So erstellen Sie einen Sticky-Header in Elementor
Veröffentlicht: 2022-11-21Elementor ist derzeit eines der beliebtesten Seitenerstellungs-Plugins in WordPress. Es ist unglaublich einfach, in Elementor einen Sticky-Header zu erstellen. Mit Elementor können Sie Ihre Website pixelweise erstellen und anpassen. Elementor verfügt über ein aufregendes Drag-and-Drop-Element zum Erstellen eines attraktiven und informativen Kopfzeilenabschnitts. Der Header-Bereich ist nützlicher, wenn er auf der Webseite bleibt, während der Benutzer nach oben oder unten scrollt, was als Sticky Header bezeichnet wird.
Dieses Tutorial zeigt, wie einfach und flexibel wir einen Sticky-Header erstellen und anpassen können, der die Besucher Ihrer WordPress-Website stärker einbezieht.
Was ist die Verwendung eines Sticky Headers?
Ein allgemeiner Header-Bereich befindet sich normalerweise oben auf Ihrer Webseite. Wenn der Benutzer nach unten scrollt, verschwindet der Kopfbereich, da er oben fixiert ist. Der einzige Unterschied zwischen einem Sticky Header und dem normalen Header besteht darin, dass der Sticky Header immer oben auf der Webseite bleibt, egal wie der Benutzer auf dieser Seite scrollt.
Ein Sticky Header erhöht die Flexibilität der Navigation, da der Header-Bereich alle Links für Seiten und Beiträge enthält. In Ermangelung eines klebrigen Headers fühlen sich Ihre Benutzer möglicherweise herausgefordert, Ihre Website zu durchsuchen. Hier liegt die Bedeutung des Sticky-Headers. Und wenn Sie eine Seitenleiste auf Ihrer Website haben, ist eine klebrige Seitenleiste in WordPress auch eine wertvolle Sache.
Erstellen Sie Schritt für Schritt einen Sticky Header in Elementor
Wir werden Schritt für Schritt sehen, wie man einen Sticky Header in Elementor erstellt. Installieren Sie dazu die neueste Version von WordPress und die kostenlose Version von Elementor Page Builder.
Sticky Header in Elementor: Erstellen Sie ein Hauptmenü
Schritt 1:
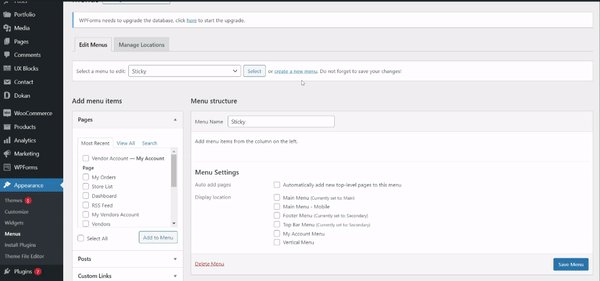
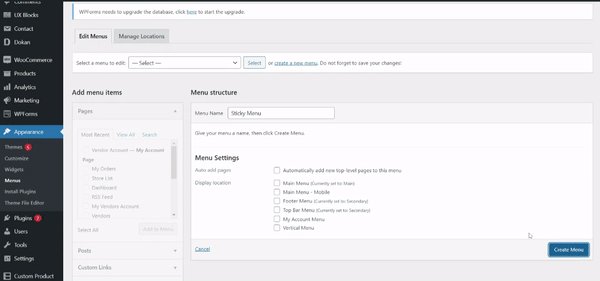
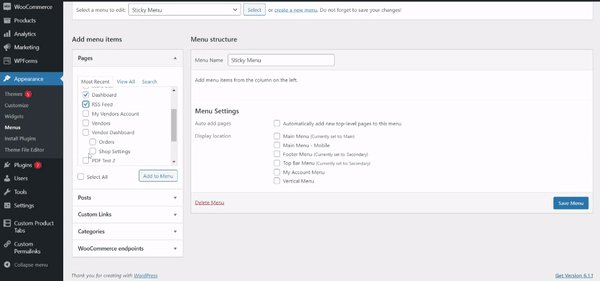
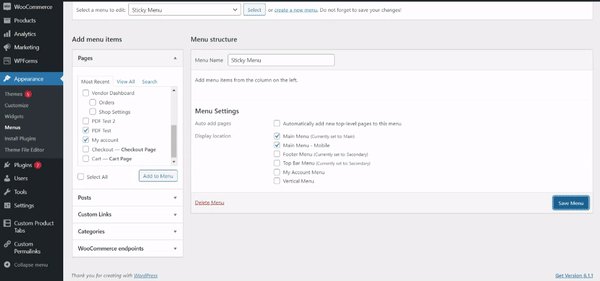
Gehen Sie im WordPress-Dashboard zu Darstellung > Menüs . Klicken Sie im Menüauswahlbereich auf der Registerkarte „Menü bearbeiten “ auf „Neues Menü erstellen“ . Sie gelangen auf die Seite zum Erstellen eines neuen Menüs. Geben Sie Ihrem Menü einen Namen, Sie können Ihr eigenes persönliches Menüetikett erstellen, wenn Sie möchten, und klicken Sie auf „Menü speichern“. Nachdem die Seite neu geladen wurde, fügen Sie Seiten aus dem Abschnitt „ Seiten “ auf der linken Seite hinzu und klicken Sie auf „Zum Menü hinzufügen“. Wählen Sie nun in den Menüeinstellungen unten „Hauptmenü“ und „Hauptmenü – Mobil“. um sie an diesen Orten anzuzeigen. Klicken Sie abschließend auf „Menü speichern“ , um die Erstellung Ihres Kopfmenüs abzuschließen. Dieser Prozess ist der gleiche wie bei den besten Elementor-Themes für WooCommerce, um einen fantastischen Online-Shop zu erstellen.

