So erstellen Sie mit Elementor einen Abschnitt für Teammitglieder
Veröffentlicht: 2022-04-22Wollten Sie mit Elementor einen beeindruckenden Bereich für Teammitglieder erstellen?
Eine gut gestaltete Meet The Team -Seite hilft Ihnen, Vertrauen und eine persönliche Verbindung zu Ihren Website-Besuchern aufzubauen. Wenn Sie nach der einfachsten Möglichkeit suchen, einen Bereich für Teammitglieder auf Ihrer WordPress-Website mit dem Elementor-Seitenersteller zu erstellen, ist das PowerPack Team Member Widget die beste Wahl.
In diesem Artikel sehen wir eine detaillierte Schritt-für-Schritt-Anleitung zum Erstellen eines Abschnitts für Teammitglieder mit Elementor und PowerPack.
Erstellen Sie einen Teammitgliedsabschnitt mit dem PowerPack Teammitglieds-Widget

Um einen Bereich für Teammitglieder auf Ihrer WordPress-Website zu erstellen, müssen Sie zuerst Elementor & PowerPack Elements installieren.
PowerPack Elementor Addons enthalten ein Team Member Widget, mit dem Sie mit wenigen Klicks einen interaktiven Team Member-Bereich erstellen können. Von der Einstellung des Anzeigebilds der Teammitglieder bis zum Hinzufügen von Kontaktdaten zur Verknüpfung des Social-Media-Profils erhalten Sie Optionen für alle.
Sehen wir uns an, wie Sie all diese Optionen nutzen können, um einen schönen Bereich für Teammitglieder auf Ihrer WordPress-Website zu erstellen.
Wenn Sie sich lieber ein Tutorial-Video zum Erstellen eines Teammitgliederabschnitts mit Elementor ansehen möchten, können Sie sich auch auf dieses Video beziehen.
Kommen wir ohne weiteres zum Tutorial.
Ziehen Sie das PowerPack-Teammitglied-Widget per Drag-and-Drop
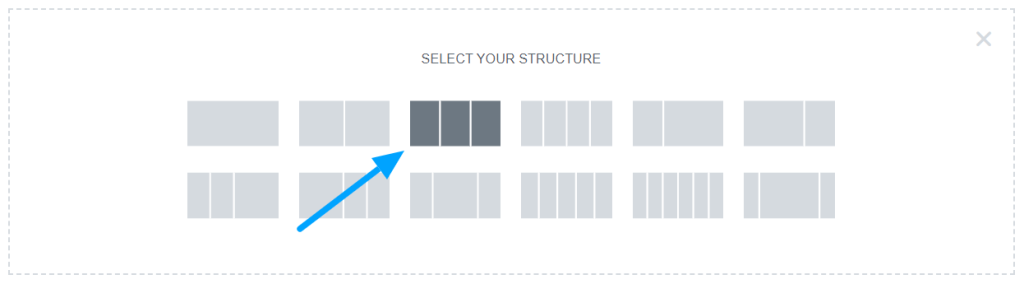
Öffnen Sie zunächst eine Seite im Elementor-Editor, fügen Sie einen neuen Abschnitt hinzu und wählen Sie dann die Struktur aus, um einen Abschnitt für Teammitglieder zu erstellen.

