So erstellen Sie einen Vorher-Nachher-Schieberegler in Elementor
Veröffentlicht: 2022-06-14Wenn Sie ein Online-Geschäft betreiben, ist es eine große Herausforderung, Ihre Website von Milliarden anderer Websites abzuheben.
Eine angemessene Benutzerinteraktion ist erforderlich, um die Online-Sichtbarkeit Ihrer Website zu erhöhen. Aus diesem Grund müssen Sie einige neue attraktive Funktionen auf Ihrer Website schön präsentieren.
Schieberegler und Bildkarussells sind schön genug, um das Erscheinungsbild Ihrer Seite zu bereichern.
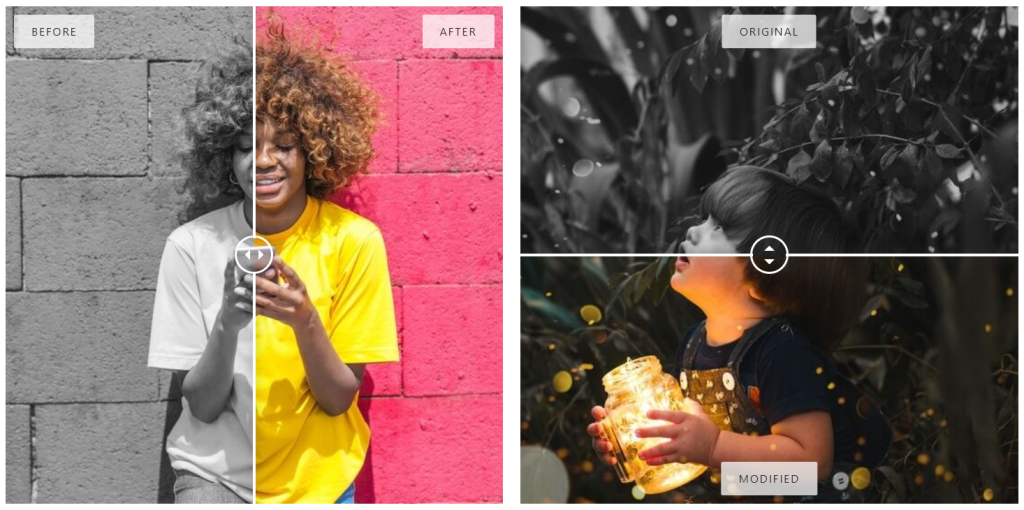
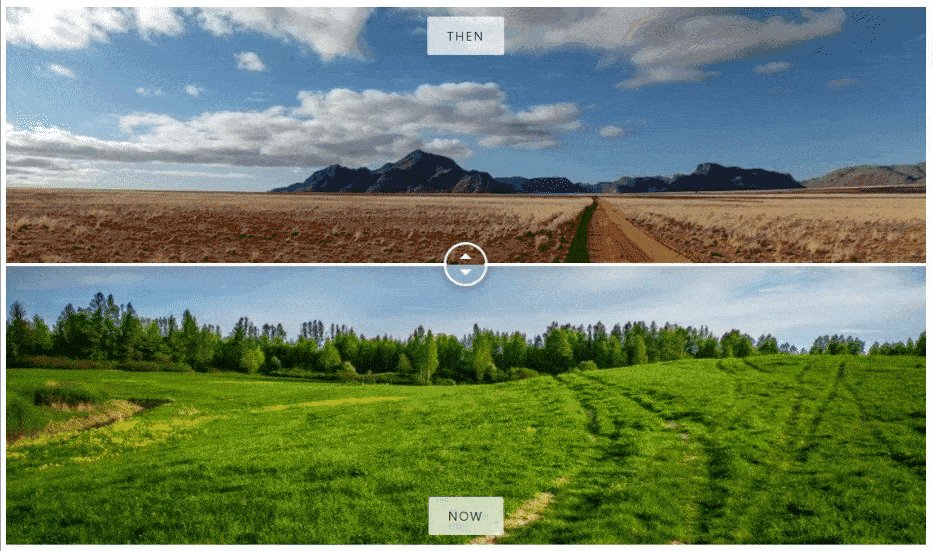
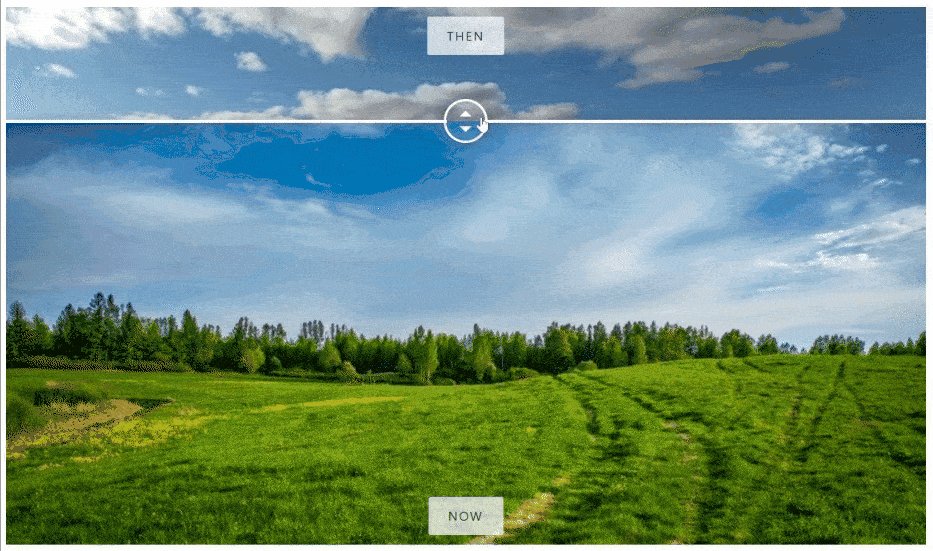
