Wie erstelle ich eine Sitemap für Ihre Website mit dem Sitemap-Widget von PowerPack Elementor?
Veröffentlicht: 2021-08-25Vielleicht haben Sie schon einmal von Begriffen wie XML-Sitemaps gehört, als Sie über Suchmaschinenoptimierung (SEO) gelesen haben. Eine XML-Sitemap oder einfach Sitemap ist eine Datei, die den Inhalt Ihrer Website in einem XML-Format auflistet, sodass Suchmaschinen wie Google Ihre Inhalte problemlos indizieren können. Ähnlich wie die robots.txt-Datei Ihrer Website hilft eine Sitemap auch Google und anderen Suchmaschinen, Ihre Website einfach zu crawlen, indem sie ihnen eine Karte des Inhalts Ihrer Website zur Verfügung stellt.
Eine Sitemap enthält normalerweise einige hilfreiche Metadaten wie:
- Roh-URLs der Seiten auf Ihrer Website.
- Informationen darüber, wann eine bestimmte Seite zuletzt geändert wurde.
- Bilder auf einer bestimmten URL der Website.
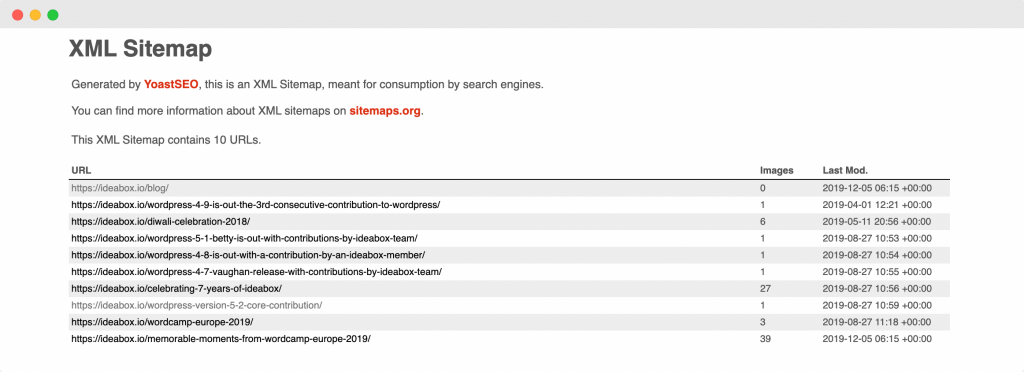
Unten sehen Sie als Referenz einen Screenshot, wie eine Sitemap aussieht.

