So erstellen Sie eine WordPress-Bildergalerie mit Miniaturansichten
Veröffentlicht: 2021-02-04Viele WordPress-Benutzer wissen nicht, dass sie Plugins mit leistungsstarken Funktionen nutzen können, die ihnen die vollständige Kontrolle über Galerien ermöglichen. Zum Glück für Sie haben wir ein einfaches Tutorial vorbereitet, wie Sie eine Bildergalerie mit Miniaturansichten erstellen, indem Sie den WordPress-Editor (auch als Gutenberg-Block-Editor bekannt) sowie ein Galerie-Plugin verwenden.
In diesem Artikel zeigen wir Ihnen:
- ein Vergleich zwischen der WordPress-Core-Galerie und Modula;
- wie Sie Thumbnails mit der Standard-WordPress-Galerie hinzufügen können;
- zu befolgende Schritte beim Erstellen einer Bildergalerie mit Miniaturansichten ;
- alternative Lösungen zum Erstellen einer WordPress-Thumbnail-Galerie;
- und vieles mehr .
Inhaltsverzeichnis
- Erstellen Sie eine Thumbnail-Galerie mit dem WordPress-Blockeditor
- Erstellen einer Thumbnail-Galerie mit Modula
- Schritt 1: Erstellen Sie eine Bildergalerie
- Schritt 2: Fügen Sie Thumbnails zu Ihrer Bildergalerie hinzu
- Schritt 3: Speichern Sie Ihre Bildergalerie und fügen Sie sie Ihrer Website hinzu
- Abschließende Gedanken
Thumbnail-Galerien sind eine der am häufigsten verwendeten Lösungen im Internet, um mehrere Bilder anzuzeigen, da sie nicht so viel Platz beanspruchen, ein schnelles Durchsuchen und eine genauere Betrachtung bei Bedarf ermöglichen. Angenommen, Sie sind ein WordPress-Benutzer, der Bildergalerien mit Miniaturansichten erstellen möchte. In diesem Fall haben Sie zwei Möglichkeiten: den Gutenberg-Blockeditor (ohne Nervenkitzel, schnörkellose Budgetlösung) oder ein Galerie-Plugin (mehr Funktionen).
| Werkzeug | Thumbnail-Galerie | Öffnen Sie Bilder in einer Lightbox | Miniaturansichten unten | Tastaturnavigation | Vertikales/horizontales Scrollen für Thumbnails | Externen Link einfügen |
| Gutenberg-Block-Editor | ||||||
| Module |
Je nach Bedarf können Sie sehen, was Sie für die Thumbnail-Galerie mit jeder Lösung erhalten i n der obigen Tabelle. Sowohl der WordPress-Editor als auch Modula ermöglichen es Ihnen, eine Thumbnail-Galerie zu erstellen und Bilder in einer Lightbox zu öffnen (das Fenster, das sich öffnet, wenn Sie auf ein Bild klicken und vollständig angezeigt wird) – der einzige Nachteil hier ist, dass Sie Ihre Lightbox nicht anpassen können die standardmäßige WordPress-Galerie.
Natürlich können Sie ein Lightbox-Plugin wählen, das hervorragend mit dem WordPress-Editor funktioniert, aber wenn Sie weitere Plugins installieren müssen, die nicht vom selben Entwickler stammen, funktionieren sie möglicherweise nicht nahtlos zusammen und Sie werden am Ende kaputte Galerien haben. Außerdem profitieren Sie nicht von Support und Updates, da Sie von einer kommerziellen Lösung wie Modula profitieren.
Obwohl sie für einfache Galerien nützlich ist, kann die Standard-WordPress-Galerie im Vergleich zu anderen vollwertigen Plugins ziemlich eingeschränkt sein. Hier sind nur einige der Dinge, die die native WordPress-Galerie nicht kann:
- Sie können nicht zulassen, dass Personen mit der Tastatur durch Ihre Thumbnails navigieren – sie müssen ein Bild nach dem anderen schließen und dann öffnen, ein Problem, das Ihre Benutzer frustrieren und sie dazu bringen könnte, Ihre Website zu verlassen.
- Sie können keine Miniaturansichten am unteren Rand der Lightbox platzieren – dies erschwert die Navigation durch die Miniaturansichten und die Benutzererfahrung kann beeinträchtigt werden.
- es bietet keine Thumbnail-Achse – wenn Sie den Leuten nicht erlauben, durch die Thumbnails zu scrollen, können sie nicht alle Ihre Bilder erreichen oder finden, wonach sie suchen;
- Sie können keine externen Links zu Bildern hinzufügen – in einigen Fällen möchten Sie Miniaturansichten in Ihrer Galerie mit externen URLs verknüpfen.
Wenn Sie immer noch nicht sicher sind, welches Tool am besten zu Ihnen passt, sehen wir uns an, wie es funktioniert.
Erstellen Sie eine Thumbnail-Galerie mit dem WordPress-Blockeditor
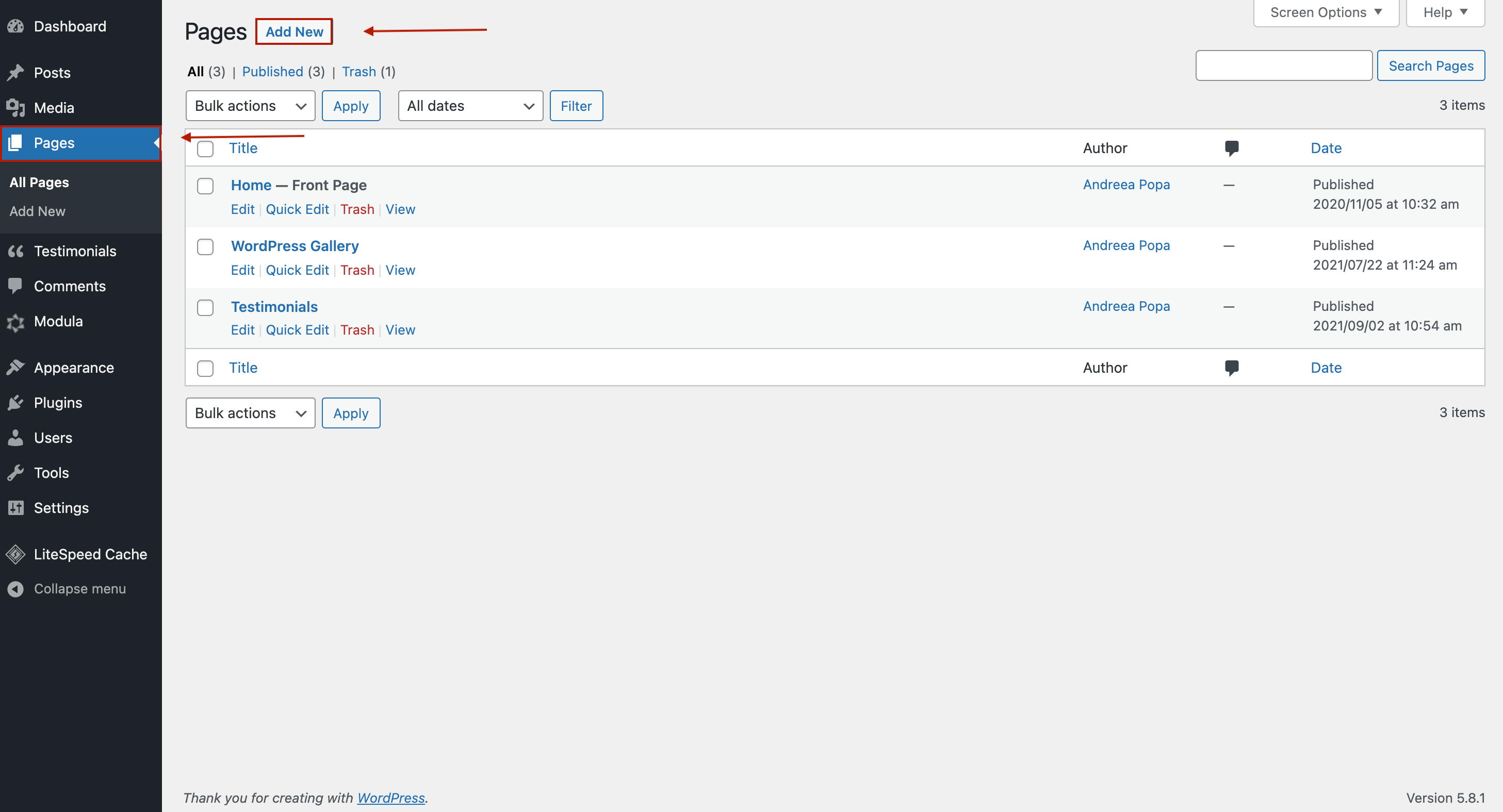
Nehmen wir an, Sie sind ein Fotograf für Innenarchitektur oder Sie helfen Menschen, ihre Häuser zu dekorieren, und möchten eine Seite mit einigen Innenarchitekturbildern erstellen, um anderen Ihr Portfolio zu zeigen. Gehen Sie zu Ihrem WordPress-Dashboard > Seiten > Neu hinzufügen. Wir erstellen eine neue Seite auf Ihrer Website mit Ihren Bildern.

