So erstellen Sie ein Hamburger-Menü in WordPress mit Elementor [Schritt-für-Schritt-Anleitung]
Veröffentlicht: 2022-08-30Suchen Sie nach einer einfachen Möglichkeit, mit Elementor ein Hamburger-Menü in WordPress zu erstellen?
Das Hamburger-Menü wird auch als dreizeiliges Menü, Hotdog-Menü oder Menütaste bezeichnet. Diese Art von Menü zeigt auf Websites oder Apps ein Schaltflächen-/Hamburger-Symbol an, das sich beim Klicken in einem Seitenmenü öffnet.
Hamburger-Menüs sind eine ideale Wahl für Geräte mit kleinem Bildschirm, die einen kompakten Platz haben und nicht das gesamte Menü auf einer einzigen Seite anzeigen können. Da sich Website-Designs weiterentwickeln, erwägen viele Webdesigner auch die Anzeige von Hamburger-Menüs auf Großbildgeräten.
In diesem Artikel stellen wir Ihnen daher eine detaillierte Schritt-für-Schritt-Anleitung zum Einrichten eines Hamburger-Menüs auf einer WordPress-Website mit Elementor Page Builder zur Verfügung.
Wenn Sie sich lieber ein Video-Tutorial zum Erstellen eines Hamburger-Menüs in WordPress mit Elementor ansehen möchten, können Sie sich dieses Video ansehen.
Warum ziehen es Benutzer vor, Hamburger-Menüs auf WordPress-Websites anzuzeigen?
Eine einfache und benutzerfreundliche Menüleiste sollte auf einer Website vorhanden sein, um den Website-Besuchern eine reibungslose Navigation zu ermöglichen.
Daher sieht die eigentliche Menüleiste riesig aus und kann auf kleinen Bildschirmen nicht aufgerufen werden, aber das Hamburger-Menü erfüllt dieses Kriterium am besten.
Werfen wir einen Blick auf einige seiner Spezifikationen und Vorteile, die zeigen, dass es am besten passt:
- Es benötigt weniger Platz; daher am besten für kompakten Raum.
- Es ist bei Benutzern beliebt und fast jeder Benutzer ist mit seiner Benutzeroberfläche vertraut. Lassen Sie sich daher nie über die Navigationsoptionen verwirren.
- Nicht nur, um die Hauptmenüleiste anzuzeigen, sondern es kann verwendet werden, um einige zusätzliche Optionen in verschiedenen Bereichen Ihrer Website anzuzeigen.
- Dies ist eine organisierte Methode zum Anzeigen der Menüleistenkategorien, insbesondere für Websites mit mehreren Seiten und Inhalten.
Erstellen Sie ein Hamburger-Menü in WordPress mit Elementor & PowerPack
Die Auswahl des besten Tools ist nicht einfach, wenn Sie viele WordPress-Plugins auf dem Markt haben.
Unsere Empfehlung wird immer sein – PowerPack Elementor Addons : das beste Addon für Elementor Page Builder.
Der Grund für die Empfehlung der PowerPack Elementor Addons liegt darin, dass es einfach zu bedienen, umfassend und anpassbar ist und über flexible Gestaltungsfunktionen verfügt, hauptsächlich weil es für Nicht-Programmierer entwickelt wurde.
Mit über 80 leistungsstarken und dennoch praktischen Elementor-Widgets enthalten PowerPack Elementor-Add-Ons mehr als 150 erstaunliche Vorlagen. Jedes Widget ist auf seine Weise einzigartig, ein superleichtes Widget, das sich perfekt mit der Leistung Ihrer Website synchronisiert, ohne deren Funktion zu beeinträchtigen.
PowerPack bietet ein spezielles Widget zum Erstellen voll funktionsfähiger und beeindruckender Menüs auf Ihren WordPress-Websites mit dem Elementor-Seitenersteller: PowerPack Advanced Menu.
Mit dem erweiterten Menü-Widget können Sie ganz einfach ein Hamburger-Menü erstellen, außerdem bietet es verschiedene Menülayouts und alles in einem Paket von einem Widget.
Fahren wir also ohne weiteres mit dem Tutorial fort.
Ziehen Sie das PowerPack Advanced Menu-Widget per Drag-and-Drop
Um ein Hamburger-Menü auf Ihrer WordPress-Website zu erstellen, müssen Sie zunächst den Elementor-Seitenersteller und die PowerPack-Add-Ons installieren und aktivieren.
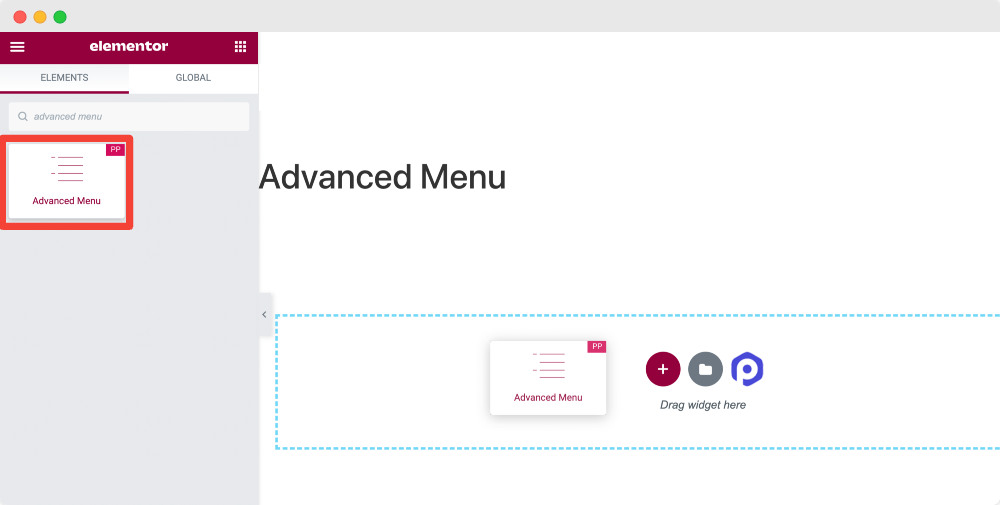
Öffnen Sie also zunächst die Seite mit dem Elementor-Editor, geben Sie dann „Erweitertes Menü“ in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Achten Sie beim Ziehen des Widgets zunächst darauf, dass das PowerPack-Zeichen „ PP “ in der oberen rechten Ecke des Widgets angezeigt wird.

