So erstellen Sie mit Elementor eine suchmaschinenoptimierte FAQ-Seite
Veröffentlicht: 2022-11-23Suchen Sie nach einer einfachen Möglichkeit, eine effektive FAQ-Seite mit dem Elementor-Seitenersteller zu erstellen?
Wenn Kunden online einkaufen, recherchieren sie zuerst bei Google, und sobald sie ihre Übereinstimmung gefunden haben, erfahren sie in der Regel viel mehr über dieses Produkt im Detail.
In diesem gesamten Rechercheverfahren hilft ein spezieller FAQ-Bereich Ihren potenziellen Kunden, mehr über Ihre Produkte zu erfahren und ihre Fragen zu beantworten, die sie möglicherweise in Bezug auf Ihre Dienstleistungen haben.
Ein spezieller Abschnitt für häufig gestellte Fragen (FAQ) kann eine hervorragende Möglichkeit sein, Ihren Besuchern oder Kunden zu helfen. Diese Benutzer sich wundern zu lassen, ist nichts anderes, als sie als Ihre potenziellen Kunden zu verlieren.
In diesem Artikel zeigen wir Ihnen also, wie Sie mit Elementor & PowerPack Addons eine benutzerdefinierte FAQ erstellen können.
Warum brauchen Sie eine FAQ-Seite?
Wenn Sie eine Unternehmenswebsite betreiben, gibt es viele Gründe für Sie, eine FAQ-Seite in Ihre Website aufzunehmen, um angemessene Antworten auf die Fragen Ihrer Kunden zu geben.
Wir haben einige wesentliche Punkte aufgelistet, die zeigen, wie wichtig es ist, eine FAQ-Seite in Ihre Website aufzunehmen.
- Das Hinzufügen der Ergebnisse der FAQ-Seite hilft dabei, qualitativ hochwertige Ressourcen für Benutzer zu erstellen.
- Das Verlinken einiger Ihrer relevanten Inhalte mit der FAQ-Seite kann dazu beitragen, das Keyword-Ranking zu verbessern.
- Mit optimaler Benutzererfahrung können FAQ-Seiten eine bewährte Strategie für organische Suchrankings sein.
- Ein gut strukturierter FAQ-Bereich kann gezielten Traffic auf Ihre Website lenken.
- Das Einfügen einer FAQ-Seite auf Ihrer Website spart Zeit und Mühe beim wiederholten Beantworten ähnlicher Fragen Ihrer Kunden.
- Ein FAQ-Bereich liefert relevante Daten zu Ihrer Website; es ist gut für SEO und bessere organische Rankings.
- Ein gut organisierter FAQ-Bereich schafft Vertrauen und bietet Kunden ein problemloses Erlebnis beim Scrollen Ihrer Website.
- Außerdem ist das Einfügen einer FAQ-Seite auf Ihrer Website die beste Gelegenheit, die interne Verlinkung auf Ihrer Website zu erhöhen.
Erstellen Sie mit Elementor eine suchmaschinenoptimierte FAQ-Seite
Mit all den Vorteilen eines FAQ-Bereichs auf Ihren Webseiten wollen wir uns nun ansehen, wie Sie einen mit Elementor erstellen.
Um einen gut organisierten FAQ-Bereich auf Ihrer Website zu erstellen, müssen Sie wahrscheinlich ein Dutzend Codes kennen, aber PowerPack Elementor Addons bietet Ihnen eine einfache Option.
Das PowerPack-Addon für Elementor enthält über 80 leistungsstarke Widgets und 150 vorgefertigte schöne Vorlagen, einschließlich des leistungsstarken FAQ-Schema-Markup-Widgets
Dieses FAQ-Widget bietet zahlreiche Anpassungsmöglichkeiten und erweiterte Funktionen, mit denen Sie FAQ-Seiten mit strukturierten Daten auf Ihrer Elementor-Website erstellen können.
Lassen Sie uns tief in das Tutorial eintauchen und ohne weiteres FAQ-Seiten mit Elementor & PowerPack FAQ-Widgets erstellen.
Wenn Sie sich lieber ein Video-Tutorial ansehen möchten, können Sie sich dieses Video zum Erstellen eines FAQ-Abschnitts mit Elementor mit Google Structured Data Markup ansehen.
Bevor wir mit dem Tutorial beginnen, vergewissern Sie sich, dass Sie Elementor und PowerPack Elementor Addons auf Ihrer WordPress-Website installiert und aktiviert haben.
