So erstellen Sie ein WooCommerce-Produktkarussell mit Elementor [Schritt-für-Schritt-Anleitung]
Veröffentlicht: 2022-08-17Suchen Sie nach einer Möglichkeit, ein WooCommerce-Produktkarussell mit Elementor zu erstellen? Dann sind Sie auf der richtigen Seite gelandet! Diese detaillierte Anleitung zeigt Ihnen, wie Sie eine interaktive WooCommerce-Produktkarussellfolie auf Ihrer WordPress-Site erstellen.
Bevor wir mit unserem Tutorial beginnen, sehen wir uns zunächst einige Vorteile der Präsentation von Online-Produkten in Karussell-Slidern an.
Warum brauche ich ein WooCommerce-Produktkarussell?
Sie fragen sich vielleicht: „Warum brauche ich ein WooCommerce-Produktkarussell“?
Ein Produktkarussell ist eine großartige Möglichkeit, Ihre Produkte zu präsentieren und den Umsatz zu steigern.
Indem Sie Ihre Produkte in einem Karussellformat präsentieren, können Sie Ihren potenziellen Käufern ein reibungsloses Einkaufserlebnis bieten. Sie können nicht nur alle Artikel an einem Ort anzeigen, sondern auch flexibel mehrere Produkte gleichzeitig auswählen.

Produktkarussells sind besonders nützlich für E-Commerce-Websites, auf denen Sie mehrere Artikel verschiedener Kategorien zur Auswahl haben. Wenn Sie beispielsweise Kleidung oder Möbel in Ihrem Online-Shop verkaufen, können Sie Karussell-Schieberegler als effektives Marketinginstrument verwenden, indem Sie verschiedene Optionen mit unterschiedlichen Preisen hervorheben und den Kunden ermöglichen, je nach Wunsch „nach links“ oder „nach rechts“ zu rutschen die Zeit.
Ein Produktkarussell gibt den Benutzern außerdem einen visuellen Überblick über jedes Produkt, sodass die Besucher schnell entscheiden können, welche sie am meisten interessieren. Dies hilft ihnen, fundierte Entscheidungen darüber zu treffen, welche Produkte sie kaufen möchten, wenn sie online auf Ihrer Website einkaufen.
Nachdem Sie nun die Vorteile der Anzeige von Produkten in einem Karussellformat kennengelernt haben, fahren wir mit unserem Tutorial fort.
Erstellen Sie mit Elementor ein WooCommerce-Produktkarussell
Trotz der umfangreichen Funktionen und Optionen von Elementor Pro kann es manchmal schwierig sein, WooCommerce-Websites mit Elementor zu erstellen und anzupassen.
Um Elementor weiter zu erweitern, können Sie Elementor-Addons verwenden, die spezielle Widgets für WooCommerce anbieten.
Die WooCommerce Elementor-Widgets von PowerPack Addons können Ihnen Zeit und Mühe sparen. Diese Widgets wurden speziell entwickelt, um die Anpassung Ihrer WooCommerce-Seite mühelos und überschaubarer zu machen.
Alle PowerPack Woo-Widgets für Elementor bieten zahlreiche Styling-Optionen, die den Prozess der Erstellung einer WooCommerce-Website vereinfachen und es Ihnen ermöglichen, erweiterte Anpassungen vorzunehmen , ohne HTML-Code und CSS hinzuzufügen.
PowerPack Woo – Produkt-Widget für Elementor
Mit dem PowerPack Woo – Produkt-Widget können Sie beeindruckende Produktdarstellungen auf Ihren Produktseiten erstellen.
Das Woo Product Grid Widget unterstützt sowohl den Karussell- als auch den Grid -Modus, sodass es einfach ist, zwischen den beiden Layouts zu wechseln. Zusammen mit den benutzerdefinierten Layouts erhalten Sie Add-to-Cart- und Quick View -Funktionen, mit denen Sie Ihren Website-Besuchern ein einwandfreies Einkaufserlebnis in Ihrem E-Store bieten können.
Außerdem erhalten Sie eine Abfragefunktion zum Abrufen und Filtern von Woo-Produkten basierend auf mehreren Parametern.
Darüber hinaus erhalten Sie eine Funktion zur Anzeige von benutzerdefinierten Produkt-Badges . Das Anzeigen von Verkaufsabzeichen hilft, die Aufmerksamkeit der Kunden zu gewinnen und den Umsatz sofort zu steigern.
Sehen wir uns also an, wie Sie Ihre WooCommerce-Produktseite anpassen und Ihre Produkte mit Elementor und PowerPack Woo – Products Widget in Karussells anzeigen können.
Schritt 1: Installieren und aktivieren: Elementor-, WooCommerce- und PowerPack-Addons
Um zu beginnen, müssen Sie Folgendes installieren und aktivieren:
- Elementar (kostenlos)
- WooCommerce-Plugin (kostenlos)
- PowerPack-Addons für Elementor (Pro)
Schritt 2: Ziehen Sie das Woo – Produkte-Widget per Drag-and-Drop
Nachdem Sie alle Plugins installiert und aktiviert haben, erstellen Sie eine neue Seite oder öffnen Sie eine vorhandene mit dem Elementor-Editor.