Sobald Sie das Widget zur Seite hinzugefügt haben, erhalten Sie Optionen zum Anpassen der Menüleiste.
Das erweiterte Menü-Widget von PowerPack bietet die Flexibilität, die Menüleiste auf verschiedene Arten zu gestalten. Sie können mit Ihrem Hamburger-Menü außergewöhnliche Ergebnisse erzielen, indem Sie die Registerkarte Inhalt und Stil des erweiterten Menü-Widgets anpassen.
Und das Beste daran ist, dass Sie ein Hamburger-Menü auf jeder Website-Seite hinzufügen können, ohne sich Gedanken über den Einbettungscode machen zu müssen.
Lassen Sie uns prüfen, wie wir diese Funktionen verwenden können, um ein fantastisches Hamburger-Menü zu erstellen.
Registerkarte „Inhalt“ des erweiterten Menü-Widgets
Der erste Unterabschnitt, den Sie auf der Registerkarte „Inhalt“ erhalten, ist „Layout“.
Der Layoutbereich bietet verschiedene Funktionen zum Anpassen des Menüleistenlayouts. Lassen Sie uns einen Blick darauf werfen, welche Optionen Sie hier erhalten:
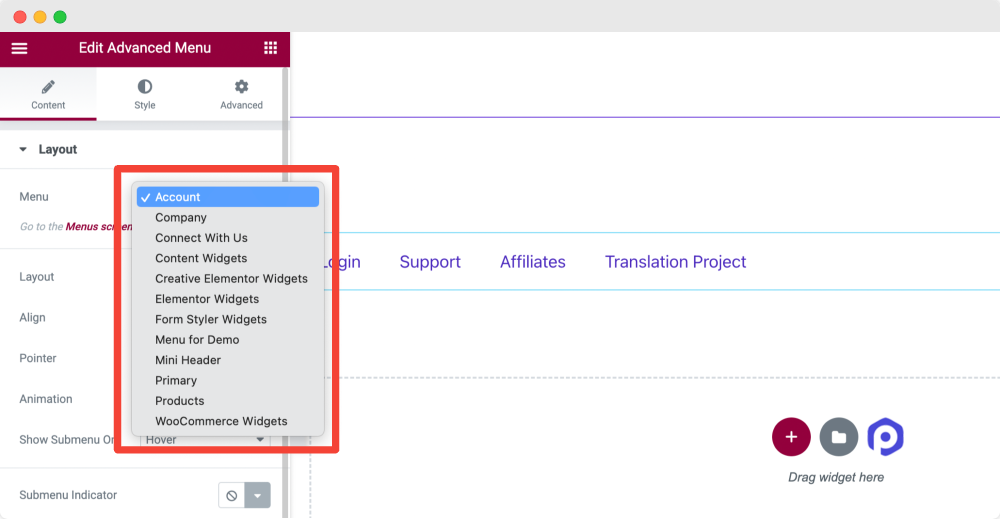
Speisekarte

