So erstellen Sie ganz einfach Download-Links online in WordPress (3 Möglichkeiten)
Veröffentlicht: 2022-08-29Der Download-Link ist ein wesentlicher Bestandteil jeder Website, da Ihr Publikum möglicherweise die erforderlichen Dateien herunterladen muss. Sie können mehrere Methoden verwenden, um Download-Links zu implementieren, um Ihren Benutzern problemlose Downloads zu ermöglichen. Aus diesem Grund ist es wichtig, die Methoden zum Hinzufügen eines Download-Links zu WordPress zu kennen.
In diesem Tutorial zeigen wir die 3 besten Methoden zum Implementieren von Download-Links auf Ihrer benutzerdefinierten Produktseite.
Methode 1: Verwenden des Blocks „Datei“ im Blockeditor
Die erste und einfachste Methode, einen Download-Link zu WordPress hinzuzufügen, ist die Verwendung der integrierten Einstellungen im Blockeditor. Es erfordert kein zusätzliches Plugin und kann in einer Minute implementiert werden.
Schritt 1:
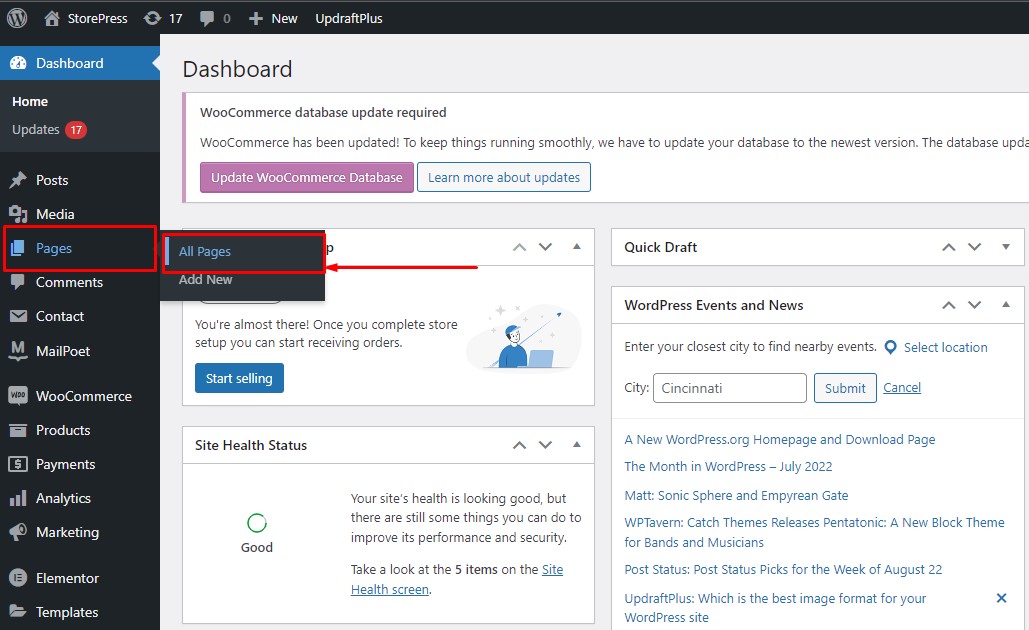
Bewegen Sie im WordPress-Dashboard den Mauszeiger auf „Seiten“ und klicken Sie auf „Alle Seiten“.

Schritt 2:
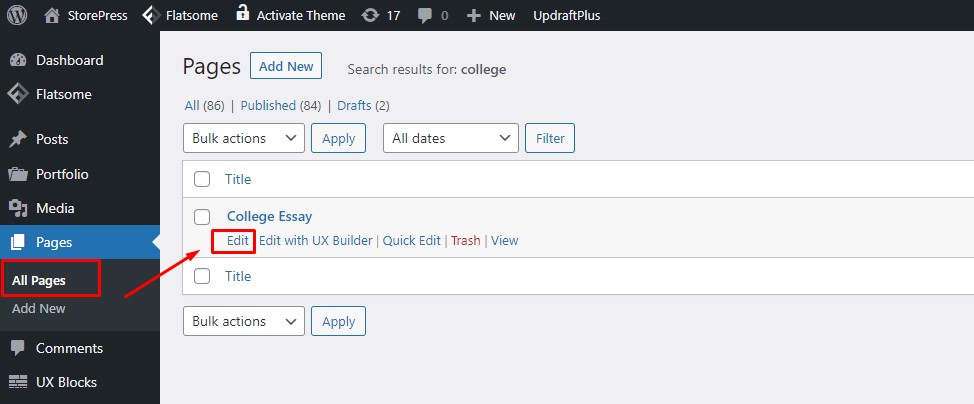
Wählen Sie eine beliebige Seite aus, zu der Sie den Download-Link implementieren möchten. Klicken Sie auf der ausgewählten Seite auf „Bearbeiten“ , um sie im Blockeditor zu öffnen.

Schritt 3:
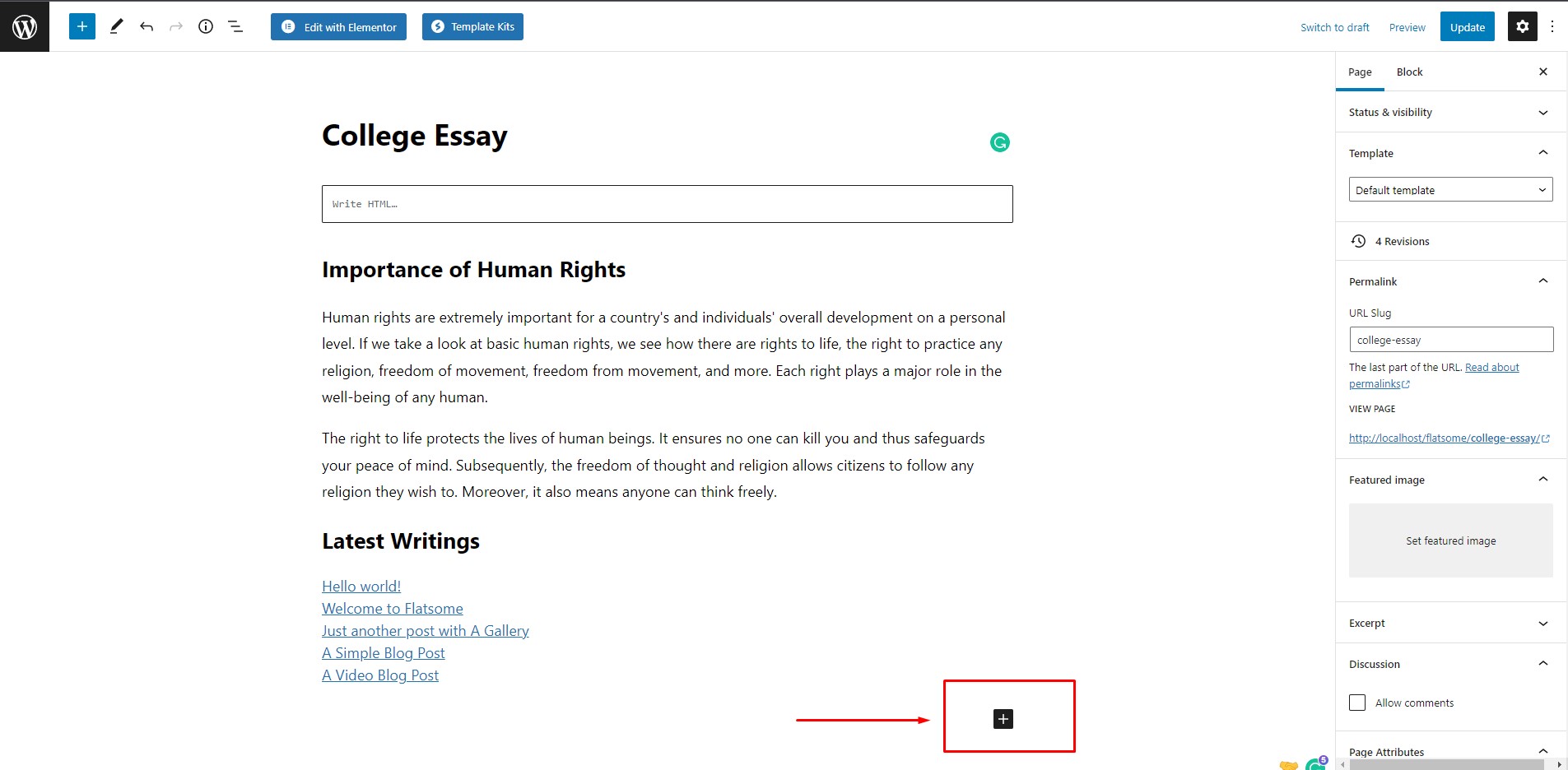
Nachdem die Seite im Blockeditor geöffnet wurde. Klicken Sie auf das „+“- Symbol, und eine Sperrliste wird angezeigt. Dieser Blockeditor arbeitet mit topmodernen und kreativen WordPress-Themes.