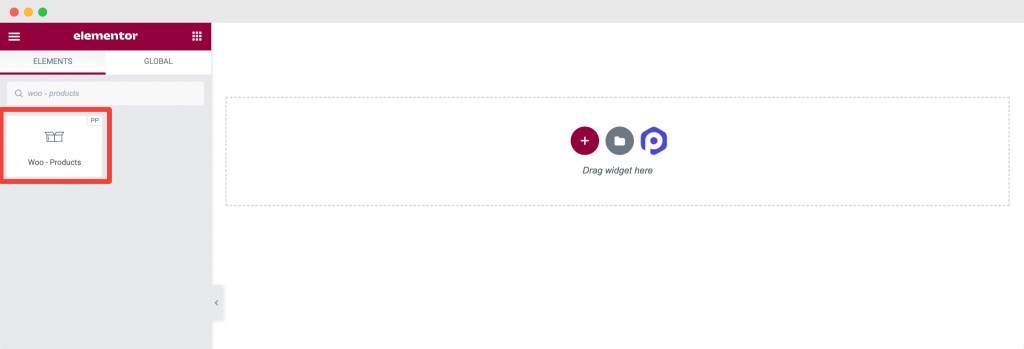
Suchen Sie nun im Editor nach „Woo – Products“ und ziehen Sie das Widget per Drag & Drop auf die Seite.

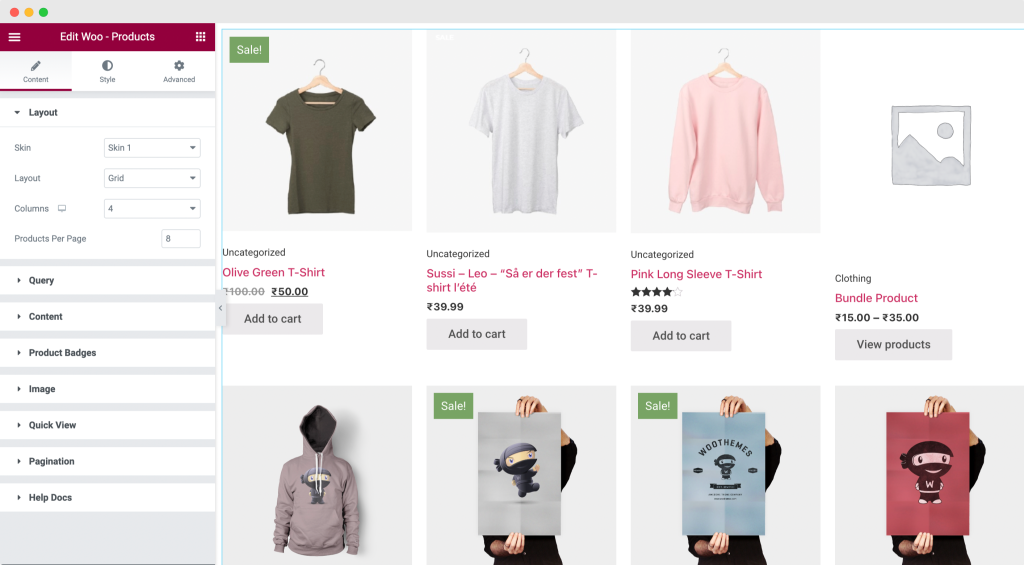
Sobald Sie das Woo – Produkt-Widget fallen lassen, werden die Produkte sofort angezeigt. Auf der linken Seite sehen Sie drei Registerkarten: Inhalt , Stil und Erweitert . Unser Hauptaugenmerk liegt auf den Optionen der Registerkarten Inhalt und Stil.

Schritt 3: Anpassungen im Inhalts-Tab
Die Registerkarte Inhalt bietet Optionen zum Hinzufügen und Anpassen von Inhalten. Sehen wir uns jede Option einzeln an.
1. Anordnung
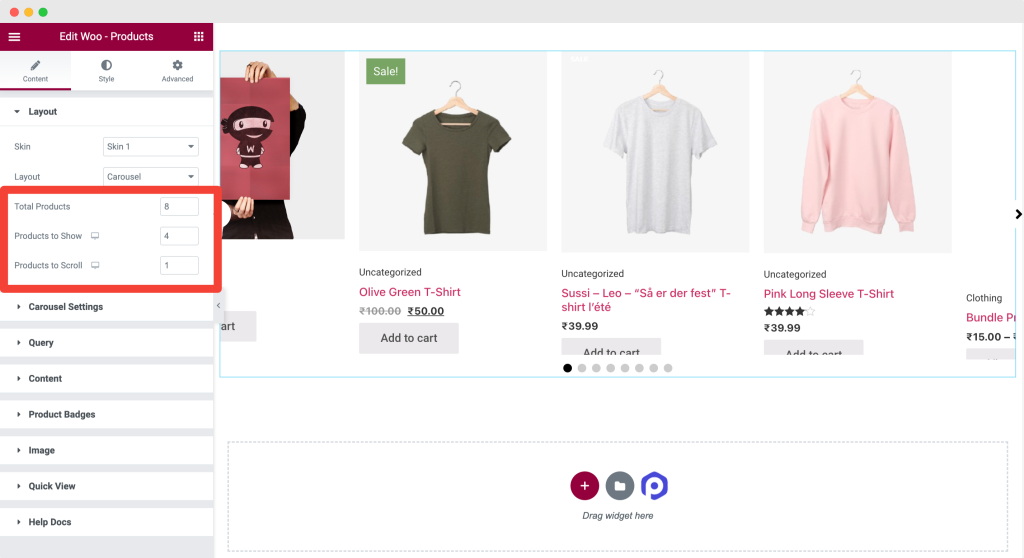
Im Abschnitt „Layout“ erhalten Sie Optionen zum Anpassen und Festlegen des Layouts der Produktanzeige.
