So erstellen Sie eine Promo-Box in WordPress mit Elementor
Veröffentlicht: 2022-03-28Um die Markenbekanntheit zu steigern und ein breiteres Publikumsspektrum zu erreichen, sind Werbestrategien für Ihre Marke, Ihr Produkt und Ihre Dienstleistung erforderlich. Werbestrategien, wie z. B. ein Verkaufsangebot mit Rabatt, helfen Ihnen, Besucher anzuziehen und sie zum Kauf in Ihrem Geschäft zu verleiten.
Fast jeder fühlt sich zufrieden und belohnt, indem er angemessene Angebote oder Rabatte auf seine Lieblingsprodukte erhält. So werden diese glücklichen und zufriedenen Kunden schließlich zu Ihren Stammkunden.
Sie können ganz einfach Angebote und Verkaufswarnungen für Ihr Geschäftsprodukt über Werbebanner anzeigen.
Wenn Ihre Unternehmenswebsite mit WordPress und Elementor Page Builder erstellt wurde und Sie nach einer einfachen Möglichkeit suchen, ein Werbebanner zu erstellen und anzuzeigen, sind Sie auf der richtigen Seite gelandet.
In diesem Artikel stellen wir Ihnen eine detaillierte Schritt-für-Schritt-Anleitung zur Erstellung einer Promo-Box in WordPress mit Elementor und PowerPack zur Verfügung Elemente.

Kommen wir also ohne weitere Umschweife zum Tutorial.
So erstellen Sie eine Promo-Box in WordPress mit Elementor
Um eine Werbebox oder ein Banner auf Ihrer WordPress-Website zu erstellen, stellen Sie zunächst sicher, dass Sie Elementor und PowerPack Addons für Elementor aktiviert und installiert haben.
PowerPack Elements ist das beste Elementor-Addon. Es bietet mehr als 80 kreative und benutzerfreundliche Widgets für Elementor. Sie können PowerPack-Widgets verwenden, um die Elementor-Funktionalität zu aktualisieren und eine beeindruckende WordPress-Website zu erstellen.
Apropos Erstellen von Werbebannern mit dem Elementor Page Builder, PowerPack enthält ein leistungsstarkes Widget zum Erstellen von Werbebannern – Promo Box Widget.
Das PowerPack Promo Box Widget verfügt über flexible, benutzerfreundliche und praktische Funktionen, mit denen Sie eine Promo-Box in WordPress erstellen können – ohne eine einzige Codezeile zu berühren!
Sehen wir uns an, wie Sie dieses Widget verwenden können, um attraktive Werbebanner auf Ihrer Website anzuzeigen.
Ziehen Sie das PowerPack Promo Box-Widget per Drag-and-Drop
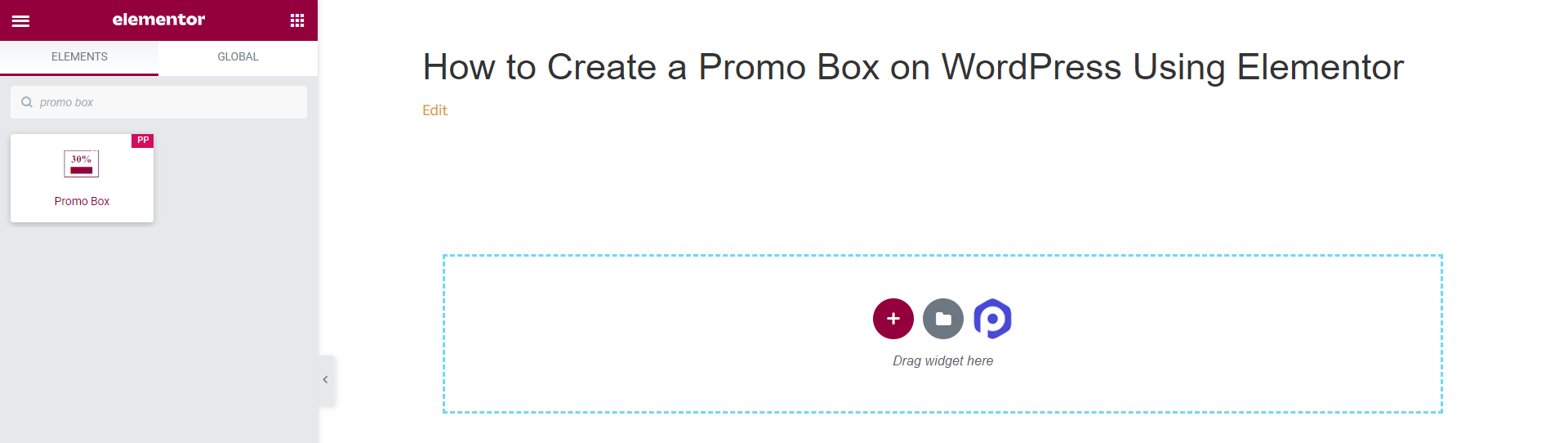
Öffnen Sie zuerst die Seite im Elementor-Editor, geben Sie in der Suchleiste „Promo Box“ ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Achten Sie darauf, das PowerPack PP -Zeichen in der oberen rechten Ecke des Widgets zu suchen.