Diese Option zeigt alle Ihre Website-Menüs an. Wählen Sie das Menü aus, das Sie als Hamburger-Menü anzeigen möchten.
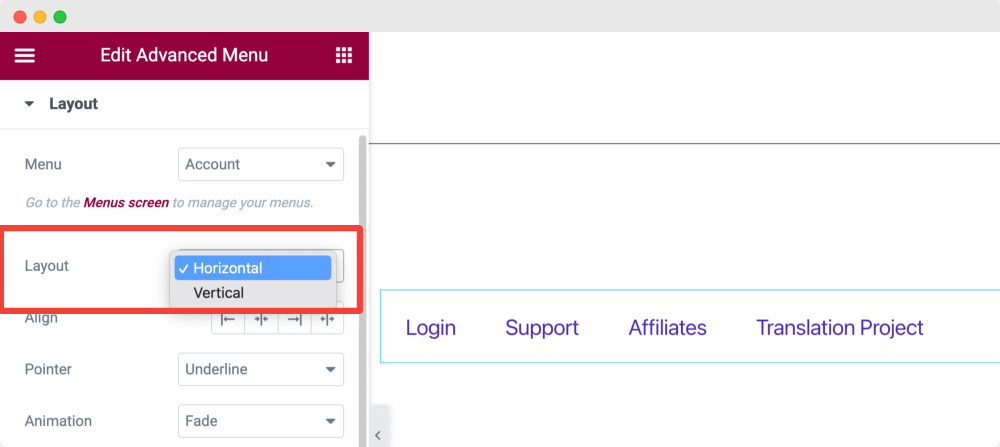
Layout

Wählen Sie das Layout Ihrer Menüleiste als vertikal oder horizontal.
Ausrichten
Legen Sie die Ausrichtung Ihres Menüs über die Ausrichtungsoptionen wie Links, Mitte, Rechts oder Strecken fest.
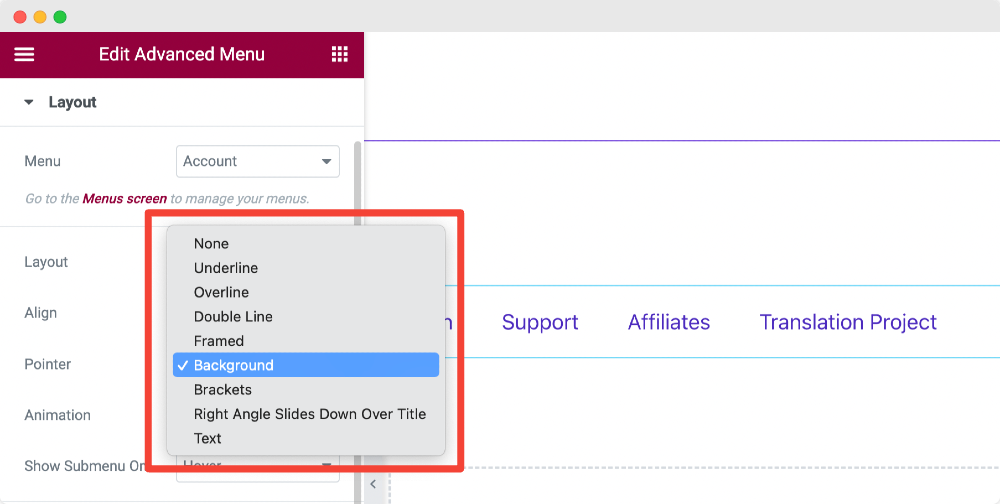
Zeiger
Sie können den Zeigertyp festlegen, den Sie anzeigen möchten. Sie können diese Funktion überprüfen, indem Sie den Zeigertyp auswählen und den Mauszeiger über das Menüfeld bewegen.
Hier sind die Optionen für mehrere Zeiger Unterstreichung, Überstreichung, Doppellinie, Umrahmt, Hintergrund, Klammern und mehr.

Sie können auch die Option Keine auswählen, wenn Sie keinen Zeiger anzeigen möchten.
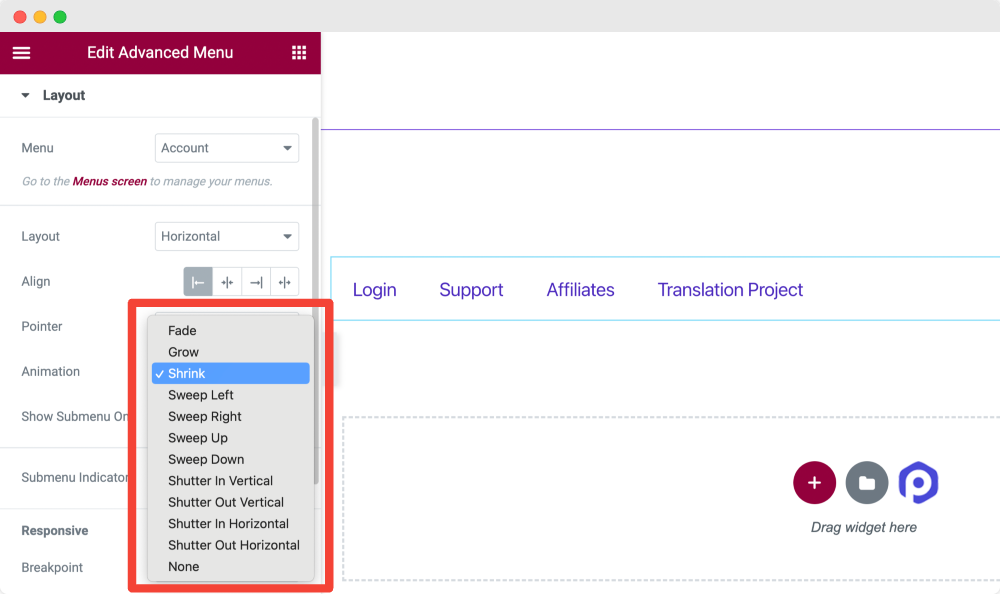
Animation
Wenn Sie außerdem Animationen auf den Mauszeiger anwenden möchten, können Sie hier den Animationstyp auswählen.