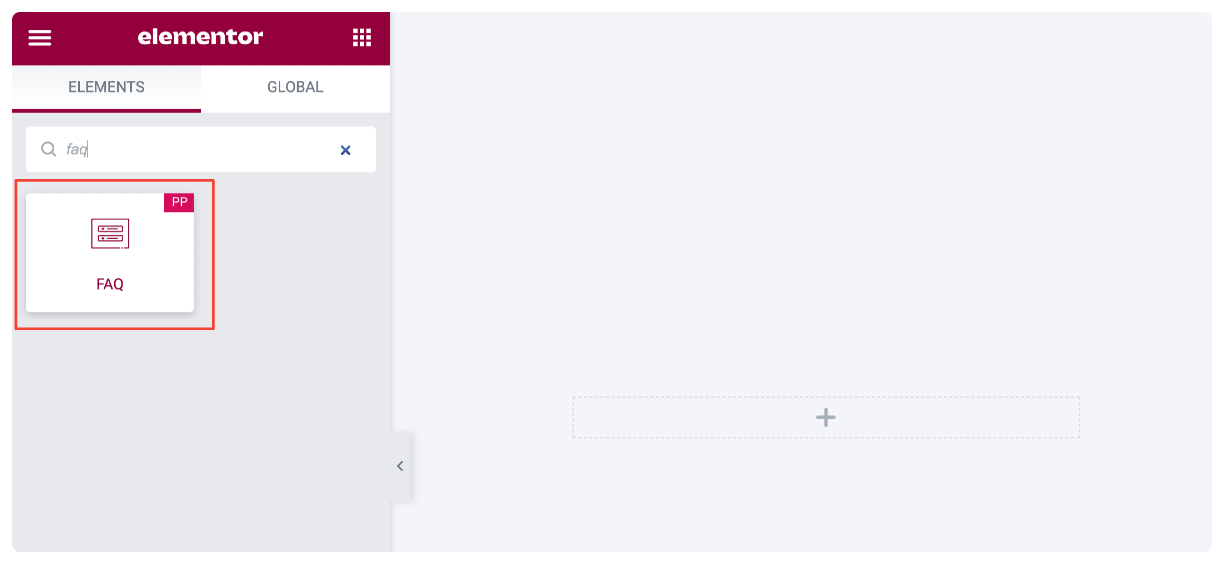
Gehen Sie als Nächstes zu Ihrem WordPress-Dashboard, öffnen Sie die Seite im Elementor-Editor, geben Sie „FAQ“ in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Vergewissern Sie sich, dass das PowerPack-Zeichen „ PP “ in der oberen rechten Ecke des Widgets angezeigt wird.

Registerkarte „Inhalt“ des FAQ-Widgets
Die Registerkarte Inhalt des FAQ-Widgets besteht aus vier Abschnitten:
- Häufig gestellte Fragen
- Abfrage (Wenn Sie im Abschnitt „FAQs“ als Quellentyp „Beiträge“ auswählen)
- Einstellungen
- Symbol umschalten
Häufig gestellte Fragen
Dieser Abschnitt enthält Optionen zum Hinzufügen von Inhalten zu Ihrem FAQ-Abschnitt.
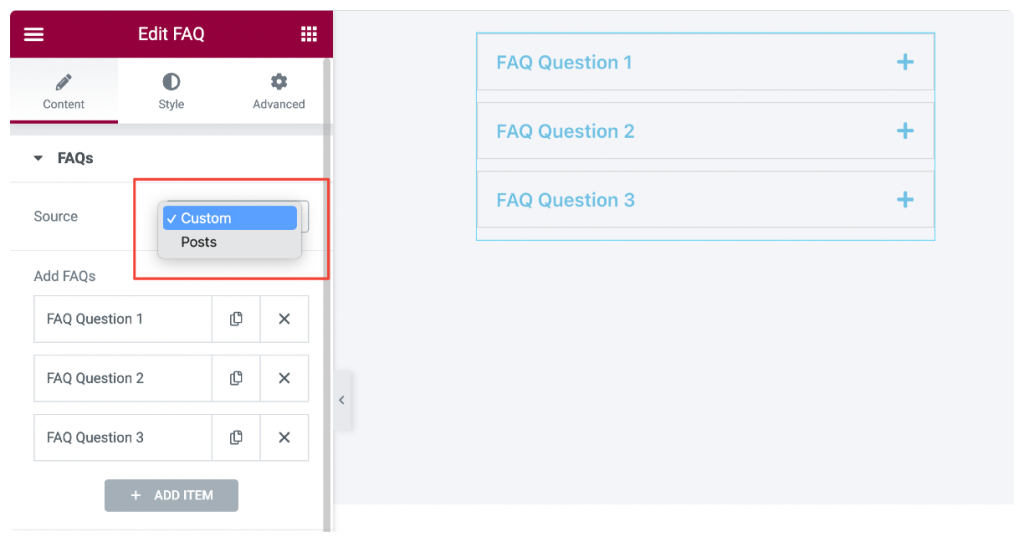
- Quelle: Dies ist der erste Unterabschnitt. Von hier aus können Sie den Quelltyp als Benutzerdefiniert oder Beiträge für den FAQ-Bereich auswählen.