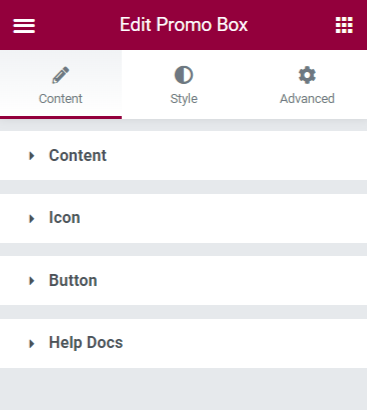
Registerkarte „Inhalt“ des Promo-Box-Widgets
Eine Inhaltsregisterkarte des Promo-Box-Widgets hat drei Unterabschnitte zum Hinzufügen und Anpassen des Inhaltsteils.
Sie erhalten Optionen zum Bearbeiten von Inhalten wie Inhalt, Symbol und Schaltfläche.

Werfen wir einen kurzen Blick auf die Optionen, die auf der Registerkarte „Inhalt“ des Promo-Box-Widgets verfügbar sind.
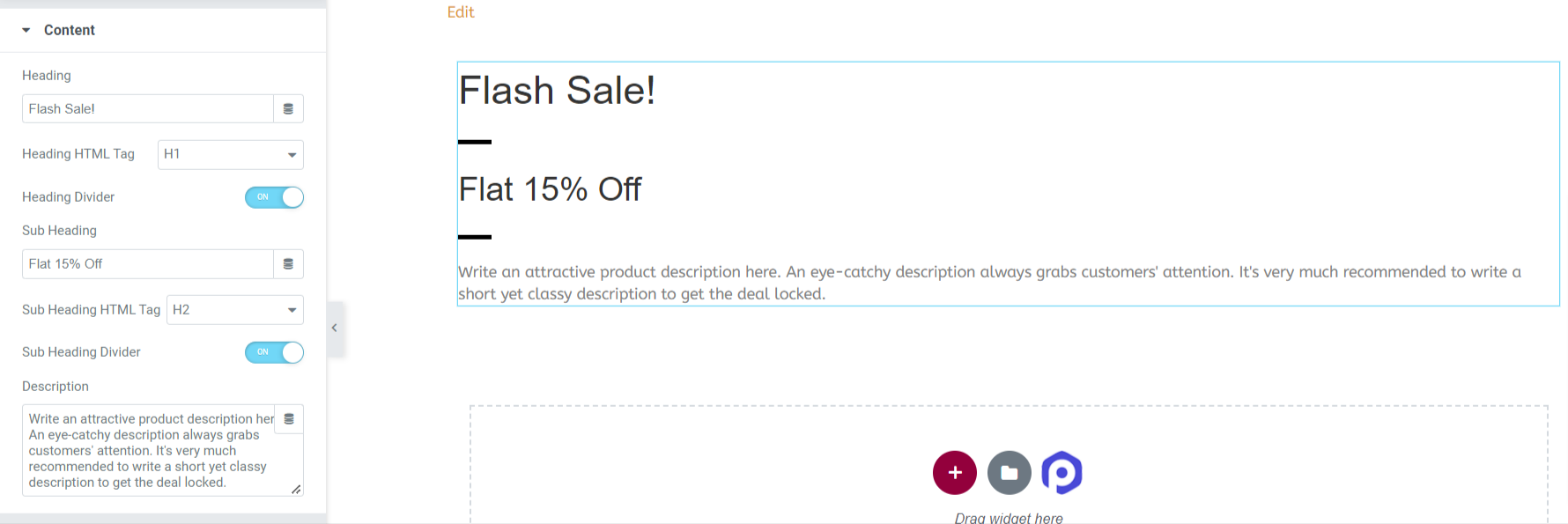
1. Inhalt
In diesem Abschnitt erhalten Sie Optionen zum Anpassen des Inhalts der Promo-Box.

