Erstellen Sie eine Videogalerie in WordPress mit Elementor [Schritt für Schritt]
Veröffentlicht: 2022-06-13Suchen Sie nach einer einfachen Möglichkeit, mit Elementor eine Videogalerie in WordPress zu erstellen?
Im Zeitalter mobiler Geräte und der Popularität von Social Media erfreuen sich visuelle Inhalte großer Beliebtheit. Sie können also Bilder und Videos auf Ihrer Website verwenden, um ansprechende Inhalte zur Schau zu stellen.
Die Verwendung von Videos, die sich auf Ihre Inhalte beziehen, erregt sofort die Aufmerksamkeit der Besucher und erhöht die Klickrate auf Ihrer Website. Das Einbetten einer personalisierten Sammlung von Videos auf Ihrer Seite kann jedoch schwierig sein und sieht möglicherweise nicht attraktiv aus.
Der einfachste Weg, eine Videogalerie auf Ihrer WordPress-Website zu erstellen, ist die Verwendung eines Plugins, bei dem Sie sich nicht mit den Codes herumschlagen müssen.

Das PowerPack Video Gallery Widget ist das beste Tool, das für WordPress und Elementor entwickelt wurde, um einen Videobereich zu erstellen, der Flexibilität und vollständige Anpassung beim Erstellen einer eigenen Galerie bietet.
Bestes Videogalerie-Widget für WordPress & Elementor
Es sind Dutzende von Plugins verfügbar, um mit dem Elementor-Seitenersteller einen Videogaleriebereich auf WordPress-Websites zu erstellen. Die Verwendung des PowerPack-Videogalerie-Widgets ist jedoch der beste Weg, um einen schönen Videogalerieabschnitt zu erstellen.
Das PowerPack-Videogalerie-Widget ist ein 100 % reaktionsschnelles und kompatibles Widget, das keine komplizierten Anweisungen erfordert, um einen schönen Videogalerie-Bereich auf Ihrer Website zu erstellen.
Funktionen zur Verwendung des PowerPack Video Gallery Widgets
PowerPack Video Gallery bietet zahlreiche Funktionen, um einen einzigartigen Videogaleriebereich zu erstellen, der Ihrer Website ein erstklassiges Aussehen verleiht.
Sehen wir uns einige Schlüsselfunktionen an, die das PowerPack Video Gallery-Widget bietet:
- Es ermöglicht Ihnen, Videos aus mehreren Videoquellen wie YouTube, Vimeo und Dailymotion anzuzeigen.
- Es bietet einige erweiterte Filteroptionen, um den Abschnitt der Videogalerie schön anzupassen.
- Optionen zum Anpassen des Titelbilds oder des Überlagerungsstils sind verfügbar.
- Es bietet eine Vielzahl von Optionen, um die Galerie interaktiv anzupassen.
- Es ist ein für Mobilgeräte optimiertes Widget, das zu 100 % reagiert und mehrere Gestaltungsoptionen bietet.
- Es bietet stilvolle Karussells und Rasterlayouts für die Präsentation von Videos auf Ihrer Website.
- Das PowerPack Video Gallery-Widget ist auf Geschwindigkeit optimiert. Daher wirkt sich dies niemals auf die Leistung Ihrer Website aus. stattdessen.
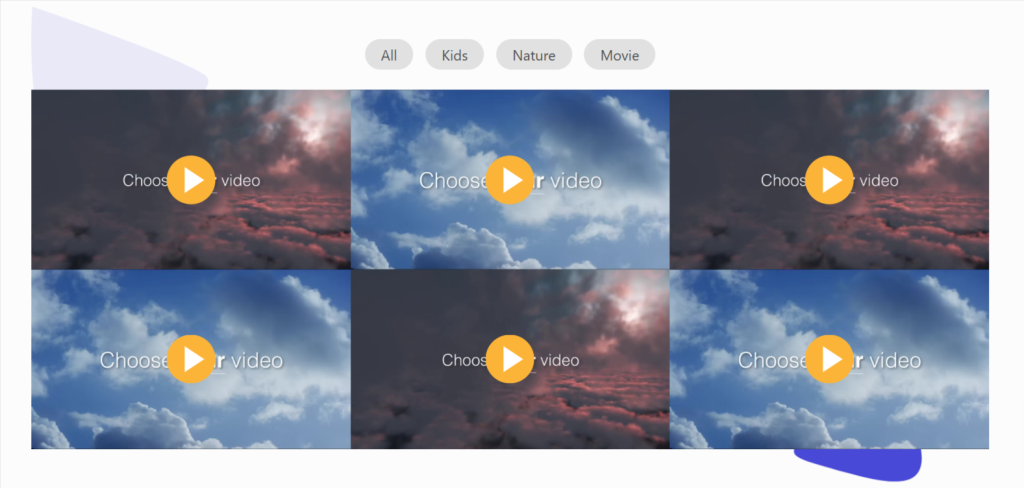
Erstellen Sie mit Elementor einen Videogalerie-Abschnitt in WordPress
In diesem Blog werden wir lernen, wie man eine Videogalerie in WordPress mit Elementor und PowerPack Video Gallery Widget erstellt. Um einen Videogaleriebereich auf Ihrer WordPress-Website zu erstellen, müssen Sie den Elementor-Seitenersteller und die PowerPack-Add-Ons installieren und aktivieren.
Lassen Sie uns also, ohne zu viel Zeit zu verschwenden, sehen, wie Sie einen Abschnitt für eine Videogalerie auf Ihrer Website erstellen.
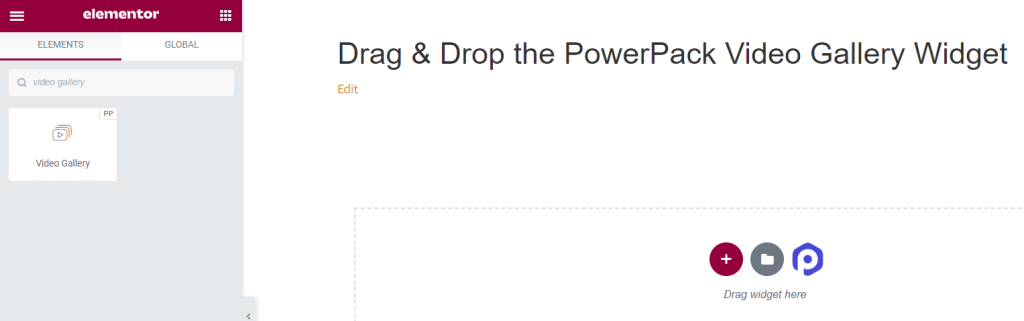
Öffnen Sie zuerst die Editor-Seite von Elementor, geben Sie dann „Video Gallery“ in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Vergewissern Sie sich, dass das PowerPack-Zeichen „ PP “ in der oberen rechten Ecke des Widgets angezeigt wird.