Wenn Sie als Quelltyp „Benutzerdefiniert“ auswählen, erhalten Sie die folgenden Optionen:
- FAQs hinzufügen: Sie können benutzerdefinierte Textinhalte hinzufügen und beliebig viele FAQs erstellen, indem Sie auf die Schaltfläche „Elemente hinzufügen “ klicken.
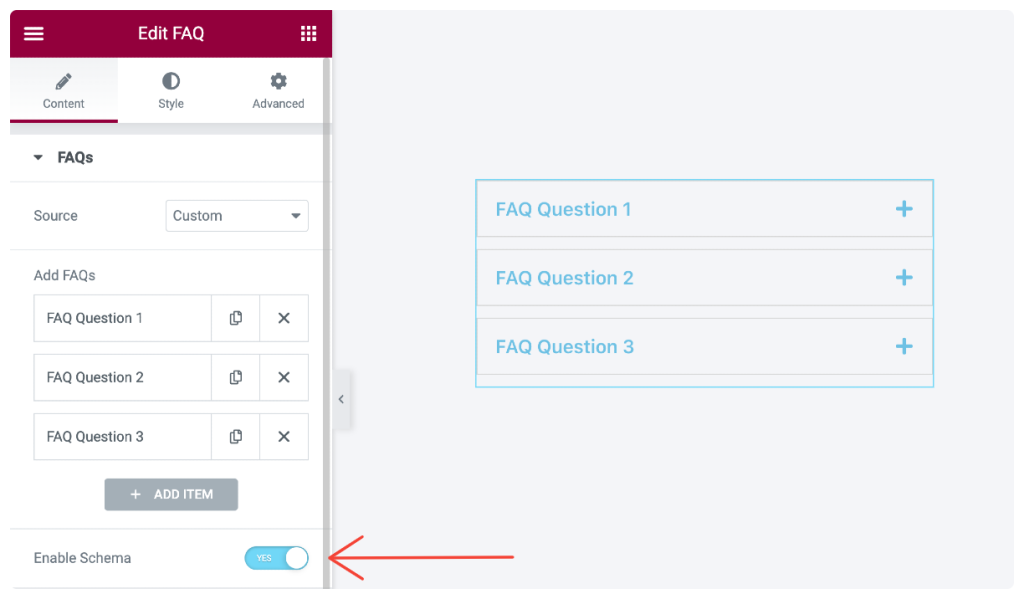
- Schema aktivieren: Dies ist die nützlichste Option. Das PowerPack FAQ-Widget verfügt über eine integrierte Schema-Markup-Funktion, die automatisch strukturierte Daten zu Ihrem FAQ-Bereich hinzufügt. Dies hilft Suchmaschinen, den Inhalt besser zu verstehen und ermöglicht ihnen zu verstehen, dass der auf der Seite vorhandene Inhalt Fragen und Antworten mit strukturiertem Markup ist.

Wenn Sie „ Beiträge“ als Quelle auswählen, erhalten Sie diese Optionen zum Anpassen des FAQ-Bereichs:
- Posts Count: Diese Option ruft alle einzelnen Posts Ihrer Website ab und zeigt sie in einem FAQ-Format an.
- Inhaltstyp: Wählen Sie den Inhaltstyp als „Auszug“ oder „vollständiger Inhalt“. Wenn Sie einen Ausschnitt wählen, müssen Sie als nächstes die Ausschnittlänge einstellen.
- Standardmäßig aktive Registerkarten: Fügen Sie die Registerkartennummern in einer Reihe gefolgt von einem Komma hinzu, um standardmäßig aktive (offene) Registerkarten anzuzeigen.
