So erstellen Sie ein Navigationsmenü mit Elementor
Veröffentlicht: 2021-06-08Suchen Sie nach einer einfachen Möglichkeit, ein Navigationsmenü mit Elementor zu erstellen? Sie sind auf der richtigen Seite gelandet.
Menüs sind eines der wichtigsten Elemente jeder Website. Für eine einfache Navigation und eine bessere Benutzeroberfläche ist ein ordnungsgemäß funktionierendes Navigationsmenü auf Ihrer Website erforderlich.
Ein langweiliges und langweilig aussehendes Navigationsmenü kann Ihre Besucher ablenken und sie dazu bringen, Ihre Website sofort zu verlassen. Das Erstellen einer attraktiven und schönen Speisekarte ist selbst für einen professionellen Designer eine mühselige Aufgabe.
Heute werden wir sehen, wie Sie mit Elementor und PowerPack Advanced Menu Widget attraktive und dennoch intuitive Navigationsmenüs auf Ihrer WordPress-Website erstellen können.
PowerPack Advanced Menu Widget ist mit mehreren Anpassungsoptionen geladen, mit denen Sie erweiterte Menüs auf Ihrer Website erstellen können. Sie erhalten die vollständige Kontrolle über jede Stileigenschaft und können jeden Aspekt Ihres Navigationsmenüs entwerfen, ohne benutzerdefiniertes CSS und Code hinzuzufügen.
Sehen wir uns an, wie wir ein benutzerdefiniertes Navigationsmenü mit einem erweiterten Menü-Widget für Elementor erstellen können.
Um das PowerPack Advanced Menu-Widget verwenden zu können, müssen wir zunächst ein natives WordPress-Menü erstellen.
Beginnen wir also mit der Erstellung eines Menüs in WordPress.
Erstellen eines Navigationsmenüs in WordPress
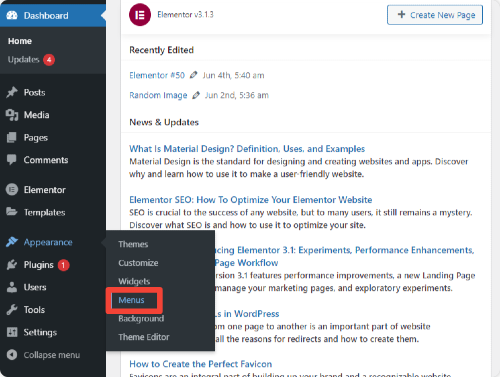
So fügen Sie ein Menü in WordPress hinzu. Gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf Darstellung > Menüs.

Sie können entweder aus den vorgefertigten Menüs auswählen oder ein neues erstellen. Um ein neues Menü zu erstellen. Klicken Sie auf Neues Menü erstellen .
Geben Sie nun Ihrem Menü einen richtigen Namen und fügen Sie Menüpunkte von der linken Seite der Seite hinzu. Sie können aus Seiten, Beiträgen, benutzerdefinierten Links und Kategorien wählen. Wählen Sie die Elemente gemäß Ihrer Leistung aus und klicken Sie auf die Schaltfläche „Menü erstellen“.
Nachdem Sie nun mit der Erstellung des Navigationsmenüs mit WordPress fertig sind, werden wir nun sehen, wie Sie dieses Menü mit dem PowerPack Advanced Menu Widget anpassen und gestalten können.
PowerPack Erweitertes Menü-Widget für Elementor
Mit WordPress können Sie Navigationsmenüs erstellen, aber es hat einige Nachteile, wenn es um erweiterte Anpassungen und Styling-Eigenschaften geht.
