Wie erstelle ich ein Blog mit Webflow? (Ratgeber für Anfänger)
Veröffentlicht: 2023-07-13Sie fragen sich, wie Sie mit Webflow einen Blog erstellen ? Suchen Sie nicht weiter, denn hier sind Sie richtig.
Webflow unterstützt Sie mit seiner intuitiven Benutzeroberfläche , grenzenlosen Designmöglichkeiten und nahtloser Funktionalität . Es bietet eine benutzerfreundliche Umgebung , die es Ihnen ermöglicht, visuell beeindruckende Arbeiten zu erstellen und vollständig responsive Blogs.
Keine Programmierkenntnisse? Kein Problem! Mit der Drag-and-Drop-Oberfläche von Webflow können Sie Ihr Blog mühelos gestalten. Von der Auswahl faszinierender Farbschemata bis hin zur Auswahl eleganter Schriftarten sind die Gestaltungsmöglichkeiten endlos.
In diesem Artikel zeigen wir Ihnen genau, wie Sie mit Webflow einen Blog erstellen. Von der Einrichtung Ihres Webflow-Kontos bis zur Erstellung und Gestaltung Ihrer Blogs. Wir behandeln alle wesentlichen Schritte, die Sie unternehmen müssen, um erste Ergebnisse zu sehen.
Lassen Sie uns eintauchen und lernen, wie Sie mit Webflow einen Blog erstellen und Ihre Website auf die nächste Stufe bringen!
Webflow verstehen
Wenn Sie neu bei Webflow sind, ist es wichtig zu verstehen, was es ist und wie es funktioniert, bevor Sie eine Website starten. Lassen Sie uns es zunächst kurz vorstellen.
Webflow ist eine Webdesign-Plattform, mit der Sie schöne und interaktive Websites erstellen können. Es kombiniert die Flexibilität eines visuellen Designtools mit der Leistungsfähigkeit eines Content-Management-Systems.

Darüber hinaus können Sie Ihre Ideen zum Leben erwecken, ohne dass Programmierkenntnisse erforderlich sind. Es ist eine Plattform, die es Ihnen ermöglicht, Ihrer Kreativität freien Lauf zu lassen. Erstellen Sie daher jede Art von Website, die Ihre Marke wirklich repräsentiert.
Darüber hinaus erleichtert die benutzerfreundliche Oberfläche von Webflow die Navigation. Sobald Sie sich anmelden, werden Sie von einem intuitiven Dashboard begrüßt. Damit stehen Ihnen alle notwendigen Werkzeuge zur Verfügung.
Darüber hinaus sorgt das übersichtliche und übersichtliche Layout dafür, dass Sie leicht finden, was Sie brauchen. Egal, ob es darum geht, Elemente zu entwerfen, Inhalte zu verwalten oder die Einstellungen der Website zu optimieren.
Daher wird die Erstellung Ihres Blogs mit Webflow zu einem angenehmen und nahtlosen Erlebnis. Lernen wir also, wie man mit Webflow ein Blog erstellt.
Lesen Sie unseren Artikel darüber, was eine gute Website ausmacht, um Ihre Online-Reise zu planen.
Wie erstelle ich ein Blog mit Webflow?
Jetzt verstehen Sie, was Webflow ist. Sie fragen sich vielleicht, wie Sie es effektiv zum Erstellen eines Blogs nutzen können.
Hier sind die Schritte, die Ihnen dabei helfen können, ein Blog mit Webflow zu erstellen und den Traffic auf Ihre Website zu steigern.
A. Planen Sie Ihren Blog
Beginnen Sie Ihre Suche, indem Sie einen klaren Zweck für Ihren Blog festlegen. Fragen Sie sich, welche Botschaft Sie vermitteln möchten und wie Sie Ihre Leser beeinflussen möchten. Ganz gleich, ob es darum geht, persönliche Geschichten zu teilen oder fachkundige Ratschläge zu geben – die Bestimmung des Zwecks verleiht Ihrem Blog eine einzigartige Essenz.

Darüber hinaus werden Sie eine Fülle atemberaubender Blog-Designs und -Layouts entdecken. Lassen Sie Ihrer Kreativität freien Lauf, indem Sie eines auswählen, das Ihren Inhalt ergänzt. Es fesselt die Leser, spiegelt aber auch die Persönlichkeit Ihres Blogs wider.
Gestalten Sie außerdem die virtuelle Landschaft Ihres Blogs mit einer gut organisierten Inhaltsstruktur. Teilen Sie Ihre Ideen außerdem in verschiedene Kategorien ein, um Ihren Lesern einen leicht zu navigierenden Pfad zu bieten.
Dieser durchdachte Ansatz sorgt dafür, dass Ihr Publikum fesselt. Außerdem werden sie immer wieder zurückkommen, wenn sie sich auf eine nahtlose Reise durch Ihren Blog begeben.
B. Einrichten Ihres Webflow-Kontos
Um ein Webflow-Konto einzurichten, befolgen Sie diese einfachen Schritte:
Erstellen eines Kontos auf Webflow
Führen Sie die folgenden Schritte aus, um mit der Erstellung Ihres Webflow-Kontos zu beginnen und Ihre Blogging-Reise zu beginnen:
Besuchen Sie zunächst die offizielle Webflow-Website. Hier finden Sie alle notwendigen Tools und Ressourcen zum Erstellen Ihres Blogs.
Suchen Sie nun auf der Homepage der Website nach der Schaltfläche „Anmelden“ und klicken Sie darauf.

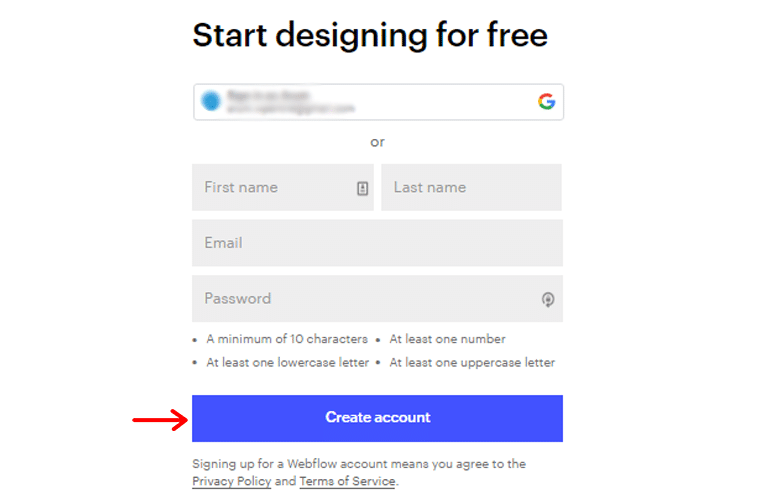
Da Sie ein neues Konto erstellen, klicken Sie auf die Option zum Registrieren. Geben Sie die erforderlichen persönlichen Daten wie Ihren Namen, Ihre E-Mail-Adresse usw. ein.

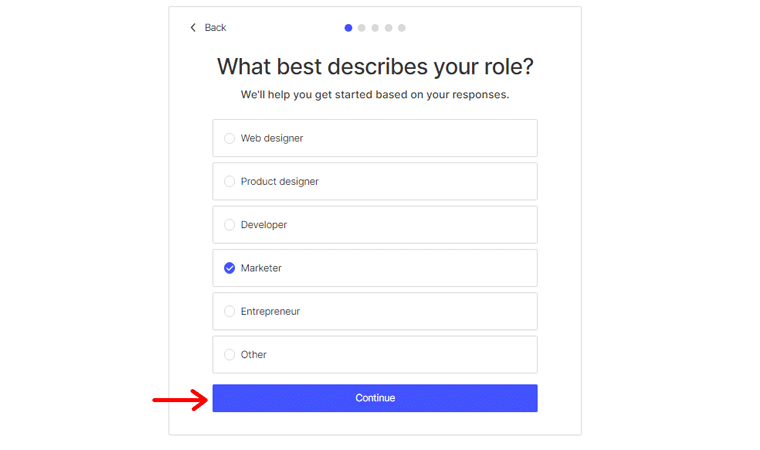
Klicken Sie anschließend auf die Schaltfläche „Konto erstellen“ . Geben Sie als Nächstes Ihre Rolle oder Ihren Beruf an. Wählen Sie „Vermarkter“, da dies zu Ihrer Absicht, einen Blog zu erstellen, passt.
Nachdem Sie Ihre Rolle ausgewählt haben, klicken Sie auf die Schaltfläche „Weiter“ , um fortzufahren.

