So erstellen Sie eine Vergleichstabelle mit Elementor [Schritt für Schritt]
Veröffentlicht: 2022-01-18Suchen Sie nach einer einfachen Möglichkeit, eine Vergleichstabelle auf Ihren Elementor-Websites anzuzeigen?
Vergleichstabellen ermöglichen Website-Besuchern, verschiedene Produkte/Preispakete zu vergleichen und ihnen zu helfen, bessere Entscheidungen zu treffen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit Elementor Vergleichstabellen erstellen – ohne Code hinzuzufügen!
Wie erstelle ich eine Vergleichstabelle in Elementor
Obwohl Elementor die ultimative Liste erweiterter Funktionen bietet, ist das Erstellen einer Vergleichstabelle mit Elementor eine Herausforderung. Mit dem PowerPack-Addon können Sie ganz einfach eine Vergleichstabelle auf Ihren Websites anzeigen, die aus über 80 kreativen Widgets und über 100 vorgefertigten Vorlagen besteht.

Apropos Vergleichstabelle, sie ist das beste Tool, um die Dienstleistungen/Preise/Funktionen Ihres Produkts im Vergleich zu Versionen Ihres Produkts anzuzeigen. Es ermöglicht Benutzern, fundiertere Entscheidungen zu treffen.
Es gibt viele Fälle, in denen Menschen Vergleichstabellen auf ihren Websites verwenden, aber wir haben die häufige Verwendung von Vergleichstabellen auf der Preisseite gesehen. Websitebesitzer zeigen Vergleichspreistabellen an, damit ihre potenziellen Kunden ihre Produktpreise vor dem Kauf vergleichen können.
In diesem Beitrag behandeln wir den schrittweisen Prozess zum Erstellen einer Vergleichspreistabelle mit Elementor und PowerPack.
So erstellen Sie eine Vergleichstabelle mit Elementor
Wir werden den gesamten Prozess in zwei Abschnitten abschließen. Zuerst erstellen wir Preistabellen mit dem Preistabellen-Widget, und im zweiten Abschnitt zeigen wir eine Vergleichspreistabelle mit dem Inhaltsumschalt-Widget an.
Erstellen Sie eine Preistabelle mit Elementor
Beginnen wir zunächst mit der Erstellung von Preistabellen mit Elementor.
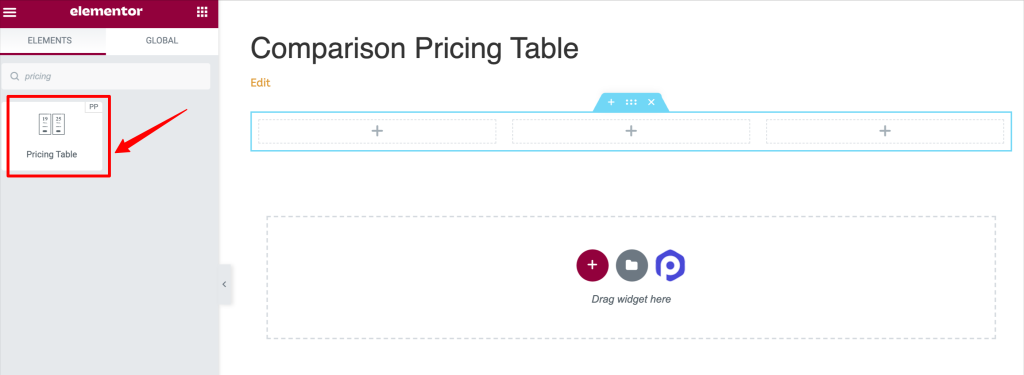
Schritt 1: Fügen Sie das Preistabellen-Widget hinzu
Hier erstelle ich eine dreiteilige Preistabelle.

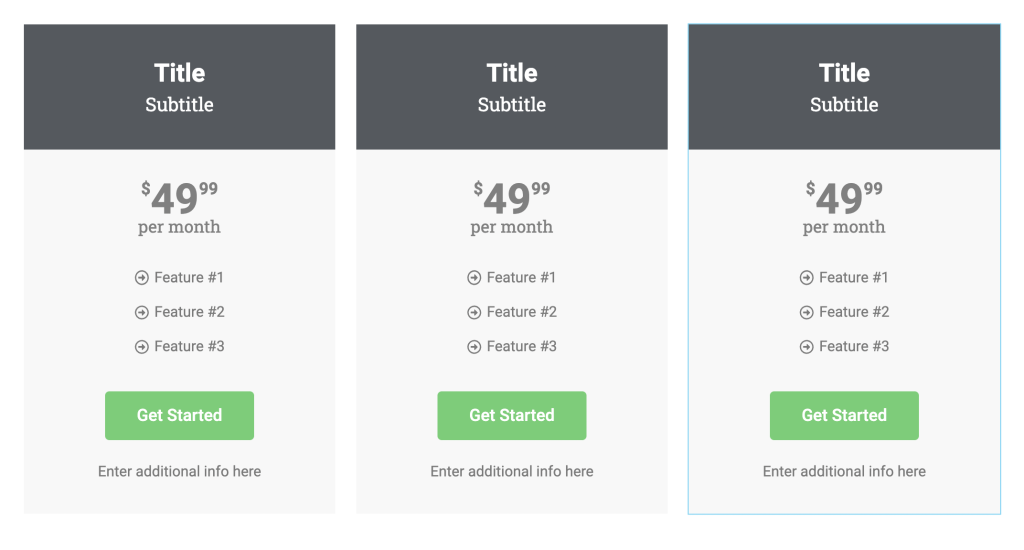
So wird Ihre Seite nach dem Hinzufügen des Preistabellen-Widgets aussehen.