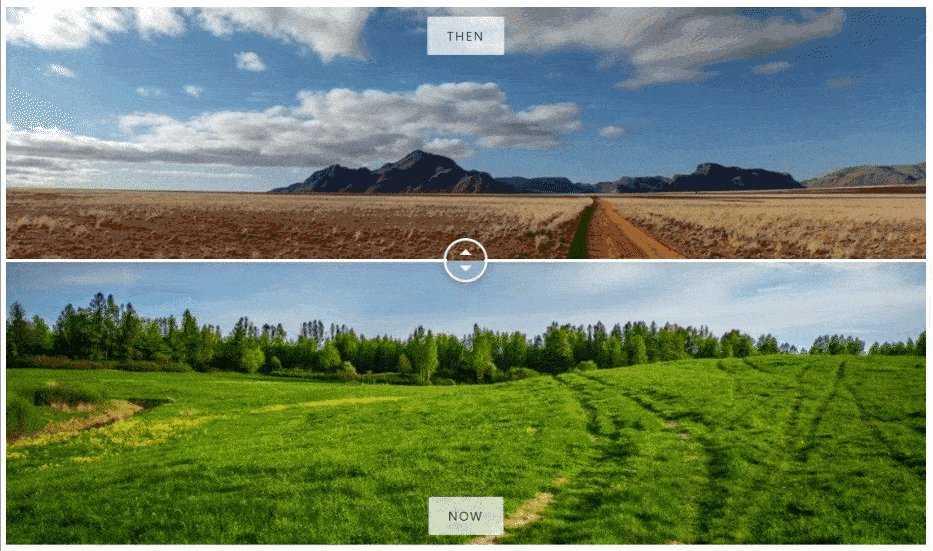
Schieberegler für den Bildvergleich enthalten berührungsfreundliche Vorher- und Nachher-Versionen eines Bildes mit einem Trennzeichen in der Mitte, das Sie horizontal oder vertikal ziehen können, um den Unterschied zwischen diesen beiden zu sehen.
Es folgen einige sehr einfache Schritte, um einen Vorher-Nachher-Schieberegler mit dem Elementor-Seitenersteller zu erstellen, wenn Sie PowerPack Elementor-Add-Ons verwenden.
In diesem Artikel stellen wir ein ausführliches Tutorial zum Erstellen eines Vorher-Nachher-Schiebereglers in Elementor mit dem PowerPack-Bildvergleichs-Widget bereit.

