So erstellen Sie einen benutzerdefinierten Header mit dem Inhaltsblock von Uncode
Veröffentlicht: 2017-05-03WordPress macht es einfach, Kopfzeilen auf Ihren Seiten und Beiträgen einzufügen und sie logisch zu organisieren, um Ihre Inhalte zu ergänzen. Möglicherweise stellen Sie jedoch fest, dass die grundlegenden Überschriftenoptionen kein besonders markantes Erscheinungsbild ermöglichen. Ein kreativer, benutzerdefinierter Header ist der perfekte Weg, um das Interesse Ihrer Leser zu wecken und Ihre Website zu personalisieren.
Glücklicherweise vereinfacht Uncode diese Aufgabe mit seiner auf Visual Composer basierenden Inhaltsblockfunktion. Sie können diese Funktion verwenden, um einen benutzerdefinierten Inhalt zu erstellen und ihn in verschiedene Teile Ihrer Website zu integrieren. Sie können beispielsweise einen Header erstellen, ihn speichern und ihn auf Ihrer gesamten Website integrieren oder ihn einfach auf bestimmten Beiträgen und Seiten platzieren.
In diesem Artikel führen wir Sie Schritt für Schritt durch diesen Prozess. Wir werden zuerst die Inhaltsblock-Funktion ausführlicher besprechen und dann erklären, wie man sie verwendet, um einen benutzerdefinierten Header zu entwerfen. Lass uns anfangen!
Eine Einführung in die Inhaltsblockfunktion in Uncode

Uncode verwendet eine speziell entwickelte Version von Visual Composer, mit der Sie Beiträge und Seiten anpassen können, indem Sie Elemente über eine visuelle Oberfläche ziehen, ablegen und bearbeiten. Der Inhaltsblock ist eine Möglichkeit, einen Abschnitt mit Inhalten zu erstellen, der einfach überall auf Ihrer Website platziert werden kann.
Inhaltsblöcke können verwendet werden, um mehrere verschiedene Seitenelemente zu entwerfen, darunter:
- Benutzerdefinierte Kopfzeilen: Sie können sowohl statische als auch dynamische Kopfzeilen erstellen und sie an einer bestimmten Stelle auf Ihrer Website einfügen oder sie überall integrieren.
- Benutzerdefinierte Fußzeilen: Diese können durch einen ähnlichen Prozess wie Kopfzeilen erstellt werden und sind ideal zum Einfügen von Widgets und Handlungsaufforderungen.
- Seitenfragmente: Durch Hinzufügen von Text, Medien und anderen Designelementen zu einem Inhaltsblock können Sie nahezu jede Art von Inhaltsmodul erstellen und an beliebiger Stelle einfügen.
In diesem Artikel konzentrieren wir uns darauf, Ihnen zu zeigen, wie Sie einen benutzerdefinierten Header erstellen. Es ist jedoch wichtig zu beachten, dass vieles von dem, was wir besprechen werden, problemlos auf die Erstellung anderer Elemente mit der Inhaltsblockfunktion angewendet werden kann. Sobald Sie sich beim Entwerfen von Kopfzeilen wohl fühlen, sollten Sie alles haben, was Sie brauchen, um auch mit der Erstellung von Fußzeilen und Seitenfragmenten zu experimentieren!
So erstellen Sie einen benutzerdefinierten Header mit der Inhaltsblockierungsfunktion von Uncode (in 3 einfachen Schritten)
Bevor wir beginnen, müssen wir sicherstellen, dass Sie einige wichtige Plugins aktiviert haben. Navigieren Sie in Uncode zu Plugins und prüfen Sie, ob Uncode Core , Uncode Visual Composer und Visual Composer Clipboard installiert und aktiviert sind. Wenn eines dieser Plug-ins fehlt, navigieren Sie zu „Uncode“ > „Plug- ins installieren“ und wählen Sie „ Installieren “ oder „ Aktivieren “ für jedes Plug-in nach Bedarf.
Sie müssen Visual Composer auch aktivieren, um mit der Inhaltsblockfunktion zu arbeiten. Gehen Sie zu Visual Composer > Rollenmanager und suchen Sie das Dropdown -Menü Beitragstypen. Wählen Sie hier Benutzerdefiniert aus und vergewissern Sie sich, dass das Kontrollkästchen mit der Bezeichnung Uncodeblock aktiviert ist. Klicken Sie auf Änderungen speichern und Sie können mit der Erstellung Ihrer neuen Kopfzeile beginnen.