Schritt 2: Passen Sie die Registerkarte Inhalt des Preistabellen-Widgets an
Mit dem Preistabellen-Widget können Sie vollständig angepasste Preistabellen nach Ihren Wünschen erstellen. Von der Änderung von Inhalten bis hin zu Styling-Elementen können Sie alles tun.
Lassen Sie uns alle Anpassungsoptionen für Inhalte sehen, die Sie im PowerPack-Preistabellen-Widget erhalten.
- Kopfzeile: Dies ist der erste Abschnitt der Inhaltsregisterkarte; Von hier aus können Sie den Symboltyp und den Titel auswählen und Untertitel für die Preistabelle hinzufügen.
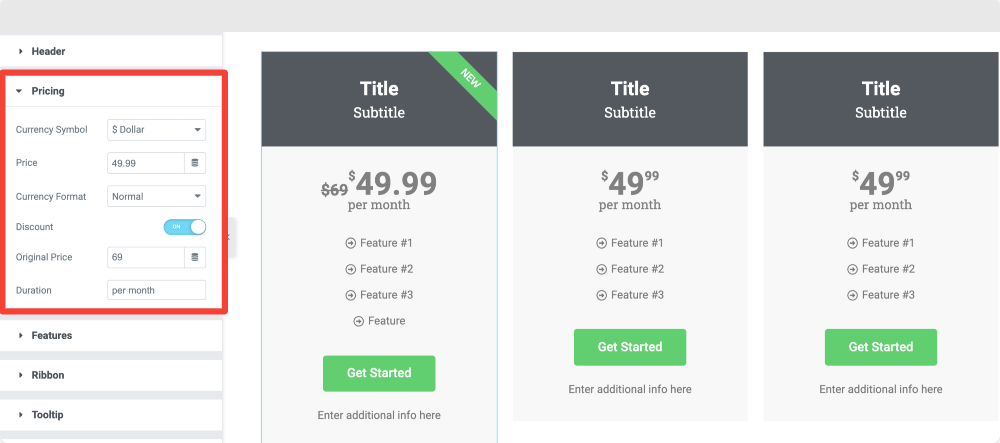
- Preisgestaltung: Als nächstes kommt der Preisbereich. Hier erhalten Sie Optionen zum Festlegen des angezeigten Preises, des Währungssymbols, des Währungsformats und der Zeitdauer für die Preistabelle. Wenn Sie Rabattpreise anzeigen möchten, können Sie dies auch tun, indem Sie die Option „Rabatt“ aktivieren.

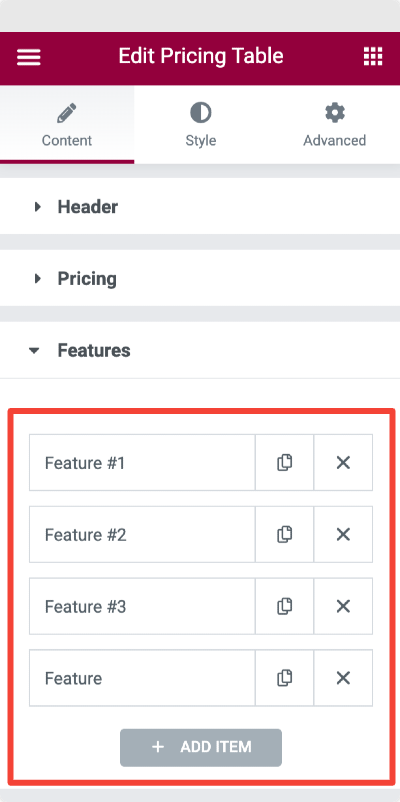
- Funktionen: Dies ist der Abschnitt, in dem Sie verschiedene Funktionen Ihrer angebotenen Preispakete hinzufügen können.
Sie können die Funktionsliste der Preistabelle hinzufügen und ändern.
Außerdem erhalten Sie die Flexibilität, jede Funktion des Tisches anzupassen. In den Unterabschnitten können Sie das Listenelement, das Listensymbol und die Symbolfarbe ändern. Außerdem können Sie die Textfarbe und die Hintergrundfarbe des Listenelements ändern.
Abgesehen davon können Sie den Schalter „Ausschließen“ verwenden, um alle aktiven Funktionen der Tabelle auszuschließen.