Schritt 4:
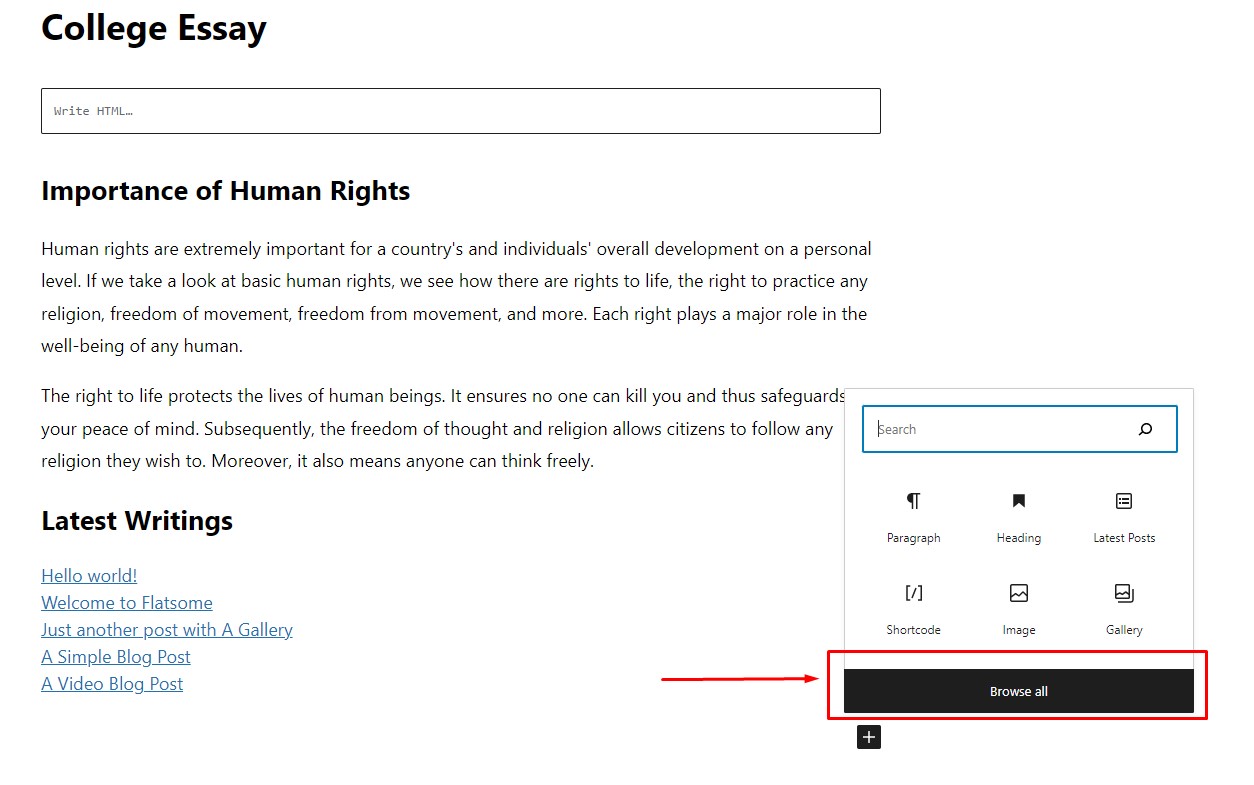
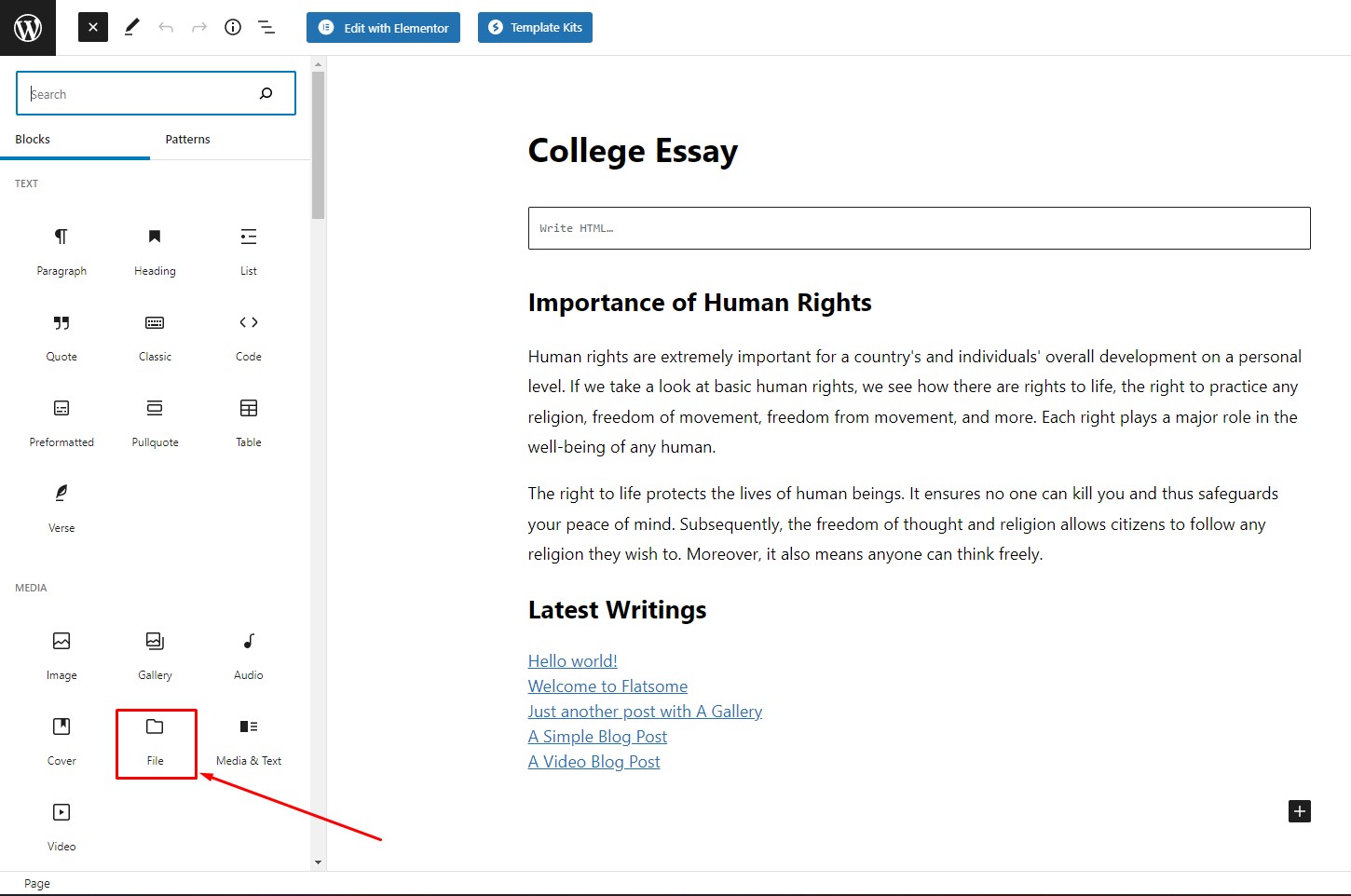
Klicken Sie in der Sperrliste auf „Alle durchsuchen“ , um die vollständige Liste der Sperren anzuzeigen.

Schritt 5:
Da wir einen Download-Link für eine bestimmte Datei implementieren möchten, wählen wir den Block „Datei“ .

Schritt 6:
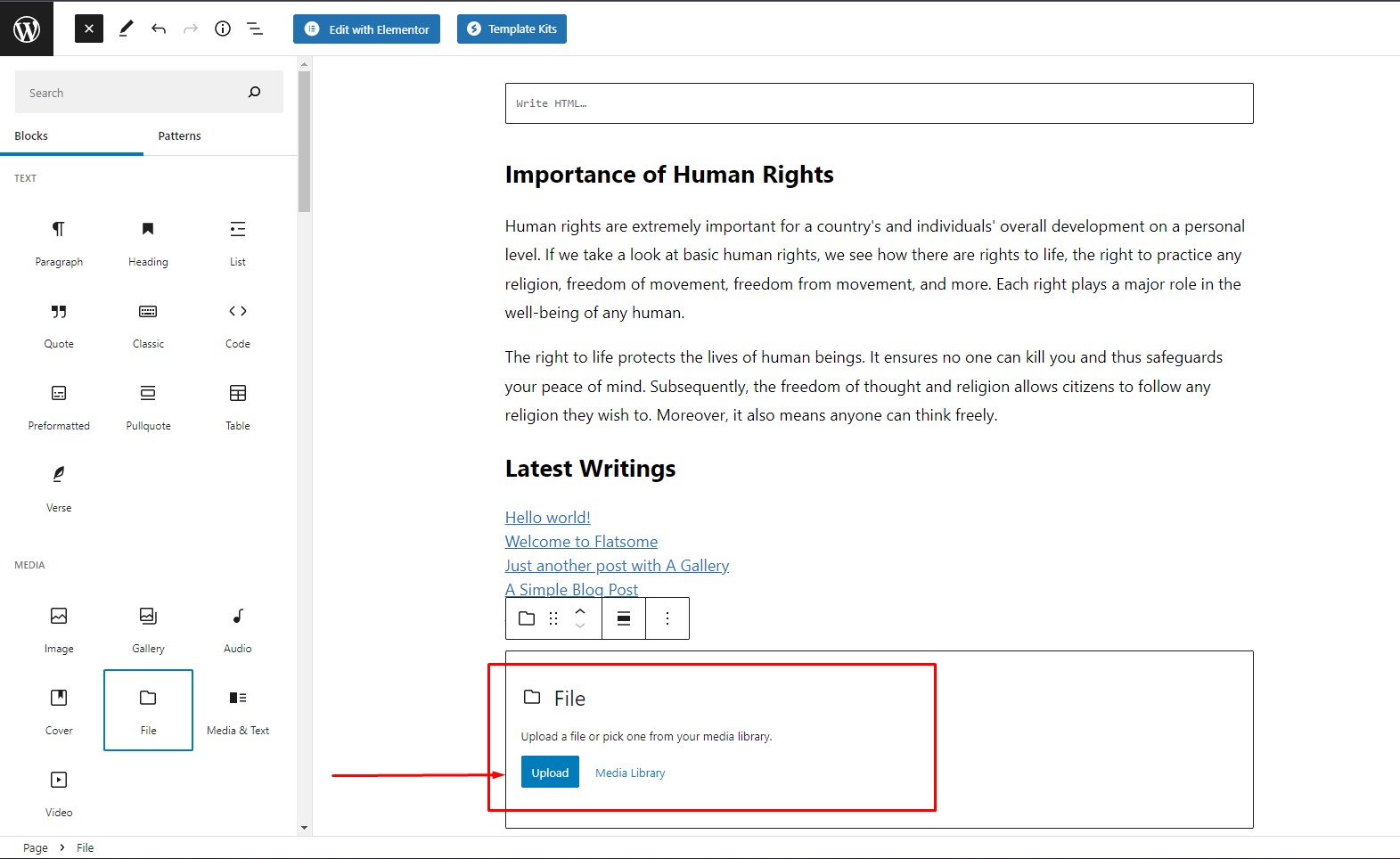
Nachdem Sie auf den Block „Datei“ geklickt haben, wird er dem Editor hinzugefügt. Im Block sehen Sie eine Schaltfläche „Hochladen“ . Klicken Sie auf „Hochladen“ und wählen Sie eine Datei von Ihrem lokalen Gerät aus. Für dieses Tutorial werden wir ein PDF-Dokument hochladen. Sie können auch wissen, wie man PDF in WordPress einbettet.

