So erstellen Sie einen Logo-Slider und ein Logo-Raster in WordPress mit Elementor
Veröffentlicht: 2024-02-08Suchen Sie nach einer Möglichkeit, mit Elementor Logo-Slider auf Ihrer WordPress-Website zu erstellen?
Ein Logo-Raster/Schieberegler ist eine fantastische Möglichkeit, darzustellen, mit wem Sie zusammenarbeiten. Es sieht professionell und kreativ aus und erfordert weder viel Aufwand noch Zeit, um es auf Ihrer Elementor-Website zu etablieren.
Sehen wir uns an, wie Sie Logo-Schieberegler und -Raster auf Ihren Websites präsentieren können.
Warum sollten Sie einen Logo-Schieberegler/ein Raster auf Ihren Websites anzeigen?
Die Anzeige von Partner- oder Markenlogos auf Ihrer Website erhöht die Glaubwürdigkeit Ihrer Website.
Darüber hinaus drückt ein kreativer Logo-Bereich auf Ihrer Website Dankbarkeit und Respekt gegenüber Ihren Partnern aus.
Mit PowerPack Elementor Addons können Sie ein schönes Rasterlayout für die Partnerlogos auf Ihrer Website erstellen, ohne Codes schreiben zu müssen.
Erstellen eines Logo-Schiebereglers und -Rasters mit PowerPack-Elementor-Add-ons
PowerPack Addons für Elementor ist eines der besten Addons für den Elementor-Seitenersteller. Es verfügt über über 80 praktische Widgets, darunter über 150 einzigartige und stilvolle Vorlagen.
Jedes von PowerPack Addons bereitgestellte Widget und jede Vorlage ist einzigartig und leistungsstark genug, um das beste Erlebnis zu bieten, damit Ihre Website reibungslos funktioniert. Darüber hinaus synchronisieren sich diese superleichten Widgets perfekt mit der Leistung Ihrer Website und helfen Ihnen, wichtige SEO-Parameter anzupassen.
Um einen Logo-Schieberegler und ein Logo-Raster auf Ihrer Website zu erstellen, können Sie Logo-Widgets verwenden, die von PowerPack Addons für Elementor bereitgestellt werden, z. B. das PowerPack-Logo-Raster-Widget und das PowerPack-Logo-Karussell-Widget .
PowerPack-Logo-Raster-Widget
Mit PowerPack Logo Grid für Elementor können Sie Logos Ihrer Partnermarken, Kunden, Sponsoren und viele mehr auf einzigartige und stilvolle Weise anzeigen. Darüber hinaus bietet das PowerPack Logo Grid-Widget mehrere Anpassungsoptionen für Elementor, um das allgemeine Erscheinungsbild Ihrer Website zu diversifizieren.
Zu den Funktionen des Logo Grid-Widgets von PowerPack Elementor Addons gehören:
- Es gibt keine Begrenzung; Sie können so viele Logos hinzufügen, wie Sie möchten.
- Erweiterte Anpassungsoptionen zur Anzeige des Logomusters Ihrer Wahl.
- Benutzerdefinierte Styling-Effekte wie Rahmen, Farbe, Schatten und vieles mehr.
- Unterstützt mehrere Spalten sowie zusätzliche Anpassungsoptionen wie Ausrichtung, Größe, Breite, Abstand, Hintergrundfarbe, Deckkraft, Graustufen usw.
- Außerdem gibt es eine Funktion zum Festlegen einer zufälligen Reihenfolge für Logos, sodass bei jedem Besuch der Website die Logos im Logo-Bereich neu gemischt werden. daher fühlt es sich jedes Mal neu und frisch an.
- Darüber hinaus gilt jede dieser anpassbaren Funktionen für den Normal- und den Schwebemodus.
PowerPack-Logo-Karussell-Widget
Um ein Slider-Logo-Raster für Mobil-, Laptop- oder Desktop-Bildschirme zu erstellen, müssen Sie einige Slider-Funktionen verwenden, um die Logo-Galerie für Benutzer für die Bedienung auf allen verschiedenen Bildschirmen attraktiver zu gestalten.
Hier kommt das PowerPack-Logo-Karussell-Widget für Elementor, mit dem Sie interaktive Schieberegler für das Logo-Raster erstellen können, das Sie mit dem PowerPack-Logo-Raster-Widget für den Elementor-Seitenersteller begonnen haben.
Das PowerPack-Logo-Karussell-Widget bietet zahlreiche Funktionsoptionen:
- Sie erhalten mehrere Karusselleffekte auf Knopfdruck.
- Erweiterte benutzerdefinierte Optionen für den Logo-Schieberegler.
- Zusätzliche anpassbare Effekte wie Typografie, Schriftfarbabstand, Verlaufshintergrund, Graustufenfilter und vieles mehr.
- Mehrere Stile für die Paginierung.
- Einfach zu bedienen und reaktionsschnell, ein umfangreiches Widget, das auf allen Geräten einwandfrei funktioniert.
Es ist so einfach wie ein Papierflieger in der Luft zu fliegen; Ja, es ist absolut für Nicht-Programmierer und diejenigen, die nicht genug Zeit haben, sich stundenlang mit diesen Nebenthemen zu beschäftigen, um eine Website zu betreiben.
Das von PowerPack bereitgestellte Elementor-Logo-Widget ist das Beste, da es einfach zu bedienen und weniger zeitaufwändig ist, selbst wenn Sie es innerhalb kürzester Zeit für Ihre Website vorbereiten können.
Nehmen Sie sich also nicht viel Zeit, um die Funktionen der PowerPack Elementor-Logo-Widgets für WordPress-Websites zu besprechen, und sehen wir uns in diesen Schritt-für-Schritt-Anleitungen an, wie sie funktionieren.
Fügen Sie Ihrer Website mit Elementor das PowerPack-Logo-Raster-Widget hinzu
Um eine interaktive Logo-Galerie auf Ihrer WordPress-Website anzuzeigen, müssen Sie zunächst den Elementor-Seitenersteller und die PowerPack-Add-ons installieren und aktivieren.
Öffnen Sie als Nächstes die Seite mit dem Elementor-Editor, geben Sie „ Logo Grid “ in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop .
Achten Sie bei der Durchführung des Vorgangs zunächst darauf, dass das PowerPack-Zeichen „ PP “ in der oberen rechten Ecke des Widgets angezeigt wird.

