So erstellen Sie einen WordPress Sticky Header (Anleitung ohne Code)
Veröffentlicht: 2024-02-08Damit Ihre Website interaktiv und ansprechend bleibt, kommt es nur auf die Benutzererfahrung an. Dabei spielt der Sticky-Effekt im Website-Header eine entscheidende Rolle. Es stellt sicher, dass Ihre Besucher jederzeit auf das Navigationsmenü zugreifen können, indem es beim Scrollen oben auf Ihrer WP-Site eingeklebt wird.
Darüber hinaus kann der WordPress-Sticky-Header die Gesamtleistung der Website verbessern, indem er sich positiv auf die Absprungrate, die durchschnittliche Zeit und andere SEO-Faktoren auswirkt. Allerdings legen viele von uns bei der Optimierung von Websites immer noch weniger Wert auf diese Taktik. Der Grund dafür könnte darin liegen, dass nicht das richtige Werkzeug oder die richtige Methode gefunden wurde.
In diesem Blogbeitrag stellen wir Ihnen die einfachste Methode vor, um Ihrem WordPress-Header einen Sticky-Effekt zu verleihen , der nicht länger als ein paar Minuten dauert! Bleiben Sie also bis zum Ende bei uns und erfahren Sie, wie Sie die Leistung Ihrer Website effektiv und mühelos steigern können.
Was ist ein Sticky Header?

Ein Sticky-Header bedeutet eine Navigationsleiste, die oben auf Ihrer Website fixiert bleibt, wenn Sie nach unten oder oben scrollen. Es wurde hauptsächlich entwickelt, um eine nahtlose Navigation zu gewährleisten und eine bessere Benutzererfahrung beim Scrollen Ihrer Website zu bieten.
Warum sollten Sie den Header Ihrer Website einkleben?
Ständiges Scrollen nach oben, um auf das Navigationsmenü zuzugreifen, ist sehr ermüdend. Es verschlechtert nicht nur die Benutzerfreundlichkeit, sondern erhöht auch die Absprungrate Ihrer Website. Und Sie wissen, was als nächstes passiert – die Gesamtleistung Ihrer Website wird sinken!
Hier bietet sich ein Sticky-Menü an. Es wird verwendet, um die Leistung Ihrer Website mit einer Sticky-Navigationsleiste zu optimieren. Darüber hinaus bietet der Kleberiegel noch viele weitere Vorteile. Hier sind die Hauptvorteile des Hinzufügens eines Sticky-Menüs:
- Es macht Ihre Website interaktiver , indem der Header oben auf Ihrer Website angezeigt wird.
- Ein Sticky-Menü erhöht die durchschnittliche Verweildauer auf der Website durch eine einfache Navigation, die zu besseren SEO-Ergebnissen führt.
- Eine Sticky-Navigationsleiste ist gut für CRO (Conversion Rate Optimization), da Ihre Zielgruppe problemlos auf Seiten zugreifen kann.
- Es bietet eine einfache Navigation auf der Preisseite, die letztendlich den Umsatz steigert .
- Dies verringert die Absprungrate, indem es die UX Ihrer Website verbessert.
- Die Möglichkeiten zur Markenbildung erhöhen sich, indem Sie einen Sticky-Header in Ihre Website integrieren und das Branding-Material (Logo usw.) jederzeit sichtbar machen.
Voraussetzungen vor dem Erstellen eines WordPress Sticky Headers
Da Sie die grundlegenden Vorteile des Hinzufügens eines Sticky-Headers kennengelernt haben, ist es höchste Zeit, ihn auf Ihrer WordPress-Site zu präsentieren. Aber wissen Sie wie?
Keine Sorge. Hier zeigen wir Ihnen die einfachste Methode zur Anzeige der Sticky-Navigationsleiste. Zuvor benötigen Sie jedoch einige Plugins zum Hinzufügen eines Sticky-Menüs:
- Elementor (Kostenlos).
- ElementsKit (Kostenlos und Pro).
So erstellen Sie einen Sticky Header in WordPress
In diesem Tutorial erfahren Sie, wie Sie ohne Codierung einen Sticky-Header von Grund auf erstellen. Das bedeutet, dass Sie von der Erstellung eines Navigationsmenüs bis zur Einrichtung der Sticky-Bedingungen durch alles geführt werden. Beginnen wir also mit dem Hinzufügen eines Sticky-Menüs in WP mithilfe von ElementsKit:
Schritt 1: Aktivieren Sie das Modul „Sticky Content“.
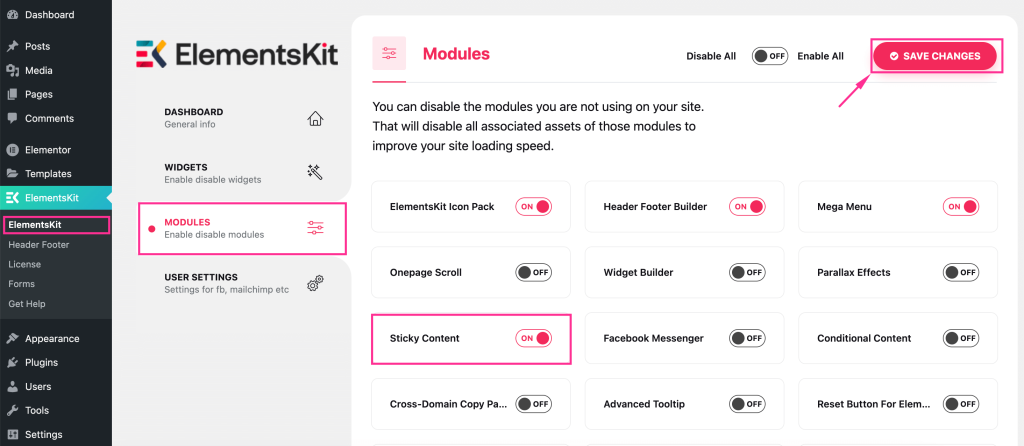
Gehen Sie nach der Installation der erforderlichen Plugins zu Ihrem Admin-Panel und navigieren Sie zu ElementsKit >> Modules . Aktivieren Sie dann das Modul „ Sticky Content “ und klicken Sie auf die Schaltfläche „Änderungen speichern“ .