Um diese Nachteile zu überwinden, müssen wir das PowerPack Advanced Menu Widget verwenden. Werfen wir zunächst einen Blick auf einige Schlüsselfunktionen des PowerPack-Menü-Widgets für Elementor:
Funktionen des erweiterten Menü-Widgets
- Vollbild- und Off-Canvas-Layout
- Horizontales und vertikales Menülayout
- Ausrichtungs- und Abstandsoption
- Zeigerstile und Animationen
- Link-Hover-Effekt
- Umfangreiche Styling-Optionen
- Mobil reagiert
Jetzt werden wir mit dem Anpassungs- und Styling-Teil fortfahren.
Bevor wir fortfahren, vergewissern Sie sich, dass Sie Elementor und das PowerPack Elementor Addon auf Ihrer Website installiert und aktiviert haben.
Erstellen Sie ein schönes Navigationsmenü mit Elementor & PowerPack
Erweitertes Menü-Widget hinzufügen
Sie können das erweiterte PowerPack-Menü überall auf Ihrer Website, auf jeder Seite und sogar innerhalb der Beiträge hinzufügen.
Um das Navigationsmenü auf der Seite anzuzeigen, gehen Sie zunächst zu Ihrem WordPress-Dashboard und klicken Sie auf Seiten . Wählen Sie nun die Seite aus, auf der Sie eine hinzufügen möchten erweitertes Menü-Widget und bearbeiten Sie die Seite mit Elementor.
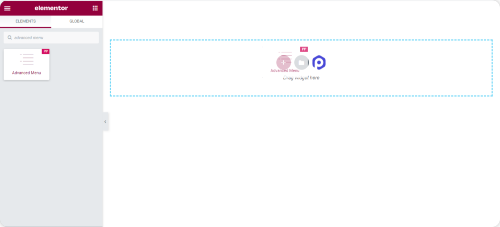
Sobald Sie sich im Editor befinden, suchen Sie im Widget-Bereich nach „Erweitertes Menü“ . Ziehen Sie nun das Menü-Widget per Drag & Drop auf die Seite.
Stellen Sie sicher, dass Sie das PP -Symbol in der oberen rechten Ecke des erweiterten Menü-Widgets überprüfen.

Sobald Sie Ihrer Seite ein erweitertes Menü-Widget hinzugefügt haben, können wir es gemäß unseren Präferenzen anpassen.
Anpassungen auf der Registerkarte „Inhalt“ des erweiterten Menü-Widgets
Wie jedes andere Elementor-Widget besteht auch das erweiterte Menü aus drei Registerkarten: Inhalt , Stil und Erweitert.
Sehen wir uns die Anpassungsoptionen der Registerkarte „Inhalt“ an.
Menü : Hier können Sie das Menü auswählen, das Sie auf Ihrer Seite anzeigen möchten.
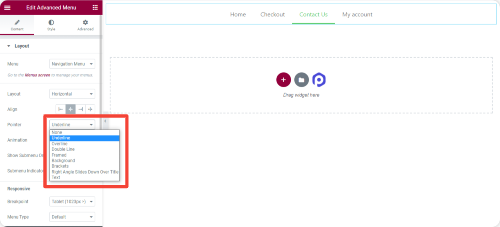
Layout: Mit dem PowerPack Advanced Menu-Widget können Sie das Layout Ihres Navigationsmenüs auf horizontal oder vertikal einstellen.
Ausrichtung : Stellen Sie ganz einfach die Ausrichtung Ihres Navigationsmenüs ein. Platzieren Sie es links , zentriert oder rechts von Ihrer Seite.
Zeiger & Animationen : Hover-Animation ist wichtig für interaktives Verhalten. Im erweiterten Menü-Widget erhalten Sie mehrere Zeigerstile und -animationen, mit denen Sie interaktive Navigationsmenüs erstellen können. Wählen Sie aus einem dieser Stile und fügen Sie mit nur wenigen Klicks verschiedene Effekte für den Hover hinzu.


Untermenüanzeige : Wählen Sie aus den verfügbaren Optionen eine Anzeige für Ihr Untermenü aus.
