Erstellen Sie ein benutzerdefiniertes Plugin in WordPress in 5 Schritten
Veröffentlicht: 2022-09-15Um ein benutzerdefiniertes Plugin in WordPress zu erstellen, müssen Sie die folgenden Schritte ausführen: 1. Erstellen Sie einen neuen Ordner im Verzeichnis „wp-content/plugins“ Ihrer WordPress-Installation. 2. Erstellen Sie in diesem neuen Ordner eine Datei mit dem Namen „my-plugin.php“. 3. Öffnen Sie „my-plugin.php“ in einem Texteditor und fügen Sie den folgenden Code hinzu: /* Plugin-Name: My Plugin Description: Dies ist mein benutzerdefiniertes Plugin. */ 4. Speichern Sie „mein-plugin.php“. 5. Aktivieren Sie Ihr Plugin über das WordPress-Admin-Dashboard. Sie sollten jetzt ein funktionierendes benutzerdefiniertes Plugin haben. Für fortgeschrittenere Funktionen müssen Sie lernen, wie man in PHP programmiert. Die oben genannten Schritte sollten jedoch ausreichen, um Ihnen den Einstieg zu erleichtern.
WordPress-Websites müssen über ein Plugin verfügen, das Inhalte aus der Datenbank zieht und im Design anzeigt. In diesem Tutorial zeigen wir Ihnen, wie Sie Ihr eigenes benutzerdefiniertes WordPress-Plugin erstellen. Wir gehen auch die Schritte durch, die zum Erstellen Ihres ersten Plugins erforderlich sind, und stellen einige häufig gestellte Fragen zur Verfügung. Was genau macht ein Plugin? Einige Dateien sind klein und enthalten nur eine Datei, während andere groß sind und mehrere Dateien enthalten, einschließlich Skripts, Stylesheets und Vorlagen. Es wird immer PHP-Code für das Plugin geben, aber es wird auch Aufrufe für Dateien geben, die zusätzlichen Code für größere Plugins enthalten. Anschließend gehe ich in diesem Handbuch darauf ein, wie Dateien eingebunden werden.
Falls Ihr Plugin Skripte und Stylesheets verwendet, benötigen Sie separate Dateien für diese Elemente. Dies sind die Bausteine des WordPress-Codes, der in den Plugin-Dateien enthalten sein wird. Dies kann verwaltet werden, indem Sie Ihren Code in mehrere Dateien aufteilen, die als Include-Dateien bezeichnet werden. Sie können Ihren Code in einer organisierten Dateistruktur verfolgen, indem Sie diesen Schritten folgen. Ein Action-Hook und ein Filter-Hook sind Beispiele für Hook-Typen. Alle Action-Hooks enthalten Code, der ausgeführt werden kann, wenn keine Funktion mit ihnen verbunden ist. Ein Hook wird an eine Funktion angehängt, und der Code wird ausgeführt, wenn dieser Hook ausgelöst wird.
Das erste Plugin wird mit ziemlicher Sicherheit Funktionen mit einer WordPress-Aktion oder einem Filter verbinden, aber einige davon werden fortgeschrittener sein. In diesem Artikel werde ich Sie durch die Schritte zum Erstellen eines einfachen Plugins führen, das einen benutzerdefinierten Beitragstyp registriert. Darauf können Sie im Laufe der Zeit mit einem Plugin aufbauen. Der Code des Plugins wird beschrieben, und Sie werden lernen, wie Sie ihn in Zukunft hinzufügen können. Wenn Sie zu Ihrer Website zurückkehren, nachdem Sie Ihren benutzerdefinierten Beitragstypcode nicht aktiviert haben, wird nichts angezeigt. Wir verwenden die Funktion add_action(), um unseren Code mit zwei Parametern mit einem Aktionshaken zu verknüpfen: dem Namen des Aktionshakens und unserer Funktion. Wenn Sie benutzerdefinierte Stile oder Skripte verwenden müssen, können Sie diese in Ihre Plug-in-Datei aufnehmen .