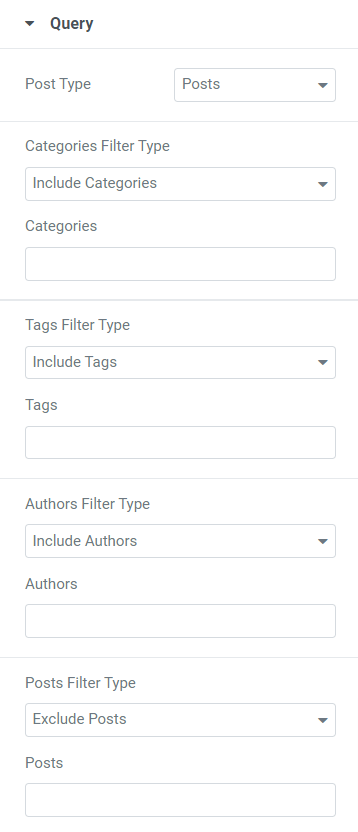
Anfrage

In diesem Abschnitt können Sie Filtertypen für Kategorien, Tags, Autoren, Beiträge, Medien, Zielseiten, meine Vorlagen, Produkte, Produkt-Tags und Vorlagen einschließen/ausschließen.
Alle diese Filtertypen hängen vom gewählten Beitragstyp ab.
Dieser Abschnitt enthält einige weitere Funktionen:
- Datum: Wählen Sie das Datumsformat, um die FAQs entsprechend anzuzeigen.
- Reihenfolge: Wählen Sie die Reihenfolge für die FAQs aus, ob aufsteigend oder absteigend.
- Sortieren nach: Wählen Sie das Format zum Anzeigen der FAQ-Seite aus den verfügbaren Optionen aus, z. B. Datum, Datum der letzten Änderung, Zufall, Anzahl der Kommentare, Titel, Beitrags-ID und Autor des Beitrags.
- Sticky Posts: Schalten Sie diese Option ein, um die Sticky Posts zu aktivieren.
- Nur Sticky Posts anzeigen: Aktivieren Sie diese Option, wenn Sie die Sticky Posts im FAQ-Bereich unter allen Posts anzeigen möchten.
- Versatz: Mit dieser Option können Sie die anfängliche Anzahl von Beiträgen aus dem FAQ-Bereich überspringen. Wählen Sie die Anzahl der Posts aus, die nicht auf der FAQ-Seite angezeigt werden sollen.
Hinweis: Dieser Abschnitt wird nur angezeigt, wenn Sie „Beiträge“ als Quelle im Abschnitt „Häufig gestellte Fragen“ auswählen.
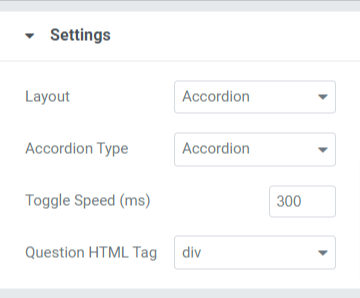
Einstellungen

Dieser Abschnitt enthält Optionen, die Sie für eine bessere Benutzererfahrung anpassen können. Sehen wir uns diese Optionen im Detail an:

- Layout: Wählen Sie den FAQ-Bereich aus, der in einem Raster- oder Akkordeon- Layout angezeigt werden soll.
- Spalten: Wenn Sie das Rasterlayout ausgewählt haben, können Sie die Anzahl der Spalten auswählen.
- Akkordeontyp: Sie können den Akkordeontyp aus verfügbaren Optionen wie Umschalten oder Akkordeon auswählen.
- Umschaltgeschwindigkeit: Passen Sie die Umschaltgeschwindigkeit mit dieser Option an.
- Fragen-HTML-Tag: Wählen Sie hier das Fragen-HTML-Tag aus.