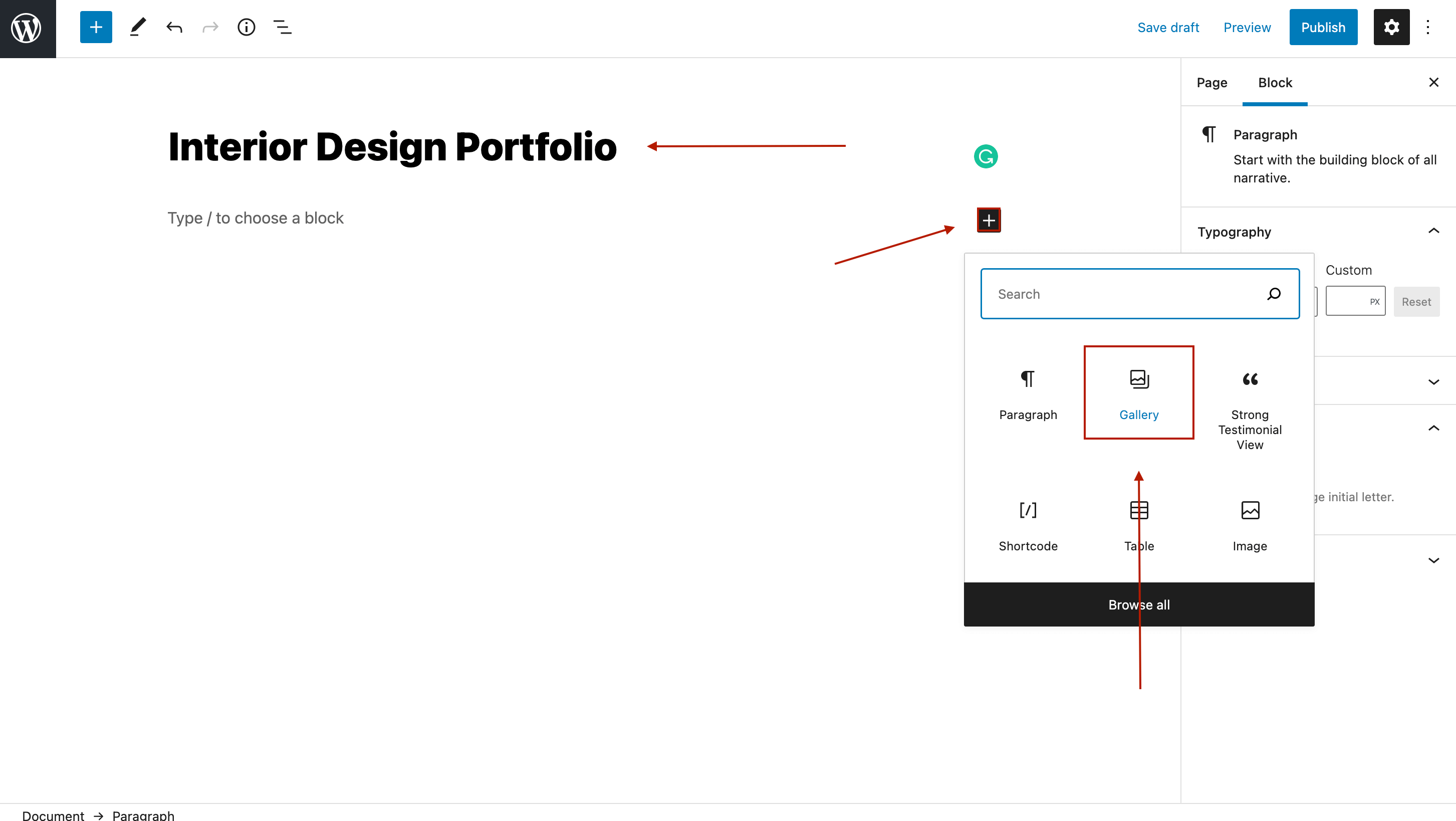
Ich gebe meiner Seite einen Namen, klicke dann auf das „+“-Symbol und füge den Galerie -Block hinzu.

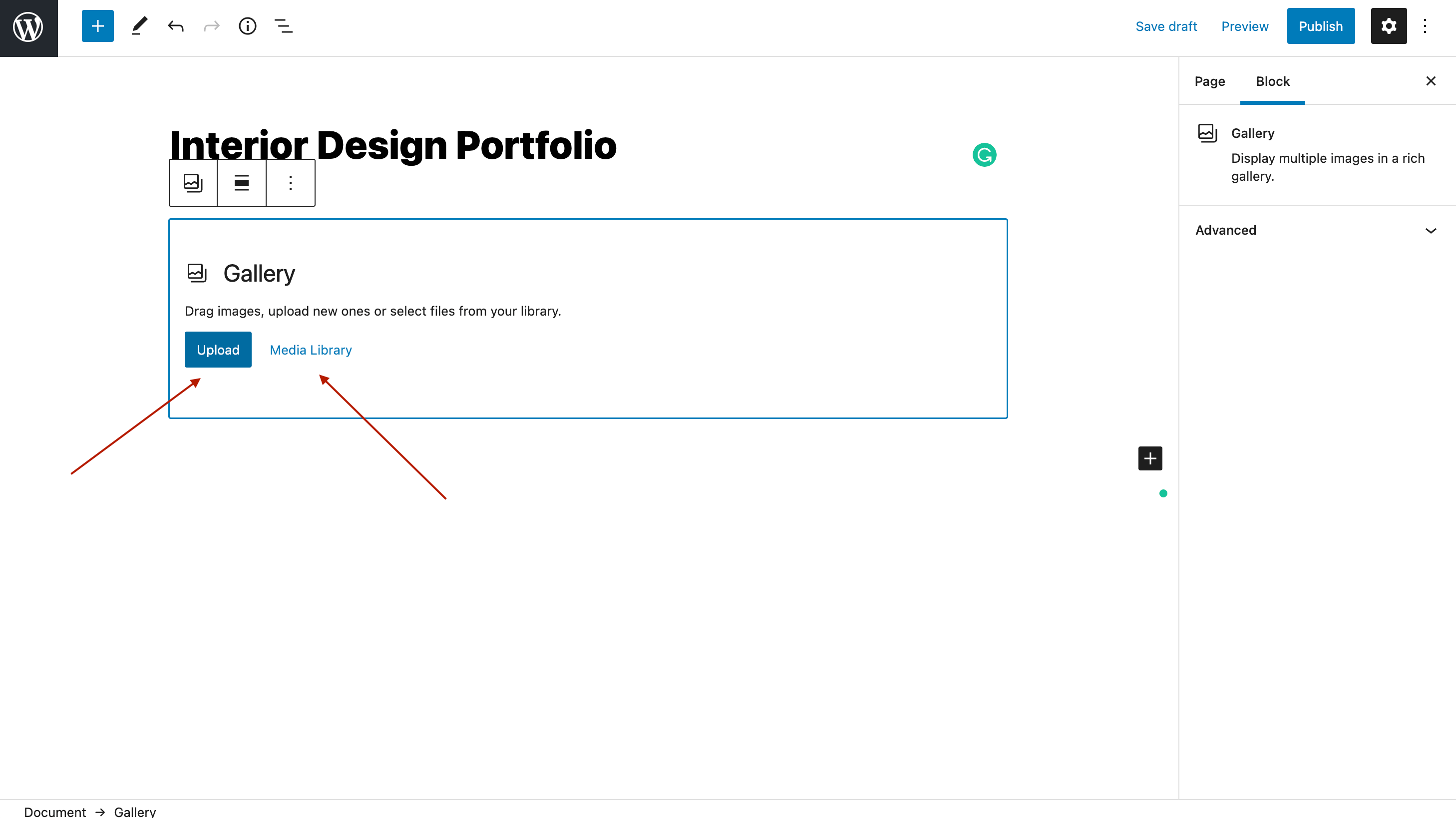
Jetzt müssen Sie Ihre Bilder hochladen oder, wenn Sie sie bereits auf WordPress hochgeladen haben, können Sie sie aus Ihrer Medienbibliothek hinzufügen.