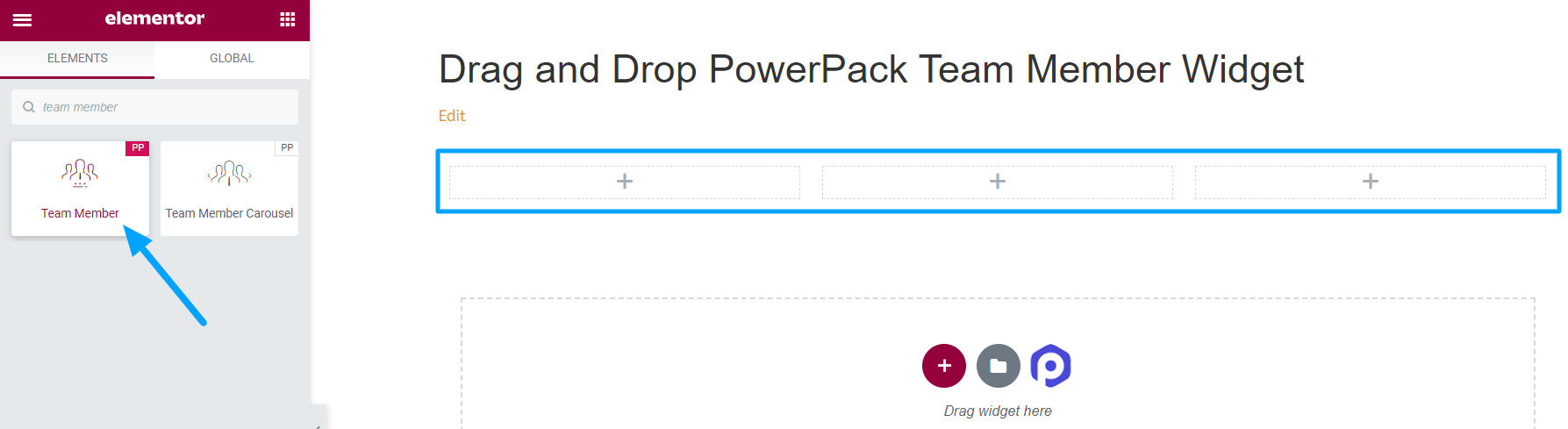
Nachdem Sie das Layout ausgewählt haben, geben Sie „ Teammitglied “ in die Suchleiste ein und ziehen Sie das Widget per Drag-and-Drop auf die Seite.
Vergewissern Sie sich, dass das PowerPack „PP“ -Zeichen in der oberen rechten Ecke des Widgets angezeigt wird.

Registerkarte „Inhalt“ des PowerPack-Teammitglied-Widgets
Navigieren Sie zunächst zur Registerkarte „Inhalt“ des Teammitglied-Widgets. Dort finden Sie die folgenden vier Abschnitte:
- Bild
- Einzelheiten
- Soziale Verbindungen
- Einstellungen
Werfen wir einen Blick auf die Funktionalitäten, die jeder Abschnitt bietet:
Bild
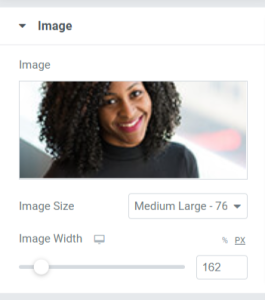
Der Name selbst beschreibt die angebotenen Funktionalitäten. In diesem Abschnitt können Sie das Bild Ihres Teammitglieds hinzufügen.

Wenn Sie sich die Optionen ansehen, die dieser Abschnitt bietet:
- Bild: Wählen Sie das Bild Ihres Teammitglieds aus, das Sie hier in diesem Abschnitt hinzufügen möchten. Sie können ein Bild aus der Medienbibliothek auswählen oder eine Datei lokal hochladen.
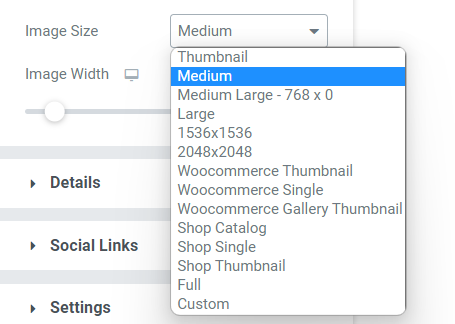
- Größe: Aus einer breiten Palette von Bildgrößenoptionen, die hier angegeben sind, können Sie eine geeignete Größe nach Ihren Wünschen auswählen.

- Bildbreite : Passen Sie die Bildbreite mit dieser Option an.
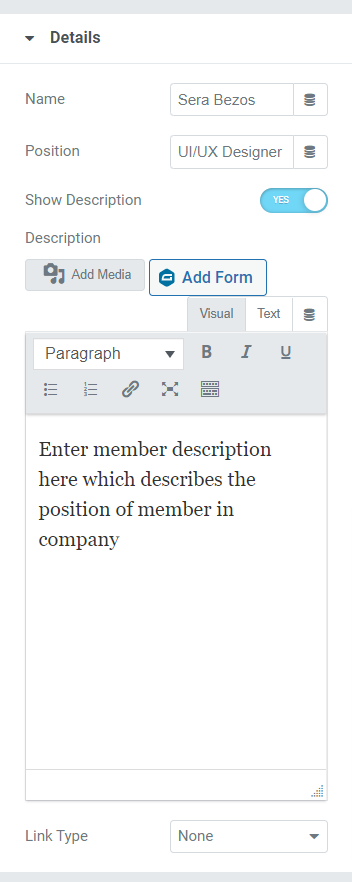
Einzelheiten
In diesem Abschnitt können Sie alle Details zu Ihren Teamkollegen hinzufügen. Dieser Abschnitt enthält einige Unterabschnitte, in denen der gesamte Inhalt einfach hinzugefügt werden kann.

