Erstellen Sie ein SVG-Bild in Adobe Animate
Veröffentlicht: 2023-02-14SVG-Bilder können mit dem SVG-Editor in Adobe Animate erstellt werden. Wählen Sie in der Bibliothek die Registerkarte Symbole und klicken Sie dann auf die Schaltfläche Neues Symbol in der unteren rechten Ecke. Geben Sie im daraufhin angezeigten Dialogfeld Ihrem neuen Symbol einen Namen, wählen Sie Movieclip als Typ und klicken Sie auf OK. Zeichnen Sie im sich öffnenden Symbolbearbeitungsfenster Ihr Bild mit den Vektorzeichenwerkzeugen. Um eine neue Ebene zu erstellen, klicken Sie auf die Schaltfläche Neue Ebene in der unteren linken Ecke des Fensters. Wenn Sie mit dem Zeichnen Ihres Bildes fertig sind, klicken Sie auf die Schaltfläche „Szene 1“ in der oberen linken Ecke des Fensters, um zum Hauptarbeitsbereich von Animate zurückzukehren. Um Ihr neues Bild zur Bühne hinzuzufügen, wählen Sie die Registerkarte „Symbole“ in der Bibliothek und ziehen Sie dann Ihr Bild aus der Bibliothek auf die Bühne. Um Ihr Bild zu animieren, wählen Sie das Bild auf der Zeitachse aus, an dem Ihre Animation beginnen soll, und klicken Sie dann auf die Schaltfläche Animieren in der oberen Symbolleiste. Wählen Sie im angezeigten Dialogfeld die entsprechenden Optionen für Ihre Animation aus und klicken Sie dann auf „OK“. Ihr Bild kann nun als SVG-Datei exportiert werden. Wählen Sie dazu Datei > Exportieren > Bild exportieren. Wählen Sie im angezeigten Dialogfeld SVG als Dateiformat und klicken Sie dann auf Exportieren. Ihr Bild wird jetzt als SVG-Datei gespeichert und kann auf jeder Webseite oder in jedem Dokument verwendet werden.
In diesem Artikel lernen wir, wie man ein SVG zeichnet und es dann mit JavaScript als Bild herunterlädt. Mit der Breiten- und Höhenfunktion können wir die Breite und Höhe des SVG bestimmen. Wenn Sie diese Methode verwenden, wird ein Objekt mit einem linken Wert, einem oberen Wert, einem Breitenwert und einem Höhenwert zurückgegeben. Das svg-Element befindet sich in einer Box, also ist die Box ein Element. Wir können eine Leinwand verwenden, um das Bild zu erstellen, sobald es geladen wurde. In diesem Fall verwenden wir den Canvas als dataURL. In diesem Beispiel dauert es einige Sekunden, um den base64-String von der dataURL an die Bilder zu übergeben.
Ebenso können wir die Bildqualität für JPEG- und Webp-Bilder steuern. JSZip ist eine fantastische Bibliothek zum Erstellen von Zip-Dateien. Wenn es irgendwelche Probleme gibt, lassen Sie es mich bitte wissen.
Sie müssen SVG mit Bild auf die Leinwand zeichnen, wenn Sie dies im HTML/CSS-Kurs 2022 tun möchten, den Sie absolvieren müssen. Verwenden Sie zunächst das Element *foreignObject>, das den HTML-Code enthält. Das SVG-Bild muss nach der Erstellung in die Leinwand gezeichnet werden.
XML spezifiziert 2D-Grafiken unter Verwendung von zweidimensionalen Grafiken, aber es gibt einen Unterschied zwischen Canvas und SVG. Canvas erstellt 2D-Grafiken im Handumdrehen mit JavaScript. Das SVG-DOM enthält alles und basiert auf XML.
Können Sie SVG auf Leinwand hochladen?

Dies ist eine ausgezeichnete Option für diejenigen, die Canva zum Erstellen einer SVG-Datei verwenden möchten. Warum wird der Server beim Hochladen einer JPG- oder PNG-Datei mit der entsprechenden Größe, Qualität oder Farbe neu geladen?
