3 mühelose Schritte zum Erstellen eines WooCommerce-Login-Popups für Ihre Online-Shops
Veröffentlicht: 2022-02-12Wenn Sie ein Login-Popup für Ihre Online-Shops erstellen möchten, ist dieser Artikel nur ein Ticket!
Als Ladenbesitzer streben Sie sicherlich danach, die Komplexität des Bezahlvorgangs zu beseitigen und die Benutzererfahrung zu optimieren.
In diesem Artikel zeigen wir den einfachsten Weg, um Ihren Kunden ein angenehmes Erlebnis zu bieten, indem Sie Ihren Websites ein WooCommerce-Login-Popup hinzufügen. Der Beitrag wird tief in die Vorteile eines Anmelde-Popups eintauchen und 3 einfache Schritte beschreiben, um diese Idee in die Tat umzusetzen.
Am Ende dieses Artikels wissen Sie:
- Warum Sie WooCommerce-Login-Popups für Ihre Shops einbinden sollten
- 3 Schritte zum Erstellen eines Anmelde-Popups
- Einfache Anmeldung WooCommerce-Alternativen
Warum Sie WooCommerce-Login-Popups für Ihre Shops einbinden sollten
Das Login-Popup von WooCommerce ermöglicht es Ihnen, ein Login-Formular anzuzeigen, ohne Käufer auf eine andere Login-Seite umzuleiten. Dies ist sehr praktisch, um die Benutzererfahrung zu verbessern.
Rückblickend auf die normale Anmeldemethode. Kunden müssen auf den Login-Link klicken, der sie zu einer neuen Seite führt, die ausschließlich zum Login oder zur Anmeldung dient. Nach erfolgreicher Anmeldung werden die Kunden wieder auf die Seite umgeleitet, die sie zuvor aufgerufen haben.
Bei Online-Diensten stehen Kundenerlebnisse an erster Stelle. Online-Käufer hungern immer nach Schnelligkeit und Bequemlichkeit. Eine Anmeldeseite, die im Bruchteil einer Sekunde auftaucht, kann ihnen viel Zeit sparen.
Darüber hinaus ist es Ihre Pflicht als Ladenbesitzer, Kunden fast auf einer Seite einen Kauf tätigen, Konten verwalten und Transaktionen nahtlos abschließen zu lassen. Dies trägt nicht nur zur Optimierung des Kundenerlebnisses bei, sondern reduziert auch die Aufgabe des Einkaufswagens, erhöht die Conversion und steigert Ihre Verkäufe um eine Stufe.
Außerdem kann die Erstellung eines benutzerdefinierten Anmelde-Popups mit Ihren Bildern und Logos das Interesse der Benutzer an Ihren Websites und Ihren Angeboten beeindrucken und wecken.
Dies bedeutet jedoch nicht, dass das Einfügen eines Anmelde-Popups für jede Website obligatorisch ist. Im Folgenden sind einige typische Arten von WooCommerce-Shops aufgeführt, die ein Anmelde-Popup benötigen:
- Öffentlicher Shop mit obligatorischen Benutzerkonten: Jeder kann diesen Shop durchsuchen, aber nur eingeloggte oder registrierte Benutzer können einen Kauf tätigen.
- Öffentlicher Shop mit Gastkasse: Dieser Shop bietet keine geschützten Inhalte oder Produkte nur für Mitglieder. Das bedeutet, dass jeder alle Ihre Produkte durchsuchen und kaufen kann, ohne sich anmelden oder registrieren zu müssen.
- Geschäfte, die Produkte nur für Mitglieder anbieten: Diese Art von Geschäft hat eingeschränkte Produkte, die nur von Mitgliedern gesehen/gekauft werden können.
- Völlig privater WooCommerce-Shop: Käufer müssen sich anmelden, um auf Ihren Shop zugreifen zu können.
- WooCommerce Auto-Login-Links: Anstatt Benutzername und Passwort einzugeben, können Kunden auf einen Link klicken, um sich anzumelden oder zu registrieren.
Da Sie die Vorteile eines Anmelde-Popups kennen, ist es an der Zeit, diese Idee in die Tat umzusetzen. Im nächsten Abschnitt zeigen wir Ihnen 3 einfache Schritte zum Erstellen eines WooCommerce-Login-Popups.