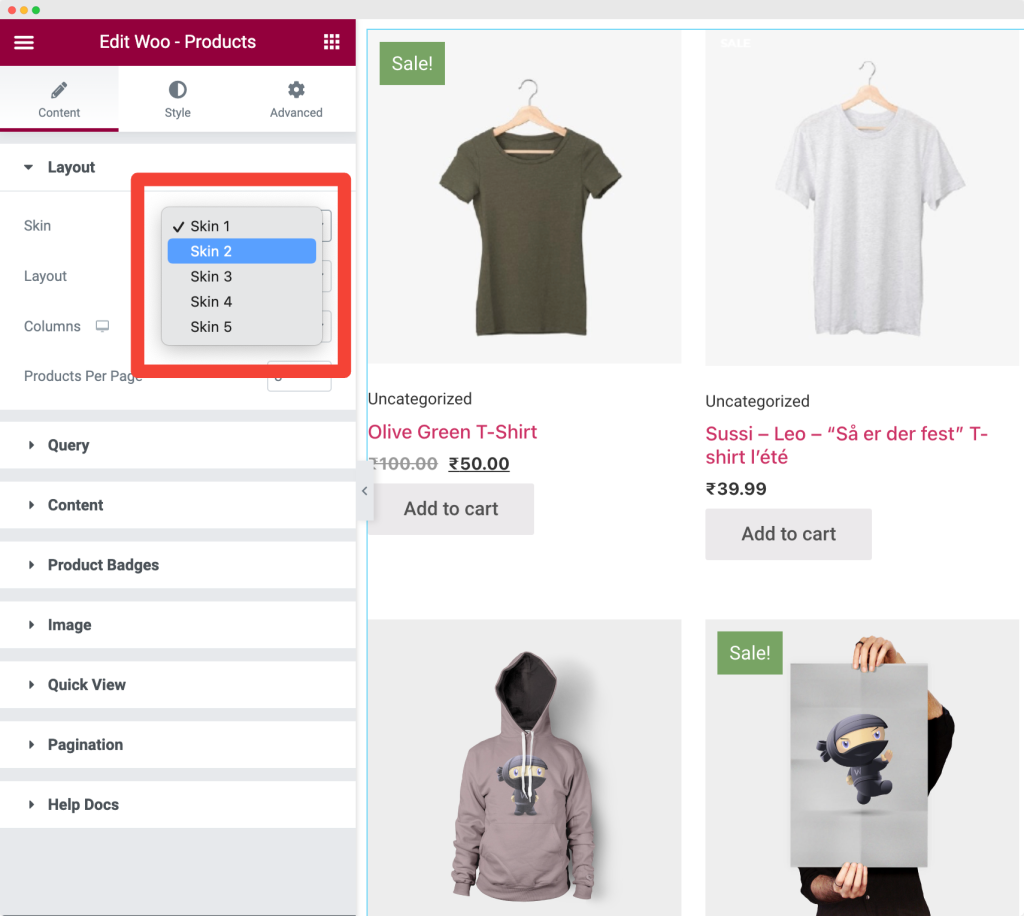
- Skin: Im Layout >> Skin finden Sie 5 verschiedene stilvolle vorgefertigte Skin-Optionen für Ihre Produktpräsentation. Sie können jede Skin-Option gemäß Ihrem bestehenden Store-Look und Ihrer Markenpräferenz auswählen.

Jeder Skin-Typ bietet einen anderen Stil und andere Funktionen, um die Anzeige von WooCommerce-Produkten zu verbessern.
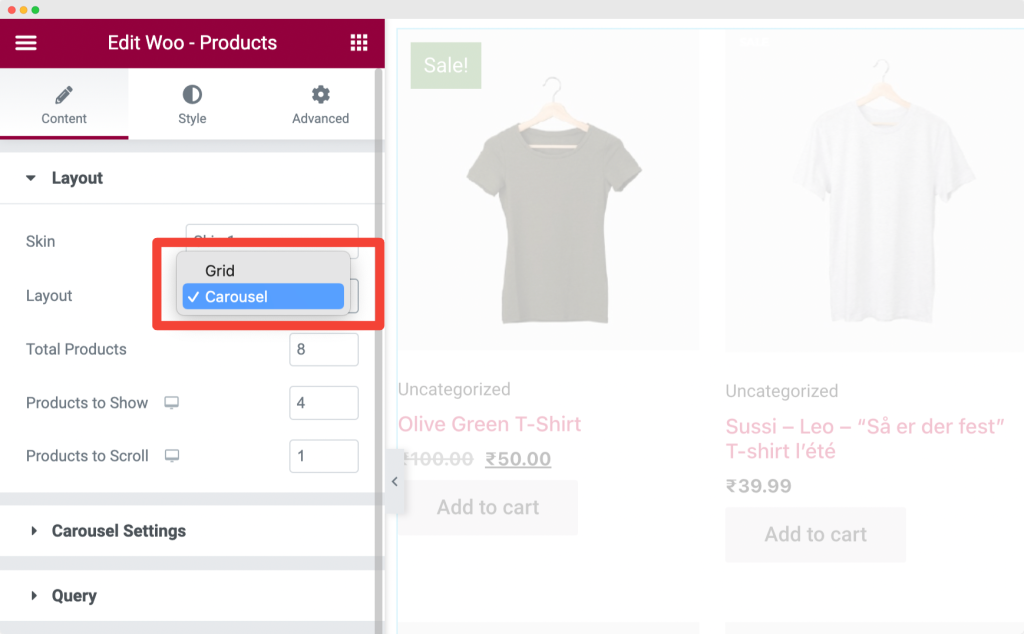
- Layout: Als nächstes müssen Sie das Karussell- Layout auswählen.