Nachdem wir nun wissen, was Sitemaps sind, lassen Sie uns verstehen, wie sie für unsere Website von Vorteil sind.
Wie verbessert das Hinzufügen einer Sitemap Ihre WordPress-Website?
Wenn Sie Ihrer Website eine Sitemap hinzufügen, hilft dies den Suchmaschinen, Ihre Website einfacher zu durchsuchen. Im Folgenden sind einige der anderen Möglichkeiten aufgeführt, wie eine Sitemap Ihre WordPress-Website verbessert:
- Mithilfe von Sitemaps können Sie Google bitten, bestimmte Seiten vorrangig zu crawlen, indem Sie diesen Seiten entsprechende Metadaten hinzufügen.
- Obwohl Google Ihre Website auch dann crawlt, wenn Sie keine Sitemap haben, hilft eine Sitemap Suchmaschinen-Bots, Inhalte schneller zu crawlen, als wenn Sie keine Sitemap haben. Dies führt zu einer schnelleren Indizierung der Seiten Ihrer Website bei Google.
- Wenn Sie Ihre Sitemap zur Google Search Console hinzufügen, können Sie die Konsole verwenden, um herauszufinden, wie effektiv Sie die Seiten Ihrer Website mit Hilfe der von der Search Console bereitgestellten Analysen indexieren.
- Wenn Ihre Website viele Mediendateien (Videos, Bilder) verwendet, kann Google laut Google Search Central gegebenenfalls zusätzliche Informationen aus Sitemaps für die Suche berücksichtigen. Dies kann die Art des Bildes, den Gegenstand des Bildes und Details zur Bildlizenz usw. umfassen.
Dies waren einige Vorteile des Hinzufügens einer Sitemap zu Ihrer WordPress-Site. Nun stellt sich die Frage, wie Sie feststellen können, ob Sie eine Sitemap für Ihre Website benötigen.
Benötigen Sie eine Sitemap?
Brauche ich eine Sitemap für meine Website? – Viele Menschen stellen sich diese Frage, also versuchen wir, sie so klar wie möglich zu beantworten.
Fälle, in denen eine Sitemap Ihrer Website hilft
- Wenn Sie eine neue Website gestartet haben und diese nur sehr wenige externe Links enthält, ist eine Sitemap in diesem Fall wirklich vorteilhaft. Der Grund dafür ist laut Google Search Central: „Googlebot und andere Webcrawler crawlen das Web, indem sie Links von einer Seite zur anderen folgen. Infolgedessen findet Google Ihre Seiten möglicherweise nicht, wenn keine anderen Websites auf sie verlinken“.
- Wenn Ihre Website viele Medieninhalte enthält, kann eine Sitemap wirklich von Vorteil sein, denn wenn Google oder eine andere Suchmaschine zusätzliche Informationen zu Medienelementen (Bilder, Videos) benötigt, können diese aus den Sitemaps abgerufen werden.
- Wenn Ihre Website eine große Anzahl von Seiten hat, kann dies manchmal dazu führen, dass Crawler der Google-Suche einige kürzlich hinzugefügte oder aktualisierte Seiten auf der Website übersehen. Mit einer Sitemap stellen Sie sicher, dass alle Seiten von den Suchmaschinen gecrawlt werden.
- Wenn Ihre Website viele Seiten hat, die nicht gut miteinander verknüpft sind, dann ist es möglich, dass Google oder andere Such-Crawler diese übersehen. Um eine solche Situation zu vermeiden, ist es besser, eine Sitemap zu verwenden.
Nachdem wir nun die Fälle durchgegangen sind, in denen eine Sitemap hilfreich ist, lassen Sie uns auch den anderen Aspekt durchgehen, bei dem eine Sitemap nicht so wichtig ist.
Fälle, in denen Sie möglicherweise keine Sitemap benötigen
- Die Seiten Ihrer Website sind so eng miteinander verknüpft, dass Google über die Links auf der Startseite problemlos auf andere Seiten Ihrer Website gelangen kann.
- Ihre Website besteht nicht aus Mediendateien, die in den Google-Suchergebnissen angezeigt werden sollen. Wie wir wissen, können Sitemaps Informationen zu Mediendateien abrufen, um sie in den Suchergebnissen anzuzeigen. Wenn also keine Mediendateien in den Suchergebnissen angezeigt werden sollen, besteht keine Notwendigkeit für eine Sitemap.
Bis jetzt haben wir behandelt, was eine XML-Sitemap ist, die Vorteile einer Sitemap auf Ihrer Website und Fälle, in denen Sie eine Sitemap benötigen/nicht benötigen.
Angenommen, Sie haben Ihrer Website bereits eine Sitemap hinzugefügt und dann verstanden, dass Sie möglicherweise keine Sitemap benötigen. Eine natürliche Frage, die sich hier stellt, lautet also: Hat eine Sitemap negative Auswirkungen auf Ihre Website? Diese Frage versuchen wir im nächsten Abschnitt zu beantworten!
Hat eine Sitemap negative Auswirkungen auf Ihre Website?
Nein! Eine Sitemap hat niemals negative Auswirkungen auf Ihre Website. Das Schlimmste, was passieren kann, ist, dass Sie nach dem Hinzufügen einer Sitemap keine positiven Ergebnisse sehen. Wie von Google zitiert, „wird Ihre Website in den meisten Fällen davon profitieren, eine Sitemap zu haben, und Sie werden niemals dafür bestraft. ”
Nun, da wir XML-Sitemaps im Detail kennen, sehen wir uns an, wie wir mit dem Sitemap-Widget von PowerPack Elementor eine für unsere Elementor-Site erstellen können.
Erstellen Sie eine Sitemap mit dem Sitemap-Widget von PowerPack Elementor
Wir haben auch ein kurzes auf den Punkt gebrachtes Video erstellt, das ausführlich erklärt, wie Sie eine Sitemap mit dem Sitemap-Widget von PowerPack Elementor erstellen können. Also, falls dir das Erklärungsvideo gefällt, schlage ich vor, dass du es dir ansiehst.
Nun, lass uns weitermachen. Um die Sitemap zu erstellen, verwenden wir diese beiden Plugins:
- Kostenlose Version von Elementor: Holen Sie sich Elementor.
- PowerPack für Elementor: Holen Sie sich PowerPack.
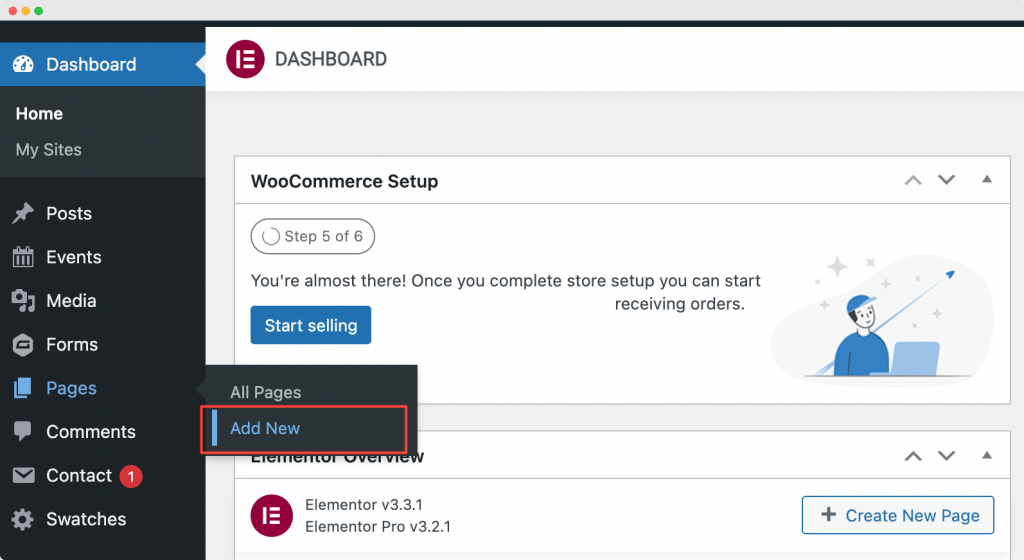
Sobald Sie diese Plugins installiert und aktiviert haben, müssen Sie eine neue Seite erstellen, indem Sie zu Ihrem WordPress-Dashboard > Seiten > Neu hinzufügen gehen. Benennen Sie die Seite als „Sitemap“.