3 Schritte zum Erstellen eines WooCommerce-Login-Popups
Mit über 20.000 aktiven Installationen und unzähligen 5-Sterne-Bewertungen von Benutzern auf der ganzen Welt zeichnet sich Easy Login WooComcerce, auch bekannt als Login/Signup (Inline Form + Woocommerce), als das zuverlässigste Plugin für die Erstellung von WooCommerce-Login-Popups aus.
Dieses kostenlose und leichtgewichtige Plugin ermöglicht den reibungslosen Ablauf von Registrierungen, Login und Passwort-Reset im Handumdrehen. Darüber hinaus gewinnt die super-intuitive Benutzeroberfläche die Herzen der Menschen. Neben Popups können Sie auch Inline-Formulare mit Shortcodes erstellen.
Im Folgenden finden Sie Schritt-für-Schritt-Anleitungen zum Erstellen eines Anmelde-/Registrierungs-Popups mit Easy Login WooCommerce.
Schritt 1: Installieren und aktivieren Sie Easy Login WooCommerce
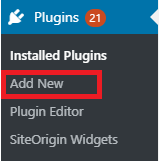
- Gehen Sie in Ihrem WordPress-Dashboard zu Plugin > Neu hinzufügen .

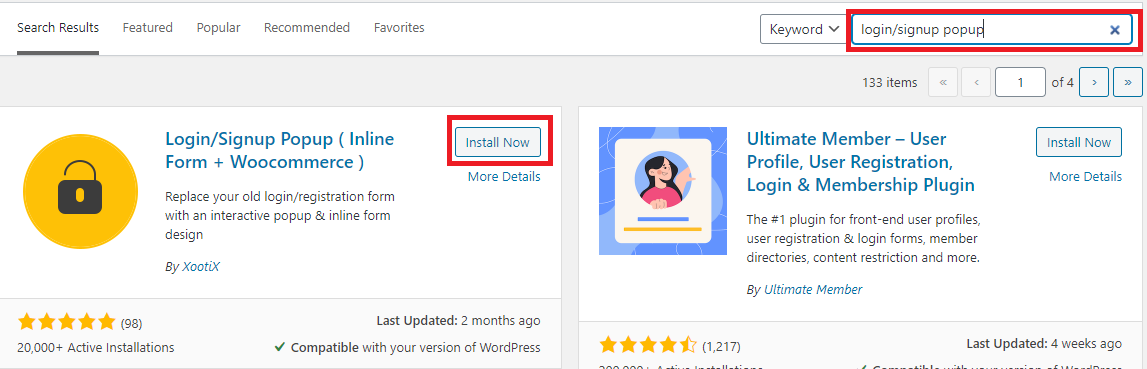
- Geben Sie „Login/Signup Popup“ in die Plugin-Suchleiste ein, geben Sie es ein und Sie werden sehen, dass das Plugin angezeigt wird. Klicken Sie auf „Jetzt installieren“ und dann auf „Aktivieren“.

Schritt 2: Einstellungen konfigurieren
Nachdem das Plugin aktiviert wurde, erscheint eine neue Registerkarte „Login/Signup Popup“ auf Ihrem Dashboard. Es ist Zeit, seine Einstellungen zu ändern.

- Navigieren Sie zu Login/Signup Popup > Settings , wodurch ein neuer Bildschirm mit allgemeinen Popup-Einstellungen geöffnet wird.

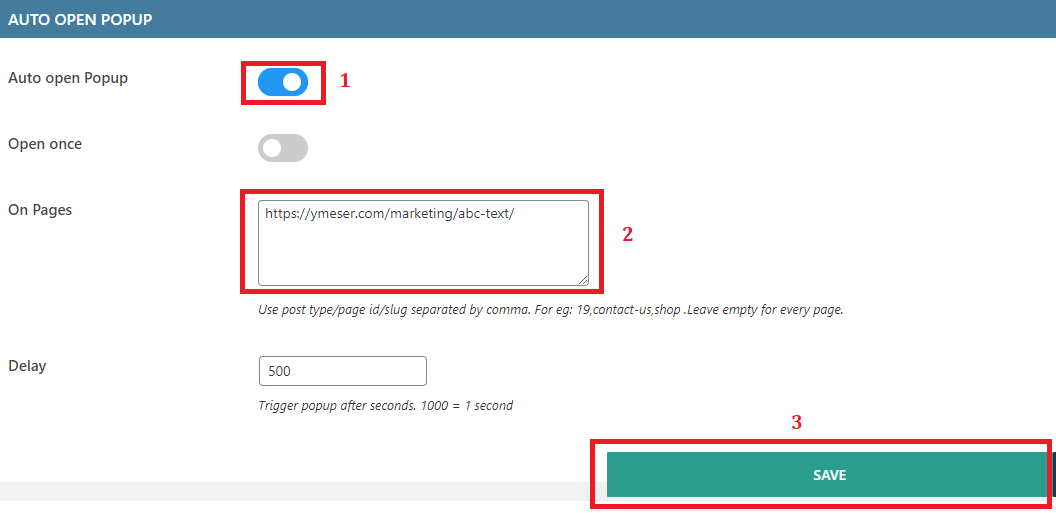
- Scrollen Sie auf der Registerkarte „ Allgemein “ nach unten und Sie sehen den Abschnitt „Popup automatisch öffnen“.