Sehen wir uns die in diesem Abschnitt verfügbaren Optionen an:
- Name: Fügen Sie hier den Namen unseres Teamkollegen hinzu.
- Position: Geben Sie hier die Stellenbezeichnung der Teammitglieder an.
- Beschreibung anzeigen: Aktivieren Sie diese Funktion, wenn Sie weitere Details zu Ihrem Teammitglied anzeigen möchten.
- Beschreibung: Diese Option zum Hinzufügen einer Beschreibung wird nur angezeigt, wenn Sie die Schaltfläche „Beschreibung anzeigen“ aktiviert haben. Und wenn Sie diese Funktion aktiviert haben, beschreiben Sie ihre Rolle in der Organisation oder andere Dinge, für die sie bekannt sind. Sie können den Text fett oder kursiv formatieren, den Text in Aufzählungs-/Nummernlistenformat umwandeln, unterstreichen, einen Link einfügen oder ein Medium hinzufügen.
- Linktyp: Wenn Sie einen Link in die Beschreibung einfügen möchten, um ihre bewährte Arbeit zu präsentieren, können Sie diese Dinge hier in Form eines Bildes oder Titels erledigen.
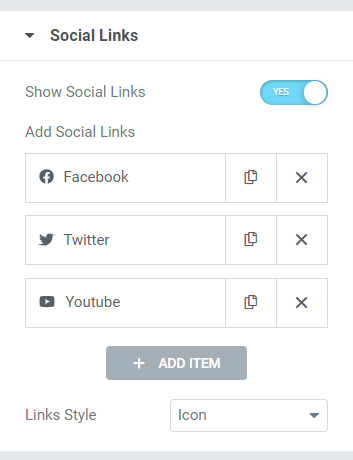
Soziale Verbindungen
Alle Social-Media-Profile eines Teammitglieds können hier verlinkt werden. So einfach ist das.

Schalten Sie einfach die hier angegebene Option „ Soziale Links anzeigen “ ein. Legen Sie im Abschnitt „Soziale Links hinzufügen“ die URL der angegebenen Optionen für die Social-Media-Plattformen ab. Hier können Sie die Links zu den Facebook-, Twitter- und Youtube-Profilen Ihrer Teamkollegen hinzufügen.
Ändern Sie Social-Media-Symbole mit nur einem Klick aus der Symbolbibliothek, legen Sie die Social-Media-Links in jedem Abschnitt ab. Außerdem können Sie zwischen den Linkstilen wählen, entweder Symbole oder eine Schaltfläche.
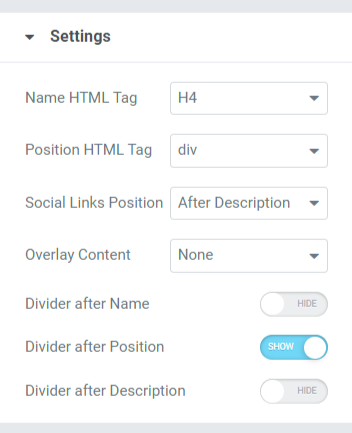
Einstellungen
Alle zusätzlichen Einstellungen im Zusammenhang mit dem Teammitgliederbereich können in diesem Bereich vorgenommen werden.