Wie Sie im obigen Bild sehen können, sind mit dem Woo – Produkt-Widget zwei Layoutoptionen verfügbar: Grid und Carousel . In diesem Fall wählen wir das Karussell-Layout, da wir ein WooCommerce-Produktkarussell erstellen.
Sobald Sie das Layout auswählen, werden Ihre Produkte in einem Karussell-Slider angezeigt. Sie erhalten außerdem die folgenden Optionen zum Anpassen des Layouts:
- Gesamtzahl der Produkte: Sie können die Gesamtzahl der Produkte auswählen, die Sie auf Ihrer Seite anzeigen möchten.
- Zu zeigende Produkte: Mit dieser Option können Sie auswählen, wie viele Produkte Sie auf einem aktiven Bildschirm anzeigen möchten.
- Zu scrollende Produkte : Hier können Sie festlegen, wie viele Produkte mit einem Klick gescrollt werden sollen.

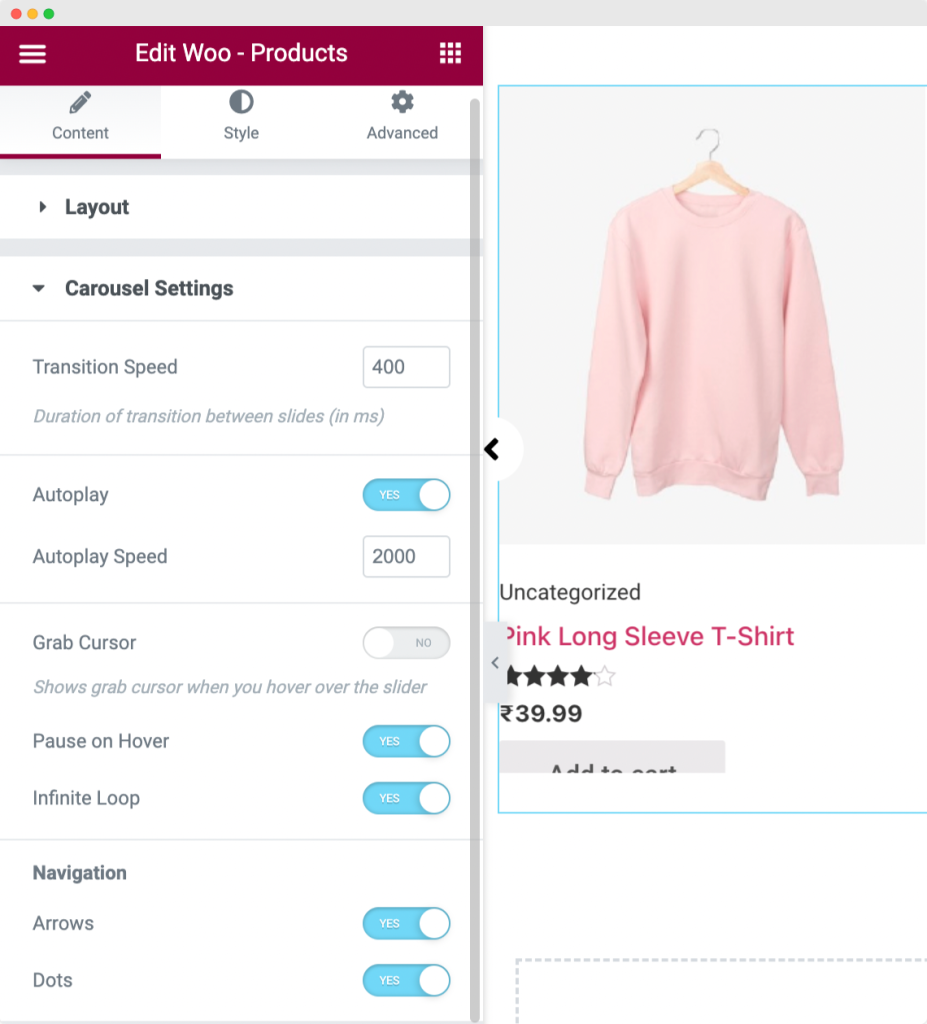
2. Karusselleinstellungen
Als Nächstes erhalten Sie erweiterte Einstellungen für Ihre Karussell-Schieberegler. Diese Optionen geben Ihnen die vollständige Kontrolle über das Navigationsverhalten des Karussells.

Die Optionen sind:
- Übergangsgeschwindigkeit: Damit können Sie die Übergangsdauer zwischen den Folien (in ms) festlegen.
- Autoplay: Wenn Sie die Autoplay-Option aktivieren, beginnt Ihr Produktkarussell automatisch zu gleiten, sobald die Seite geladen wird.
- Autoplay-Geschwindigkeit: Außerdem haben Sie die Möglichkeit, die Autoplay-Geschwindigkeit des Karussells einzustellen.
- Greif- Cursor: Wenn Sie diese Option aktivieren, wird ein Greif-Cursor angezeigt, wenn Sie mit der Maus über den Schieberegler fahren
- Beim Schweben anhalten: Wenn Sie das Karussell beim Schweben anhalten möchten, aktivieren Sie diese Option.
- Endlosschleife : Dadurch werden die Karussellprodukte in einer Endlosschleife gescrollt.