Aktivieren Sie die Option Popup automatisch öffnen . Fügen Sie Ihre gewünschte Seiten-URL in das Feld „Auf Seite“ ein. Klicken Sie auf „Speichern“.
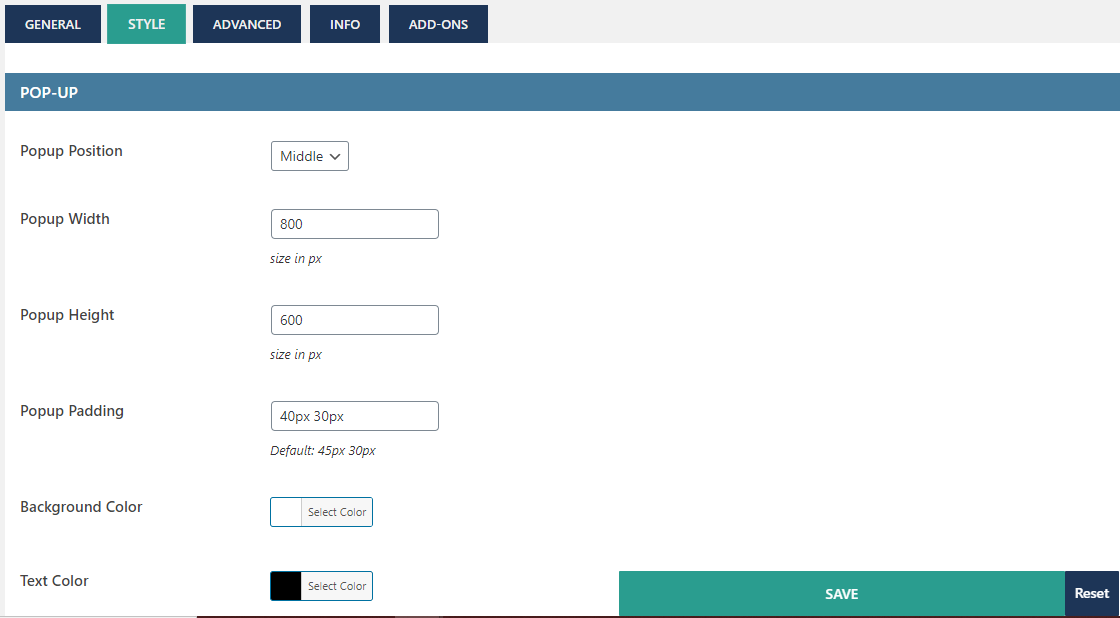
- Wechseln Sie zur Registerkarte „Stil“, wenn Sie Ihr Popup-Erscheinungsbild etwas optimieren möchten. Sie können die Popup-Position, -Breite, -Textfarbe festlegen oder sogar Ihr bevorzugtes Seitenleistenbild einfügen und so weiter.
Klicken Sie auf „Speichern“, um Ihr Setup zu aktualisieren. 