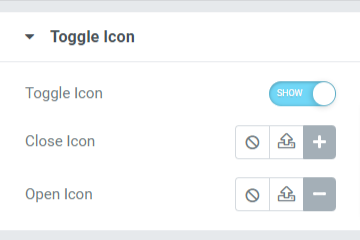
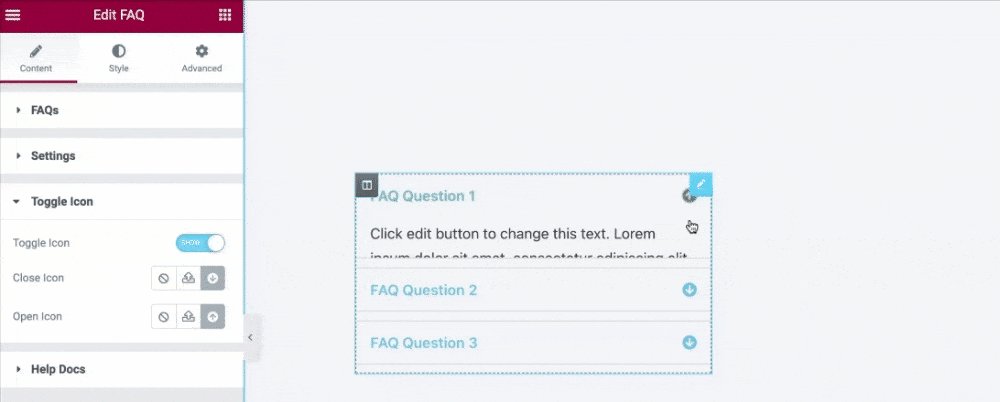
Symbol umschalten

Dieser Abschnitt enthält Optionen im Zusammenhang mit dem Umschaltsymbol, das auf der FAQ-Seite angezeigt wird.
Werfen wir einen kurzen Blick auf die in diesem Abschnitt verfügbaren Optionen:
- Umschaltsymbol: Aktivieren Sie diese Option, wenn Sie Ihrem FAQ-Bereich ein Umschaltsymbol hinzufügen möchten.