Die Animationsoptionen variieren für verschiedene Zeigeroptionen. Wählen Sie diejenige aus, die besser zu Ihrer Website passt.
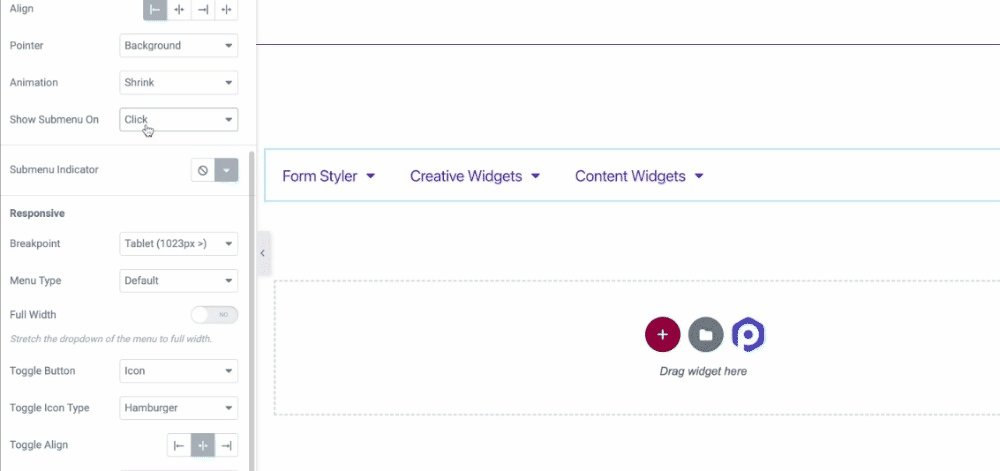
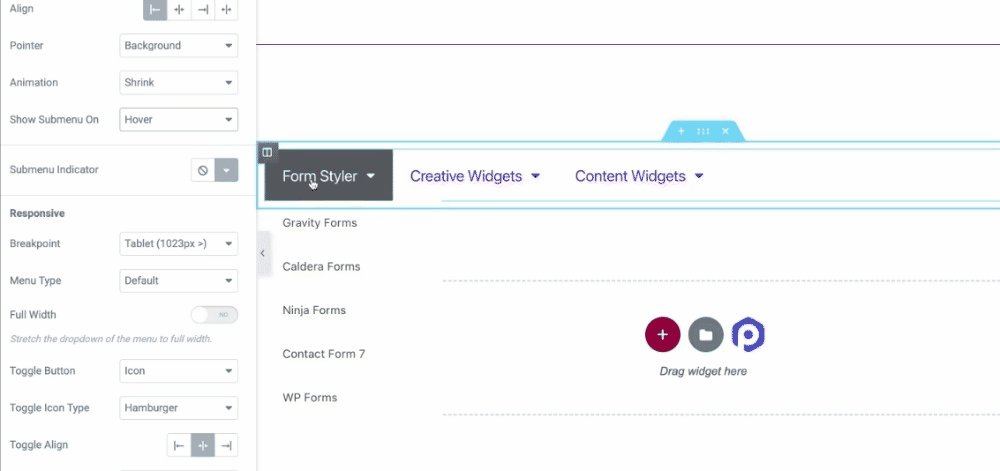
Untermenü anzeigen Ein
Sie können wählen, ob das Untermenü bei Hover oder Click von dieser Option angezeigt werden soll.