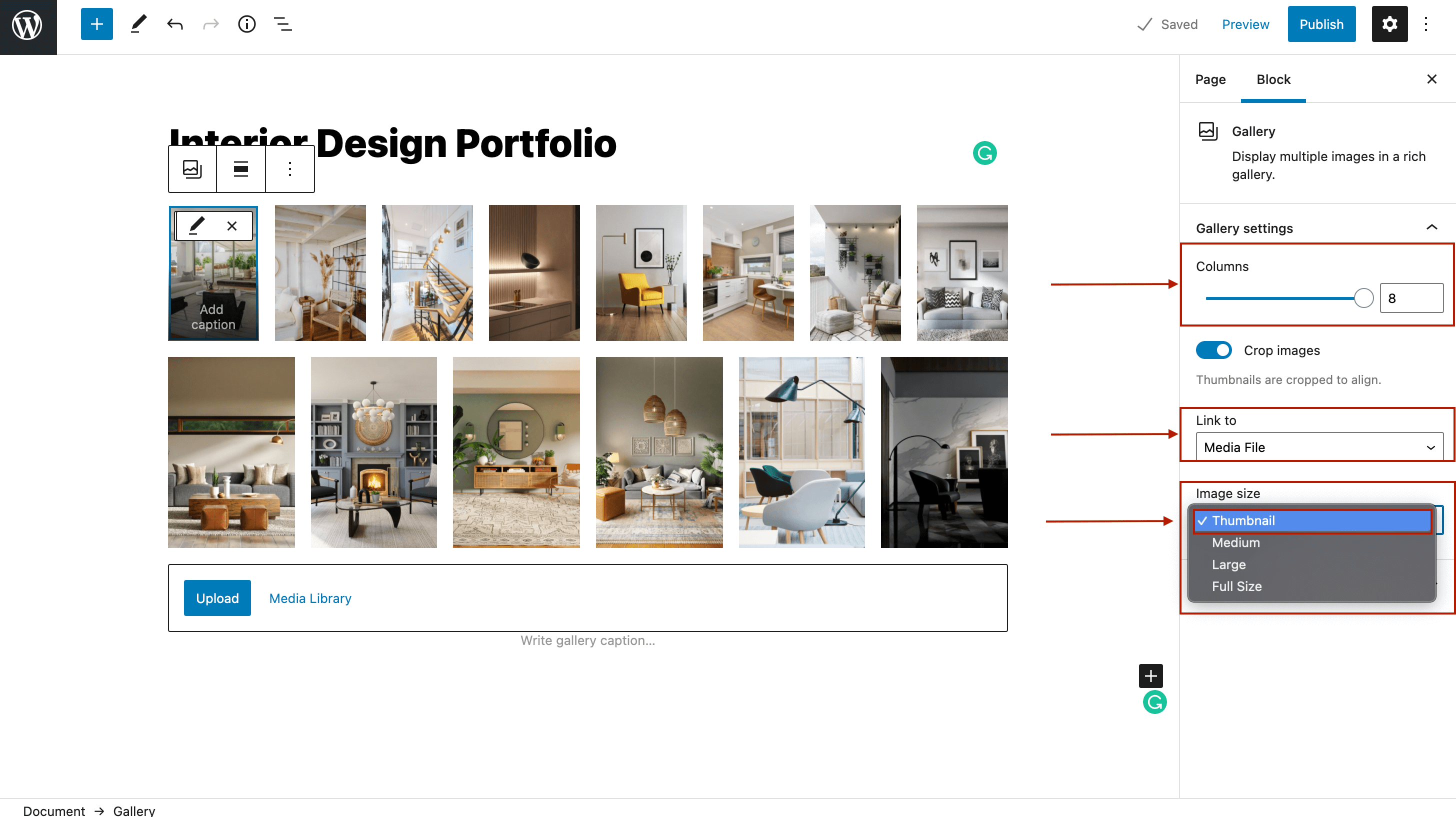
Nachdem Sie Ihre Bilder hochgeladen haben, erstellen wir eine Bildergalerie mit Miniaturansichten. In der rechten Seitenleiste sehen Sie einige Galerieeinstellungen. Gehen Sie zu Bildgröße und stellen Sie Miniaturansicht ein. Stellen Sie als Nächstes sicher, dass Sie auswählen, wie viele Bilder pro Spalte angezeigt werden sollen (ich habe 8 Bilder hinzugefügt, aber Sie können so viele hinzufügen, wie Sie möchten).
Im letzten Teil müssen Sie Ihre Bilder mit der Mediendatei oder einer Anhangsseite verlinken (andernfalls können die Leute nicht auf ein Bild klicken und es vollständig sehen).

So können Sie also mit dem standardmäßigen WordPress-Editor eine Bildergalerie mit Miniaturansichten erstellen. Nachdem Sie Ihre Galerie eingerichtet haben, klicken Sie auf Veröffentlichen und Ihre Thumbnail-Galerie ist live.

Erstellen einer Thumbnail-Galerie mit Modula
Bevor Sie unsere WordPress-Thumbnail-Galerie erstellen, müssen Sie Modula installieren und aktivieren – der Vorgang ist super einfach und dauert weniger als 1 Minute.
Schritt 1: Erstellen Sie eine Bildergalerie
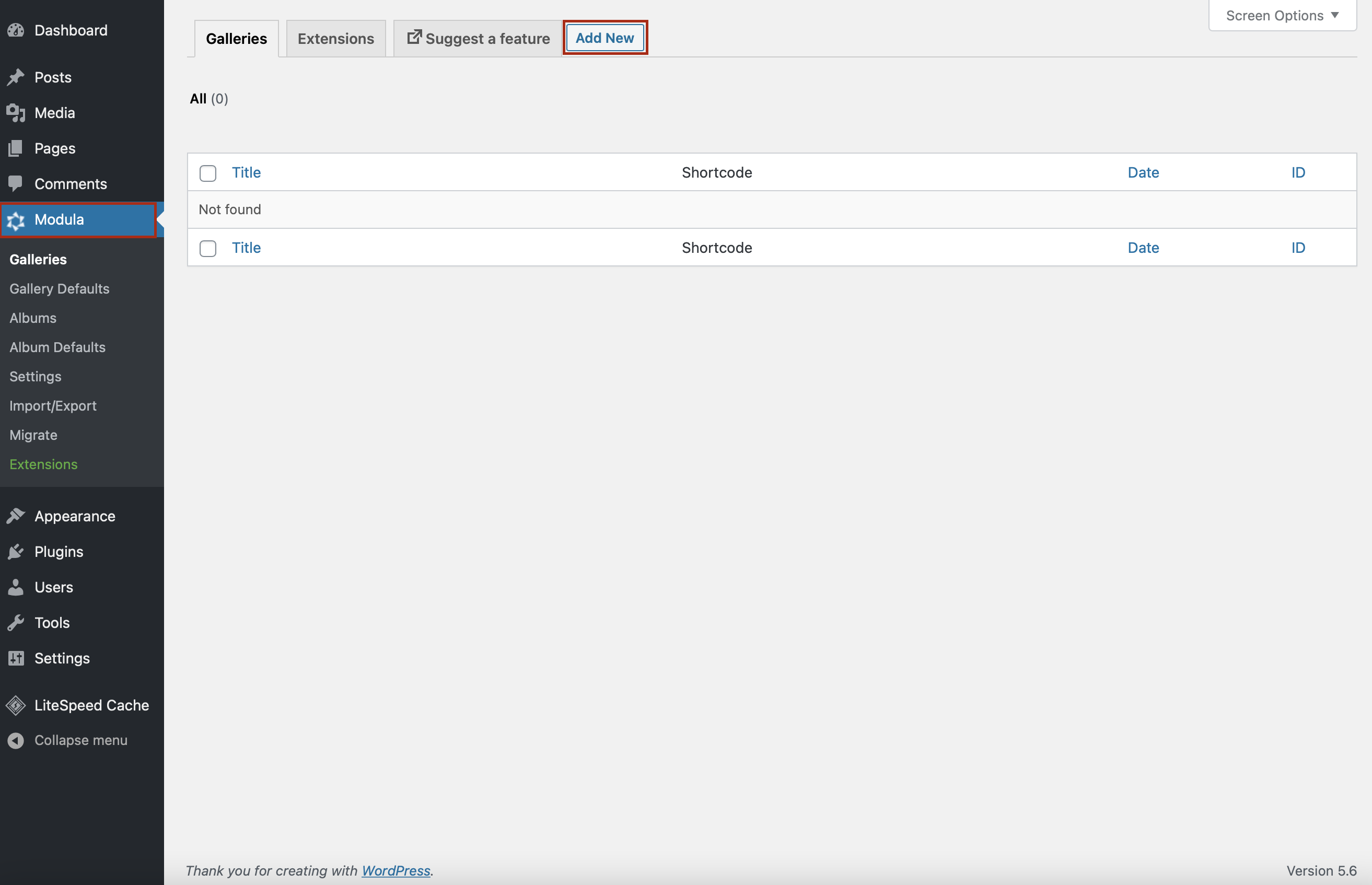
Klicken Sie ab jetzt jedes Mal, wenn Sie eine Bildergalerie erstellen möchten, auf das Modula -Symbol und dann auf Neu hinzufügen .