- Navigation: Pfeile und Punkte
3. Abfrage
PowerPack Woo – Produkt-Widget enthält einen eingebauten Query Builder . Mit dieser Funktion können Sie alle Produkte anzeigen, sie filtern, indem Sie eine benutzerdefinierte Abfrage anwenden, oder sogar die Flexibilität geben, jedes Produkt manuell auszuwählen.

Darüber hinaus erhalten Sie erweiterte Optionen zum Filtern und Festlegen der Anzeigereihenfolge Ihrer Produkte. Überprüfen Sie die folgenden Bilder, um alle Optionen zu erkunden.
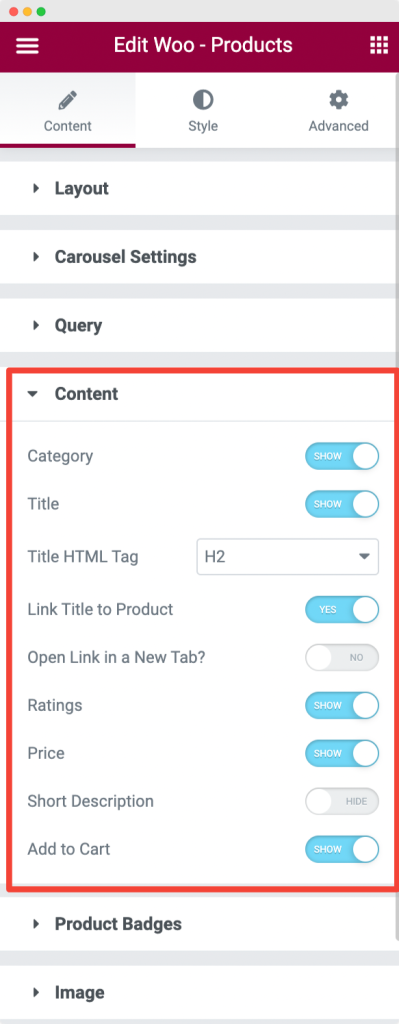
4. Inhalt
Sie können die Anzeige von Produktinhalten anpassen, indem Sie die Abschnittsoptionen verwenden. Beispielsweise können Sie wählen, ob Sie Produktkategorie, Titel, Titel mit Produkt verknüpfen, Bewertungen, Preis, Kurzbeschreibung oder die Schaltfläche „In den Warenkorb“ anzeigen möchten.

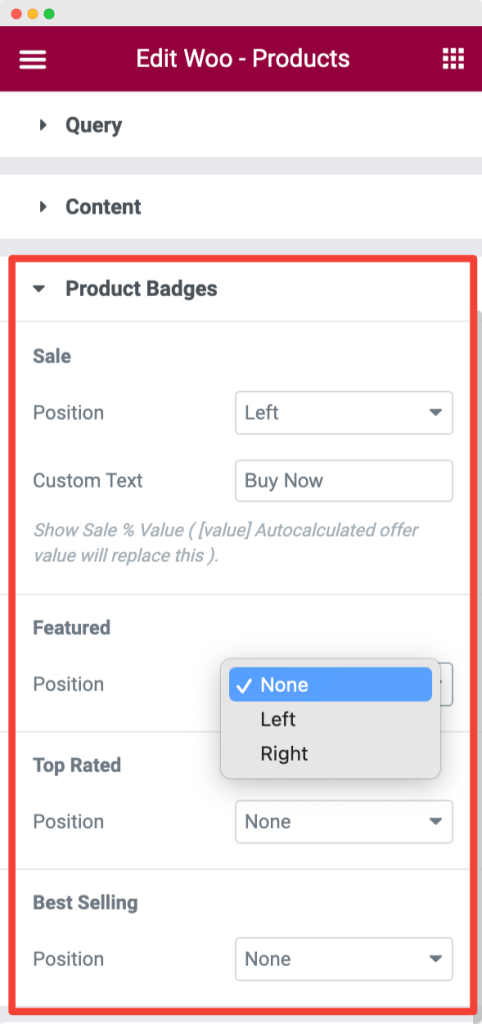
5. Produktabzeichen
Sie können angepasste Produktabzeichen präsentieren, um die Aufmerksamkeit Ihrer Besucher sofort zu erregen. Darüber hinaus erhalten Sie Optionen zum Festlegen der Position der Abzeichen und zum Definieren eines benutzerdefinierten Textes nach Ihren Wünschen.

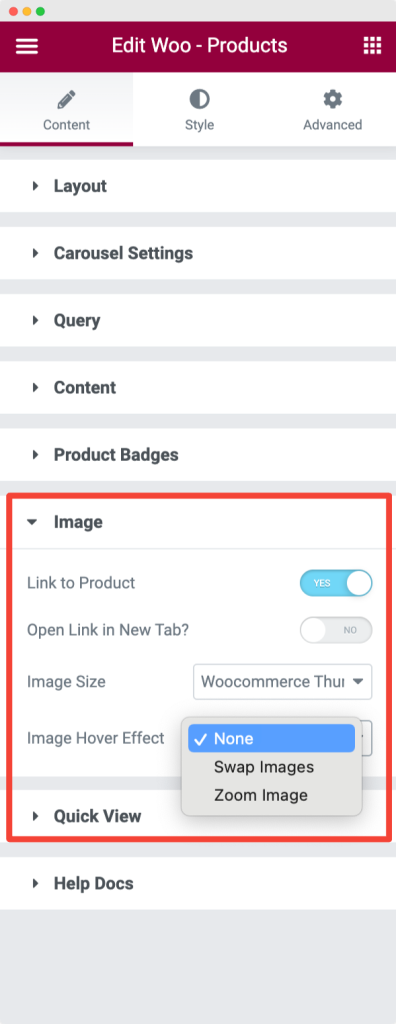
6. Bild
Im Bildbereich finden Sie standardmäßige WooCommerce-Bildgrößenoptionen zur Auswahl. Darüber hinaus können Sie auch den Bild-Hover-Effekt an Ihre Vorlieben anpassen.