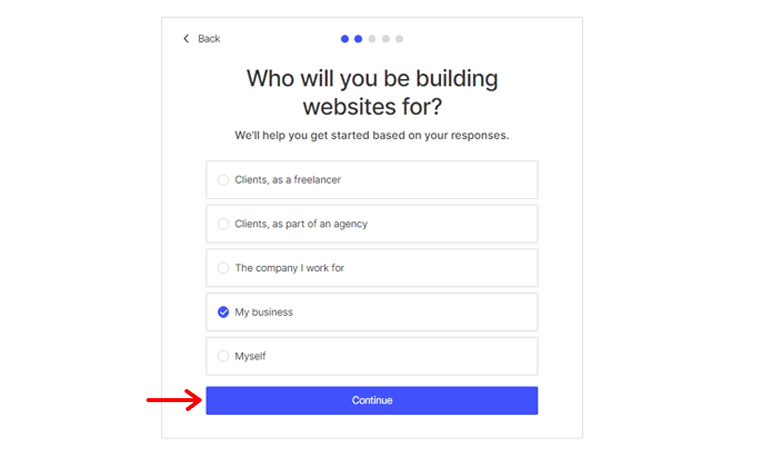
Anschließend fragt Webflow Sie: „Für wen werden Sie Websites erstellen?“ Wählen Sie in diesem Fall „Mein Unternehmen“ aus, um anzugeben, dass Sie den Blog erstellen.
Klicken Sie auf die Schaltfläche „Weiter“ , um mit dem Einrichtungsvorgang fortzufahren.

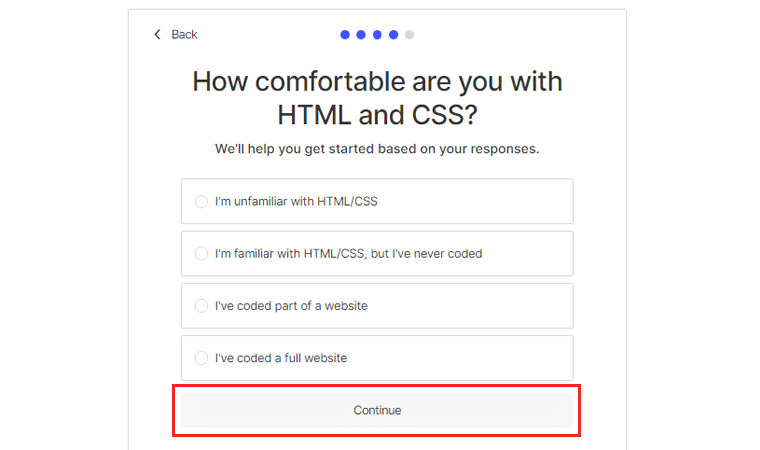
In dieser Phase fragt Webflow nach Ihrer Vertrautheit mit HTML und CSS. Wählen Sie die Option, die Ihrem Komfortniveau am besten entspricht.
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf „Weiter“, um zum nächsten Schritt zu gelangen.

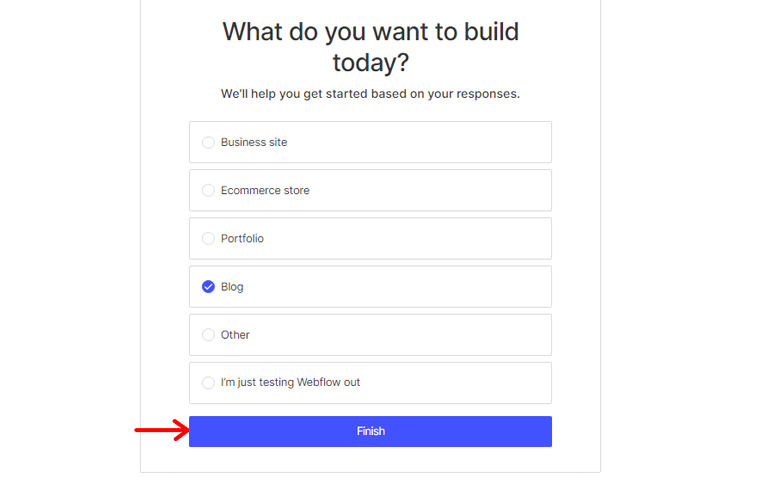
Jetzt ist es an der Zeit, anzugeben, was Sie mit Webflow erstellen möchten. Da Ihr Ziel darin besteht, einen persönlichen Blog zu erstellen, wählen Sie aus den verfügbaren Optionen die Option „Blog“ .
Wenn Sie Ihre Auswahl getroffen haben, klicken Sie auf „Fertig stellen“ , um die Kontoeinrichtung abzuschließen.

Glückwunsch! Sie haben Ihr Webflow-Konto erfolgreich erstellt und damit den ersten Schritt zur Erstellung Ihres Blogs getan.
Jetzt ist es an der Zeit, in die aufregende Welt der Webflow-Funktionen einzutauchen.
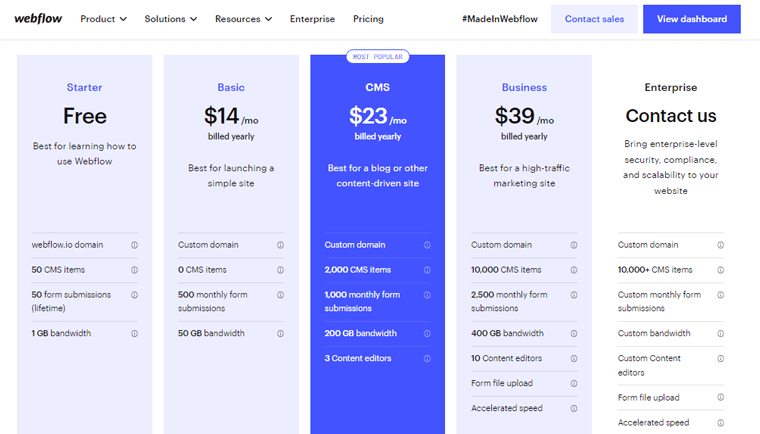
Entdecken Sie verschiedene Preispläne
Webflow bietet verschiedene Preispläne an, um unterschiedlichen Anforderungen und Funktionsniveaus gerecht zu werden. Gehen Sie zu Ihrem Webflow-Dashboard, wo Sie auf alle Funktionen und Einstellungen zugreifen können.
Suchen Sie im Dashboard nach dem Menü „Preise“ und klicken Sie darauf. Dadurch gelangen Sie zu der Seite, auf der Sie Preispläne auswählen können.

Nehmen Sie sich etwas Zeit, um jeden Plan und seine Details sorgfältig zu prüfen. Achten Sie auf Faktoren wie die Anzahl der Formulareinsendungen, CMS-Funktionen (Content Management System) usw.
Klicken Sie auf jeden Plan, um ihn zu erweitern und weitere Details zu dessen Inhalten anzuzeigen. Dadurch erhalten Sie einen umfassenden Überblick über die mit jedem Plan verbundenen Funktionen und Einschränkungen.
Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf „Siteplan hinzufügen“, der mit der von Ihnen gewählten Preisoption verknüpft ist. Und du bist fertig!
Fahren Sie nun mit dem nächsten Abschnitt über die Erstellung eines Blogs mit Webflow fort.
C. Entwerfen Ihres Blogs
Das Entwerfen Ihres Blogs mit Webflow ist eine aufregende Reise. Auf dieser Plattform können Sie Ihrer Kreativität freien Lauf lassen und eine beeindruckende Online-Präsenz aufbauen. Egal, ob Sie ein erfahrener Blogger sind oder gerade erst anfangen, die intuitive Plattform bietet eine Fülle von Designoptionen.
In diesem Abschnitt untersuchen wir die wesentlichen Schritte zum Entwerfen Ihres Blogs von Grund auf.
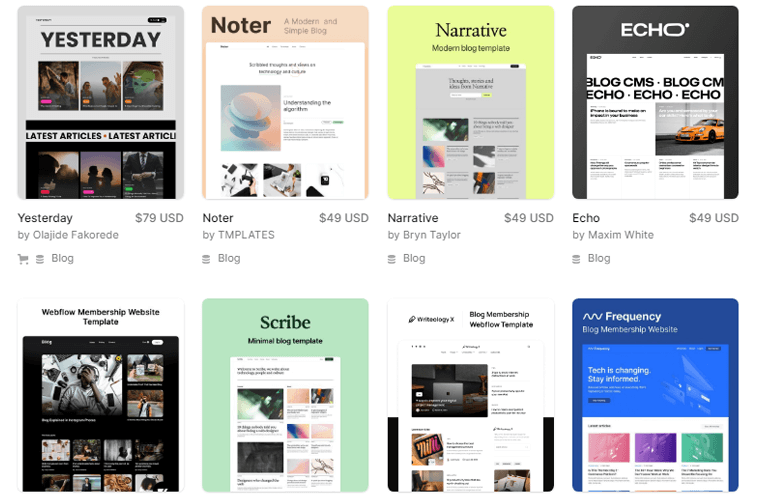
1. Auswahl einer geeigneten Webflow-Vorlage
Bevor Sie mit dem Designprozess beginnen, legen Sie mit der Auswahl der richtigen Vorlage den Grundstein für die Ästhetik Ihres Blogs. Darüber hinaus bietet Webflow viele wunderschön gestaltete Vorlagen, die speziell für Blogs entwickelt wurden.