- Schließen-Symbol: Wählen Sie ein Schließen-Symbol aus der Symbolbibliothek.
- Öffnen-Symbol : Hier können Sie ein offenes Symbol aus der Symbolbibliothek auswählen.
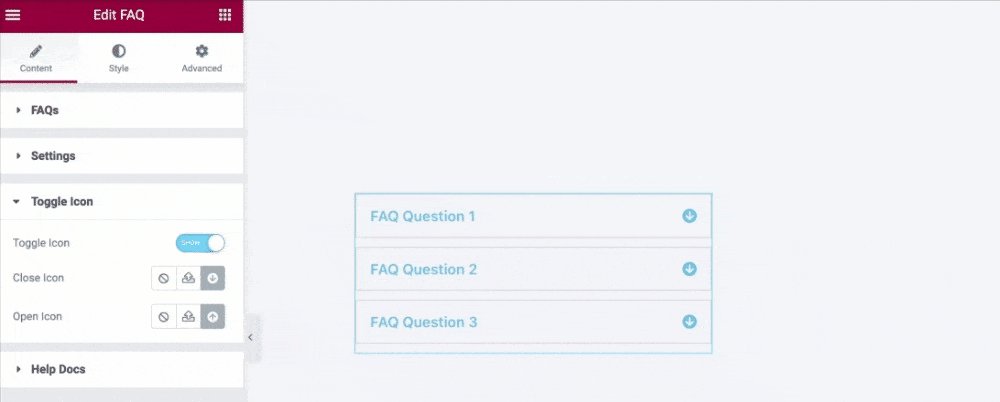
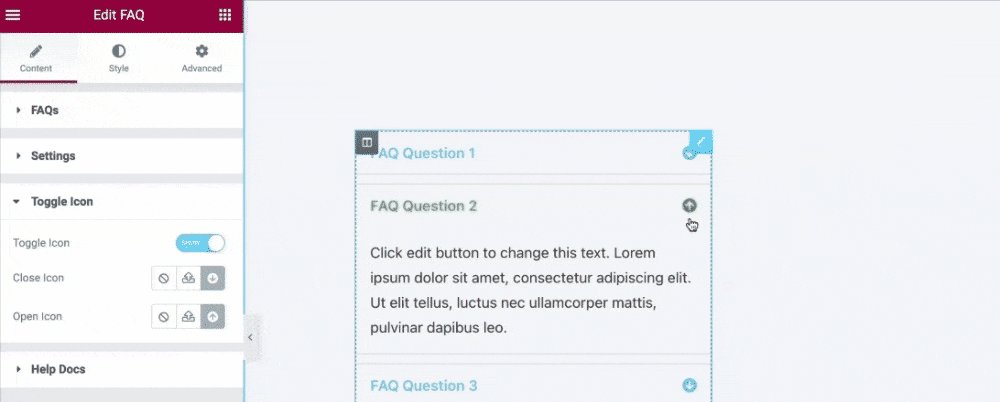
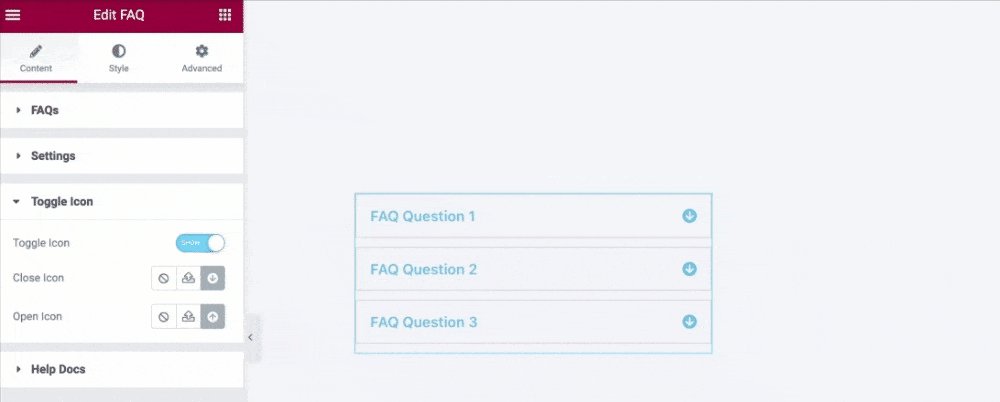
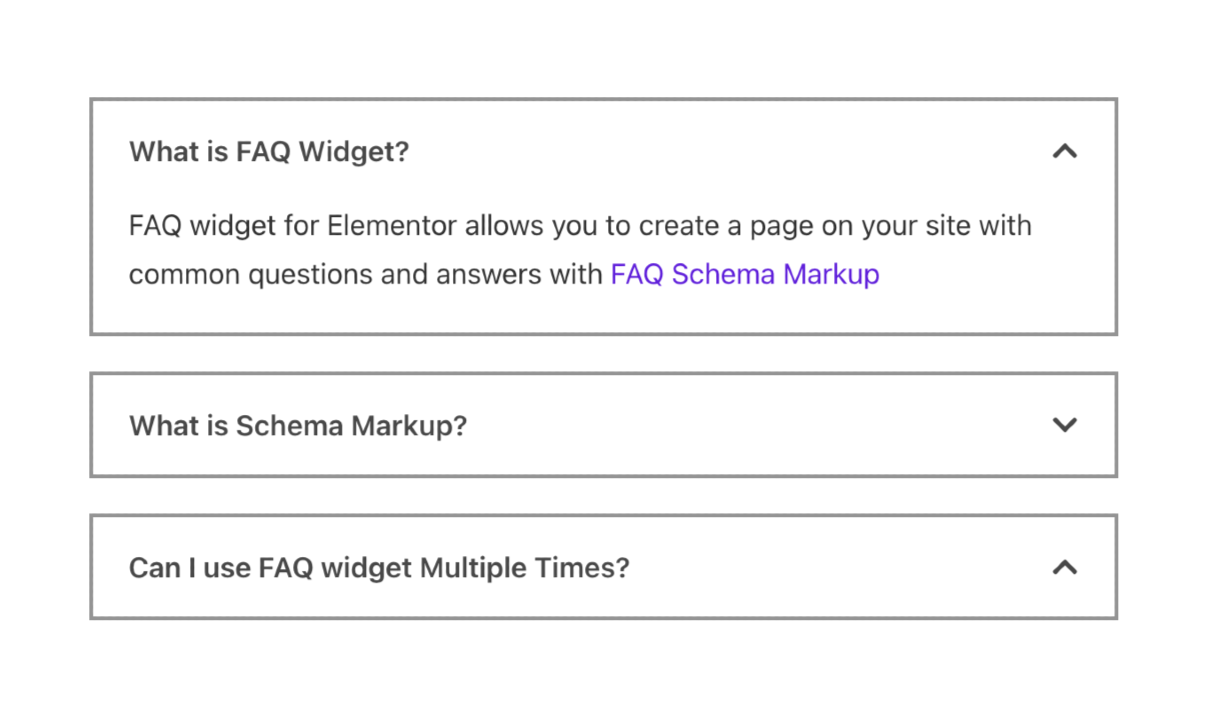
Mal sehen, wie es aussieht, nachdem all diese Änderungen auf der Registerkarte „Inhalt“ des FAQ-Widgets angewendet wurden.

