Erstellen Sie eine Datei, die nur ein halbes Bild enthält
Veröffentlicht: 2023-01-07Hälfte einer SVG-Datei ? Das Erstellen einer SVG-Datei ist einfach; Sie können jede Vektorgrafik-Bearbeitungssoftware verwenden, um eine zu erstellen. Der einzige schwierige Teil ist die Entscheidung, wie Ihre Datei aussehen soll. Wenn Sie nur daran interessiert sind, eine halbe SVG-Datei zu erstellen, brauchen Sie sich keine Sorgen zu machen; Sie können ganz einfach eine Datei erstellen, die nur die Hälfte des gewünschten Bildes enthält. Der Schlüssel ist, eine Software zu verwenden, die Ebenen unterstützt. Auf diese Weise können Sie eine Ebene erstellen, die die gewünschte Hälfte des Bildes enthält, und eine weitere Ebene, die die andere Hälfte enthält. Angenommen, Sie haben ein grundlegendes Verständnis für die Verwendung des Vektorgrafik-Editors Ihrer Wahl, sind hier die Schritte, die Sie ausführen müssen, um eine Datei zu erstellen, die nur die Hälfte eines Bildes enthält: 1. Öffnen Sie Ihren Vektorgrafik-Editor und erstellen Sie eine neue Datei. 2. Zeichnen Sie die gewünschte Bildhälfte auf eine Ebene. 3. Erstellen Sie eine neue Ebene. 4. Zeichnen Sie die andere Hälfte des Bildes auf die neue Ebene. 5. Speichern Sie die Datei als SVG. Und das ist alles, was dazu gehört! Das Erstellen einer SVG-Datei, die nur die Hälfte eines Bildes enthält, ist einfach, sobald Sie wissen, wie man Ebenen verwendet. Probieren Sie es aus, wenn Sie das nächste Mal eine solche Datei erstellen müssen.
Wenn Sie SVG-Inhalte entfernen möchten, wird die Funktion remove() von D3 bereitgestellt.
Kann SVG beschnitten werden?

Kann ich SVGs unter Linux, Mac OS oder Android zuschneiden? Im Internet sind zahlreiche kostenlose Aspose-Tools verfügbar. Dies kann von überall mit einem Webbrowser erfolgen, indem das Bild des Zuschnitts abgebildet wird. Wir benötigen keine Softwareinstallationen, um unseren Bildbeschneider zu verwenden, der online verfügbar ist.
Die Mehrheit der Webentwickler hat ein großartiges SVG-Bild , das sie verwenden möchten, bevorzugt jedoch eine beschnittene Version gegenüber einer Version in voller Größe. Im Texteditor kann ich das viewBox-Attribut schnell bearbeiten; Es gibt eine Vielzahl von Werkzeugen, um ein Bild zuzuschneiden. Dies wird erreicht, indem die X- und Y-Attribute von viewBox untersucht werden. Wenn Sie diese Zahlen zum Skalieren eines SVG verwenden, verwenden Sie nicht das Höhenattribut, da der Browser versucht, sowohl die Breite als auch die Höhe des Bildes zu skalieren.
Befehl zum Entfernen von zusätzlichem Leerzeichen
Die Option „Bearbeiten“, auch bekannt als Trim-Befehl (Cmd T), kann verwendet werden, um Leerzeichen am Ende von Zeilen und zwischen Zeichen zu entfernen.
Wie steuere ich die SVG-Größe?

Die Größe von SVG-Bildern kann geändert werden, indem die Breiten- und Höhenattribute des Elements festgelegt werden. Da es sich bei SVG-Bildern um Vektorbilder handelt, können sie ohne Qualitätsverlust vergrößert oder verkleinert werden.
Die Verwendung von Scalable Vector Graphics (SVG) zum Skalieren großer Grafikdateien. Amelia Bellamy-Royds bietet eine detaillierte Anleitung zum Skalieren von SVG. Auch wenn das Skalieren von Rastergrafiken nicht so einfach ist, wie es scheint, eröffnet es doch neue Möglichkeiten. Anfänger finden es möglicherweise schwierig zu verstehen, wie sie ihr erstes SVG dazu bringen können, sich genau so zu verhalten, wie sie es wünschen. Das Seitenverhältnis von Aasterbildern ist das Verhältnis von Breite zu Höhe. Wenn Sie erzwingen, dass ein Rasterbild kleiner als seine eigentliche Höhe und Breite ist, werden die Dinge verzerrt; Wenn Sie es zwingen, größer als seine eigentliche Höhe und Breite zu sein, werden die Dinge verzerrt. Wenn die Leinwandgröße im Code angegeben ist, werden Inline-SVGs mit derselben Größe gezeichnet, die der Code angibt.
