So erstellen Sie in 3 Schritten ein benutzerdefiniertes Menü für Ihre Uncode-Website
Veröffentlicht: 2017-06-12Es gibt viele Schritte, um eine großartige Website zu erstellen – solides Design, hochwertige Inhalte und visuelle Attraktivität, um nur einige zu nennen. All dies nützt Ihnen jedoch nichts, wenn Besucher nicht finden, wonach sie suchen. Folglich muss die Navigation Ihrer Website mindestens so gut durchdacht sein wie alle anderen Elemente.
Die Sicherstellung eines starken Navigationsdesigns kann viele Formen annehmen, aber ein einfacher Ausgangspunkt ist Ihr primäres Menü. Dies ist die Funktion, die die meisten Besucher verwenden werden, um Ihre Website zu erkunden, daher muss sie klar und funktional sein. Sie könnten bei den standardmäßigen WordPress-Menüs bleiben, aber Sie werden oft feststellen, dass das Erstellen Ihrer eigenen Angebote Ihnen eine größere Anpassung bietet und sogar dazu beitragen kann, die Erfahrung Ihrer Benutzer zu verbessern.
Glücklicherweise macht Uncode das Erstellen benutzerdefinierter Menüs einfach und bietet dabei viele nützliche Optionen. In diesem Artikel beginnen wir mit der Erörterung, warum eine klare Navigation so wichtig ist, und zeigen Ihnen dann, wie Sie Ihre eigenen benutzerdefinierten Menüs in Uncode erstellen. Lass uns anfangen!
Was ein benutzerdefiniertes Menü ist (und wie es Ihrer Website zugute kommen kann)

Nahezu jede Website hat mindestens ein Menü – schließlich findet sich der Nutzer so zurecht. Wenn Sie WordPress verwenden, haben Sie die Möglichkeit, entweder bei den Standardmenüeinstellungen zu bleiben oder Ihre eigenen benutzerdefinierten Menüs zu erstellen und zu platzieren.
Es ist einfach, bei einer grundlegenden Menüeinstellung zu bleiben, bietet jedoch möglicherweise nicht das klarste Navigationsschema, das möglich ist. Eine gut organisierte Site-Navigation ist entscheidend, weil sie:
- Hilft Besuchern, schnell zu finden, wonach sie suchen, und verbessert so ihr Gesamterlebnis.
- Ermutigt die Leser, länger auf Ihrer Website zu bleiben und Ihre anderen Inhalte zu erkunden.
- Fördert Vertrauen durch gutes Design und verbessert Ihre wahrgenommene Autorität.
- Weist Benutzer auf wichtige Bereiche Ihrer Website hin, z. B. Handlungsaufforderungen und Kontaktinformationen.
Das Erstellen Ihres eigenen benutzerdefinierten Menüs kann alle oben genannten Vorteile bieten – aber nur, wenn Sie sich die Zeit nehmen, es richtig zu machen. Daher ist es wichtig, dass Sie Ihr Menüdesign sorgfältig überdenken. Indem Sie einige grundlegende Tipps befolgen und einige häufige Fehler vermeiden, können Sie die Navigation Ihrer Website so optimieren, dass sie so effizient und benutzerfreundlich wie möglich ist.
Natürlich ist es schwierig, dies ohne ein Design zu tun, das ein benutzerdefiniertes Menüdesign unterstützt. Glücklicherweise gibt Ihnen Uncode eine Menge Kontrolle über Ihre Menüs.
So erstellen Sie ein benutzerdefiniertes Menü für Ihre Uncode-betriebene Website (in 3 Schritten)
Uncode macht es einfach, ein oder mehrere benutzerdefinierte Menüs für Ihre Website zu erstellen und zu personalisieren. Die folgenden drei Schritte helfen Ihnen, Ihr Menü zu erstellen, es Ihren Bedürfnissen entsprechend zu gestalten und seine Platzierung für maximale Effektivität zu bestimmen.