Anpassen der Registerkarte „Inhalt“ des Logo-Raster-Widgets

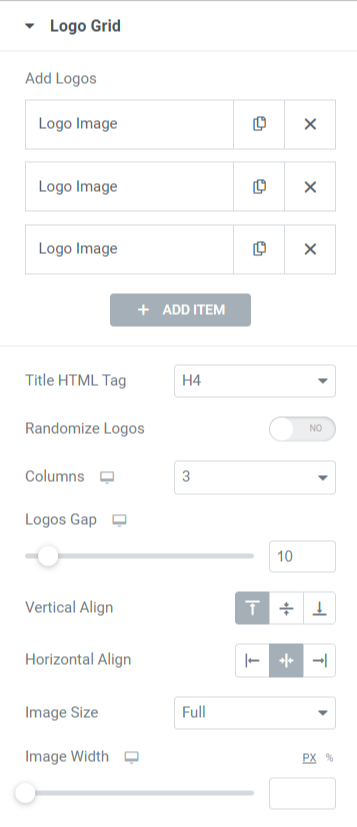
Sehen wir uns die im Abschnitt „Logo-Raster“ verfügbaren Funktionen an.
- Logos hinzufügen: Hier können Sie Logobilder hinzufügen und diese individuell anpassen.
Nachdem Sie Logobilder hinzugefügt haben, können Sie diese nach Inhalt und Stil anpassen.

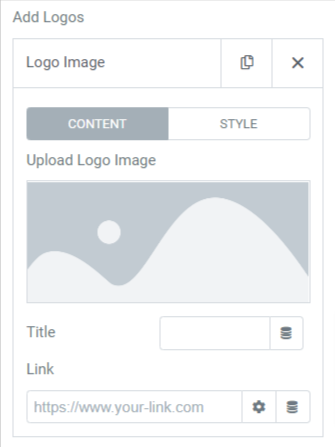
Passen Sie das Logobild anhand seines Inhalts an:
Sobald Sie Logobilder hinzugefügt haben, indem Sie ein Bild aus der Medienbibliothek auswählen, können Sie dessen Titel ergänzen und einen Link einfügen.

