Wie erstelle ich eine Portfolio-Website in Elementor mit filterbarer Galerie?
Veröffentlicht: 2023-01-09Möchten Sie erfahren, wie Sie mit Elementor eine Portfolio-Website erstellen?
In diesem Tutorial zeigen wir, wie Sie mit Elementor ein Portfolio erstellen können. Darüber hinaus werden wir auch sehen, wie Sie Ihrem Portfolio eine filterbare Galerie hinzufügen können.
Also, ohne weitere Umschweife, lassen Sie uns eintauchen!
Erstellen eines Portfolios mit Elementor: Erforderliche Tools
Da wir mit Elementor ein Website-Portfolio erstellen, benötigen Sie (offensichtlich) eine WordPress-Website und Elementor.
Um eine filterbare Galerie zu erstellen, benötigen Sie das Image Gallery-Widget des PowerPack-Add-Ons für Elementor.
Im Grunde benötigen Sie also Folgendes:
- Elementor Page Builder
- PowerPack Elementor-Addon
Sobald Sie diese beiden installiert und aktiviert haben, können wir beginnen!
Erstellen eines Abschnitts für eine Elementor-Portfolio-Website (Schritt-für-Schritt-Anleitung)
Fügen Sie eine neue Seite für das Elementor-Portfolio hinzu. Entfernen Sie die Kopfzeile und aktivieren Sie die Canvas-Vorlage . Die Canvas-Vorlage gibt Ihnen eine völlig leere Seite.
Schritt 1: Der Hero-Bereich einer Portfolio-Website
Wenn es um den Heldenbereich geht, müssen Sie ihn einfach und sanft halten. Da dies ein Bereich für persönliche Portfolio-Helden ist, haben wir ein Hintergrundbild und zwei Überschriften auf der Vorderseite hinzugefügt. So einfach ist das.