Berücksichtigen Sie bei der Auswahl einer Vorlage außerdem die Nische, die Zielgruppe und die gewünschte visuelle Identität Ihres Blogs. Entdecken Sie außerdem die Vorlagen, die zu Ihren Inhalten passen und zu Ihrer Vision passen. Sobald Sie die perfekte Lösung gefunden haben, beginnen Sie mit der Individualisierung und machen Sie sie einzigartig.
2. Anpassen von Farben, Schriftarten und Branding-Elementen
Mit Webflow können Sie Ihrem Blog Persönlichkeit verleihen, indem Sie ihn individuell anpassen. Dieser Schritt ist von entscheidender Bedeutung, da er Ihren Lesern ein zusammenhängendes und unvergessliches visuelles Erlebnis bietet.
Wählen Sie zunächst eine Farbpalette aus, die zum Thema Ihres Blogs passt und mit der Identität Ihrer Marke übereinstimmt. Verwenden Sie lebendige Farben, um Emotionen hervorzurufen, oder dezente Töne für ein minimalistischeres Gefühl.
Wählen Sie als Nächstes Schriftarten aus, die den Ton und die Stimme Ihres Inhalts widerspiegeln. Außerdem bietet Webflow eine umfangreiche Bibliothek mit Typografieoptionen, von klassisch bis modern. Stellen Sie daher sicher, dass der Text Ihres Blogs sowohl optisch ansprechend als auch leicht lesbar ist.
Vergessen Sie außerdem nicht, Ihre Branding-Elemente zu integrieren. Verwenden Sie beispielsweise Logos und Symbole, um die Markenbekanntheit und Konsistenz in Ihrem gesamten Blog zu stärken.
3. Blog-Elemente hinzufügen und anordnen
Nachdem Sie Ihre Vorlage perfekt angepasst haben, ist es an der Zeit, Ihrem Blog Leben einzuhauchen. Hier können Sie mit verschiedenen Layouts experimentieren, um einen visuell ansprechenden Blog zu erstellen.
Beginnen Sie also damit, wichtige Elemente wie Kopf- und Fußzeilen sowie Navigationsmenüs hinzuzufügen. Diese Komponenten sorgen für ein nahtloses Benutzererlebnis. Ermöglichen Sie den Lesern, Ihr Blog mühelos zu erkunden.
Als nächstes integrieren Sie blogspezifische Elemente wie Abschnitte mit vorgestellten Beiträgen, Blog-Postkarten und Autorenbiografien. Darüber hinaus können Sie diese Elemente mit dem visuellen Editor per Drag & Drop verschieben. Daher ist es einfach, ein fesselndes Layout zu erstellen, das Ihre Inhalte schön präsentiert.
Nutzen Sie außerdem dynamische Inhalte und bedingte Sichtbarkeit, um Ihr Blog zu personalisieren. Basierend auf Benutzerinteraktionen bieten Sie jedem Besucher ein maßgeschneidertes Erlebnis.
D. Erstellen von Blogbeiträgen
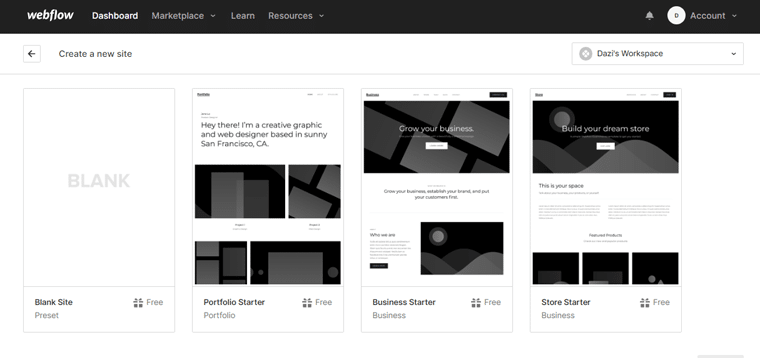
Suchen Sie im Webflow-Editor den Abschnitt „Arbeitsbereich“, in dem Ihre vorhandenen Beiträge gespeichert sind. Klicken Sie auf die Schaltfläche „Neuen Beitrag hinzufügen“ , um einen neuen Blog-Beitrag zu erstellen.
Dadurch wird eine leere Leinwand geöffnet, auf der Sie mit der Erstellung Ihrer Inhalte beginnen können. Oder wählen Sie eine Vorlage Ihrer Wahl und beginnen Sie.

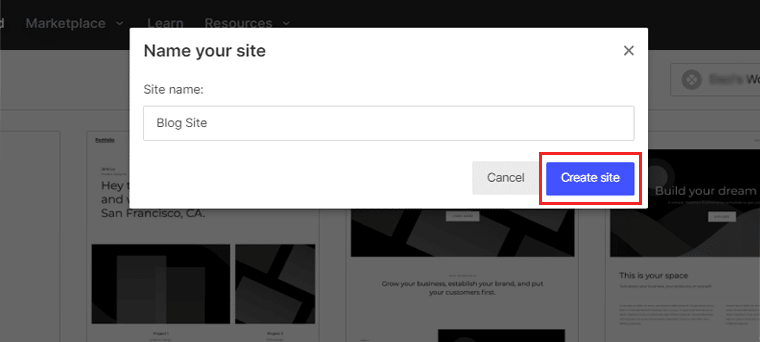
Geben Sie nun zunächst den „Namen“ Ihrer Site ein und klicken Sie auf die Option „Erstellen“ .

Fahren Sie dann mit dem Schreiben des Hauptteils Ihres Blog-Beitrags fort. Verwenden Sie eine Mischung aus kurzen und langen Sätzen, um einen dynamischen Schreibfluss aufrechtzuerhalten.
Erhöhen Sie außerdem die visuelle Attraktivität Ihres Blogbeitrags, indem Sie Elemente wie Bilder, Videos oder Infografiken integrieren.
Strukturieren Sie Ihren Blog-Beitrag außerdem mit Überschriften und Zwischenüberschriften, um die Lesbarkeit zu verbessern. Dies hilft Ihren Lesern, durch den Inhalt zu navigieren und den Ablauf zu verstehen.
E. Erstellen von Blog-Kategorien und Tags
Die Organisation Ihrer Blogbeiträge in Kategorien und Tags erleichtert den Lesern die Navigation durch Ihre Inhalte. Mit Webflow ist die Verwaltung dieser Kategorien und Tags ein unkomplizierter Prozess.
Sehen wir uns an, wie Sie mit Webflow Blog-Kategorien erstellen:
Kategorien erstellen
Um mit der Organisation Ihrer Blogbeiträge in Kategorien zu beginnen, befolgen Sie diese einfachen Schritte:
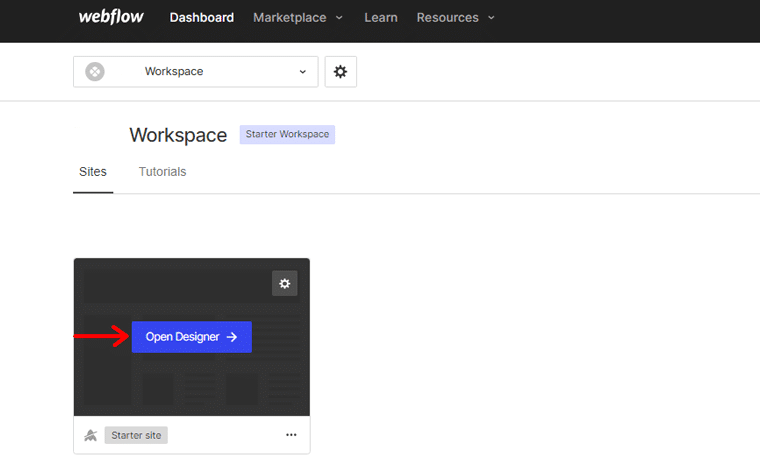
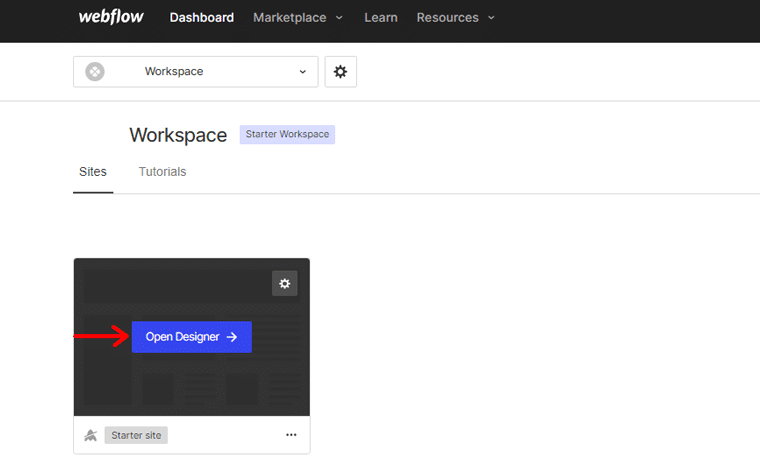
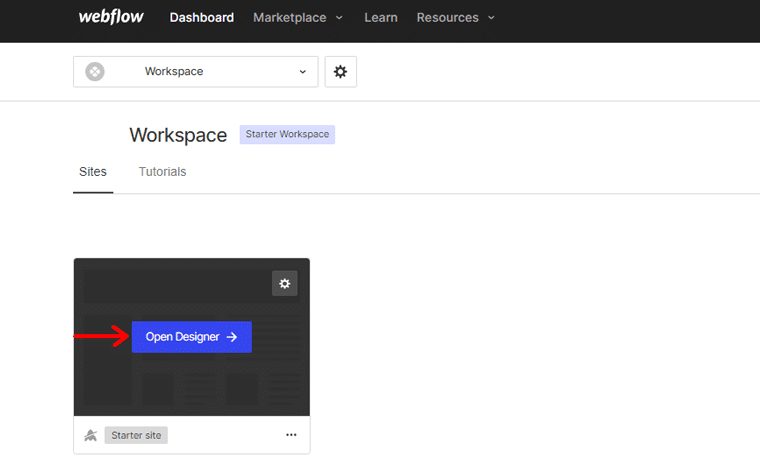
Melden Sie sich zunächst bei Ihrem Webflow-Konto an und navigieren Sie zu „Open Designer“.