Auf den Canvas-Arbeitsbereich kann online zugegriffen werden, indem eine SVG- oder FCM-Datei zu Canvas hinzugefügt wird (Online-Version). Um sich anzumelden, klicken Sie auf die untere Hälfte des Bildschirms und geben Sie Ihren vollständigen Namen und Ihr Passwort ein. Auf dem Bildschirm wird eine Reihe fantastischer KOSTENLOSER Projekte angezeigt, die Sie verwenden können. PDF-Versionen der Dokumente mit Schritt-für-Schritt-Anleitungen sind in der Regel verfügbar, und für die meisten von ihnen sind Video-Tutorials verfügbar. Der zweite Schritt besteht darin, die Funktion „Datei auswählen“ zu verwenden, um eine Datei hochzuladen. Der dritte Schritt besteht darin, das Design in der Größe zu ändern, zu drehen, zu duplizieren und zu löschen. Ich musste mein Design skalieren und gruppieren, nachdem ich es dem Video unten hinzugefügt hatte.
Sobald das Design fertig ist, speichern Sie es oder laden Sie es herunter. Wie ich im folgenden Video sehen kann, habe ich mich entschieden, es auf meinem Scan N Cut-Computer zu speichern. Wenn Sie sich entschieden haben, das Projekt zu speichern, gehen Sie zum ersten Feld in der Menüleiste und geben Sie den Namen ein, den Sie später verwenden möchten. Es wird in „Ihr Projekt“ gespeichert und Sie können später darauf zugreifen.
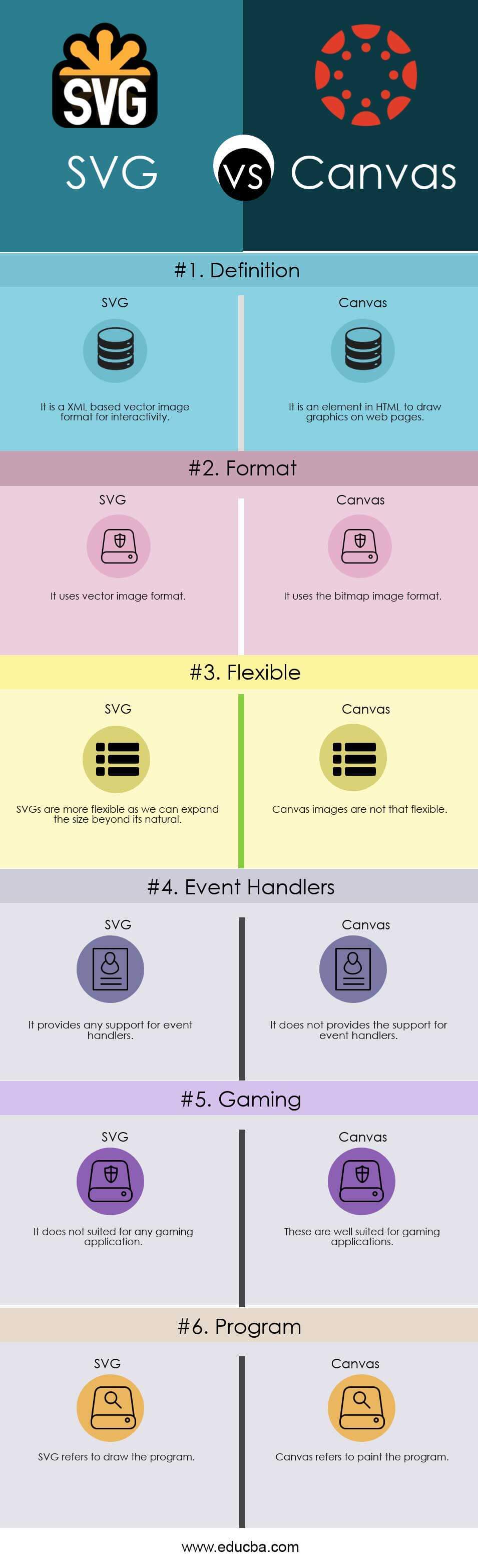
Was ist der Unterschied zwischen Tag-Svg und Leinwand?