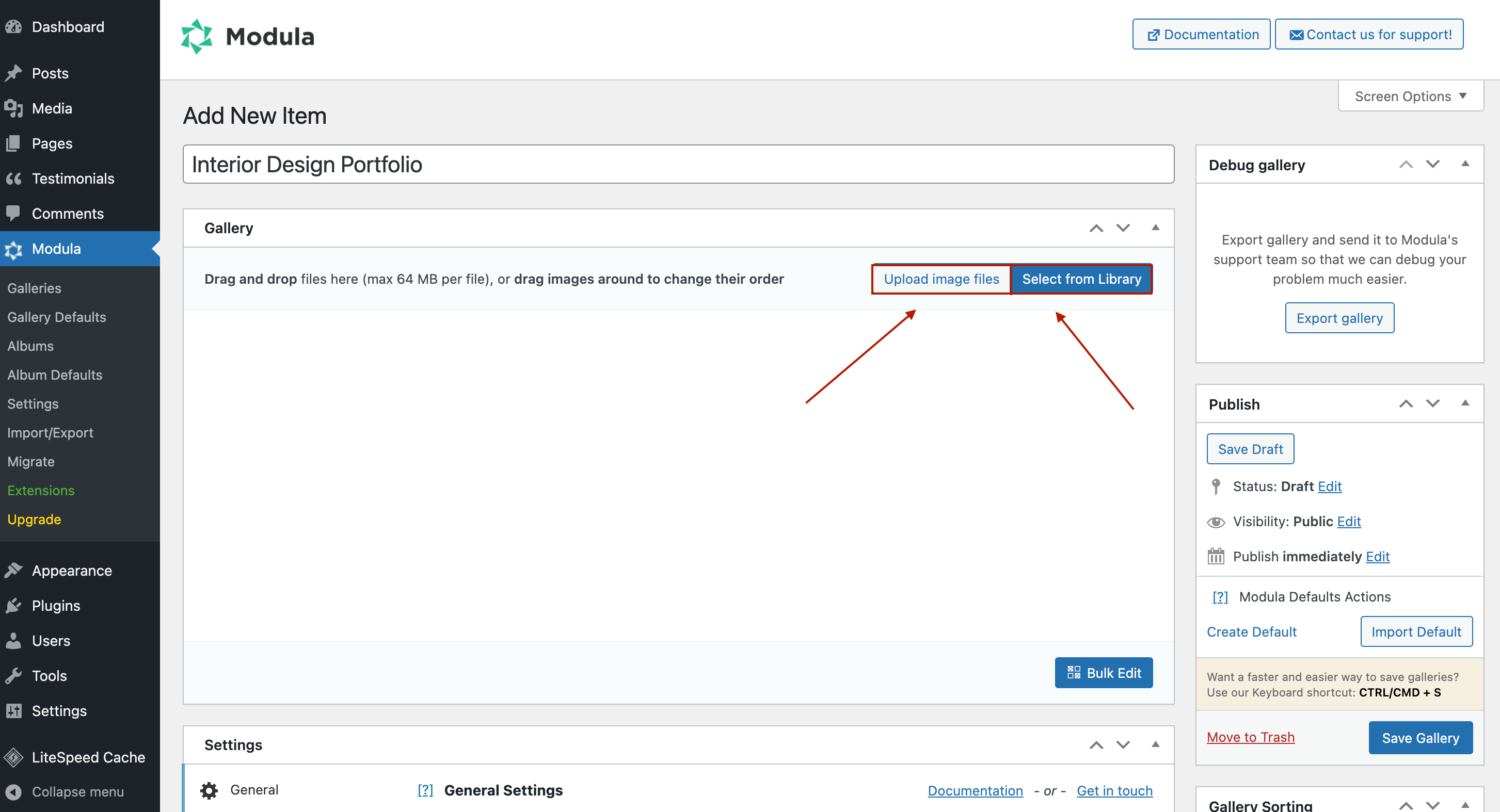
Jetzt können Sie damit beginnen, Ihrer WordPress-Thumbnail-Galerie einen aussagekräftigen Titel hinzuzufügen und Ihre Bilder hochzuladen. Wenn Sie Ihre Bilder bereits in WordPress hochgeladen haben, können Sie sie auch aus Ihrer Bibliothek auswählen.

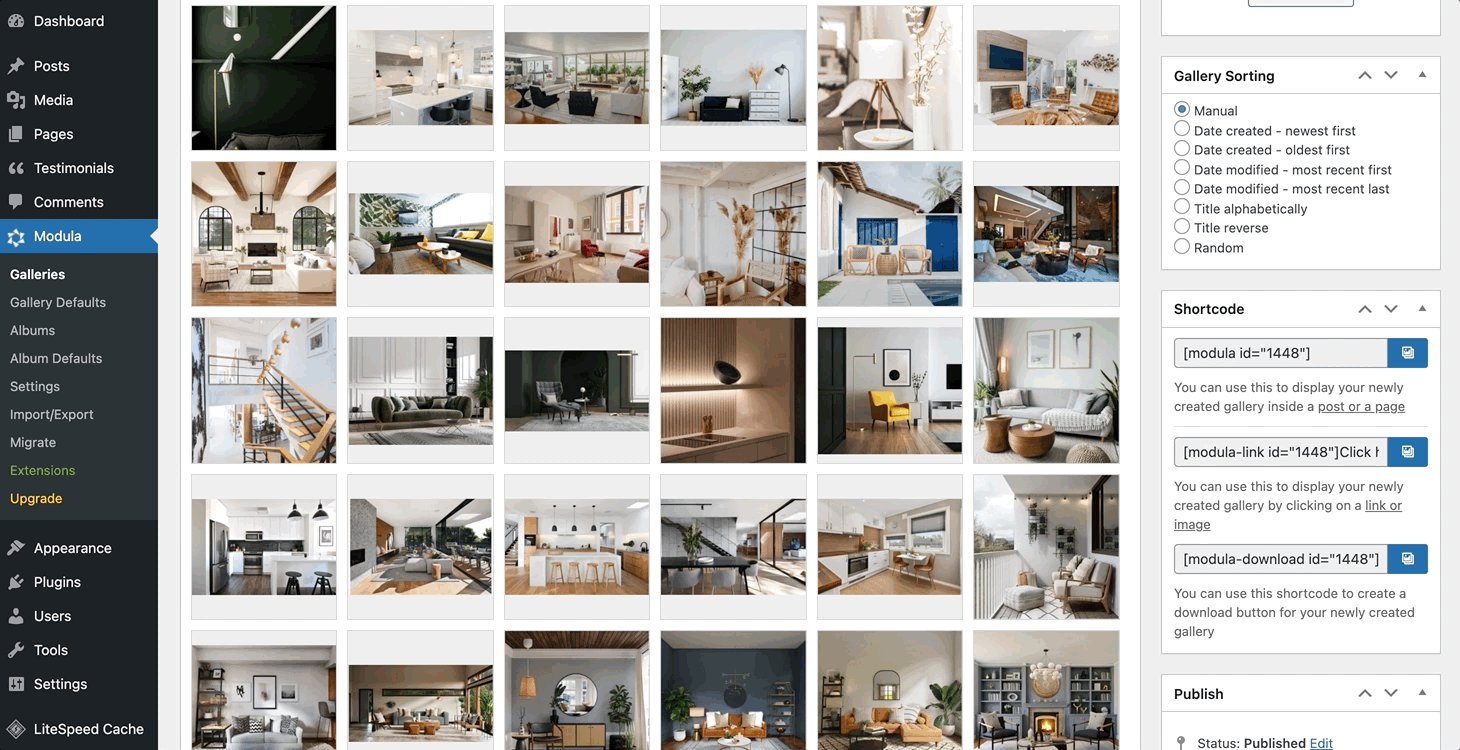
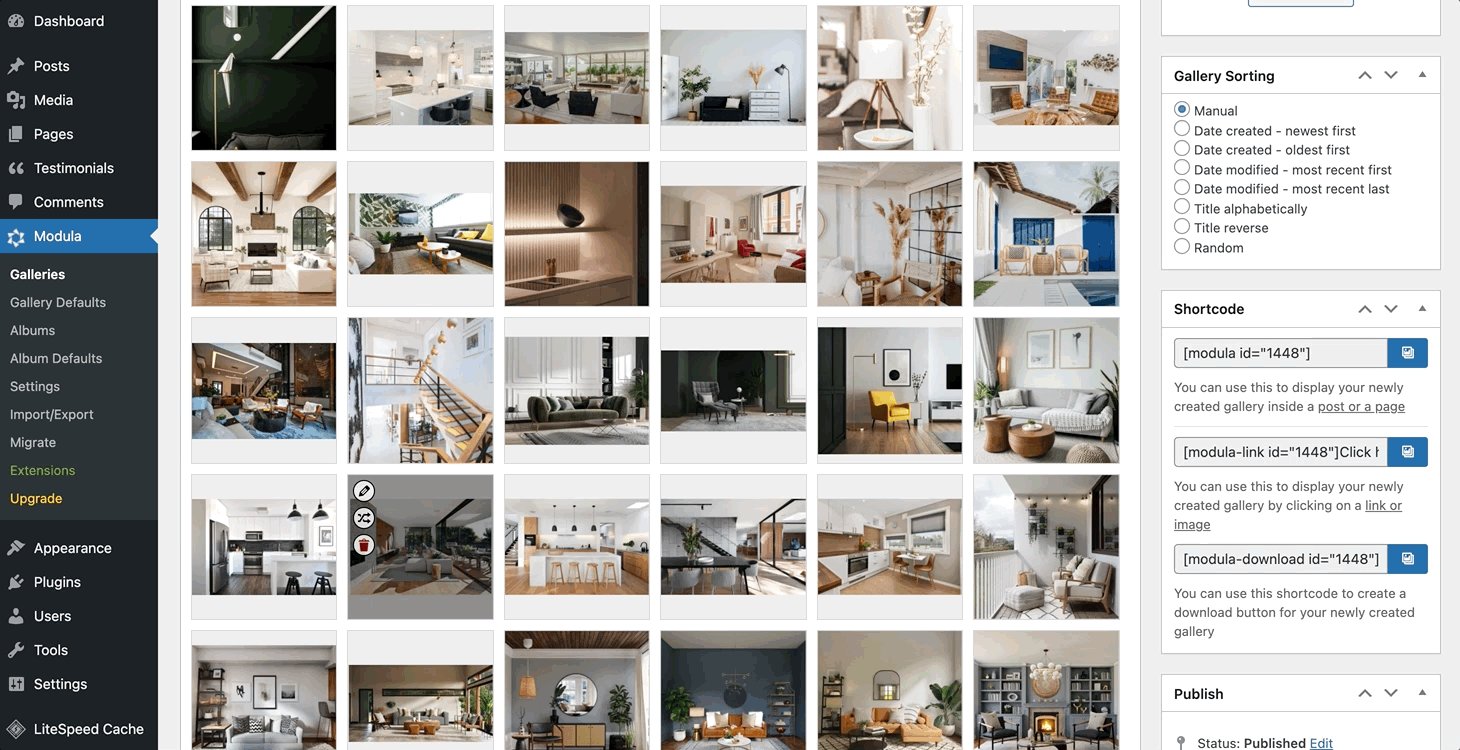
Dank der Drag-and-Drop-Oberfläche von Modula können Sie Bilder in Ihren Galerien nach Ihren Wünschen anordnen.