Schritt 2: Erstellen Sie eine Kopfzeile mit integrierten Vorlagen.
Im zweiten Schritt müssen Sie einen Header hinzufügen. Sie können es manuell oder auf jede gewünschte Weise erstellen, aber die schnellste und einfachste Methode ist die Verwendung der vorgefertigten Header-Vorlagen von ElementsKit.
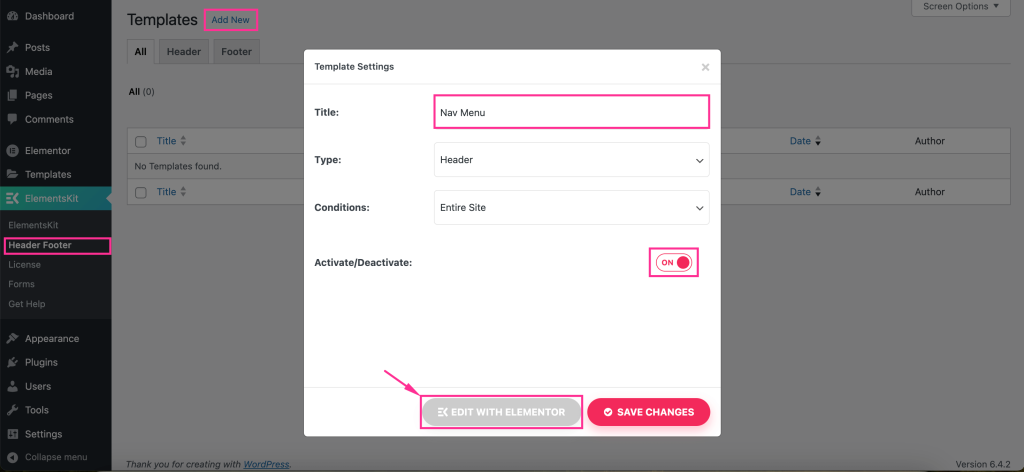
Um mit ElementsKit eine Kopfzeile hinzuzufügen, gehen Sie zur Registerkarte „Kopf- und Fußzeile“ von ElementsKit und klicken Sie auf die Schaltfläche „Neu hinzufügen“ . Daraufhin wird eine Registerkarte angezeigt, in der Sie die folgenden Felder ausfüllen müssen:
- Titel: Fügen Sie einen passenden Titel für Ihre Kopfzeile hinzu, z. B. das Navigationsmenü.
- Typ: Kopfzeile auswählen.
- Bedingungen: Legen Sie Bedingungen für Ihren Header fest.
- Aktivieren/Deaktivieren: Dieses Menü aktivieren.
Klicken Sie anschließend auf die Schaltfläche „Mit Elementor bearbeiten“ , um eine integrierte Vorlage für diesen Header auszuwählen.