Schritt 1: Erstellen Sie einen neuen Inhaltsblock
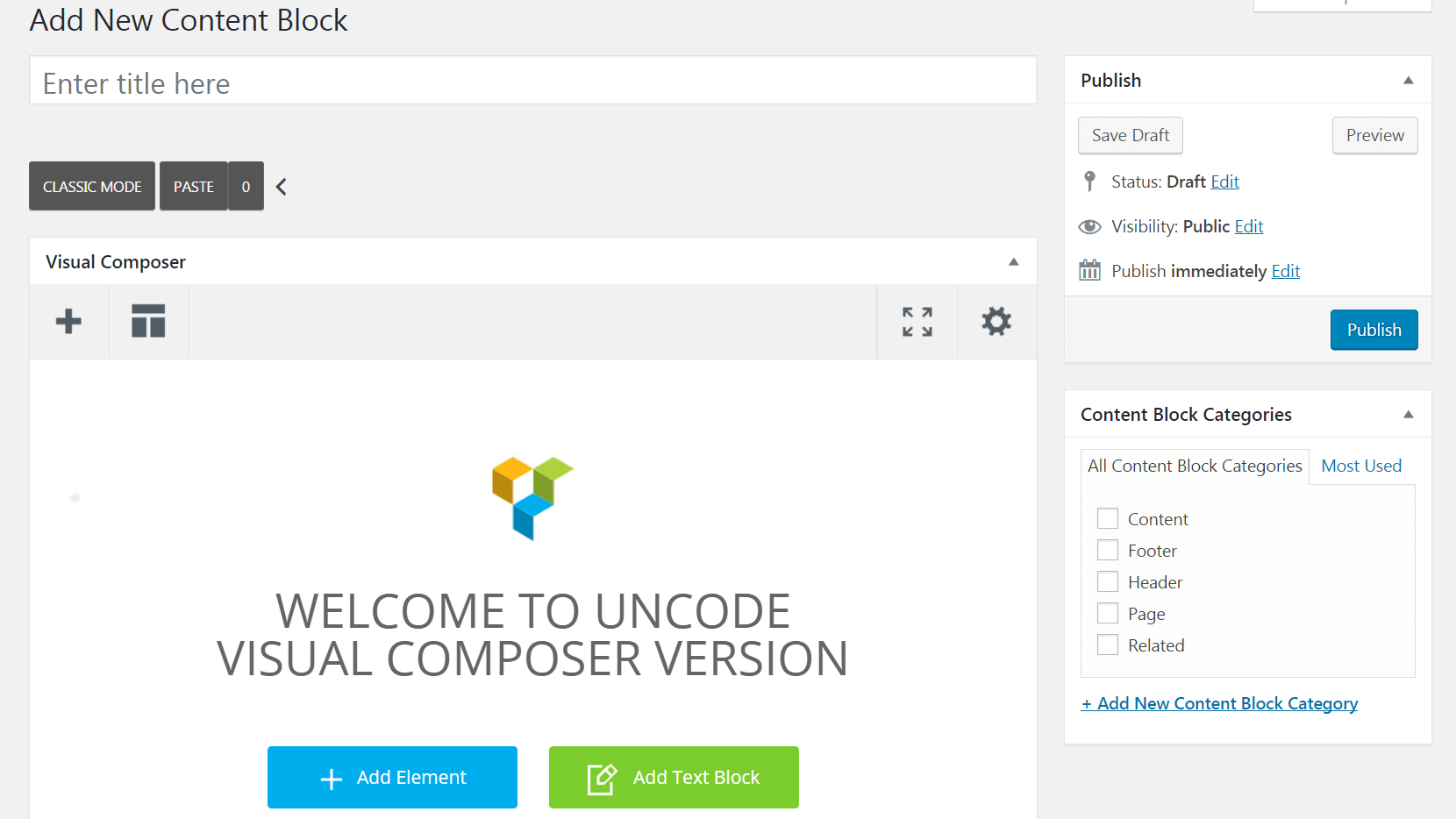
Zuerst müssen Sie den Inhaltsblock erstellen, der Ihren Header enthalten wird. Navigieren Sie im linken Menü Ihres WordPress-Dashboards zu Inhaltsblock und wählen Sie Neu hinzufügen aus. Sie werden zum Editor weitergeleitet, wo Sie einen Titel für Ihre Kopfzeile eingeben können. Stellen Sie sicher, dass Sie sich hier im klassischen Modus befinden (der Visual Composer aktiviert). Wenn nicht, klicken Sie auf die Schaltfläche Backend Editor , um den Modus zu wechseln:

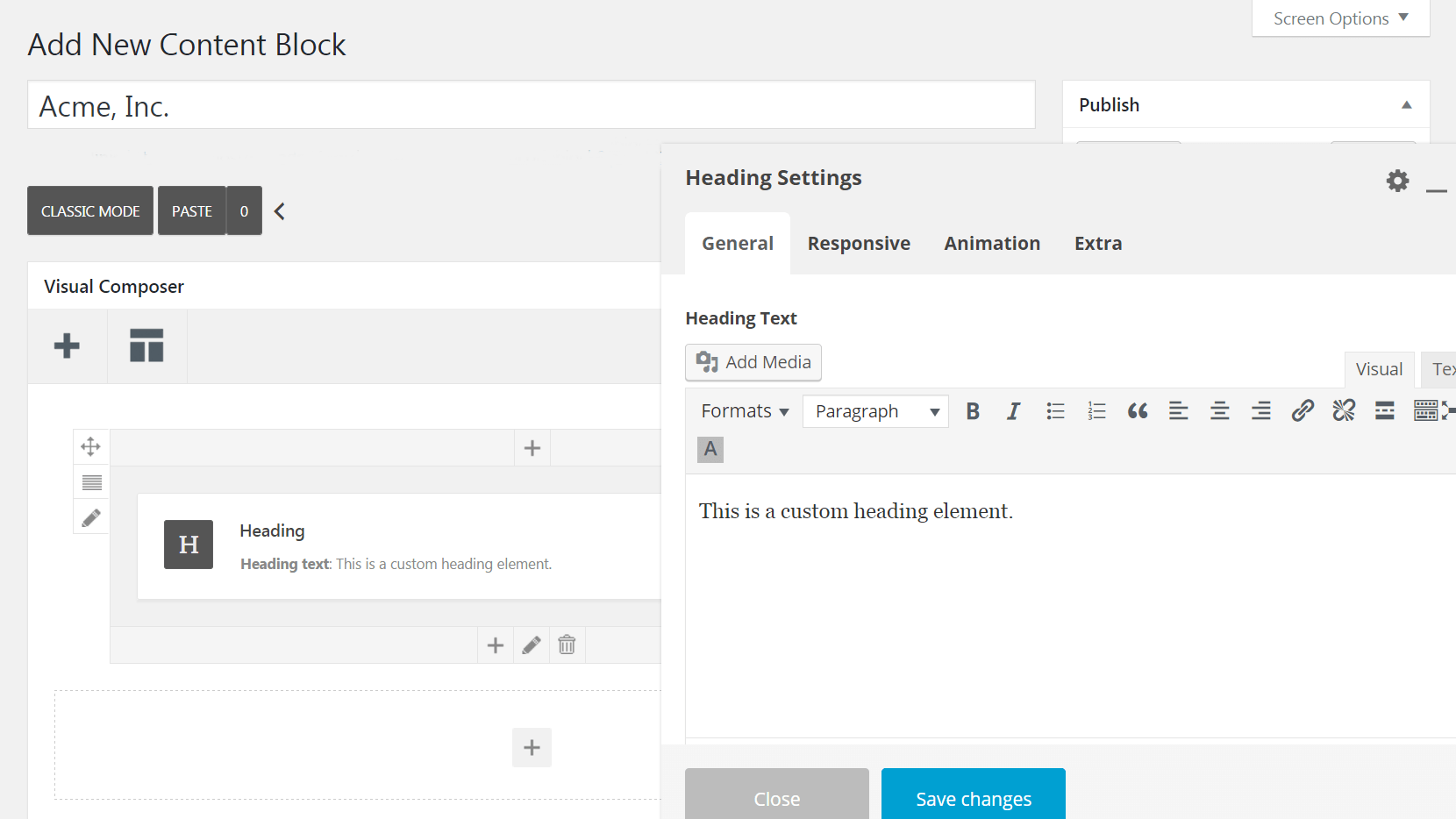