Der Hauptunterschied zwischen SVG und Canvas besteht darin, dass SVG eine Vektorgrafik ist, während Canvas eine Rastergrafik ist. SVG besteht aus Formen, die durch mathematische Gleichungen erstellt werden, während Canvas aus Pixeln besteht.
Eine Zeichnung kann auf verschiedene Weise spezifiziert werden, einschließlich der Verwendung von SVG als Dateiformat. In Canvas gibt es keine wirkliche Arbeit. Der Inhalt eines Canvas kann mit JavaScript generiert werden. Der Vorteil von SVG besteht darin, dass es weniger Daten produziert, da es eine weniger ausführliche API verwendet, um sie zu generieren. Die DOM-API wird zum Generieren von HTML sowie zum Erstellen einer SVG-Datei mithilfe von createElement, setAttribute und appendChild verwendet. In jeder Attributzeichenfolge gibt es eine Grafikzeichenfolge. CANVAS hingegen hat keinen äquivalenten Pfad zum Bogenpfad. Da kein DOM erstellt werden muss, können Sie die Grafikfunktion direkt verwenden.

Ist Leinwand besser als SVG?
Auf diese Frage gibt es keine einfache Antwort, da sie von vielen Faktoren abhängt. Im Allgemeinen eignet sich Canvas besser für komplexe Grafiken, während SVG besser für einfache Grafiken und Interaktionen geeignet ist. Canvas wird umfassender unterstützt als SVG, aber SVG bietet mehr Funktionen und eignet sich besser für Animation und Interaktion.
Scalable Vector Graphics (SVG), das es schon viel länger gibt, hat die meisten Kerne. Canvas, das ursprünglich als einfache Alternative zu Grafiken im Internet eingeführt wurde, wird heute von Tausenden von Websites verwendet. Es bietet einen visuellen Kontext, ähnlich dem eines Fotos, auf den über Javascript-Aufrufe zugegriffen werden kann. Um zu sehen, ob es einen Markt für die beiden Technologien im selben Markt gibt, habe ich ein paar Metriken erstellt. Ein Testläufer macht Beobachtungen über die Anzahl der Kreise, den Bereich um sie herum und die Größe der Kreise. Darüber hinaus zeichnet das Programm die Zeit auf, die benötigt wird, um den anfänglichen Zeichnungskontext zu erstellen, die Szene zu rendern und die Szene zu löschen. Die Leinwandleistung nimmt mit der Größe des Zeichenbereichs erheblich ab, während Vektorgrafiken normal funktionieren. Firefox benötigt etwa 10 Millisekunden, um das Canvas-Element zu generieren, während Safari etwa 40 Millisekunden benötigt.
Die Größe der Dateien in SVG hat zugenommen, daher hat es einige Nachteile. Wenn die Anzahl der Objekte groß ist, kann die Datei schnell ziemlich groß werden. Zusätzlich zum gesamten Objekt kann auch ein Teil des Grafikobjekts schwer lesbar sein. Dadurch kann es zu Verzögerungen kommen.