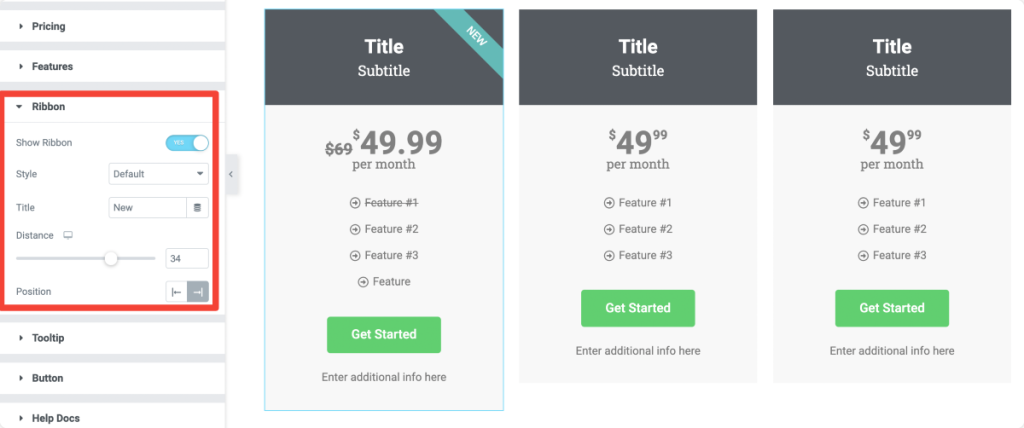
- Ribbon: Ribbon ist ein schräg hervorgehobener Text, der Ihre Preistabelle aufklappen lässt und dabei hilft, Rabatte und Angebote im Zusammenhang mit diesem Plan anzuzeigen.
Sie können ein Menüband in Ihrer Preistabelle anzeigen, indem Sie auf die Schaltfläche „Menüband anzeigen“ klicken. Sobald Sie die Ribbon-Funktion aktivieren, werden Ihnen weitere Optionen angezeigt.
Sie erhalten Optionen zum Auswählen Ihres Bandstils, zum Hinzufügen von Text und zum Festlegen des Abstands und der Ausrichtung des Bands.

- Tooltip: Als nächstes folgt der Tooltip-Bereich. Aktivieren Sie die Tooltip-Option, um informativen Text zum Preispaket anzuzeigen.
Sie erhalten die Flexibilität, QuickInfos durch Klicken und Bewegen der Maus auszulösen. Definieren Sie die Größe und Position des Tooltips.
- Button: Zuletzt erhalten Sie Optionen zum Anpassen des Call-to-Action-Buttons. Sie können Schaltflächentext und Schaltflächenlinks ändern und zusätzliche Informationen hinzufügen.
Nachdem Sie den Inhalt der Preistabelle definiert haben, wechseln Sie zur Registerkarte „ Stil “ des Preistabellen-Widgets.

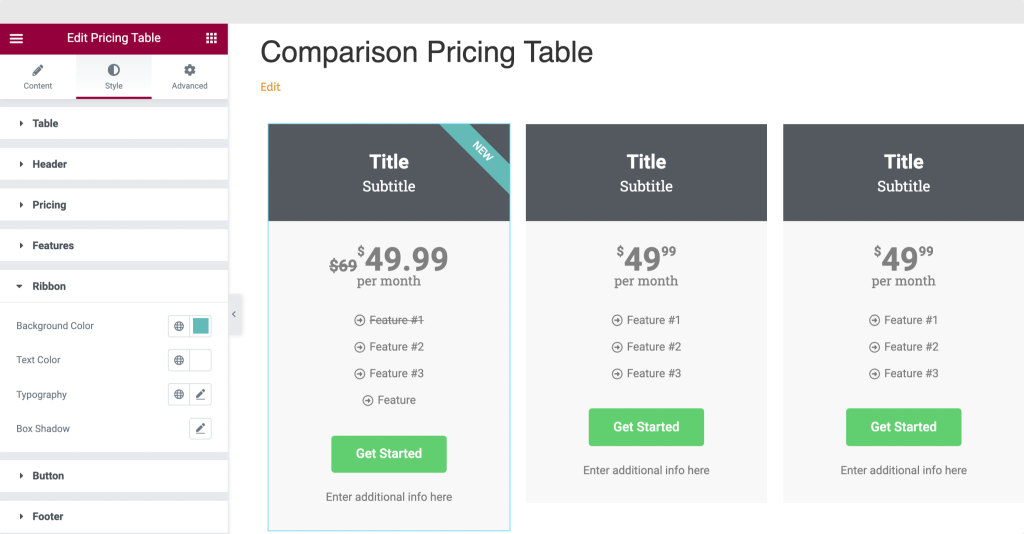
Schritt 3: Passen Sie die Registerkarte „Stil“ des Preistabellen-Widgets an
Das Preistabellen-Widget für Elementor verfügt über viele aufregende Funktionen, mit denen Sie jeden Aspekt der Preistabelle gestalten können.
