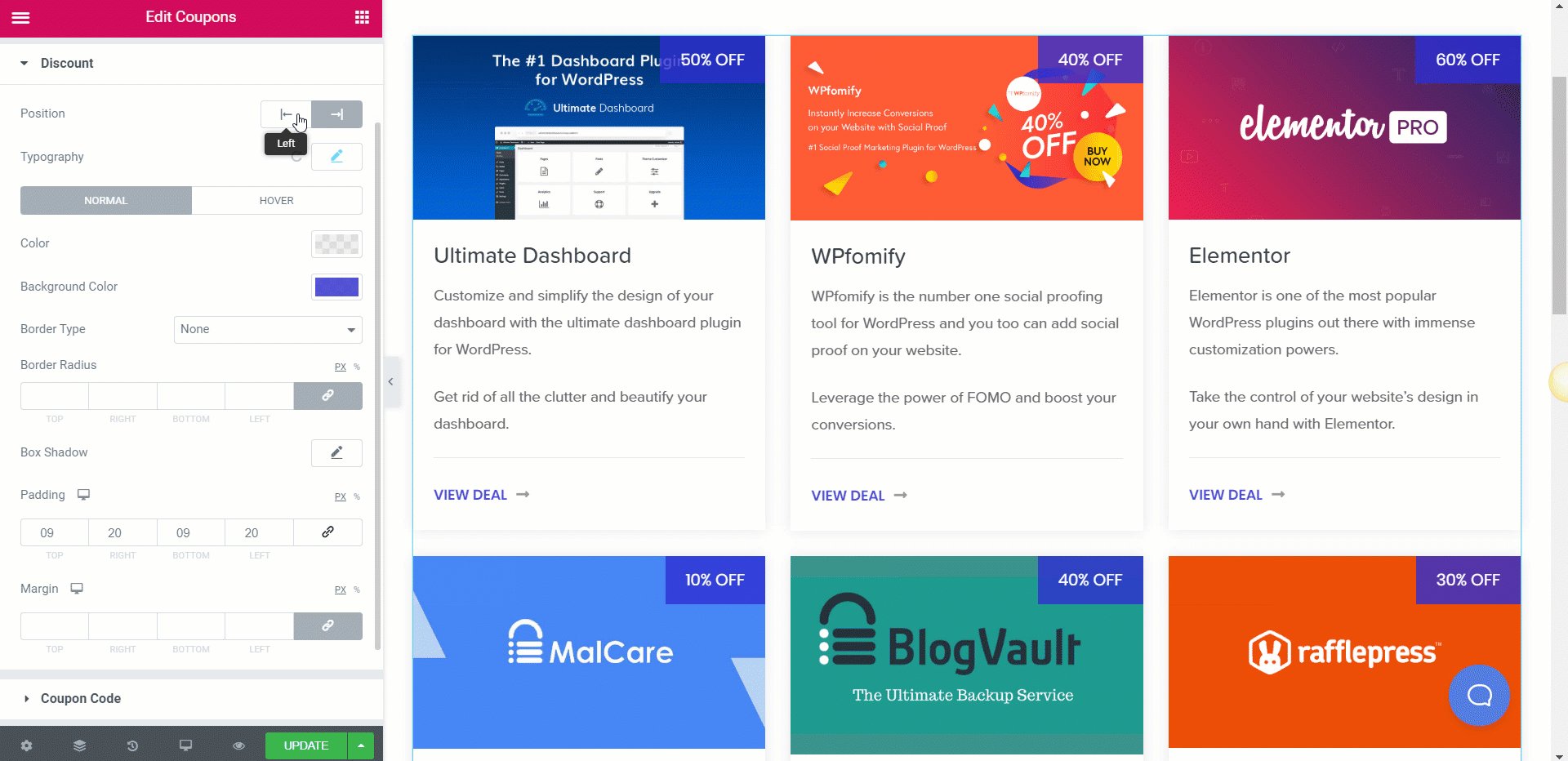
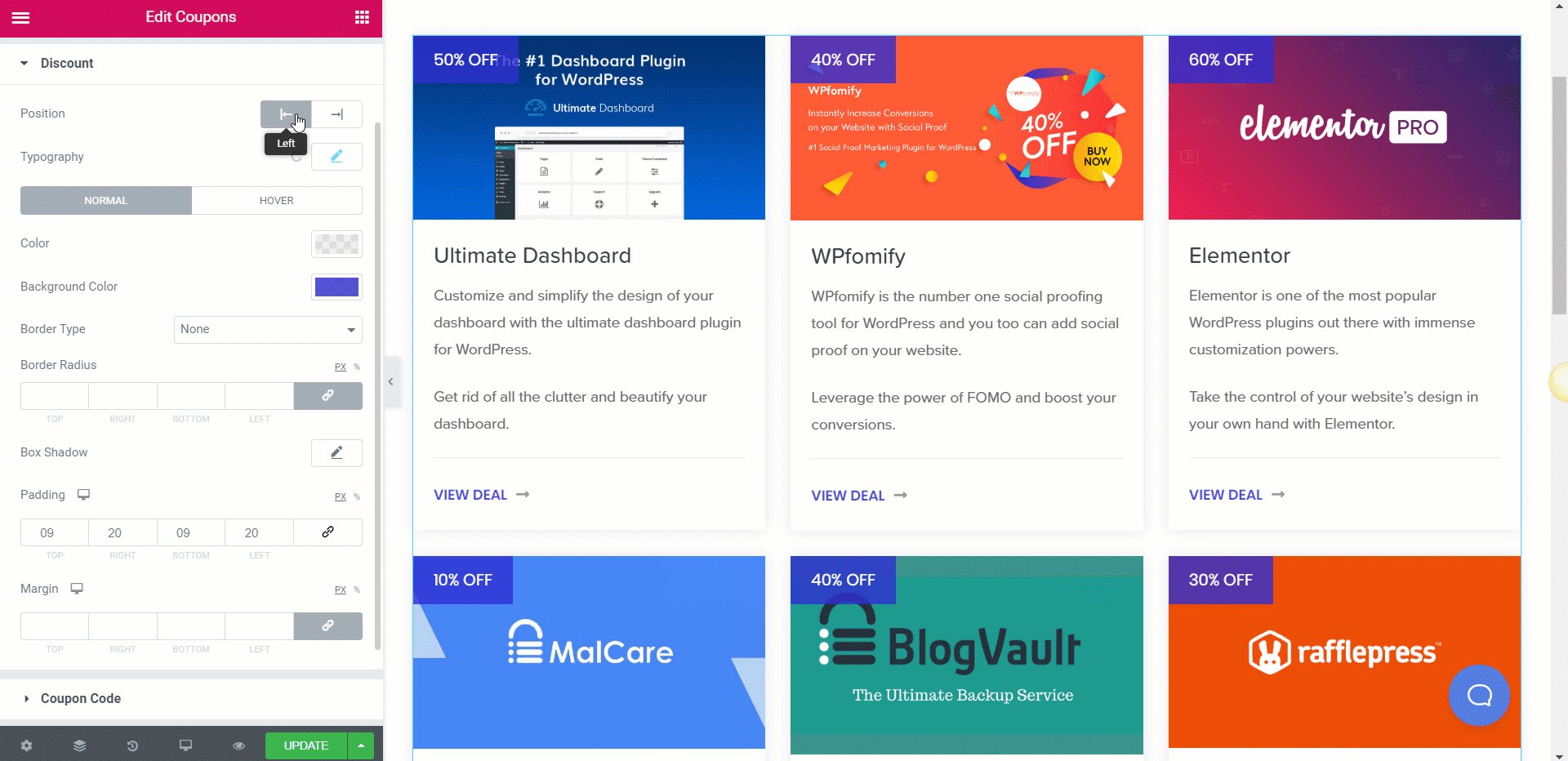
Beginnend mit der Gutscheinbox können Sie die Ausrichtung, den Abstand, den Hintergrund, die Hintergrundfarbe, den Schatten usw. für die Boxen ändern. Diese Einstellungen werden auf alle Gutscheinfelder im Widget angewendet.
Rabattprozentsatz und Gutscheincode
Wenn Sie die Option „Rabatt anzeigen“ auf der Registerkarte „Inhalt“ aktiviert haben, können Sie auch den Rabatttext anpassen. Sie können die Positionierung, Typografie, Farboptionen, Hover-Effekte, Box-Schatten, Rand, Polsterung usw. ändern.