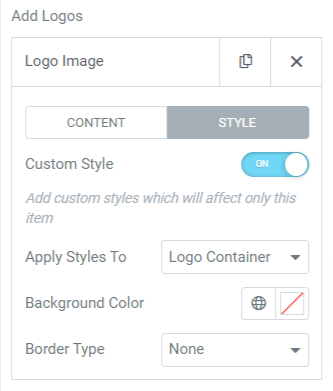
Passen Sie die Logobilder nach ihrem Stil an:
Sie können die Logobilder individuell anpassen, indem Sie die Option „ Benutzerdefinierter Stil “ aktivieren. Sobald Sie diese Option aktivieren, erhalten Sie Optionen wie „ Hintergrundfarbe “ und „ Rahmentyp “. Außerdem können Sie mit der Option „ Stile anwenden auf “ auswählen, ob diese Änderungen am Logo-Container oder am Logo-Bild vorgenommen werden sollen.
Denken Sie daran, dass Sie diese Änderungen auf jedes einzelne Element einzeln anwenden müssen.
- Titel-HTML-Tag: Mit dieser Option kann das Logo-Titel-HTML-Tag ausgewählt werden.
- Logos zufällig anordnen: Wenn Sie diese Option aktivieren, können Logos zufällig auf dem Bildschirm angezeigt werden.
- Spalten: Mit dieser Option können Sie Spalten für Logos auswählen.
- Logos-Lücke: Lücken zwischen den Logos können mit dieser Option angepasst werden.
- Vertikale Ausrichtung: Verwenden Sie diese Option, um die vertikale Ausrichtung der von Ihnen angezeigten Logos festzulegen.
- Horizontale Ausrichtung: Verwenden Sie diese Option, um die horizontale Ausrichtung der von Ihnen angezeigten Logos festzulegen.
- Bildgröße: Wählen Sie mit dieser Option die Bildgröße aus.
- Bildbreite: Mit dieser Option können Sie die Bildbreite anpassen.
Anpassen der Registerkarte „Stil“ des Logo-Raster-Widgets
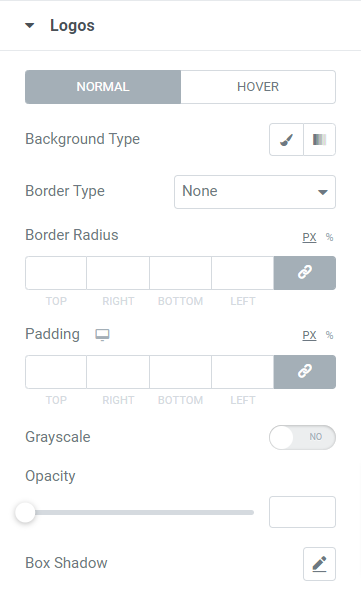
Die Registerkarte „Stil“ des Logo-Raster-Widgets enthält den Abschnitt „Logos“.

Sehen wir uns die verfügbaren Funktionen in diesem Abschnitt an:
- Hintergrundtyp: Sie können einen Hintergrundtyp für den Logo-Rasterbereich auswählen, z. B. „Klassisch “ oder „Verlauf“ .
- Rahmentyp: Wählen Sie einen Rahmentyp für das Logo-Raster aus Optionen wie einfarbig, doppelt, gepunktet, gestrichelt und gerillt .
- Randradius: Legen Sie den Randradius fest, wenn Sie den Rand auf das Randraster angewendet haben. Dadurch sehen die Randkanten kurvig und glatt aus.
- Polsterung: Passen Sie die Polsterung an, um einen Abstand zwischen dem Raster und dem Rand zu ermöglichen.
- Graustufen: Wenn Sie diese Funktion aktivieren, sieht Ihr Raster getönt aus.
- Deckkraft: Legen Sie mit dieser Option die Deckkraft des Logorasters fest.
- Box-Schatten: Wenn Sie einen Box-Schatten auf das Logo-Raster anwenden möchten, wählen Sie diese Option. Diese fantastische Funktion ermöglicht einen Schatteneffekt auf den beiden angrenzenden Seiten des Logo-Rasters.
Hier ging es also um die Verwendung des Logo Grid-Widgets für den Elementor-Seitenersteller. Schauen Sie sich nun einen Teil dieses Tutorials an, beispielsweise das „Logo-Karussell“-Widget für Elementor.
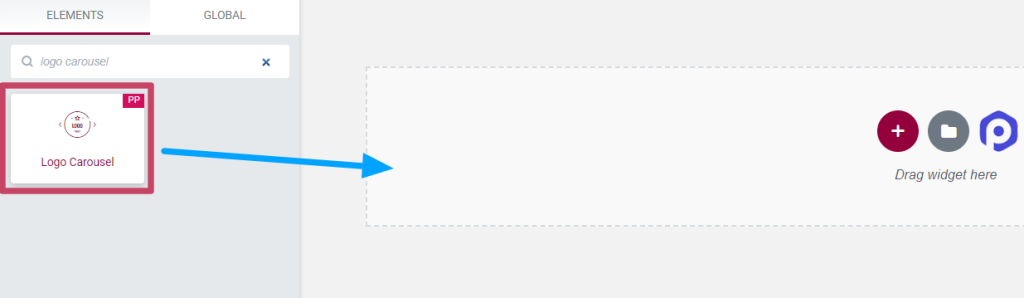
Geben Sie zunächst „ Logo-Karussell “ in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Elementor-Editorseite.
Achten Sie darauf, dass in der oberen rechten Ecke des Widgets das PowerPack-Schild „ PP “ vorhanden ist.