Kopfzeilenabschnitt: Im Kopfzeilenabschnitt können Sie Hintergrundfarbe, Rahmentyp und viele weitere Gestaltungsfunktionen hinzufügen. In diesem Abschnitt können Sie das Symbol, den Titel und den Untertitel der Preistabelle gestalten.

In ähnlicher Weise können Sie Preise, Funktionen, Multifunktionsleisten- und QuickInfo-Abschnitt gestalten, indem Sie Farbe, Typografie und andere Aspekte der Preistabelle nach Ihren Bedürfnissen ändern.
Schritt 4: Preistabellenabschnitt als Vorlage speichern
Nachdem Sie die Preistabelle erstellt und gestaltet haben, müssen wir den Preistabellenabschnitt als Vorlage speichern, um die gespeicherte Preistabellenvorlage später mit dem Inhaltsumschalt-Widget zu verwenden.
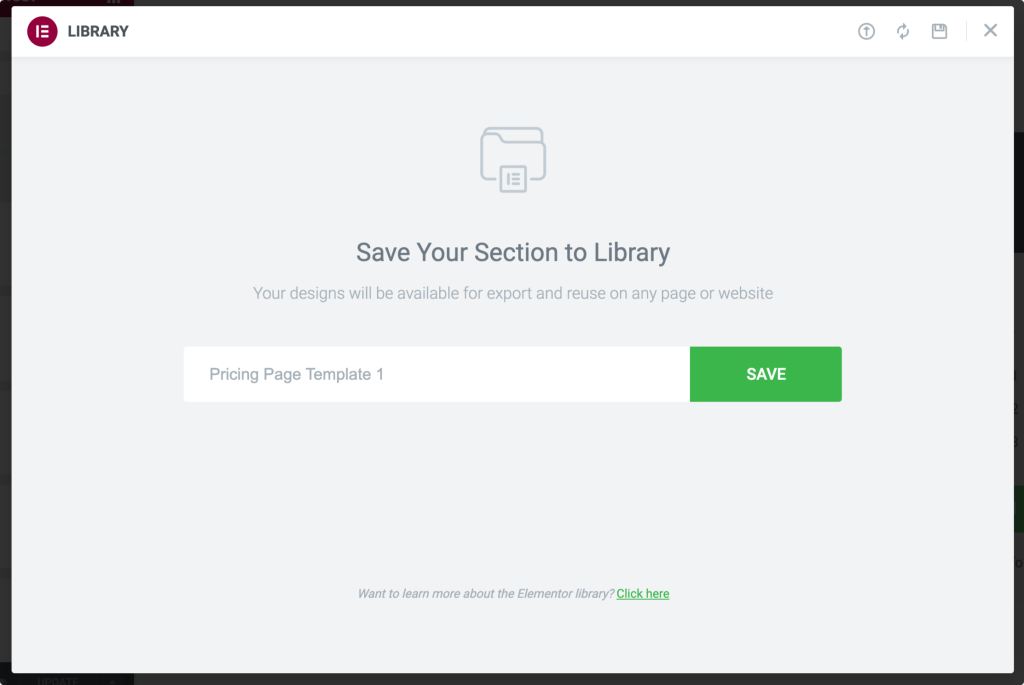
- Klicken Sie mit der rechten Maustaste auf „Abschnitt bearbeiten“ und wählen Sie die Option „Vorlage speichern“.
- Nachdem Sie auf den Abschnitt geklickt haben, erscheint ein Menü mit einigen Optionen; Wählen Sie die Option Als Vorlage speichern . Geben Sie Ihrer Vorlage einen richtigen Namen und speichern Sie sie.

Erstellen Sie nach dem Speichern Ihrer Vorlage eine weitere Preistabelle mit den erforderlichen Informationen und speichern Sie diese erneut als Vorlage.
Vergleichspreistabelle mit dem Content Toggle Widget anzeigen
Mit dem Inhaltsumschalt-Widget können Sie stilvolle Umschalt- oder Wechselschaltflächen erstellen, um schnell zwei verglichene Versionen von Inhalten anzuzeigen.
Sehen wir uns nun an, wie Sie das Inhaltsumschalt-Widget verwenden können, um die Vergleichspreistabelle anzuzeigen.