Öffnen Sie also zunächst die Seite und fügen Sie durch einfaches Ziehen und Ablegen zwei Spalten im inneren Abschnitt hinzu. Klicken Sie für den Hintergrund mit der rechten Maustaste auf den Abschnitt und klicken Sie auf Abschnitt bearbeiten . Gehen Sie nun zur Registerkarte Stil und klicken Sie auf das Bildsymbol für das Hintergrundbild und wählen Sie eines aus der Mediengalerie aus.
Ziehen Sie das Überschriften-Widget per Drag-and-Drop auf den Abschnitt und ändern Sie den Text entsprechend. Sie können bei Bedarf auch Typografie, Textfarbe, Größe usw. auf der Registerkarte „Stil“ ändern.
So sollte Ihr Heldenbereich aussehen.

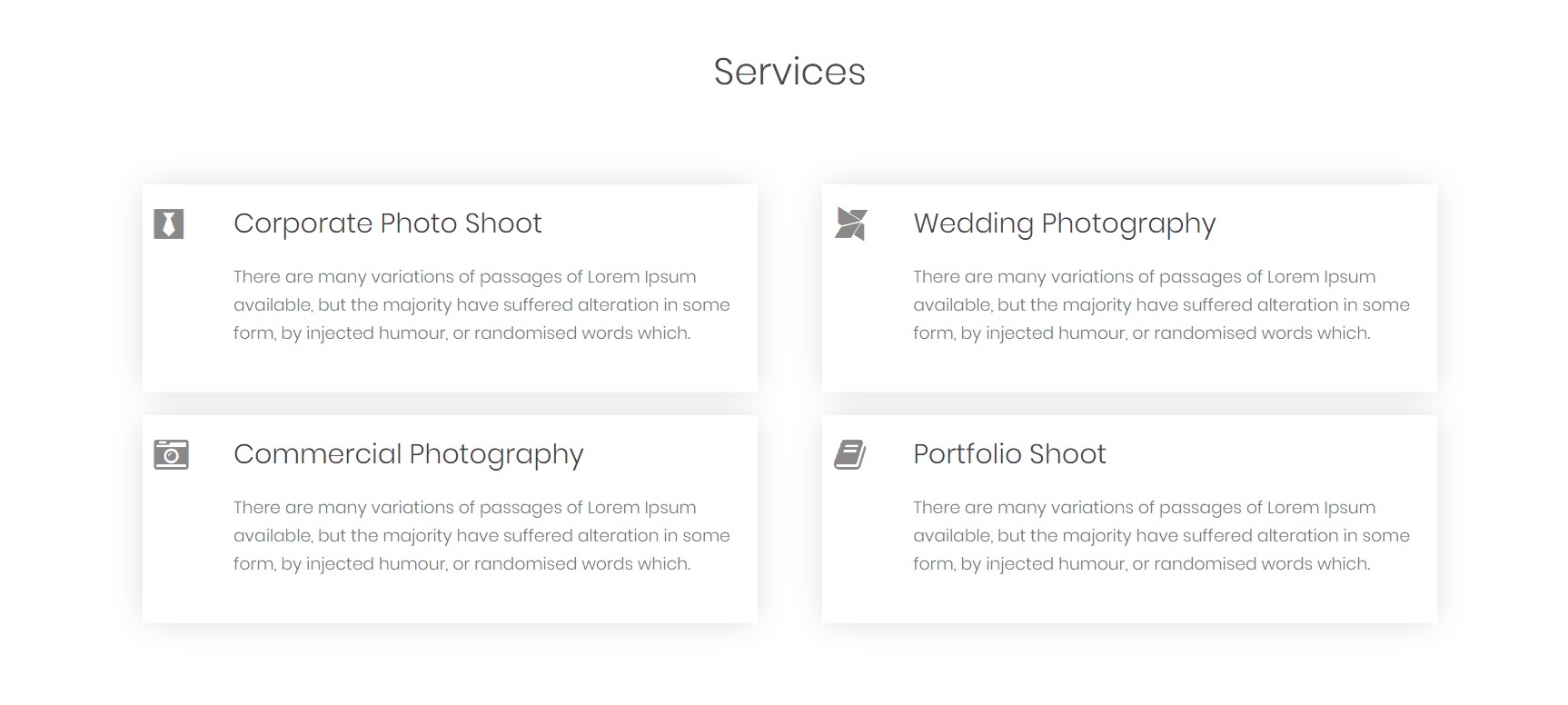
Schritt 2: Servicebereich einer Portfolio-Website
Jetzt machen wir den Dienstbereich auch als Funktionsbereich bekannt. Da dieser Abschnitt ziemlich standardmäßig ist, können Sie sogar einen vorgefertigten Block aus vorgefertigten Blöcken von Elementor oder PowerPack Addons verwenden. Dies kann Ihnen einige Zeit und Mühe ersparen. Alternativ können Sie diesen Anweisungen zum Erstellen eines Serviceabschnitts folgen.
Zuerst brauchen wir oben eine Überschrift ; Ziehen Sie dazu das Überschriften-Widget per Drag-and-Drop und ändern Sie seinen Text, Stil, Typografie usw. Fügen Sie nun einen inneren Abschnitt unter der Überschrift „Dienste“ hinzu.
Wir werden jetzt das Infobox-Widget in den Spalten hinzufügen. Ziehen Sie die InfoBox per Drag & Drop in die erste Spalte und ändern Sie den Titel und den Text.
Sie können die Polsterung, das Styling, die Typografie, die Symbole, den Abstand, das Farbschema, den Schatten usw. in den Einstellungen anpassen. Wenn Sie fertig sind, kopieren Sie das Infobox-Widget.
Und ziehen Sie es per Drag & Drop in die zweite Spalte. Wiederholen Sie diesen Vorgang, bis Sie die gewünschte Anzahl an Infoboxen haben.