Erstellen Sie einen Vorher/Nachher-Schieberegler mit dem PowerPack-Bildvergleichs-Widget
PowerPack Elementor Addons bieten ein komplettes Paket, um eine WordPress-Website vom Anfänger bis zum Profi professionell zu gestalten. Es bietet über 80 kreative Elementor-Widgets und über 150 vorgefertigte Vorlagen, um Ihrer WordPress-Website ein beeindruckendes und attraktives Aussehen zu verleihen.
Die Verwendung dieses Schiebereglers auf Ihrer Website erhöht das Benutzerengagement, indem es eine ansprechende Vorher-Nachher-Funktion für Benutzer bietet, mit der sie einfach interagieren können.
Schalten Sie alle Funktionen des PowerPack-Bildvergleichs-Widgets frei, um eine überzeugende Geschichte zu erzählen, indem Sie die richtigen Bilder zu Ihrem Produkt oder Ihrer Dienstleistung verwenden.
Wenn Sie sich lieber ein Video ansehen möchten, können Sie sich dieses Tutorial-Video zum Erstellen eines Card Slider in Elementor ansehen.
Fügen Sie Ihrer WordPress-Website einen Vorher-Nachher-Slider-Abschnitt hinzu
Um Ihrer WordPress-Website einen Vorher-Nachher-Schieberegler hinzuzufügen, müssen Sie Elementor und PowerPack Elements installieren.
Nachdem Sie diese beiden Tools installiert haben, sehen wir uns an, wie Sie sie verwenden können, um einen speziellen Vorher- und Nachher-Slider-Bereich auf Ihrer Website zu erstellen.
Kommen wir also ohne weiteres zum Tutorial.
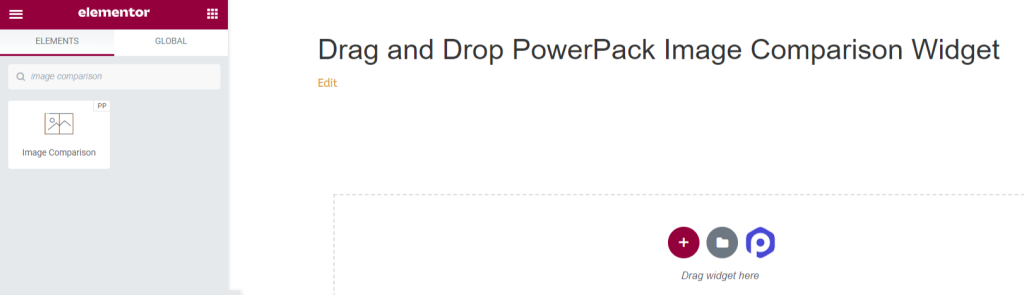
Ziehen Sie das PowerPack-Bildvergleichs-Widget per Drag-and-Drop
Starten Sie zuerst die Elementor-Editor-Seite, geben Sie dann Bildvergleich in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Achten Sie auf das PowerPack „ PP “-Zeichen in der oberen rechten Ecke des Widgets.