Sehen wir uns alle Optionen an, die dieser Inhaltsbereich bietet:
- Titel: Wie der Name schon sagt, können Sie Ihrem Promobox-Element eine benutzerdefinierte Überschrift oder einen Titel hinzufügen.
- Überschriften-HTML-Tag : Mit dieser Funktion können Sie das HTML-Tag für den Titel auswählen.
- Heading Divider: Aktivieren Sie die Option Heading Divider , um ein Trennzeichen zwischen Überschrift und Unterüberschrift hinzuzufügen.
- Titel der Unterüberschrift: Fügen Sie eine Unterüberschrift für Ihre Promo-Box hinzu.
- HTML-Tag: Hier haben Sie die Möglichkeit, ein HTML-Tag für die Unterüberschrift auszuwählen.
- Teiler für Unterüberschrift: Schalten Sie die Option Teiler für Unterüberschrift ein, um ein Trennzeichen zwischen Unterüberschrift und Beschreibung hinzuzufügen.
- Beschreibung: Mit dieser Option können Sie Ihrem Werbebanner eine Beschreibung hinzufügen.
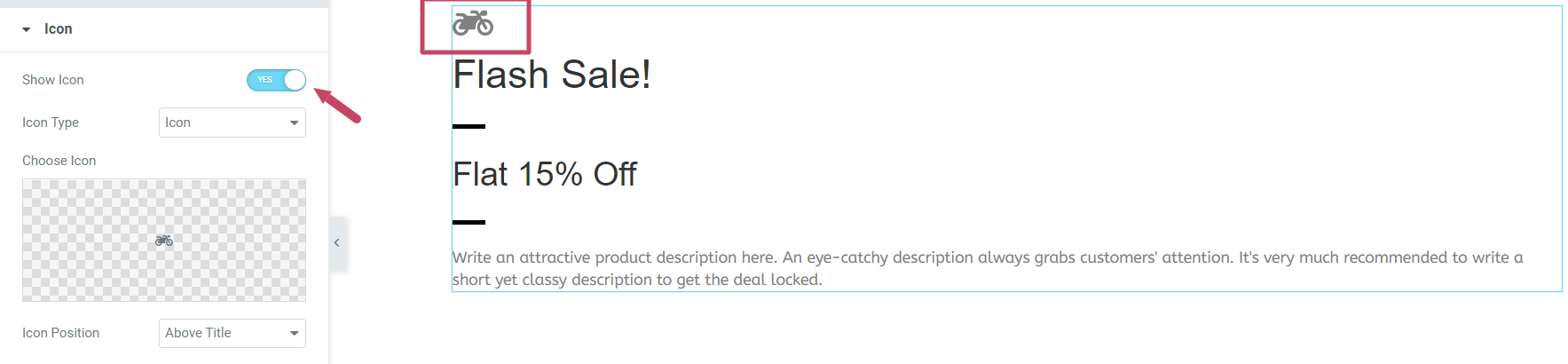
2. Symbol
Mit dieser Funktion können Sie ein bestimmtes Symbolbild oder Firmenlogo in Ihrer Promo-Box anzeigen.

Nachdem Sie die Option „Symbol anzeigen“ aktiviert haben, werden einige Optionen zum Anpassen des Symbolbilds oder Logos angezeigt.
- Symboltyp: Hier können Sie den Symboltyp für Ihre Promobox auswählen. Sie können entweder die Standardoption „Symbol“ wählen oder ein benutzerdefiniertes „Bild“ hochladen und es als Symbol in Ihrer Promo-Box anzeigen.
- Symbolposition: Mit dieser Option können Sie die Position des Symbols anpassen.
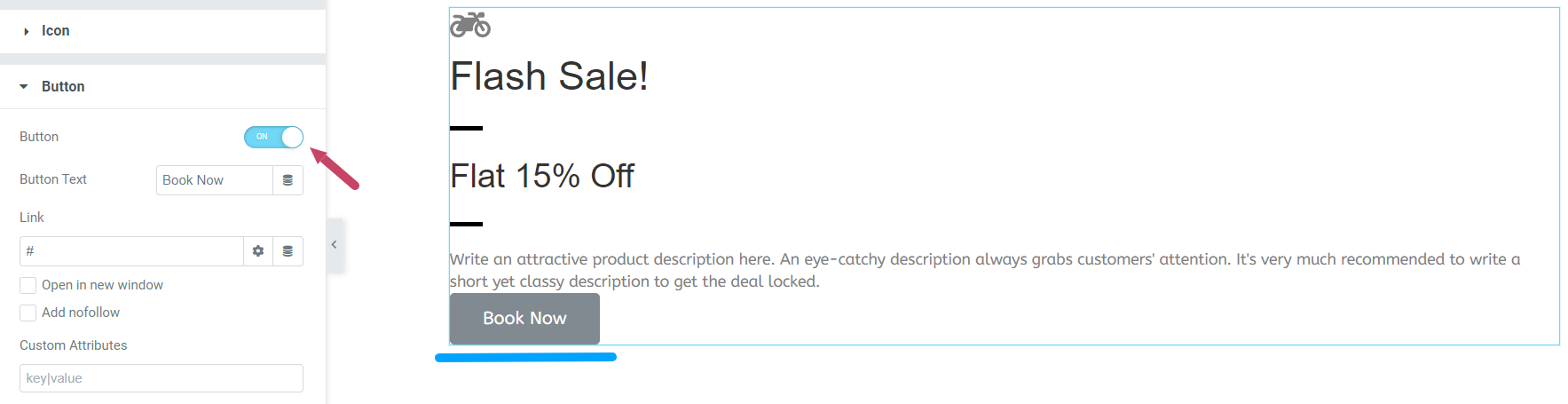
3. Schaltfläche
Aktivieren Sie die Button -Funktion, um einen Call-to-Action-Button anzuzeigen.