Der Abschnitt „Einstellungen“ enthält verschiedene Optionen zum Anpassen und Gestalten des Abschnitts „Teammitglieder“. Sehen wir uns jeden von ihnen genauer an.
- Name-HTML-Tag: Mit dieser Option können Sie das HTML-Tag für den Namen des Teammitglieds auswählen, das im Abschnitt „Teammitglied“ angezeigt wird.
- Positions-HTML-Tag: Der Abschnitt „Teammitglied“ zeigt HTML-Tags für die Positionen der Mitarbeiter an.
- Position der Social-Media-Links : Mit dieser Option können Sie die Positionierung der von Ihnen bereitgestellten Social-Media-Links festlegen. Diese Option bietet zwei Positionen und eine Vorher/Nachher-Beschreibung für Social-Media-Links.
- Teiler nach Position: Aktivieren Sie diese Option, wenn Sie einen Teiler oder ein Trennzeichen zwischen der Position und der Beschreibung des Teammitglieds anzeigen möchten.
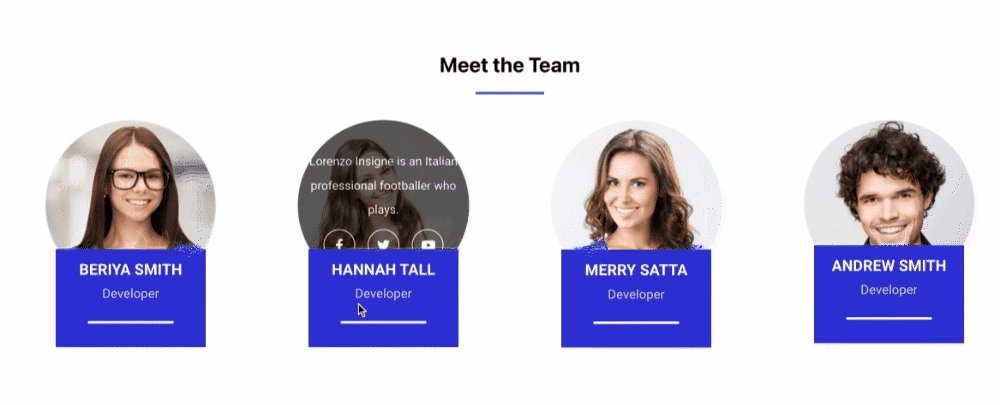
- Inhalte überlagern: Wenn Sie Inhalte überlagern möchten, können Sie hier verfügbare Optionen zwischen sozialen Symbolen, Beschreibung oder sozialen Symbolen + Beschreibung auswählen.
- Teiler nach Name: Aktivieren Sie diese Option, wenn Sie einen Teiler oder ein Trennzeichen zwischen dem Namen und der Position eines Teammitglieds anzeigen möchten.
- Trennlinie nach Beschreibung: Aktivieren Sie diese Schaltfläche, wenn Sie eine Trennlinie zwischen Beschreibung und Social-Media-Links anzeigen möchten.
Anpassen der Registerkarte "Stil" des Abschnitts "PowerPack-Teammitglieder".
Die Registerkarte „Stil“ enthält alle Stilelemente, die zum Anpassen des Abschnitts „Teammitglieder“ erforderlich sind. Diese Registerkarte enthält die folgenden sechs Abschnitte:
- Inhalt
- Bild
- Name
- Position
- Beschreibung
- Soziale Links
Schauen wir uns diese Abschnitte genauer an:

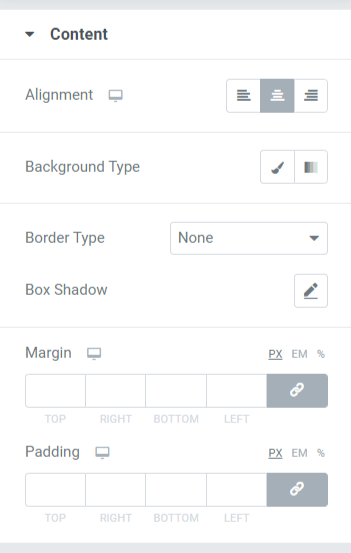
Inhalt
Das Styling für den gesamten Inhaltsbereich des Teammitgliederbereichs kann hier vorgenommen werden.