Passen Sie den Abschnitt Videogalerie auf Ihrer Website an
Elementor bietet Standardregisterkarten für die personalisierte Anpassung für jedes Widget, wie z. B. "Inhaltsregisterkarte", "Stilregisterkarte" und "Erweiterte Registerkarte". Die Registerkarte „Erweitert“ bietet in der Regel die gleichen Optionen für alle Widgets, die Sie hier verwenden werden, daher besprechen wir die Anpassungsoptionen, die auf den Registerkarten „Inhalt“ und „Stil“ verfügbar sind.
Anpassen der Registerkarte „Inhalt“ des PowerPack-Videogalerie- Widgets
Navigieren Sie zunächst zur Registerkarte „Inhalt“ des Videogalerie-Widgets, und sobald Sie zur Registerkarte „Inhalt“ navigieren, finden Sie fünf Abschnitte:
- Galerie
- Filter
- Play-Symbol
- Galerie-Einstellungen
- Karussell-Einstellungen (Nur wenn Sie das Karussell-Layout in einer Galerie-Einstellung wählen)
Werfen wir einen detaillierten Blick auf ihre Funktionalitäten:
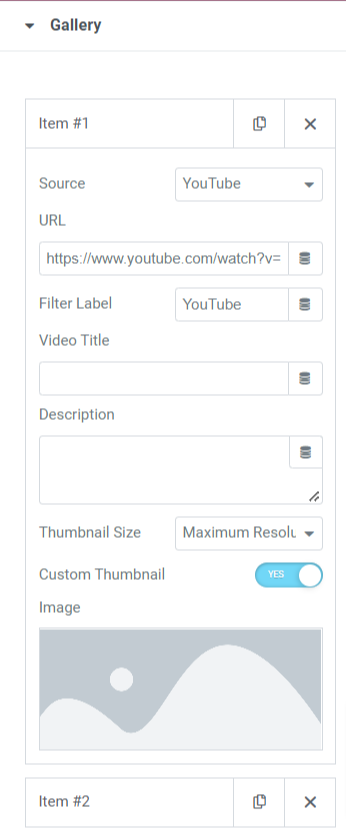
Galerie
Im Abschnitt „Galerie“ der Registerkarte „Inhalt“ können Sie eine Galerie mit Videos hinzufügen und anpassen.
Dieser Abschnitt bietet Optionen, um so viele Videos wie möglich hinzuzufügen, ob von YouTube, Vimeo oder Dailymotion.
Klicken Sie auf „Elemente hinzufügen“, um ein neues Video zu Ihrer Videogalerie hinzuzufügen.
Sobald Sie ein Video hinzugefügt haben, klicken Sie auf das hinzugefügte Element, und Sie erhalten viele Optionen, um es anzupassen.