Registerkarte „Inhalt“ des PowerPack-Bildvergleichs-Widgets
Navigieren Sie einfach zur Inhaltsregisterkarte des PowerPack-Bildvergleichs-Widgets. Dort finden Sie drei Abschnitte:
- Vorher Bild
- Nach Bild
- Einstellungen
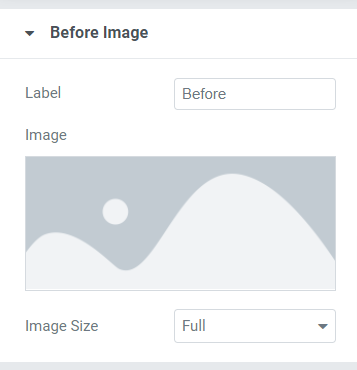
Vorher Bild
In diesem Abschnitt können Sie Ihr Vorher-Bild hinzufügen und anpassen.

Hier erhalten Sie Optionen zum Anpassen des Titels des Vorher-Bildes und zum Hinzufügen eines Bildes durch Einfügen von Medien aus der Medienbibliothek.
Außerdem können Sie die Bildgröße aus den hier verfügbaren umfassenden Bildgrößenoptionen auswählen. Wir empfehlen Ihnen, die Bildgröße voll zu halten.
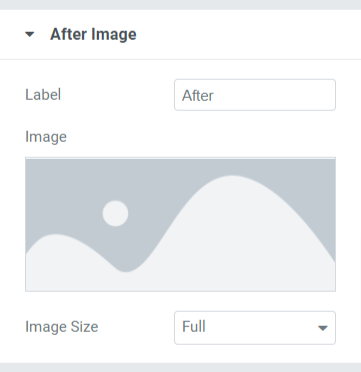
Nach Bild
In diesem Abschnitt können Sie Ihr After Image hinzufügen und anpassen.

In diesem Abschnitt erhalten Sie ähnliche Optionen wie im Abschnitt Vor dem Bild . Auch hier können Sie den Titel des Nachbilds anpassen und ein Bild hinzufügen, indem Sie Medien aus der Medienbibliothek einfügen.
Außerdem können Sie die „ Bildgröße “ aus den hier verfügbaren umfassenden Bildgrößenoptionen auswählen.
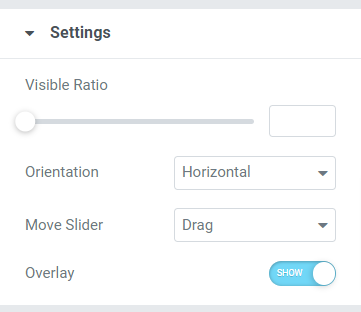
Einstellungen

Dieser Abschnitt enthält zusätzliche Einstellungen, die Ihnen helfen, den Vorher-Nachher-Schieberegler besser anzupassen.
Dieser Abschnitt besteht aus vier Unterabschnitten:
- Sichtbarkeitsverhältnis: Mit Hilfe dieser Funktion können Sie die Sichtbarkeit Ihrer Bilder anpassen.
- Ausrichtung: Hier können Sie die Ausrichtung Ihres Bildvergleichsreglers auswählen, entweder horizontal oder vertikal.
- Slider verschieben: Mit dieser Option können Sie die Aktion für den Bildslider aus den Optionen wie „Drag“, „ Mouse Move “ oder „Move Move“ auswählen Mausklick .
- Überlagerung: Wenn Sie eine Überlagerung für die Bilder anwenden möchten, können Sie diese Option verwenden.
Registerkarte „Stil“ des Bildvergleichs-Widgets
Die Registerkarte „Stil“ enthält alle Stilteile des Bildvergleichs-Widgets.