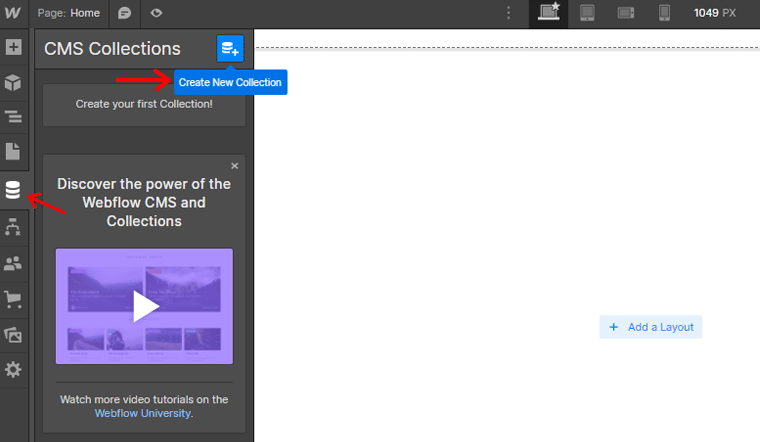
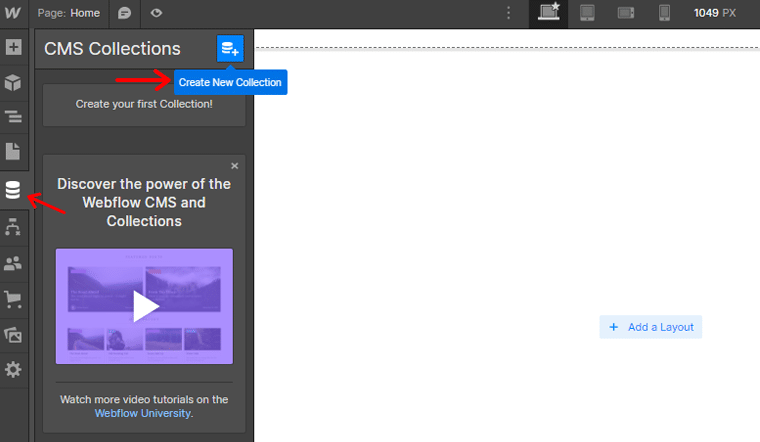
Suchen Sie auf der linken Seite des Bildschirms die Registerkarte „Sammlungen“ und klicken Sie darauf. Auf der Registerkarte „Sammlungen“ finden Sie die Schaltfläche „Sammlung hinzufügen“ . Klicken Sie darauf, um eine neue Sammlung für Ihre Kategorien zu erstellen.

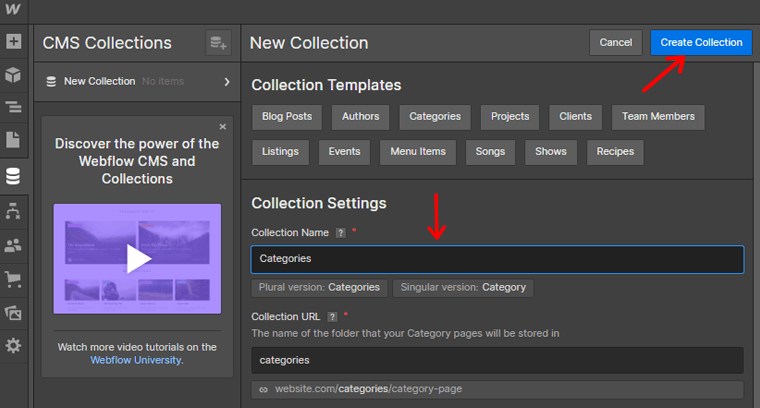
Geben Sie im Namensfeld den passenden Namen für Ihre Kategorien ein. Wenn Sie beispielsweise Kategorien erstellen, können Sie „Kategorien“ als Namen eingeben. Nachdem Sie den Namen eingegeben haben, klicken Sie oben auf dem Bildschirm auf die Schaltfläche „Sammlung erstellen“ .

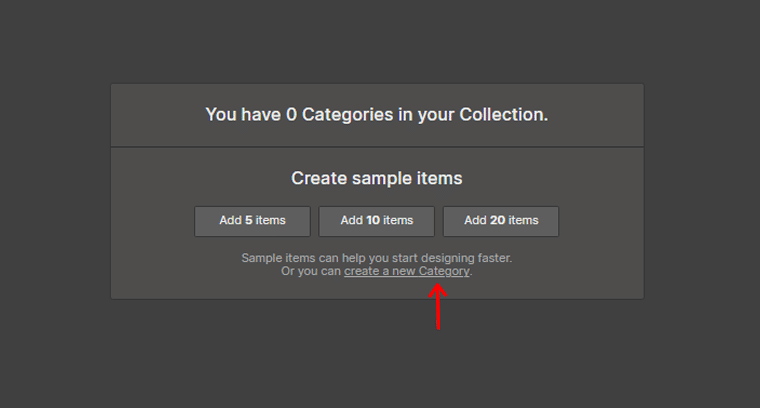
Es erscheint ein Popup-Fenster. Wählen Sie in diesem Feld die Option „Neue Kategorie erstellen“ .

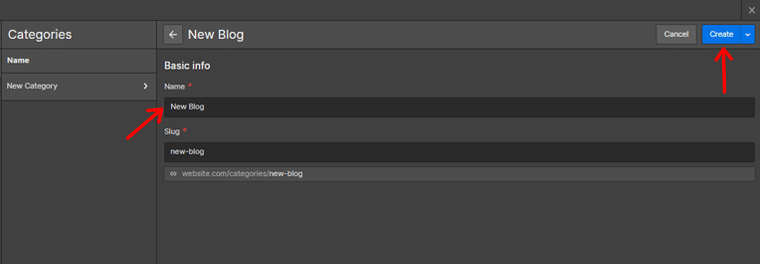
Geben Sie einen Namen für die Kategorie ein, die Sie erstellen, und klicken Sie dann auf die Option „Erstellen“ in der oberen rechten Ecke. Benennen Sie nun Ihre Kategorie und klicken Sie oben rechts auf die Option „Erstellen“ .