Erstellen Sie separate Dateien für Ihre Stylesheets und Skripte, und WordPress stellt sie mithilfe seiner API in die Warteschlange. Wenn Sie einen benutzerdefinierten Beitragstyp erstellt und das Styling dafür zu einem Teil Ihres Stylesheets gemacht haben, können Sie ihn jetzt im Frontend Ihrer Website sehen. Während Sie Ihr Plugin entwickeln, können Sie auch eine PHP-Datei namens Include-Dateien erstellen. Um die Funktion „include_once“ zu verwenden, müssen Sie einfach die Funktion „include_once()“ in Ihrer Plugin-Datei verwenden. Der Code eines anderen Plugins kann erweitert oder geändert werden, damit er so funktioniert, wie Sie es möchten. Hooks in Action, Filter Hooks und Extend Classes helfen Ihnen dabei, Ihren eigenen Code zu erstellen. Die API- und Entwicklerdokumentation für WooCommerce sind beispielsweise beide auf der Website verfügbar.
In dieser Anleitung erfahren Sie, wie Sie Plugins codieren und wie Sie ein einfaches Plugin erstellen. Sobald Sie den Prozess der Entwicklung von Plugins gemeistert haben, können Sie fortgeschrittenere Plugins mit vollem Funktionsumfang erstellen, mit denen Sie komplexere Aufgaben auf Ihrer Website ausführen können. Wir haben die besten Widgets für 2021 sowie die besten Facebook-Widgets, Twitter-Widgets und andere Widget-Typen ermittelt. Wenn sich der Code eher auf die Funktionalität Ihrer Website als auf das Design oder die Inhaltsausgabe bezieht, sollten Sie ihn in ein Plugin codieren. Wenn Sie also in Zukunft zu einem anderen Thema wechseln, werden Sie diese Funktion weiterhin verwenden. Das Plugin ist auch auf einer anderen Website verfügbar, die ein anderes Thema verwendet. Wenn Sie am Anfang Ihrer Plugin-Datei keine leeren Zeilen finden, sollte WP_DEBUG auf true gesetzt werden, um das Problem zu lösen. Stellen Sie sicher, dass Sie Plugins von einem seriösen Anbieter kaufen, die den WordPress-Codierungsstandards entsprechen und keinen bösartigen Code enthalten. CodeCanyon hat Zugriff auf über 10.000 WordPress-Designs und führende WordPress-Plugins .
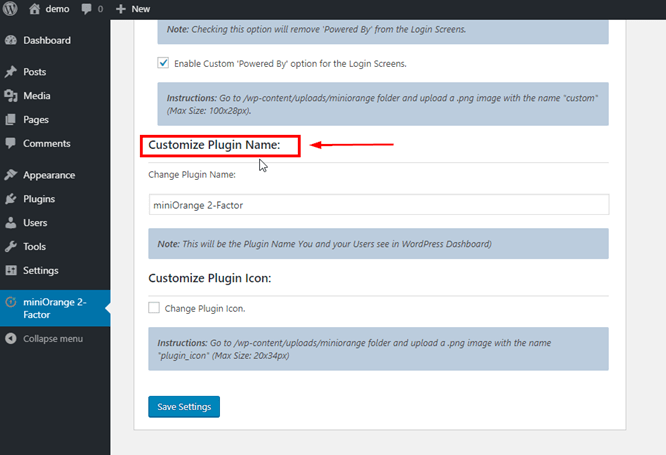
Wie erstelle ich meine eigenen Plugins?