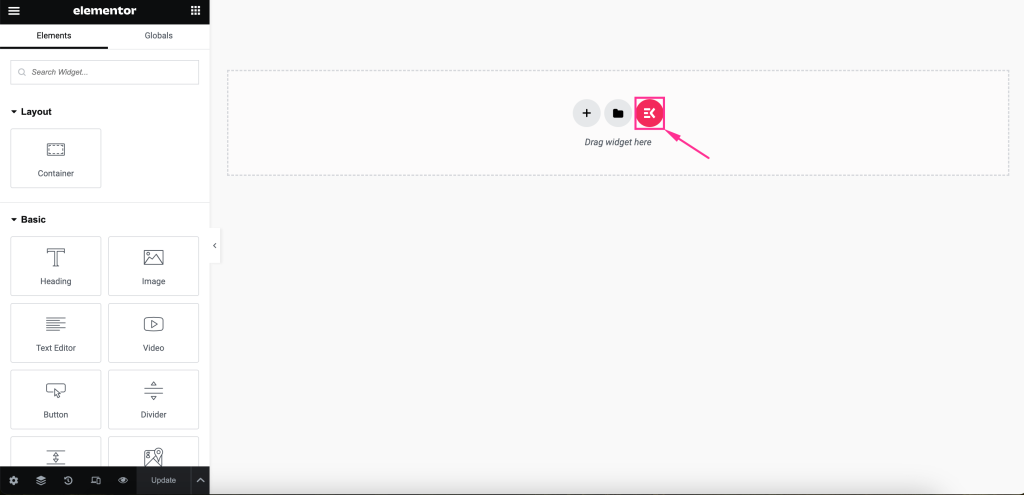
Dadurch werden Sie zum Elementor-Editor weitergeleitet, wo Sie auf das „Ekit“-Symbol klicken müssen, um auf die Vorlagenbibliothek von ElementsKit zuzugreifen.

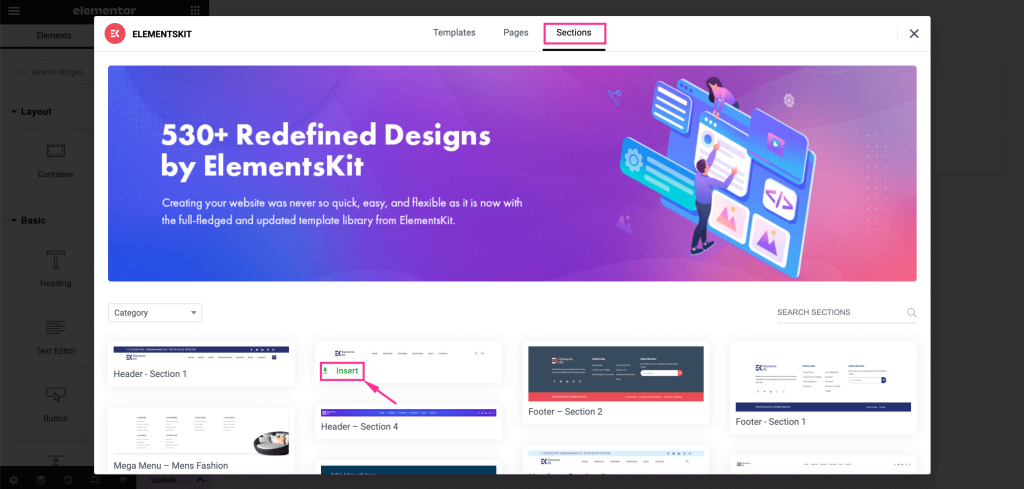
Es öffnet sich eine Registerkarte für die Vorlagenbibliothek. Dort müssen Sie auf die Registerkarte „Abschnitte“ gehen und durch Drücken der Schaltfläche „Einfügen“ eine passende Header-Vorlage auswählen.