Wenn Sie diese Schritte befolgen, können Sie erfolgreich eine Kategorie für Ihren Blogbeitrag erstellen.
Tags erstellen
Um mit der Organisation Ihrer Blogbeiträge in Tags zu beginnen, befolgen Sie die folgenden einfachen Schritte:
Melden Sie sich bei Ihrem Webflow-Konto an und navigieren Sie zum Designer.

Suchen Sie auf der linken Seite des Bildschirms die Registerkarte „Sammlungen“ und klicken Sie darauf. Auf der Registerkarte „Sammlungen“ finden Sie die Schaltfläche „Sammlung hinzufügen“ . Klicken Sie darauf, um eine neue Sammlung speziell für Ihre Tags zu erstellen.

Geben Sie im Namensfeld einen passenden Namen für Ihre Tags ein. Wenn Sie beispielsweise Tags erstellen, können Sie einfach „Neue Tags“ als Namen eingeben, um ihn prägnant und leicht verständlich zu halten.

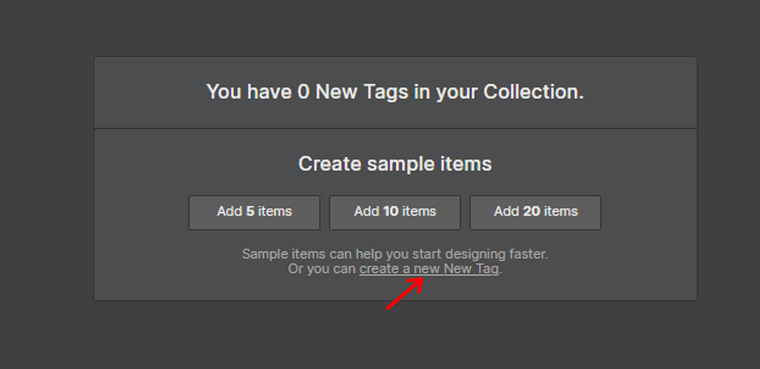
Nachdem Sie den Namen eingegeben haben, klicken Sie oben auf dem Bildschirm auf die Schaltfläche „Sammlung erstellen“ . Es erscheint ein Popup-Fenster. Wählen Sie hier „Neue Tags erstellen“ aus.

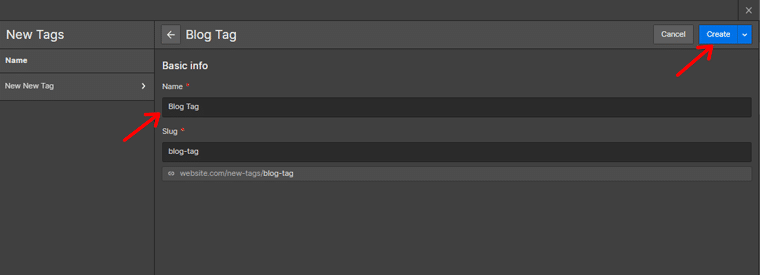
Geben Sie einen Namen für die von Ihnen erstellten Tags ein und stellen Sie sicher, dass er das mit dem Tag verknüpfte Thema oder Thema genau wiedergibt.
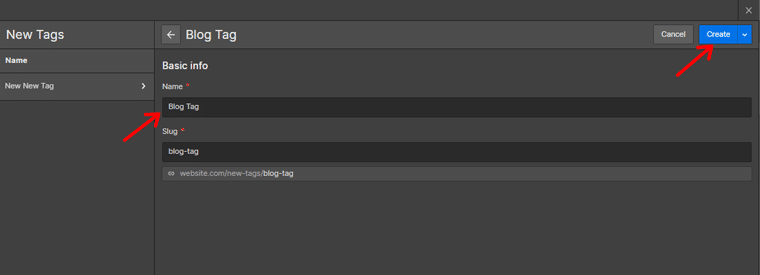
Nachdem Sie den Namen eingegeben haben, klicken Sie oben rechts auf die Option „Erstellen“ .

Indem Sie diese einfachen Schritte befolgen, haben Sie erfolgreich Tags für Ihre Blogbeiträge erstellt.
F. Entwerfen einer schönen Homepage
Die Homepage des Blogs ist eine digitale Eingangstür, die Besucher willkommen heißt und den Ton für das gesamte Surferlebnis angibt. Darüber hinaus ist die Gestaltung einer schönen Homepage entscheidend für die Schaffung einer ästhetisch ansprechenden Plattform.
Kommen wir zu den Schritten, die Sie unternehmen können, um mit Webflow eine beeindruckende Homepage zu entwerfen:
Präsentieren Sie ausgewählte Blog-Beiträge
Eine Möglichkeit, Ihre Homepage optisch ansprechend und informativ zu gestalten, besteht darin, ausgewählte Blogbeiträge zu präsentieren. Dies sind die Artikel, die Sie hervorheben und auf die Sie aufmerksam machen möchten.
So können Sie es machen:
- Entscheiden Sie, wie viele vorgestellte Blogbeiträge Sie auf der Startseite anzeigen möchten.
- Wählen Sie optisch ansprechende Bilder oder Miniaturansichten , die jeden Blogbeitrag darstellen.
- Erstellen Sie für jeden vorgestellten Beitrag einen ansprechenden Titel oder Teaser , der Besucher dazu verleitet, mehr zu lesen.
- Verknüpfen Sie jeden vorgestellten Beitrag mit der entsprechenden vollständigen Artikelseite, sodass Besucher problemlos auf den gesamten Inhalt zugreifen können.
Durch die Präsentation hervorgehobener Blogbeiträge auf Ihrer Homepage schaffen Sie ein optisch ansprechendes und ansprechendes Erlebnis.

Erstellen Sie eine ansprechende Einleitung und einen Call-to-Action
Ihre Homepage sollte eine Einleitung enthalten, die die Besucher fesselt. Hier sind einige Tipps, um eine ansprechende Einleitung zu erstellen:
- Erstellen Sie eine prägnante und überzeugende Überschrift , die sofort Aufmerksamkeit erregt.
- Schreiben Sie eine kurze Beschreibung , die einen Überblick über den Zweck Ihres Blogs gibt.
- Integrieren Sie einen starken Call-to-Action (CTA) , der Besucher zu einer bestimmten Aktion, beispielsweise einem Abonnement, ermutigt.
- Verwenden Sie optisch ansprechende Designelemente wie Farben, Schriftarten und Grafiken, um die Gesamtästhetik zu verbessern.
Nutzung dynamischer Inhalte
Um Ihre Homepage frisch und aktuell zu halten, sollten Sie die Verwendung dynamischer Inhalte zur Anzeige Ihrer neuesten Blogbeiträge in Betracht ziehen. Dynamische Inhalte werden automatisch basierend auf den neuesten von Ihnen veröffentlichten Beiträgen aktualisiert.
So können Sie es machen:
- Richten Sie auf Ihrer Homepage ein dynamisches Listenelement ein, das Inhalte aus der Sammlung Ihres Blogs abruft.
- Konfigurieren Sie die Liste so, dass eine bestimmte Anzahl aktueller Blogbeiträge angezeigt wird, beispielsweise die drei neuesten Artikel.
- Passen Sie das Layout und Design der dynamischen Liste an, um sicherzustellen, dass sie zum visuellen Gesamtstil Ihres Blogs passt.
- Geben Sie für jeden Beitrag wichtige Informationen an, z. B. den Titel, das vorgestellte Bild, das Veröffentlichungsdatum und einen kurzen Auszug.
- Verlinken Sie jeden Beitrag mit der entsprechenden vollständigen Artikelseite, damit Besucher den gesamten Inhalt lesen können.
Investieren Sie Zeit in die Gestaltung einer ästhetisch ansprechenden und benutzerfreundlichen Homepage. Damit es die Essenz Ihres Blogs widerspiegelt. Verleitet Besucher schließlich dazu, tiefer in Ihre Inhalte einzutauchen.
G. Implementierung der Blog-Navigation
Ein gut gestaltetes und benutzerfreundliches Navigationssystem ist für jeden Blog unerlässlich. Es hilft Besuchern, Ihre Inhalte einfacher zu erkunden und zu finden, wonach sie suchen.
In diesem Abschnitt erfahren Sie, wie Sie mithilfe von Webflow eine effektive Blog-Navigation implementieren.
Bevor Sie sich mit dem Design befassen, nehmen Sie sich einen Moment Zeit, um die Struktur Ihres Navigationsmenüs zu planen. Berücksichtigen Sie die Hauptkategorien oder Abschnitte Ihres Blogs und wie diese organisiert werden sollen.
Melden Sie sich zunächst bei Ihrem Webflow-Konto an und navigieren Sie zu „Designer“.