Sehen wir uns alle hier verfügbaren Styling-Optionen an:
- Ausrichtung: Hiermit kann die Textausrichtung eingestellt werden.
- Hintergrundtyp: Mit dieser Option kann dem Text eine Hintergrundfarbe hinzugefügt werden. Wählen Sie zwischen Farbverlauf oder Klassisch, um Ihren Hintergrundtyp auszuwählen.
- Rahmentyp: Sie können einen beliebigen Rahmentyp aus den hier angegebenen Optionen auswählen, z. B. durchgehend, doppelt, gepunktet, gestrichelt und gerillt.
- Box-Schatten: Fügen Sie mit dieser Option einen Box-Schatten zum Inhaltsteil im Teammitgliederbereich hinzu.
- Rand : Mit dieser Option können Sie den Randrand für den Inhaltsteil anpassen.
- Auffüllung: Passen Sie die Auffüllung an, um genügend Platz zwischen dem Inhalt und dem Rahmen zu lassen.
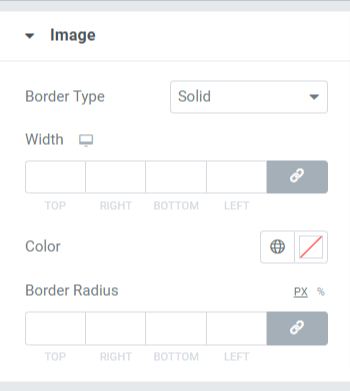
Bild
Passen Sie das im Teammitgliederbereich angezeigte Bild an, indem Sie die in diesem Bereich verfügbare Funktion nutzen.

In diesem Abschnitt verfügbare Funktionen sind:
- Rahmentyp: Sie können einen beliebigen Rahmentyp für das Bild aus den hier angegebenen Optionen auswählen, z. B. durchgehend, doppelt, gepunktet, gestrichelt und gerillt. Sie können „keine“ auswählen, wenn Sie das Bild nicht mit einem Rand überdecken möchten.
- Breite: Passen Sie die Breite des Bildes mit dieser Option an.
- Farbe: Hier können Sie die Rahmenfarbe ändern.
- Randradius: Wenn Sie dem Bild einen Rand hinzugefügt haben, passen Sie hier den Randradius an.
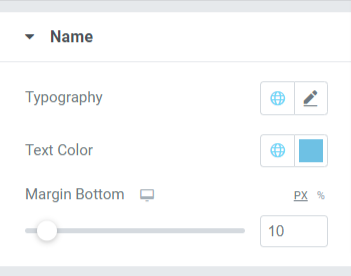
Name
Hier stehen Gestaltungsoptionen in Bezug auf den Namen des Teammitglieds zur Verfügung.

Sie können den Namen anpassen, indem Sie Typografie, Textfarbe und Rand am unteren Ende ändern.
- Dieser Rand ermöglicht Platz im unteren Teil des Namens, der im Abschnitt „Teammitglied“ angezeigt wird.
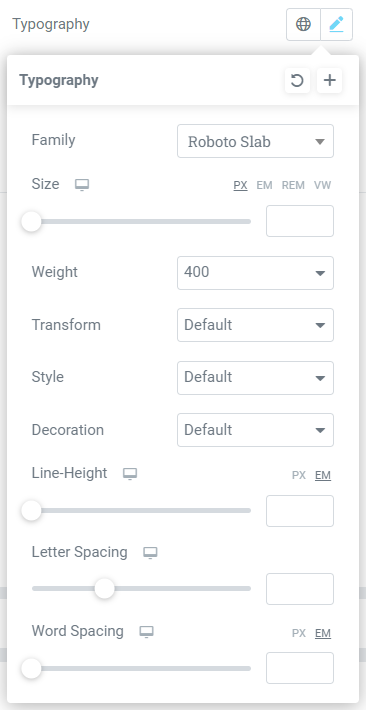
- Zu den Typografieoptionen des Namensabschnitts gehören Funktionen wie Schriftart, Schriftgröße, Zeilenhöhe, Buchstabenabstand, Wortabstand usw.
- Außerdem können Sie hier die Textfarbe auswählen.
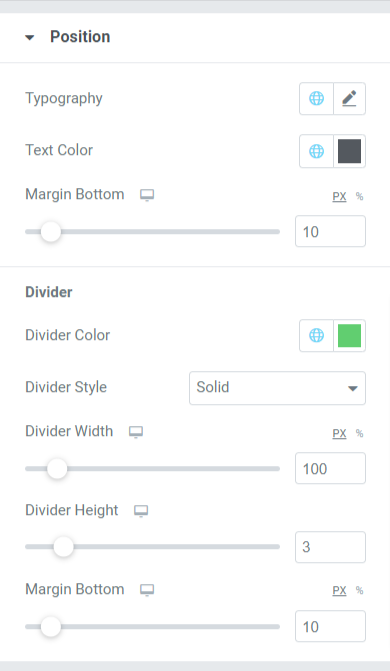
Position
Dieser Abschnitt enthält mehrere Funktionen, die sich auf den Text „Position“ beziehen, der im Abschnitt „Teammitglieder“ angezeigt wird. Sie können es hier anpassen, wenn Sie eine Trennlinie am unteren Ende des Texts „Position“ zugelassen haben.