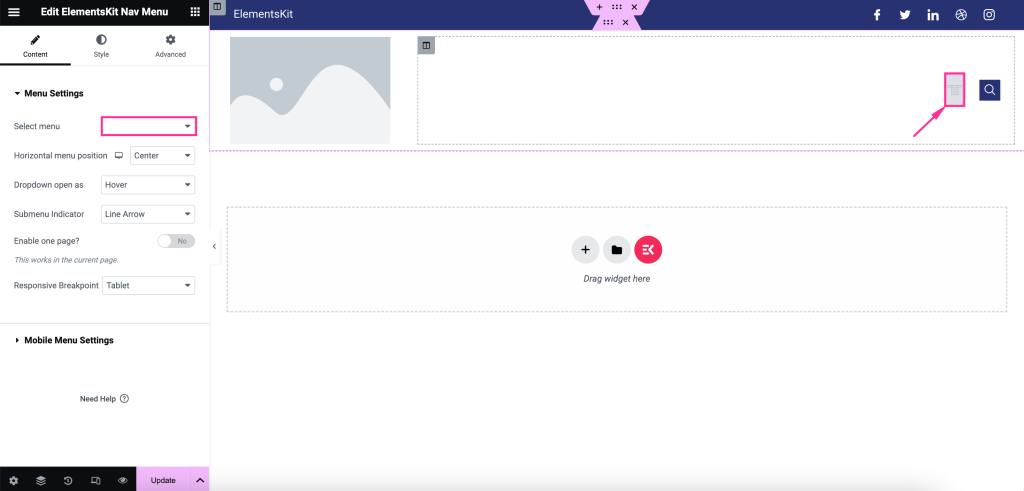
Drücken Sie anschließend auf das Menüsymbol und wählen Sie auf der linken Seite das Menü aus, das Sie anzeigen möchten. Außerdem können Sie die folgenden Menüeinstellungen anpassen, wie zum Beispiel:

- Horizontale Menüposition: Legen Sie die Menüposition von rechts, links, zentriert und im Blocksatz fest.
- Dropdown-Menü öffnen als: Wählen Sie aus, ob das Dropdown-Menü beim Bewegen oder Klicken angezeigt werden soll.
- Untermenü-Indikator: Wählen Sie ein Untermenü-Indikatorsymbol aus, das zusammen mit dem Navigationsmenü in der Kopfzeile angezeigt wird.
- Eine Seite aktivieren: Aktivieren Sie diese Option, wenn Sie einen Sticky-Header auf einer Seite anzeigen möchten.
- Responsiver Haltepunkt: Machen Sie ihn für Tablets oder Mobiltelefone reaktionsfähig.