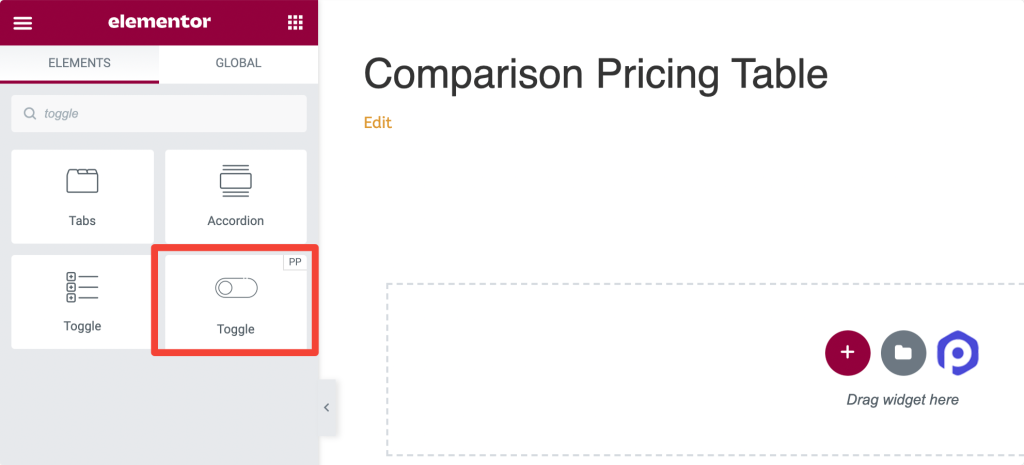
Schritt 1: Fügen Sie das Content Toggle Widget hinzu
Öffnen Sie zunächst die Seite, auf der Sie Vergleichspreistabellen anzeigen möchten. Suchen Sie in der Suchleiste nach dem Toggle-Widget und ziehen Sie das Content Toggle-Widget auf die Seite und legen Sie es dort ab. Achten Sie darauf, das „PP“-Zeichen oben rechts im Widget zu überprüfen.

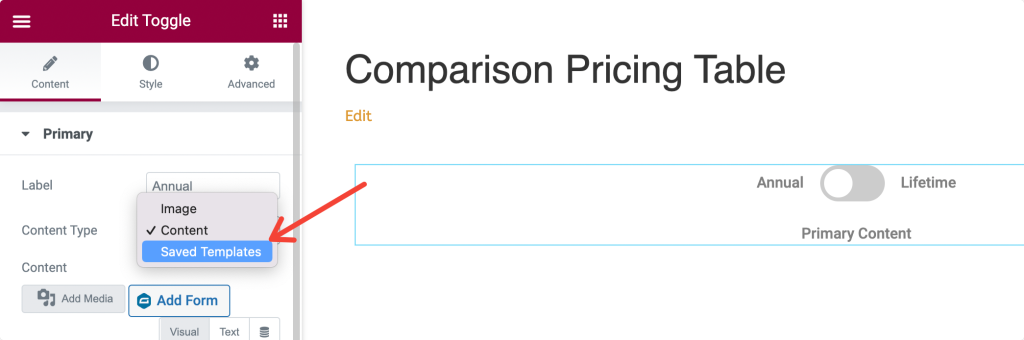
Schritt 2: Etikett hinzufügen und Inhaltstyp auswählen
Wir müssen ein Label hinzufügen und den Inhaltstyp für unsere Umschaltfläche auswählen. Hier erstellen wir eine Vergleichspreistabelle, also fügen Sie den Labelnamen entsprechend hinzu.
Klicken Sie auf den Unterabschnitt „Primär“, fügen Sie einen Label-Anime hinzu und wählen Sie den Inhaltstyp aus. Wählen Sie die Option „Gespeicherte Vorlagen“ als Inhaltstyp und fügen Sie einen Vorlagennamen hinzu, den Sie zuvor gespeichert haben.

Machen Sie dasselbe für die zweite Option unter den Umschalteinstellungen und wählen Sie den Unterabschnitt „Sekundär“ und ändern Sie den Etikettennamen.
Schritt 3: Einstellungsoption ändern
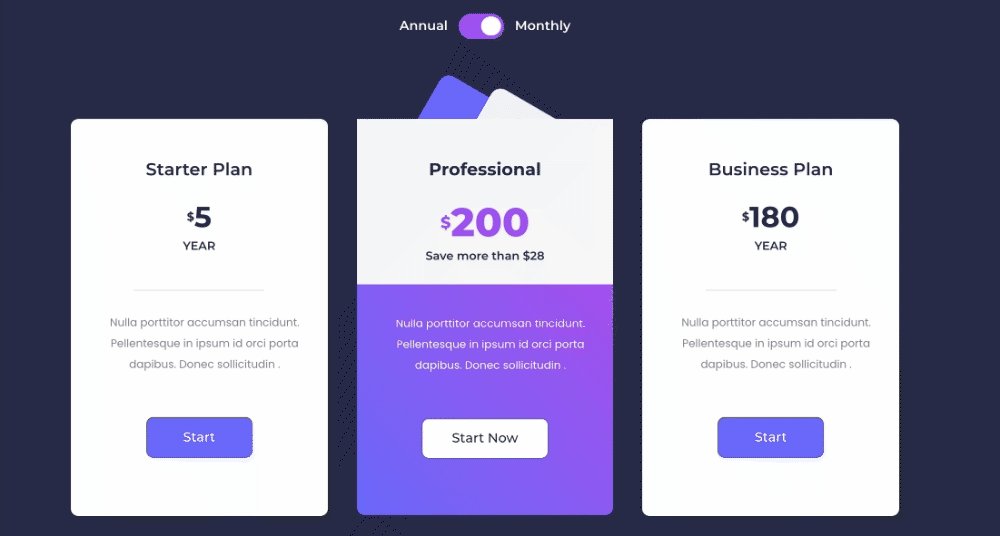
Nachdem Sie beide Vorlagen hinzugefügt haben, können Sie erweiterte Einstellungen wie Standardanzeige, Umschaltstil und Umschaltposition im Unterabschnitt Einstellungen ändern.