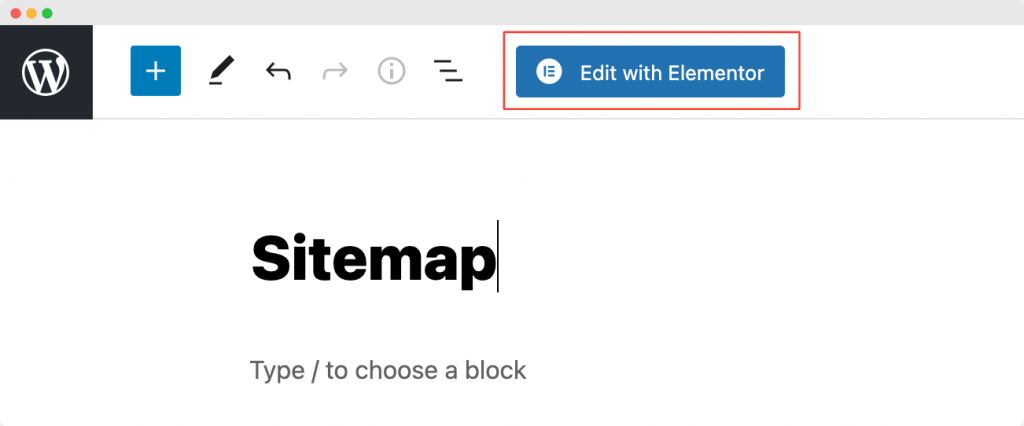
Klicken Sie anschließend auf „Mit Elementor bearbeiten“ , um die Seite im Elementor Page Builder zu öffnen.

Starten Sie den Elementor-Editor
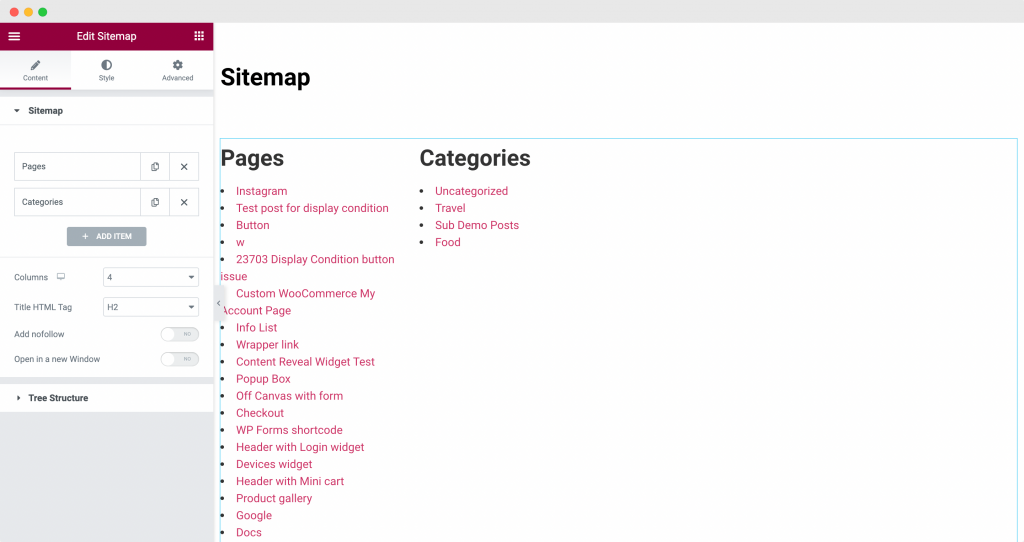
Sobald Sie auf „Mit Elementor bearbeiten“ klicken, öffnet sich der Elementor-Editor. Ziehen Sie als Nächstes das Sitemap - Widget in den Elementor-Editor und legen Sie es dort ab. Sobald Sie das Sitemap- Widget hinzufügen, sehen Sie die Liste der Seiten in einer Spalte zusammen mit der Liste der Kategorien auf Ihrer Website in einer anderen Spalte mit Standardeinstellungen.
Der folgende Screenshot zeigt, wie Ihre Seite nach dem Hinzufügen des Sitemap -Widgets aussehen würde.

Nachdem wir das Sitemap-Widget von PowerPack zur Seite hinzugefügt haben, werden wir einige Anpassungen und Stile auf der Registerkarte Inhalt und Stil des Elementor-Editors vornehmen.
Anpassung des Sitemap-Widgets von PowerPack Elementor auf der Registerkarte „Inhalt“.