Schritt 2: Fügen Sie Thumbnails zu Ihrer Bildergalerie hinzu
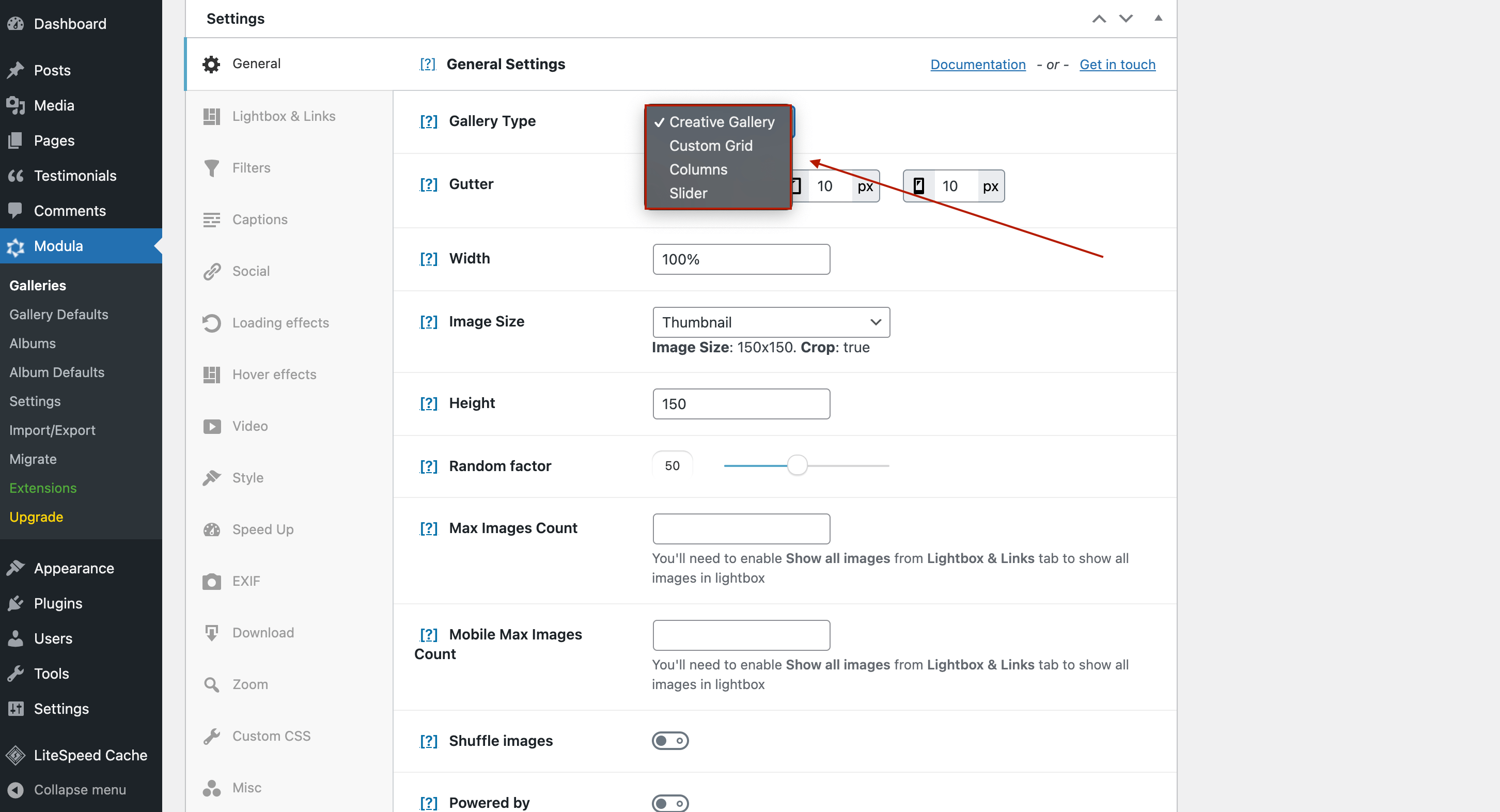
Das Fantastischste, was Sie mit Ihren Galerien machen können, ist das Hinzufügen eines Galerietyps. Wie? Scrollen Sie nach unten und gehen Sie zu Allgemeine Einstellungen. Beim Galerietyp können Sie auswählen, ob Sie eine Galerie mit benutzerdefinierten Rastern, eine Galerie mit Spalten, einen Schieberegler oder eine kreative Galerie hinzufügen möchten.

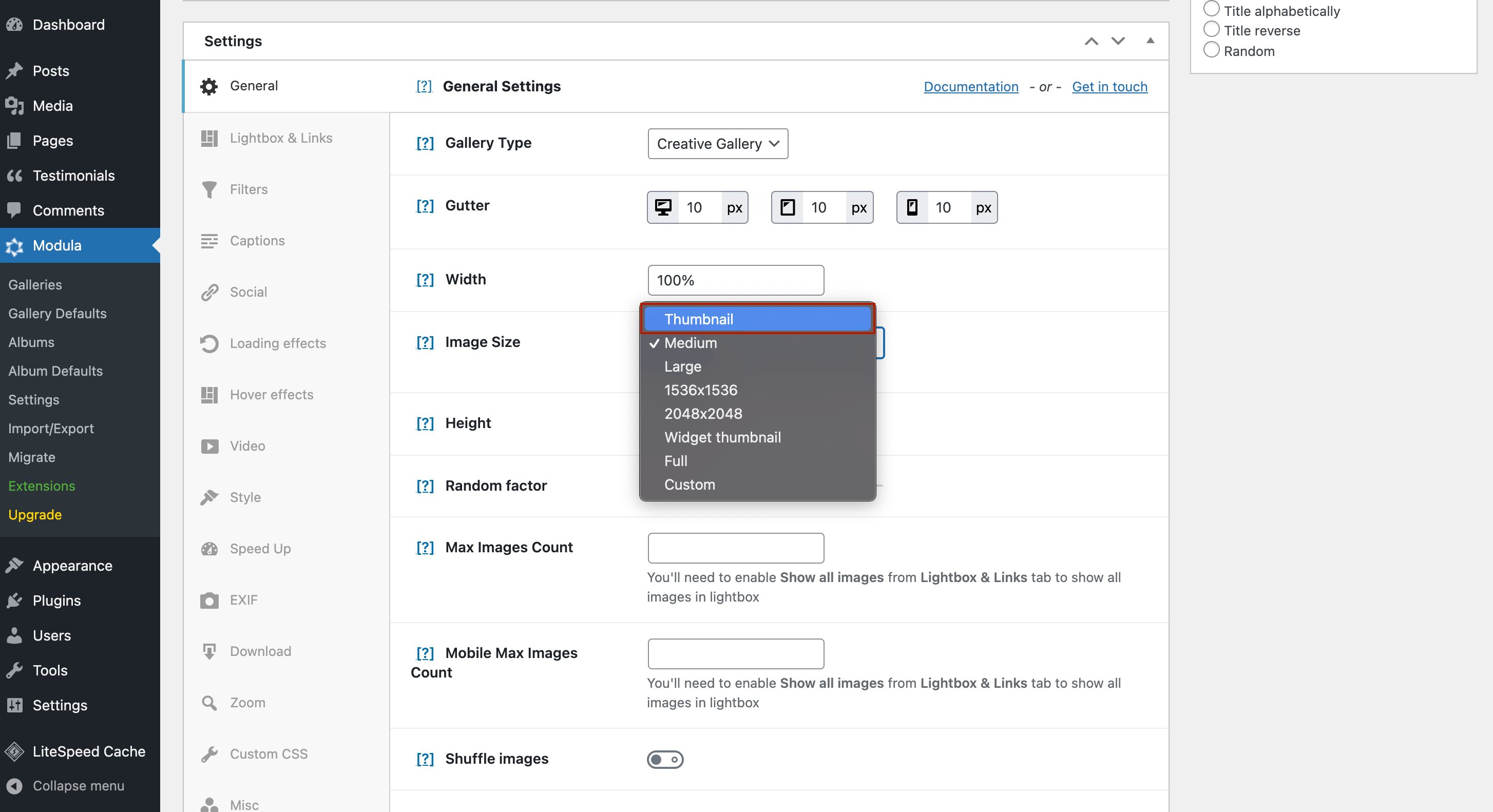
Als nächstes ändern wir die Bildgröße. Klicken Sie im selben Abschnitt auf das Dropdown-Feld Bildgröße und dann auf Miniaturansicht .