Sobald Sie die Schaltflächenfunktion aktiviert haben, erhalten Sie zwei weitere Optionen, mit denen Sie einen Schaltflächentext hinzufügen und auch die URL Ihrer Produktseite direkt verlinken können.
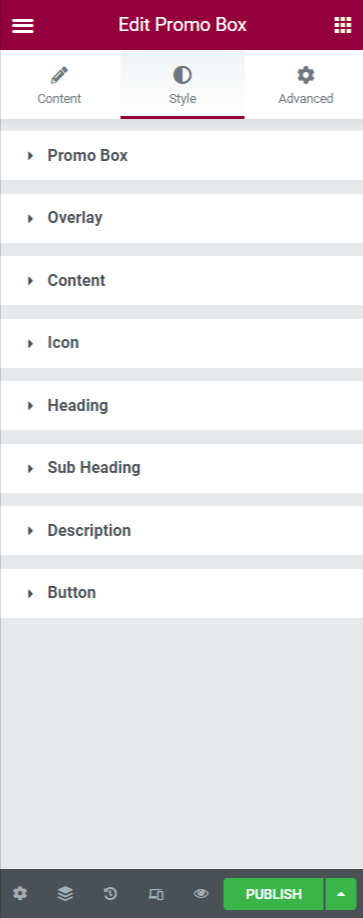
Registerkarte "Stil" des Promo-Box-Widgets anpassen
Wenn Sie auf die Registerkarte „ Stil“ des Promo-Box-Widgets klicken, sehen Sie die folgende Benutzeroberfläche:
Die Registerkarte Stil enthält Unterabschnitte, in denen Sie Ihr Promo-Box-Widget in jeder Hinsicht flexibel gestalten können.