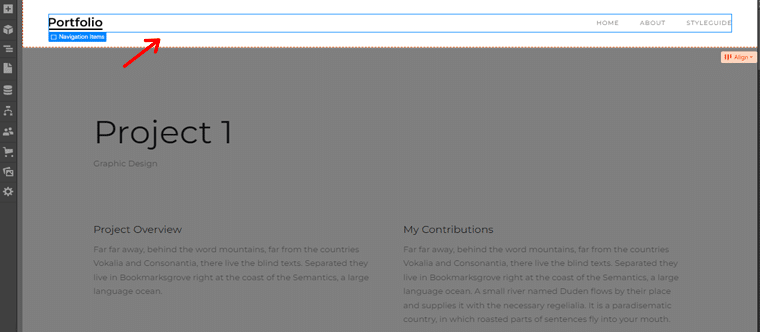
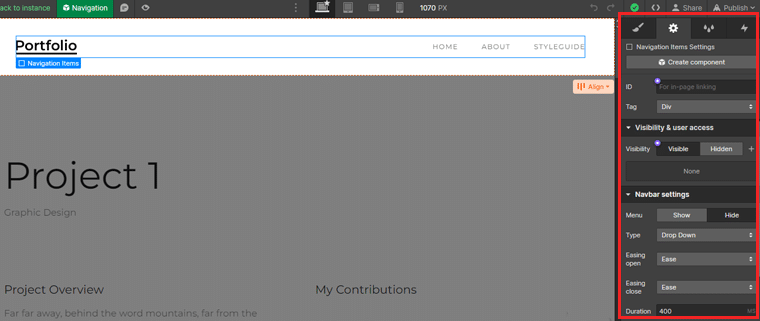
Suchen Sie im Designer den Kopfzeilenabschnitt oder einen beliebigen Bereich, in dem Sie das Navigationsmenü hinzufügen möchten. Diese finden Sie normalerweise oben auf der Seite.

Wenn die Navigationsleiste ausgewählt ist, können Sie deren Aussehen, Layout und Verhalten über das Einstellungsfeld anpassen.

Sie können auch verschiedene Stile auswählen, die Ausrichtung anpassen und bei Bedarf Dropdown-Menüs hinzufügen. Außerdem können Sie Menüelemente hinzufügen, die den Hauptabschnitten entsprechen.
Und du bist fertig!
Nehmen Sie sich die Zeit, die Navigation Ihres Blogs zu gestalten und zu optimieren. Sorgen Sie für ein positives Benutzererlebnis und halten Sie Ihre Leser mit Ihren Inhalten beschäftigt.
Fahren wir mit dem nächsten Abschnitt über die Erstellung eines Blogs mit Webflow fort.
H. Verbesserung des Benutzerengagements
Beim Erstellen eines Blogs ist es wichtig, sich nicht nur auf den Inhalt zu konzentrieren, sondern auch auf die Verbesserung der Benutzereinbindung. Denn engagierte Leser kehren eher zu Ihrem Blog zurück, teilen Ihre Inhalte und werden treue Follower.
Es stehen mehrere Kommentarsysteme zur Verfügung, die Sie in Ihren Webflow-Blog integrieren können. Zu den beliebten Optionen gehören Hyvor Takl, Disqus, Chatwoot usw. Wählen Sie das System, das Ihren Vorlieben und den Bedürfnissen Ihres Publikums entspricht.

Hier zeigen wir Ihnen, wie Sie mithilfe von Hyvor Talk einen Kommentarbereich hinzufügen.
Besuchen Sie Hyvor Talk und klicken Sie auf die Option „Hyvor Talk installieren“ , um ein Konto zu erstellen.

Geben Sie dort Ihre persönlichen Daten ein und klicken Sie auf „Anmelden“ .

Nach der Anmeldung erhalten Sie eine Bestätigungs-E-Mail. Nach der Bestätigung werden Sie zur Hyvor Talk-Konsole weitergeleitet.
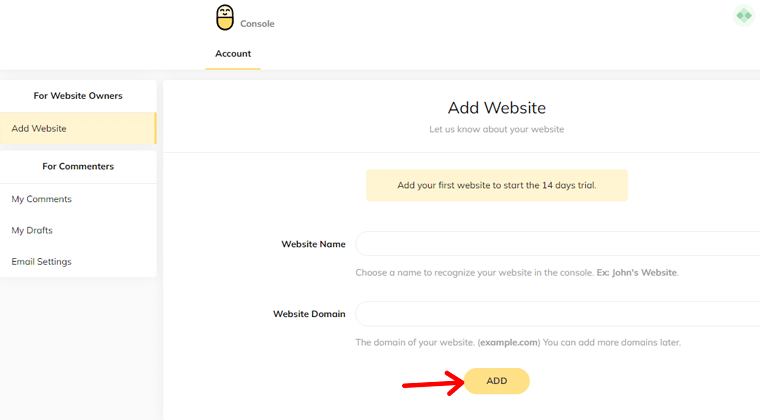
Fügen Sie eine Website zur Hyvor-Konsole hinzu
Geben Sie in der Hyvor Talk-Konsole einen Namen für Ihre Website ein und geben Sie die Domain Ihrer Website an. Klicken Sie dann auf die Schaltfläche „HINZUFÜGEN“ , um Ihre Website zur Konsole hinzuzufügen.

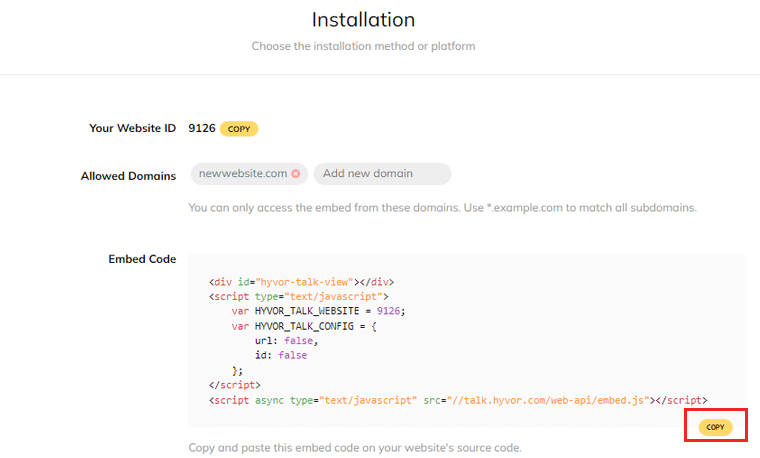
Navigieren Sie in der Konsole zum Abschnitt „Installation“. Hier finden Sie Installationsanleitungen für verschiedene Plattformen. Klicken Sie auf die Schaltfläche „Kopieren“ . Dieser Code wird zum Laden des Kommentarbereichs verwendet.