Erstellen Sie vollständig mobile responsive Elementor-Menüs
Im Zeitalter des fortschrittlichen Designs ist es wichtig, eine Website zu haben, die auf jedem Bildschirmtyp gut aussieht, vom Desktop bis zum Handy. Mit dem PowerPack Advanced Menu Widget können Sie voll funktionsfähige Menüs erstellen, die perfekt aussehen und auf Geräten mit kleinem Bildschirm einfach zu navigieren sind.

Sie können das Menüdesign je nach Gerätetyp anpassen. Es gibt Ihnen die volle Flexibilität, einen benutzerdefinierten Haltepunkt festzulegen, ihn auf die volle Breite einzustellen und ein Symbol für Umschaltaktionen auszuwählen.
Erstellen Sie Elementor Off-Canvas-Menüs
Einer der Vorteile der Verwendung des PowerPack Advanced Menu Widgets besteht darin, dass Sie ganz einfach ein Off-Canvas-Menü erstellen können, ohne ein zusätzliches Plugin zu Ihrer Website hinzuzufügen.
Sehen wir uns an, wie Sie mit dem PowerPack Advanced-Menü-Add-on für Elementor ein Off-Canvas-Menü erstellen können:
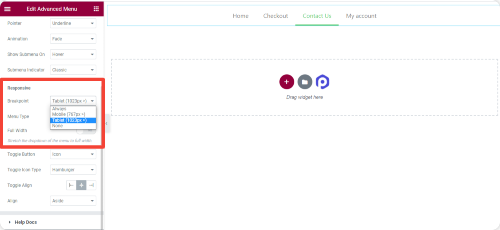
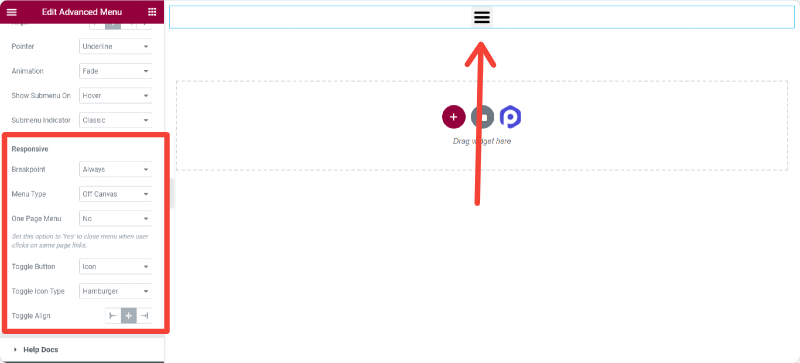
Um das Off-Canvas-Menü anzuzeigen, müssen wir den Haltepunkt auf der Registerkarte „Inhalt“ ändern.
Setzen Sie die Haltepunkte im Bereich „Responsive“ auf „Immer“ und wählen Sie den Menütyp „Off-Canvas“ aus:
Jetzt sehen Sie ein Hamburger -Symbol in der Mitte Ihrer Seite.
Sie können entweder Symbol, Symbol+Label oder nur Label für Ihre Umschaltfläche anzeigen. Wenn Sie anstelle des Hamburger-Symbols einen anderen Symboltyp hinzufügen möchten, können Sie dies auch problemlos tun.
Schließlich können Sie die Ausrichtung der Umschaltfläche Links, Rechts und Mitte nach Ihren Wünschen ändern.

Erstellen Sie Elementor-Vollbildmenüs
Möchten Sie Vollbildmenüs auf Ihren elementor-Websites anzeigen? Mach dir keine Sorgen! Sie können auch ein Vollbildmenü mit dem PowerPack Advanced Menu Widget entwerfen.
So zeigen Sie Menüs im Vollbildmodus an:
Setzen Sie unter der Registerkarte Responsive einen Haltepunkt auf „Immer“ und wählen Sie den Menütyp als „Vollbild“ und fertig!