Jetzt für den Text des Gutscheincodes erhalten Sie die Optionen, diesen ebenfalls anzupassen. Sie können alle Änderungen vornehmen, die wir für den Rabatttext besprochen haben, und zusätzlich können Sie auch die Symbole anpassen.
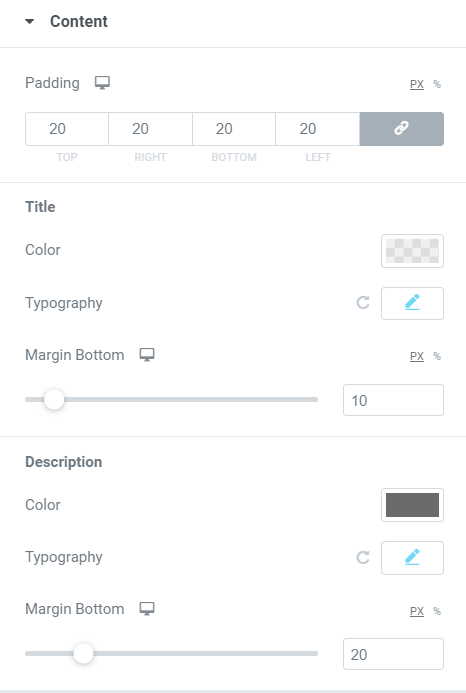
Ändern des Inhaltsstils
Genau wie andere Abschnitte können Sie auch den Inhalt ändern und anpassen. Sie können das Aussehen des Textes in Bezug auf Farbe, Typografie, Schriftart, Gewicht, Farbe, Rand usw. ändern.

Sie können diese Änderungen für Titel und Beschreibung separat vornehmen.
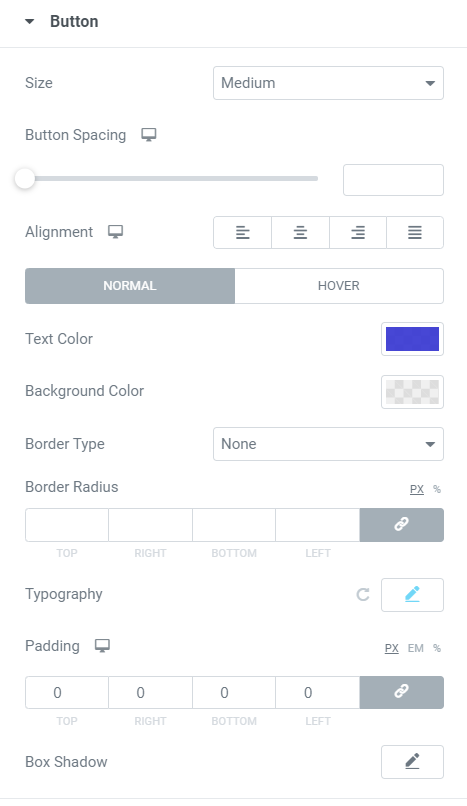
Taste
Der Button gilt als der wichtigste Aspekt des Gutscheins. Wenn es zu laut oder schattig ist, wird der Benutzer es nicht tun. Versuchen Sie, es mit dem Gesamtdesign des Gutscheins in Einklang zu bringen. Denken Sie daran, es nicht zu auffällig zu machen.
In Bezug auf das Styling können Sie Größe, Abstand, Ausrichtung, Textfarbe, Radius, Typografie, Schatten, Symbol, Trennzeichen usw. ändern. Mit diesen Einstellungen können Sie Ihre Schaltfläche so ändern und modifizieren, dass sie genau so aussieht, wie Sie es möchten.