Registerkarte " Stil" des FAQ-Widgets
Die Stil-Registerkarte des FAQ-Widgets besteht aus vier Abschnitten:
- Artikel
- Fragen
- Antworten
- Symbol umschalten
Lassen Sie uns nun einen detaillierten Blick auf diese Abschnitte werfen:
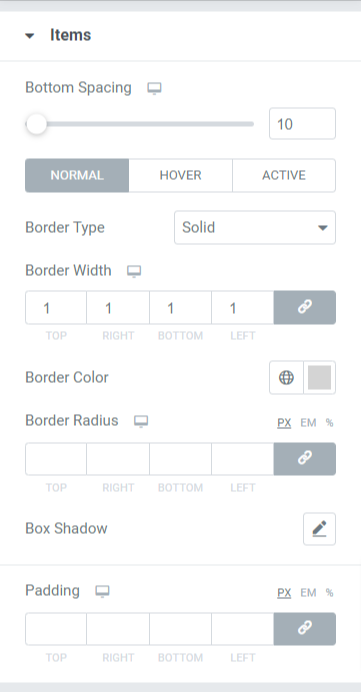
Artikel

Die in diesem Abschnitt verfügbaren Optionen sind:
- Unterer Abstand: Passen Sie den unteren Abstand für jede Fragenregisterkarte an, die auf der FAQ-Seite angezeigt wird.
- Randtyp: Wählen Sie den Randtyp aus, den Sie im Abschnitt „Häufig gestellte Fragen“ anzeigen möchten. Wählen Sie zwischen den angegebenen Optionen, z. B. durchgehend, doppelt oder gepunktet. Sie können auch „keine“ auswählen, wenn Sie keinen Rahmen anzeigen möchten.
- Randbreite: Mit dieser Option können Sie die Randbreite einstellen.
- Rahmenfarbe: Mit dieser Option können Sie eine Rahmenfarbe auswählen.
- Randradius: Stellen Sie den Randradius ein, um den angewendeten Rändern eine glatte Kante zu verleihen.
- Box-Schatten: Verwenden Sie diese Option, um den Box-Schatten für den FAQ-Bereich anzupassen.
- Polsterung : Mit dieser Option können Sie die Polsterung anpassen. Es hilft, genügend Platz zwischen dem Inhalt und den Rändern zu lassen und sorgt für ein ordentliches Aussehen.
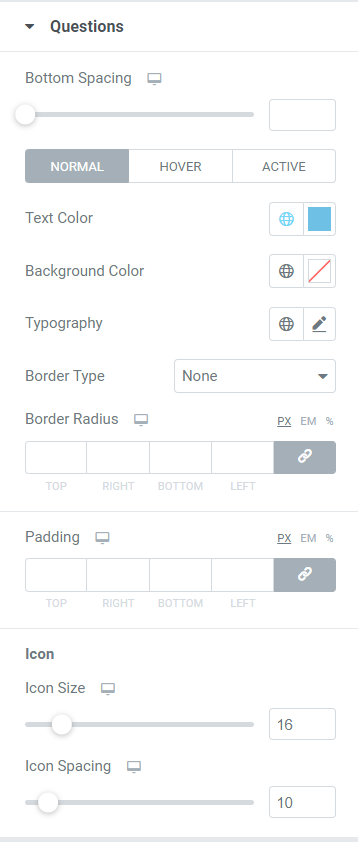
Fragen

In diesem Abschnitt können Sie den im FAQ-Bereich angezeigten Fragenteil anpassen.
Werfen wir einen kurzen Blick auf alle verfügbaren Optionen:
- Unterer Abstand: Mit dieser Option können Sie den unteren Abstand für jede der Fragen anpassen, die auf der FAQ-Seite angezeigt werden.
- Textfarbe: Mit dieser Option können Sie die Textfarbe auswählen.
- Hintergrundfarbe: Sie können die Hintergrundfarbe für die im FAQ-Bereich angezeigte Frage anpassen.
- Typografie: Mit dieser Option erhalten Sie alle Optionen, um die Typografie des Textes für den Frageteil anzupassen.
- Rahmentyp: Sie können die Fragen anpassen, indem Sie den Rahmen darauf anwenden. Wählen Sie den Rahmentyp aus, den Sie im Abschnitt „Häufig gestellte Fragen“ anzeigen möchten. Wählen Sie zwischen durchgehend, doppelt, gepunktet und gestrichelt. Sie können auch „keine“ auswählen, wenn Sie keinen Rahmen anzeigen möchten.