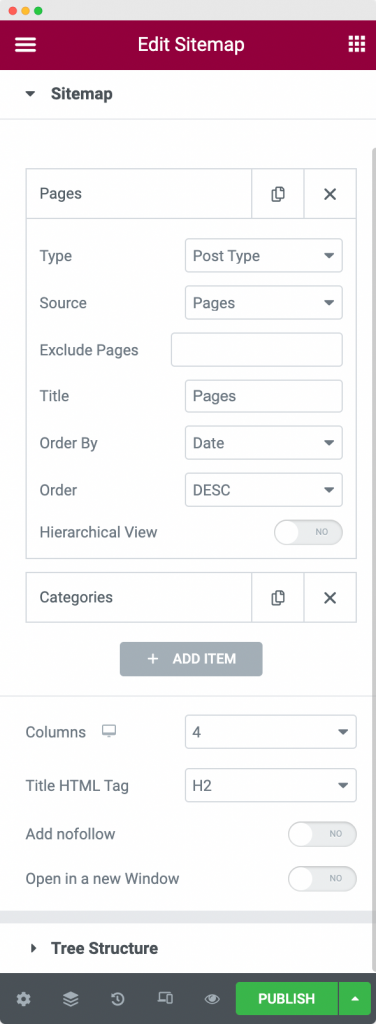
Wie wir im obigen Screenshot sehen können, gibt uns die Registerkarte „Inhalt“ des Sitemap-Widgets die Möglichkeit, die Links auf unserer Website gemäß unseren Anforderungen anzuzeigen.

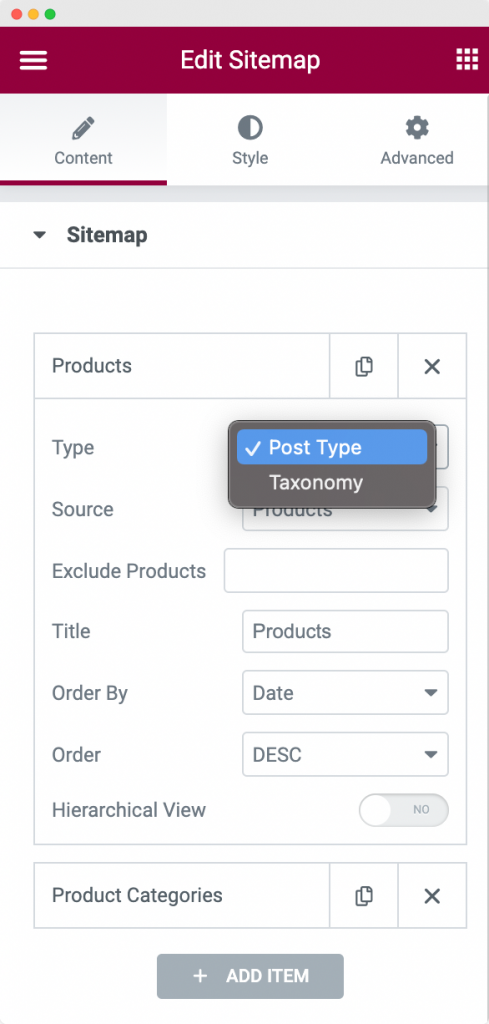
Zuerst können wir den Sitemap-Typ auswählen, den wir auf unserer Website anzeigen möchten. Wir können zwischen „Post Type“ und „Taxonomy“ wählen. Für unser Beispiel hier haben wir den Typ „Post Type“ gewählt.