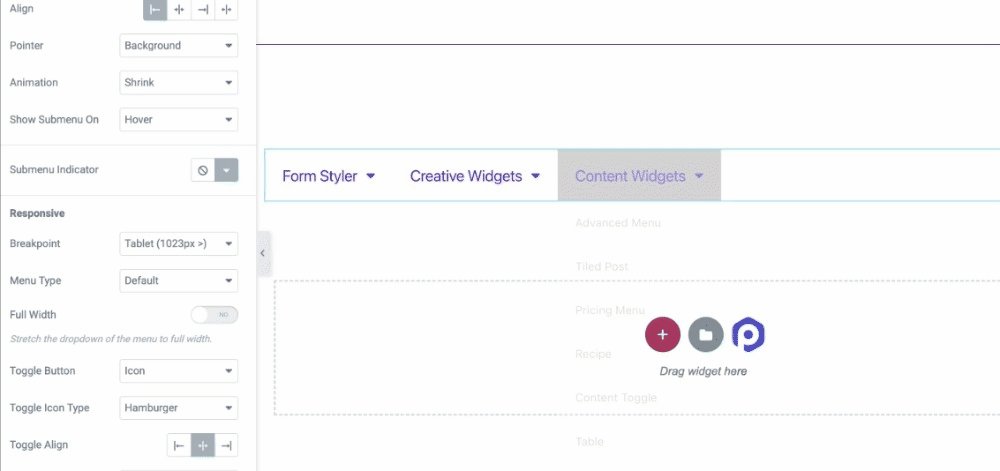
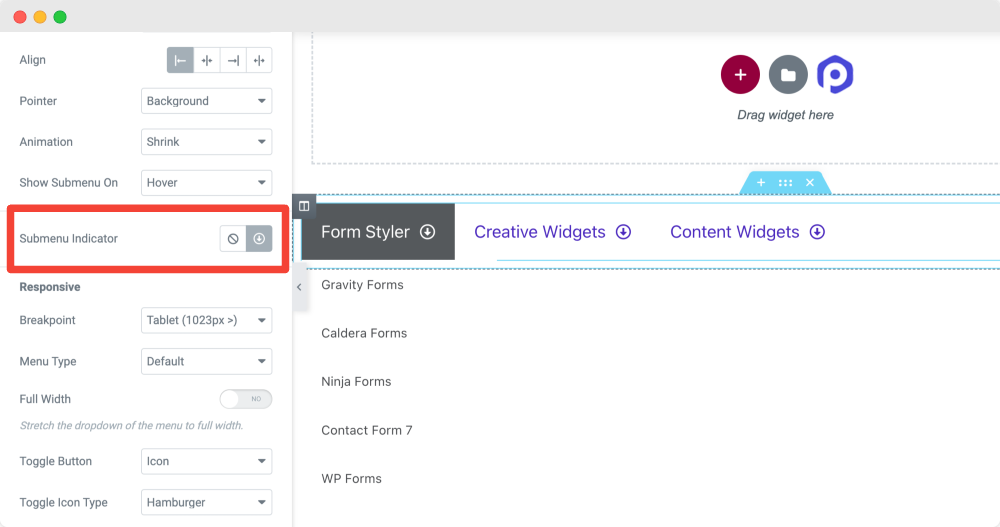
Untermenü Anzeige
Sie können eine Untermenüanzeige aus der Symbolbibliothek auswählen oder die Option „ Keine “ auswählen, wenn Sie sie nicht anzeigen möchten.

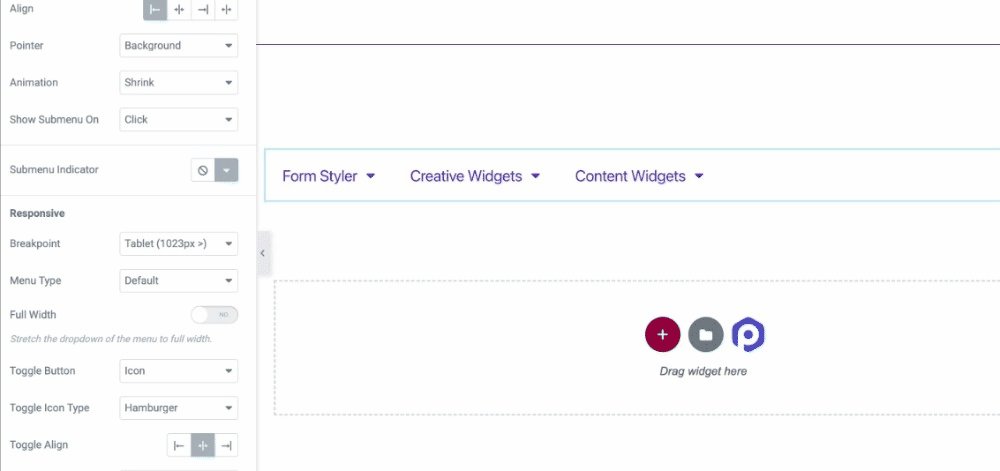
Reaktionsschnell
Die reaktionsschnellen Eigenschaften von Website-Menüs spielen eine entscheidende Rolle. Auf vielen Websites haben wir oft festgestellt, dass ihre Menüs nicht reagieren, nicht richtig funktionieren und die Benutzeroberfläche der Website beschädigen.
Das PowerPack Advanced Menu-Widget ermöglicht Ihnen die Auswahl von Breakpoint für Geräte unterschiedlicher Größe. Dies wird Ihnen helfen, ein 100 % ansprechendes Hamburger-Menü für Geräte mit kleinem Bildschirm zu erstellen und das Navigationserlebnis Ihrer Website-Besucher zu verbessern.