Sehen wir uns die Funktionalitäten an, die der Style-Bereich bietet:
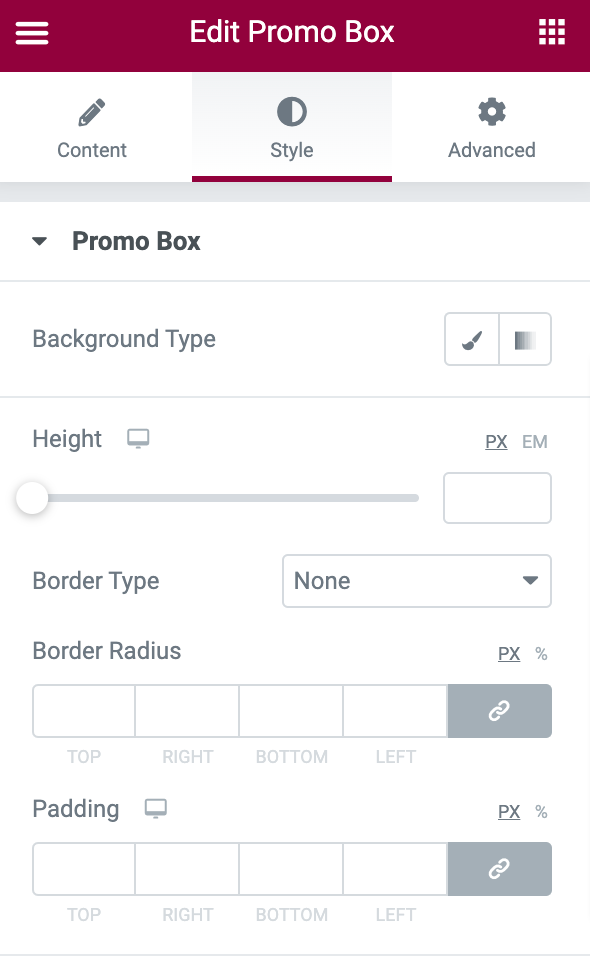
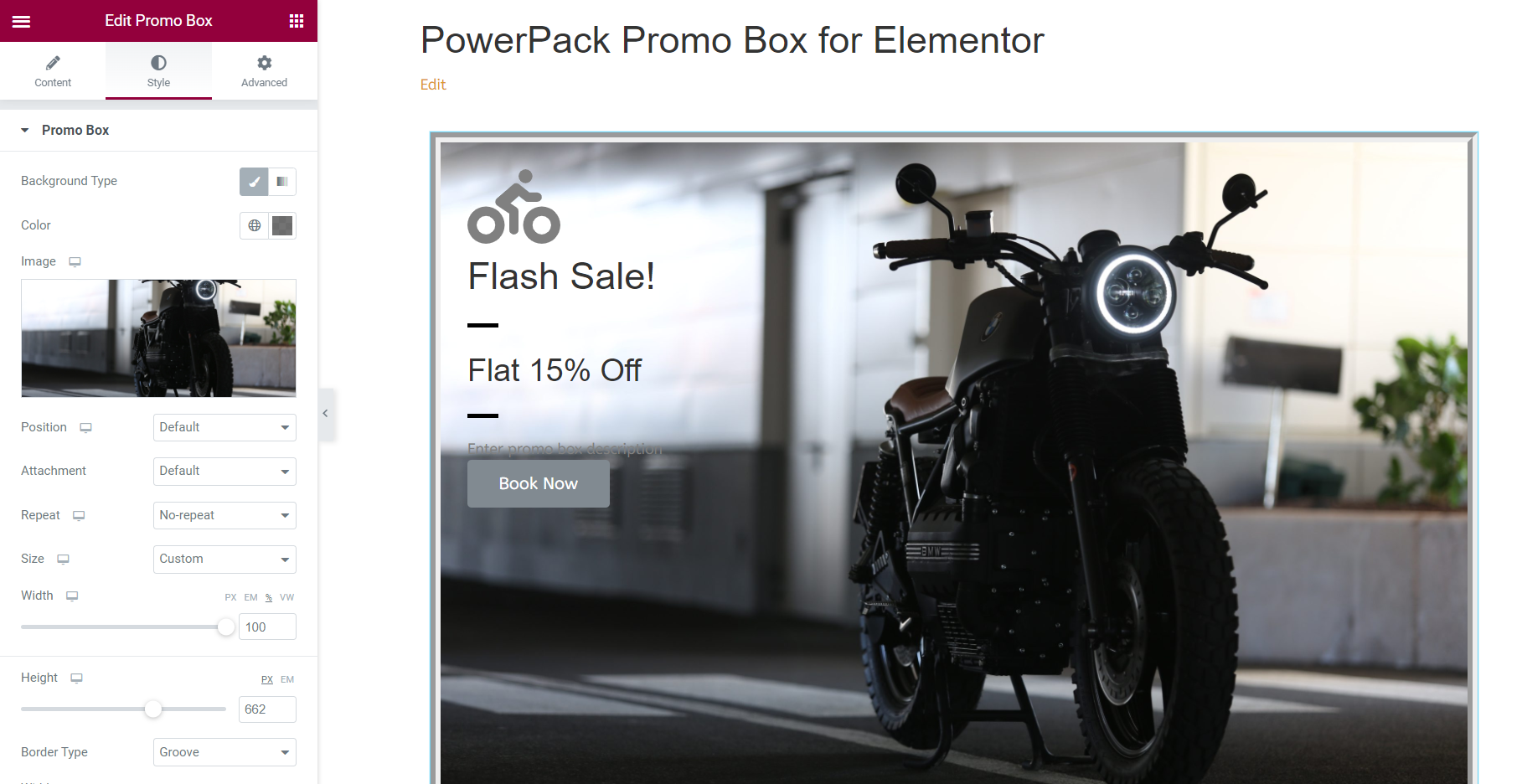
1. Promo-Box
Im Abschnitt „Promo-Box“ erhalten Sie folgende Optionen: Hintergrundtyp, Höhe, Randtyp, Randbreite, Randfarbe, Randradius und Polsterung.