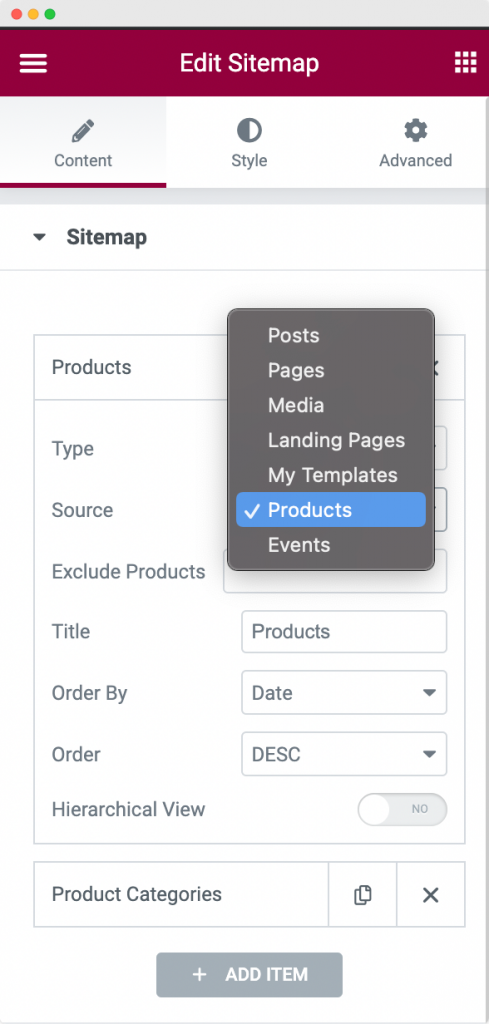
Als nächstes müssen wir die Quelle der Taxonomie auswählen. Da ich alle meine Produkte in der Sitemap anzeigen wollte, habe ich als Quelle „Produkte“ gewählt. Sie können eine beliebige Quelle aus der Liste auswählen.
Die nächste Option ist „Produkte ausschließen“ . Sie können jedes Produkt aus der Sitemap ausschließen. Darüber hinaus können Sie den Titel des Abschnitts ändern, der die Taxonomie anzeigt. Der Standardtitel war „Seiten “. Wir haben es jedoch in „Produkte“ geändert, wie Sie im obigen Screenshot sehen können.
Schließlich können Sie die Taxonomie in aufsteigender oder absteigender Reihenfolge bestellen. Sie können die Taxonomie nach Datum, Titel, Menüreihenfolge oder zufällig sortieren, indem Sie die Option „ Ordnen nach “ des Sitemap-Widgets verwenden.
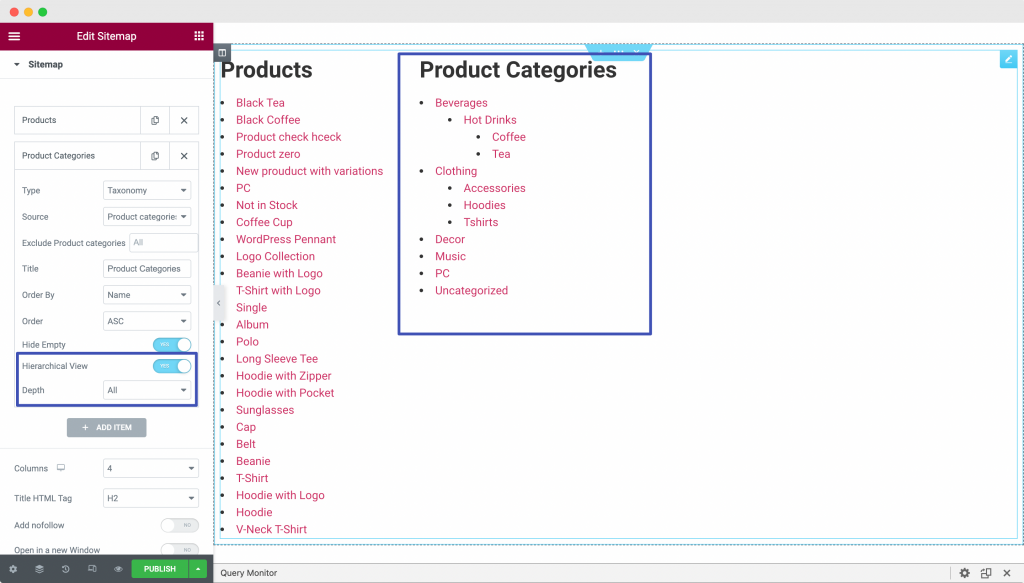
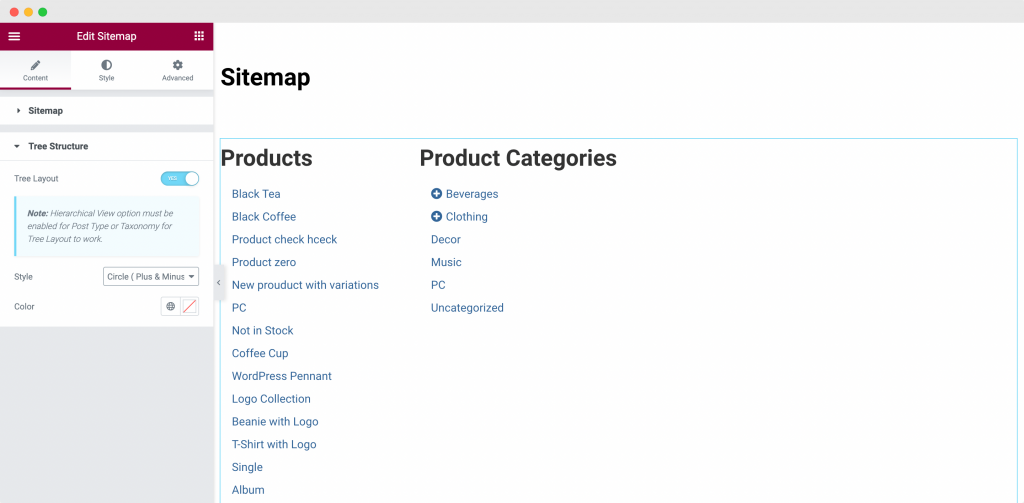
Eine weitere Option auf der Registerkarte „Inhalt“ ist „Hierarchische Ansicht“ . Um zu sehen, wie das funktioniert, haben wir unserer Sitemap ein weiteres Element mit dem Namen „Produktkategorien“ hinzugefügt. Wie Sie im folgenden Screenshot sehen können, haben wir „ Typ “ als „Taxonomie“ und „Quelle“ als „Produktkategorien“ ausgewählt. Wir haben auch die hierarchische Ansicht aktiviert , wie Sie im Screenshot unten sehen können.