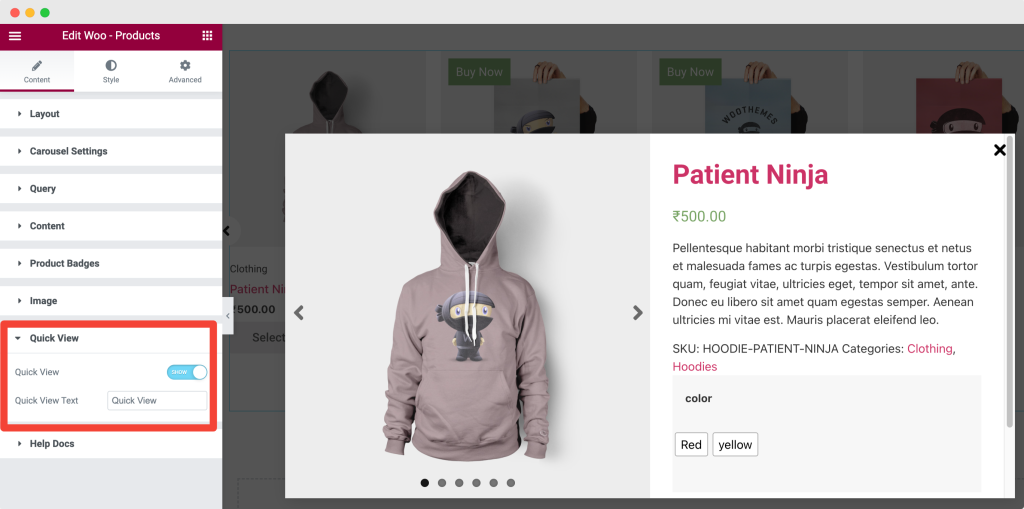
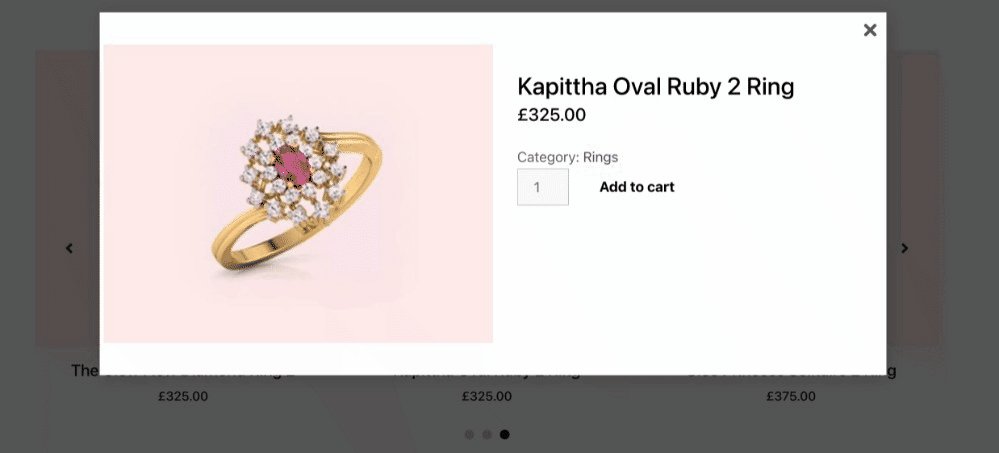
7. Schnellansicht
Mit der Schnellansichtsfunktion können Sie eine Schnellansichtsfunktion für Ihr Produktkarussell aktivieren. In dieser Funktion können Sie über jedem Produkt eine Schnellansichtsschaltfläche anzeigen, und wenn ein Besucher darauf klickt, wird eine Lightbox mit allen Produktdetails geöffnet.
Durch die Nutzung dieser Funktion können Ihre Interessenten einzelne Produktdetails direkt auf der Produktseite einsehen.

Schritt 4: Anpassungen auf der Registerkarte Stil
Sobald Sie Anpassungen auf der Registerkarte „Inhalt“ vorgenommen haben, wechseln Sie zur Registerkarte „Stil“.
Auf der Registerkarte „Stil“ finden Sie Gestaltungsoptionen, mit denen Sie das Erscheinungsbild Ihres Produktkarussells ändern können. Beispielsweise finden Sie Farbanpassungsoptionen, Typografie-Änderungsfunktionen, Optionen zum Auffüllen von Rändern und vieles mehr.
Die Optionen, die Sie auf der Registerkarte „Stil“ finden, sind:
- Layout
- Inhalt
- Produktabzeichen
- Schnellansicht
- Leuchtkasten
- Pfeile
- Punkte
Alle Optionen auf der Registerkarte Stil sind selbsterklärend. Entdecken Sie alle Styling-Optionen und erstellen Sie jetzt mit Elementor einen vollständig angepassten WooCommerce-Produktkarussell-Schieberegler!