Mal sehen, welche Optionen hier verfügbar sind:
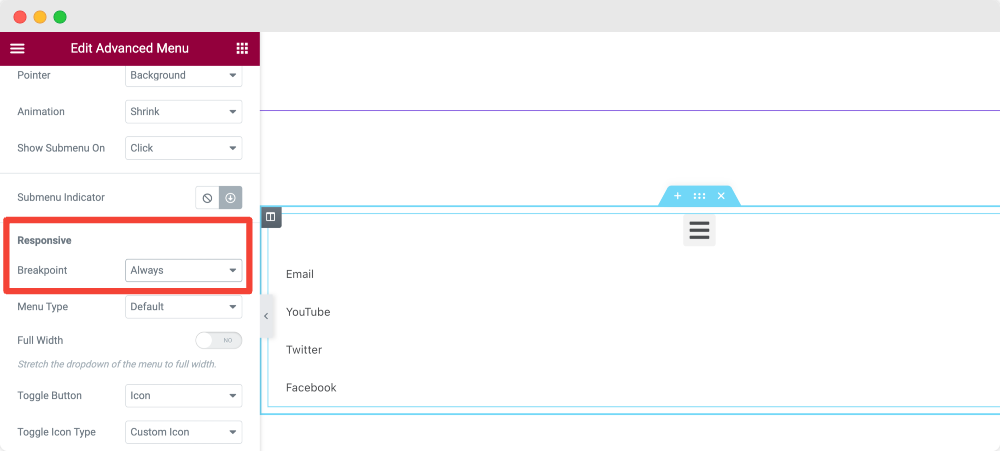
Haltepunkt
Von dieser Option aus können Sie den Haltepunkt für Ihre Menüleiste auswählen. Da wir ein Hamburger-Menü für unsere Website erstellen, wählen Sie die Option Immer für einen Haltepunkt.

Wenn Sie das Hamburger-Menü nur auf Mobilgeräten oder Tablets anzeigen möchten, wählen Sie in der Option „Haltepunkt“ jeweils „Mobil“ und „Tablet“.
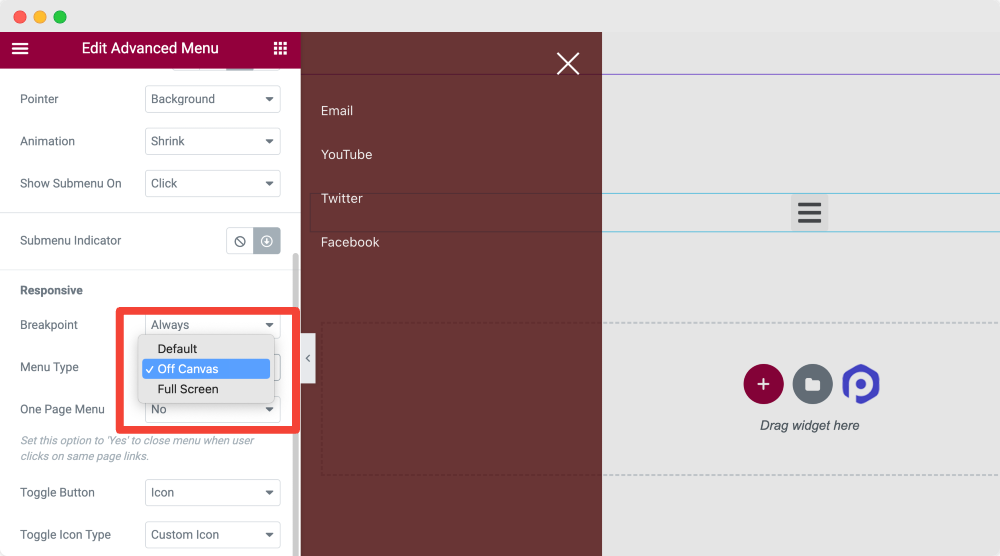
Menütyp
Als Nächstes haben Sie die Möglichkeit, den Menütyp als Off-Canvas , Full-Screen oder Default auszuwählen.

Erfahren Sie auch: So erstellen Sie mit Elementor ein Off-Canvas-Menü für eine WordPress-Website.
Umschaltknopf
Als nächstes wählen Sie die Umschaltfläche für Ihr Menü.
Ausrichten umschalten
Legen Sie die Umschaltausrichtung auf Rechts, Mitte oder Links fest.
Registerkarte „Stil“ des erweiterten Menü-Widgets
Auf der Registerkarte „Stil“ des Widgets „Erweitertes Menü“ erhalten Sie 4 Abschnitte:
- Toggle Button [Weil wir im Inhalts-Tab den Menütyp als Off-Canvas gewählt haben]
- Off-Canvas/Vollbild [Weil wir im Inhalts-Tab den Menütyp als Off-Canvas gewählt haben]
- Typografie
- Untermenü Anzeige
Lassen Sie uns einen detaillierten Blick auf diese Abschnitte werfen.
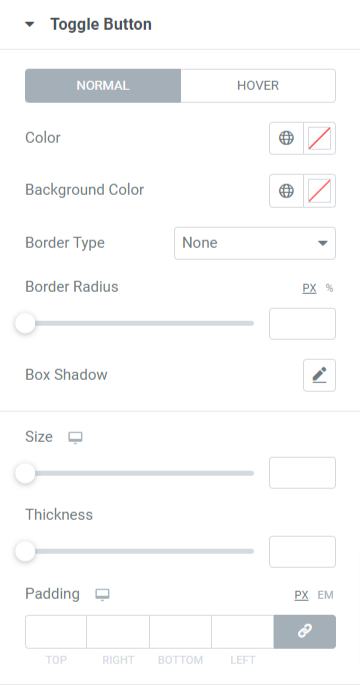
Umschaltknopf
In diesem Abschnitt können Sie die Umschalttaste in allen möglichen Aspekten anpassen.