Sehen wir uns die in diesem Abschnitt verfügbaren Optionen zum Anpassen des Inhalts der Videogalerie an:
- Quelle: Wählen Sie die Videoquelle aus dieser Option aus.
- URL: Geben Sie hier die Video-URL ein.
- Filterbezeichnung: Geben Sie hier die Filterbezeichnung ein.
- Videotitel : Geben Sie Ihrem Video einen Titel; geben Sie hier den Namen ein.
- Beschreibung: Beschreiben Sie kurz, worum es in Ihrem Video geht.
- Thumbnail-Größe: Wählen Sie die Thumbnail-Größe aus den angegebenen Optionen aus, z. B. maximale Auflösung, hohe Qualität, mittlere Qualität und Standardqualität.
- Benutzerdefinierte Miniaturansichten: Aktivieren Sie diese Funktion, wenn Sie Ihr Video mit einer personalisierten Miniaturansicht anzeigen möchten.
- Bild: Wenn Sie die benutzerdefinierte Thumbnail-Funktion aktivieren, wird eine Option zum Hinzufügen eines benutzerdefinierten Thumbnails angezeigt. Sie können ein Bild aus der Mediathek hochladen.
Sie können den Abschnitt Videogalerie mit allen in diesem Abschnitt verfügbaren Optionen anpassen.
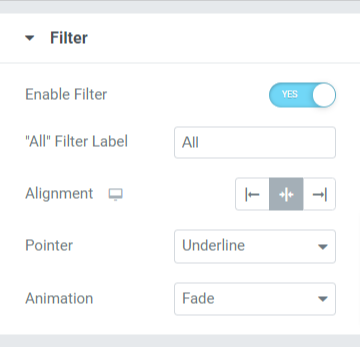
Filter
Dieser Abschnitt enthält einige anpassbare erweiterte Filteroptionen.

Sehen wir uns alle verfügbaren Optionen in diesem Abschnitt an:
- Filter aktivieren: Aktivieren Sie diese Funktion, um die erweiterten Filteroptionen zu aktivieren.
- „Alle“ Filterbezeichnung: Benennen Sie die Filterbezeichnung, die oben im Abschnitt „Videogalerie“ angezeigt wird.
- Ausrichtung: Legen Sie die Ausrichtung der Filterbezeichnung fest, die oben im Videogalerieabschnitt angezeigt wird.
- Zeiger: Wählen Sie den Zeiger aus gegebenen Optionen wie Unterstreichung, Überstreichung, Doppellinie, gerahmter Hintergrund und Text aus.
- Animation: Stellen Sie die Animation auf den Filter ein, den Sie aus den zahlreichen hier verfügbaren Animationsoptionen angewendet haben, wie z.
Play-Symbol
Dieser Abschnitt bietet die Flexibilität, die im Videogalerieabschnitt angezeigte Wiedergabeschaltfläche anzupassen.