Diese Registerkarte enthält vier Abschnitte:
- Überlagerung
- Handhaben
- Teiler
- Etikett
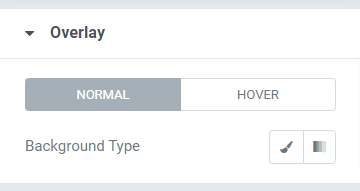
Überlagerung

Wenn Sie die Überlagerungsoption für die Bilder auf der Registerkarte „Inhalt“ angewendet haben, können Sie diese Hintergrundfunktion für die Abschnitte „Vorher“ und „Nachher“ des Schiebereglers anpassen.
Darüber hinaus können Sie den Hintergrundtyp für normale und Hover-Effekte separat anpassen.
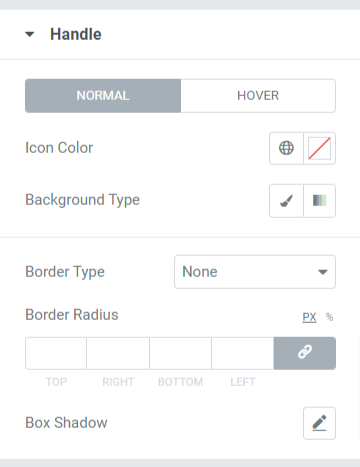
Handhaben

Alle Styling-Optionen für den im Separator platzierten Griff sind in diesem Abschnitt verfügbar.
Sehen wir uns die in diesem Abschnitt verfügbaren Optionen im Detail an:
- Symbolfarbe: Mit dieser Option können Sie die Farbe des in der Mitte des Trennzeichens platzierten Griffsymbols ändern.
- Hintergrundfarbe: Passen Sie mit dieser Option die Hintergrundfarbe für den Griff an.
- Rahmentyp: Sie können den Rahmentyp für den Griff aus den hier verfügbaren Optionen auswählen, z. B. durchgehend, gepunktet, gestrichelt, doppelt und gerillt. Sie können „ Keine “ auswählen, wenn Sie keinen Rahmen anzeigen möchten.
- Randradius: Wenn Sie einen Rand angewendet haben, können Sie diese Option für den Randradius verwenden, um dem angewendeten Rand eine glatte Kante zu verleihen.
- Rahmenschatten: Passen Sie mit dieser Option den Rahmenschatten für den Griff an.
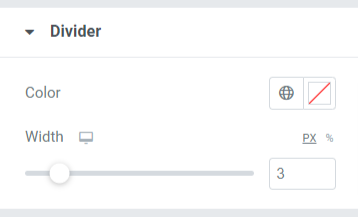
Teiler

In diesem Abschnitt erhalten Sie Optionen zum Anpassen des Trennzeichens oder der Trennlinie. Sie können seine „ Farbe “ ändern und seine „ Breite “ anpassen, indem Sie die hier verfügbaren Optionen verwenden.
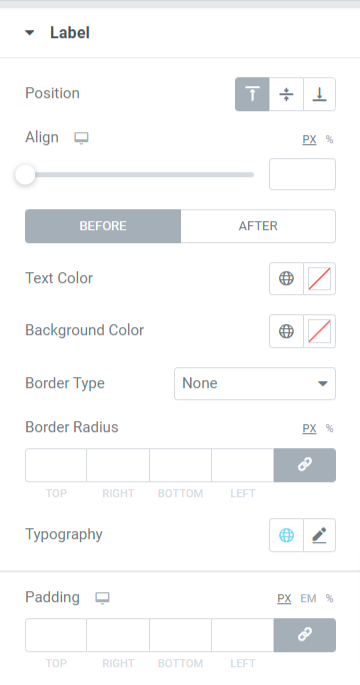
Etikett