 Bildnachweis: faq.miniorange.com
Bildnachweis: faq.miniorange.comAuf diese Frage gibt es keine allgemeingültige Antwort, da der Erstellungsprozess eines Plugins je nach verwendeter Software und Ihren individuellen Bedürfnissen unterschiedlich ist. Einige Tipps zum Erstellen eines Plugins beinhalten jedoch: Identifizieren Sie zunächst die Funktionalität, die Ihr Plugin haben soll; zweitens recherchieren Sie bereits vorhandene Plugins und sehen Sie, wie sie codiert sind; und drittens beginnen Sie mit der Codierung Ihres Plugins in der Programmiersprache Ihrer Wahl.
HISE, eine plattformübergreifende Open-Source-Audioanwendung, die von Christoph Hart entwickelt wurde, ermöglicht es Benutzern, virtuelle Instrumente und Plugins zu erstellen. Das Sampling wird betont, aber es stehen auch Synthesefunktionen zum Erstellen von Hybridinstrumenten und Audioeffekten zur Verfügung. Alle Personen haben Zugriff auf den Quellcode, der auf GitHub frei verfügbar ist. Windows enthält drei Arten von Dateiformaten: VST, AU und AAX. Wenn Sie sich nicht bei Ihrem iLok-Konto anmelden, können Sie AAX nicht verwenden. Nach der Erstellung eines Apple Developer Accounts muss die Software notariell beglaubigt und mit den Tools von Apple cosigniert werden.
Wie man mit der Entwicklung eines WordPress-Plugins Geld verdient
Ein Plugin-Entwickler kann auf verschiedene Weise Geld verdienen. Sie könnten Ihren Lebensunterhalt gut verdienen, indem Sie WordPress-Plugins für kommerzielle Zwecke verkaufen. Sie können auch Geld verdienen, indem Sie Plugin-Anpassungen anbieten. Die dritte Methode, Geld zu verdienen, ist die Entwicklung von benutzerdefinierten Plugins.
Können wir das Plugin in WordPress anpassen?
 Bildnachweis: www.mywpguys.com
Bildnachweis: www.mywpguys.comJa, wir können das Plugin in WordPress anpassen. Viele Plugin-Entwickler bieten Anpassungsdienste an, also fragen Sie sie ruhig, wie sie Ihnen helfen können, ein Plugin an Ihre spezifischen Bedürfnisse anzupassen. Wenn Sie selbst Entwickler sind, können Sie ein Plugin natürlich nach Ihren Wünschen anpassen.
Sie können Ihrer Website zusätzliche Funktionen mit Plugins hinzufügen, bei denen es sich um Softwareprogramme handelt, die damit arbeiten. Es kann manchmal schwierig sein, die speziellen Funktionen zu finden, die Sie benötigen. Es ist jedoch möglich, bestehende Plugins in diesem Fall zu ändern. In diesem Artikel gehen wir auf vier Methoden zum Anpassen von Plugins ein. Das Erstellen einer eigenen Plugin-Unterstützung ist möglicherweise die beste Option, wenn Sie einem Plugin auf Ihrer WordPress-Website Funktionen hinzufügen möchten. Mit dieser Option können Sie den Basiscode eines Plugins ändern, ohne seinen aktuellen Funktionsumfang zu ändern. Wenn Sie mit der anstehenden Aufgabe nicht zufrieden sind, können Sie möglicherweise einen Entwickler beauftragen.
Beim Erstellen eines WordPress-Plugins oder beim Schreiben eines eigenen können Sie auf einige Schwierigkeiten stoßen. Es ist auch möglich, dass der Code eines Plugins geändert wird, ohne den ursprünglichen Code an einem anderen Ort zu speichern, zusätzlich dazu, dass Sie Ihre Website vor Beginn des Prozesses nicht sichern. Obwohl die meisten dieser Fehler behoben werden können, können sie auch stressig sein. Der „White Screen of Death“ ist eines der häufigsten Probleme, auf die Plugin-Entwickler stoßen. Als Ursache dafür werden häufig PHP-Fehler und Speicherbeschränkungen genannt. Es kann gelöst werden, indem Sie alle Ihre Plugins deaktivieren und sie nacheinander aktivieren/reaktivieren, bis Sie die Ursache des Problems identifiziert haben. Mehr als 30 häufige WordPress-Fragen können mit Hilfe von WP Engine beantwortet werden.