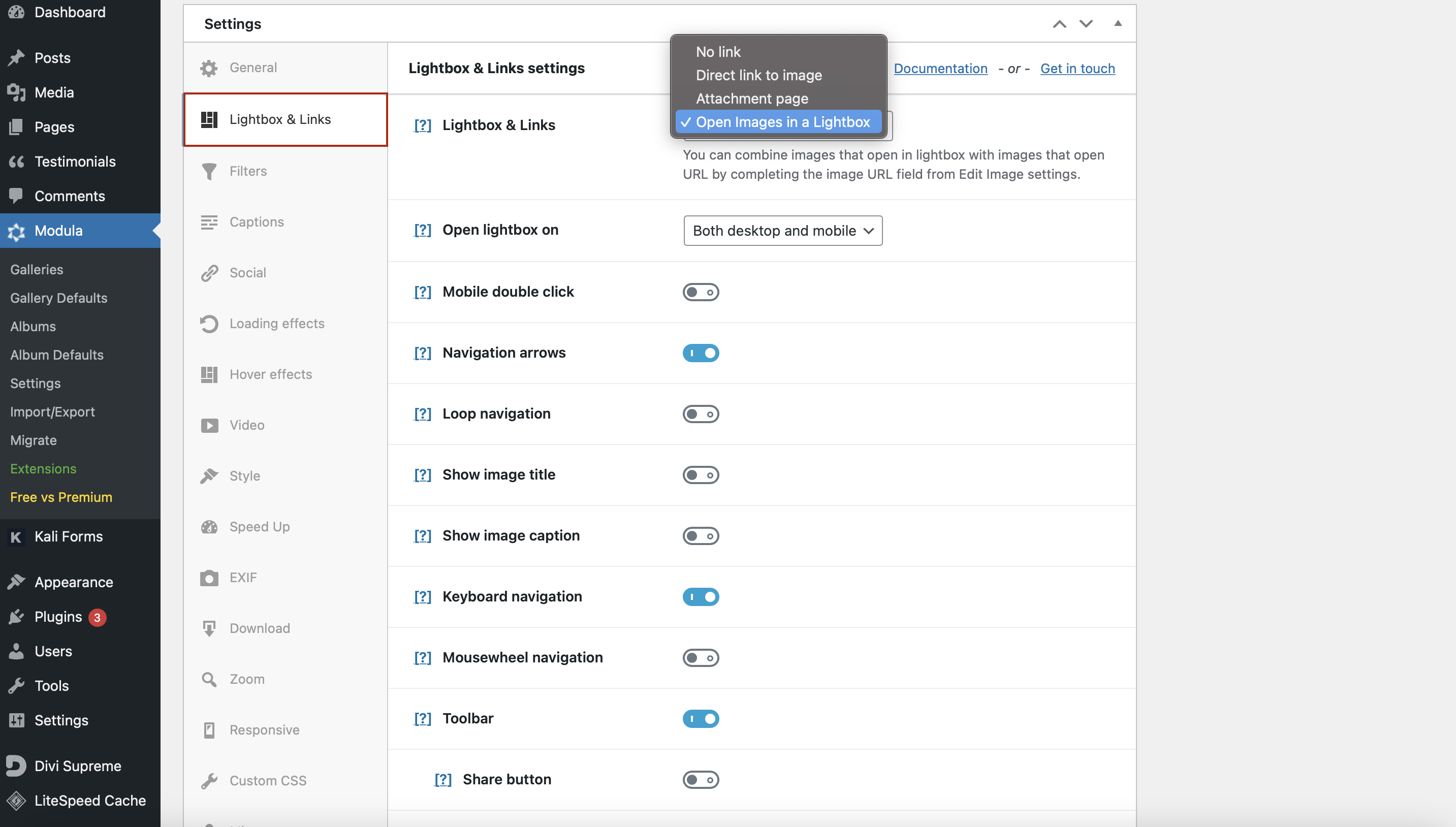
Nachdem Sie die Größe Ihrer Bilder eingestellt haben, gehen Sie zu Lightbox and Links . Hier können Sie Ihre Bildergalerie in einer schönen Lightbox öffnen.

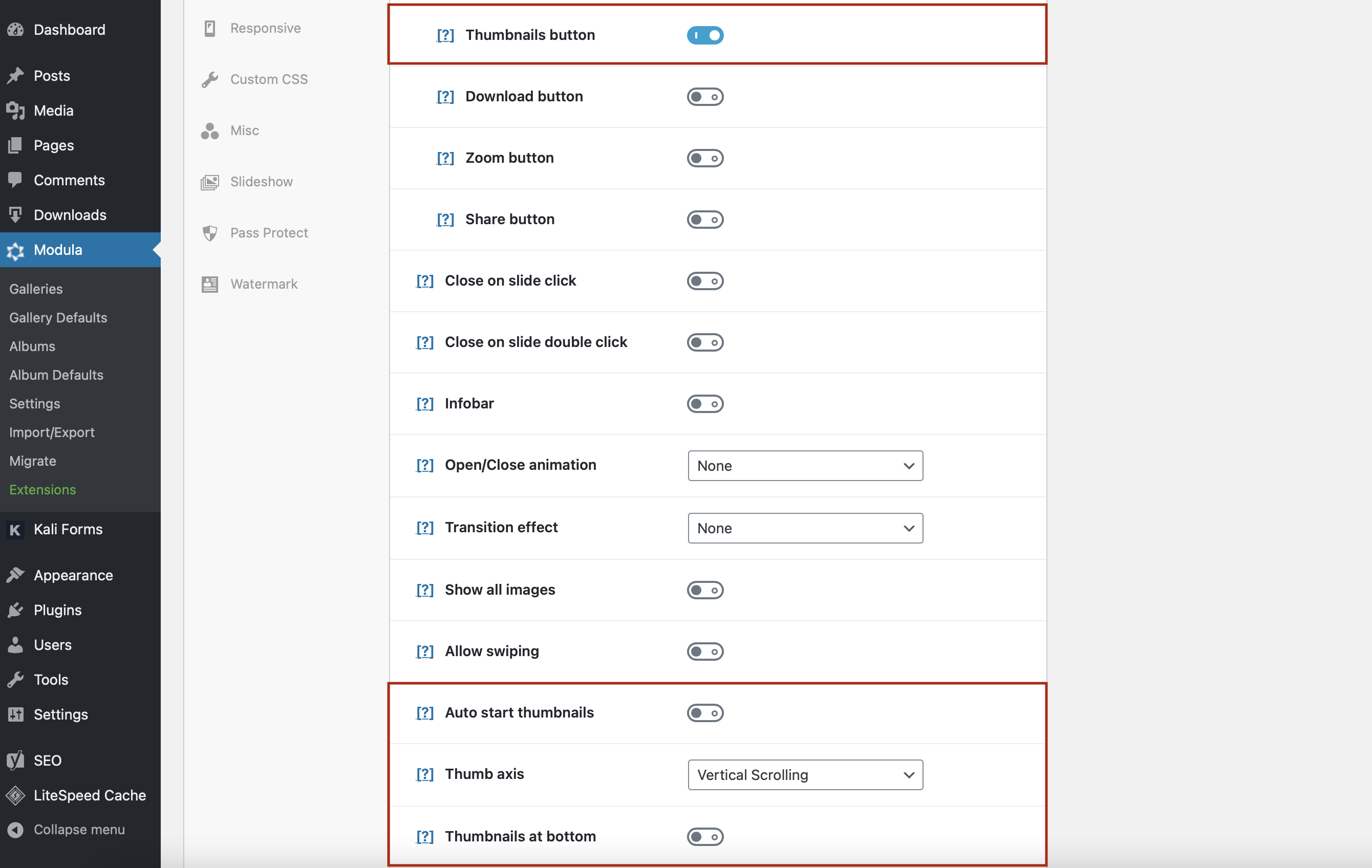
Mit dem Modula-Plugin können Sie auch die Miniaturbildanzeige anpassen. Wenn Sie die Seite nach unten scrollen, finden Sie die Miniaturbildeinstellungen.
Was können Sie in diesem Abschnitt tun?
- Fügen Sie die Thumbnails-Schaltfläche in der Lightbox-Symbolleiste hinzu;
- Miniaturansichten automatisch starten – Miniaturansichten beim Öffnen der Lightbox anzeigen;
- Daumenachse – vertikales oder horizontales Scrollen für Miniaturansichten auswählen;
- Miniaturansichten unten – platzieren Sie die Miniaturansichten unten in der Lightbox;

Sie können auch Schließen/Öffnen-Animationen, Übergangseffekte und viele andere dynamische Effekte hinzufügen.