Schritt 1: Erstellen Sie ein neues Menü in Uncode
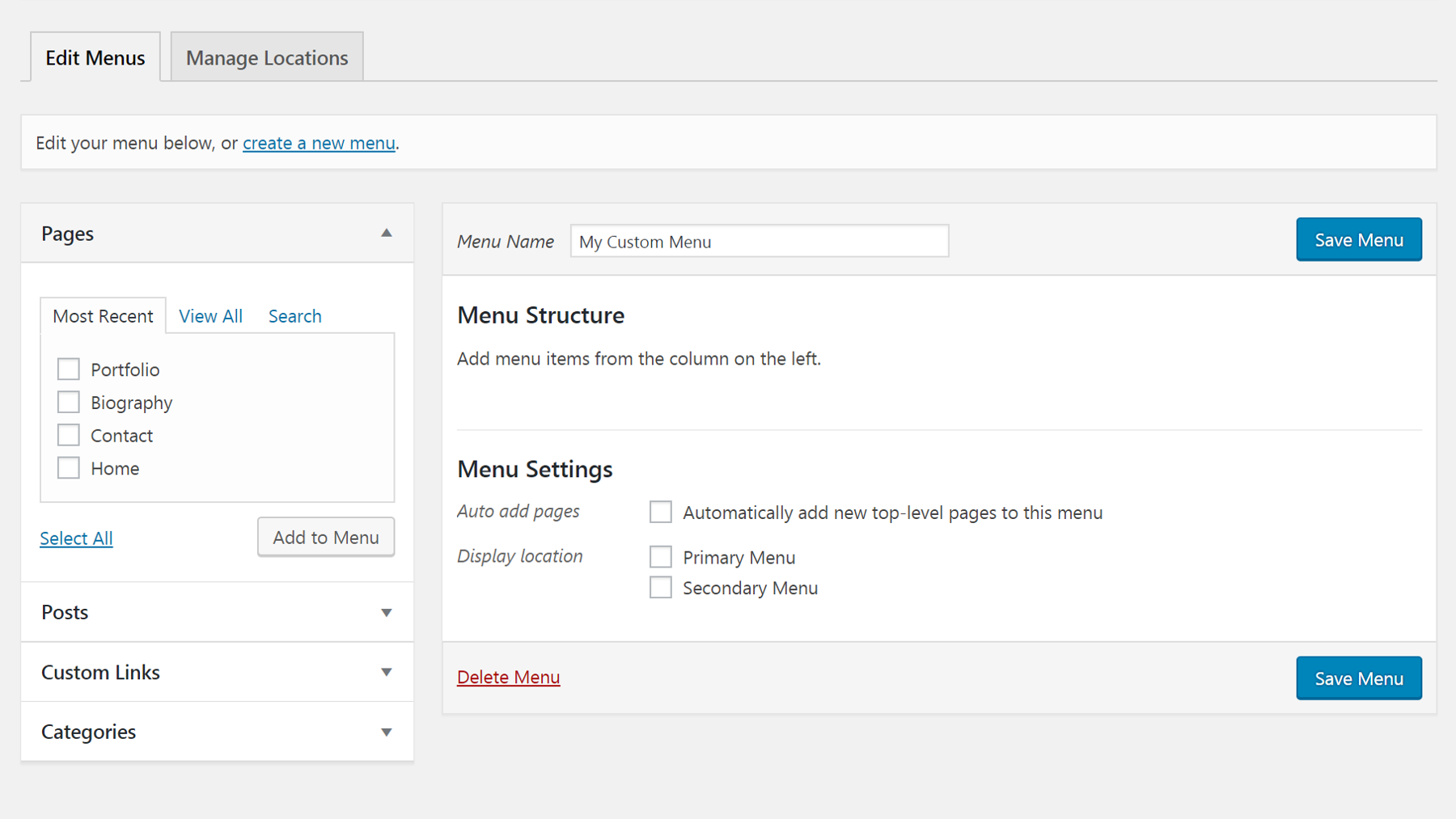
Das erste, was Sie tun möchten, ist, zu Darstellung > Menüs zu navigieren und oben auf dem Bildschirm auf den Link Neues Menü erstellen zu klicken. Sie werden dann aufgefordert, Ihrem Menü einen Namen zu geben, wonach Sie auf die Schaltfläche Menü erstellen klicken können, um zu den Einstellungen zu gelangen:

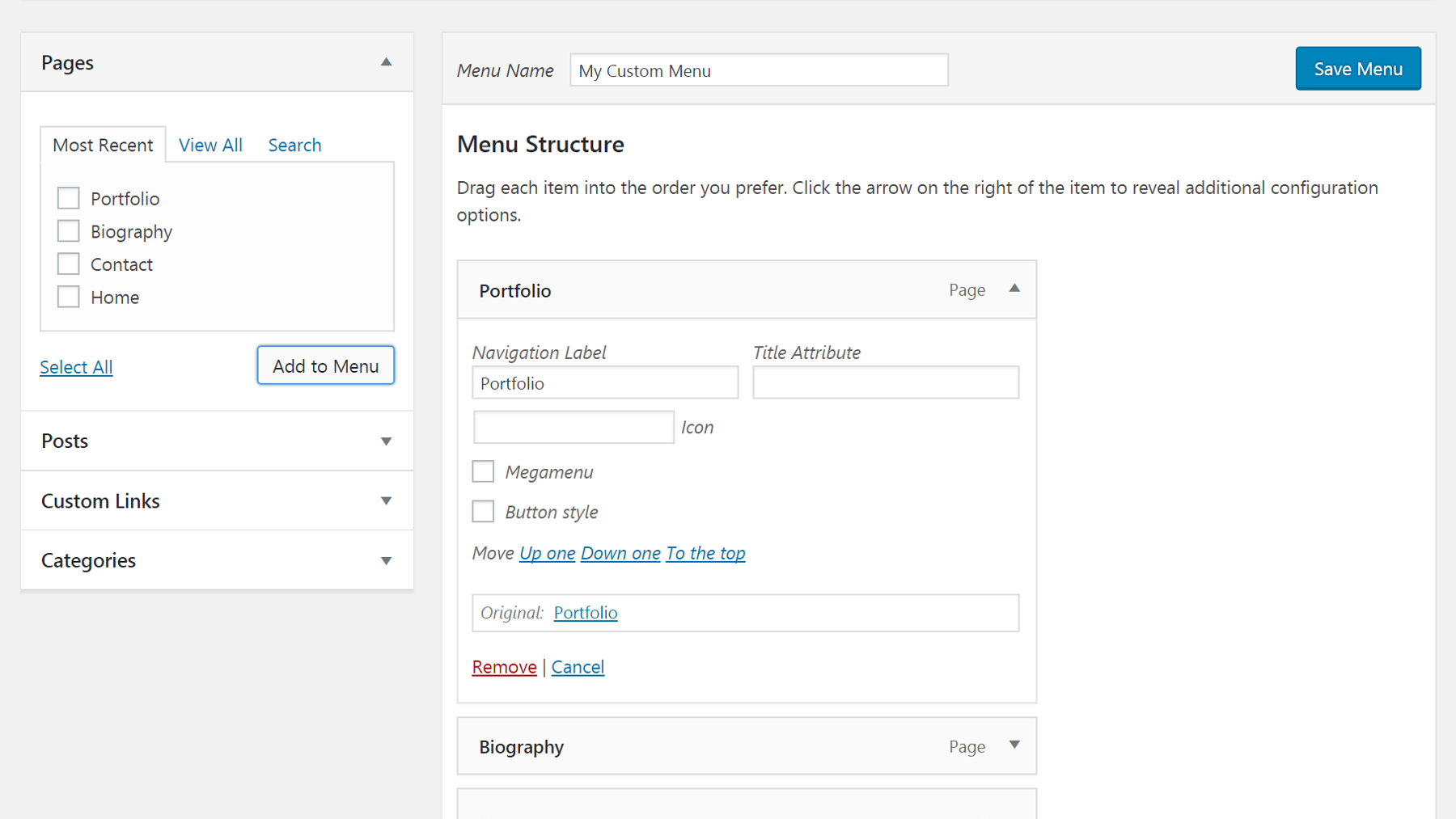
Als nächstes können Sie entscheiden, was in Ihrem Menü enthalten sein soll. Sie können Seiten, Beiträge, benutzerdefinierte Links und/oder Kategorien hinzufügen, indem Sie die entsprechenden Kästchen markieren und Zum Menü hinzufügen auswählen. Der ausgewählte Inhalt wird unter Menüstruktur angezeigt , und Sie können die Beschriftungen auch verschieben, um sie neu anzuordnen.