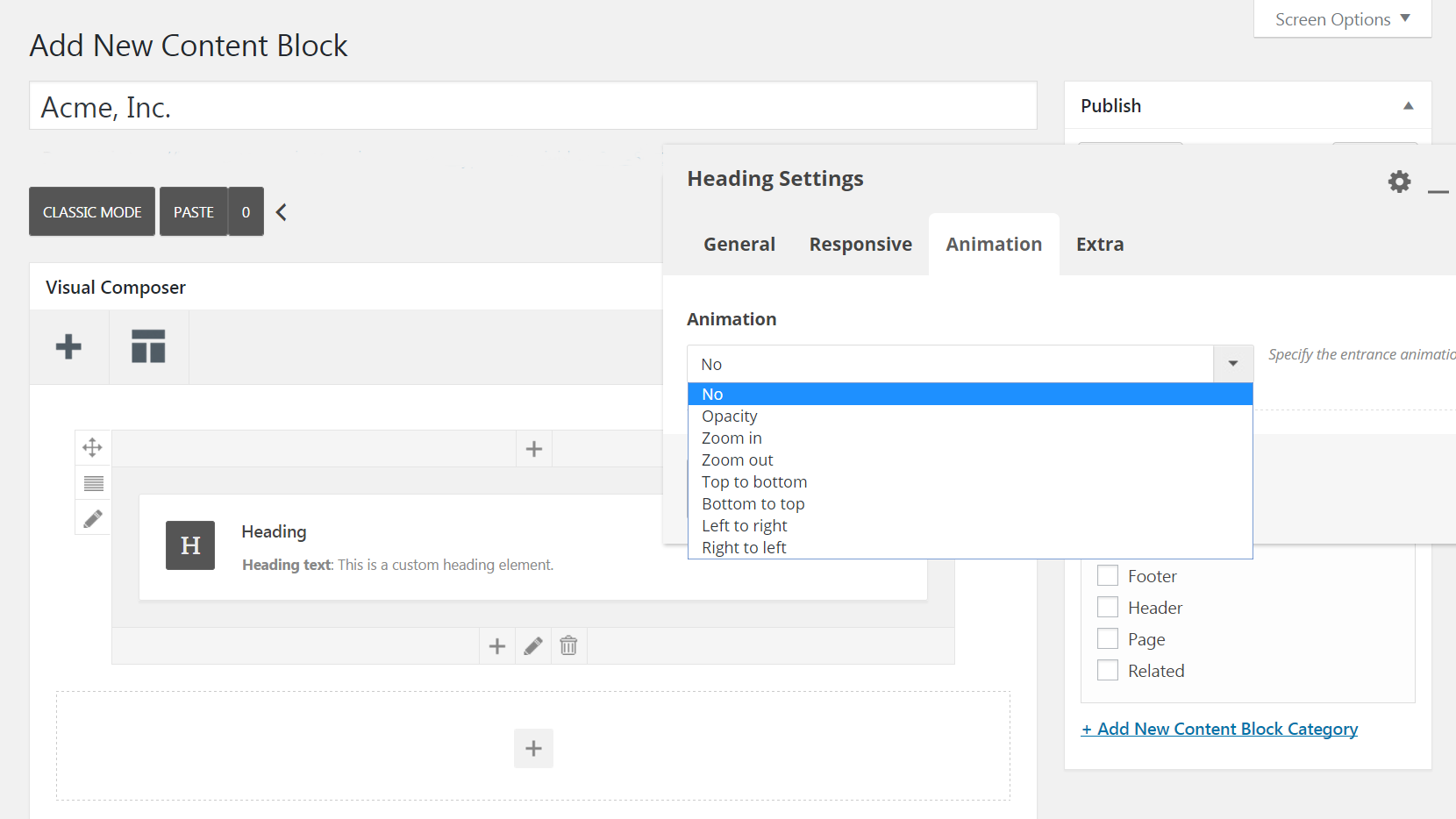
Sie sehen ein Feld mit der Bezeichnung Element hinzufügen – wählen Sie es aus und wählen Sie Überschrift aus dem angezeigten Menü. Dadurch wird ein Kopfzeilenelement in den Editor eingefügt und das Menü „Kopfzeileneinstellungen“ aufgerufen:

Jetzt können Sie mit der Gestaltung Ihrer Kopfzeile beginnen!
Schritt 2: Passen Sie Ihre Kopfzeile an
Dies ist Ihre Chance, kreativ zu werden und Optionen im Menü Überschrifteneinstellungen zu personalisieren, um die gewünschte Überschrift zu erstellen. Lassen Sie uns Ihre Auswahl Tab für Tab durchgehen.