Registerkarte „Inhalt“ des Logo-Karussell-Widgets
Die Registerkarte „Inhalt“ des Logo-Karussell-Widgets besteht aus zwei Abschnitten:
- Logo-Karussell
- Karusselleinstellungen
Sehen wir uns jeden dieser Abschnitte einzeln an.

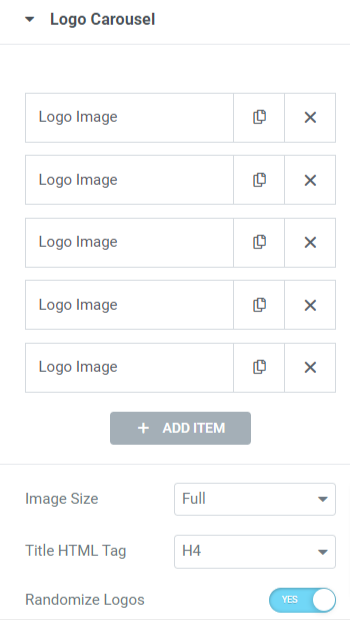
Logo-Karussell

Sehen wir uns die in diesem Abschnitt verfügbaren Optionen an:
- Logobild: Mit dieser Funktion können Sie Logobilder hinzufügen, Logobilder auswählen und diese aus der Medienbibliothek hochladen. Außerdem können Sie die hinzugefügten Bilder anpassen, indem Sie ihren Titel hinzufügen und einen Link einfügen.
- Bildgröße: Passen Sie das Logobild mit dieser Option an.
- Titel-HTML-Tag: Legen Sie mit dieser Option das Logo-Titel-HTML-Tag fest.
- Logos zufällig anordnen: Wenn Sie diese Option aktivieren, können Logos zufällig auf dem Bildschirm angezeigt werden. Damit der Logo-Bereich bei jedem Besuch Ihrer Website in einem erfrischenden und neuen Look erscheint.
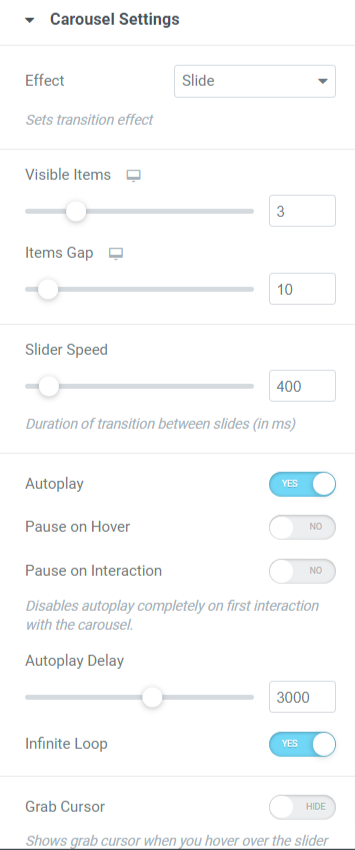
Karusselleinstellungen