Moderne Thumbnail-Galerie-Lösung für den täglichen Gebrauch.
Jetzt loslegenWenn Sie Ihren Thumbnails externe Links hinzufügen müssen, finden Sie hier einen Artikel zum Hinzufügen von Links zu Bildern.
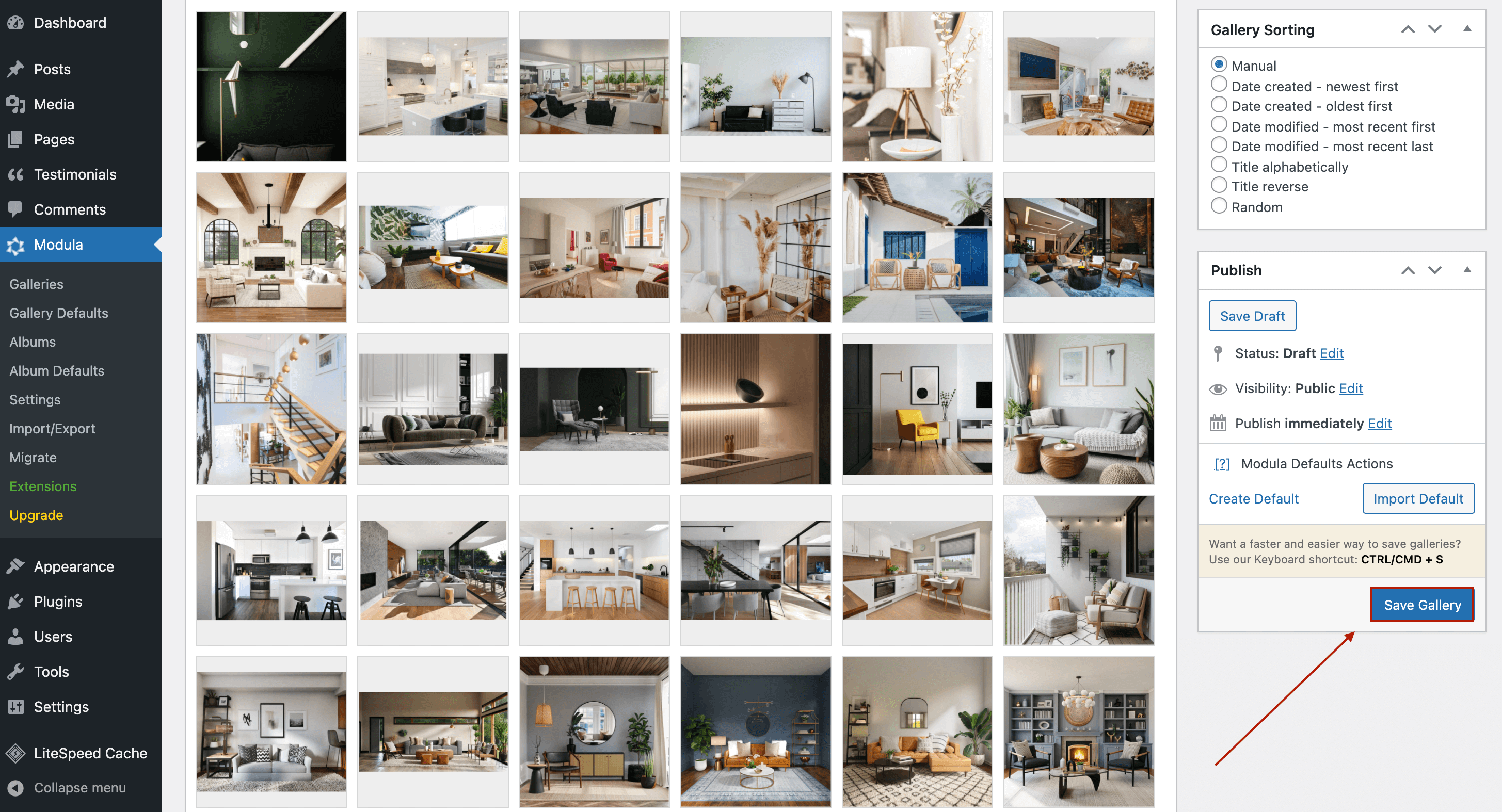
Schritt 3: Speichern Sie Ihre Bildergalerie und fügen Sie sie Ihrer Website hinzu
Nachdem Sie Ihre Thumbnail-Galerie angepasst haben, vergessen Sie nicht, auf Galerie speichern zu klicken. Sie möchten nicht alle Änderungen verlieren und neu beginnen.

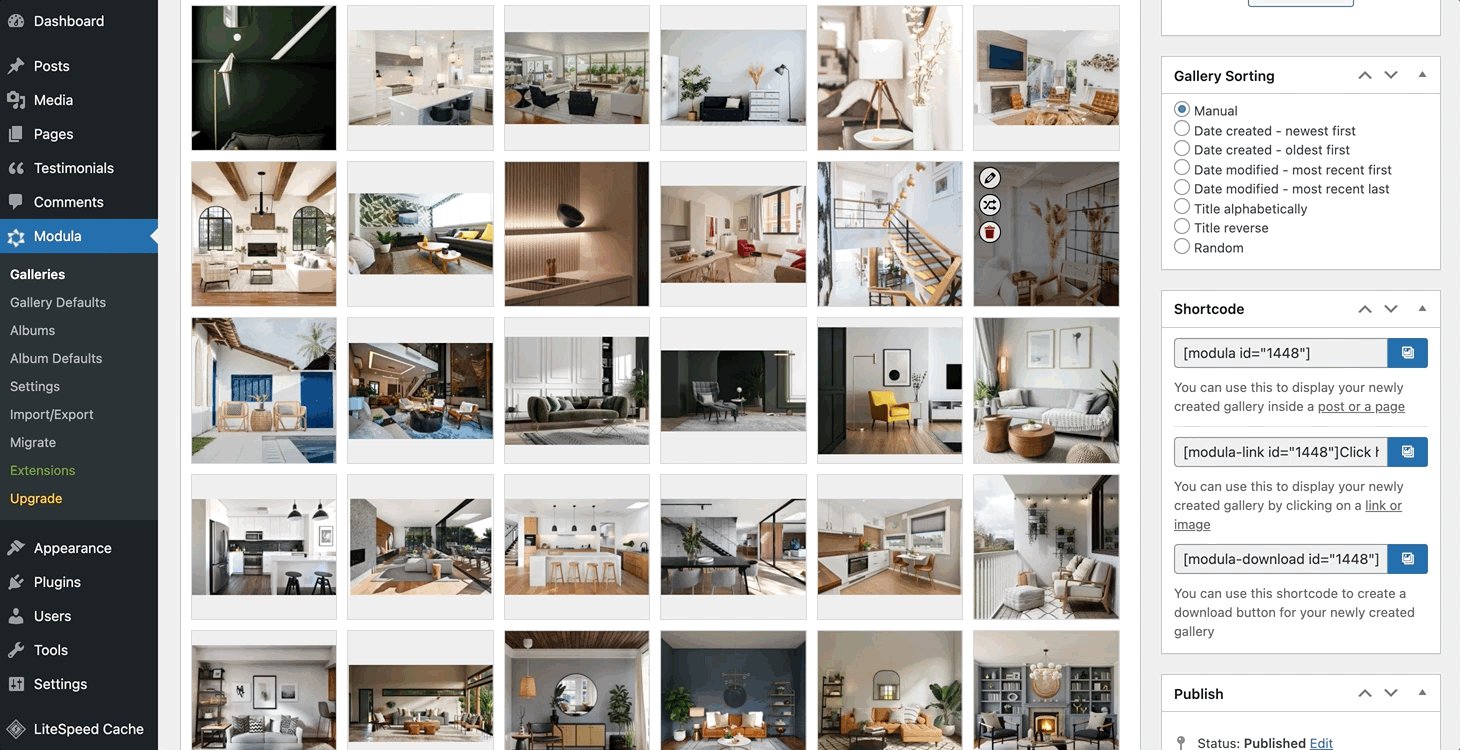
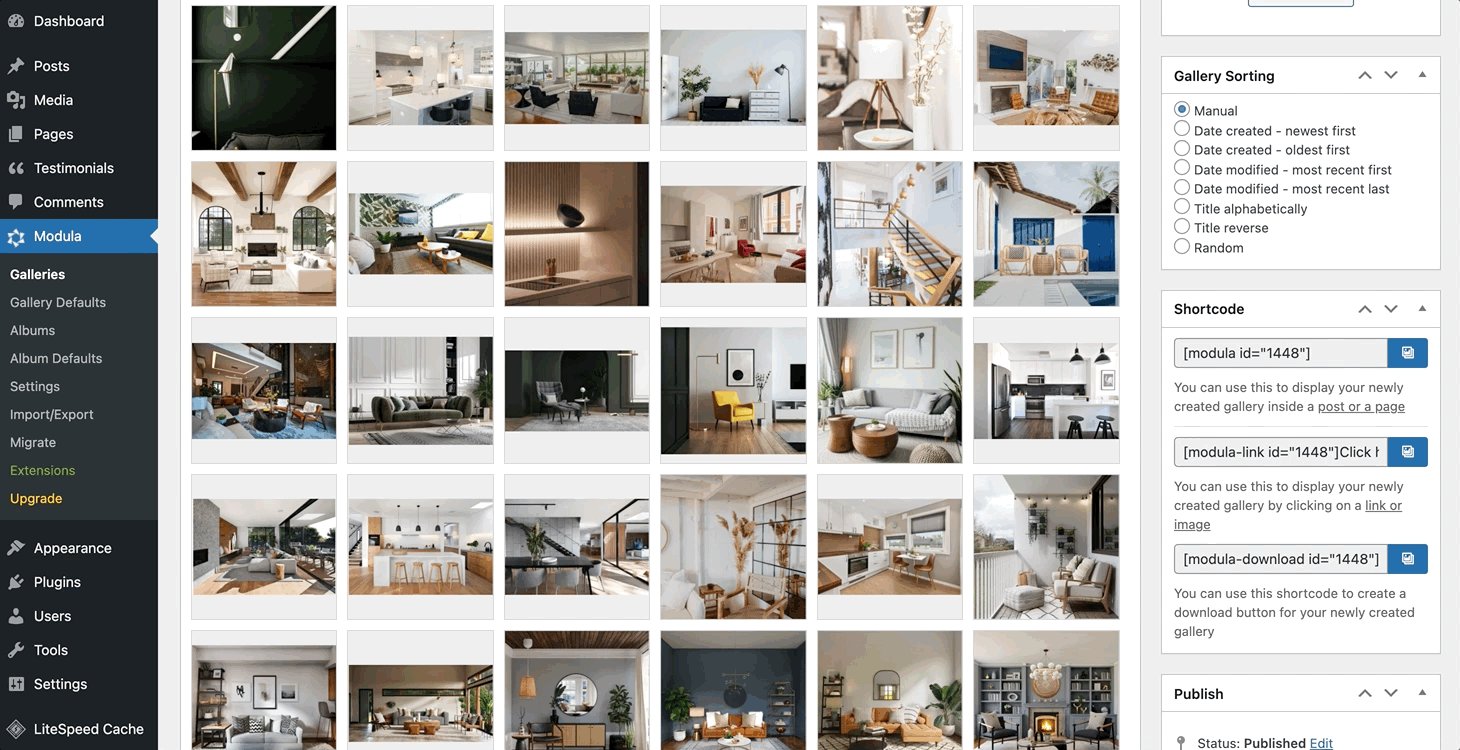
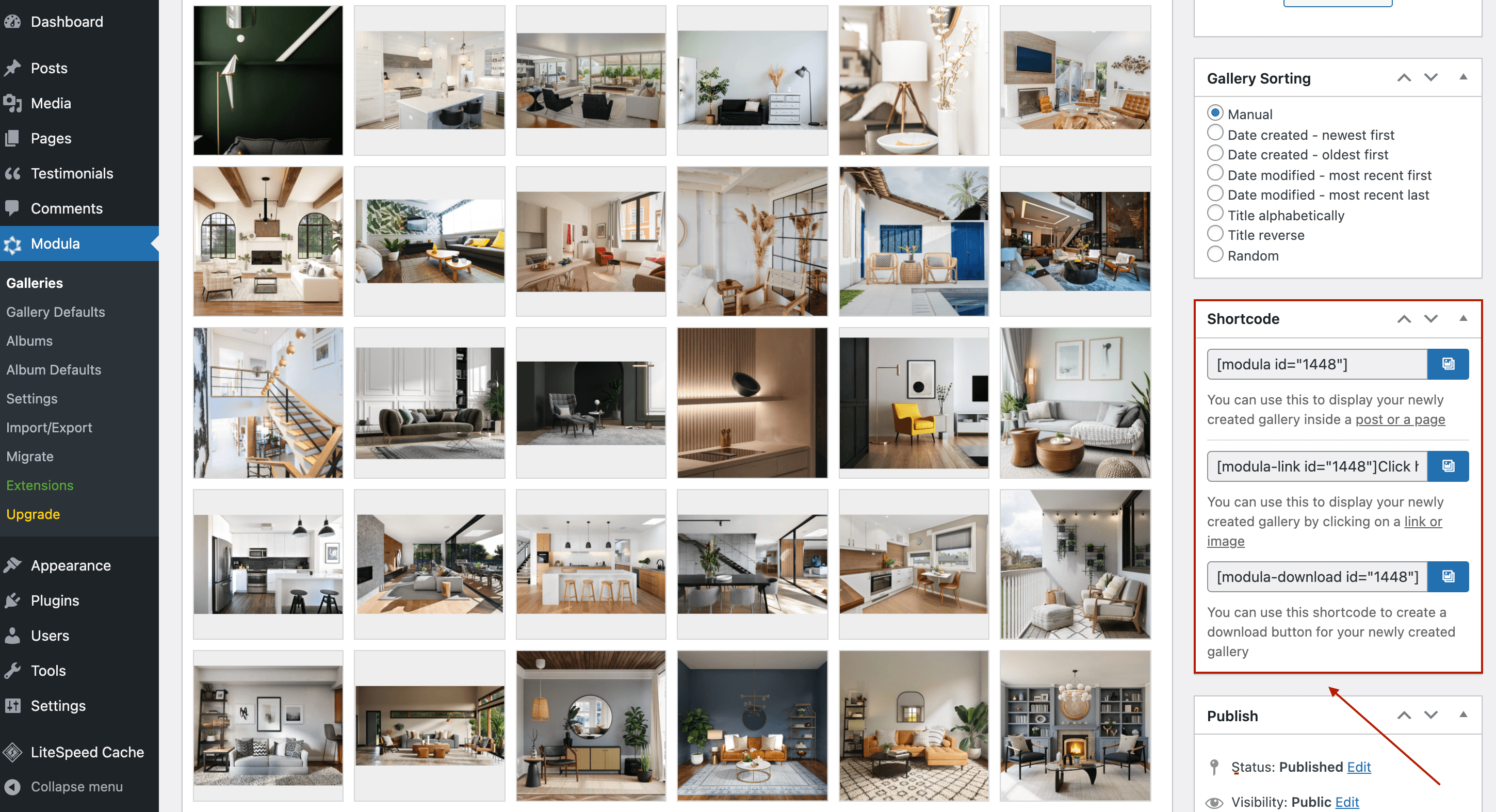
Nachdem Sie Ihre WordPress-Thumbnail-Galerie gespeichert haben, generiert Modula einen Shortcode für Ihre Galerie.