ViewBox ist das letzte Teil des Scalable Vector Graphics-Pakets für Vektorgrafiken. ViewBox ist eine Eigenschaft im Element. Der Wert ist eine vierstellige Liste, die durch Leerzeichen oder Kommas getrennt ist: x, y, Breite und Höhe. Das Koordinatensystem muss durch x und y für die obere linke Ecke des Ansichtsfensters angegeben werden. Eine Höhe ist definiert als die Anzahl von Zeichen und Koordinaten, die skaliert werden müssen, um in den Raum zu passen. Sie können das Bild so einstellen, dass es gestreckt oder verzerrt wird, wenn Ihre Abmessungen nicht mit dem Seitenverhältnis übereinstimmen. Mit der CSS-Eigenschaft object-fit können Sie jetzt andere Bildtypen genauso gut aussehen lassen wie mit der Eigenschaft object-fit.
Sie können Ihre Grafik auch genau wie ein Rasterbild mit der OptionkonserveRatioAspect=“none“ skalieren. Bei Rasterbildern können Sie die Breite oder Höhe anpassen und die andere Skalierung anpassen. Könnte sva das tun? Das ist manchmal alles sehr kompliziert. Sie können ein Bild in einer *.img-Datei verwenden, um die Bildgröße zu automatisieren, aber Sie müssen wissen, wie man es richtig macht. Um das Seitenverhältnis eines Elements zu steuern, können Sie eine von mehreren verschiedenen CSS-Eigenschaften verwenden, um seine Höhe und seinen Rand anzupassen. Wenn das Bild eine viewBox hat, wenden andere Browser automatisch die Größe 300*150 an; dieses Verhalten ist in keiner Norm festgelegt.
Wenn Sie die neuesten Blink- oder Firefox-Browser verwenden, passt Ihr Bild in die viewBox. Wenn Sie weder Höhe noch Breite angeben, wird Ihre übliche Standardbrowsergröße verwendet. Die Verwendung eines Containerelements ist der einfachste Weg, um Elemente wie HTML und Inline-SVG zu ersetzen. Die offizielle Höhe in einer Grafik ist (in den meisten Fällen) null, entsprechend der Inline-Höhe. Der Wert für preservingRatioAspect ist standardmäßig auf nichts gesetzt. Stattdessen sollten Sie Ihre Grafik so strecken wollen, dass sie den gesamten ihr zugewiesenen Bereich abdeckt, und Sie sollten sie idealerweise innerhalb des Füllbereichs positionieren, den Sie sorgfältig als Seitenverhältnis der Grafik ausgewählt haben. ViewBox- und keepRatioAspect-Attribute sind äußerst vielseitig. verschachtelte Elemente können verwendet werden, um Ihrer Grafikskala neue Elemente hinzuzufügen, jedes mit seinen eigenen Skalierungsattributen. Bei dieser Methode kann eine Kopfzeilengrafik erstellt werden, die sich dehnt, um eine Breitbildanzeige auszufüllen, ohne die Höhe zu opfern.

Können Sie die Größe von SVG ändern?
Wie ändere ich die Größe von SVG in Windows? Bevor Sie eine SVG-Bilddatei hinzufügen können, müssen Sie sie zuerst ziehen und ablegen: Um eine Datei auszuwählen, klicken Sie in den weißen Bereich und wählen Sie eine Datei aus. Die Größenänderungseinstellungen können jetzt angepasst werden, und die Schaltfläche „Größenänderung“ kann aktiviert werden. Nachdem der Vorgang abgeschlossen ist, können Sie Ihre Ergebnisdatei herunterladen.
Was bestimmt die SVG-Größe?
Wenn das SVG-Element 100 % der Breite und Höhe des übergeordneten Containers einnimmt, wird es automatisch an die Bildschirmgröße angepasst. ViewBox wird verwendet, um das SVG-Bild zu speichern und zu skalieren. Das Koordinatensystem X=0, Y=0, Breite=100 Einheiten, Höhe=100 Einheiten ist definiert als „0 0 100 100“.
Was macht Viewbox in SVG?
Das Attribut viewBox definiert die Position und Dimension eines SVG-Ansichtsfensters im Benutzerraum. Der Wert des viewBox-Attributs ist eine Liste mit vier Zahlen: min-x, min-y, Breite und Höhe.
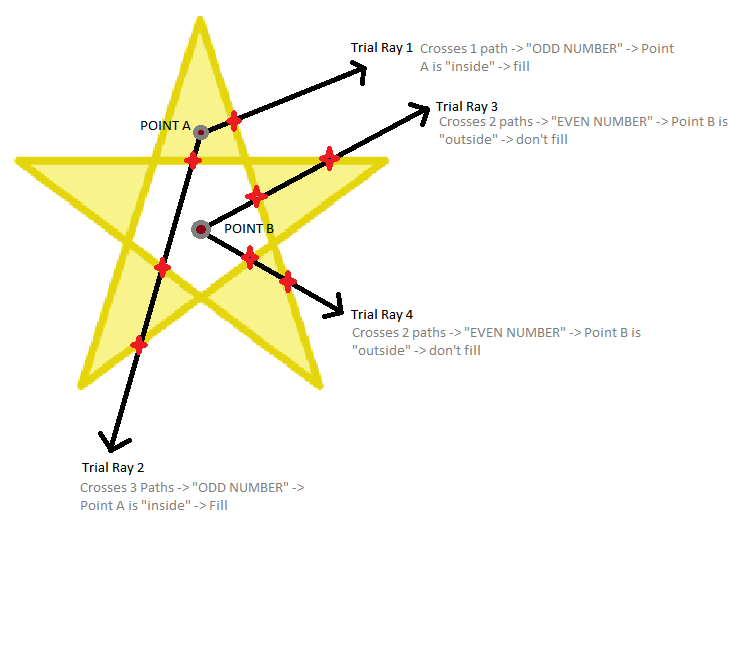
Was ist die Füllregel in SVG?