Warum das Anpassen von WordPress-Plugins wichtig ist
Sie können WordPress-Plugins in wenigen Minuten anpassen, sodass Sie nicht von vorne beginnen müssen. Da die Kernfunktionalität bereits vorhanden ist, kann sie erweitert werden, um den Bedürfnissen des Einzelnen gerecht zu werden. Es gibt einige Gründe, warum Ihr WordPress Customizer möglicherweise nicht funktioniert. Wenn es passiert, könnte es an einem Konflikt zwischen zwei Plugins in Ihrer Vorschau, einem Plugin-Skriptfehler oder einem 500 – Internal Server Error liegen. Plugins finden Sie unter der folgenden URL: plugins/ Sie können Plugin-Dateien direkt in Ihrem WordPress-Adminbereich anzeigen und bearbeiten, indem Sie es verwenden. Der Plug-in-Editor zeigt die Plug-in-Dateien in einem Textfenster an. Die rechte Seite des Bildschirms enthält eine Liste aller Dateien, die sich auf das Plugin beziehen. Um ein Plugin zu bearbeiten, müssen Sie es zuerst finden. Dies kann erreicht werden, indem Sie zum Abschnitt Plugins gehen. Fügen Sie das gesuchte Plugin als Name des neuen Plugins ein. Wenn Sie das Plugin finden, wird es im rechten Suchfeld aufgelistet. Sie sollten nun auf das Plugin klicken, um es zu öffnen. Nun muss der Plugin-Editor geöffnet werden. Durch Klicken auf den Editor-Link können Sie auf das Bearbeitungsfenster des Plugins auf der rechten Seite des Fensters zugreifen. Sie können auf den Editor zugreifen, indem Sie im WordPress-Adminbereich auf die neue Registerkarte klicken. Suchen und speichern Sie die Datei, die Sie bearbeiten möchten. Den Namen der Datei finden Sie in der Liste auf der rechten Seite des Editorfensters. Die Datei wird im Editor sichtbar. Sie können jetzt mit der Bearbeitung beginnen. Durch Klicken auf den Textbereich im Editor können Sie mit der Eingabe beginnen. Das Plugin wird in Ihrem Browser geladen und Sie können es wie gewohnt bearbeiten. Nachdem Sie die Datei gespeichert haben, klicken Sie auf die Schaltfläche Veröffentlichen, um die Änderungen zu speichern und das Plugin zu veröffentlichen.
Benutzerdefinierter Plugin-Code in WordPress
Das Hinzufügen von benutzerdefiniertem Code zu Ihrer WordPress-Site kann eine großartige Möglichkeit sein, die Funktionalität Ihrer Site zu verbessern und zu erweitern. Es gibt verschiedene Möglichkeiten, benutzerdefinierten Code zu WordPress hinzuzufügen, einschließlich der Verwendung eines benutzerdefinierten Plugins oder des Hinzufügens von Code zur Datei functions.php deines untergeordneten Designs. Wenn Sie kein Entwickler sind oder wenn Sie nicht gerne mit Code arbeiten, ist die Verwendung eines benutzerdefinierten Plugins wahrscheinlich die beste Option für Sie. Es gibt eine Reihe von benutzerdefinierten Plugins, die aus dem WordPress-Plugin-Repository heruntergeladen werden können, oder Sie können einen Entwickler beauftragen, ein benutzerdefiniertes Plugin für Sie zu erstellen. Wenn Sie gerne mit Code arbeiten, ist das Hinzufügen von benutzerdefiniertem Code zur Datei functions.php Ihres Child-Themes eine gute Option. Mit dieser Methode können Sie benutzerdefinierten Code hinzufügen, ohne ein separates Plugin erstellen zu müssen. Beachten Sie jedoch, dass Ihr benutzerdefinierter Code verloren geht, wenn Sie Ihr Design aktualisieren.