Schritt 2:
Da wir das Navigationsmenü erstellt haben, ist es an der Zeit, das Elementor Page Builder-Plugin zu installieren. Beachten Sie, dass Sie die Premium-Version von Elementor installieren müssen, um grundlegende Designelemente wie Kopfzeile, Fußzeile, Widget-Abschnitt usw. zu erstellen und anzupassen. Wir werden die Premium-Version verwenden, um eine Sticky-Kopfzeile in Elementor von Grund auf neu zu erstellen, da sie einfacher ist als Gutenberg Sie können Elementor auch mit Gutenberg vergleichen, um die beste Erfahrung daraus zu machen.

Sticky Header in Elementor: Header mit Elementor erstellen und anpassen
Schritt 3:
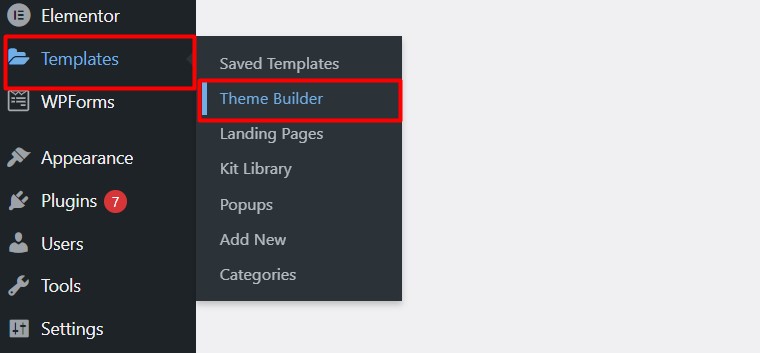
Es ist an der Zeit, mit der Erstellung eines klebrigen Webseiten-Header-Designs in Elementor zu beginnen. Bewegen Sie im WordPress-Dashboard den Mauszeiger auf „Vorlagen“ und klicken Sie auf „Theme Builder“.

Schritt 4:
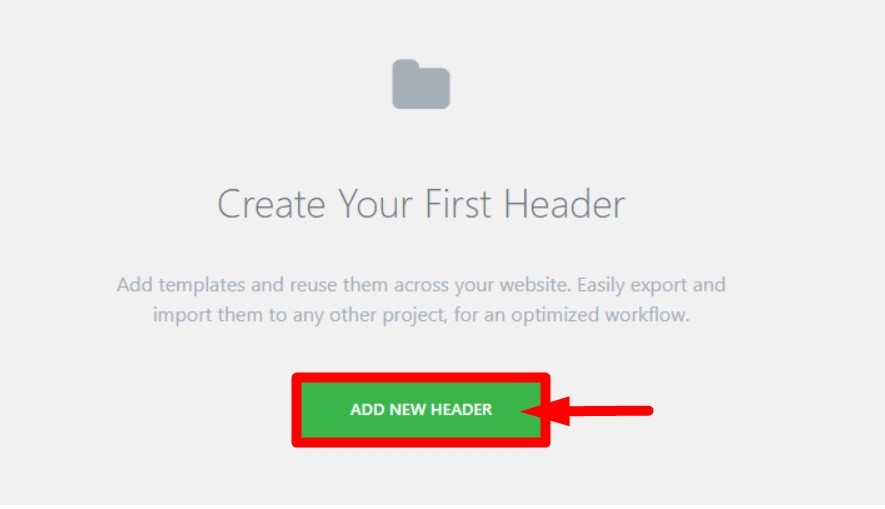
Klicken Sie auf der Theme-Builder-Seite auf den Abschnitt „Kopfzeile“ und wählen Sie „Neue Kopfzeile hinzufügen“.