Inline-Svg auf Leinwand
SVG ist eine großartige Möglichkeit, Vektorgrafiken zu Ihren Webseiten hinzuzufügen, und mit ein wenig Arbeit können Sie damit beeindruckende visuelle Effekte erstellen. Ein Bereich, in dem SVG jedoch zu kurz kommt, ist, wenn Sie Animationen oder interaktive Effekte erstellen möchten. Hier kommt das Canvas-Element ins Spiel. Das Canvas-Element ist ein Bitmap-Bild, das mit JavaScript gezeichnet werden kann. Sie können damit Formen, Linien und sogar Bilder zeichnen. Und da es sich bei der Leinwand um eine Bitmap handelt, können Sie damit Animationen und interaktive Effekte erstellen. Um SVG und Canvas zusammen zu verwenden, müssen Sie eine Bibliothek verwenden, die einen Wrapper um die beiden bereitstellt. Es sind einige verschiedene Bibliotheken verfügbar, aber eine der beliebtesten ist Snap.svg. Snap.svg ist eine JavaScript-Bibliothek, die das Arbeiten mit SVG vereinfacht. Es bietet einen Wrapper um das SVG, was die Arbeit erleichtert. Es bietet auch eine Reihe leistungsstarker Tools zum Erstellen und Bearbeiten von SVG. Um Snap.svg zu verwenden, müssen Sie es zuerst in Ihre Webseite einbinden. Sobald Sie die Bibliothek eingebunden haben, können Sie damit beginnen, Ihr SVG zu erstellen. var s = Snap("#svg"); Dadurch wird ein neues SVG-Element mit der ID „svg“ erstellt. Sie können dann damit beginnen, Elemente hinzuzufügen. var c = s.circle(50, 50, 40); Dadurch wird Ihrem SVG ein Kreis hinzugefügt. Die ersten beiden Argumente sind die x- und y-Koordinaten des Kreismittelpunkts. Das dritte Argument ist der Radius. Sie können auch andere SVG-Elemente wie Rechtecke, Ellipsen und Pfade hinzufügen. Nachdem Sie Ihr SVG erstellt haben, können Sie es mit der Methode Snap.svg.toCanvas() in ein Canvas-Element rendern. var canvas = Snap.svg.toCanvas(s); Dadurch wird Ihr SVG in ein Canvas-Element mit der ID „canvas“ gerendert. Sie können das Canvas-Element dann wie jedes andere Bild verwenden. Sie können auch die Methode Snap.svg.toDataURL() verwenden, um eine Daten-URL für Ihr SVG zu erhalten. Dies kann verwendet werden
Der HTML-Editor enthält alle Dateien, die in eine grundlegende HTML5-Vorlage eingefügt werden können, einschließlich des Textkörpers. Dies ist der beste Ort, um Klassen hinzuzufügen, die sich auf das gesamte Dokument auswirken können. CSS kann von jedem Stylesheet im Internet auf Ihren Stift angewendet werden. Ihr Pen kann durch ein Skript gesteuert werden, auf das von jedem Computer im Internet aus zugegriffen werden kann. Wenn Sie die URL hier eingeben, fügen wir sie in der Reihenfolge hinzu, in der Sie sie haben. Geben Sie es beispielsweise zuerst in der Reihenfolge ein, in der Sie es haben. Wenn das von Ihnen verlinkte Skript eine Erweiterung für einen Präprozessor enthält, werden wir versuchen, es zuerst zu verarbeiten.
Wie erstelle ich eine Inline-Svg-Datei?
In diesem Leitfaden führen wir Sie durch die Inline-SVG-Nutzung . Mit dem Tag svg> /svg> können Sie Bilder direkt in HTML-Dokumente schreiben. Öffnen Sie dazu das SVG-Bild in VS-Code oder Ihrer bevorzugten IDE, kopieren Sie den Code und fügen Sie ihn in das body-Element Ihres HTML-Dokuments ein.
SVG-Zugänglichkeit: So packen Sie ein SVG in ein Div
Sie sollten auch sicherstellen, dass das *svg>-Element in ein *div* eingeschlossen ist, damit es über die Tastatur aufgerufen werden kann. Daher wird das Zugänglichkeitsattribut des Elements verwendet, um dies zu erreichen. Das Attribut „div“ weist den Browser an, das SVG in ein div einzuschließen, damit Menschen mit Behinderungen die grafischen Elemente auf Ihrer Seite weiterhin sehen können.
So konvertieren Sie Leinwand in SVG in Javascript
Es gibt ein paar Schritte, um eine Leinwand in Javascript in SVG umzuwandeln. Zuerst müssen Sie ein neues SVG-Element erstellen. Dann müssen Sie das Canvas-Element abrufen und die Methode toDataURL() verwenden, um die Bilddaten als Zeichenfolge abzurufen. Schließlich müssen Sie das src-Attribut des svg-Elements auf die Bilddatenzeichenfolge setzen.