Sehen wir uns die verfügbaren Optionen in diesem Abschnitt an:
- Effekte: Wählen Sie aus Optionen wie „Slide“, „Fade“, „Cube“, „Coverflow“ oder „Flip“ aus, welchen Effekt Sie auf Ihren Logo-Bereich anwenden möchten.
- Sichtbare Elemente: Sie können die Anzahl der Elemente (Logos) auswählen, die Sie gleichzeitig anzeigen möchten.
- Artikelabstand: Passen Sie den Logo-Abstand mit dieser Option an.
- Slider-Geschwindigkeit: Mit dieser Option können Sie die Slider-Geschwindigkeit anpassen.
- Autoplay: Aktivieren Sie diese Option, wenn Sie die Autoplay-Funktion auf das Logo-Karussell anwenden möchten.
- Pause bei Hover: Aktivieren Sie diese Option, wenn Sie einen Pauseneffekt anwenden möchten, wenn der Cursor über dem Logokarussell schwebt.
- Bei Interaktion anhalten: Durch Aktivieren dieser Option wird die Autoplay-Funktion deaktiviert und das Karussell wird bei der ersten Interaktion des Benutzers angehalten.
- Autoplay-Verzögerung: Legen Sie die Autoplay-Verzögerungszeit fest, wenn Sie den Autoplay-Effekt für das Karussell zugelassen haben.
- Endlosschleife: Aktivieren Sie diese Option, wenn Sie eine Endlosschleife auf das Karussell anwenden möchten.
- Greif-Cursor: Wenn Sie diese Option aktivieren, wird ein Greif-Cursor angezeigt, wenn jemand mit der Maus über den Schieberegler fährt.
Navigation
- Pfeile: Aktivieren Sie diese Funktion, wenn Sie die Pfeile auf beiden Seiten des Logo-Bereichs anzeigen möchten.
- Punkte: Aktivieren Sie diese Funktion, wenn Sie Punkte im Logobereich anzeigen möchten.
- Paginierungstyp: Wählen Sie den Paginierungstyp für das Karussell, das Sie auf Ihren Logo-Slider anwenden möchten. Sie können entweder „ Punkte “ oder „ Brüche “ wählen.
Registerkarte „Stil“ des Logo-Karussell-Widgets
Die Registerkarte „Stil“ des Logo-Karussell-Widgets besteht aus vier Abschnitten:
- Logos
- Titel
- Pfeile
- Seitennummerierung
Sehen wir sie uns alle einzeln an.
Logos

Sehen wir uns alle verfügbaren Optionen in diesem Abschnitt an:
- Hintergrundtyp: Sie können den Hintergrundtyp des Logos anpassen, indem Sie für die von Ihnen hinzugefügten Logos entweder die Optionen „ Klassisch “ oder „ Verlauf “ auswählen.
- Rahmentyp: Wenden Sie mit dieser Option einen Rahmen auf die Logos an, die Sie hinzugefügt haben.
- Randradius: Mit dieser Option kann der Randradius der Logos angepasst werden.
- Polsterung: Mit dieser Option können Sie die Polsterung für Logos anpassen.
- Vertikale Ausrichtung: Legen Sie die vertikale Ausrichtung oben , in der Mitte oder unten des Logos fest.
- Horizontale Ausrichtung: Legen Sie die horizontale Ausrichtung oben , in der Mitte oder unten des Logos fest.
- Graustufen: Wenden Sie Graustufen auf die Logos an, wenn Sie einen getönten Farbton im Logobereich anzeigen möchten.
- Deckkraft: Mit der Option „Deckkraft“ können Sie die Deckkraft der Logos anpassen.
Titel

Sehen wir uns die verfügbaren Optionen in diesem Abschnitt an:
- Typografie: Sie können den Logotitel mithilfe der Typografieoption anpassen.
- Textfarbe: Wählen Sie hier eine Textfarbe für den Logotitel.
- Hintergrundtyp: Sie können für den Logotitel einen Hintergrundtyp auswählen, entweder klassisch oder mit Farbverlauf .
- Rand oben: Passen Sie mit dieser Option den oberen Rand des Logotitels an.
- Abstand: Durch Anpassen des Abstands für den Logotitel wird der Abstand für die Anzeige desselben ermöglicht.
Pfeile