Schritt 5:
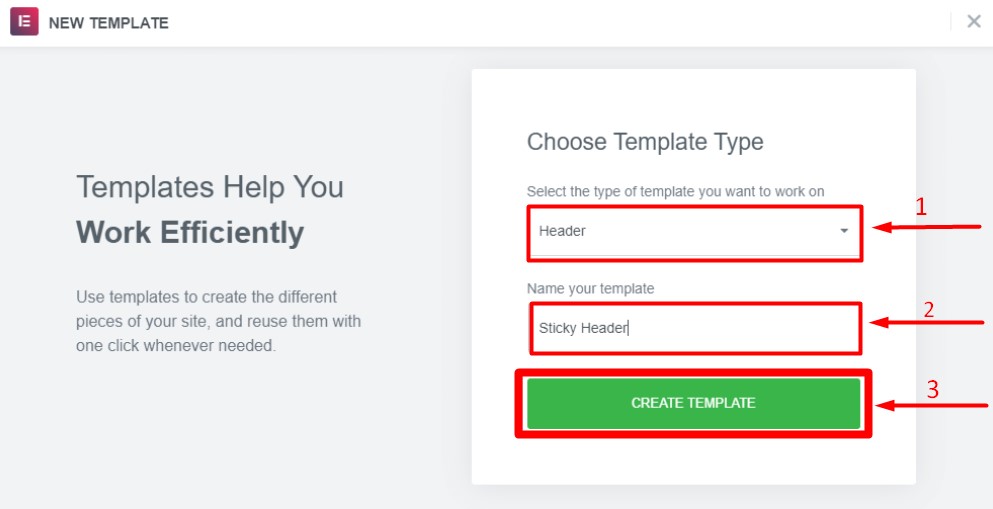
Sie sehen ein Popup zum Erstellen einer neuen Kopfzeile. Wählen Sie die Vorlage „Kopfzeile“ aus der Auswahlbox und geben Sie einen Namen für die neue Kopfzeile ein. Klicken Sie auf "Vorlage erstellen".


Schritt 6:
Sie werden zur Elementor-Editor-Seite weitergeleitet, wo Sie Ihren Sticky-Header in Elementor mit verschiedenen dynamischen Elementen und Effekten anpassen können. Elementor bietet mehr als 7 Widgets, die das Erstellen einer schönen und informativen Kopfzeile unglaublich einfach machen. Wenn Sie Gutenberg bereits verwenden, können Sie den Blockeditor für Gutenberg-Widgets ganz einfach deaktivieren, indem Sie einige Schritte ausführen.

Schritt 7:
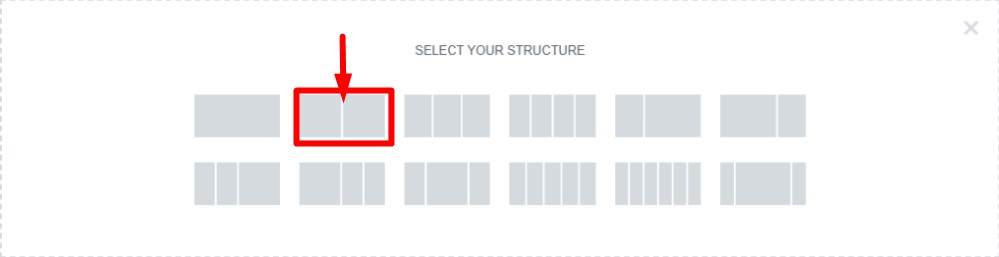
Wählen Sie zunächst eine Spaltenstruktur für den Kopfbereich aus. Wir werden das zweispaltige Layout verwenden, eine wird für das Logo und die andere für das Navigationsmenü verwendet.