Lassen Sie uns die Optionen besprechen, die dieser Abschnitt bietet:
- Symboltyp: Wählen Sie als Symboltyp ein Symbol oder Bild aus.
- Symbol auswählen: Wählen Sie das Symbol aus der Symbolbibliothek aus.
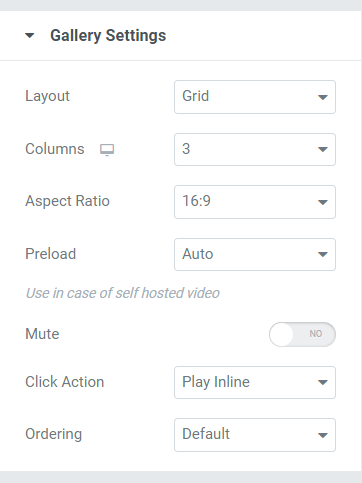
Galerieeinstellungen
Der Abschnitt Galerieeinstellungen bietet alle zusätzlichen Optionen, die zum Anpassen der Galerie erforderlich sind.
Lassen Sie uns die in diesem Abschnitt verfügbaren Optionen entdecken:
- Layout: Wählen Sie das Layout für die Videogalerie aus dem Raster und Karussell.
- Spalten: Wählen Sie die Anzahl der Spalten für die Videogalerie aus.
- Seitenverhältnis: Wählen Sie das entsprechende Seitenverhältnis aus den in der Option angegebenen Verhältnisoptionen.
- Preload: Verwenden Sie diese Option, falls Sie ein selbst gehostetes Video verwendet haben.

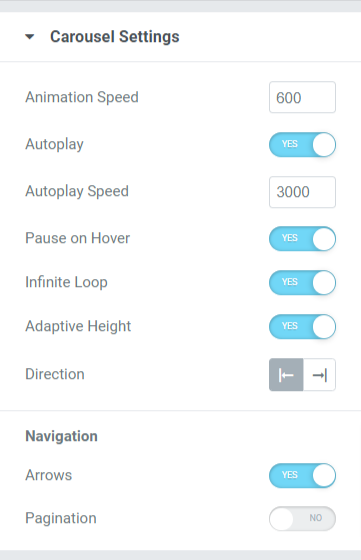
Karussell-Einstellungen
Wenn Sie das Videogalerie-Layout als Karussell-Layout auswählen, wird Ihnen dieser Abschnitt angezeigt.

Lassen Sie uns die verfügbaren Optionen in diesem speziellen Abschnitt besprechen:
- Animationsgeschwindigkeit: Verwenden Sie diese Option, um die Karussell-Animationsgeschwindigkeit festzulegen, die auf die Videogalerie angewendet wird.
- Autoplay: Aktivieren Sie diese Funktion, um die automatische Wiedergabe von Animationen für die Videogalerie festzulegen.
- Animationsgeschwindigkeit: Verwenden Sie diese Option, um die Karussell-Animationsgeschwindigkeit festzulegen, die auf die Videogalerie angewendet wird.
- Autoplay: Aktivieren Sie diese Funktion, um die automatische Wiedergabe von Animationen für die Videogalerie festzulegen.
- Autoplay-Geschwindigkeit: Hier können Sie die Autoplay-Geschwindigkeit einstellen.
- Pause beim Schweben: Aktivieren Sie diese Option, um die Pausenanimation anzuwenden, wenn Sie den Mauszeiger über die Videogalerie bewegen.
- Endlosschleife : Aktivieren Sie diese Option, um eine Endlosschleife auf den Abschnitt der Videogalerie anzuwenden.
- Adaptive Höhe: Schalten Sie diese Funktion ein, um die adaptive Höhe für alle in der Videogalerie angezeigten Videos anzuwenden.
- Richtung: Legen Sie die Richtung der Animation entweder nach links oder nach rechts fest.
Navigation
- Pfeile: Aktivieren Sie diese Funktion, wenn Sie die Pfeile auf beiden Seiten der Videogalerie anzeigen möchten.
- Paginierung: Aktivieren Sie diese Option, wenn Sie die Paginierung auf der unteren Seite des Abschnitts der Videogalerie anzeigen möchten.
- Paginierungstyp: Wählen Sie den Paginierungstyp aus der angegebenen Option aus, z. B. Punkte und Brüche.
Hinweis: Dieser Abschnitt wird nur angezeigt, wenn Sie das Karussell-Layout in einer Galerieeinstellung auswählen.
Nehmen Sie diese Änderungen an Ihrem Inhalts-Tab des Video-Galerie-Widgets vor, um unglaubliche Änderungen in Ihrem Video-Galerie-Bereich zu sehen.