Schritt 7:
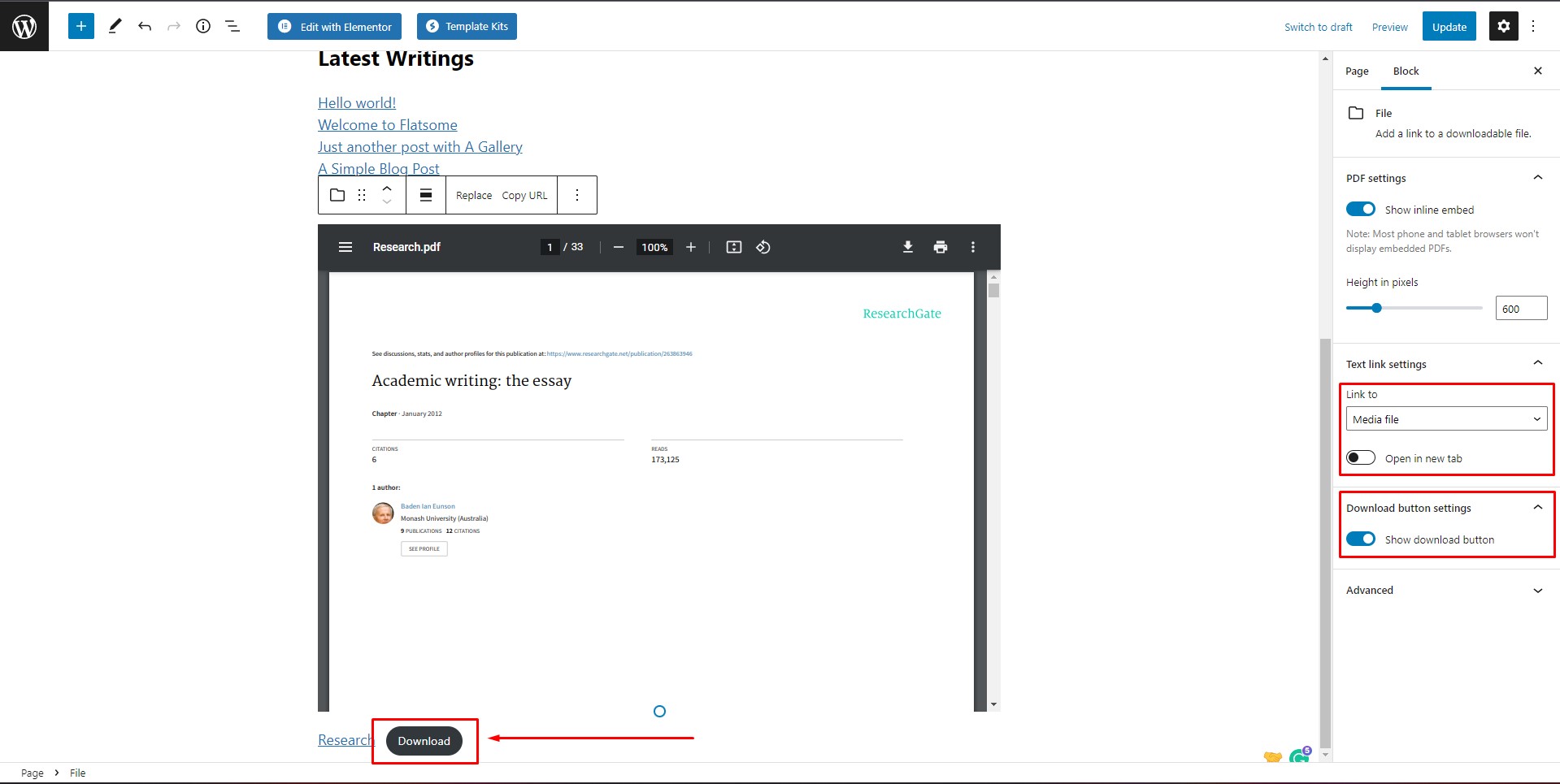
Nach dem Hochladen der PDF-Datei sehen wir die Vorschau im Editor und es gibt auch einen Download-Button für die Datei. Stellen Sie sicher, dass die Option „Download-Schaltfläche anzeigen“ aktiviert ist, da die Download-Schaltfläche sonst nicht sichtbar ist. Sie können die Datei auch in einem neuen Tab öffnen. Klicken Sie danach auf „Aktualisieren“ , um die Einstellungen zu speichern und die Seite zu besuchen.

Methode 2: Verwenden des einfachen Download-Links durch Hochladen von Mediendateien in die Medienbibliothek
Die zweite Methode ist relativ einfacher als die erste. Bei dieser Methode laden wir eine Datei in die Medienbibliothek hoch und verwenden den Dateilink, um einen Download-Link in einem Blockeditor zu implementieren. Dieser Vorgang zum Hinzufügen eines Download-Links zu WordPress ist dem ersten sehr ähnlich, aber einfacher. Wenn Sie möchten, können Sie die Mediathek auch einfach in WordPress exportieren.
Schritt 1:
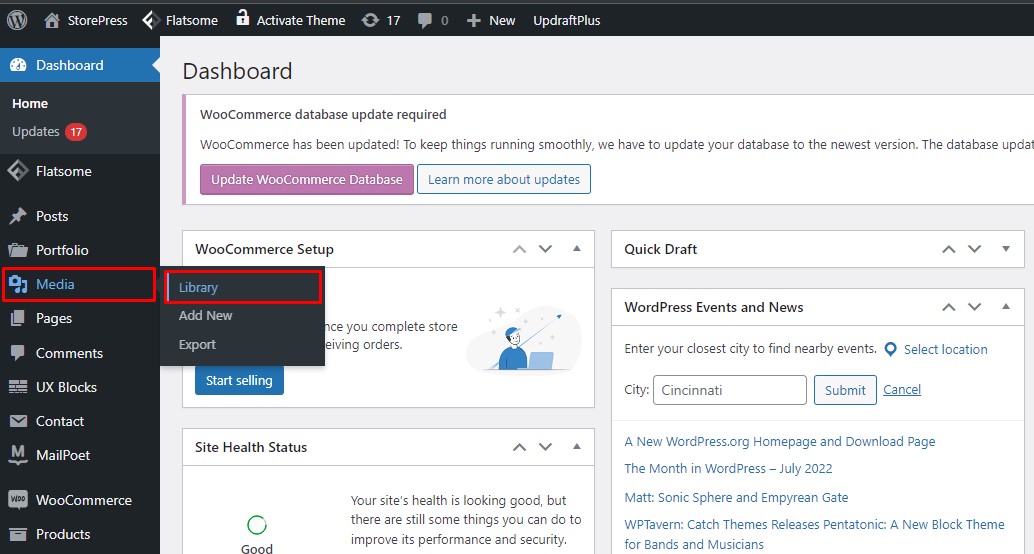
Bewegen Sie im WordPress-Dashboard den Mauszeiger auf „Medien“ und klicken Sie auf „Bibliothek“.