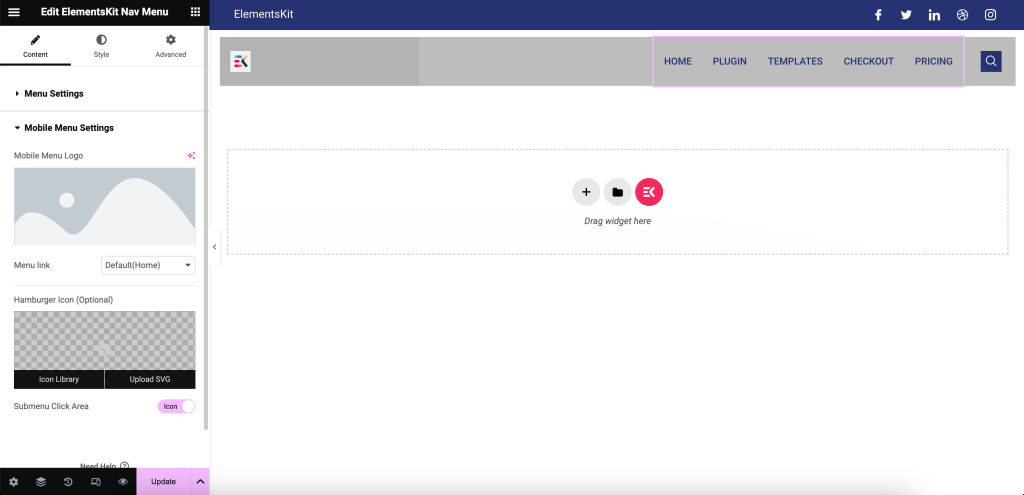
Darüber hinaus können Sie die folgenden mobilen WordPress-Menüeinstellungen bearbeiten :
- Mobiles Menü-Logo: Fügen Sie ein Symbol aus Ihrer Medienbibliothek ein.
- Mobiler Link: Sie können dem Menü einen benutzerdefinierten Link hinzufügen oder ihn als Standard festlegen.
- Hamburger-Symbol (optional): Wählen Sie bei Bedarf ein Symbol für die Symbolbibliothek aus.
- Untermenü-Klickbereich: Aktivieren Sie diese Option, wenn Ihr Menü ein Untermenü hat und Sie diesem ein Symbol hinzufügen möchten.

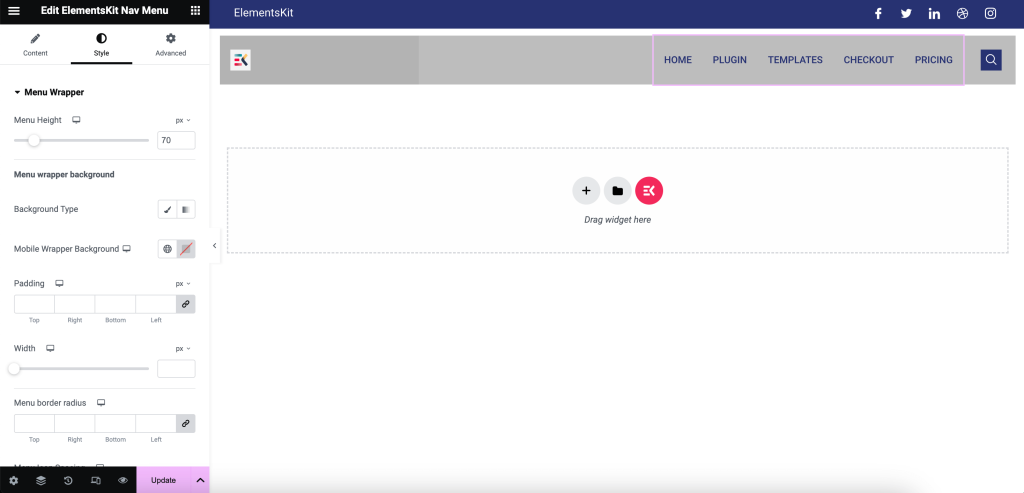
Bearbeiten Sie nach dem Inhalt den WordPress-Menüstil , indem Sie den Haupt-Wrapper, den Menüelementstil, den Untermenüelementstil, den Untermenü-Panel-Stil, den Hamburger-Stil und das Logo des mobilen Menüs anpassen.