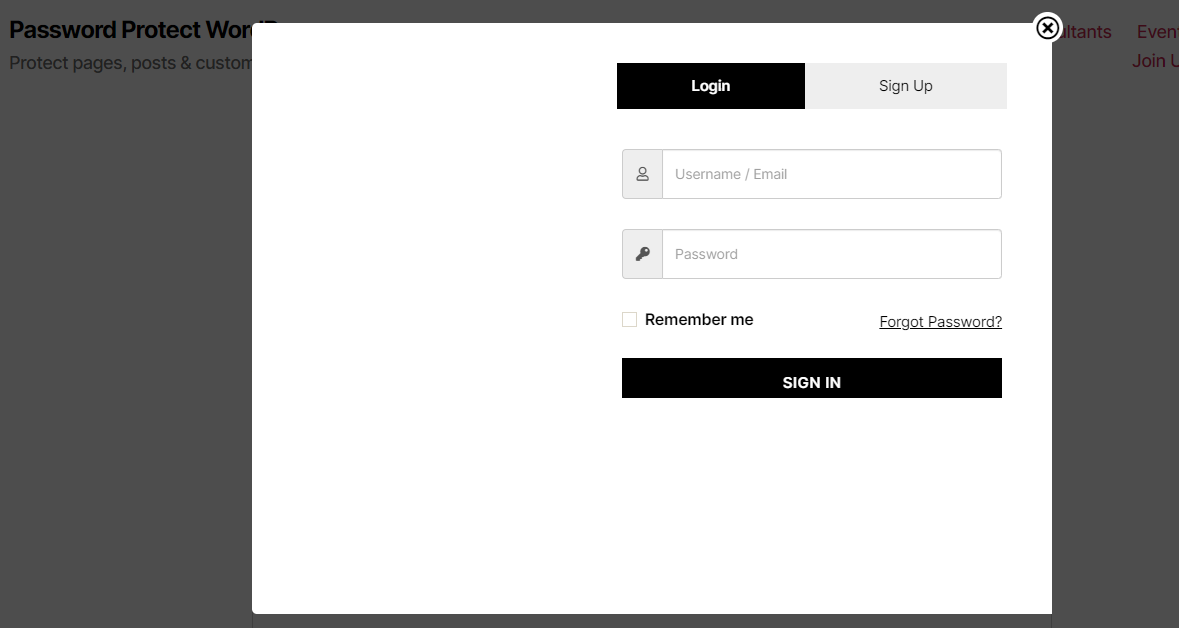
Schritt 3: Lassen Sie Ihr Formular erscheinen
Um Ihr Formular erscheinen zu lassen, fügen Sie einfach #login oder #register am Ende der URL hinzu, die Sie bereits in Schritt 2 zu „Auf Seiten“ hinzugefügt haben.
Zum Beispiel: <a href="wwww.meinewebsite.com#login"</a>
In diesem Tutorial sollte es sein: https://ymeser.com/marketing/abc-text/#login
- Öffnen Sie die Seite, auf der Sie ein Anmelde-Popup hinzufügen möchten.
- Fügen Sie am Ende der URL dieser Seite #login oder #register ein.
- Kopieren Sie den vollständigen Link und fügen Sie ihn in einem neuen Browser ein. Sie sollten ein Anmeldeformular-Popup sehen.

Das ist es! Der Vorgang zum Erstellen eines Login-Popups für Ihre WooCommerce-Shops geht zu Ende.
Einfache Anmeldung WooCommerce-Alternativen
Yith Easy Login & Register Popup for WooCommerce wurde von Yith entwickelt und ist ein aufgehender Stern bei der Erstellung von WooCommerce-Login-Popups für Websites mit mehreren Mitgliedschaften.
Dieses Premium-Plugin hilft bei der Vereinfachung der Anmelde-, Registrierungs- und Passwortzurücksetzungsprozesse während des Bezahlvorgangs. An diesem Punkt trägt dies erheblich dazu bei, die Abbruchrate des Einkaufswagens zu reduzieren.
Durch die Aktivierung von Social Login, Registrierung und Passwortwiederherstellung können Kunden den Kauf abschließen, ohne die Checkout-Seite zu verlassen.
Preis:
- Einzelplatz: € 79,99/Jahr
- 6 Standorte: 479,94 € / Jahr
Fazit
Wir haben Sie durch die 3 einfachen Schritte geführt, um ein Anmelde-/Registrierungs-Popup mit Easy Login WooCommerce zu erstellen. Außerdem erläutern wir die Vorteile eines WooCommerce-Login-Popups im Detail.
Obwohl eine Anmeldung oder Registrierung für Online-Shops nicht obligatorisch ist, bieten sie bestimmte Vorteile bei der Verbesserung des Kundenerlebnisses und der Steigerung des Umsatzes.
Wenn Sie bei einem der oben genannten Schritte stecken bleiben, können Sie uns gerne fragen, indem Sie unten einen Kommentar hinterlassen! Wir werden uns so schnell wie möglich bei Ihnen melden.