Werfen wir einen Blick auf all die Funktionen, die in diesem Abschnitt verfügbar sind.
- Typografie: Passen Sie Schriftart, Schriftgröße, Dekoration, Zeilenhöhe, Buchstabenabstand, Wortabstand usw. an.

- Textfarbe: Sie können eine beliebige Textfarbe nach Ihren Wünschen auswählen.
- Rand unten: Lassen Sie Platz zwischen den Texten „Position“ und „Beschreibung“, die im Abschnitt „Teammitglieder“ angezeigt werden, indem Sie den Rand per Mausklick anpassen.
Teiler
Wenn Sie eine Trennlinie oder ein Trennzeichen zwischen Position und Beschreibungstext zugelassen haben, erhalten Sie diese Optionen zum Anpassen der Trennlinie.
- Teilerfarbe : Wählen Sie mit dieser Option eine Teilerfarbe aus.
- Teilerstil: Wählen Sie zwischen durchgehend, gepunktet, gestrichelt und doppelt, um den Teiler zu gestalten.
- Breite: Passen Sie die Teilerbreite mit dieser Option an.
- Teilerhöhe: Mit dieser Option kann die Teilerhöhe angepasst werden.
- Rand unten : Lassen Sie den Rand unten zu, um den Abstand zwischen Positionstext und Beschreibungstext anzupassen.
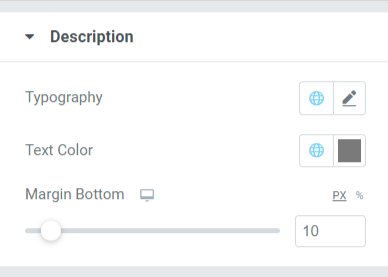
Beschreibung
In diesem Abschnitt können Sie den Beschreibungstext in allen Aspekten anpassen.

In diesem Abschnitt können Sie den Beschreibungstext anpassen, der im Bereich Teammitglieder angezeigt wird.
- Passen Sie die Typografie -Funktion an, in der Sie Stiloptionen wie Schriftart, Schriftgröße, Gewicht, Transformation, Stildekoration usw. erhalten.
- Textfarbe für den Beschreibungstext kann hier gewählt werden.
- Mit der Funktion Rand unten können Abstände zwischen Beschreibung und Social-Media-Links angewendet werden. Wenn Sie sich entschieden haben, Social-Media-Links über dem Beschreibungsteil anzuzeigen, lässt der untere Rand Platz am unteren Ende des Abschnitts für Teammitglieder.
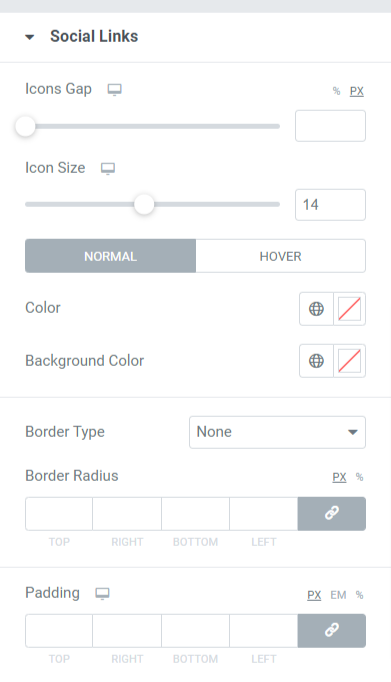
Soziale Links
Funktionen im Zusammenhang mit Social Links sind in diesem Abschnitt verfügbar.