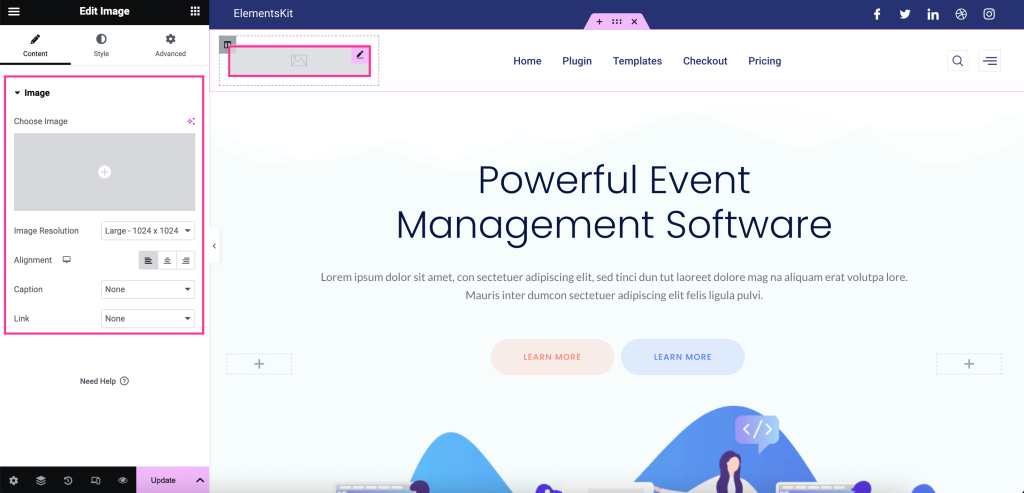
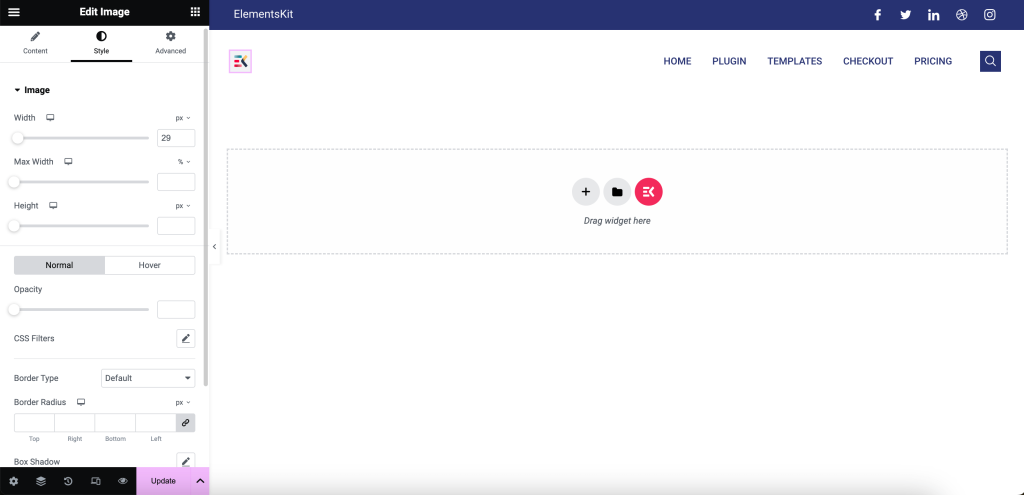
Klicken Sie nun auf das Symbol „Bild“ und fügen Sie ein Bild aus Ihrer Medienbibliothek oder Ihrem Gerät hinzu. Passen Sie dann die Bildauflösung, Ausrichtung, Beschriftung und den Link an.

Sie müssen außerdem die Bildbreite , die maximale Breite , die Höhe , die Deckkraft , die CSS-Filter , den Rahmentyp , den Rahmenradius und den Rahmenschatten ändern.