Sehen wir uns an, wie Sie diese Funktionen nutzen können, um Ihre Promo-Box zu gestalten.
- Hintergrundtyp : Damit können Sie Ihrer Promo-Box ein Hintergrundbild oder eine Volltonfarbe hinzufügen. Klicken Sie einfach auf die Option Bild hinzufügen und wählen Sie dann ein Bild Ihres Produkts aus der Medienbibliothek aus. Klicken Sie dann auf Medien einfügen, um das Bild hinzuzufügen.
- Höhe: Passen Sie mit dieser Option die Höhe des Widgets an.
- Rahmentyp: Hier können Sie den Rahmentyp auswählen.
- Breite: Mit dieser Option können Sie die Breite des Rahmens flexibel anpassen.
- Randfarbe: Sie können den Rand des Widgets pflegen, indem Sie die Randfarbe gestalten.
- Randradius: In dieser Option können Sie den Randradius anpassen.
- Polsterung: Mit dieser Funktion sieht Ihr Widget schön und organisiert aus. Passen Sie die Polsterung an das gewünschte Aussehen an.
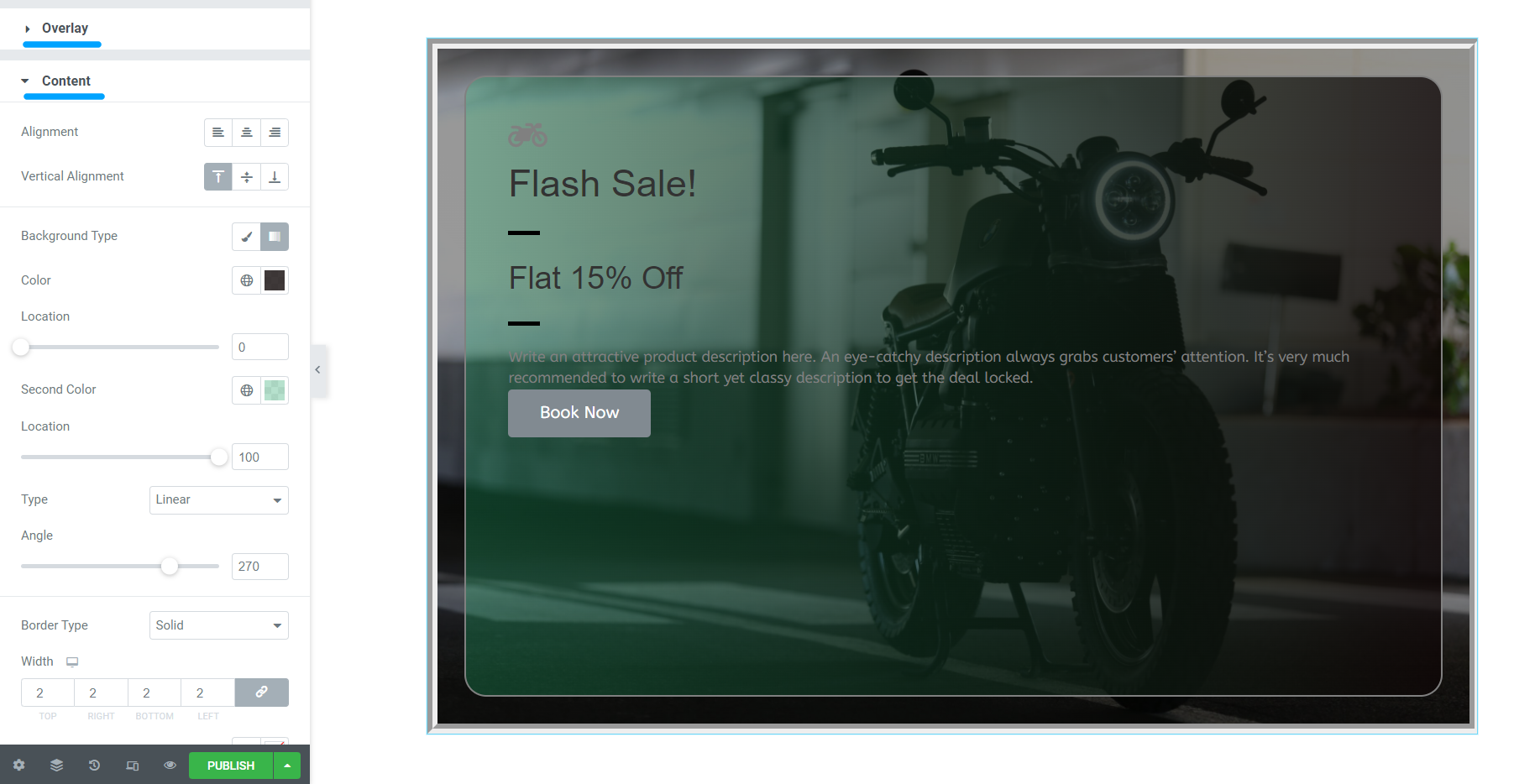
So sieht die Promo-Box aus, nachdem Sie diese Styling-Funktionen verwendet haben:


2. Überlagerung
Aktivieren Sie die Overlay-Funktion, um Ihre Promo-Box mit einem Overlay-Bild oder einer Volltonfarbe zu dekorieren.
3. Inhalt
In diesem Abschnitt können Sie den Inhalt Ihrer Promo-Box in jeder Hinsicht gestalten.

Sehen wir uns die Optionen hier an:
- Textausrichtung : Mit dieser Option können Sie die Ausrichtung des Textes anpassen.
- Vertikale Ausrichtung: Mit dieser Funktion können Sie die vertikale Ausrichtung des Inhalts in der Promo-Box anpassen.
- Hintergrundtyp: Sie können dem Inhaltsteil in der Promo-Box eine Hintergrundfarbe oder ein Bild hinzufügen.
- Rahmentyp: Mit dieser Option können Sie Ihrem Inhalt einen Rahmen hinzufügen.
- Randradius: Wenn Sie den Rand zum Inhaltsteil zugelassen haben, können Sie ihn gestalten, indem Sie seinen Radius anpassen.
- Padding: Wenn Sie einen Rahmen hinzugefügt haben, hilft Ihnen die Anpassung dieser Funktion, Ihren Inhalt und Rahmen schön zu organisieren und zu gestalten.
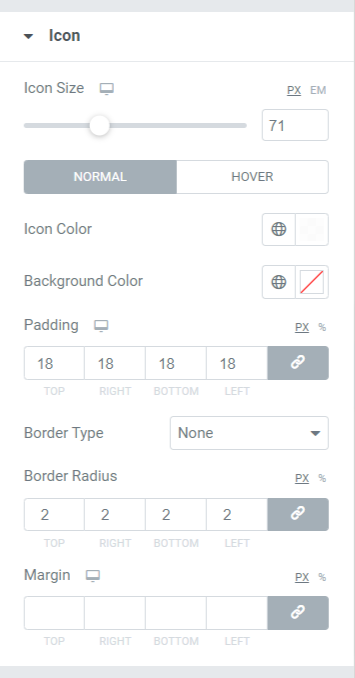
4. Symbol
Diese Option bietet einige Funktionen wie:

- Symbolgröße: Mit dieser Option können Sie die Größe des Symbols anpassen.
- Symbolfarbe: Mit dieser Option können Sie die Symbolfarbe ändern.
- Hintergrundfarbe: Mit dieser Option können Sie dem Symbol eine Hintergrundfarbe hinzufügen.
- Polsterung : Wie der Name schon sagt, können Sie die Polsterung des Symbols an das gewünschte Aussehen anpassen.
- Rahmentyp: Mit dieser Option können Sie einen Rahmentyp für das Symbol auswählen.
- Rahmenradius: Sie können das Symbol gestalten, indem Sie den Rahmenradius in dieser Option anpassen.
- Rand : Mit dieser Randfunktion können Sie das auf die Promo-Box angewendete Symbol anpassen.
5. Überschrift
Mit dieser Funktion erhalten Sie Optionen zum Anpassen von Überschriften mit verschiedenen Optionen wie Farbe, Typografie und Abstand.
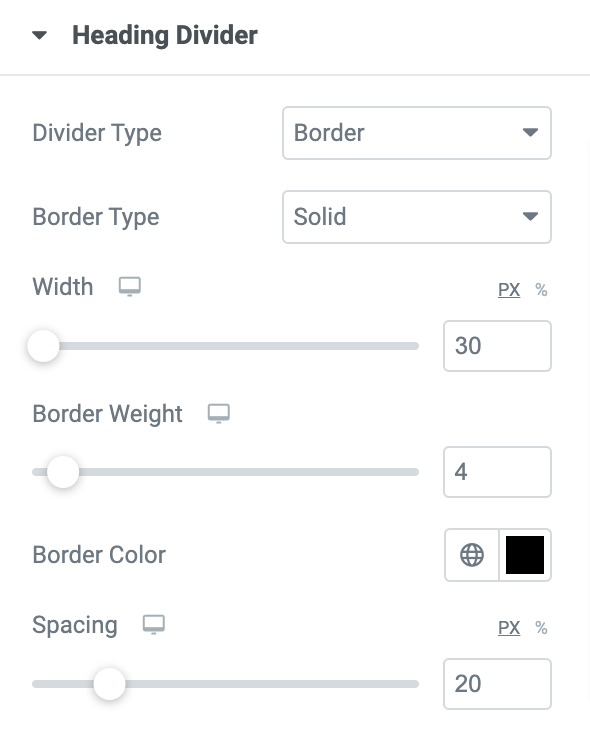
6. Überschriftenteiler

- Teilertyp: Wenn Sie diese Funktion auswählen, haben Sie zwei Möglichkeiten, entweder den unteren Rand zur Überschrift hinzuzufügen oder ein Bild einzufügen.
- Rahmentyp: Wenn Sie die Rahmenoption zugelassen haben, erhalten Sie hier Optionen, um den Rahmentyp zwischen Überschrift und Unterüberschrift auszuwählen.
- Teilerbreite: Teiler Passen Sie hier die Teilerbreite an.
- Rahmengewicht: Hier erhalten Sie Flexibilität, um das Rahmengewicht oder die Dicke des Rahmens zu steuern.
- Rahmenfarbe: Wenn Sie den Rahmen ausgewählt haben, können Sie hier seine Farbe ändern.
- Abstand: In dieser Option können Sie den Abstand zwischen Trennlinie und Zwischenüberschrift anpassen.
7. Untertitel
Eine Unterüberschrift enthält Inhalte für Werbezwecke, abhängig von dem Produktangebot, das Sie beantragen. Fügen Sie diesem Unterabschnitt einige Unterüberschriften hinzu. Diese Option umfasst Funktionen wie Farbe, Typografie und Abstand.
8. Teiler der Unterüberschrift
Der Unterüberschriftenteiler enthält mehrere Optionen zum Gestalten des Unterüberschriftenelements der Promobox. Sie können die Farbe ändern, einen Hintergrund hinzufügen usw.
9. Beschreibung