Sehen wir uns alle verfügbaren Funktionen in diesem Abschnitt an:
- Symbollücke: Mit dieser Option können Sie eine Lücke zwischen den Social-Media-Symbolen zulassen, die im Teammitgliederbereich angezeigt werden.
- Symbolgröße: Wählen Sie hier die Symbolgröße aus.
- Farbe: Wählen Sie eine Farbe nach Ihren Vorlieben für die Social-Media-Symbole.
- Hintergrundfarbe: Mit dieser Option können Sie eine Hintergrundfarbe zulassen.
- Rahmentyp: Wählen Sie einen beliebigen Rahmentyp aus den verfügbaren Optionen aus, z. B. durchgehend, doppelt, gepunktet, gestrichelt oder gerillt. Sie können „Keine“ auswählen, wenn Sie keinen Rand zu Social-Media-Symbolen zulassen möchten, die im Bereich „Teammitglieder“ angezeigt werden.
- Randradius: Wenn Sie den Social-Media-Symbolen einen Rand erlaubt haben, passen Sie hier seinen Radius an. Es hilft, die glatten Kanten des angewendeten Rahmens anzuzeigen.
- Polsterung : Passen Sie die Polsterung an, um genügend Platz zwischen den Social-Media-Symbolen und dem Rand zu lassen.
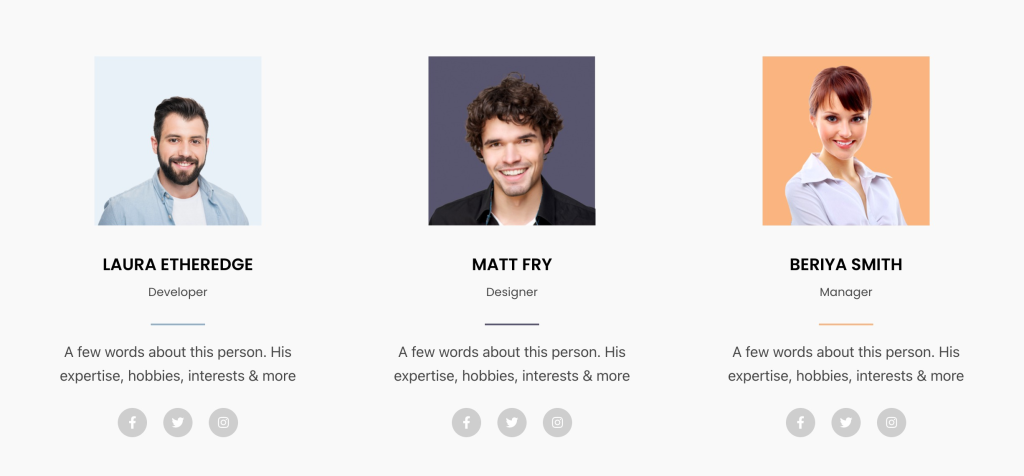
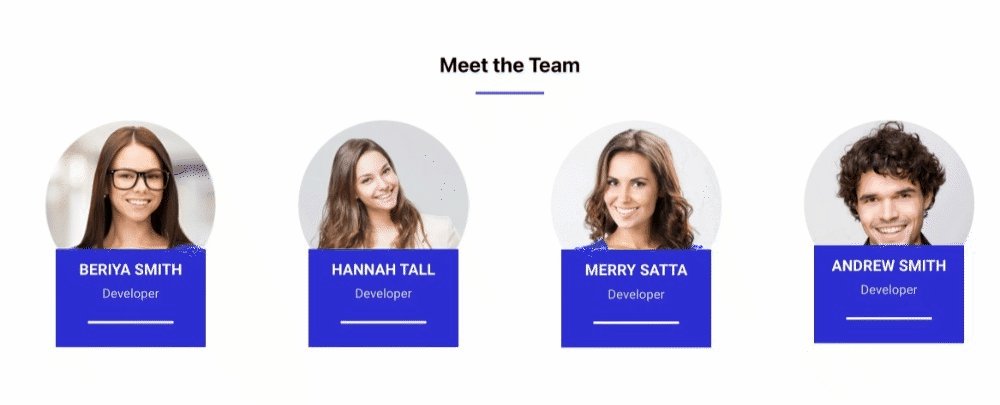
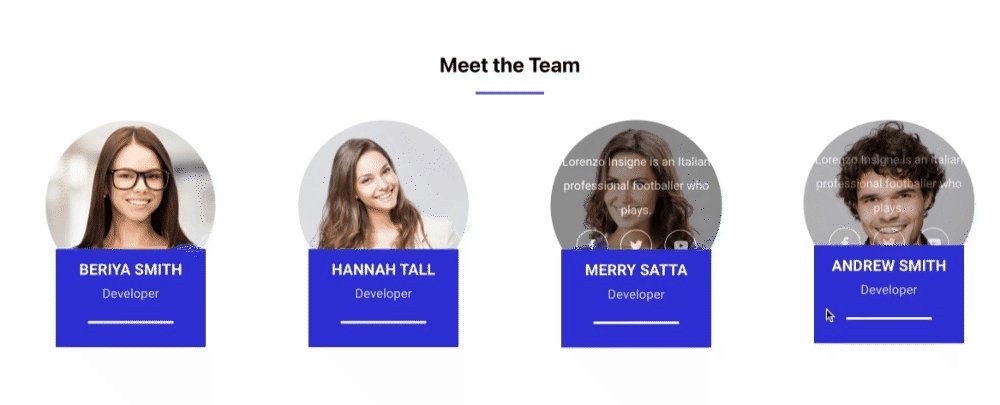
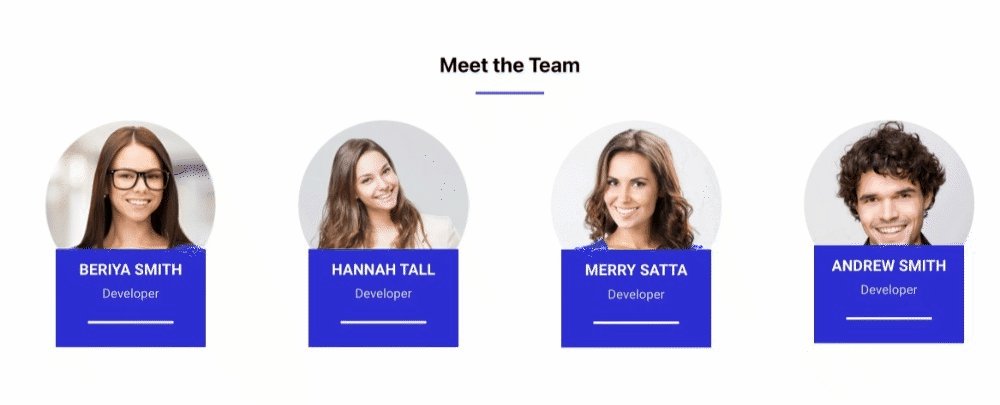