Sehen wir uns alle verfügbaren Optionen in diesem Abschnitt an:
- Pfeil auswählen: Wählen Sie ein Pfeilsymbol aus der Symbolbibliothek aus, das auf dem Logo-Schieberegler angezeigt werden soll.
- Pfeilgröße: Stellen Sie hier die Pfeilgröße ein.
- Linken Pfeil ausrichten: Legen Sie mit dieser Option die Ausrichtung des linken Pfeils fest.
- Rechtspfeil ausrichten: Legen Sie mit dieser Option die Ausrichtung des Rechtspfeils fest.
- Hintergrundfarbe: Mit dieser Option können Sie eine Hintergrundfarbe für den Pfeil auswählen.
- Farbe: Hier können Sie eine Farbe für Pfeile festlegen.
- Rahmentyp: Wählen Sie aus den verfügbaren Optionen einen Rahmentyp für die Pfeile aus, z. B. durchgezogen, gepunktet, doppelt, gestrichelt und gerillt .
- Randradius: Passen Sie den Randradius an, wenn Sie den Rand angewendet haben.
- Polsterung: Passen Sie die Polsterung für Pfeile an, damit die Pfeile sauber und individuell aussehen.
Paginierung: Punkte

Sehen wir uns die in diesem Abschnitt verfügbaren Optionen an:
- Position: Sie können die Position für die Paginierung wählen, indem Sie sie entweder innerhalb des Logo-Schiebereglers oder außerhalb des Logo-Schiebereglers platzieren.
- Größe: Passen Sie die Größe der Paginierungspunkte an.
- Abstand: Passen Sie den Abstand zwischen den Punkten an.
- Farbe: Passen Sie mit dieser Option die Farbe der Paginierungspunkte an.
- Aktive Farbe: Wählen Sie eine Punktfarbe für die aktive Seite.
- Rahmentyp: Mit dieser Option können Sie den Punkten einen Rahmen hinzufügen.
- Randradius: Passen Sie den Randradius an, wenn Sie den Rand auf die Paginierungspunkte angewendet haben.
- Polsterung: Passen Sie mit dieser Option die Polsterung für die Punkte an.
Hinweis: Sie erhalten diese Option nur, wenn Sie im Abschnitt „Karusselleinstellungen“ die Paginierung „ Punkte “ als Paginierungstyp auswählen.
Paginierung: Bruch

In diesem Abschnitt können Sie die „ Textfarbe “ und die „ Typografie “ der Bruchpaginierung für den Logo-Schieberegler anpassen. Nutzen Sie diese Optionen nach Ihren Wünschen.
Hinweis: Sie erhalten diese Option nur, wenn Sie im Abschnitt „Karusselleinstellungen“ die Paginierung „ Bruch “ als Paginierungstyp auswählen.
Dies war also das ausführliche Tutorial zum Erstellen eines Logo-Sliders und -Rasters in WordPress mit dem Elementor-Seitenersteller und PowerPack-Add-ons für Elementor.
Sobald Sie alle diese Änderungen an Ihrem Abschnitt „Logo-Raster“ und „Logo-Karussell“ vorgenommen haben, erhalten Sie etwa Folgendes:

Letzte Worte!
Wir hoffen, dass Ihnen dieser Tutorial-Blog dabei geholfen hat, mit dem PowerPack Content Logo Grid und dem PowerPack Logo Carousel-Widget trendige „Ticker“ für Ihre Website zu erstellen.
Wenn Ihnen die Lektüre dieses Artikels gefallen hat, würden Sie auch gerne unsere anderen PowerPack-Elemente kennenlernen.
„Wir haben Dutzende Codes durcheinander gebracht, sodass Sie unsere PowerPack Elementor Add-ons genießen können, ohne durch Codes verwirrt zu werden.“
Wir versuchen stets, die Funktionalitäten unserer Produkte benutzerfreundlich zu halten, sodass jeder sie mit ein wenig Hilfe aus diesen Tutorial-Blogs nutzen kann.
Klicken Sie hier, um das PowerPack Logo Grid-Widget für Elementor zu erhalten.
Klicken Sie hier, um das PowerPack-Logo-Karussell-Widget für Elementor zu erhalten.
Bitte hinterlassen Sie hier Ihre Kommentare. Wir würden uns über Ihre Antworten freuen.
Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