Sobald Sie das getan haben, können Sie fortfahren und den Text für die jeweiligen Infoboxen ändern. So würde der Servicebereich aussehen:

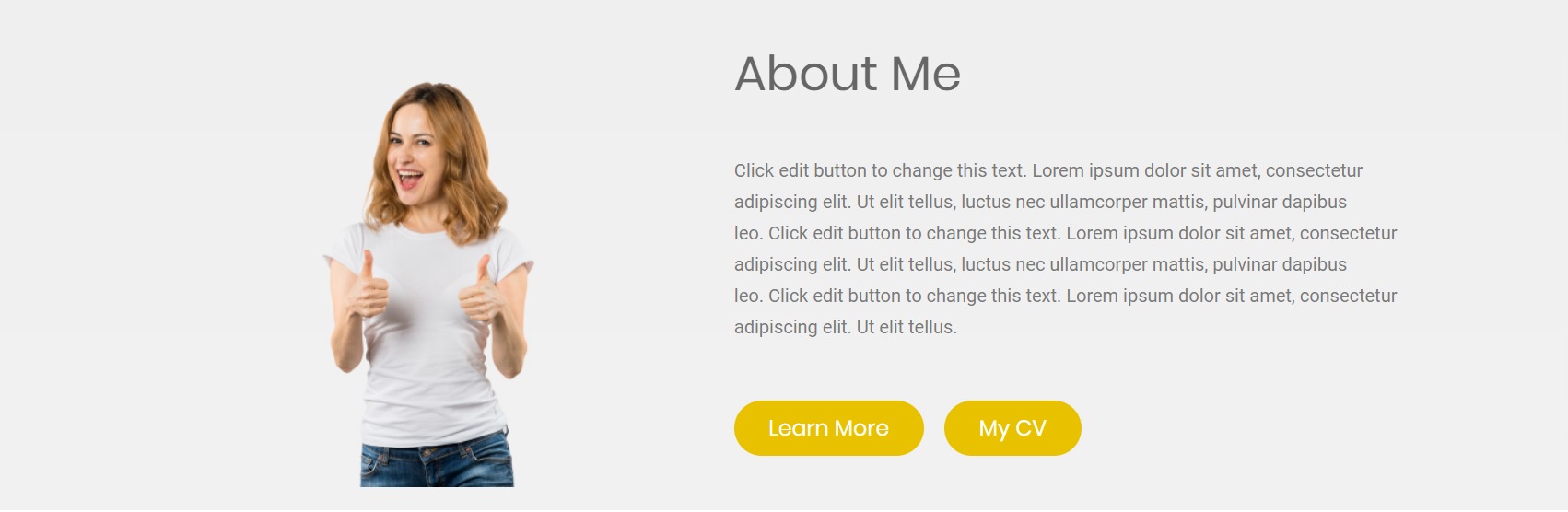
Schritt 3: Abschnitt „Über mich“ einer Portfolio-Website
Jetzt kommt der Abschnitt, in dem Sie sich vorstellen. Ein einfacher Abschnitt mit einem Bild auf der linken Seite und Details über Sie auf der rechten Seite mit ein oder zwei Schaltflächen.
Fügen Sie einen zweispaltigen Abschnitt ein und fügen Sie das Bild-Widget in der linken Spalte hinzu. Wählen Sie das Bild aus, das Sie im Abschnitt „Über mich“ anzeigen möchten, und nehmen Sie die erforderlichen Änderungen an der Füllung und dem Abstand vor.
Fügen Sie nun in der rechten Spalte unten ein Überschriften-Widget und ein Texteditor-Widget hinzu. Ändere den Text für die Überschrift und füge im Texteditor etwas über dich hinzu.
Sie können eine Schaltfläche hinzufügen, die die Benutzer zu Ihrer Info-Seite weiterleitet, und wenn Sie möchten, können Sie auch eine Lebenslauf-Schaltfläche hinzufügen. Fügen Sie dazu das Schaltflächen-Widget zur Seite hinzu und ändern Sie den Text und die Gestaltung der Schaltflächen.