Im Unterabschnitt Beschreibung können Sie Ihr Geschäftsprodukt kurz beschreiben. Eine kurze und einfache, aber kreative Beschreibung erregt immer die Aufmerksamkeit der Kunden. Fügen Sie hier Ihre Produktbeschreibung hinzu und passen Sie den Text mit den Funktionen Textfarbe , Typografie und Abstand an.
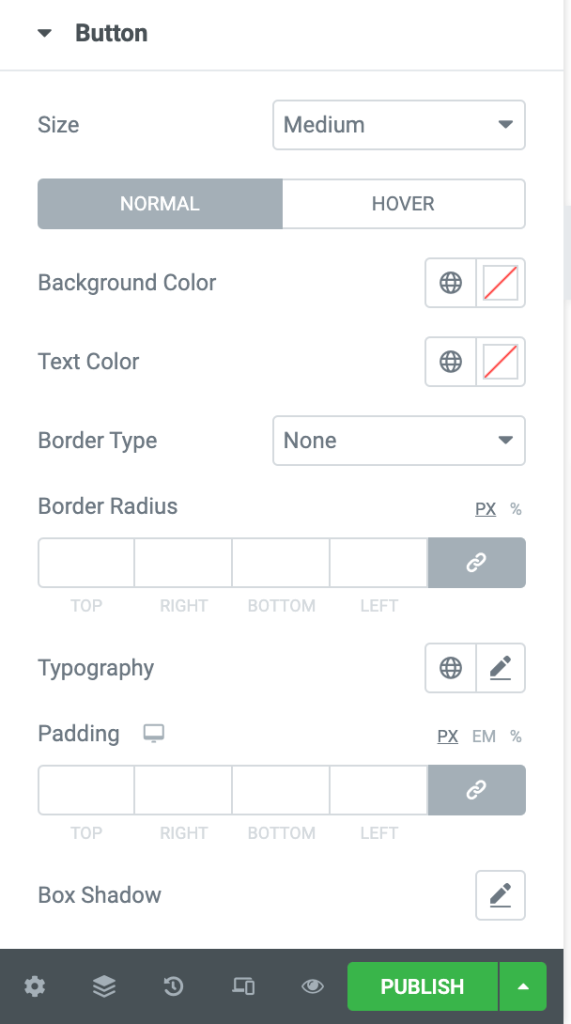
10. Taste

Wenn Sie erwägen, diese Option auf der Registerkarte Inhalt zu aktivieren, können Sie diese Call-to-Action-Schaltfläche mit einer Vielzahl von Funktionen gestalten, die Funktionen bieten wie:
- Größe: Mit dieser Option kann die Schaltflächengröße gesteuert werden.
- Hintergrundfarbe: Hier können Sie die Hintergrundfarbe der Schaltfläche gestalten.
- Textfarbe: Mit dieser Option können Sie die Farbe des Textes auswählen, der über der Call-to-Action-Schaltfläche angezeigt wird.
- Rahmentyp: Mit dieser Option können Sie den Rahmentyp der Schaltfläche auswählen.
- Radius: Hier kann der Randradius angepasst werden.
- Typografie: Hier können Sie den Text gestalten, indem Sie die Typografie anpassen.
- Polsterung : Sie können die Polsterung ganz einfach anpassen, um den Call-to-Action-Button hier anzupassen.
- Box-Schatten: Mit dieser Option können Sie den Box-Schatten sowohl in horizontaler als auch in vertikaler Richtung anpassen.
Passen Sie das Promo-Box-Widget mit den Optionen an, die auf der Registerkarte „Erweitert“ verfügbar sind
Mit einigen zusätzlichen Funktionen können Sie das Widget in jeder Hinsicht anpassen. Einige dieser Funktionen sind in jedes Widget integriert, das Sie in Elementor verwenden. Erkunden Sie jeden Abschnitt des Promo-Box-Widgets und erstellen Sie attraktive Designs für Werbeboxen auf Ihren WordPress-Websites.
Sehen Sie sich die Landing Page des PowerPack Promo Box Widgets an, um Design-Inspirationen zu erhalten.

Holen Sie sich jetzt Ihr PowerPack Promo Box Widget!
Das Hinzufügen von Aktionsstapeln zu Ihrer Website wird Kunden dazu verleiten, Ihre Produkte zu kaufen, und Ihre Website so umgestalten, dass sie wie eine professionelle aussieht.
Um bei Ihren Besuchern ein Gefühl der Dringlichkeit und FOMO zu erzeugen, können Sie außerdem Countdown-Timer auf Ihren Produktverkaufsseiten anzeigen. In unserem Beitrag erfahren Sie, wie Sie mit Elementor auf WordPress-Websites einen Countdown-Timer erstellen .
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie eine Promo-Box in WordPress erstellen, um die Angebote/Angebote Ihrer Produkte zu bewerben. Klicken Sie hier, um ein PowerPack Promo Box Widget für Elementor zu erhalten.
Wenn Sie hierher gelangt sind, gehen wir davon aus, dass Sie unseren gesamten Artikel gelesen haben und dass er Ihnen auch gefallen hat. Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Ihre Antworten. Besuchen Sie uns auch auf Twitter, Facebook und Youtube.