Schritt 2:
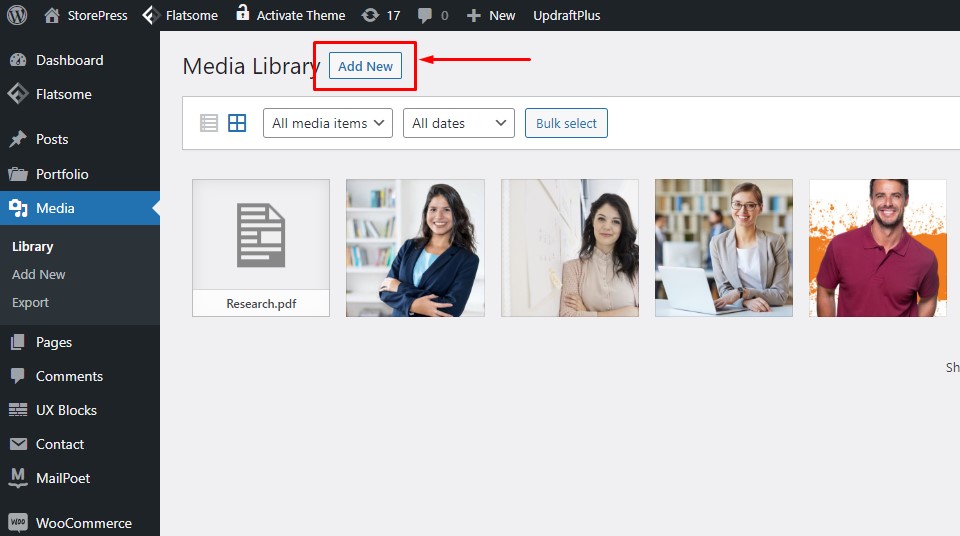
Sie werden zur WordPress-Medienbibliothek weitergeleitet. Jetzt werden wir zuerst eine Datei hochladen. Klicken Sie auf „Neu hinzufügen“ , um die gewünschte Datei hochzuladen.

Schritt 3:
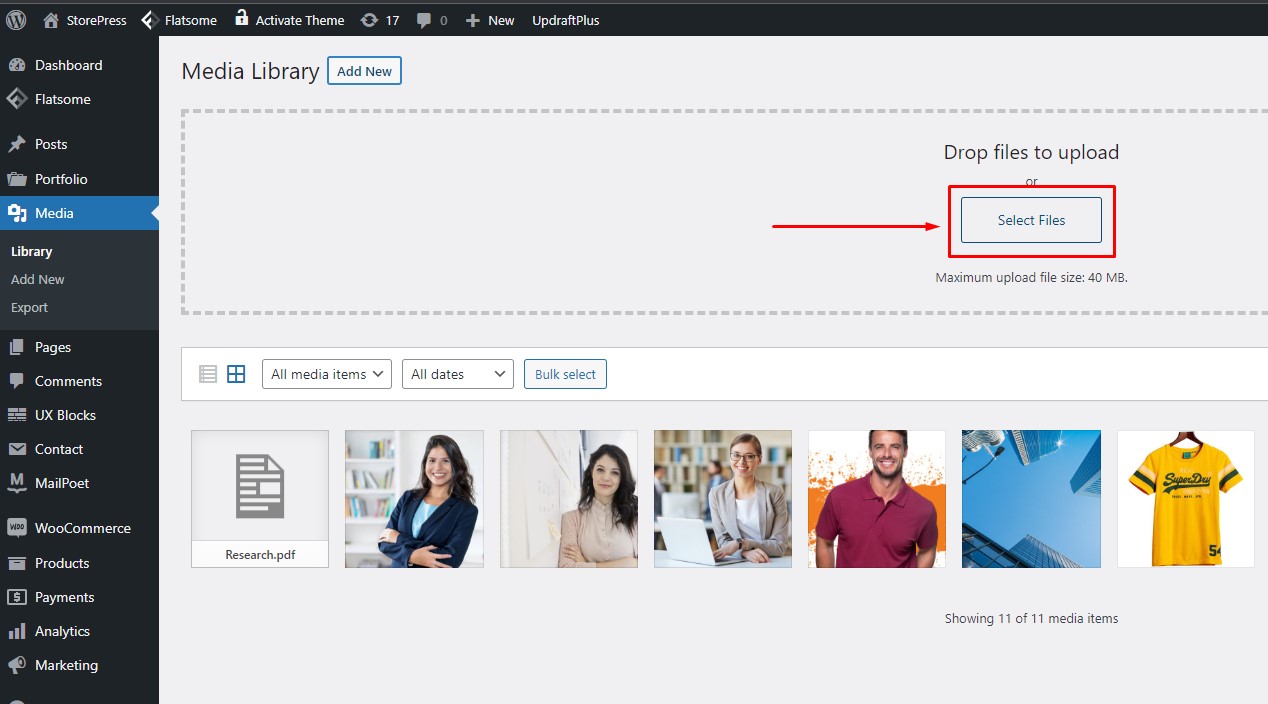
Klicken Sie auf „Dateien auswählen“ , um eine Datei von Ihrem Computer hochzuladen. Für dieses Tutorial werden wir ein Bannerbild in die Medienbibliothek hochladen.
 Schritt 4:
Schritt 4:
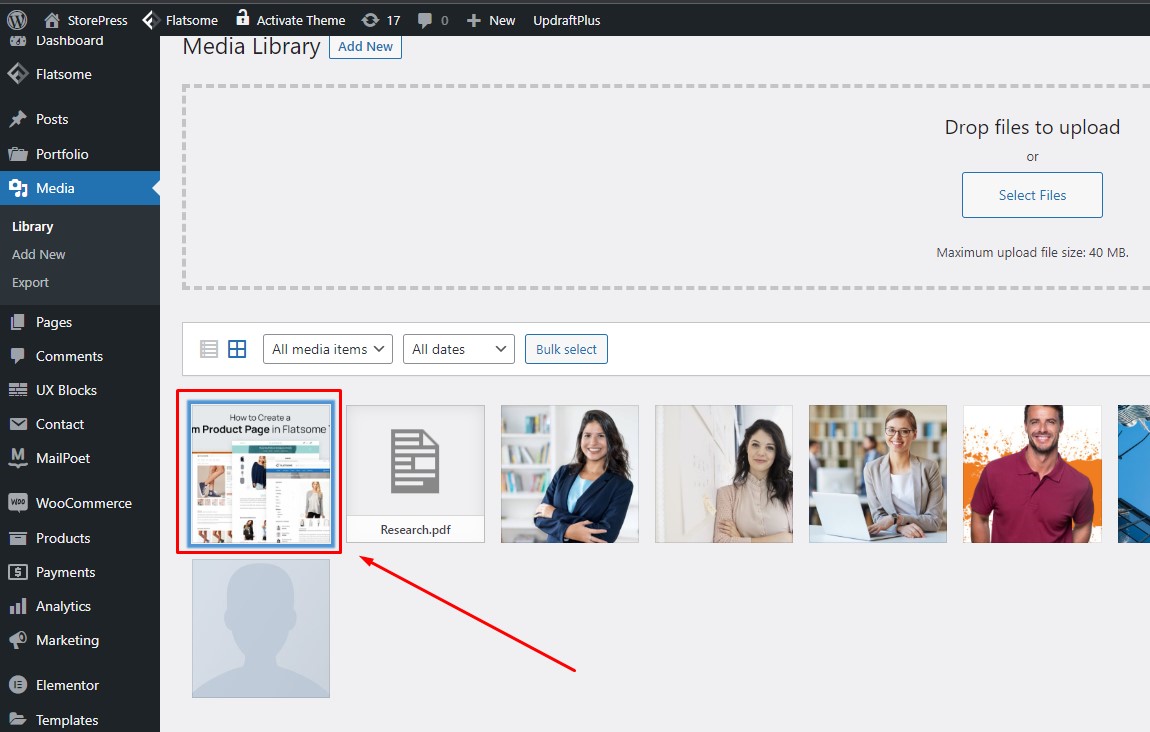
Klicken Sie auf die gerade hochgeladene Datei.