In diesem Abschnitt erhalten Sie eine Vielzahl von Optionen zum Anpassen der Beschriftung, die im Vorher-Nachher-Schieberegler angezeigt wird.
Sehen wir uns alle verfügbaren Optionen in diesem Abschnitt an:
- Position: Legen Sie die Position des Etikettenfelds oben, in der Mitte oder unten fest.
- Ausrichten: Richten Sie die Ausrichtung der Vorher/Nachher-Beschriftung, die auf beiden Bildern angezeigt wird, nach links, rechts oder in die Mitte ein.
- Textfarbe: Wählen Sie mit dieser Option die Beschriftungstextfarbe aus.
- Hintergrundfarbe: Wenn Sie dem Etikettentext eine Hintergrundfarbe hinzufügen möchten, können Sie diese hier hinzufügen.
- Rahmentyp: Wenn Sie einen Rahmen anwenden möchten, können Sie einen beliebigen Rahmentyp aus den verfügbaren Optionen auswählen, z. B. durchgehend, doppelt, gepunktet, gestrichelt oder gerillt.
- Randradius: Sie können den Randradius für den Etikettentext anpassen, und die Verwendung eines Randradius verleiht dem Etikettentext weiche Kanten.
- Typografie: Passen Sie mit dieser Option die Typografie für den Etikettentext an.
- Polsterung: Dies ermöglicht Platz zwischen der Box und dem Inhalt. Passen Sie diese Option an, um übersichtlich organisierte Inhalte auf dem Etikettenfeld anzuzeigen.
Das war also das komplette Tutorial; Wenn Sie dies befolgen, können Sie mit dem Elementor-Seitenersteller und den PowerPack-Elementor-Addons ganz einfach einen Vorher-Nachher-Schieberegler erstellen.
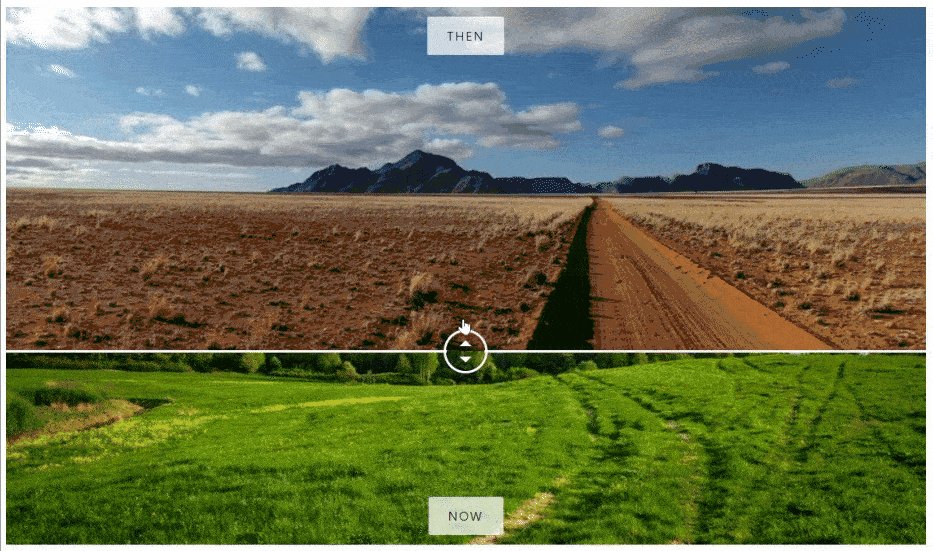
Nachdem Sie all diese Änderungen angewendet haben, erhalten Sie in etwa Folgendes:

Holen Sie sich das PowerPack-Bildvergleichs-Widget für Elementor
Wir hoffen, dass dieses Tutorial Ihnen hilft, einen ansprechenden Vorher-Nachher-Slider mit Elementor für Ihre Website zu erstellen. Wenn Sie diesen Artikel gerne gelesen haben, werden Sie sicher auch gerne unsere anderen PowerPack-Elemente ausprobieren.
Verleihen Sie Ihrer WordPress-Website mit PowerPack Elements für Elementor einen professionellen Touch.
Klicken Sie hier, um das PowerPack-Bildvergleichs-Widget für Elementor zu erhalten.
Wenn Sie nach einer anderen Möglichkeit suchen, Ihre Produktbilder interaktiv zur Schau zu stellen, können Sie unseren Beitrag lesen, um zu erfahren, wie Sie Kartenschieber mit Elementor erstellen.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Feedback von Ihnen.
Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