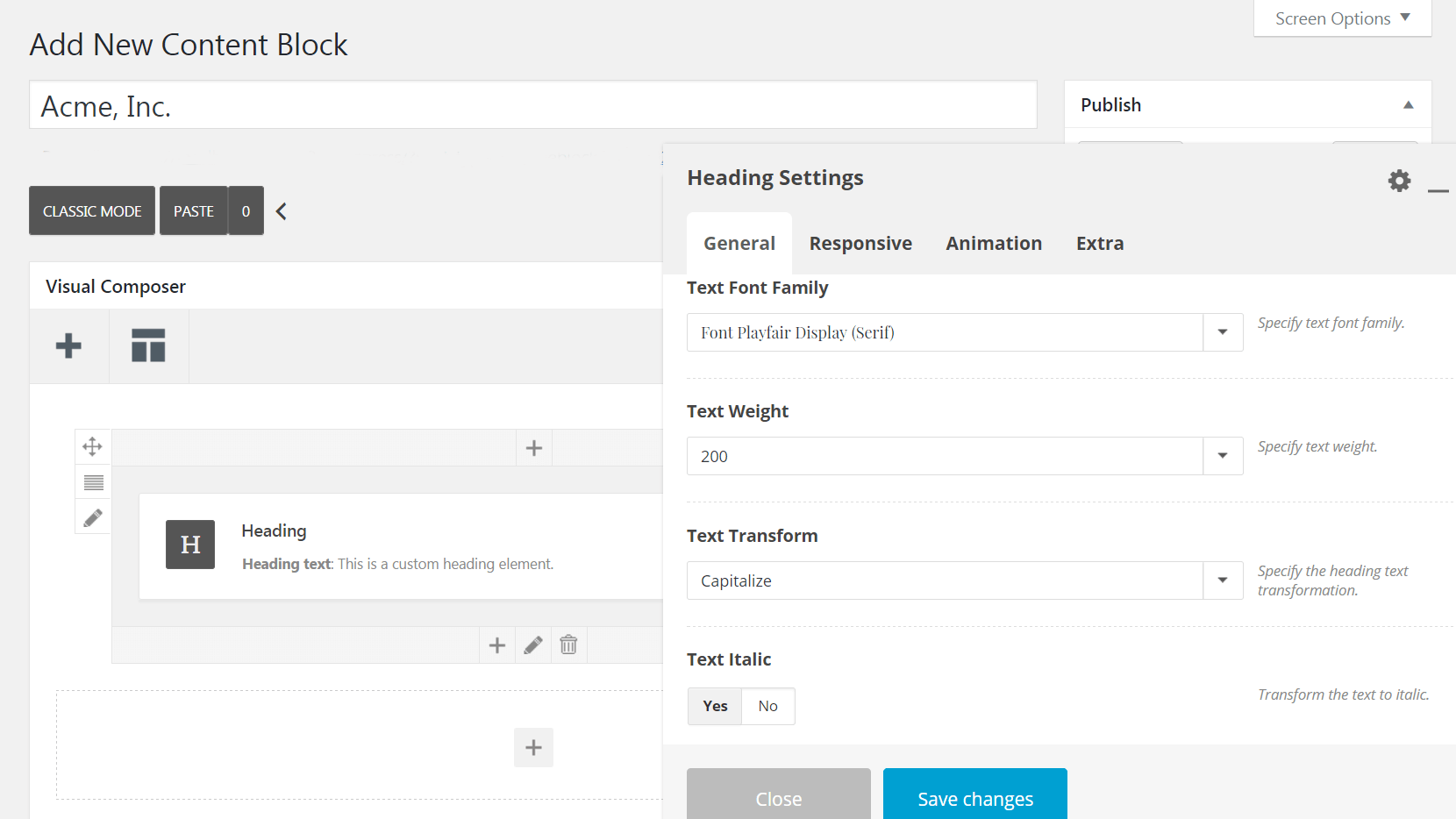
Sehen Sie sich zuerst die Registerkarte Allgemein an. Hier können Sie Ihren Kopfzeilentext eingeben und dessen Größe, Formatierung und Aussehen bestimmen:

Wenn Sie möchten, können Sie stattdessen die Option Automatischer Überschriftentext auswählen, die das Modul anweist, den Seitentitel als Ihren Hauptüberschriftentext zu verwenden. Auf diese Weise können Sie eine Kopfzeile erstellen, die auf mehreren Seiten verwendet werden kann, ohne dass Sie manuelle Änderungen an jeder Version vornehmen müssen.
Sie können auch eine Unterüberschrift einfügen, die unter dem Haupttext angezeigt wird. Wenn Sie möchten, können Sie das Dropdown-Menü Trennzeichen verwenden, um eine Trennlinie zwischen der Hauptüberschrift und der Unterüberschrift zu erstellen:

Wenn Sie mit der Anpassung Ihres Textes fertig sind, wechseln Sie zum Responsive -Tab. Hier können Sie entscheiden, ob Ihre benutzerdefinierte Kopfzeile auf Desktop-, Tablet- und/oder Mobilgeräten angezeigt wird. Dann können Sie auf der Registerkarte Animation auswählen, ob Ihre Kopfzeile mit einer speziellen Animation angezeigt wird oder nicht:

Bevor wir fortfahren, schließen Sie das Feld Überschrifteneinstellungen für einen Moment und klicken Sie auf die Stiftsymbole links und unten in Ihrem Überschriftenelement . Dadurch werden die Zeileneinstellungen und Spalteneinstellungen geöffnet, in denen Sie zusätzliche Designänderungen vornehmen können.