Schritt 5:
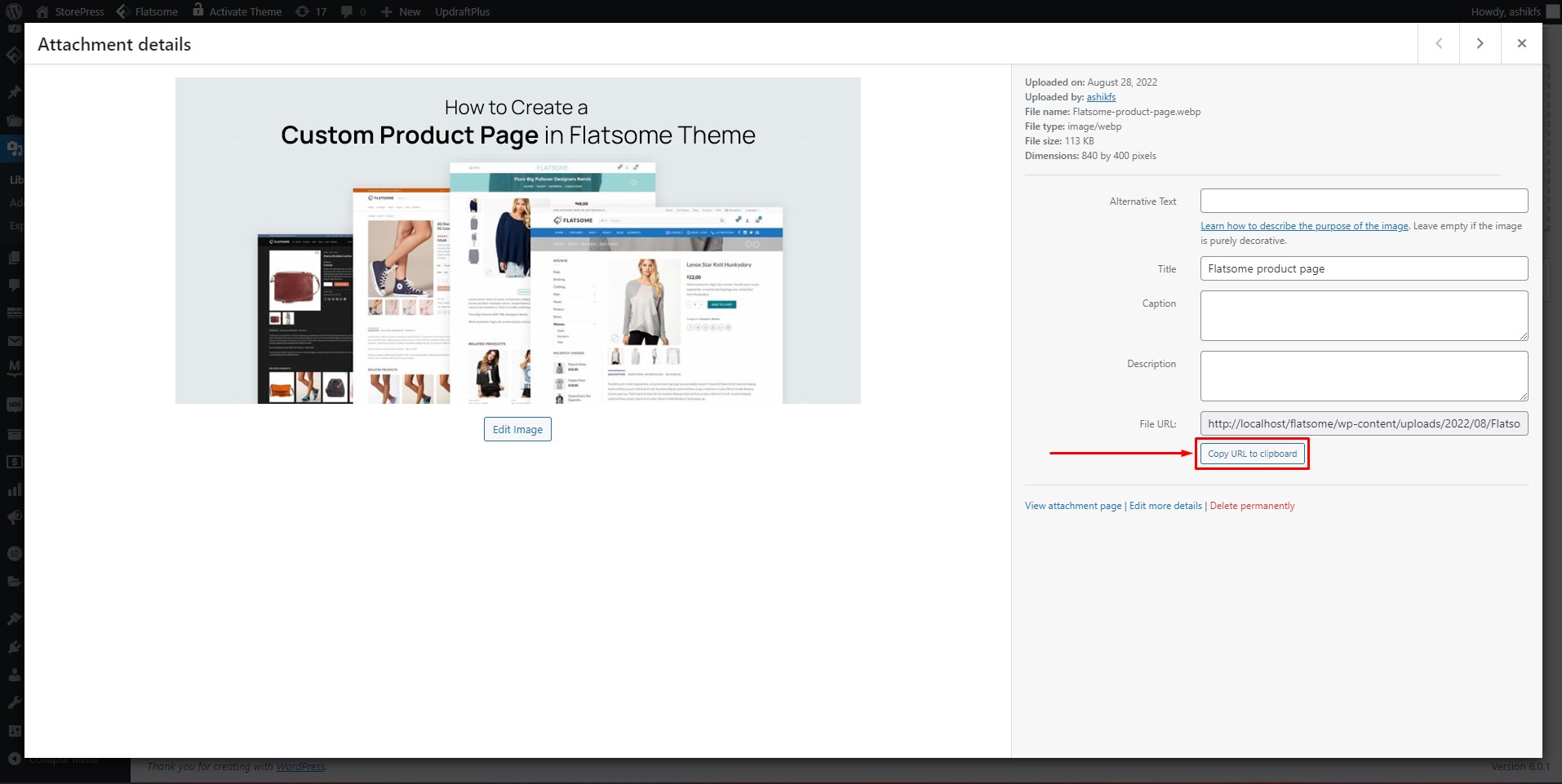
Sie sehen die Vorschau der hochgeladenen Datei zusammen mit ihren verschiedenen Informationen. Klicken Sie auf „URL in die Zwischenablage kopieren“ , um den Link zu Ihrer hochgeladenen Datei zu kopieren. Dies ist der Quelllink Ihrer hochgeladenen Datei. Dieser Prozess ist für alle kostenlosen Themes für WordPress eCommerce gleich.

Schritt 6:
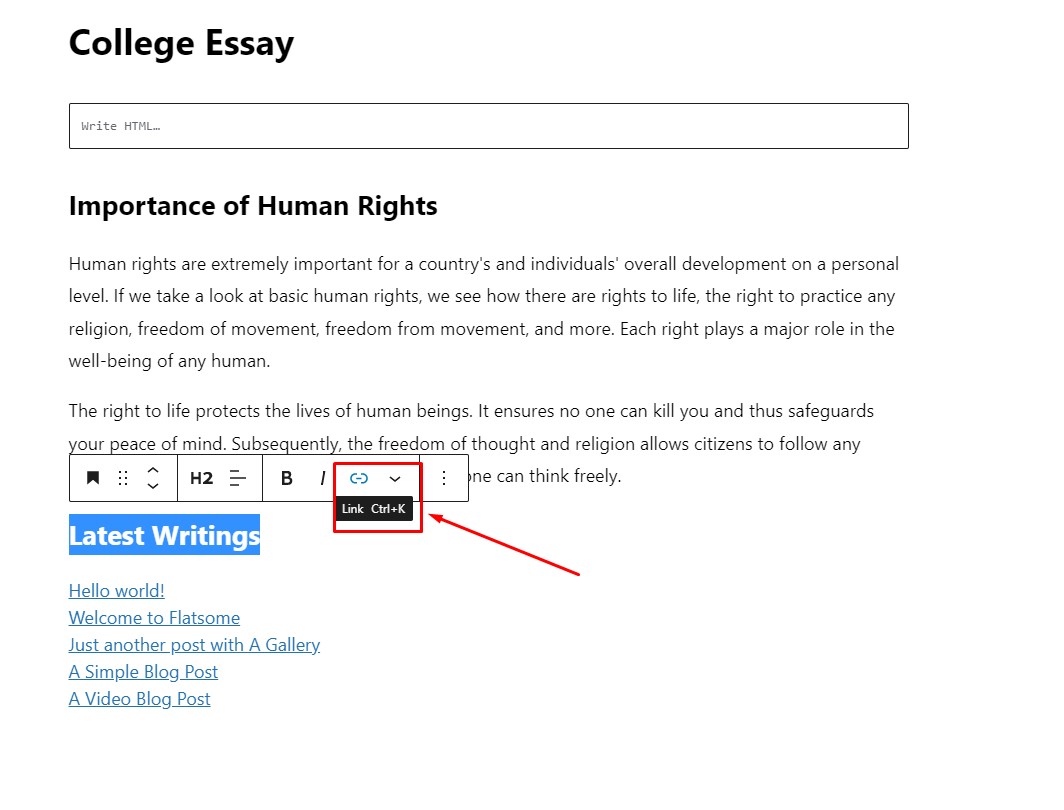
Befolgen Sie nun die Schritte 1 bis 3 in Methode 1 und öffnen Sie Ihre bevorzugte Seite im Blockeditor. Wählen Sie den bestimmten Textabschnitt aus, mit dem Sie den Link verknüpfen möchten, und klicken Sie dann auf das Symbol „Link“ in der Symbolleiste.


Schritt 7:
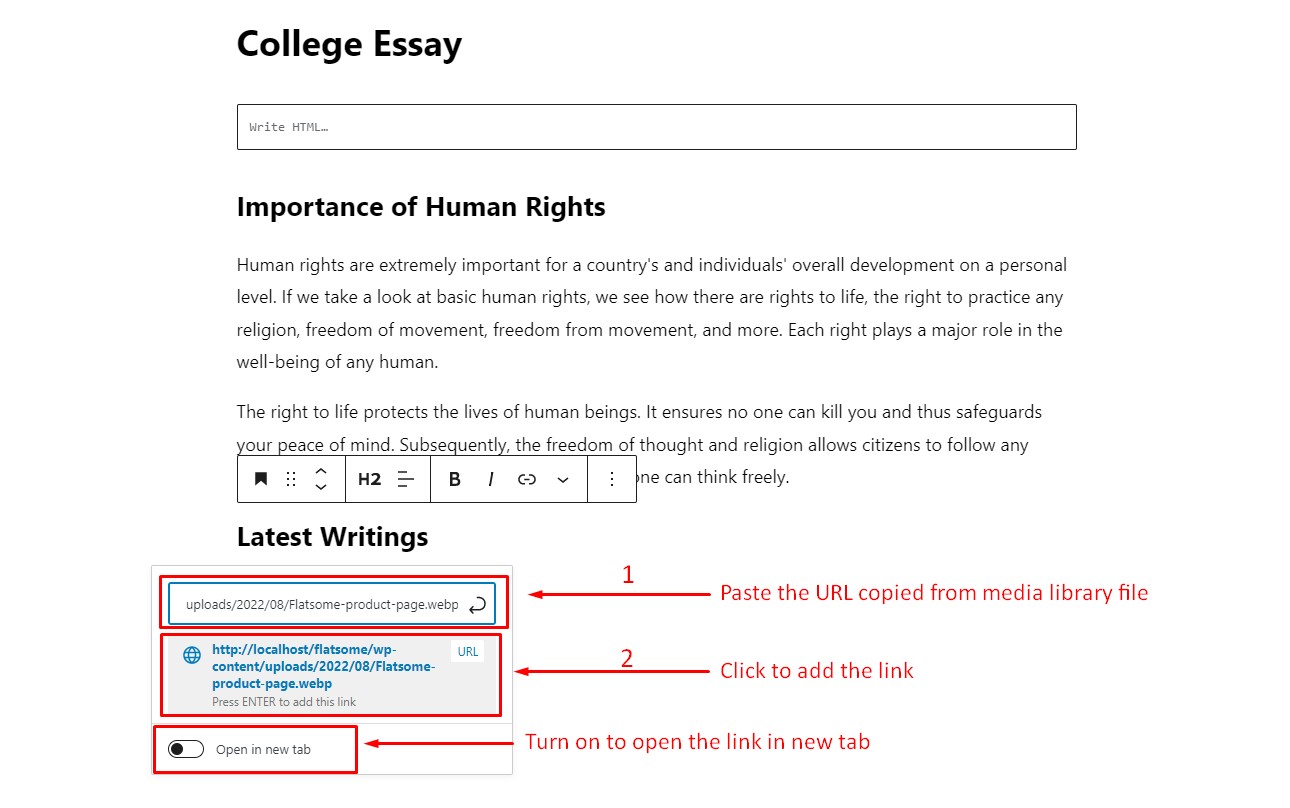
Nachdem Sie auf das Symbol „Link“ geklickt haben , wird das Linkfeld angezeigt. Fügen Sie die URL der Medienbibliotheksdatei in den URL-Abschnitt des Links ein. Klicken Sie auf das Miniaturbild, um die URL hinzuzufügen. Sie können den Link auch in einem neuen Tab öffnen, indem Sie die Option „In neuem Tab öffnen“ aktivieren. Klicken Sie nach der Anpassung auf „Veröffentlichen“ , um Ihre Einstellungen zu speichern.