- Randradius: Stellen Sie den Randradius ein, um den angewendeten Rändern eine glatte Kante zu verleihen.
- Polsterung : Mit dieser Option können Sie die Polsterung anpassen. Es hilft, genügend Platz zwischen dem Inhalt und den Rändern zu lassen, um ein ordentliches Aussehen zu erzielen.
Symbol
- Symbolgröße: Passen Sie die Symbolgröße mit dieser Option an.
- Symbolabstand: Mit dieser Option können Sie den Abstand zwischen den Symbolen anpassen.
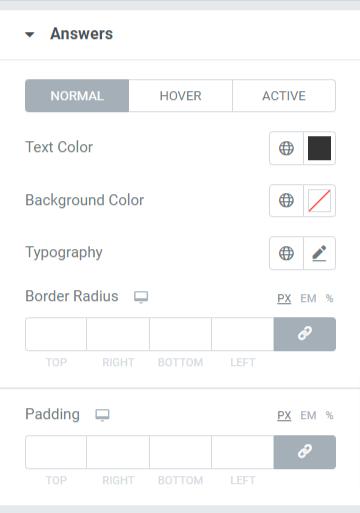
Antworten

Wie der Name schon sagt, erhalten Sie in diesem Abschnitt Anpassungsoptionen, um den Antwortteil Ihres FAQ-Abschnitts zu gestalten.
Werfen wir einen kurzen Blick auf alle verfügbaren Optionen:
- Textfarbe: Mit dieser Option können Sie die Textfarbe für die Antworten auswählen.
- Hintergrundfarbe: Mit dieser Option können Sie die Hintergrundfarbe auswählen.
- Typografie: Mit dieser Option können Sie die Typografie des Textes für den Antwortabschnitt in allen möglichen Aspekten anpassen.
- Randradius: Stellen Sie den Randradius ein, um den angewendeten Rändern eine glatte Kante zu verleihen.
- Polsterung : Mit dieser Option können Sie die Polsterung anpassen. Es hilft, genügend Platz zwischen dem Inhalt und den Rändern zu lassen, um ein ordentliches Aussehen zu erzielen.
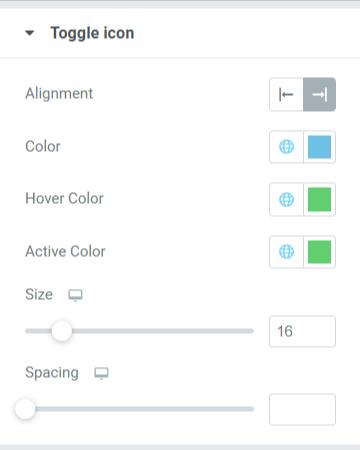
Symbol umschalten

- Ausrichtung: Mit dieser Option können Sie die Ausrichtung des Umschaltsymbols festlegen.
- Farbe: Mit dieser Option können Sie die Farbe für das Umschaltsymbol auswählen.
- Hover-Farbe: Mit dieser Option können Sie eine Farbe für das Umschaltsymbol im Hover-Modus auswählen.
- Aktive Farbe: Mit dieser Option können Sie eine Farbe für das Umschaltsymbol im aktiven Modus auswählen.
- Größe: Mit dieser Option können Sie die Größe des Umschaltsymbols festlegen.
- Abstand: Mit dieser Option können Sie einen Abstand zwischen dem Umschaltsymbol und dem Frage-/Antworttext hinzufügen.

Holen Sie sich jetzt das PowerPack-FAQ-Widget für Elementor!
Wir hoffen, dass dieses Tutorial Ihnen hilft, eine suchmaschinenoptimierte FAQ-Seite für Ihre WordPress-Website mit dem Elementor-Seitenersteller zu erstellen. Wenn Sie diesen Artikel gerne gelesen haben, würden Sie sicherlich auch gerne unsere anderen PowerPack-Tools ausprobieren. Klicken Sie hier, um alle PowerPack-Widgets für Elementor zu erkunden.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Ihre Antworten. Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
Lesen Sie mehr aus dem Blog:
- Warum ist PowerPack das beste Addon für Elementor Page Builder?
- Die ultimative Liste der besten kostenlosen Elementor-Lernressourcen.
- Wie füge ich benutzerdefinierte Schriftarten zu Elementor-Websites hinzu?