Schritt 4: Stil-Umschalttaste
Wechseln Sie als Nächstes zur Registerkarte „Stil“ des Inhaltsumschalt-Widgets. Auf dieser Registerkarte erhalten Sie mehrere Gestaltungsoptionen, um den Kippschalter anzupassen.
Sie erhalten Optionen zu:
- Passen Sie die Ausrichtung des Kippschalters an
- Ändern Sie den Etikettenabstand und die Hintergrundfarbe
- Stellen Sie die Beschriftungsposition, Textfarbe und aktive Textfarbe ein
- und mehr.
Nachdem Sie die Stileinstellungen geändert haben, können Sie die Seite veröffentlichen.
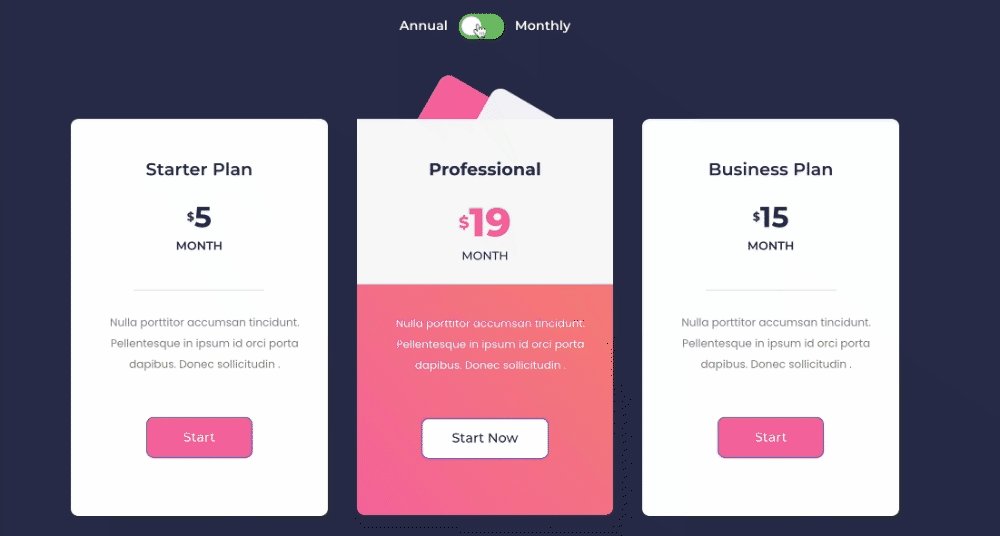
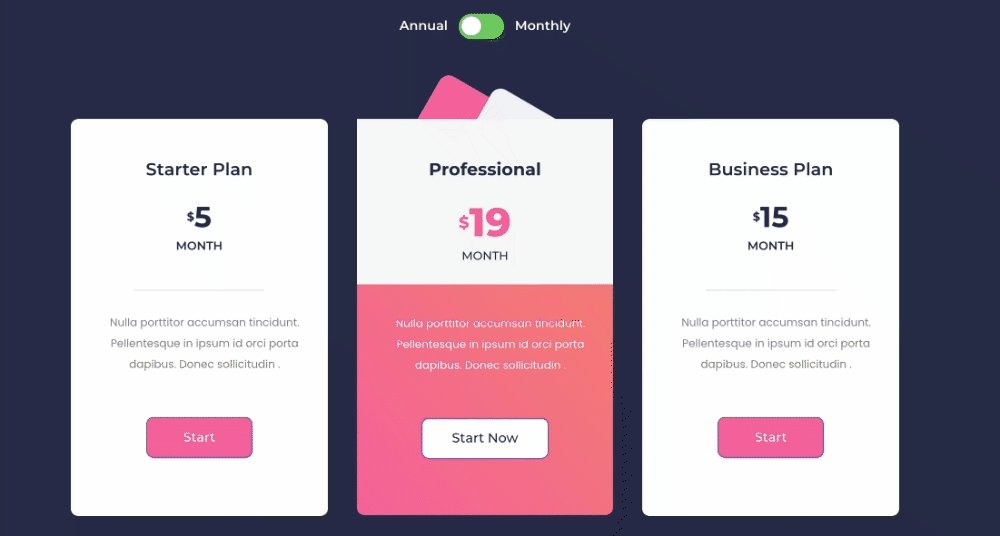
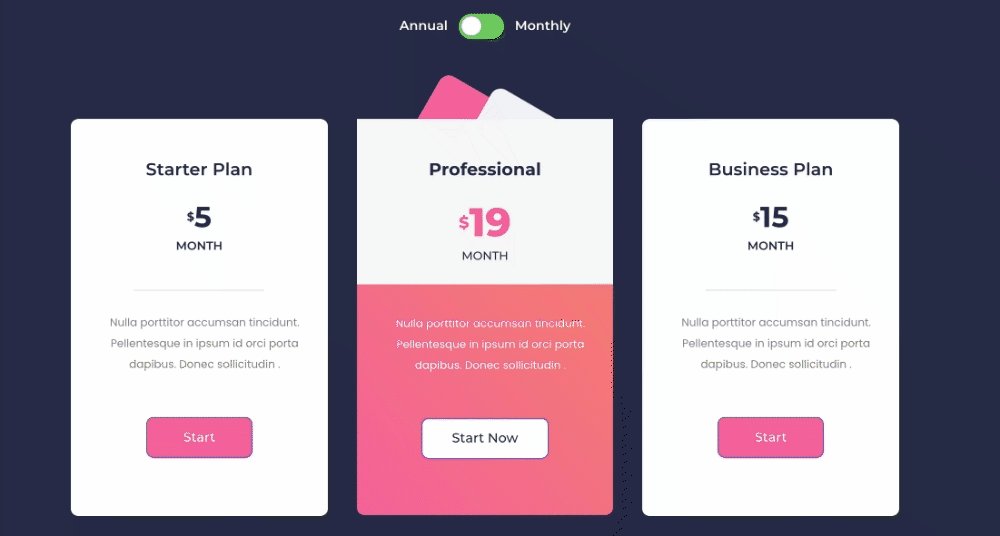
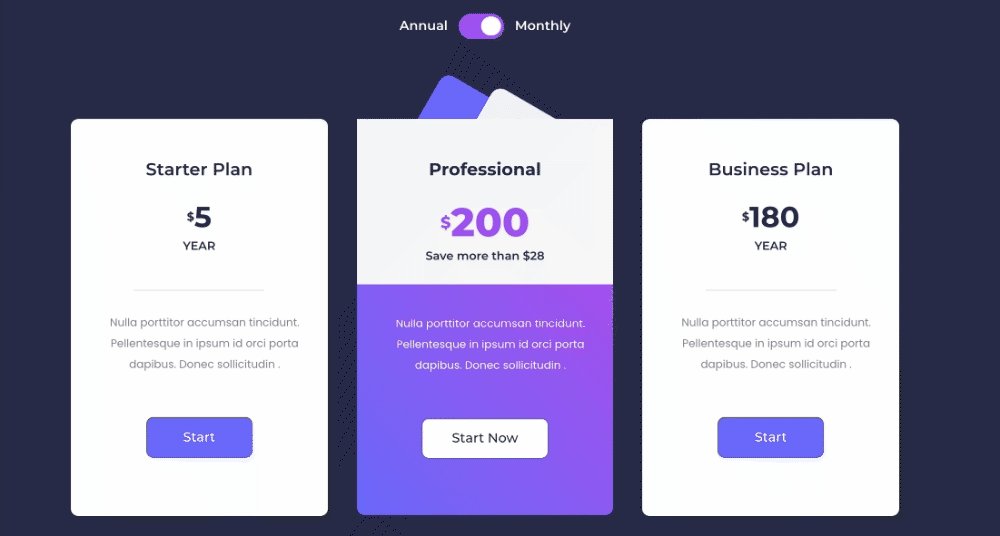
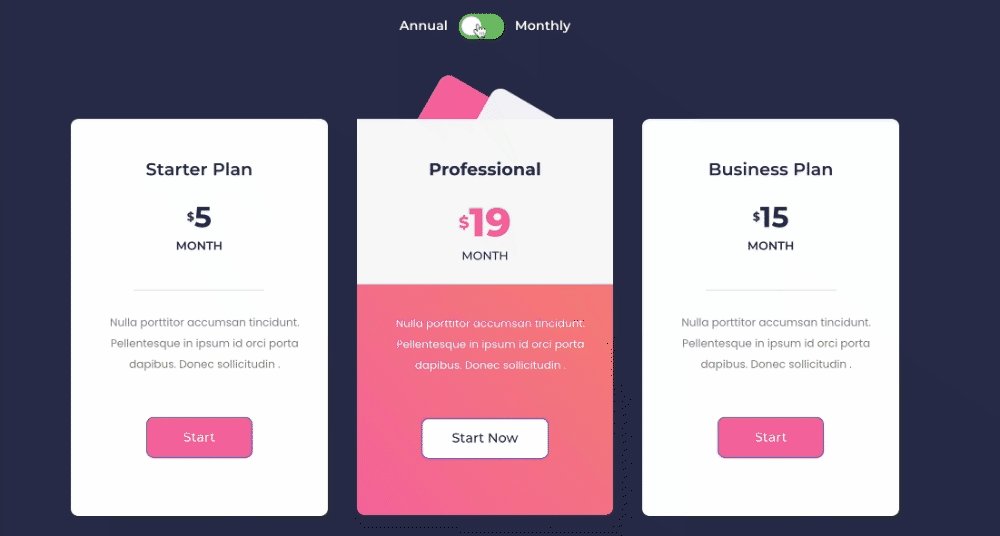
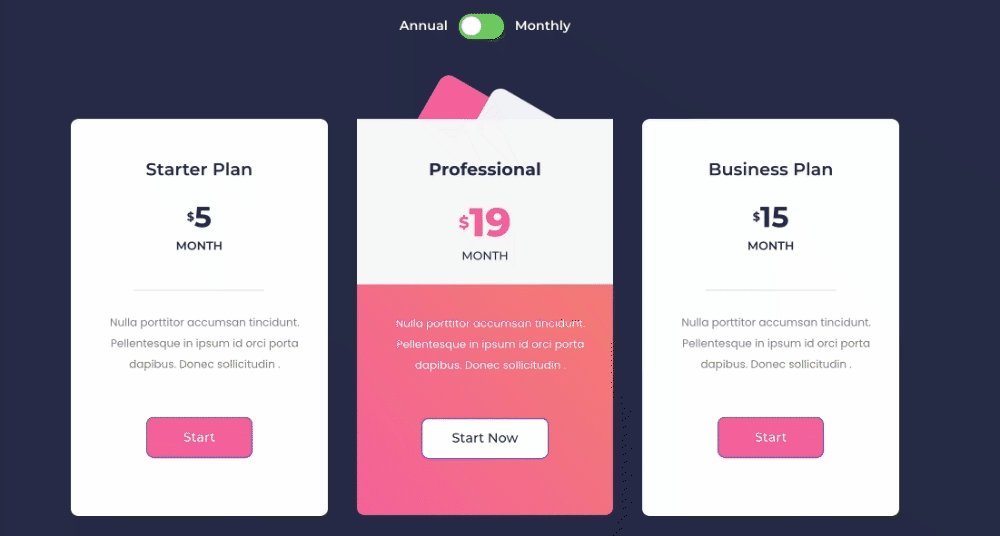
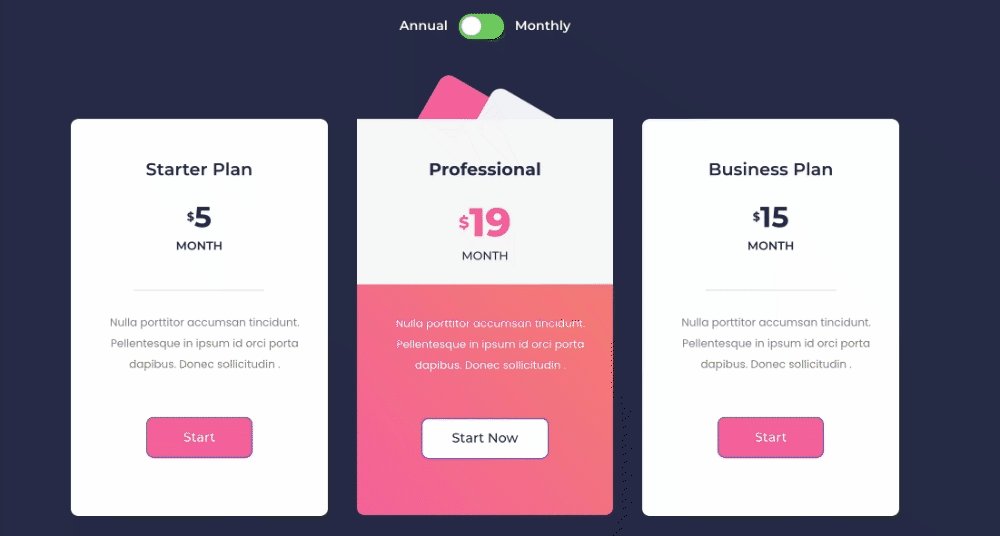
Und so sieht Ihre Vergleichspreistabelle auf der Live-Seite aus!

Holen Sie sich PowerPack und Content Toggle Widget für Elementor
Ich hoffe, Sie finden diesen Artikel hilfreich. Mit dem PowerPack Content Toggle Widget können Sie Vergleichspreistabellen ganz einfach anzeigen!
PowerPack bietet mehr als 80 kreativ gestaltete Widgets und leistungsstarke Erweiterungen, mit denen Sie schöne Websites erstellen können. Klicken Sie hier, um das Vergleichstabellen-Widget für Elementor mit PowerPack zu erhalten!
Wenn Ihnen dieser Artikel gefallen hat, teilen Sie Ihre Gedanken im Kommentarbereich unten mit. Für weitere PowerPack-Tutorials abonnieren Sie bitte unseren YouTube-Kanal.
Sie können uns auch auf Twitter und Facebook beitreten.