Sie können Ihre Schaltflächen und andere Elemente nach Ihren Wünschen gestalten. So sieht unser Abschnitt „Über mich“ aus, wenn er fertig ist:

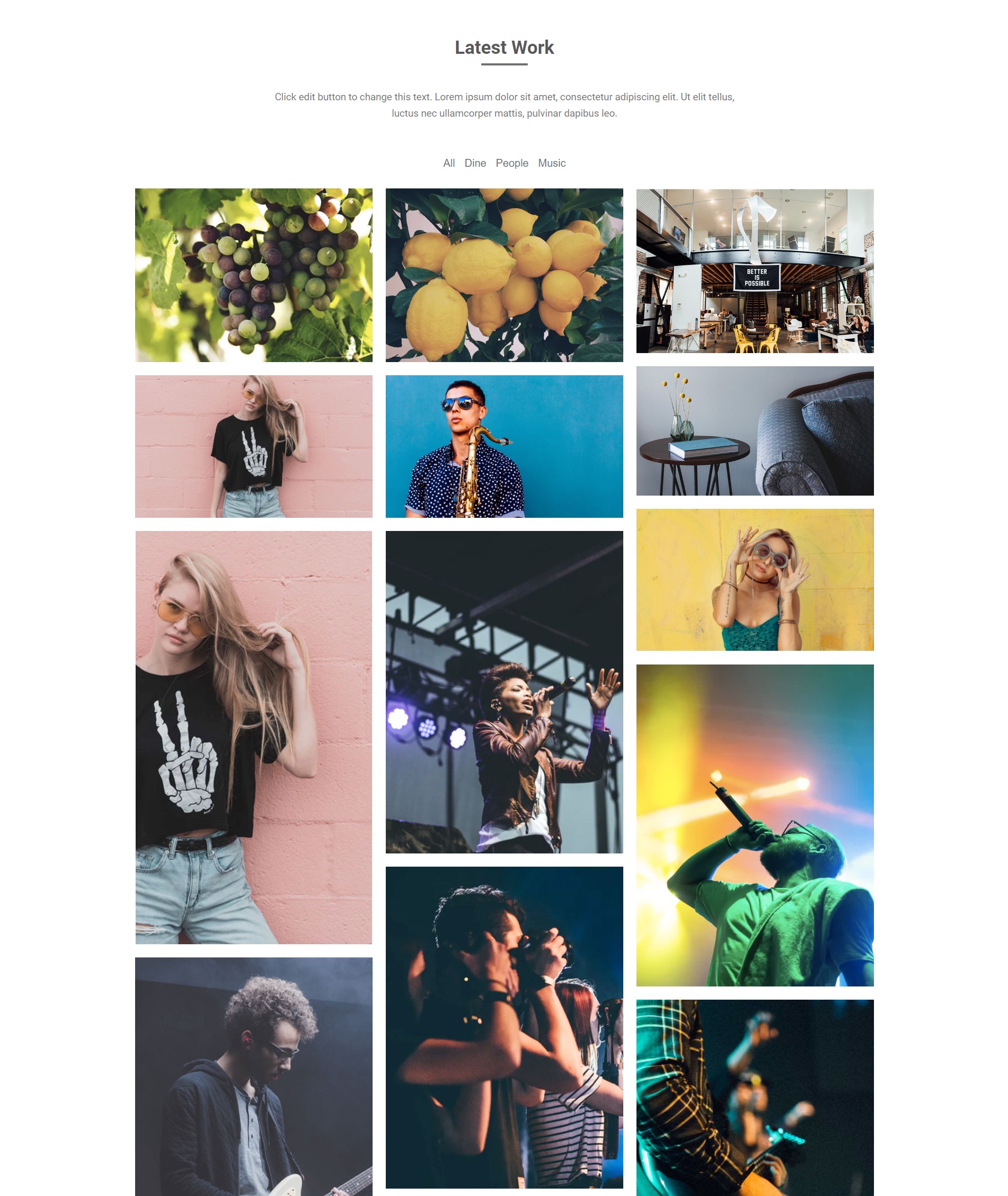
Schritt 4: Filterbarer Galeriebereich für die Elementor-Portfolio-Website
Jetzt erstellen wir den Abschnitt, in dem Sie Ihre Arbeit anzeigen werden, dh einen filterbaren Galerieabschnitt.