Alle Optionen für diesen Abschnitt sind sowohl für den normalen als auch für den Hover-Modus verfügbar. Schauen wir sie uns genauer an:
- Wählen Sie zunächst die Farbe für die Umschaltfläche aus, und Sie können auch die Hintergrundfarbe für die Umschaltfläche festlegen.
- Wählen Sie einen Rahmentyp aus den Optionen durchgehend, doppelt, gepunktet, gestrichelt oder gerillt aus, wenn Sie einen Rahmen auf die Umschaltfläche anwenden möchten.
- Wenden Sie den Randradius an, wenn Sie glatte Kanten an den Rändern anzeigen möchten, die auf die Umschaltfläche angewendet werden.
- Sie können einen Boxschatten für die Umschalttaste und ihre Position, den Weichzeichnereffekt und vieles mehr anpassen.
- Stellen Sie die Größe der Umschaltfläche nach Ihrer Wahl ein.
- Sie können die Dicke der Hamburger-Linien auf dem Toggle-Button-Symbol einstellen.
- Stellen Sie die Polsterung für die Umschaltfläche so ein, dass ein Abstand zwischen dem Rand und den Hamburger-Symbollinien möglich ist.
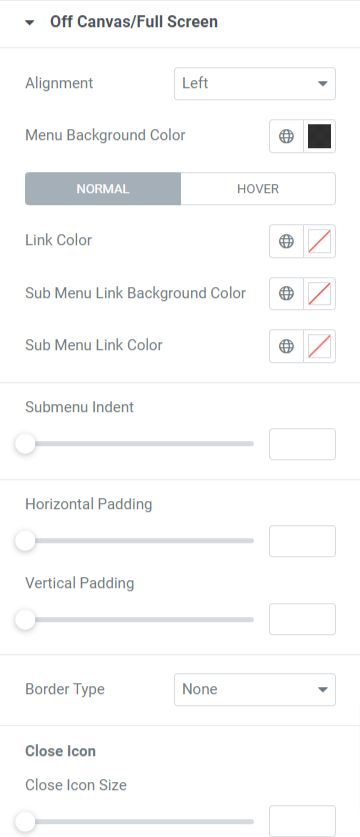
Off-Canvas/Vollbild
In diesem Abschnitt erhalten Sie Optionen zum Anpassen des Vollbild-Elementor-Hamburger-Menüs oder des Off-Canvas-Menüs.

Lassen Sie uns einen detaillierten Blick auf all diese Optionen werfen, die in diesem Abschnitt verfügbar sind:
- Legen Sie die Ausrichtung des Menüs auf links, rechts oder zentriert fest.
- Sie können auch eine Hintergrundfarbe für das Menü auswählen.
- Es sind Optionen zum individuellen Auswählen einer Farbe für einen Link , Untermenü-Link und Untermenü-Link-Hintergrund verfügbar.
- Sie haben die Flexibilität, den Einzug des Untermenüs und die horizontale und vertikale Auffüllung anzupassen.
- Wenden Sie schließlich einen Rahmentyp für das Menü an, indem Sie den hier verfügbaren Rahmentyp auswählen: durchgezogen, gepunktet, doppelt, gestrichelt und gerillt.
Schließen-Symbol
- Sie können die Größe des Schließsymbols , die horizontale Position , die vertikale Position und den Abstand anpassen .
- Sie können hier auch die Farbe des Schließsymbols und die Hintergrundfarbe des Schließsymbols auswählen.
- Wählen Sie den Randtyp aus und wenden Sie anschließend auch einen Randradius darauf an.
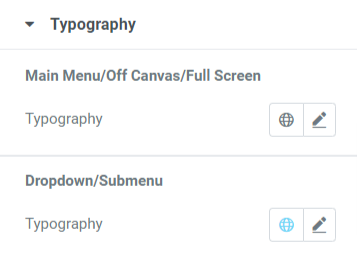
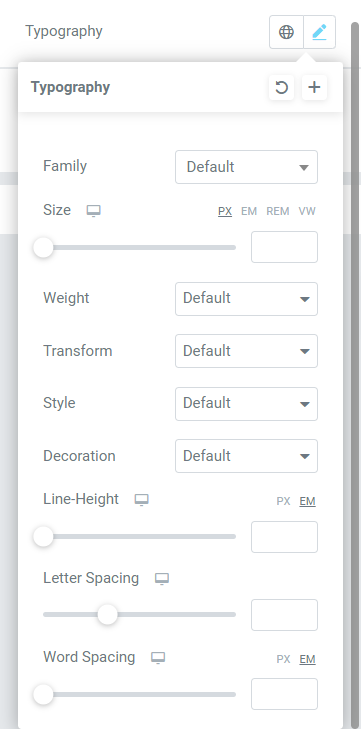
Typografie

Wie der Name schon sagt, können Sie in diesem Abschnitt die Typografie des Hauptmenüs/außerhalb der Leinwand/des Vollbilds und des Dropdown-/Untermenüs anpassen .