Sie können die Optionen für die Registerkarte „Inhalt“ ganz einfach nach Ihren Wünschen anpassen. Jetzt sehen wir Gestaltungsoptionen des erweiterten Menü-Widgets.
Anpassungen auf der Registerkarte „Stil“ des erweiterten Menü-Widgets

Sobald Sie Änderungen auf der Registerkarte „Inhalt“ vorgenommen haben, können Sie zur Registerkarte „Stil“ gehen, um weitere Anpassungsoptionen zu erhalten.
Mit den Styling-Optionen des PowerPack Advanced Menu-Widgets können Sie einige hervorragende Navigationsmenüs auf Ihrer Website erstellen. Das erweiterte Menü-Widget enthält alle erweiterten Gestaltungsoptionen, mit denen Sie pixelgenaue Menüdesigns erstellen können.
Sehen wir uns einige der Styling-Optionen an, die Sie mit dem erweiterten Menü-Widget erhalten:
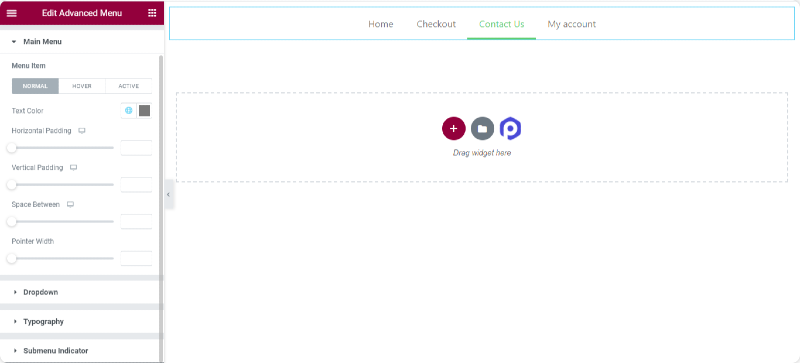
Für Hauptmenüelemente
- Option zur Anpassung der Textfarbe für normale, schwebende und aktive Menüelemente.
- Kontrolle über horizontales und vertikales Padding
- Flexibilität zum Festlegen von Speicherplatz-s/w-Menüelementen
- Definieren Sie das Zeiger-Widget nach Ihrer Wahl.
- Vollständige Typografie-Anpassung
Für Untermenüelemente
Heben Sie Ihre Untermenüelemente mit dem erweiterten Menü-Widget hervor. Normalerweise ignorieren die Leute das Styling von Untermenüelementen wegen des hektischen Prozesses. Aber jetzt nicht! Mit dem Widget „Erweitertes Menü“ erhalten Sie zahlreiche erweiterte Anpassungsoptionen, um Untermenüelemente zu gestalten.
- Option zur Anpassung der Textfarbe für normale, Hover- und aktive Untermenüelemente.
- Flexibilität zum Festlegen der Hintergrundfarbe für normale, schwebende und aktive Untermenüelemente.
- Option zum Hinzufügen eines Rahmens, eines Rahmenradius und eines Rahmenschattens.
- Fügen Sie einen Trennzeichen-/Teilerstil hinzu.
- Vollständige Typografie-Anpassung
Holen Sie sich jetzt das erweiterte Menü für Elementor!
PowerPack Advanced Menu Widget ist mit zahlreichen Anpassungsoptionen geladen. Sie können ganz einfach voll funktionsfähige Navigationsmenüs erstellen, ohne Code hinzuzufügen.
Mit PowerPack Elementor Addon erhalten Sie mehr als 60 kreativ gestaltete Elementor-Widgets. Klicken Sie hier, um das erweiterte Menü-Widget mit PowerPack zu erhalten!
Wenn Ihnen dieser Artikel gefallen hat, teilen Sie Ihre Gedanken im Kommentarbereich unten mit. Für weitere PowerPack-Tutorials abonnieren Sie bitte unseren YouTube-Kanal.
Sie können uns auch auf Twitter und Facebook beitreten.