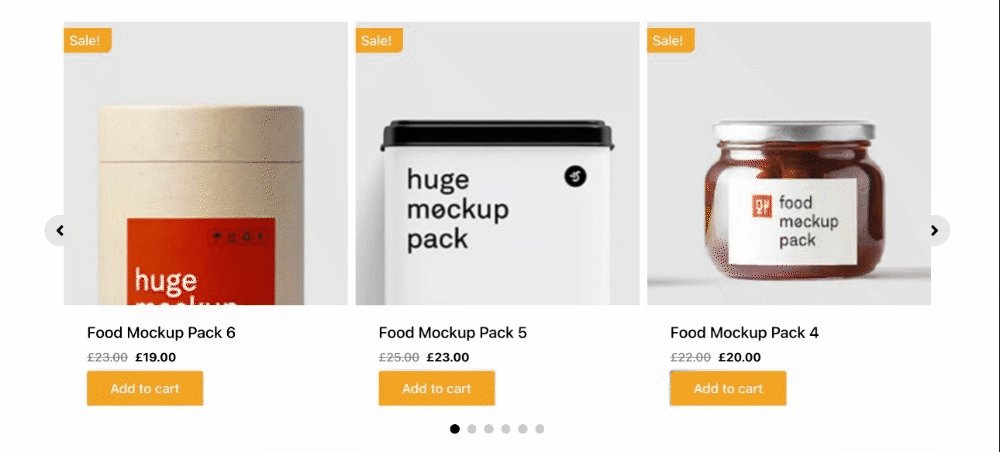
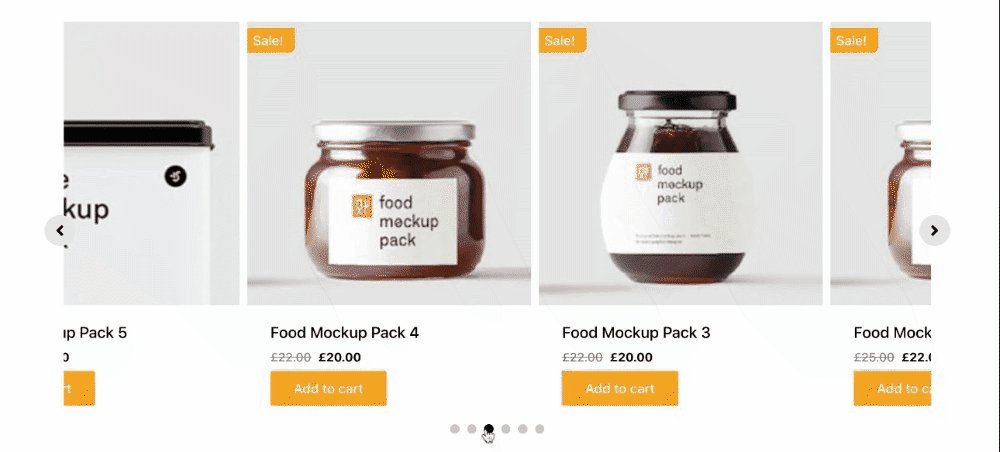
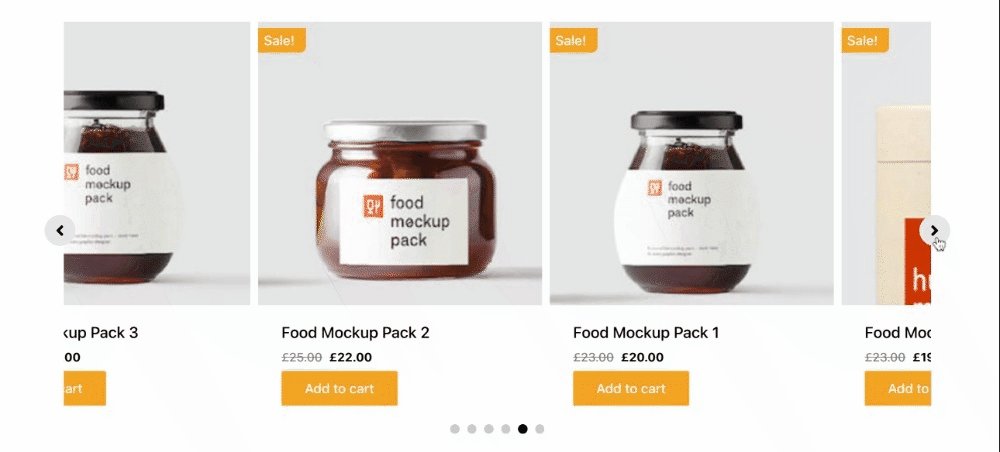
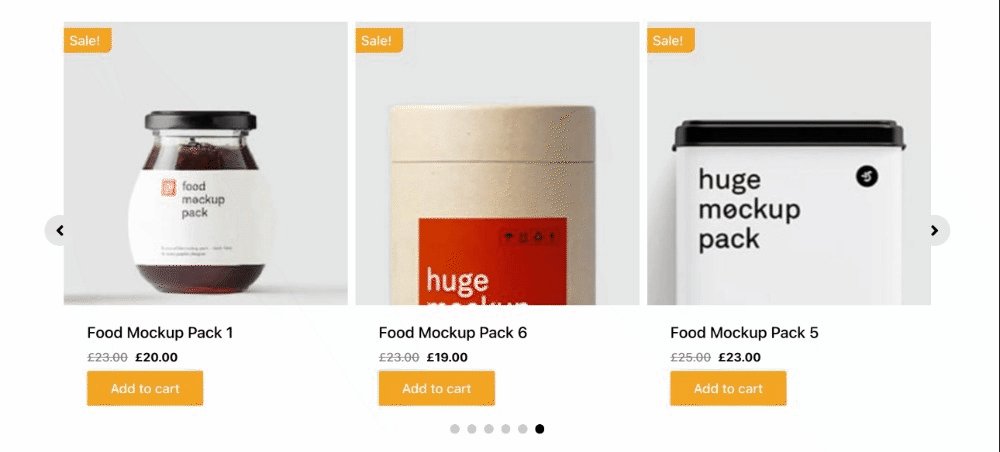
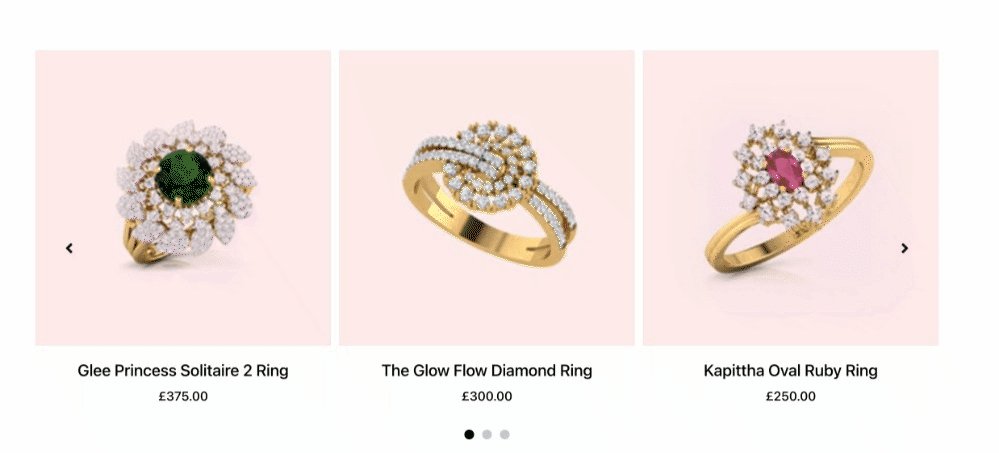
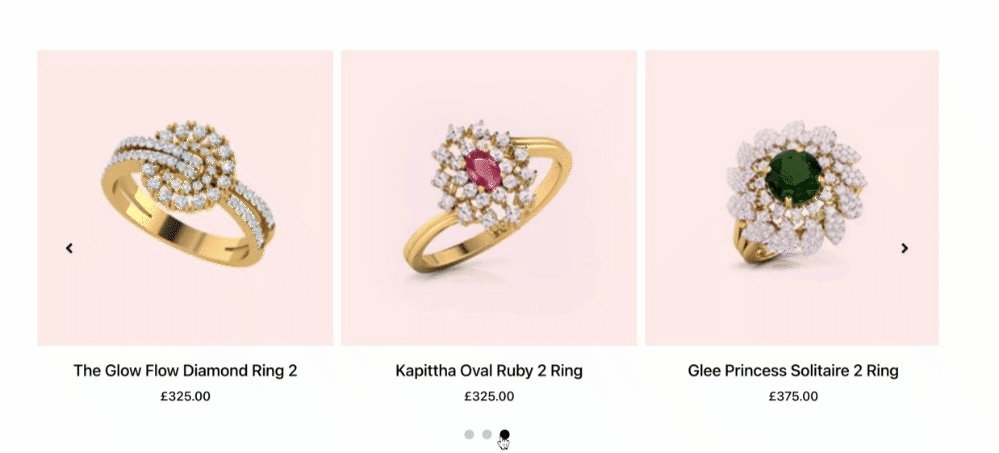
Vorschau des WooCommerce-Produktkarussell-Widgets
Wenn Sie also nach einer einfachen Möglichkeit suchen, Ihren E-Shop ansprechender und attraktiver zu gestalten, dann ist das WooCommerce Product Carousel genau das Richtige für Sie.
Hier ist eine letzte Vorschau Ihres WooCommerce-Produktkarussells, das mit dem PowerPack Woo – Produkt-Widget und dem Elementor-Seitenersteller erstellt wurde.

Produktkarussells helfen Ihnen, ein besseres Benutzererlebnis zu schaffen, indem Sie Produkte in einem Karussellformat anzeigen, das auf jedem Gerät schön aussieht. Warten Sie also nicht länger! Holen Sie sich PowerPack Addons für Elementor und beginnen Sie noch heute mit der Anpassung Ihres WooCommerce!
Als Nächstes: Passen Sie die WooCommerce-Seite „Mein Konto“ mit Elementor an
Wir hoffen, dass dieses Tutorial einen vollständigen Überblick über das PowerPack Woo – Produkte-Widget gibt und Ihnen hilft, mit Elementor ganz einfach ein WooCommerce-Produktkarussell zu erstellen.
Wenn Sie nach einer einfachen Möglichkeit suchen, die Standardseite „Mein Konto“ Ihrer WooCommerce-Website zu gestalten, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Anpassen der WooCommerce-Seite „Mein Konto“ mit Elementor.
Wir haben auch eine detaillierte Anleitung zum Einrichten eines WooCommerce-Shops mit Elementor veröffentlicht.
Woo – Das Produkt-Widget ist in den Pro-Paketen der PowerPack-Addons enthalten, also worauf warten Sie noch? Klicken Sie hier, um das PowerPack Products Widget für Elementor und WordPress jetzt zu erhalten!
Besuchen Sie uns auch auf Twitter, Facebook und YouTube.