Schritt 8:
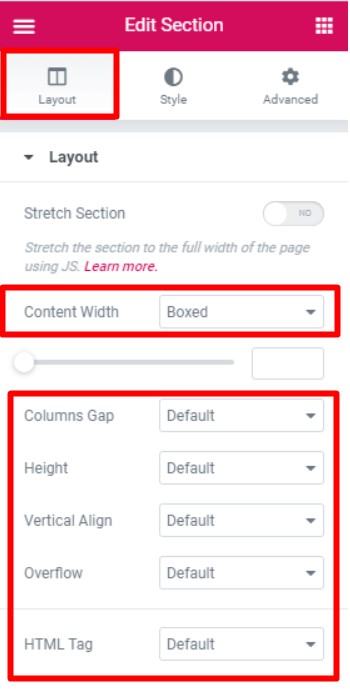
Klicken Sie nun auf den gerade erstellten Spaltenabschnitt, und ein Abschnittseinstellungsfeld wird angezeigt. Wählen Sie auf der Registerkarte „ Layout “ die Inhaltsbreite „Boxed“ . In den Einstellungen sind auch andere Funktionen verfügbar, wie Spaltenabstand, Höhe, vertikale Ausrichtung usw., die Sie für den Kopfzeilenabschnitt verwenden können.

Schritt 9:
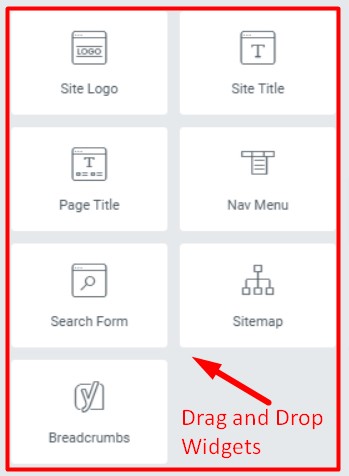
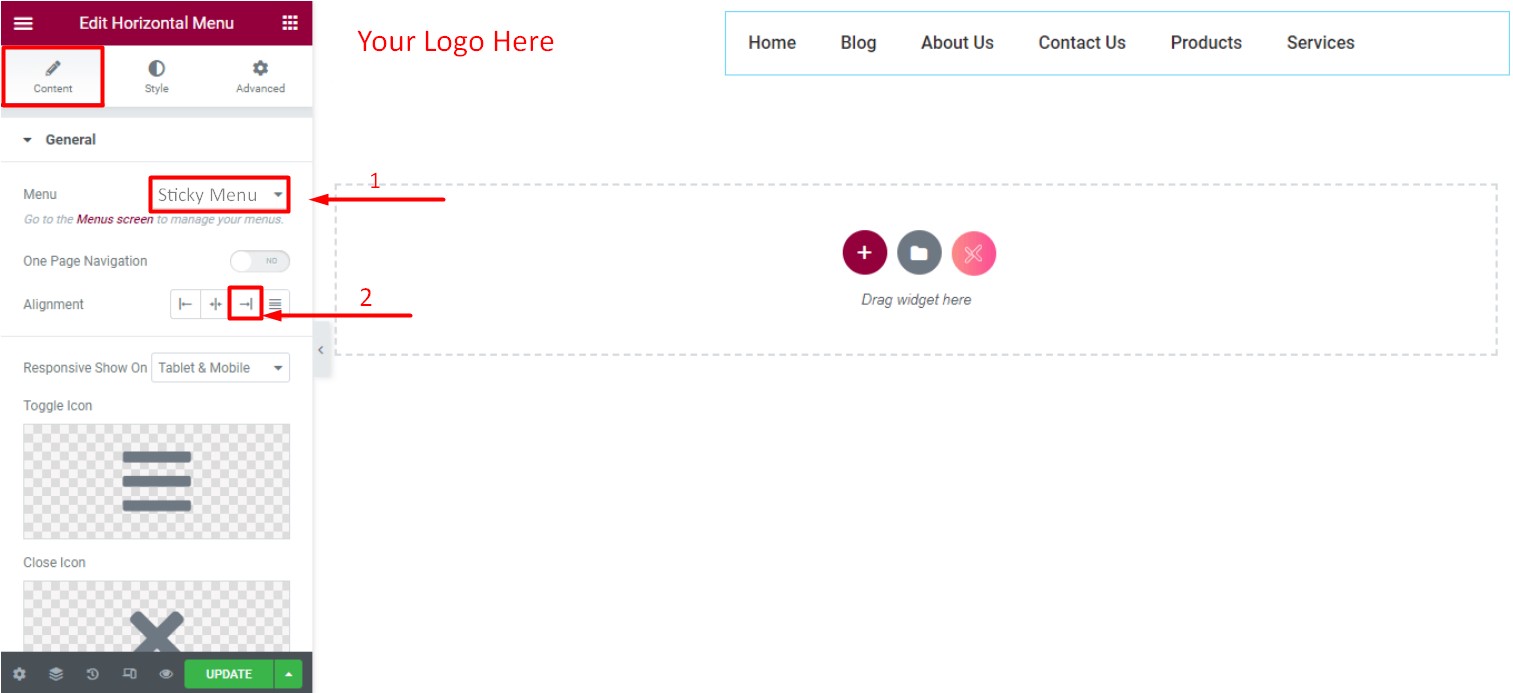
Ziehen Sie nun das Logo-Widget in die linke Spalte und das Navigations-Widget in die rechte Spalte. Klicken Sie auf das Menü-Widget, und die Menüeinstellung wird angezeigt. Sie müssen das Menü auswählen, das wir in Schritt 1 erstellt haben. Wählen Sie danach die richtige Ausrichtung für das Menü aus . Klicken Sie auf „Aktualisieren“ und wir haben einen grundlegenden Header für unsere Website erstellt.