Nachdem Sie die gesamte Registerkarte „Inhalt“ und die Registerkarte „Stil“ des PowerPack-Teammitglied-Widgets angepasst haben, sieht Ihre endgültige Ausgabe in etwa so aus:

Holen Sie sich Ihr PowerPack-Teammitglied-Widget für Elementor
Mit dem PowerPack Team Member Widget können Sie auf einfache Weise unzählige Funktionen erhalten, mit denen Sie mit dem Elementor-Seitenersteller einen beeindruckenden Team Member-Bereich erstellen können.
Wir hoffen, dass dieser Tutorial-Blog Ihnen geholfen hat, einen Teammitglieder-Bereich mit Elementor für Ihre Website-Seite zu erstellen. Wenn Sie diesen Artikel gerne gelesen haben, würden Sie sicher auch gerne unsere anderen PowerPack Elementor-Add-Ons ausprobieren.
Unter Berücksichtigung Ihrer Anforderungen versuchen wir, die Funktionalitäten unserer Produkte benutzerfreundlich zu halten, damit jeder sie nutzen kann, ohne auch nur eine einzige Programmiererfahrung zu haben.
Verleihen Sie Ihrer Website mit PowerPack Elements für Elementor einen professionellen Touch. Klicken Sie hier, um das PowerPack Team Member-Widget für Elementor zu erhalten.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir freuen uns über Feedback von Ihnen. Besuchen Sie uns auch auf Twitter, Facebook und Youtube.