Schritt 8:
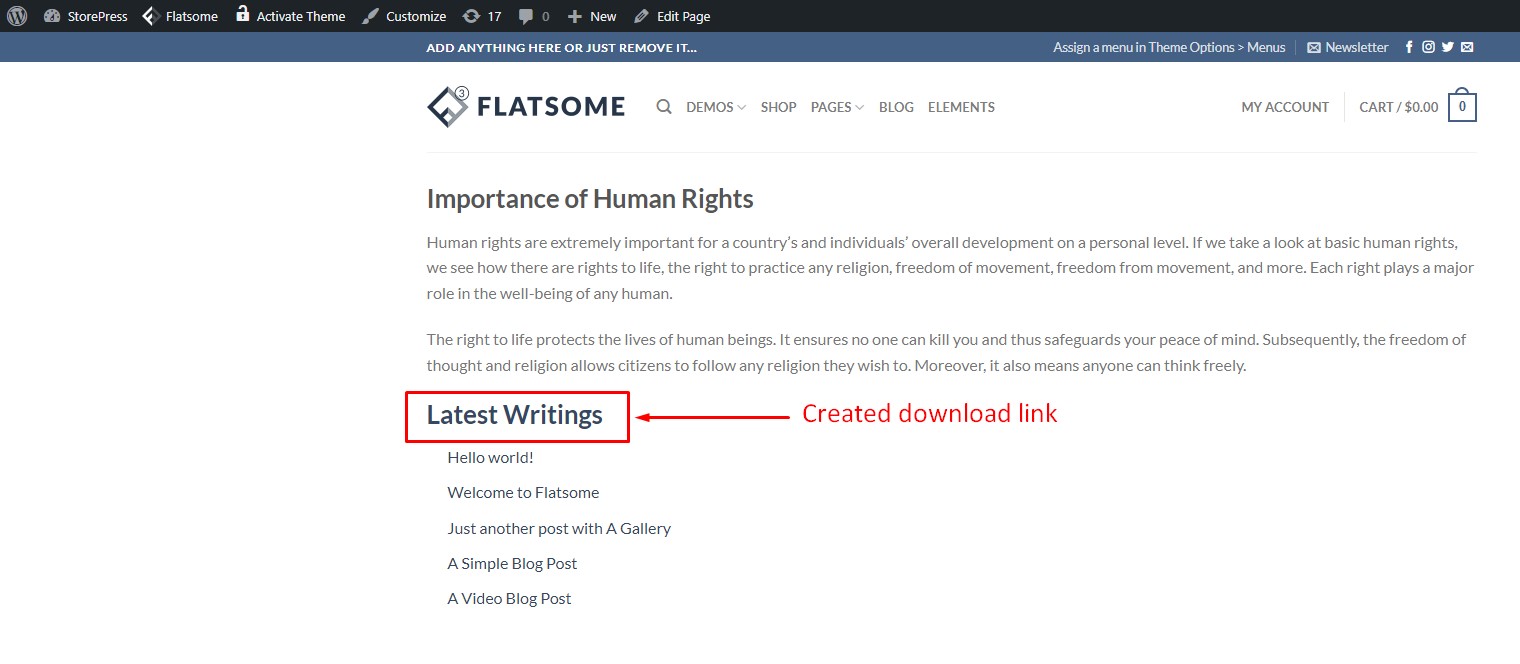
In Methode 2 haben wir die Quell-URL unserer hochgeladenen Datei in einen bestimmten Text eingefügt und daraus einen Download-Link gemacht. Wenn Sie auf den Text „Neueste Schriften“ klicken , wird die Datei geöffnet und Sie können sie auf dem lokalen Speicher speichern.

Methos 3: Verwenden des Download-Manager-Plugins
Die dritte Methode, um einen Link zu WordPress hinzuzufügen, erfordert die Installation eines der beliebtesten Download-Manager-Plugins, WordPress Download Manager. Wir werden dieses Plugin verwenden, um schnell einen Download-Button zu implementieren.
Schritt 1:
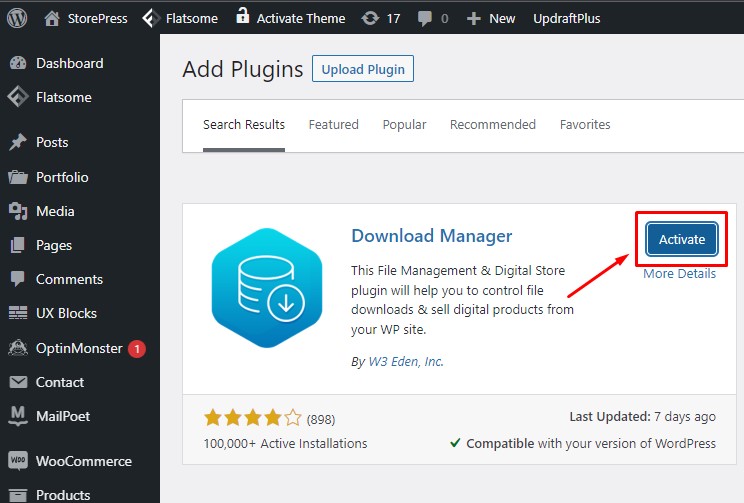
Installieren und aktivieren Sie das Download Manager-Plugin aus dem WordPress-Plugin-Verzeichnis.

Schritt 2:
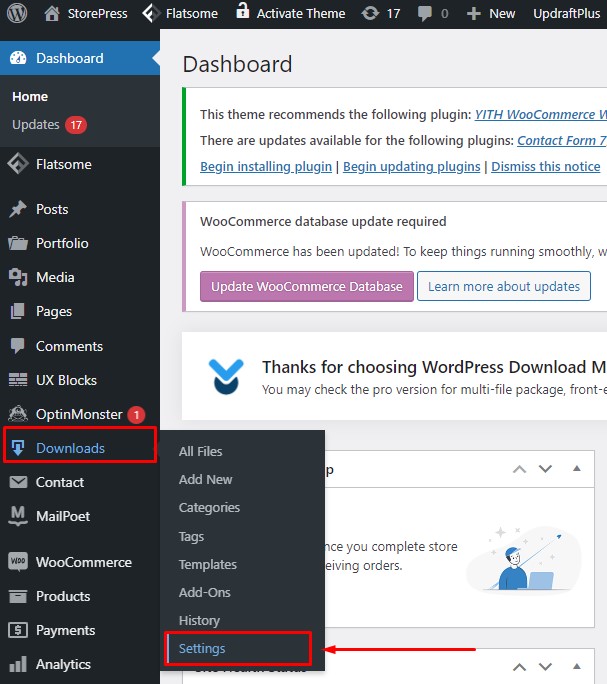
Bewegen Sie nach der Installation des Plugins den Mauszeiger im Dashboard auf „Downloads“ und klicken Sie auf „Einstellungen“.

Schritt 3:
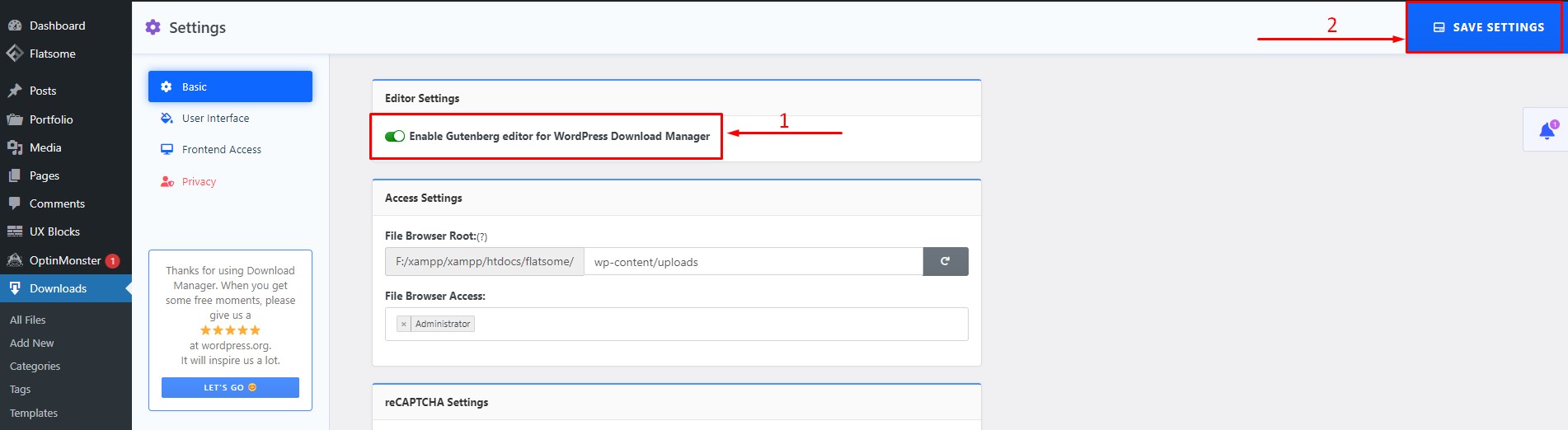
Aktivieren Sie auf der Seite „Einstellungen“ die Option „Gutenberg Editor für WordPress Download Manager aktivieren“ und klicken Sie dann auf „Einstellungen speichern“.