Öffnen Sie nun Ihr Webflow-Projekt und suchen Sie den Abschnitt, in den die Kommentare geladen werden sollen. Normalerweise wird dies nach dem Inhalt des Blogbeitrags platziert. Fügen Sie an dieser bestimmten Stelle eine eingebettete Komponente hinzu.
Fügen Sie den kopierten Code in das Codefeld der Einbettungskomponente ein, die Sie im vorherigen Schritt hinzugefügt haben. Dadurch wird das Hyvor Talk-Kommentarsystem in Ihren Blog integriert.
Wenn Sie fertig sind, speichern Sie Ihre Änderungen in Webflow und veröffentlichen Sie Ihre Website. Der Kommentarbereich mit Reaktionen ist nun in Ihrem Blog sichtbar.
Konzentrieren Sie sich darauf, das Engagement zu fördern und eine Community rund um Ihren Blog aufzubauen. So können Sie eine treue Fangemeinde aufbauen und Ihren Blog zu einem lebendigen Knotenpunkt der Interaktion machen.
I. Optimierung Ihres Blogs für SEO
Suchmaschinenoptimierung (SEO) spielt eine entscheidende Rolle dabei, die Sichtbarkeit Ihres Blogs zu erhöhen und organischen Traffic anzuziehen. Optimieren Sie Ihren Blog für relevante Schlüsselwörter und verbessern Sie seine Gesamtstruktur und seinen Inhalt.
Daher können Sie die Chancen auf ein höheres Ranking auf den Ergebnisseiten von Suchmaschinen erhöhen. Dies wiederum kann zu gezielterem Traffic auf Ihrem Blog führen und Ihre Leserschaft erhöhen.
Metatitel, Beschreibungen und URLs sind entscheidende Elemente, die beeinflussen, wie Suchmaschinen Ihr Blog wahrnehmen und in den Suchergebnissen anzeigen.
Um diese Elemente zu optimieren:
- Erstellen Sie überzeugende und beschreibende Titel für jeden Blog-Beitrag und integrieren Sie relevante Schlüsselwörter.
- Schreiben Sie prägnante und ansprechende Meta-Beschreibungen , die den Inhalt genau zusammenfassen.
- Fügen Sie relevante Schlüsselwörter hinzu und heben Sie den Wert hervor.
- Erstellen Sie saubere und lesbare URLs , die das Thema oder den Titel Ihres Blogbeitrags widerspiegeln.
- Verwenden Sie Bindestriche, um Wörter zu trennen , und vermeiden Sie die Verwendung unnötiger Zeichen oder Symbole.
Darüber hinaus bietet Webflow integrierte SEO-Tools und -Funktionen, die Ihnen bei der effektiven Optimierung Ihres Blogs helfen können. Hier sind einige Best Practices zur Nutzung dieser Tools:
- Keyword-Recherche: Führen Sie eine gründliche Keyword-Recherche durch, um relevante Schlüsselwörter und Phrasen zu identifizieren, die sich auf das Thema Ihres Blogs beziehen.
- Bildoptimierung: Optimieren Sie die Bilder Ihres Blogs, indem Sie Alternativtext hinzufügen, der den Bildinhalt anhand relevanter Schlüsselwörter beschreibt.
- Strukturierte Daten: Nutzen Sie die Optionen für strukturierte Daten von Webflow, um Schema-Markup zu Ihren Blog-Beiträgen hinzuzufügen. Bereitstellung von zusätzlichem Kontext zu Ihren Inhalten für Suchmaschinen.
- Mobile Reaktionsfähigkeit: Stellen Sie sicher, dass Ihr Blog für Mobilgeräte geeignet ist und auf verschiedenen Geräten reagiert. Weil es ein entscheidender Faktor für das Suchmaschinenranking ist.
- Optimierung der Website-Geschwindigkeit: Verbessern Sie die Ladegeschwindigkeit Ihres Blogs, indem Sie die Bildgrößen optimieren und CSS- und JavaScript-Dateien minimieren.
J. Machen Sie Ihr Blog mobil-responsiv
In der heutigen mobilen Welt ist es wichtig sicherzustellen, dass Ihr Blog für mobile Geräte optimiert ist. Mit Webflow haben Sie die Möglichkeit, einen auf Mobilgeräte reagierenden Blog zu erstellen, der ein nahtloses Benutzererlebnis bietet.
Sehen wir uns die Schritte an, mit denen Sie Ihr Blog mithilfe von Webflow auf Mobilgeräte reagieren lassen:
Bevor Sie Ihren Blog starten, ist es wichtig, seine Reaktionsfähigkeit auf verschiedenen Geräten zu testen. Befolgen Sie diese Schritte, um Ihr Blog zu testen und zu optimieren:
1. Nutzen Sie Geräteemulatoren
Sie können Geräteemulatoren wie BrowserStack verwenden, mit denen Sie simulieren können, wie Ihr Blog auf verschiedenen Geräten angezeigt wird. Verwenden Sie diese Emulatoren, um eine Vorschau des Layouts, Inhalts und der Funktionalität Ihres Blogs auf verschiedenen Bildschirmgrößen anzuzeigen.

Daher können Sie Ihren Benutzern ein nahtloses Erlebnis bieten, indem Sie Tests auf echten Geräten und Browsern durchführen.
2. Testen Sie auf physischen Geräten
Während Emulatoren nützlich sind, ist das Testen Ihres Blogs auf tatsächlichen Geräten ebenso wichtig. Überprüfen Sie die Reaktionsfähigkeit Ihres Blogs auf gängigen Mobilgeräten, einschließlich iOS- und Android-Plattformen. Dadurch wird sichergestellt, dass Ihr Blog auf einer Vielzahl von Geräten ein einheitliches Erlebnis bietet.
3. Optimieren Sie Bilder und Medien
Mobile Geräte haben oft kleinere Bildschirme und eine begrenzte Bandbreite. Optimieren Sie Bilder und Mediendateien, indem Sie sie ohne Qualitätseinbußen komprimieren. Dies trägt dazu bei, die Ladezeiten von Seiten zu verkürzen und sorgt für ein reibungsloseres Erlebnis für mobile Benutzer.
4. Verwenden Sie Haltepunkte
Haltepunkte sind bestimmte Bildschirmbreiten, an denen sich das Design Ihres Blogs anpasst, um ein optimales Benutzererlebnis zu bieten. Identifizieren Sie die Haltepunkte, die zu gängigen Gerätegrößen passen, und passen Sie das Layout Ihres Blogs entsprechend an.
5. Passen Sie die Elementplatzierung an
Stellen Sie sicher, dass Elemente wie Text, Bilder und Navigationsmenüs entsprechend positioniert und skaliert sind, damit sie zu verschiedenen Bildschirmgrößen passen. Nutzen Sie die responsiven Designoptionen von Webflow, um Elementeigenschaften an verschiedenen Haltepunkten zu ändern und so ein optisch ansprechendes und funktionales Layout zu gewährleisten.
6. Betrachten Sie das Mobile-First-Design
Verfolgen Sie einen „Mobile First“-Designansatz, indem Sie sich zunächst auf das mobile Layout konzentrieren und es dann für größere Bildschirme erweitern. Dies stellt sicher, dass Ihr Blog für die gängigsten Gerätenutzungsszenarien optimiert ist und bietet eine solide Grundlage für responsives Design.
Sobald Sie fertig sind, können Sie einen Blog erstellen, der sich an das ständig wachsende mobile Publikum richtet.
K. Hinzufügen zusätzlicher Funktionen mit Webflow-Integrationen
Das Erstellen eines Blogs mit Webflow eröffnet eine Welt voller Möglichkeiten, die es Ihnen ermöglichen, die Funktionalität Ihres Blogs anzupassen und zu verbessern. Mit einer Reihe verfügbarer Integrationen können Sie zusätzliche Funktionen und Fähigkeiten hinzufügen.
Lassen Sie uns in den Prozess des Hinzufügens von Funktionen zu Ihrem Webflow-Blog durch Integrationen eintauchen:
Entdecken Sie beliebte Integrationen für Blogs
Webflow bietet eine Vielzahl von Integrationen, die nahtlos mit Ihrem Blog zusammenarbeiten. Hier sind einige beliebte Integrationen, die Sie in Betracht ziehen sollten:
- Mailchimp : Durch die Verbindung Ihres Blogs mit Mailchimp können Sie mühelos E-Mail-Adressen Ihrer Besucher sammeln. Verwalten Sie außerdem Ihre E-Mail-Marketingkampagnen, um effektiv mit Ihrer Zielgruppe in Kontakt zu treten.
- Google Analytics : Gewinnen Sie mit Google Analytics wertvolle Einblicke in die Leistung Ihres Blogs und das Publikumsverhalten. Verfolgen Sie außerdem Kennzahlen wie Website-Verkehr, Besucherdemografie und beliebte Inhalte.
- Disqus : Verbessern Sie die Einbindung der Leser und regen Sie Diskussionen in Ihrem Blog an, indem Sie Disqus integrieren. Es ermöglicht Besuchern, Kommentare zu hinterlassen, anderen zu antworten und sich an sinnvollen Gesprächen zu beteiligen.
- Zapier : Mit Zapier können Sie sich wiederholende Aufgaben automatisieren und Ihren Arbeitsablauf optimieren. Erstellen Sie einfach benutzerdefinierte „Zaps“ , die Aktionen zwischen Webflow und anderen Plattformen auslösen.
Einbetten externer Medien und Inhalte in Blogbeiträge
Mit Webflow können Sie externe Medien und Inhalte nahtlos in Ihre Blogbeiträge einbetten. Hier sind einige Optionen, um die visuelle Attraktivität Ihres Blogs zu verbessern.
- YouTube- oder Vimeo-Videos: Betten Sie Videos von YouTube oder Vimeo direkt in Ihre Blogbeiträge ein. Auf diese Weise können Sie Videoinhalte, Tutorials oder Interviews mit Ihren Lesern teilen.
- SoundCloud- oder Spotify-Audio: Werten Sie Ihre Blogbeiträge mit eingebetteten Audiotiteln von SoundCloud oder Spotify auf. Dies ist besonders nützlich, wenn Sie Podcasts, Interviews oder musikbezogene Inhalte teilen.
- Social-Media-Beiträge: Betten Sie Social-Media-Beiträge von Plattformen wie Twitter, Instagram oder Facebook ein, um relevante Gespräche zu präsentieren. Oder um den sozialen Austausch und die Interaktion zu fördern.
Verbesserung der Funktionalität mit Apps von Drittanbietern
Neben Integrationen unterstützt Webflow eine Vielzahl von Apps von Drittanbietern, die die Funktionalität und Benutzererfahrung Ihres Blogs verbessern können.
Hier ein paar Beispiele:
- AddThis : Dies hilft, Social-Sharing-Schaltflächen in Ihren Blog-Beiträgen zu aktivieren. Machen Sie es den Lesern leicht, Ihre Inhalte auf verschiedenen Social-Media-Plattformen zu teilen.
- Typeform : Verwenden Sie Typeform, um interaktive und ansprechende Formulare für Umfragen, Feedback oder Lead-Generierung zu erstellen. Außerdem hilft es, wertvolle Erkenntnisse zu sammeln und die Benutzerinteraktion zu fördern.
- Hotjar : Gewinnen Sie mit Hotjar tiefere Einblicke in das Verhalten und die Interaktionen Ihrer Leser. Dieses Tool bietet Heatmaps, Sitzungsaufzeichnungen und Benutzerfeedback.
Mit diesen Integrationen und Tools können Sie Ihren Lesern ein ansprechenderes, interaktiveres und personalisierteres Erlebnis bieten. Nutzen Sie die Vorteile und heben Sie Ihren Blog auf die nächste Stufe.
Weitere Anleitungen finden Sie in unserem ausführlichen Tutorial-Artikel zum Hinzufügen von Schaltflächen zum Teilen in sozialen Netzwerken.
Fahren Sie mit dem nächsten Abschnitt dieses Artikels fort, in dem es darum geht, wie Sie mit Webflow einen Schlag erzeugen.
L. Veröffentlichen und Starten Ihres Blogs
Sobald Sie Ihre Blog-Beiträge erstellt und Ihr Design verfeinert haben, ist es an der Zeit, Ihren Blog zu veröffentlichen und zu starten. Dies ist ein aufregender Meilenstein, bei dem Ihre Worte und Ideen im Internet zum Leben erweckt werden.
Um einen erfolgreichen Start zu gewährleisten, ist es wichtig, bestimmte Schritte zur Vorschau und zum Testen Ihres Blogs zu unternehmen.
- Überprüfen Sie Ihren Inhalt: Stellen Sie sicher, dass der Text frei von Grammatikfehlern, Tippfehlern und Formatierungsproblemen ist. Achten Sie auf die Lesbarkeit und den Fluss Ihrer Inhalte.
- Überprüfen Sie Ihre Links: Gehen Sie jeden Blogbeitrag durch und klicken Sie auf die internen und externen Links. Beheben Sie alle defekten Links und stellen Sie sicher, dass sie Benutzer zum beabsichtigten Ziel weiterleiten.
- Reaktionsfähigkeit testen: Testen Sie die Reaktionsfähigkeit Ihres Blogs auf verschiedenen Geräten und Bildschirmgrößen.
- Formulare und interaktive Elemente validieren: Wenn Ihr Blog Formulare, Kommentarbereiche oder andere interaktive Elemente enthält, testen Sie diese gründlich.
- Ladegeschwindigkeit optimieren: Testen Sie die Ladegeschwindigkeit Ihres Blogs mit Tools wie Google PageSpeed Insights oder GTmetrix.
- Design und Layout Korrektur lesen: Überprüfen Sie das Design und Layout Ihres Blogs sorgfältig. Achten Sie auf Typografie, Abstände und die allgemeine visuelle Attraktivität.
- Testen Sie die Navigation und den Benutzerfluss: Testen Sie das Menü, die Suchfunktion und alle Navigationselemente, um sicherzustellen, dass sie intuitiv und einfach zu verwenden sind.
Einrichten einer benutzerdefinierten Domain und Veröffentlichen eines Blogs
Es gibt zahlreiche Domain-Anbieter, bei denen Sie Ihre Domain erwerben können. Zu den besten Domainnamen-Generatoren, die wir empfehlen würden, gehören Nameboy, DomainWheel und Instant Domain Search.
Nehmen Sie sich Zeit für einen Preisvergleich und überlegen Sie, eine professionelle und passende Domain auszuwählen. Sobald Sie Ihre Entscheidung getroffen haben, fahren Sie mit dem Kauf fort.
Beachten Sie, dass das Hinzufügen einer benutzerdefinierten Domain ein Upgrade Ihres Webflow-Kontos auf einen kostenpflichtigen Plan erfordert.
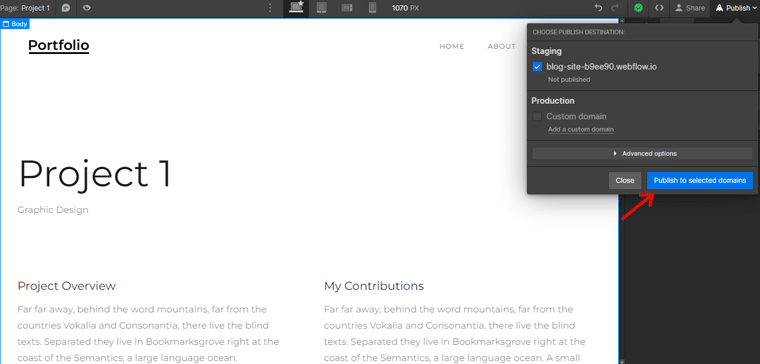
Gehen Sie danach einfach auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke. Wählen Sie dann die Domain aus, unter der Sie Ihren Blog veröffentlichen möchten. Klicken Sie abschließend auf die Schaltfläche „In ausgewählter Domain veröffentlichen“ .