Passen Sie den Abschnitt Ihrer Videogalerie mithilfe der Registerkarte „Stil“ an
Die Stil-Registerkarte des Videogalerie-Widgets bietet die Flexibilität, den Videogalerie-Bereich auf alle möglichen Arten anzupassen. Mit allen Funktionen der Registerkarte „Stil“ können Sie den Bereich „Videogalerie“ kreativ gestalten.
Die Registerkarte Stil des Videogalerie-Widgets enthält die folgenden sieben Abschnitte:
- Layout
- Überlagerung
- Play-Symbol
- Inhalt
- Filter (Wenn Sie das Rasterlayout wählen)
- Pfeil (wenn Sie das Karussell-Layout auswählen)
- Paginierung (Wenn Sie die Paginierung in den Karusselleinstellungen aktiviert haben)
Layout

Sie können das Layout des Videogalerieabschnitts anpassen, indem Sie den Spaltenabstand anpassen.
Überlagerung
Dieser Abschnitt bietet die Flexibilität, die Overlay-Funktion anzupassen.

Sehen wir uns die in diesem Abschnitt verfügbaren Optionen an:
- Mischmodus: Sie können den Overlay-Mischmodus für Ihren Videogalerieabschnitt aus einer Vielzahl von hier angegebenen Optionen auswählen.
- Hintergrundfarbe: Hier können Sie die Hintergrundfarbe für den Abschnitt Videogalerie anpassen.
- Rand : Passen Sie den Overlay-Rand mit dieser Option an.
- Deckkraft : Passen Sie die Deckkraft der Überlagerung an, die Sie auf den Videogalerieabschnitt angewendet haben.
Play-Symbol
Sie können das Wiedergabesymbol anpassen, indem Sie die in diesem Abschnitt angegebenen Optionen verwenden.

Sehen wir uns die in diesem Abschnitt verfügbaren Optionen an:
- Größe: Mit dieser Option können Sie die Größe der Wiedergabeschaltfläche anpassen.
- Farbe: Wählen Sie eine Farbe für Ihr Play-Button-Symbol.
- Schatten: Verwenden Sie diese Option, wenn Sie Schatten auf das Wiedergabesymbol anwenden möchten. Sie können auch die Farbe des Schattens auswählen und einen Unschärfeeffekt darauf anwenden.
- Deckkraft : Passen Sie hier die Deckkraft der Wiedergabesymbolschaltfläche an.
Inhalt
Dieser Abschnitt enthält alle Gestaltungsoptionen für den Inhaltsteil, der im Videogalerieabschnitt angezeigt wird.

Sehen wir uns alle verfügbaren Optionen in diesem Abschnitt an:
- Inhaltsposition : Wählen Sie die Inhaltsposition aus den angegebenen Optionen aus, z. B. über dem Miniaturbild oder unter dem Video.
- Textausrichtung: Wählen Sie hier die Textausrichtung.
- Hintergrundfarbe: Wählen Sie die Hintergrundfarbe für den im Abschnitt Videogalerie angezeigten Inhaltsteil aus.
- Padding: Hier können Sie das Padding für den Inhalt anpassen.
Videotitel
- Textfarbe: Wählen Sie hier die Textfarbe des Videotitels.
- Typografie: Passen Sie die Typografie des Videotitels mit dieser Option an.
- Abstand: Mit dieser Option können Sie einen Abstand zwischen den Wörtern im Videotitel anwenden.
Videobeschreibung
- Textfarbe: Wählen Sie hier die Textfarbe der Videobeschreibung aus.
- Typografie: Passen Sie die Typografie des Videotitels mit dieser Option an.
Filter