Schritt 4:
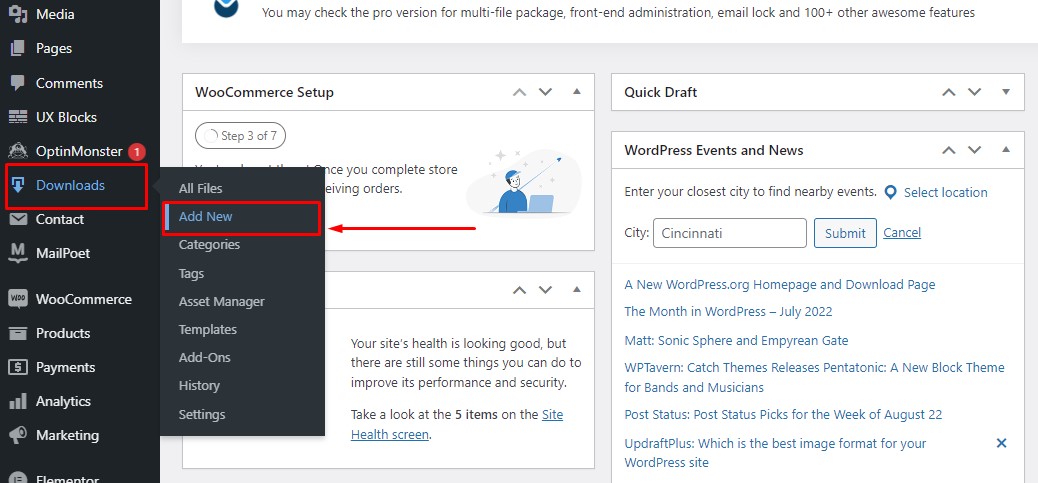
Besuchen Sie das WordPress-Dashboard erneut und bewegen Sie den Mauszeiger auf „Downloads“. Klicken Sie auf „Neu hinzufügen“, um eine Download-Datei zu erstellen.

Schritt 5:
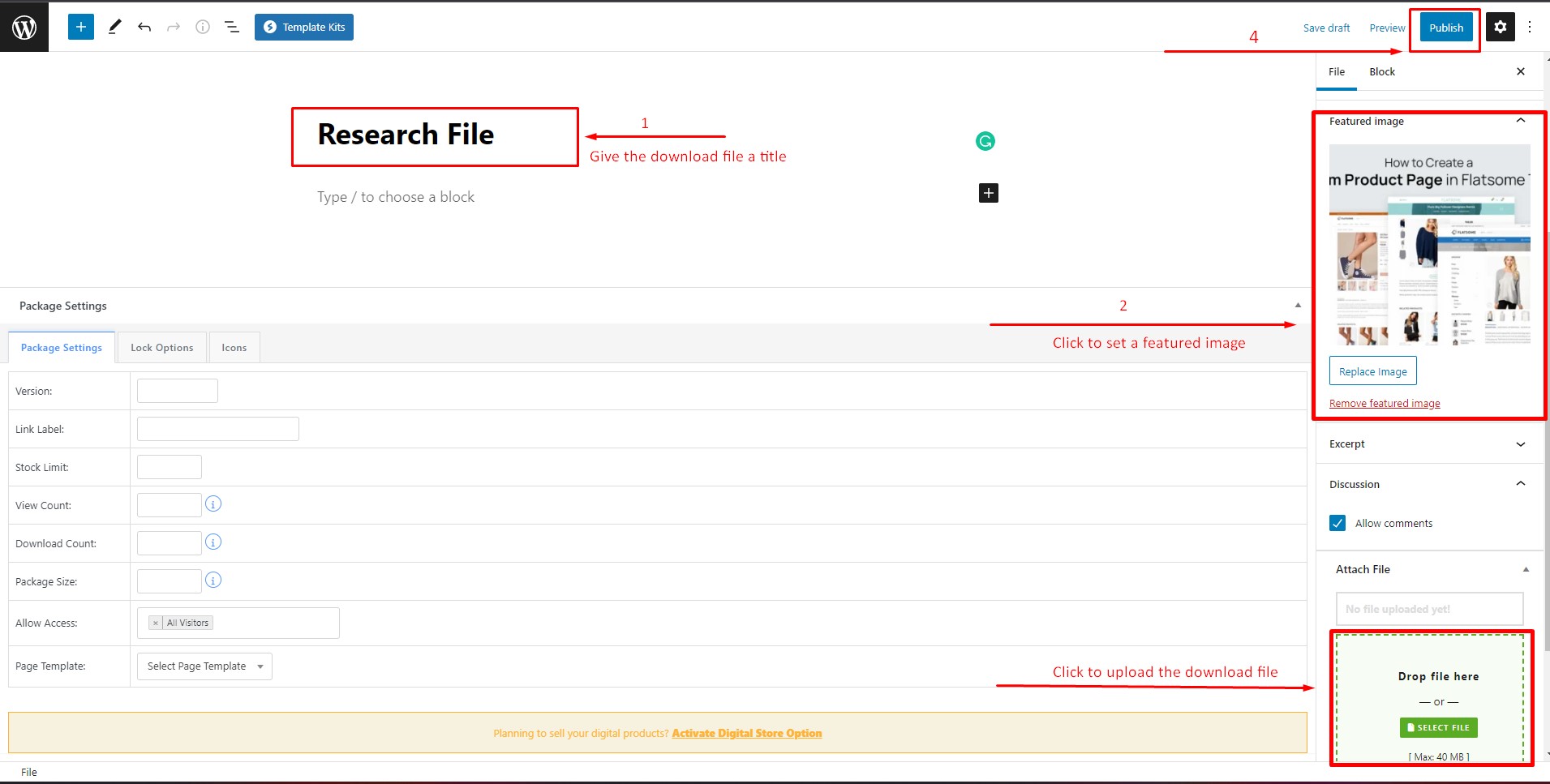
Geben Sie im Blockeditor der Download-Datei einen Titel, legen Sie die Bilder der vorgestellten Produkte für den Download fest und laden Sie die Download-Datei wie im Bild gezeigt hoch. Klicken Sie nach Abschluss der Änderungen auf „Veröffentlichen“, um die Einstellungen zu speichern. Es gibt andere interessante Funktionen, die Sie verwenden können, wie z. B. Download-Zähler, Bestandslimit, Anzahl der Aufrufe und mehr.

Schritt 6:
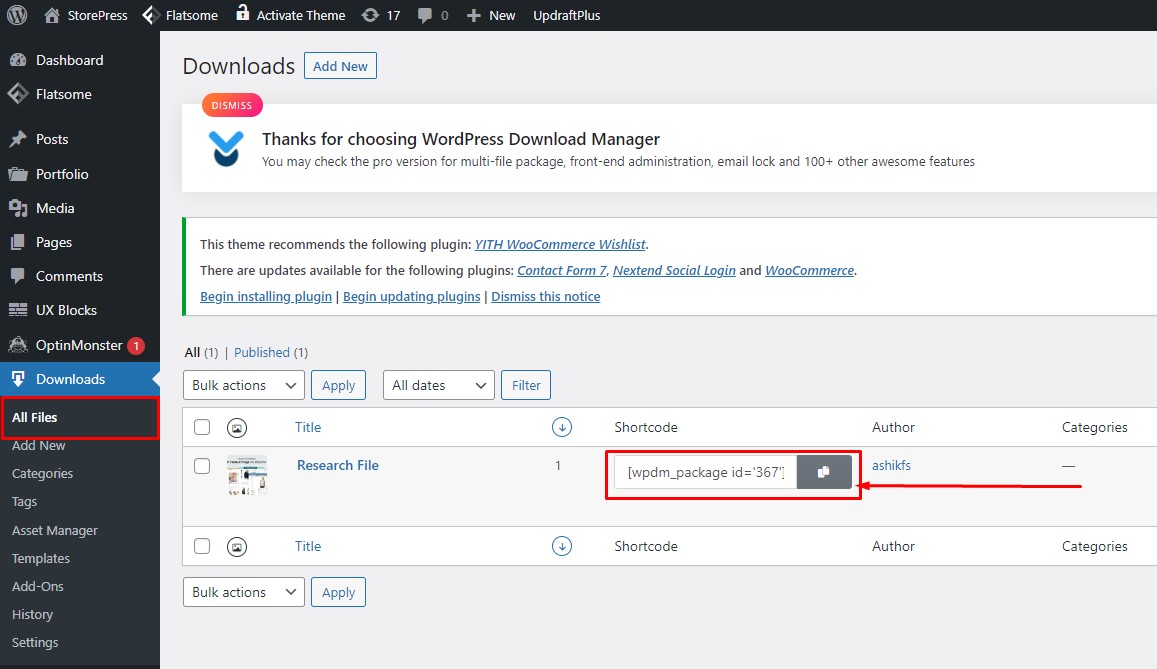
Klicken Sie im Dashboard im Bereich „Download“ auf „Alle Dateien“ . Sie werden sehen, dass für die jeweilige Datei ein Shortcode angegeben ist. Kopieren Sie den Shortcode. Dieses Plugin ist mit allen kostenlosen Element- oder WordPress-Themen kompatibel.