Wie Sie sehen können, umfassen die Anpassungsoptionen für die Typografie Funktionen zum Auswählen von Schriftart, Größe, Stil, Wortabstand und vielem mehr.
All diese vielfältigen Optionen stehen zur Verfügung, um die Typografie des Menüs gründlich anzupassen.
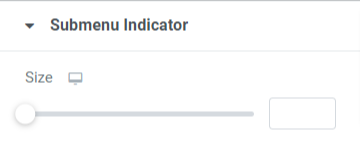
Untermenü Anzeige

In diesem Abschnitt erhalten Sie eine Option zum Festlegen der Größe des Untermenüindikators. Stellen Sie die Anzeigegröße des Untermenüs nach Ihrer Wahl ein.
Wir haben also gesehen, wie jede Option in allen Abschnitten verwendet wird, die auf der Registerkarte „Inhalt und Stil“ des PowerPack-Widgets „Erweitertes Menü“ bereitgestellt werden, um das Hamburger-Menü anzupassen.
Wenden Sie all diese Änderungen an, um die besten Ergebnisse sowohl für die Benutzeroberfläche als auch für die Funktionsweise des Elementor Hamburger-Menüs zu sehen, das wir gerade mit dem PowerPack Advanced Menu-Widget erstellt haben.
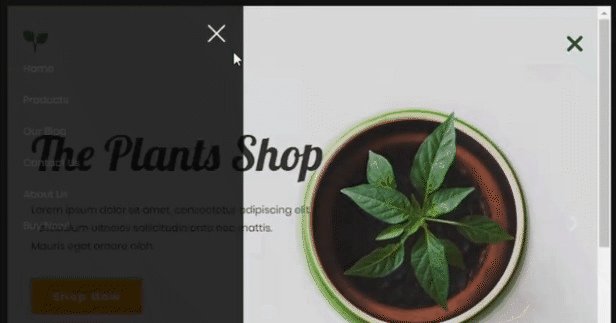
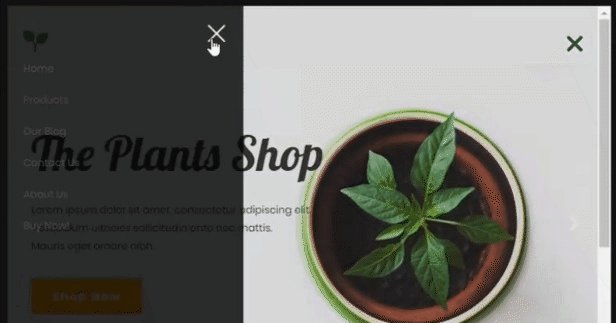
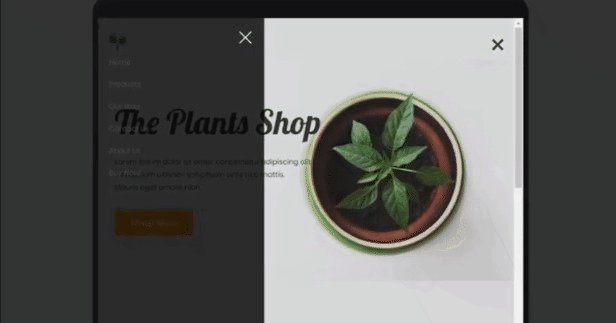
Wenn Sie all diese Änderungen anwenden, die wir gerade besprochen haben, erhalten Sie ein Hamburger-Menü, das ungefähr so aussieht:

Abschluss!
Ein Hamburger-Menü ist eine hervorragende Möglichkeit, die Menüleiste anzuzeigen und sicherzustellen, dass Besucher auf einem kleineren Bildschirm auf die vollständige Liste der Kategorien zugreifen können.
Wir hoffen, dass dieser Tutorial-Blog Ihnen geholfen hat, mit dem PowerPack Advanced Menu-Widget und Elementor ein fantastisches Hamburger-Menü für Ihre Website zu erstellen.
Wenn Sie diesen Artikel gerne gelesen haben, würden Sie auch gerne unsere anderen PowerPack-Widgets ausprobieren. Sehen Sie sich unsere beliebten Artikel an:
- Elementor-Fehler und wie man diese behebt
- So erstellen Sie ein WooCommerce-Produktkarussell mit Elementor
- So zeigen Sie Google-Rezensionen auf WordPress-Websites mit Elementor an
Klicken Sie hier, um das PowerPack Advanced Menu-Widget für Elementor zu erhalten.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Ihre Antworten.
Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