Sehen wir uns die in diesem Abschnitt verfügbare Option an:
- Typografie: Sie können die Typografie des Filtertexts des Abschnitts Videogalerie anpassen.
- Horizontaler Abstand: Mit dieser Option können Sie horizontale Abstände auf den Filtertext anwenden.
- Vertikaler Abstand: Mit dieser Option können Sie vertikale Abstände auf den Filtertext anwenden.
- Unterer Abstand der Filter: Mit dieser Option können Sie den unteren Abstand auf den Filtertext anwenden.
- Farbe: Hier können Sie die Farbe des Filtertextes auswählen.
- Hintergrundfarbe: Wenden Sie mit dieser Option eine Hintergrundfarbe auf den Filtertext an.
- Rahmentyp: Wenden Sie mit dieser Option einen Rahmen auf den Filtertext an.
- Randradius: Mit dieser Option können Sie einen Randradius anwenden, indem Sie dem Rand glatte Kanten geben.
- Padding: Verwenden Sie diese Option, um den Abstand zwischen dem Rand und dem Text anzuwenden.
Hinweis: Dieser Abschnitt wird nur angezeigt, wenn Sie in einer Galerieeinstellung ein Rasterlayout auswählen.
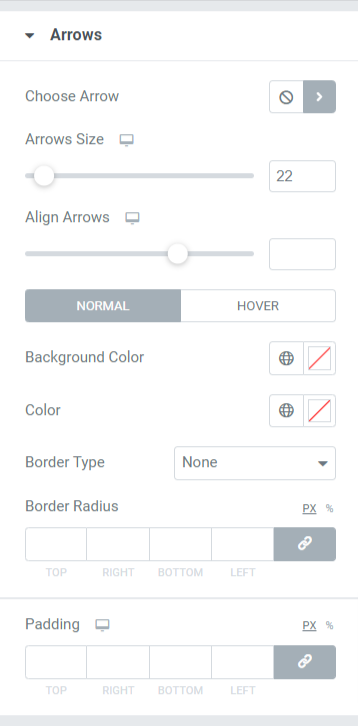
Pfeile
Diese Option wird nur angezeigt, wenn Sie die Karusselloption als Layout des Videogalerieabschnitts in der Galerieeinstellung der Registerkarte „Inhalt“ des Videogalerie-Widgets ausgewählt haben.

Lassen Sie uns die in diesem Abschnitt verfügbaren Optionen im Detail besprechen:
- Pfeil auswählen: Sie können das Pfeilsymbol aus der Symbolbibliothek auswählen.
- Pfeilgröße: Passen Sie die Symbolgröße mit dieser Option an.
- Pfeile ausrichten: Stellen Sie hier die Ausrichtung der Pfeile ein.
- Hintergrundfarbe: Sie können dies hier tun, wenn Sie den Pfeilen eine Hintergrundfarbe zuweisen möchten.
- Farbe: Wählen Sie mit dieser Option die Pfeilfarbe aus.
- Rahmentyp: Wählen Sie den Rahmentyp mit dieser Option hier.
- Randradius: Hier können Sie einen Randradius anwenden.
- Polsterung : Passen Sie hier die Randpolsterung an. Dadurch bleibt der Abstand zwischen dem Rahmen und dem Textteil erhalten.
Hinweis: Dieser Abschnitt wird nur angezeigt, wenn Sie das Karussell-Layout in einer Galerieeinstellung auswählen.
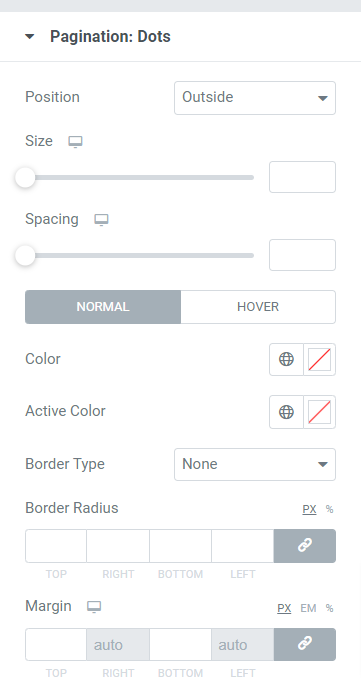
Paginierung: Punkte
Dieser Abschnitt wird nur angezeigt, wenn Sie die Paginierungsoption im Abschnitt „Karusselleinstellungen“ der Registerkarte „Inhalt“ des Videogalerie-Widgets aktiviert haben. Sie können die Paginierungsfunktion anpassen. Optionen für die Paginierung wie Punkte und Brüche sind verfügbar. Sehen wir uns die Paginierung an: Punkte zuerst.