Schritt 7:
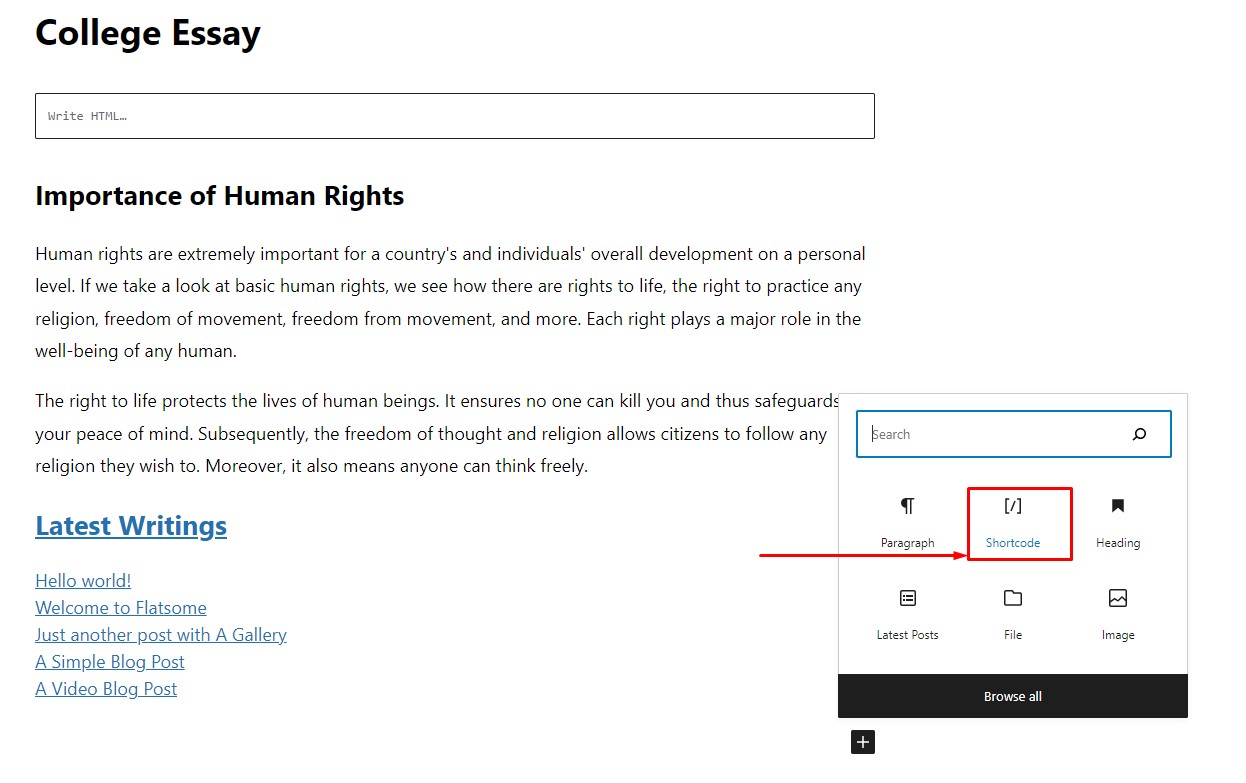
Öffnen Sie nun die Seite im Blockeditor, auf der Sie die Download-Datei anzeigen möchten. Klicken Sie auf den „Shortcode“-Block, um ihn zum Editor hinzuzufügen.

Schritt 8:
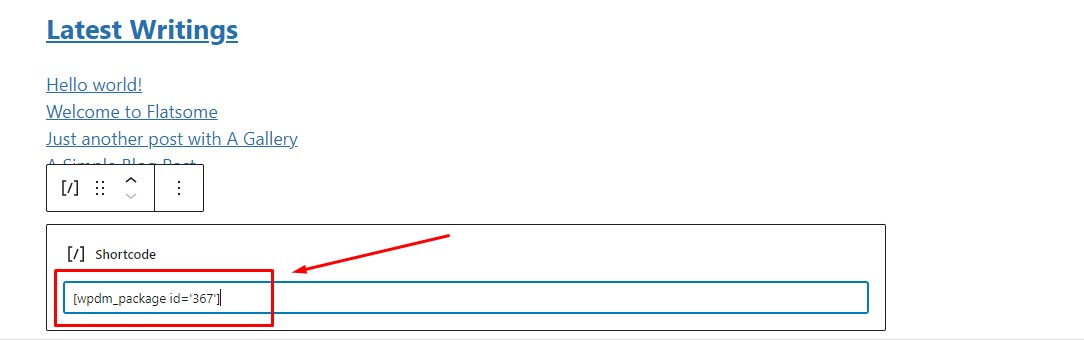
Der Shortcode-Block wird dem Editor hinzugefügt. Fügen Sie nun den Download-Shortcode in den Shortcode-Block ein und klicken Sie auf „ Aktualisieren“ , um die Änderungen zu speichern.

Schritt 9:
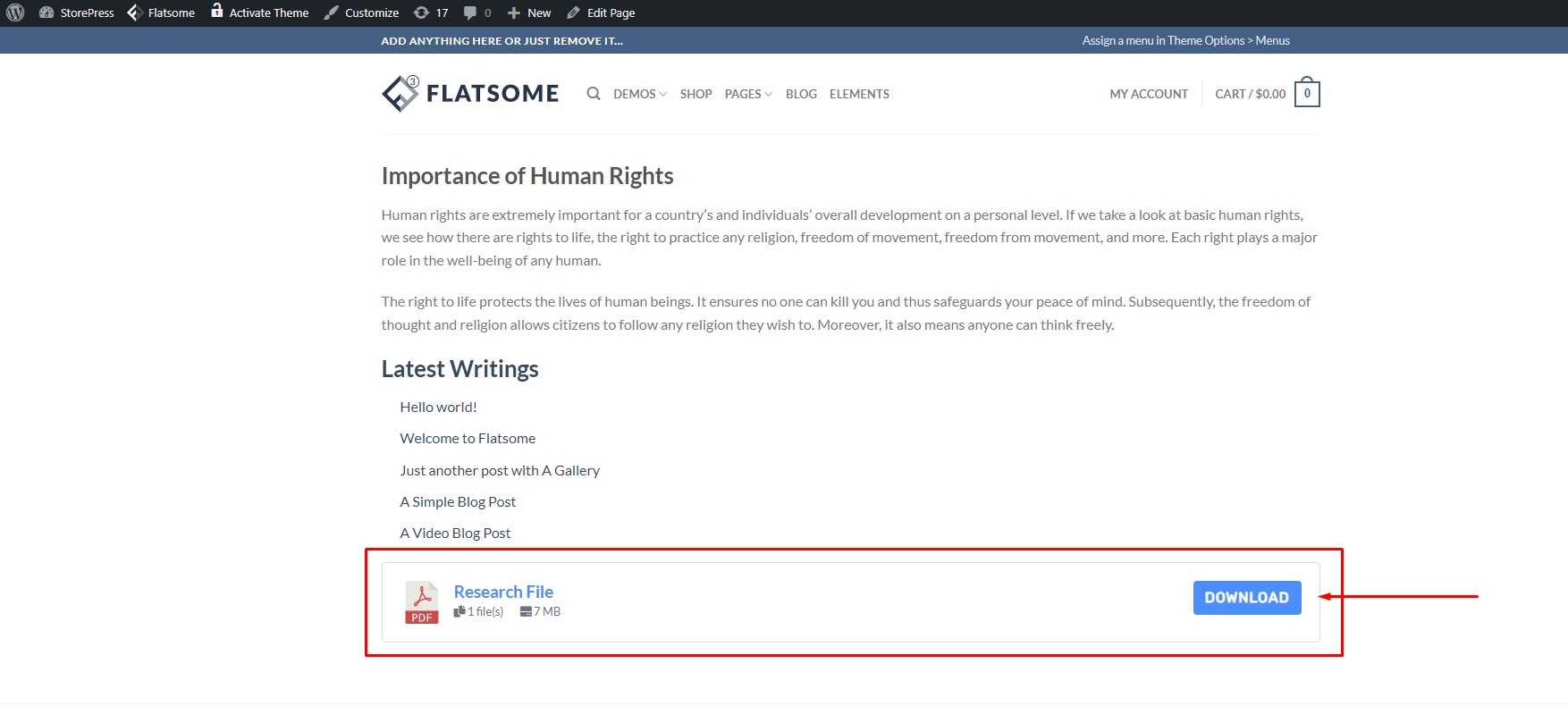
Sehen Sie sich jetzt die Seite an, und Sie werden sehen, dass wir die Download-Datei und die Download-Schaltfläche erfolgreich zur Seite hinzugefügt haben. Klicken Sie auf die Schaltfläche „Download“, und die Download-Datei wird im Browser geöffnet.

Fazit
Die oben genannten Methoden sind effektiv, um Download-Links schnell auf den Seiten Ihrer Website zu implementieren. Die ersten beiden Methoden können mit den in WordPress integrierten Funktionen implementiert werden, und diese Methoden sind viel einfacher. Obwohl die dritte Methode ein zusätzliches Plugin erfordert, ist es eine sehr effektive Methode, wenn Sie einen Download-Link mit bestimmten Kriterien implementieren möchten.
Sie können eine dieser Methoden basierend auf Ihren Anforderungen auswählen, und Ihr Download wird problemlos funktionieren. Wir hoffen, dass dieses Tutorial für Sie hilfreich war. Schauen Sie sich gerne unseren Artikel über den Themenvergleich zwischen Avada und Flatsome an, um einen Einblick in die wichtigsten WooCommerce-Themen zu erhalten.