Schritt 10:
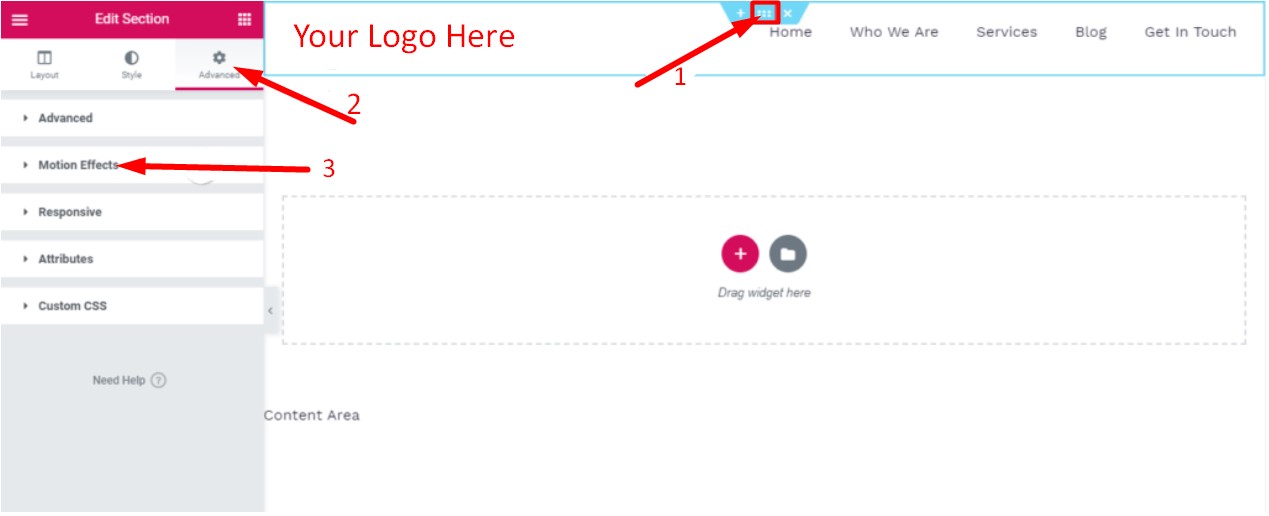
Das letzte, was noch zu tun bleibt, ist, unseren neu erstellten Header in Elementor in einen Sticky-Header umzuwandeln. Klicken Sie auf „Abschnitt bearbeiten“ unseres Kopfzeilenabschnitts, und eine Abschnittseinstellung wird angezeigt. Gehen Sie zur Registerkarte „ Erweitert “ und klicken Sie auf „Bewegungseffekte“.