Sehen wir uns alle verfügbaren Optionen in diesem Abschnitt an:
- Position: Sie können die Position der Paginierung aus den in diesem Unterabschnitt verfügbaren Optionen auswählen.
- Größe: Passen Sie hier die Paginierungsgröße an.
- Abstand: Mit dieser Option können Sie den Abstand zwischen den Punkten zulassen.
- Farbe: Wählen Sie mit dieser Option die Farbe der Punkte aus.
- Aktive Farbe: Mit dieser Option können Sie die Farbe des aktiven Punkts anpassen.
- Rahmentyp: Wählen Sie mit dieser Option den Rahmentyp aus.
- Randradius: Passen Sie den Randradius an, um glatte Kanten auf den verwendeten Rand anzuwenden.
- Rand : Mit dieser Option können Sie den Rand auf beiden Seiten der Punkte anpassen.
Hinweis: Dieser Abschnitt wird nur angezeigt, wenn Sie die Paginierung in den Karusselleinstellungen aktivieren.
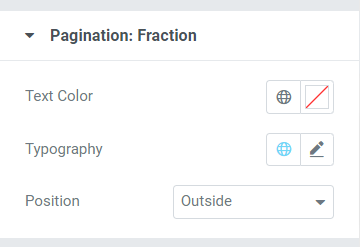
Paginierung: Bruch

Sehen wir uns alle verfügbaren Optionen in diesem Abschnitt an:
- Textfarbe: Mit dieser Option können Sie die Textfarbe für den Seitenumbruch auswählen.
- Typografie: Anpassungsoptionen für Seitenumbrüche sind hier verfügbar.
- Position: Mit dieser Option können Sie die Position des Paginierungsbruchteils auswählen.
Hinweis: Dieser Abschnitt wird nur angezeigt, wenn Sie die Paginierung in den Karusselleinstellungen aktiviert haben.
Holen Sie sich Ihr PowerPack-Videogalerie-Widget für Elementor
Das PowerPack Elementor-Addon ist eines der besten Addons für Elementor, das über mehr als 80 leistungsstarke Widgets und über 150 stilvolle Vorlagen verfügt, um das Aussehen Ihrer Website zu verbessern.
Mit dem PowerPack-Videogalerie-Widget können Sie viele Videos in einem einzigen Abschnitt zur Schau stellen, ohne viel Platz auf Ihrer Website zu beanspruchen.
Wir hoffen, dass dieser Tutorial-Blog Ihnen geholfen hat, eine schöne Videogalerie für Ihre Website zu erstellen. Wenn Sie diesen Artikel gerne gelesen haben, sind wir sicher, dass Sie auch gerne unsere anderen PowerPack-Elemente erleben würden.
Unter Berücksichtigung Ihrer Anforderungen versuchen wir, die Funktionalitäten unserer Produkte benutzerfreundlich zu halten. Damit jeder sie nutzen kann, ohne auch nur eine einzige Programmiererfahrung zu haben.
Klicken Sie hier, um das PowerPack-Videogalerie-Widget für Elementor zu erhalten.
Ebenfalls. Wenn Sie nach einer einfachen Möglichkeit suchen, Ihren Twitter-Feed auf Ihrer Elementor-Website anzuzeigen, lesen Sie den Blog-Beitrag zum Hinzufügen eines Twitter-Feeds zu WordPress mit Elementor.
Bitte zögern Sie nicht, Ihre Kommentare hier abzugeben; Wir würden uns freuen, Antworten von Ihnen zu erhalten.
Besuchen Sie uns auch auf Twitter, Facebook und Youtube.