Darüber hinaus können Sie auf jedes einzelne Element klicken, um seine Einstellungen zu bearbeiten. Sie können die Titel ändern, Symbole hinzufügen, die Beschriftungen als Schaltflächen anzeigen und vieles mehr:

Bevor Sie fortfahren, sollten Sie sich schließlich die Optionen für den Anzeigeort ansehen. Uncode ermöglicht es, sowohl ein primäres als auch ein sekundäres Menü zu haben und zu steuern, wo jedes platziert wird. Daher sollten Sie dieses neue Menü als das eine oder andere bezeichnen (die Wahl liegt bei Ihnen).
Wenn Sie fertig sind, klicken Sie auf Menü speichern und fahren Sie mit dem nächsten Schritt fort.

Schritt 2: Passen Sie Ihr Menü an
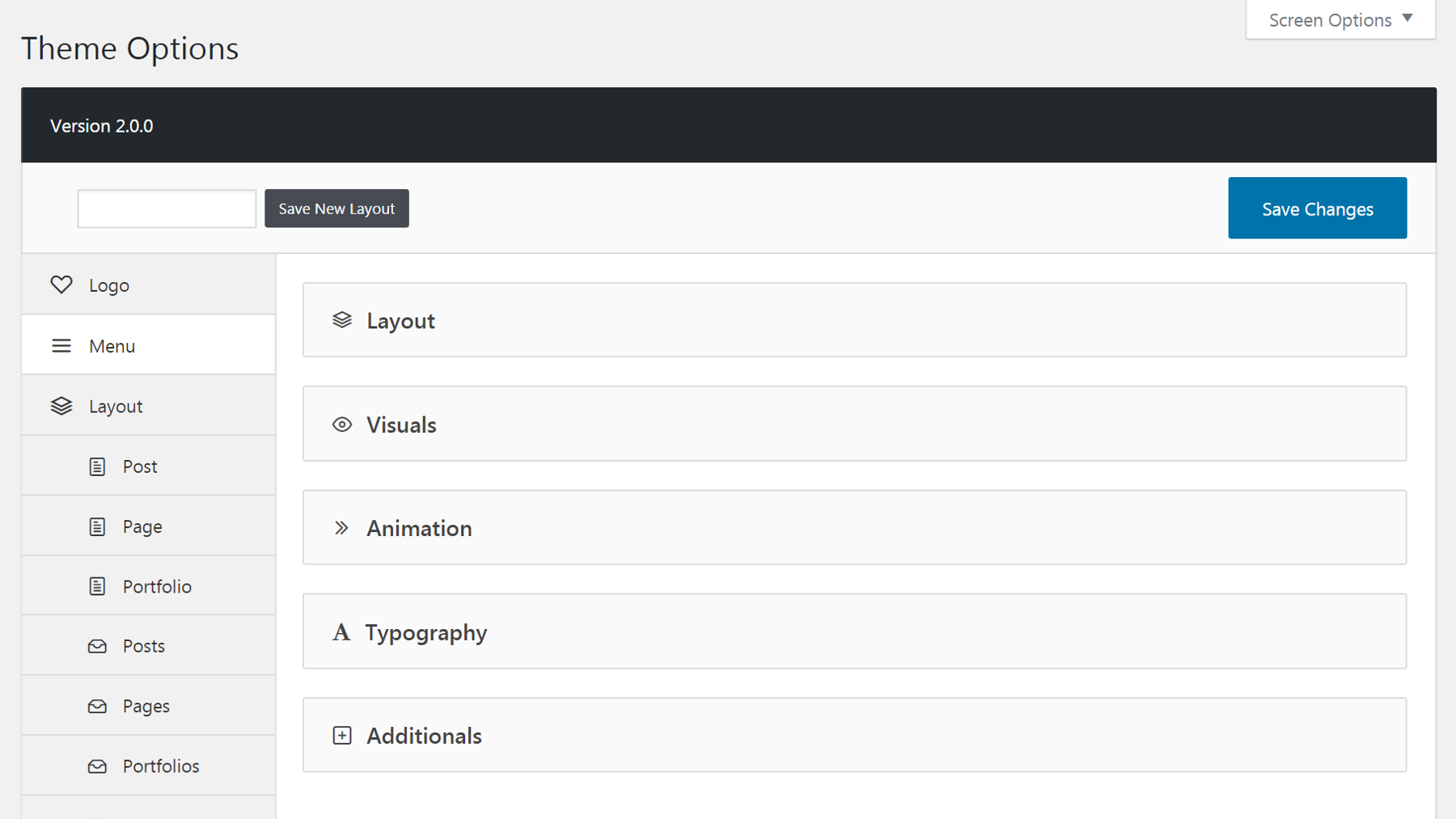
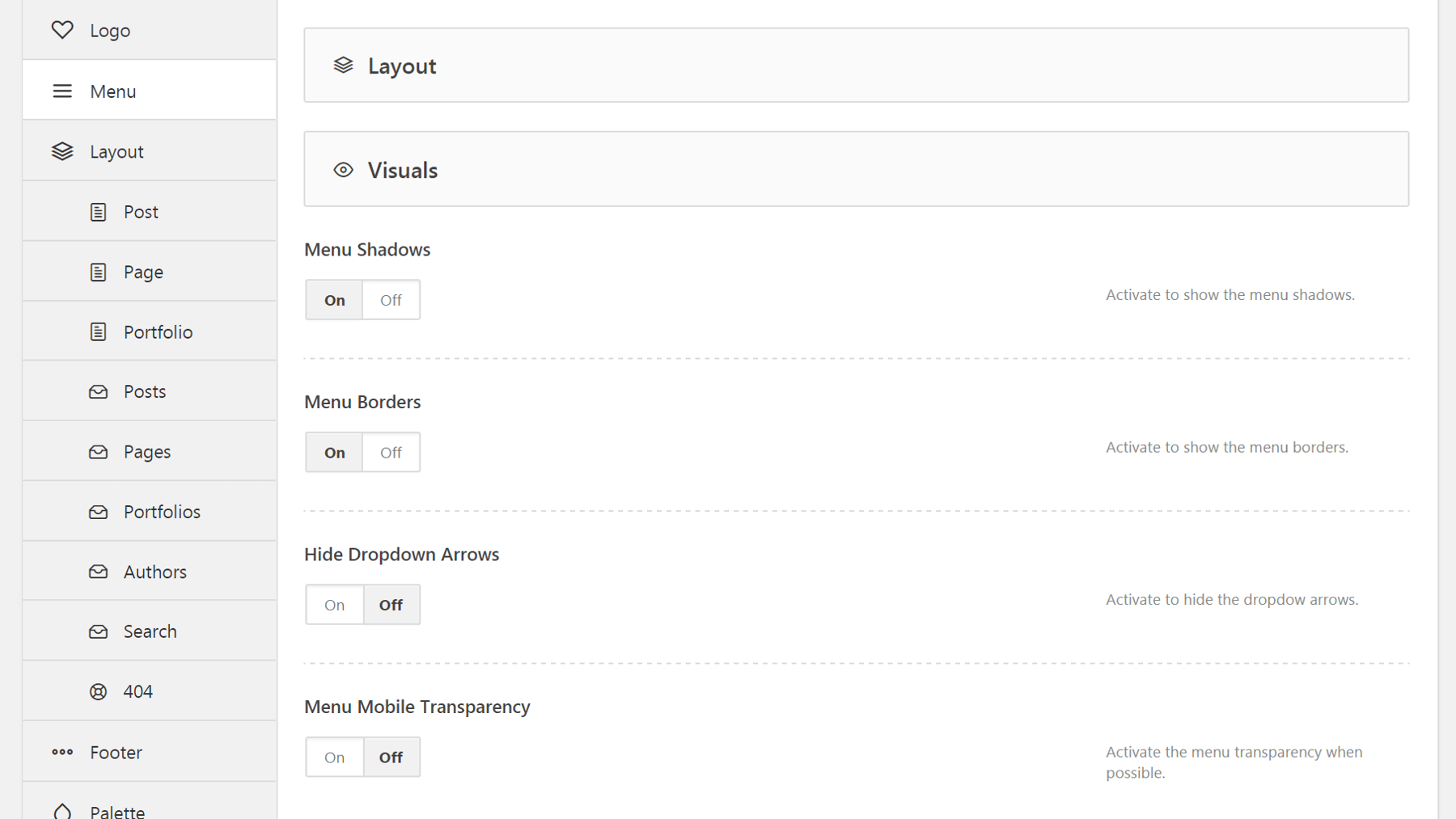
Nachdem Sie Ihr neues Menü konfiguriert haben, können Sie anpassen, wie und wo es auf Ihrer Website angezeigt wird. Navigieren Sie in Ihrem WordPress-Dashboard zu Uncode > Theme Options . Klicken Sie in der Seitenleiste auf Menü , und Ihnen werden fünf Kategorien von Optionen angezeigt:

An erster Stelle steht der Abschnitt Layout , mit dem Sie steuern können, wo Ihr Menü in Ihrem Site-Layout platziert wird. Es gibt horizontale, vertikale und Überlagerungsoptionen, von denen jede eine Miniaturvorschau bietet, damit Sie wissen, wie das resultierende Menü aussehen wird. Wenn Sie sich für ein horizontales Layout entscheiden, können Sie die Option „ Menü in voller Breite “ aktivieren, damit Ihr Menü die gesamte Breite der Seite umfasst.