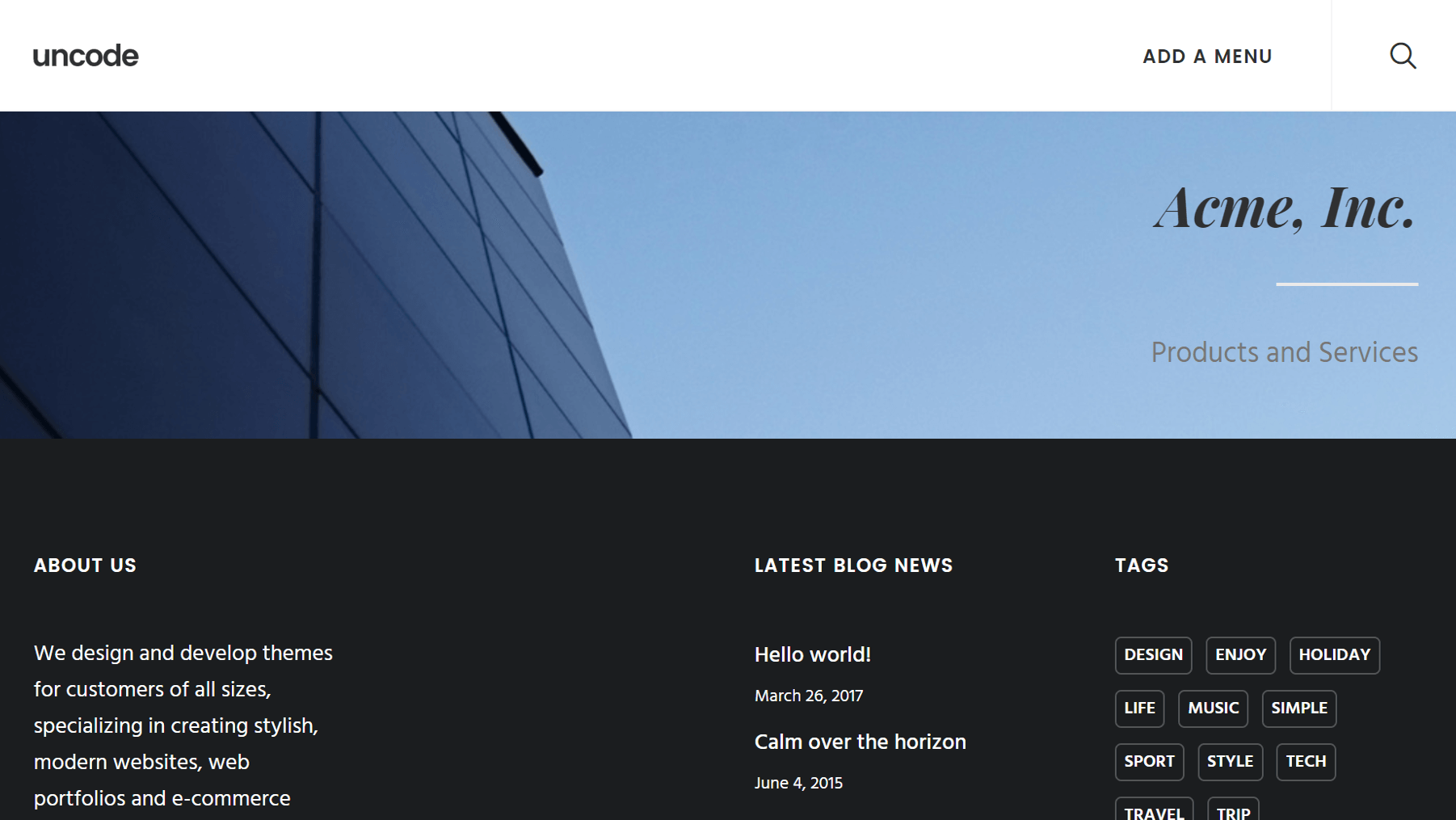
Beispielsweise können Sie unter Spalteneinstellungen > Seitenverhältnis die horizontale und vertikale Platzierung Ihres Textes anpassen. Dann können Sie unter Zeileneinstellungen > Stil eine Hintergrundfarbe für Ihre Kopfzeile festlegen oder stattdessen ein Bild importieren, indem Sie das Feld Hintergrundmedien verwenden:

Außerdem können Sie unter Zeileneinstellungen > Stil die automatische Hintergrundfunktion aktivieren. Auf diese Weise wird beim Hinzufügen Ihrer Kopfzeile zu einem Beitrag automatisch ein Hintergrundbild eingefügt, das für die Kategorie dieses Beitrags spezifisch ist. Sie können vorgestellte Bilder für jede Kategorie unter Beiträge > Kategorien festlegen.
Hier gibt es viele zusätzliche Optionen zu entdecken, daher empfehlen wir Ihnen, sie in Ihrem eigenen Tempo zu erkunden, bis Sie mit Ihrem Design zufrieden sind. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „ Veröffentlichen “.
Schritt 3: Platzieren Sie die Kopfzeile auf Ihren Beiträgen und Seiten