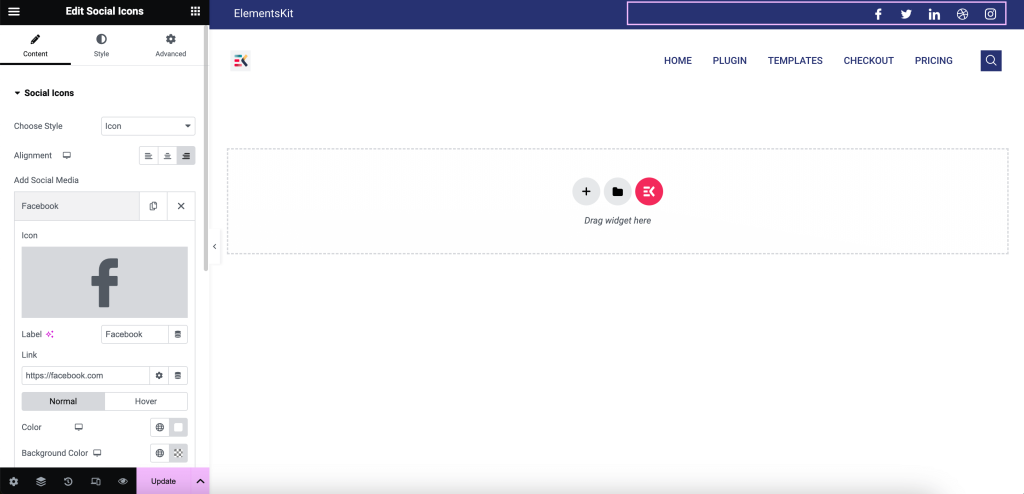
Fügen Sie dann soziale Plattformen hinzu und passen Sie diese nach Ihren Wünschen an, indem Sie darauf klicken. Alle Anpassungsoptionen werden auf der linken Seite angezeigt, nachdem Sie auf die Felder für das soziale Profil geklickt haben.

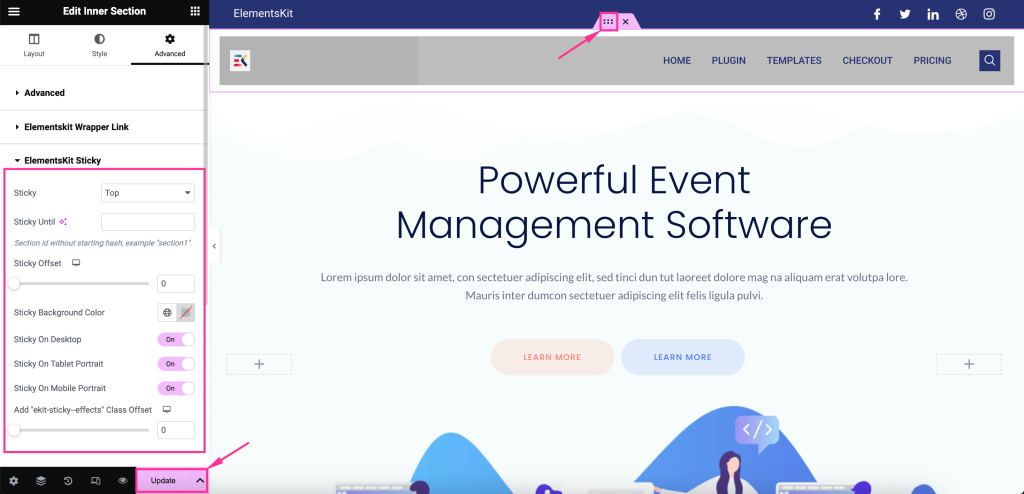
Jetzt ist es an der Zeit, den letzten Schritt zu unternehmen, um Ihr Kopfzeilenmenü „Sticky“ zu machen. Klicken Sie dazu auf den Punkt „ Einstellungen“ im Kopfzeilenmenü und erweitern Sie den ElementsKit Sticky auf der Registerkarte „Erweitert“ . Dies wird in weiteren Einstellungen angezeigt, z. B.:
- Sticky: Legen Sie den Zustand Ihres Sticky-Inhalts anhand der Optionen „oben“, „unten“, „Spalte“ und „Anzeige beim Scrollen nach oben“ fest.
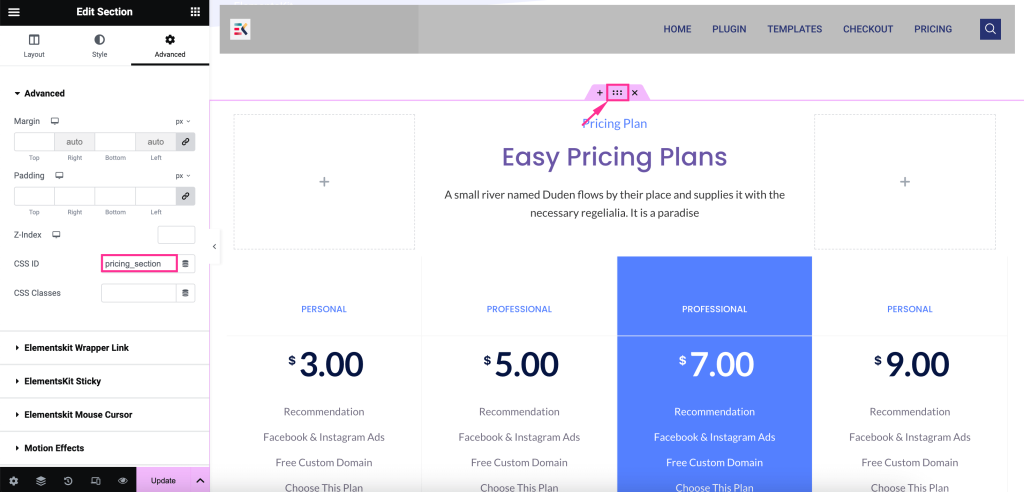
- Sticky Until: Mit dieser Funktion können Sie durch Eingabe einer CSS-ID einen WordPress-Sticky-Header bis zu einem ausgewählten Abschnitt anzeigen. Um nun eine CSS-ID zu generieren, klicken Sie auf die Punktoption bis zu der Stelle, an der Sie den Header einkleben möchten, und geben Sie auf der Registerkarte „Erweitert“ eine CSS-ID wie das hinzugefügte Bild ein. Kopieren Sie dann die CSS-ID und fügen Sie sie in dieses Sticky Until-Feld ein. Daher wird nach der Aktualisierung Ihres WordPress-Sticky-Menüs bis zu diesem Abschnitt angezeigt. Hier machen wir den Header bis zur Preistabelle klebrig.