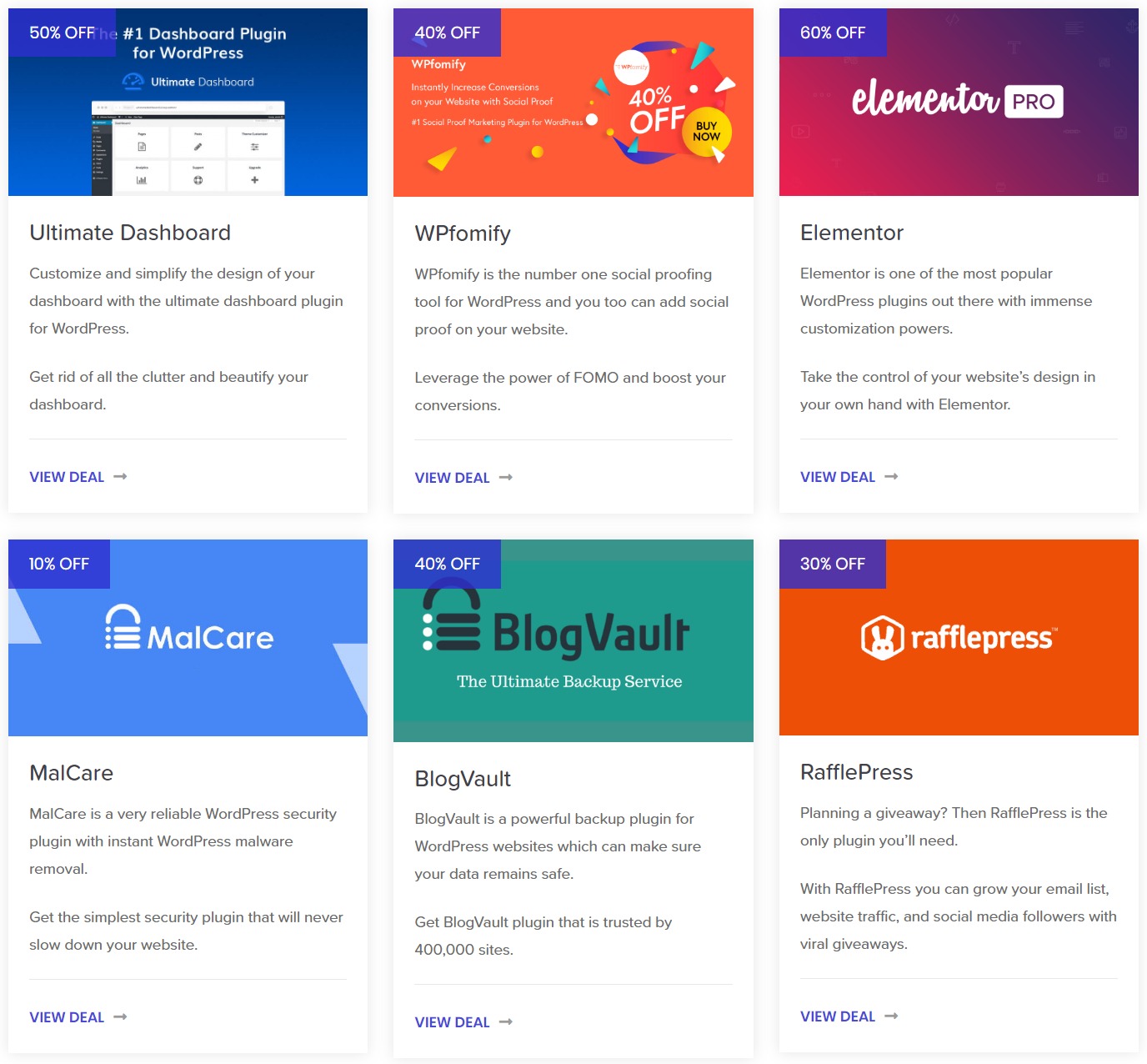
So sieht unser Gutscheinbereich aus, nachdem alle Änderungen vorgenommen wurden:

Zu dir hinüber!
Mit dem Coupons-Widget können Sie beeindruckende Coupons-Seiten auf Ihrer Website erstellen, ohne eine einzige Codezeile zu berühren. Sie können kreativer werden und der Gutscheinseite weitere Abschnitte hinzufügen. Sie können Ihre Coupons sogar kategorisieren und mehrere Widgets hinzufügen und die gemeinsamen gruppieren. Es ist ganz Ihrer Fantasie überlassen, wie Sie es machen möchten.
Wenn Sie das Coupons-Widget oder das PowerPack-Add-on nicht haben, können Sie es hier herunterladen. Sie erhalten mehr als 60 kreative Widgets für Elementor, die Sie sofort verwenden können!
Lassen Sie mich wissen, was Sie vom Gutschein-Widget halten, indem Sie unten einen Kommentar hinterlassen!