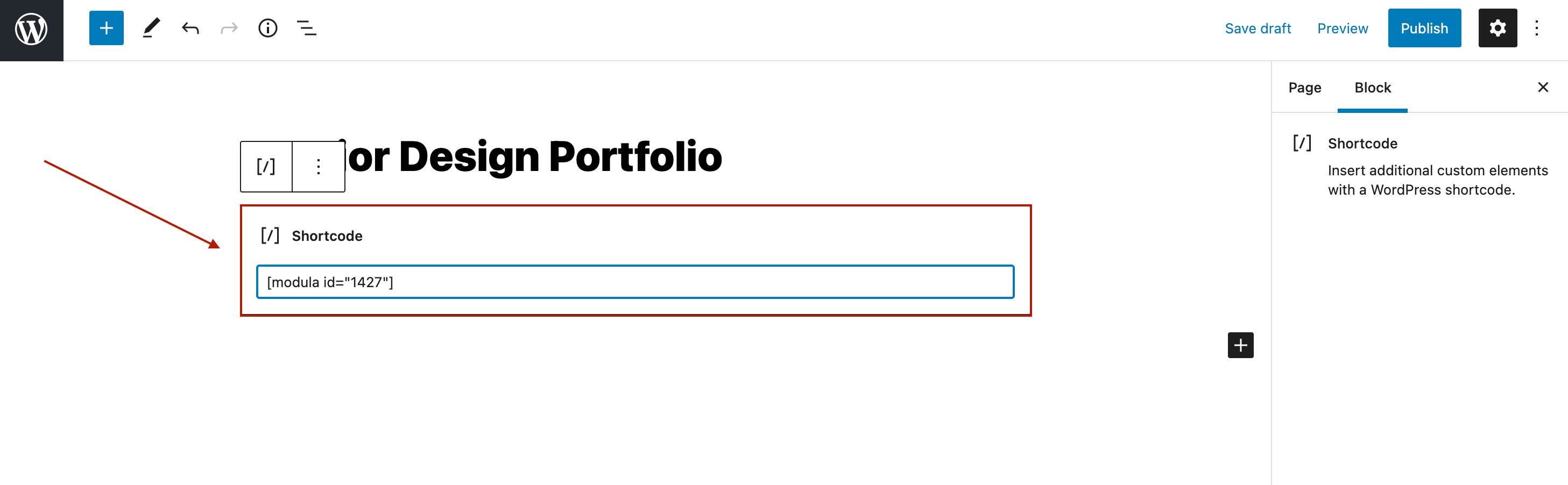
Alles, was Sie jetzt tun müssen, ist, den Shortcode zu kopieren und in Ihre Seite einzufügen.

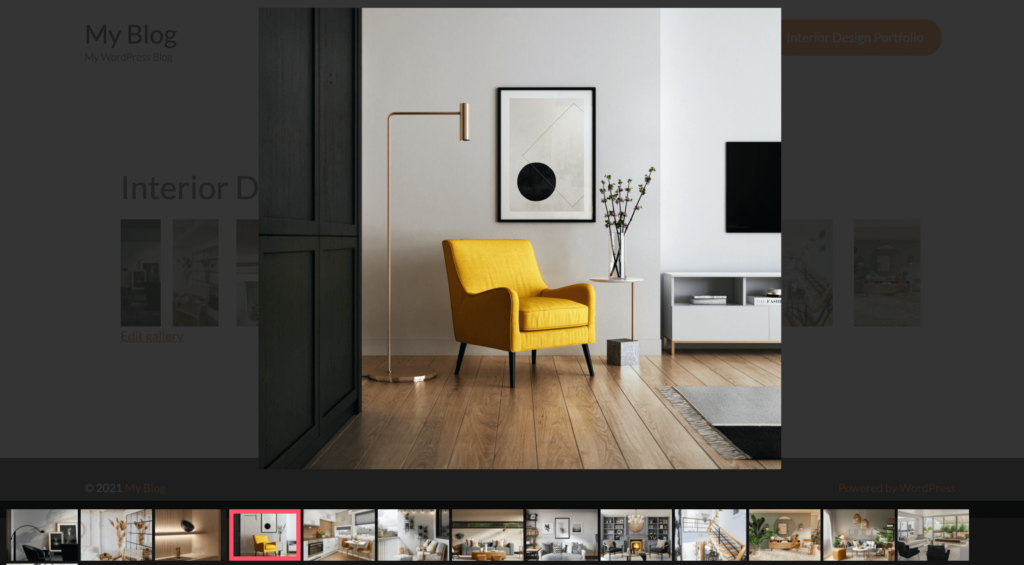
Klicken Sie auf Veröffentlichen und werfen wir einen Blick auf die Miniaturansichten-Galerie von Modula.
Abschließende Gedanken
Wenn Sie einfache Galerien erstellen möchten, können Sie die WordPress-Standardgalerie verwenden. Aber wenn Sie die Benutzererfahrung verbessern, den Navigationsprozess rationalisieren und optisch ansprechende Galerien erstellen möchten, ist Modula die bessere Lösung. Sie können nicht nur Thumbnail-Bildergalerien anzeigen, sondern auch die vollständige Kontrolle über das Erscheinungsbild Ihrer Galerien haben.
Alles, was Sie tun müssen, ist:
- Erstellen Sie eine neue Galerie und legen Sie die Miniaturbildgröße fest
- Lassen Sie Bilder in einer Lightbox mit Miniaturansichten unten öffnen, fügen Sie eine Miniaturachse und eine Tastaturnavigation hinzu
- Fügen Sie die Bildergalerie mit Thumbnails zu Ihrer Website hinzu.
Sie können alle diese Funktionen nutzen, indem Sie den Starter-Preisplan erwerben .