WPCode, das von über einer Million WordPress-Websites verwendet wird, stellt Code-Snippets bereit. Sie können ganz einfach Code-Snippets zu WordPress hinzufügen, ohne die Datei functions.php in Ihrem Theme bearbeiten zu müssen. Durch die Verwendung von WPCode können Sie auch einfach Tracking-Codes zu Google Analytics, Facebook Pixel und Google AdSense hinzufügen. Wenn ein Plugin aktiviert wird, fügt es Ihrer WordPress-Admin-Leiste einen neuen Menüpunkt namens „Code Snippets“ hinzu. Wenn Sie darauf klicken, können Sie auf eine Liste aller von Ihnen gespeicherten benutzerdefinierten Code-Snippets zugreifen. Die Option „Snippet verwenden“ finden Sie unter der Option „Ihren benutzerdefinierten Code hinzufügen (neues Snippet)“. Einfügemöglichkeiten finden Sie im Codefeld.
Einfügungen sind auf zwei Arten verfügbar. Insert und Code werden beide automatisch generiert (Standard). Um ein Snippet früher als andere anzuzeigen, begrenzen Sie seine Priorität auf eine niedrigere Zahl, z. B. 5, je nachdem, welche höher ist. Der Abschnitt „Smart Conditional Logic“ der Anwendung kann verwendet werden, um Snippets anzuzeigen oder auszublenden, die basierend auf einer Reihe von Regeln automatisch eingefügt werden. Code-Snippets können beispielsweise eingeloggten Benutzern angezeigt werden, und Sie können Code-Snippets nur auf bestimmte Seiten-URLs laden. In WordPress können Sie benutzerdefinierte Code-Snippets mit dem WPCode-Plugin verwalten. Code-Snippets können gespeichert werden, ohne sie auf Ihrer Website zu aktivieren, und Sie können sie jederzeit deaktivieren oder aktivieren. Wenn Sie Ihre Website auf einen anderen Server umziehen möchten, können Sie Ihre Codeschnipsel ganz einfach importieren.
Benutzerdefinierte Plugin-Entwicklung
Die benutzerdefinierte Plugin-Entwicklung ist ein Prozess, bei dem ein Entwickler ein Plugin speziell für einen Kunden oder für ein bestimmtes Projekt erstellt. Dieser Prozess beinhaltet normalerweise viel Kommunikation zwischen dem Entwickler und dem Kunden, um sicherzustellen, dass das Plugin alle Anforderungen des Kunden erfüllt. Sobald das Plugin fertiggestellt ist, wird es normalerweise der Öffentlichkeit zum Download oder zum Kauf zur Verfügung gestellt.
Sie können Ihre eigenen Plugins auf Ihrer eigenen Website erstellen, aber das Erstellen von Plugins auf Ihrer eigenen Website ist völlig anders. Es ist viel einfacher, eigene Plugins zu erstellen, als Sie vielleicht denken. Das sechsstufige WordPress-Plugin-Entwicklungstutorial führt Sie durch den Prozess. Darüber hinaus stellen wir einige Best Practices für die Erstellung Ihres ersten Plugins bereit. Ein Hook ist ein Objekt, das es Code ermöglicht, mit einem anderen Objekt zu interagieren. Es ist möglich, Shortcodes mit der Funktion add_shortcode zu erstellen. Shortcodes können verwendet werden, um sie zu Posts und Seiten, in Menüs und Widgets und auf viele andere Arten hinzuzufügen.