- Sticky Offset: Passen Sie dieses Feld an.
- Sticky-Hintergrundfarbe: Legen Sie die Farbe für den Hintergrund Ihres Sticky-Headers fest.
- Sticky on Desktop: Aktivieren Sie diese Option, um das Menü Sticky anzuzeigen, wenn jemand Ihre Website über Desktop-Geräte besucht.
- Sticky auf Tablet-Porträt: Stellen Sie es auf den aktiven Modus ein, um das Sticky-Menü auf Tablets anzuzeigen.
- Sticky on Mobile Portrait: Machen Sie den Header sticky, indem Sie die Schaltfläche aktivieren.
Nachdem Sie schließlich alle Optionen angepasst haben, klicken Sie auf , um Ihr Sticky-Menü in WordPress zu aktivieren .

Schritt 3: Erstellen Sie ein WordPress Sticky-Menü.
Lassen Sie uns nun eine Vorschau Ihres erstellten Header-Menüs anzeigen und prüfen, wie es im Frontend aussieht.

Benötigen Sie weitere Hilfe beim Hinzufügen eines Sticky-Effekts zu Ihrem WordPress-Header? Schauen Sie sich dieses Tutorial an, um eine detaillierte Anleitung dazu zu erhalten:
Einpacken
Da Sie gelernt haben, wie man einen Sticky-Header anzeigt, sind Sie an der Reihe, ihn zu implementieren. Denn sobald Sie diesen Sticky-Header nutzen, können Sie die Chancen für größere Vorteile nutzen.
Von einer besseren Benutzerinteraktion bis hin zu einer verbesserten Website-Leistung wird es alles beeinflussen. Probieren Sie diese neue Strategie aus und steigern Sie das Wachstum Ihrer Website mit einer reibungslosen und zugänglichen Sticky-Navigationsleiste.