Schritt 11:
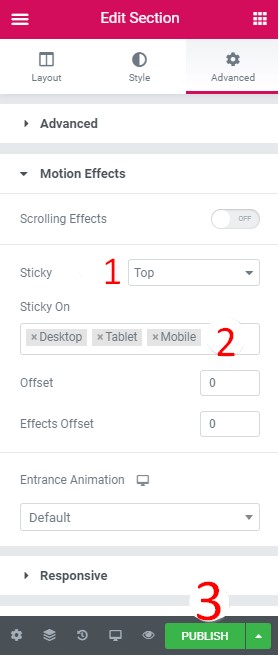
Wählen Sie in der Einstellung für Bewegungseffekte „Oben“, damit die klebrige Kopfzeile oben auf der Seite angezeigt wird. Als nächstes müssen Sie auswählen, auf welchen Geräten Sie den Sticky Header anzeigen möchten. Wählen Sie Desktop, Mobilgerät und Tablet aus, um die klebrige Kopfzeile auf diesen Geräten sichtbar zu machen. Klicken Sie nun auf „Veröffentlichen“ und beenden Sie die Anpassung des Sticky-Headers in Elementor.

Schritt 12:
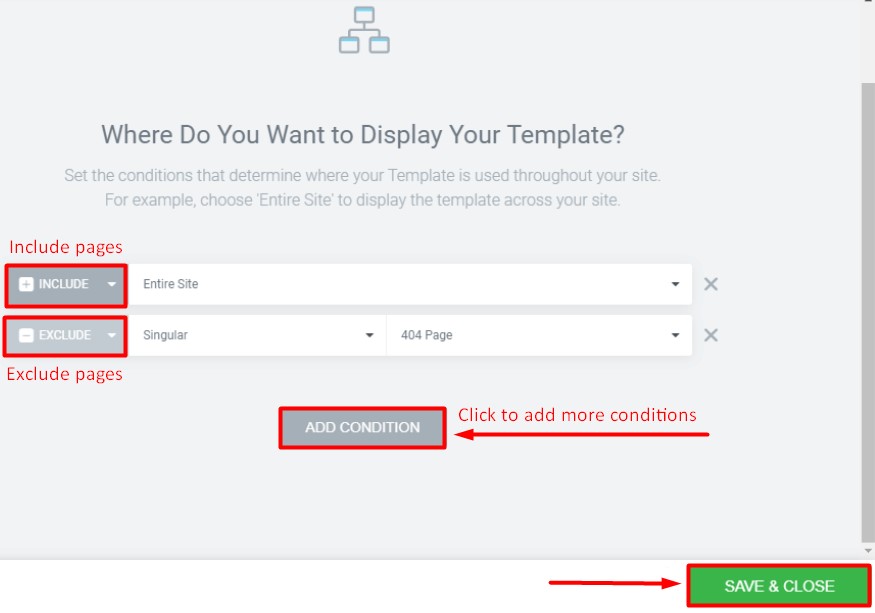
Nach der Veröffentlichung öffnet sich ein neues Fenster, in dem Sie Seiten ausschließen oder einschließen können, um den Sticky-Header anzuzeigen. Geben Sie einfach die Seiten ein, auf denen der Sticky Header erscheinen soll, und fügen Sie sie hinzu, und schließen Sie diejenigen aus, die Sie nicht möchten. Klicken Sie auf „ Speichern und schließen“ , um die Veröffentlichung des neu erstellten Sticky-Headers in Elementor abzuschließen.

Fazit
Der Elementor-Seitenersteller ist einer der leistungsstärksten und funktionsreichsten Editoren zum Erstellen beliebiger Bereiche Ihrer Website und Webseite mit zahlreichen Elementen und unbegrenzten Anpassungsmöglichkeiten. Nach den gleichen Verfahren, die wir in unserem Tutorial demonstriert haben, können Sie auch andere Bereiche Ihrer Website erstellen und bearbeiten.
Dieser Artikel wird Ihnen dabei helfen, erfolgreich einen funktionsreichen, informativen, einfachen und klebrigen Header für Ihre WordPress-Website zu erstellen. Fühlen Sie sich frei, unseren Artikel über die besten 5 Hosting-Services für WordPress-Websites zu lesen, um die richtige Wahl für Ihre wertvolle WordPress-Website zu treffen.