Jetzt ist Ihr Header entworfen und bereit, aber er wird noch nicht auf Ihrer Website angezeigt. Es ist Zeit, das zu ändern! Zuerst werden wir darüber sprechen, wie Sie Ihren benutzerdefinierten Header zu einem einzelnen Beitrag oder einer einzelnen Seite hinzufügen, und dann erklären wir, wie Sie ihn auf Ihrer gesamten Website integrieren können.
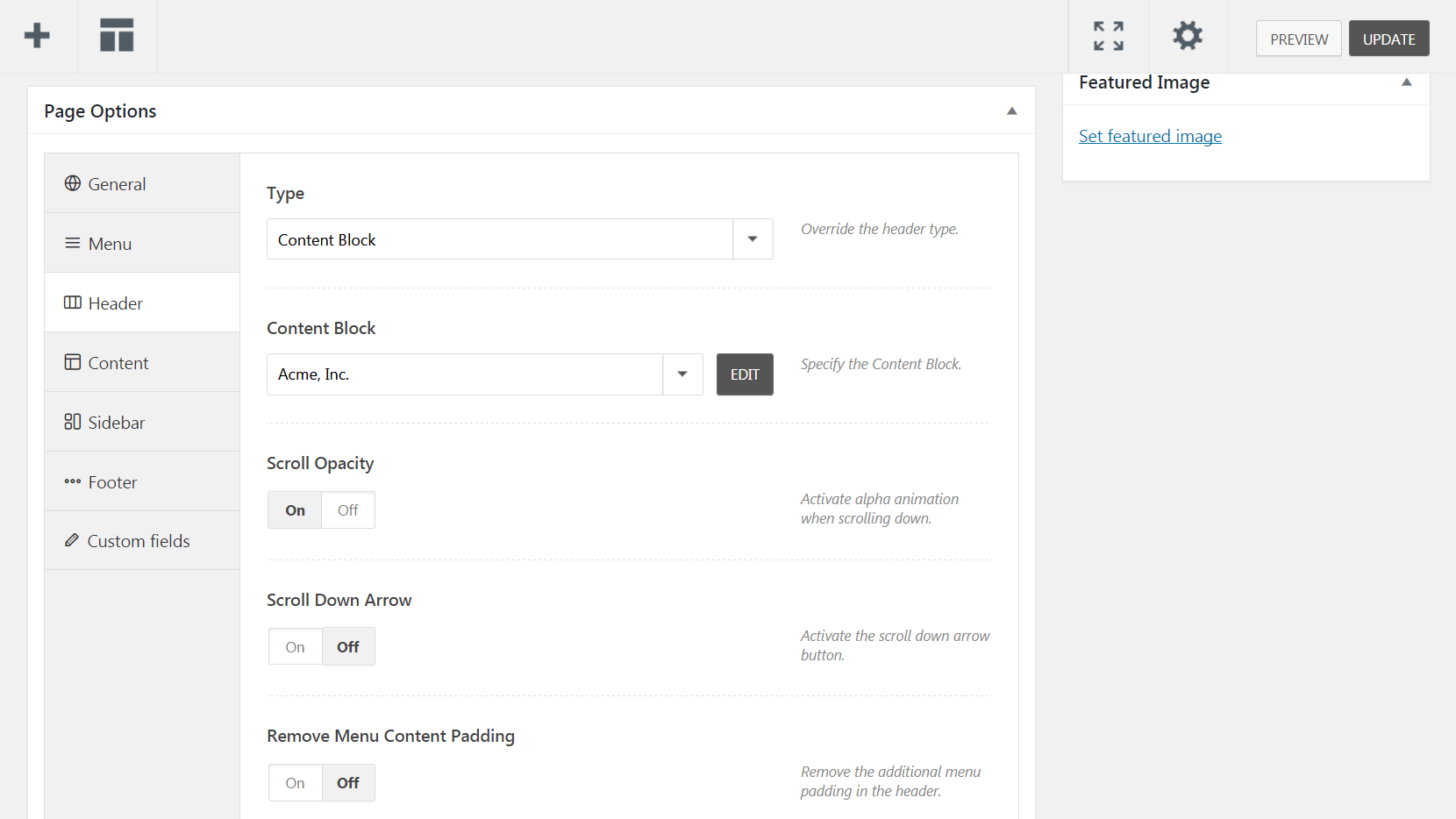
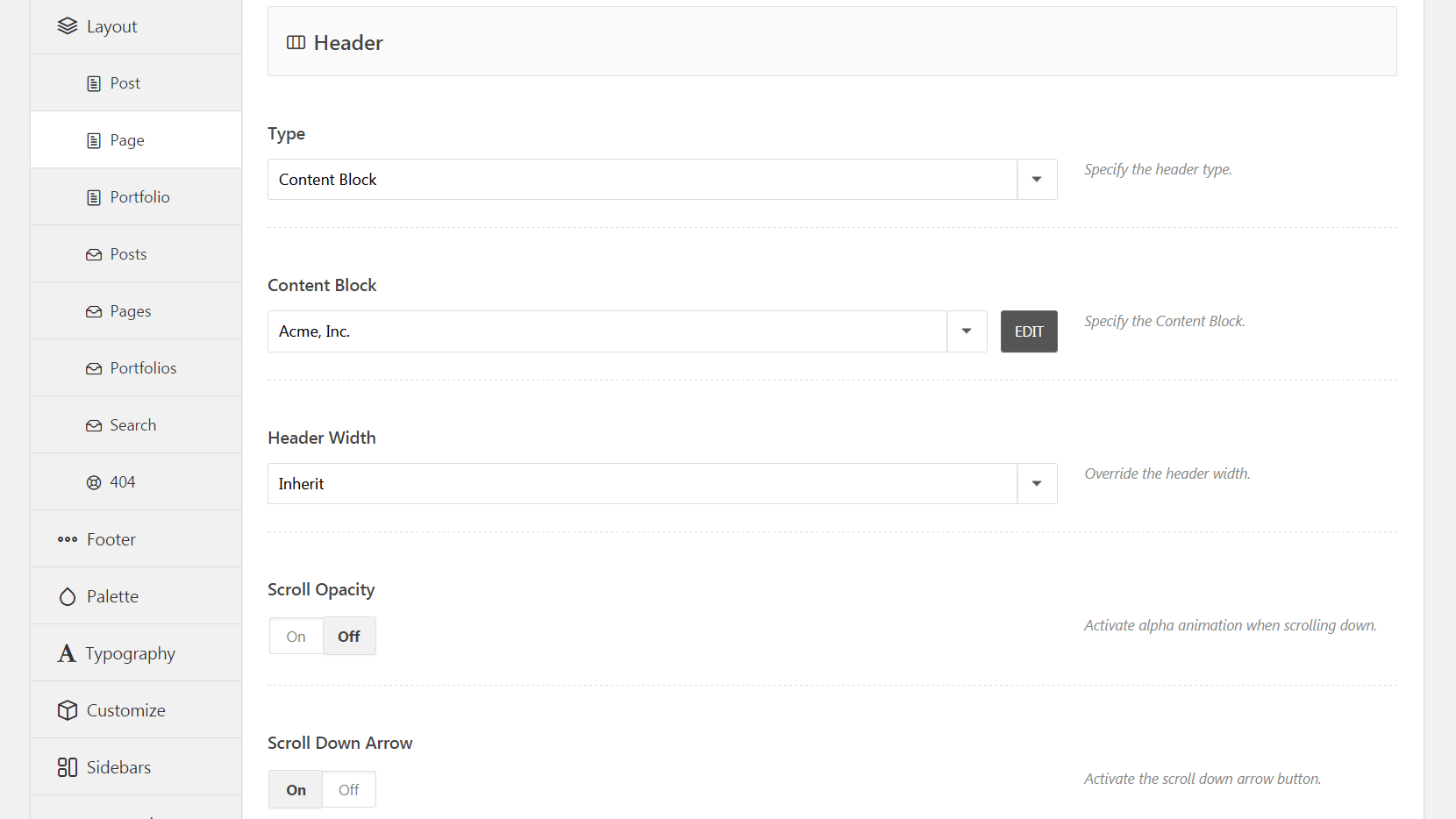
Öffnen Sie zunächst den Beitrag oder die Seite, auf der Ihr Header erscheinen soll. Scrollen Sie als Nächstes nach unten zum Metafeld Seitenoptionen unter dem Editor und klicken Sie im linken Menü auf Kopfzeile . Stellen Sie sicher, dass unter Typ Inhaltsblock ausgewählt ist. Wählen Sie dann unter Inhaltsblock den gerade veröffentlichten Header aus:

Es gibt ein paar andere Optionen, die Sie hier einstellen können, z. B. Scroll Opacity (die eine Animation aktivieren, wenn Benutzer die Seite nach unten bewegen) und Scroll Down Arrow (die eine Pfeilschaltfläche erstellt, die genau das tut, was der Name impliziert). Sie können auch das Auffüllen von Menüinhalten entfernen aktivieren , um den Abstand zwischen Kopfzeile und Menü zu verringern.