Wenn Sie die Plugin-Funktionalität aktivieren möchten, können Sie dies mithilfe von WordPress-Widgets tun. Das Erstellen eines Widgets mit der Klasse WP_Widget ist so einfach wie das Hinzufügen eines Konstruktors. Sobald Sie sich für den Namen Ihres Plugins entschieden haben, können Sie einen Ordner dafür erstellen. Um dieselbe Namenskonvention zu verwenden (z. B. your-plugin-name.php), verwenden Sie den folgenden Befehl. Es ist möglich, dass Ihr Plugin mit einer einzelnen PHP-Datei oder mehreren Dateien endet, je nachdem, wie komplex es ist. Dieser Dateiheader sollte den Namen Ihres Plugins sowie den Namen des Autors, Lizenzinformationen usw. enthalten. Die PHP-Datei muss im WordPress-Plugins-Verzeichnis abgelegt werden.
Erstellen Sie einen Ordner, in dem Ihr Plugin gespeichert wird, bevor Sie es auf Ihre Website hochladen. Aktivieren und führen Sie das Plugin auf Ihrer WordPress-Seite in Schritt 6 aus. Während und nach der Entwicklung eines Plugins gibt es einige Best Practices, die Sie beachten sollten. Wenn Sie einen Namen für Ihr Plugin erstellen, machen Sie ihn einzigartig und halten Sie ihn einfach und sauber. Wenn Ihr Plugin an das WordPress-Plugin-Team übermittelt wird, wird es in das Plugin-Verzeichnis aufgenommen. Alle Plugins müssen gemäß den WordPress-Richtlinien mit der GNU General Public License v2 kompatibel sein. Es gibt keine Einschränkungen für die Verwendung Ihres Plugins, wenn es ausschließlich für den privaten Gebrauch bestimmt ist.
Wenn Sie beabsichtigen, die Datei öffentlich zu verteilen oder an das WordPress-Plugin-Verzeichnis zu senden, müssen Sie eine Lizenz erwerben. Sie können Ihrer Website benutzerdefinierte Funktionen hinzufügen, ohne sich auf andere Entwickler verlassen zu müssen, indem Sie WordPress-Plugin-Entwickler werden. Dieser Beitrag führt Sie in sechs einfachen Schritten durch den Prozess der Erstellung eines WordPress-Plugins. Ihre WordPress-Site kann mit mehreren Pflegeplänen von WP Buffs geschützt werden.
Was ist eine Plugin-Entwicklung?
Plugins enthalten neben der Erweiterung der Funktionalität von WordPress eine Vielzahl weiterer Funktionen. Ein WordPress-Plugin besteht aus PHP-Code, der auch Bilder, CSS und JavaScript enthalten kann. Wenn Sie Ihr eigenes Plugin erstellen, können Sie Ihrer WordPress-Website neue Funktionen hinzufügen, z. B. die Möglichkeit, sich mit anderen Plugins zu integrieren.
Ist es möglich, ein benutzerdefiniertes Plugin selbst zu installieren?
Sie sind der einfachste Weg, um mit dem Schreiben Ihrer eigenen Plugins und Codierung zu beginnen, und sie sind der schnellste. Es gibt auch viele davon in den Dateien der Themen. Jede Funktion erhält einen eigenen Namen sowie den Code in den geschweiften Klammern. Der Code in Ihrem Plugin wird nicht ausgeführt, es sei denn, er wird irgendwie aufgerufen.
WordPress-Plugin online erstellen
Es gibt einige Möglichkeiten, WordPress-Plugins online zu erstellen. Eine Möglichkeit ist die Verwendung eines WordPress-Plugin-Generators, der ein Plugin basierend auf Ihren Vorgaben für Sie erstellen kann. Eine andere Möglichkeit besteht darin, mithilfe von Code selbst ein Plugin zu erstellen. WordPress bietet eine große Auswahl an Tutorials, die online verfügbar sind, um Ihnen den Einstieg zu erleichtern.