Hier haben „Produktkategorien“ eine Hierarchie aus Kategorie und Unterkategorie , sodass Sie diese Option verwenden können, um die Kategorien in hierarchischer Reihenfolge anzuzeigen. Sie können auch die Tiefe der Hierarchie auswählen, die Sie in Ihrer Sitemap anzeigen möchten.
Einige andere Optionen auf der Registerkarte „Inhalt“ der Registerkarte „Inhalt“ von PowerPack Elementor sind:
- Spalten: Sie können wählen, ob Sie Ihre Sitemap in beliebig vielen Spalten anzeigen möchten. In unserem Beispiel haben wir Spalten als „4“ ausgewählt (wie im obigen Screenshot sichtbar), aber wir müssen nur 2 Elemente anzeigen (Produkte und Produktkategorien), sodass unsere Sitemap auf zwei Spalten verteilt ist.
- Titel-HTML-Tag: Hier können Sie das Überschriften-Tag für den Titel der Elemente in Ihrer Sitemap auswählen. Wir haben dies als H2 gewählt.
- Nofollow hinzufügen: Wenn Sie diese Option aktivieren, wird den Links in Ihrer Sitemap ein „nofollow“ -Tag hinzugefügt. Das „nofollow“-Tag weist die Suchmaschinen an, die Links zu ignorieren und nicht zuzulassen, dass sie das Suchmaschinenranking beeinflussen.
- In einem neuen Fenster öffnen: Wie der Name schon sagt, werden alle Links in Ihrer Sitemap in einem neuen Fenster geöffnet, wenn Sie dies aktivieren.
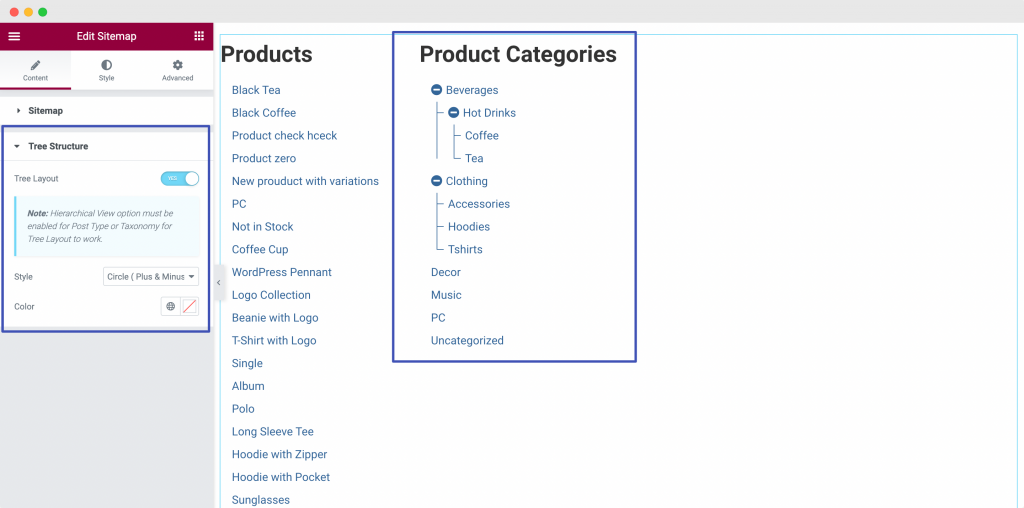
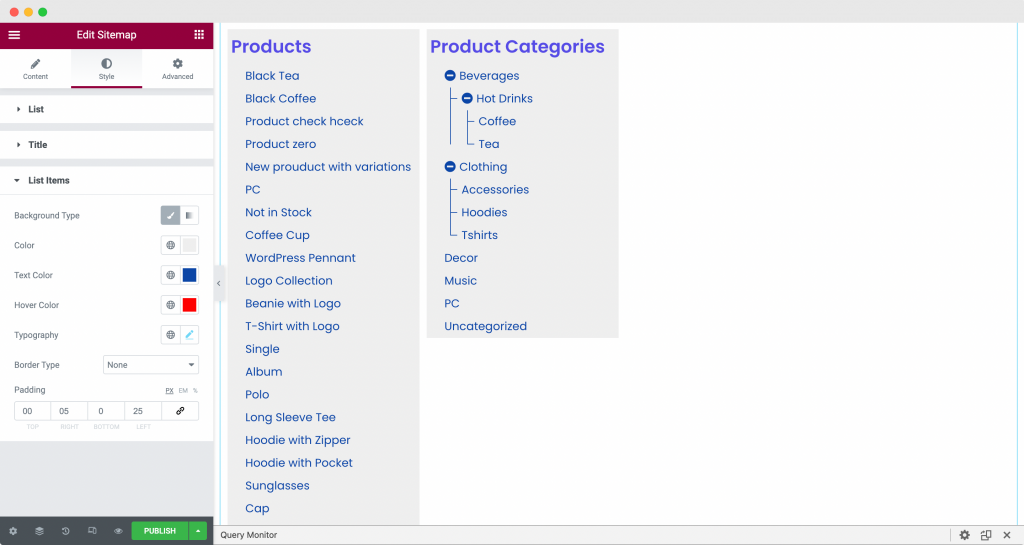
Wenn wir auf der Registerkarte „Inhalt“ nach unten gehen, ist ein weiterer Abschnitt „Baumstruktur“ . Baumstruktur hat die Option, das „Baum-Layout“ zu aktivieren oder zu deaktivieren. Hier ist zu beachten, dass die Option „Hierarchische Ansicht“ aktiviert sein muss, damit der Beitragstyp oder die Taxonomie funktioniert, damit das Baumlayout funktioniert.

Wie Sie im obigen Screenshot sehen können, hat sich die Sitemap „Produktkategorien“ in eine baum- und verzweigungsähnliche Struktur verwandelt, nachdem wir die Baumstruktur aktiviert haben. Wenn wir in den Produktkategorien auf das „+“-Symbol klicken, öffnen sich die Unterkategorien der übergeordneten Kategorie. Sehen Sie sich den Screenshot unten an, um zu verstehen, wie die Verzweigung von Unterkategorien erfolgt, sobald die Option Baumstruktur aktiviert ist.

Hier drehte sich alles um die Registerkarte Inhalt des Sitemap-Widgets von PowerPack Elementor. Gehen wir nun zur Registerkarte „Stil“ und gestalten unser Sitemap-Widget.
Layout des Sitemap-Widgets von PowerPack Elementor auf der Registerkarte „Stil“.