Wenn Sie jedoch Ihren Header zu allen Ihren Seiten hinzufügen möchten, müssen Sie zu Entschlüsseln > Designoptionen gehen und auf die Registerkarte Seite klicken. Wählen Sie hier Kopfzeile und im Dropdown-Menü Typ die Option Inhaltsblock aus. Suchen Sie wie zuvor den Header, den Sie unter Inhaltsblock veröffentlicht haben, und wählen Sie ihn aus:

Sie haben hier auch Zugriff auf die Optionen Scroll Opacity und Scroll Down Arrow , und Sie können auch die Header-Breite ändern. Wenn Sie mit der Bearbeitung der Einstellungen fertig sind, klicken Sie auf Änderungen speichern und Ihre benutzerdefinierte Kopfzeile wird auf allen Seiten Ihrer Website angezeigt. Es ist wichtig zu beachten, dass derselbe Vorgang auch für Beiträge gilt – navigieren Sie einfach zur Registerkarte Beiträge statt zu Seiten .
Ein alternativer Ansatz: Entwerfen Sie einen Karussell-Header
Bisher haben wir erklärt, wie man einen statischen Header erstellt und anpasst, was für viele Situationen ideal ist. Wenn Sie jedoch eine dynamische Version bevorzugen, können Sie ein Karussell erstellen, das zwischen mehreren verschiedenen Headern wechselt. Der Prozess ähnelt den oben beschriebenen Schritten, mit einigen wesentlichen Unterschieden.
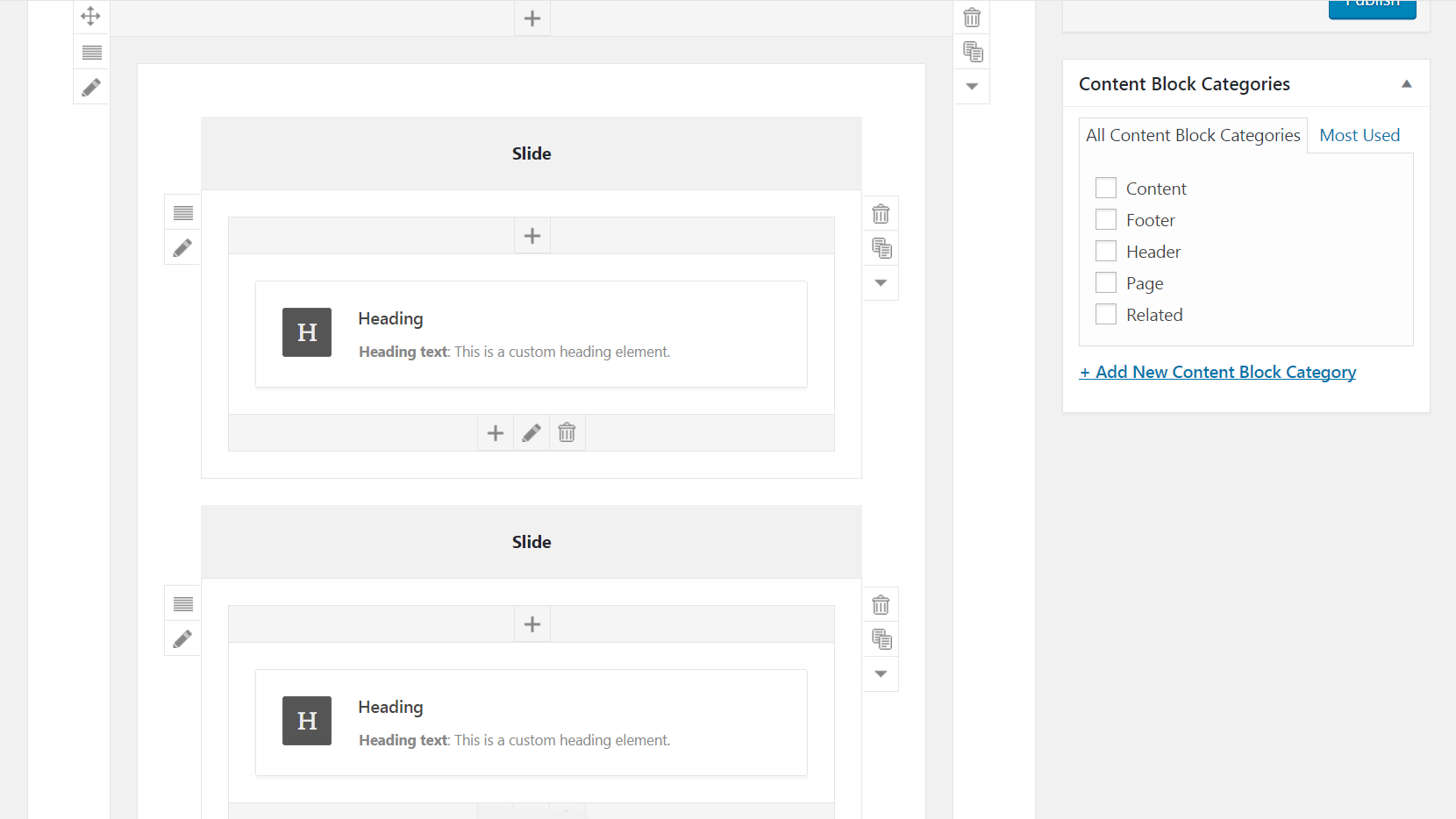
Beginnen Sie mit der Erstellung eines neuen Inhaltsblocks wie in Schritt 1, aber fügen Sie dieses Mal ein Content Slider -Modul hinzu. Sie sehen ein Feld mit der Bezeichnung Folie – klicken Sie auf das Pluszeichen und fügen Sie ein Überschriftenelement hinzu. Von dort aus können Sie die Schaltfläche Folie hinzufügen so oft wie nötig auswählen, um die gewünschte Anzahl von Folien zu erstellen, und in jede ein Überschriftenelement einfügen :

Gestalten Sie als Nächstes alle Header, die Sie einfügen möchten, wie im zweiten Schritt beschrieben. Von hier aus können Sie Ihre Überschriften auch duplizieren, indem Sie den Mauszeiger über eine fertige Überschrift bewegen und Überschrift klonen auswählen, um eine Kopie zu erstellen. Sie können es dann auf eine andere Folie ziehen und Ihre Änderungen entsprechend vornehmen.