Fügen Sie zuerst das Überschriften-Widget durch einfaches Ziehen und Ablegen zu einem neuen Abschnitt hinzu und ändern Sie den Text, richten Sie ihn zentriert aus und ändern Sie das Styling entsprechend. Fügen Sie unter der Überschrift einen Texteditor hinzu und geben Sie einen Ein- oder Zweizeiler zu Ihrer Arbeit ein. Ändern Sie die Schriftart und das Styling nach Bedarf.
Jetzt fügen wir die filterbare Galerie hinzu . Dazu müssen Sie das Galerie-Widget hinzufügen. Fahren Sie fort und fügen Sie es dem Galeriebereich hinzu. Jetzt müssen Sie die Bilder zur Galerie hinzufügen.
Beginnen Sie mit der Erstellung von Bildgruppen, die später als Filter für die Bilder verwendet werden können. Fügen Sie die Fotos der gleichen Kategorie in einem einzigen „Element“ hinzu. Sie können beispielsweise Gruppen wie Essen, Reisen, Lifestyle usw. erstellen und daran denken, diese entsprechend zu kennzeichnen.
Sie können sich dieses Video ansehen, um mehr über das Anpassen des Galerie-Widgets zu erfahren.
Aktivieren Sie nun den Filter aus dem Filterunterabschnitt und ändern Sie bei Bedarf das Layout. Sie können die Anzahl der Spalten, die Bildauflösung usw. aus den gleichen Einstellungen auswählen.
Darüber hinaus können Sie die Spalten- und Zeilenabstände für dieselben ändern und das Aussehen Ihrer Bilder und Filterregisterkarten auf der Registerkarte "Stil" anpassen.

Schritt 5: CTA-Abschnitt
Jetzt ist der letzte Teil der Portfolio-Landingpage der CTA-Bereich. Hier werden wir einen einfachen Abschnitt mit etwas Text als Aufhänger für die Benutzer und eine Schaltfläche hinzufügen, die sie zum Kontaktformular führt.
Fügen Sie einen neuen zweispaltigen Abschnitt hinzu, indem Sie auf die Schaltfläche „+“ klicken. Fügen Sie nun links ein neues Überschriften-Widget und rechts ein Schaltflächen-Widget hinzu.
Passen Sie die Überschrift an und ändern Sie dort den Text. Nehmen Sie dementsprechend Änderungen an der Schaltfläche vor, um den Abschnitt so ansprechend wie möglich zu gestalten. Ändern Sie auch die Hintergrundfarbe des Abschnitts, und so würde der Abschnitt aussehen:

Schritt 6: Fertigstellen!
Jetzt brauchen Sie nur noch eine Fußzeile, um diese Seite zu vervollständigen. Ich habe die Standardfußzeile für die Website geladen, indem ich sie aus der Vorlagenbibliothek hinzugefügt habe. Sie können auch eine benutzerdefinierte Fußzeile entwerfen, wenn Sie eine neue Fußzeile für die Website benötigen. Sie können das Farbschema, die Typografie und das Design entsprechend dem Thema und der Konsistenz der Website ändern.
So sieht der Footer-Bereich des Portfolios aus:

Bonus: Erstellen Sie eine Website mit einer Seite mit Elementor
Jetzt, da Sie ein Layout-Setup zum Erstellen Ihrer Portfolio-Website haben, besteht die Möglichkeit, dass Sie es minimal halten möchten. Anstatt zusätzliche Seiten zu erstellen, können Sie mit Elementor eine einseitige Website erstellen, indem Sie das One Page Navigation Widget verwenden.