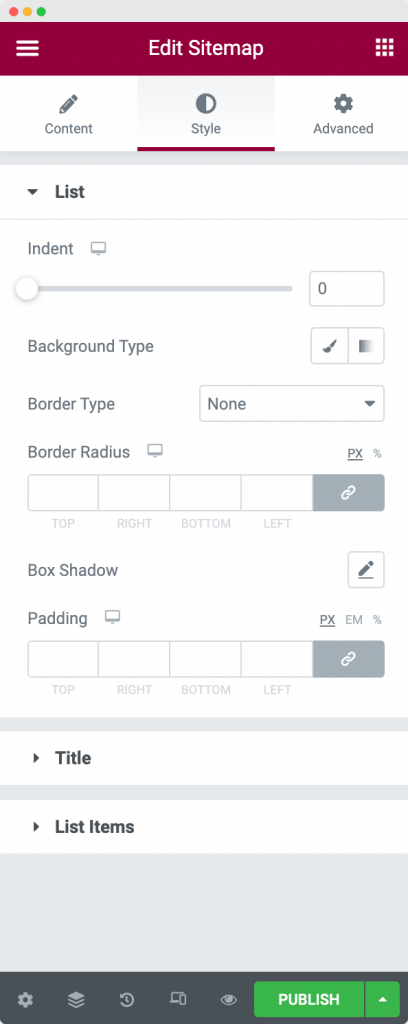
Wie Sie im obigen Screenshot sehen können, besteht das Sitemap-Widget auf der Registerkarte „Stil“ aus 3 Abschnitten:
- Aufführen
- Titel
- Artikel auflisten
Lassen Sie uns jeden der Abschnitte einzeln durchgehen.
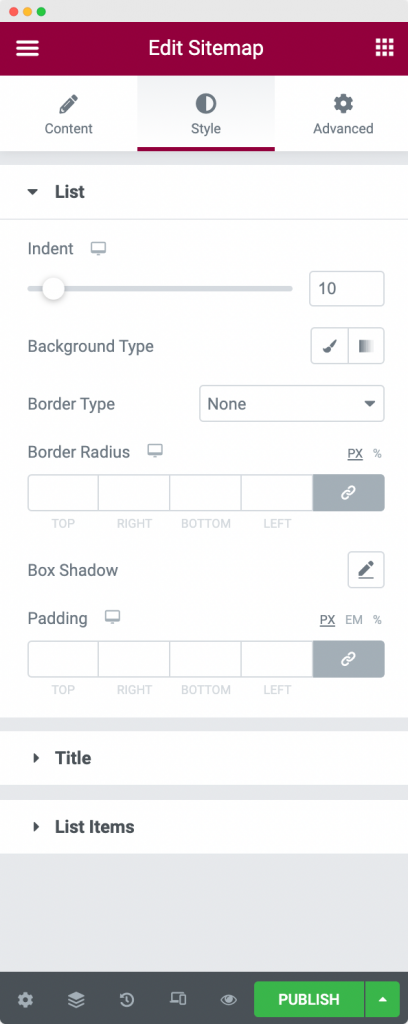
Liste: Wie der Name schon sagt, können wir mit dieser Option die Gesamtliste der Sitemaps auf der Seite gestalten. Wir können den Einzug der Liste ändern , der Liste eine Hintergrundfarbe hinzufügen, Rahmeneigenschaften anwenden und der Liste Padding hinzufügen. Wie Sie im Screenshot unten sehen können, haben wir einen Einzug von 10 auf unsere Liste angewendet.

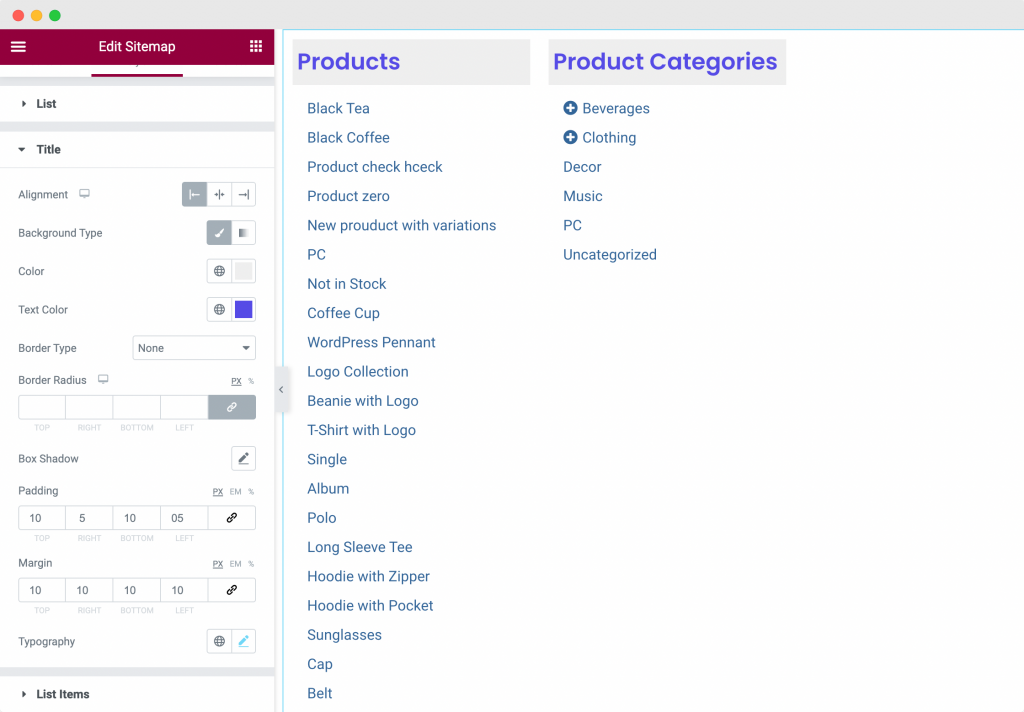
Titel: Dies ist die nächste Option auf der Registerkarte Stil. Wir können diese Option verwenden, um den Titel der Sitemap-Elemente zu gestalten. Mit dieser Option können wir die Ausrichtung, die Hintergrundfarbe und die Textfarbe ändern, Rahmeneigenschaften anwenden, Ränder und Auffüllungen zu den Titeln hinzufügen und die Typografie des Titels ändern.