Die Füllregel oder Nicht-Null-Regel ist eine Regel zur Bestimmung der „Innenseite“ eines Punktes auf der Leinwand. Alle Punkte auf der Leinwand gelten standardmäßig als „außerhalb“ der Füllregel. Die Füllregel definiert eine Reihe von Füllregeln, die verwendet werden, um zu bestimmen, welche Punkte als „innerhalb“ der Füllregel betrachtet werden.
Bei der Verwendung von Inline-SVG werden die Elementeigenschaften im gesamten HTML-Dokumentfragment vollständig gesteuert, unabhängig davon, in welchem Dateityp sich das Element befindet. Füllung wird im Code des Elements definiert und muss auf das Innere des Elements angewendet werden. Der Algorithmus wird verwendet, indem die Eigenschaft fill-rule verwendet wird, um den Algorithmus zu bestimmen, der verwendet wird, um zu bestimmen, welche Teile der Leinwand in komplexeren Formen vorliegen. Die Füllregel bestimmt das Innere eines Punktes auf der Leinwand, indem sie eine Linie von einem Punkt zum anderen in beliebiger Richtung unter Verwendung einer beliebigen Form auf der Leinwand zeichnet. Der Betrag innerhalb der Form wird durch den Beginn der Zählung von Null bestimmt. Wenn wir eine andere Zahl als Null haben, die größer oder gleich Null ist, wird der Pfad als innerhalb der Form betrachtet. Das folgende Beispiel zeigt, was passiert, wenn der Nicht-Null-Algorithmus auf ähnliche Grafiken angewendet wird, wobei die inneren Pfade im Uhrzeigersinn und nicht gegen den Uhrzeigersinn gezeichnet werden. Evenodd kann verwendet werden, um zu bestimmen, ob ein Innenpunkt auf einer Zeichenfläche verbunden ist, indem eine Linie von einem Bereich innerhalb der Form in eine beliebige Richtung gezogen wird. Die Zeichenrichtung der betreffenden Innenform ist im Gegensatz zu Nicht-Null aufgrund der Algorithmen der Geraden-Ungerade-Regel irrelevant.
Abkürzung für Füll- und Konturattribute
Füll- und Konturattribute können als Kurzbegriff für einen breiteren Satz von Merkmalen betrachtet werden: Füllung:Satz(Farbe) und Strich:Satz(Farbe). Die Füllfarbe wird zuerst eingestellt und die Strichfarbe wird als zweites eingestellt.
SVG füllen Halbkreis
Ein SVG-Füllhalbkreis ist ein Kreis, der nur auf der Hälfte seiner Fläche mit Farbe gefüllt ist. Die andere Hälfte des Kreises bleibt leer. Diese Art von Kreis wird oft verwendet, um zwei verschiedene Zustände oder zwei verschiedene Ideen darzustellen. Beispielsweise könnte ein halb ausgefüllter Kreis eine teilweise Erledigung einer Aufgabe darstellen.
Sobald Sie im HTML-Editor schreiben, sind die Elemente im HTML-Code das, was Sie in einer einfachen HTML5-Vorlage sehen. Sie können jedes Stylesheet im Web verwenden, um CSS für Ihren Stift zu erstellen. Wenn Sie browserübergreifende Unterstützung benötigen, ist es üblich, Anbieterpräfixe für Eigenschafts- und Wertdaten zu verwenden. Wenn Sie ein Skript im Internet verwenden, können Sie von überall aus auf Ihren Stift schreiben. Wir fügen es hinzu, sobald Sie hier eine URL hinzufügen, sobald wir alle in Ordnung haben. Wir werden versuchen, das von Ihnen verlinkte Skript zu verarbeiten, nachdem wir festgestellt haben, ob die Dateierweiterung präprozessorspezifisch ist.
Fill=rgb(255,255,255) füllt den Kreis mit der gegebenen Rgb-Farbe
Fill [[rgb(255,255,255)]] füllt den Kreis mit der angegebenen RGB-Farbe, während fill [[none]] den Kreis ohne Verwendung der angegebenen RGB-Farbe füllt.
SVG-Füllraum
SVG-Füllraum ? Der SVG-Füllraum ist der gesamte verfügbare Platz innerhalb eines SVG-Bildes. Dieser Raum kann verwendet werden, um ihn mit Farbe, Mustern oder Bildern zu füllen.