Im weiteren Verlauf bietet der Abschnitt „ Visuals “ eine Vielzahl von Optionen, die das Aussehen Ihres Menüs verändern. Sie können Schatten und Rahmen hinzufügen, die Dropdown-Pfeile ein- oder ausblenden und entscheiden, ob das Menü auf Mobilgeräten transparent sein soll:

Mit der Animation können Sie aus mehreren verschiedenen Spezialeffekten für Ihr Menü auswählen. Beispielsweise können Sie das Menü "kleben", sodass es an Ort und Stelle bleibt, während ein Benutzer die Seite nach unten scrollt. Alternativ können Sie das Menü so einstellen, dass es verschwindet, wenn der Benutzer nach unten scrollt.
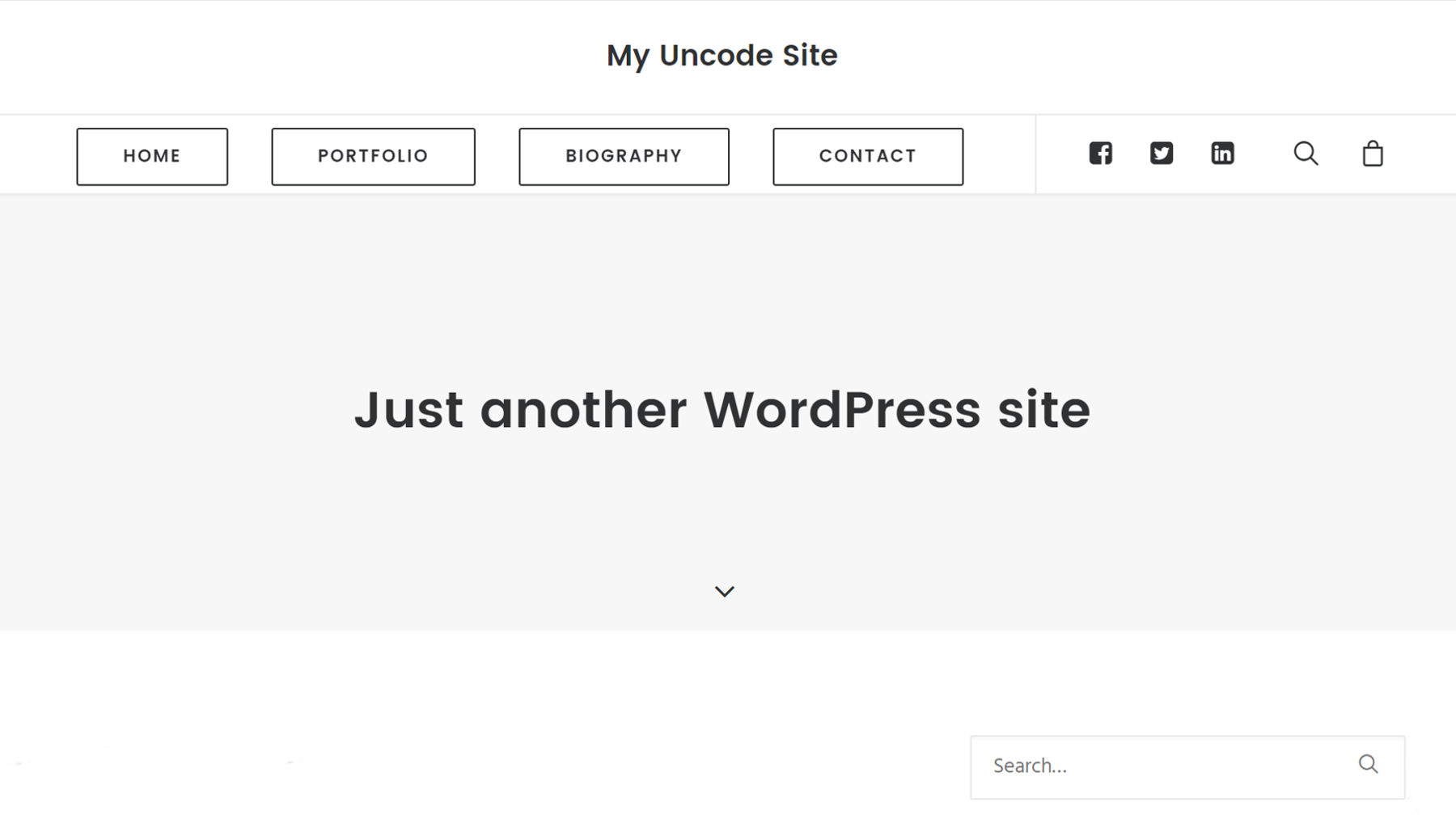
Typografie ist ein einfacher Abschnitt – er ermöglicht Ihnen lediglich, den Text in Ihrem Menü in Großbuchstaben zu ändern, wenn Sie möchten. Schließlich finden Sie unter Additionals eine Sammlung nützlicher Funktionen, die in keine der oben genannten Kategorien passen. Hier können Sie auswählen, ob Schaltflächen für soziale Netzwerke, ein WooCommerce-Warenkorbsymbol, zusätzlicher Text und mehr in Ihrem benutzerdefinierten Menü angezeigt werden sollen:

Fühlen Sie sich frei, mit diesen Einstellungen zu experimentieren und Ihr Menü zu optimieren, bis es genau richtig aussieht und funktioniert. Wenn Sie fertig sind, klicken Sie unbedingt auf Änderungen speichern !
Schritt 3: Platzieren Sie Ihr Menü in einem Widget-Bereich (optional)
Die vorherigen zwei Schritte sind alles, was Sie brauchen, um ein benutzerdefiniertes Menü zu erstellen, es an Ihre Bedürfnisse anzupassen und es auf Ihrer Website zu platzieren. Wenn Sie möchten, können Sie jedoch auch ein Menü in einem Widget-Bereich finden.
Diese Möglichkeit gibt Ihnen mehr Kontrolle über die Platzierung Ihres Menüs, als die Themenoptionen allein bieten können. Dies ist eine besonders nützliche Technik zum Positionieren Ihres sekundären Menüs. Beispielsweise könnten Sie Ihr Primärmenü verwenden, um die Hauptseiten Ihrer Website oben auf dem Bildschirm aufzulisten, und dann ein zusätzliches Menü in der Seitenleiste platzieren, das Ihre beliebten Posts oder wichtigen Links auflistet.
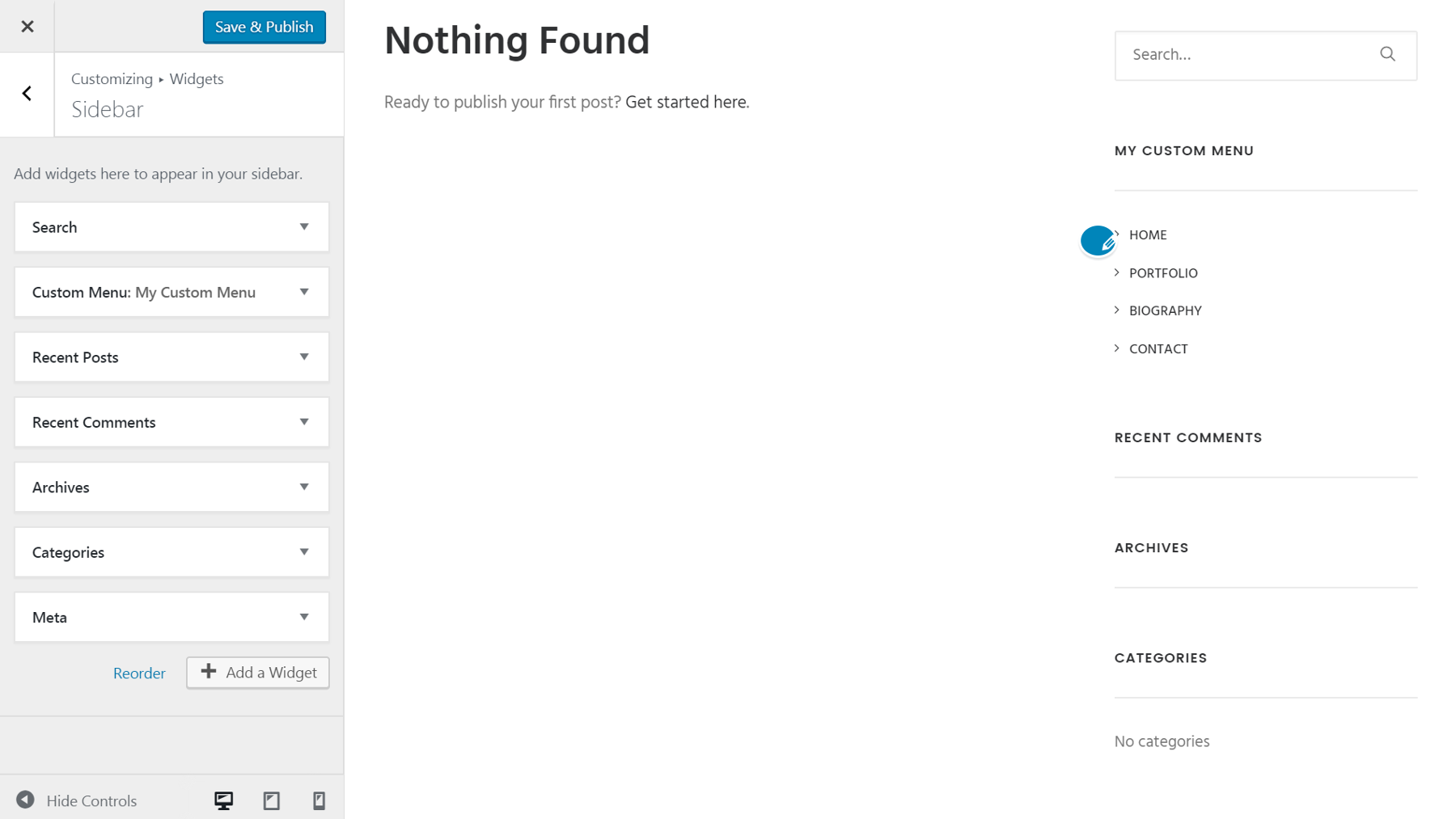
Glücklicherweise ist dieser Schritt sehr einfach. Navigieren Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen und klicken Sie dann auf Widgets . Wählen Sie „Widget hinzufügen“ und dann „ Benutzerdefiniertes Menü“ . Sie können nun das Menü auswählen, das Sie dem Widget hinzufügen möchten, und ihm einen Titel geben. Das ist es! Ihr Menü erscheint in der Seitenleiste neben allen anderen Widgets, die Sie dort platziert haben:

Sie können die einzelnen Widgets nach oben und unten ziehen, um sie neu anzuordnen, und die Auswirkungen Ihrer Änderungen sofort sehen.
Fazit
Die Benutzererfahrung ist ein wichtiger Bestandteil des Webdesigns, da Besucher, die Ihre Website einfach zu bedienen finden, mit größerer Wahrscheinlichkeit wiederkommen. Deshalb ist eine übersichtliche und funktionale Navigation so entscheidend. Indem Sie Ihre eigenen benutzerdefinierten Menüs entwerfen, haben Sie die bestmögliche Chance sicherzustellen, dass sich Besucher durch Ihre Website bewegen und ohne Schwierigkeiten finden, was sie brauchen.
Wenn Sie Uncode verwenden, sind Sie bereits auf dem richtigen Weg! Drei Schritte sind alles, was Sie brauchen, um Ihr eigenes benutzerdefiniertes Menü zu erstellen:
- Erstellen Sie ein neues Menü in Uncode.
- Passen Sie Ihr Menü an.
- Platzieren Sie optional Ihr benutzerdefiniertes Menü in einem Widget-Bereich.
Haben Sie Fragen zur Gestaltung benutzerdefinierter Menüs mit Uncode? Fühlen Sie sich frei, sie im Kommentarbereich unten zu posten!
Bildquelle: Pixabay.