Der obige Screenshot zeigt das Styling, das wir auf den Titel angewendet haben. Wir haben die linke Ausrichtung gewählt und dem Titel eine Hintergrundfarbe und eine Textfarbe zugewiesen. Außerdem haben wir dem Titel Rand und Polsterung hinzugefügt und die Standardtypografie geändert.
Listenelemente : Wie der Name schon sagt, kann diese Option verwendet werden, um die Listenelemente in der Sitemap zu gestalten . Wir können die Hintergrundfarbe, den Text und die Hover-Farbe der Elemente sowie die Typografie ändern und Auffüllungen auf die Liste der Elemente in der Sitemap anwenden . Sehen Sie sich den Screenshot unten an, um zu sehen, wie unsere Sitemap nach der Anwendung der Styling-Änderungen aussieht.

Hier drehte sich alles um die Registerkarte „Stil“ des Elementor-Editors für das Sitemap-Widget von PowerPack Elementor.
Verpacken!
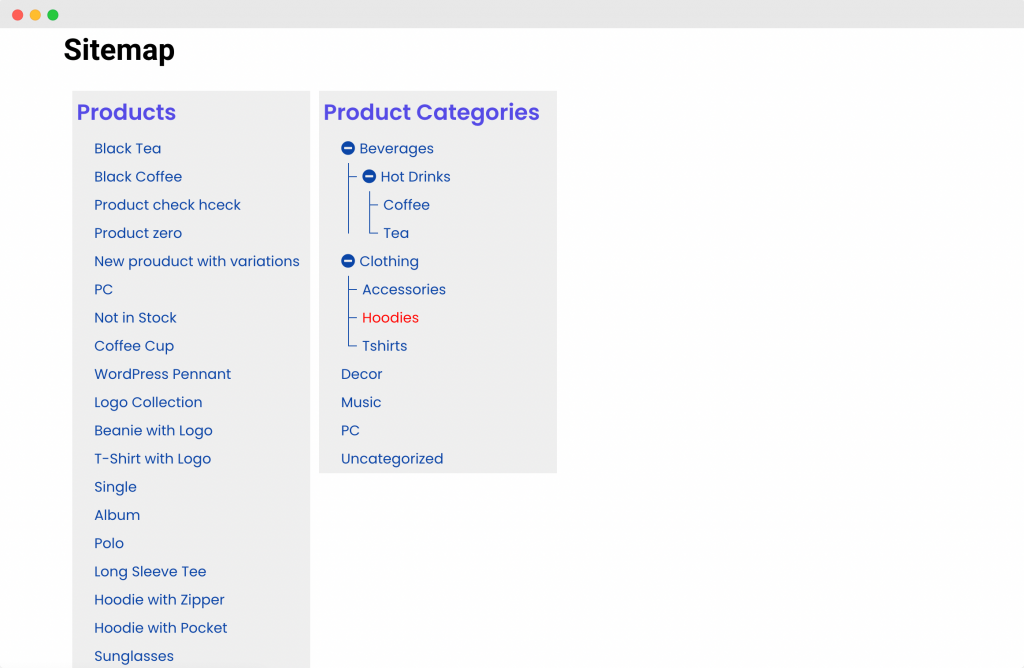
In den obigen Schritten haben wir unsere Sitemap-Seite so angepasst und gestaltet, dass sie ein stilvolles Aussehen und ein elegantes Gefühl hat. Wir haben eine Kombination aus Anpassungen wie hierarchischer Ansicht und Baumansicht und Stiloptionen wie Typografie, Hintergrundfarben und Hover-Farben verwendet, um dieses Aussehen zu erreichen. Sie können die Optionen überprüfen, die wir in den obigen Screenshots verwendet haben.
Schauen Sie sich unten unsere Sitemap-Seite an, die mit dem Sitemap-Widget von PowerPack Elementor erstellt wurde !

Ich bin sicher, mit Hilfe dieses Tutorials hätten Sie die Sitemap-Seite Ihrer Website problemlos einrichten können.
Mit den PowerPack Addons für Elementor können Sie noch viel mehr machen. Es gibt mehr als 70 kreative Widgets, mit denen Sie Ihre Elementor-Seiten anpassen können. Wenn Sie mehr über die PowerPack-Addons für Elementor erfahren möchten, klicken Sie hier.
Was denkst du über dieses Tutorial? Teilen Sie, wenn Sie diesen Leitfaden nützlich fanden!