Plugin Creator ermöglicht es WordPress-Entwicklern, weniger Zeit mit dem Programmieren und mehr Zeit mit dem Marketing zu verbringen. Nach dem Import Ihrer WordPress-Plugins können Sie diese kostenlos verwenden, verkaufen und vervielfältigen. Unser Plugin-Generator wurde entwickelt, um es Ihnen einfach zu machen, ein reaktionsfähiges Front-End zu erstellen. Die Nutzung ist zu 100 % kostenlos. Um Ihr WordPress-Plugin so zu erstellen, dass es gut gewartet wird, ist eine gut eingegebene Codierung erforderlich. Im Falle einer Erweiterung, die APIs von Drittanbietern erfordert, können mehrere PHP-Elemente erforderlich sein … Höchstwahrscheinlich müssen Sie ein Plugin erstellen, um diese Dateien zu speichern. Sie sollten Ihr Thema nur auf die (z. B. Erweiterungen) beschränken, die Sie benötigen. Unser WordPress-Plugin-Generator hilft Ihnen, Ihren WordPress-Code zu organisieren, indem er Ihnen ermöglicht, die Eigenschaften jedes Moduls zu visualisieren.
WordPress-Plugins
Ein WordPress-Plugin ist eine Software, die eine Gruppe von Funktionen enthält, die einer WordPress-Website hinzugefügt werden können. Sie können die Funktionalität erweitern oder neue Funktionen zu Ihren WordPress-Websites hinzufügen. WordPress-Plugins sind in der Programmiersprache PHP geschrieben und lassen sich nahtlos in WordPress integrieren. Diese Plugins können aus dem WordPress-Plugin-Verzeichnis heruntergeladen und auf Ihrer Website installiert werden.
Ein WordPress-Plugin ist ein Programm, das eine oder mehrere Funktionen kombiniert, die für die Integration mit einer WordPress-Site erforderlich sind. Die CodeCanyon-Community talentierter Entwickler hat Tausende von Plugins erstellt, die vom Envato-Team überprüft werden. Bei einem Share-to-Unlock-Plug-in wird der Inhalt hinter einer Nachricht versteckt, die Benutzer auffordert, die Seite zu teilen, bevor sie darauf zugreifen können. Die beliebteste Kategorie zum Stöbern ist Widget. Mit diesen Plugins können Sie alle Ihre Widgets einfach in einem einzigen Dashboard oder einer Seitenleiste verwalten. Es gibt zahlreiche Möglichkeiten, Ihre Medien und Bildergalerien zu organisieren. Sie können aus einer Vielzahl von mobilfreundlichen Websites auswählen, die mit jQuery oder JavaScript erstellt wurden.
Erstellen Sie ein WordPress-Plugin mit einer Datenbank von Grund auf neu
Das Erstellen eines WordPress-Plugins von Grund auf kann eine entmutigende Aufgabe sein, insbesondere wenn Sie mit der WordPress-Codebasis nicht vertraut sind. Mit ein wenig Wissen und etwas Geduld ist es jedoch möglich, ein Plugin zu erstellen, das sich in die WordPress-Datenbank integriert. In diesem Artikel führen wir Sie durch den Prozess der Erstellung eines WordPress-Plugins mit einer Datenbank von Grund auf neu. Wir behandeln die Grundlagen zum Einrichten des Plugins, zum Erstellen der Datenbanktabellen und zum Verbinden des Plugins mit der WordPress-Datenbank. Am Ende haben Sie ein funktionierendes WordPress-Plugin, das Daten in einer Datenbank speichert.
So erstellen und installieren Sie ein WordPress-Plugin in vier einfachen Schritten
Die einzige Möglichkeit, ein Plugin zu erstellen, besteht darin, zuerst einen Ordner und dann eine einzelne Datei mit einer Textzeile zu erstellen. Um einen neuen Ordner namens awesomeplugin zu erstellen, navigieren Sie zum Ordner WP-content/plugins. Erstellen Sie in diesem Ordner eine Datei namens awesomeplugin.html.
Das Einzige, was Sie tun müssen, um ein Plugin zu installieren, ist es in den Ordner WP-content/plugins zu kopieren und es dann im WordPress-Adminbereich zu aktivieren.