Elementor-Portfolio-Website: Das Ergebnis
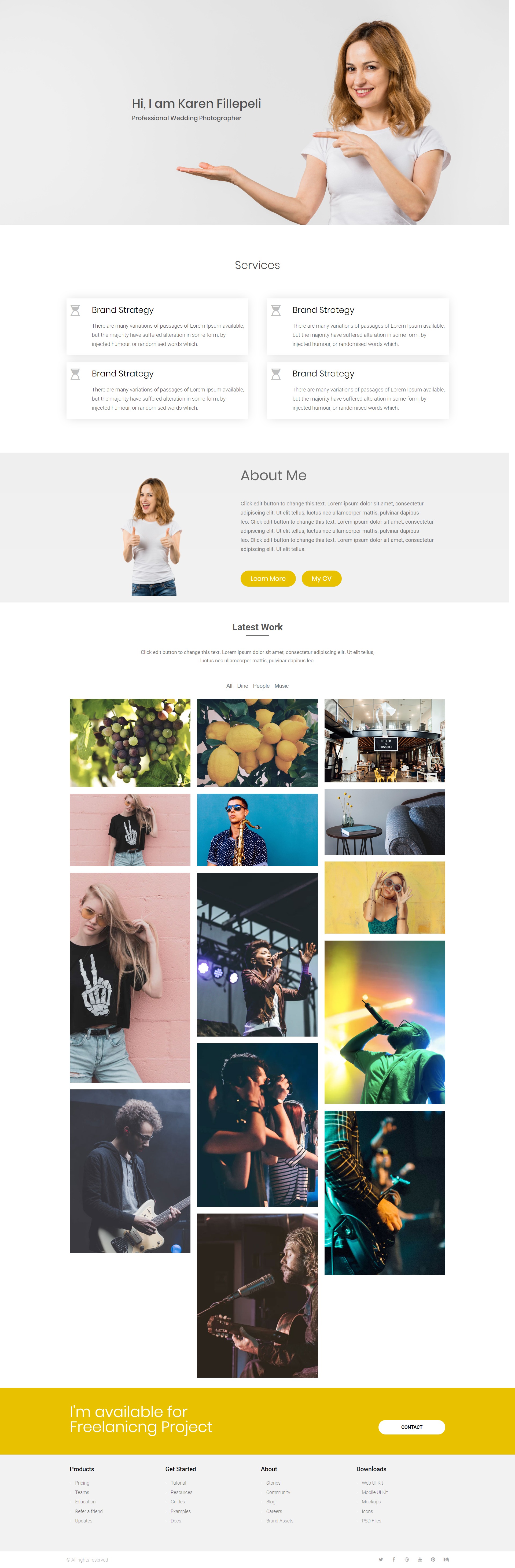
Nachdem Sie alle Änderungen und Designverbesserungen vorgenommen haben, ist dies das Endergebnis.

Dies war nur ein weiteres Portfolio-Design, das Sie mit dem Elementor- und PowerPack-Add-On für Elementor erstellen können. Sie können eine ganze Menge Designs erstellen, und das alles, ohne eine einzige Codezeile zu berühren! Wie cool ist das?
Lassen Sie mich wissen, was Sie von diesem Portfolio-Design halten. Glauben Sie, dass einige Teile gefehlt haben oder Verbesserungen vorgenommen werden könnten? Lass es mich im Kommentarbereich unten wissen!
Mehr aus dem Blog:
- So erstellen Sie ein Post-Karussell/Slider mit Elementor.
- So erstellen Sie Bild-Hotspots mit Elementor.
- So erstellen Sie schöne Abschnitte mit dem Advanced Tab Widget.
- So fügen Sie Ihrer Elementor-Website Breadcrumbs mit dem Breadcrumbs-Widget hinzu.