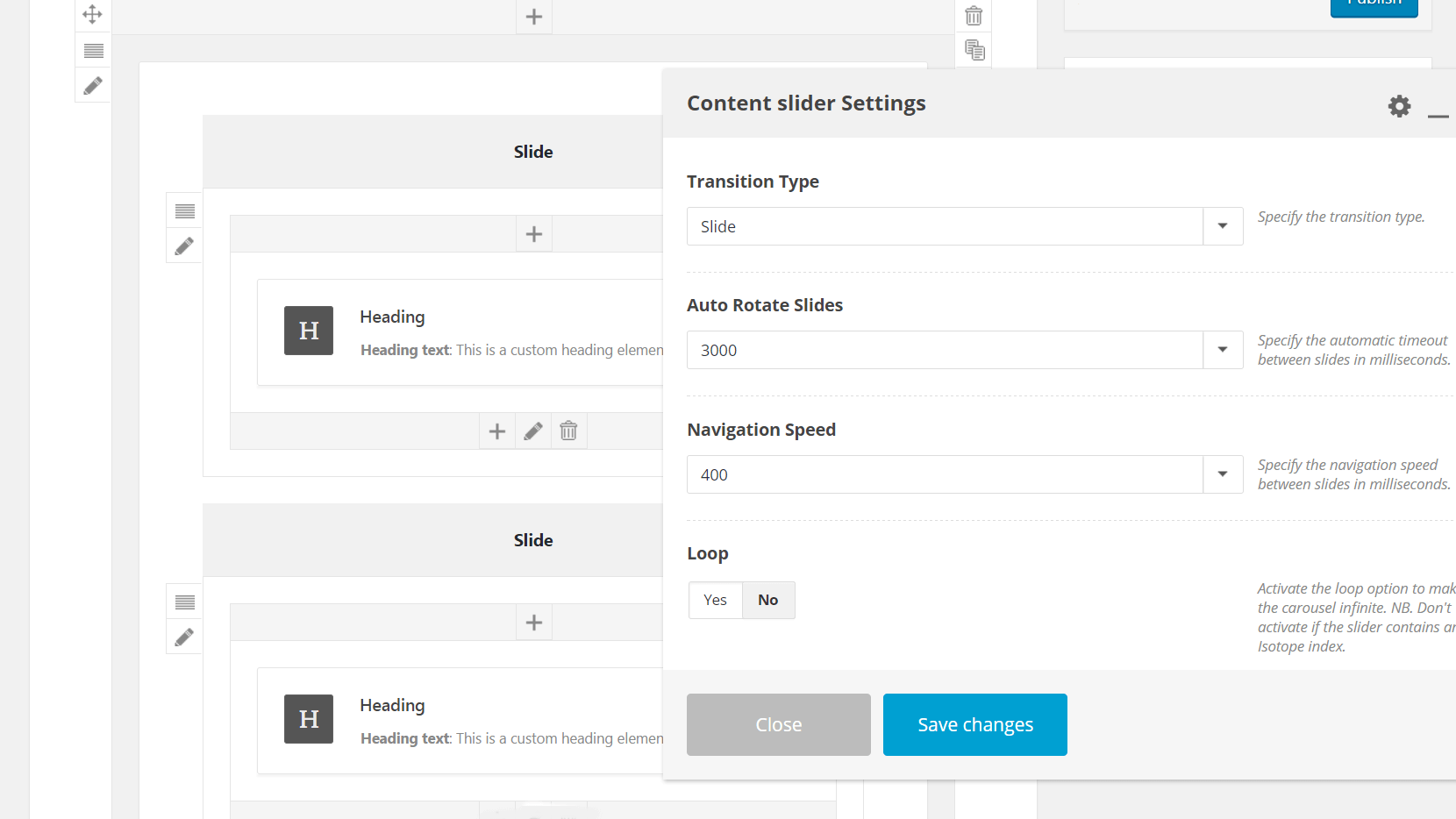
Wenn Sie mit dem Entwerfen Ihrer Kopfzeilen fertig sind, bewegen Sie den Mauszeiger über Slide und klicken Sie auf das Stiftsymbol, um das Menü Content Slider Settings aufzurufen. Unter Folien automatisch drehen können Sie ändern, wie schnell Ihre Kopfzeile von Folie zu Folie wechselt, wobei höhere Zahlen dazu führen, dass sich die Folien langsamer drehen:

In diesem Menü können Sie auch die Navigationsgeschwindigkeit einstellen. Dies ändert, wie schnell sich die Folien drehen, wenn ein Benutzer manuell durch sie navigiert – Sie können diese Option auch deaktivieren, wenn Sie möchten. Schließlich können Sie den Übergangstyp auf Ausblenden ändern, damit die Kopfzeilen ein- und ausgeblendet werden, anstatt horizontal zu wechseln, und Sie können Schleife aktivieren , wenn Sie möchten, dass sich die Folien endlos drehen.
Wenn Sie fertig sind, klicken Sie auf Veröffentlichen und fügen Sie Ihren neuen Karussell-Header zu Ihren Seiten und Beiträgen hinzu, wie in Schritt drei beschrieben. So einfach ist das!
Fazit
Wenn Sie Ihre Website einprägsam und optisch ansprechend gestalten möchten, ist es eine gute Idee, über die grundlegenden Optionen hinauszugehen und Ihrem Design einige personalisierte Elemente hinzuzufügen. Das Erstellen einer benutzerdefinierten Kopfzeile zur Einführung Ihrer Seiten und Beiträge ist eine kreative Möglichkeit, genau das zu tun. Darüber hinaus macht Uncode den Vorgang einfach und unkompliziert.
In diesem Beitrag haben wir beschrieben, wie Sie die Inhaltsblock-Funktion verwenden, um benutzerdefinierte Kopfzeilen zu erstellen. Fassen wir die Schritte kurz zusammen:
- Erstellen Sie einen neuen Inhaltsblock.
- Passen Sie Ihre Kopfzeile an.
- Platzieren Sie die Kopfzeile auf Ihren Beiträgen und Seiten.
- Entwerfen Sie alternativ einen Karussell-Header anstelle eines statischen.
Haben Sie Fragen zum Erstellen eines großartigen benutzerdefinierten Headers in Uncode? Fragen Sie im Kommentarbereich unten nach!