Ausführliche Informationen finden Sie in unserem Artikel zur Auswahl eines Domainnamens für Ihr Blog.
Werbung für Ihren Blog
Nachdem Sie Ihren Blog erstellt haben, ist es wichtig, ihn effektiv zu bewerben, um Sichtbarkeit zu erlangen und Leser anzulocken. Es ist ein guter Anfang, den Link Ihres Blogs auf verschiedenen Plattformen zu teilen. Für bessere Ergebnisse ist es wichtig, auf SEO zu achten.

Erwägen Sie daher den Einsatz eines zuverlässigen SEO-Tools, um Ihr Blog zu optimieren und seine Sichtbarkeit in Suchmaschinen-Rankings zu verbessern. Nutzen Sie außerdem ein Analysetool, um das Benutzerverhalten zu überwachen und die Traffic-Quellen für Ihr Blog zu verstehen.
Das ist alles mit unseren Schritten zum Erstellen eines Blogs mit Webflow. Im Folgenden geben wir Ihnen einige Tipps und Tricks. Lass uns weitermachen!
Abschließende Tipps und Best Practices
Das Erstellen eines erfolgreichen Blogs mit Webflow ist eine aufregende Reise voller endloser Möglichkeiten. Um Ihnen dabei zu helfen, das Beste aus Ihrem Blog-Erlebnis herauszuholen, finden Sie hier einige Tipps.
- Erstellen Sie einen regelmäßigen Blogging-Zeitplan, um Ihr Publikum anzusprechen und Impulse zu setzen.
- Versuchen Sie, regelmäßig neue Inhalte zu veröffentlichen, sei es wöchentlich, zweiwöchentlich oder monatlich.
- Definieren Sie die Demografie, Interessen und Schwachstellen Ihrer Zielgruppe.
- Bauen Sie kraftvolle Worte ein, stellen Sie Fragen oder bieten Sie wertvolle Lösungen an, um die Neugier zu wecken.
- Konzentrieren Sie sich darauf, informative, ansprechende und gut recherchierte Artikel bereitzustellen, die Lösungen bieten, Fragen beantworten usw.
- Verbessern Sie die visuelle Attraktivität Ihres Blogs, indem Sie auffällige Bilder, Infografiken, Videos oder andere Multimedia-Elemente einfügen.
- Implementieren Sie effektive Suchmaschinenoptimierungsstrategien, um die Sichtbarkeit Ihres Blogs in den Suchmaschinenergebnissen zu verbessern.
Creating a blog is a creative and rewarding endeavor. Embrace the process, enjoy expressing your thoughts and expertise, and connect with your audience.
Remember that building a successful blog takes time and effort. So stay patient, persistent, and passionate about what you do.
Abschluss
That's the end of our beginner's guide on how to create a blog with Webflow . We hope that it'll help you to create a blog with Webflow.
By following these steps, you can acquire the knowledge and tools necessary to bring your blogging aspirations to life. All you need to do is get started now!
If you've any further queries on how to create a blog with Webflow, then please leave a comment below. We'll try to get back to you as soon as possible.
You may also want to explore our comprehensive guides on how to start a blog and make money and the benefits of personal blogging.
Lastly, don't forget to follow us on Facebook and Twitter. And, please share this guide on your social media accounts and spread the message!
