Wie erstelle ich Galerie-Layouts in Elementor? [Freimaurer, Karussell und mehr]
Veröffentlicht: 2024-05-09Suchen Sie nach einer einfachen Möglichkeit, eine Elementor-Galerie zu erstellen? Suchen Sie nicht weiter, denn PowerPack ist für Sie da!
Galerien sind ein wesentlicher Bestandteil vieler Websites. Sie können eine Bildergalerie verwenden, um die neuesten Fotos, Veranstaltungsaktualisierungen, Unternehmenskultur, Portfolio usw. zu präsentieren. Die Galerie bietet unzählige Anwendungsfälle.
An einigen Stellen können Sie auch eine Galerie Ihrer Instagram-Bilder anzeigen, um die neuesten Nachrichten aus Ihrem sozialen Leben zu teilen. Während WordPress eine einfache Möglichkeit zum Erstellen einer Galerie bietet, sind Stil und Funktionalität eingeschränkt. Wir haben also das PowerPack-Bildergalerie-Widget für Elementor, das das Einrichten schöner Galerien zum Kinderspiel macht.
Bildergalerie-Widget in Elementor: Ist es gut genug?
Elementor erfreut sich bei Webdesignern und Entwicklern zunehmender Beliebtheit. Es hilft ihnen, ihr Webdesign-Geschäft auf die nächste Stufe zu heben, ohne sich um das Schreiben von Code kümmern zu müssen.
Mit Elementor können Benutzer ganz einfach benutzerdefinierte Seitenlayouts, Kopf- und Fußzeilen erstellen und nahezu jeden Aspekt ihrer Website ändern. Das Elementor-Bildergalerie-Widget (Basic Gallery-Widget), das in den Free- und Pro-Versionen von Elementor enthalten ist, erfüllt seinen Zweck, ist aber nicht sehr beeindruckend.
Das Bildergalerie-Widget in Elementor verwendet einen Standardansatz mit einem begrenzten Satz an Stil und Funktionalität. Sie können beispielsweise eine standardmäßige, einfach aussehende Galerie erstellen, jedoch kein Mauerwerksgalerie-Layout oder eine filterbare Galerie. Auch die Styling-Möglichkeiten sind begrenzt.

Um mehr Funktionen zu erhalten und Ihren Arbeitsablauf zu verbessern, können Sie Elementor-Addons ausprobieren, um Elementor auf die nächste Stufe zu bringen.
Das Bildergalerie-Widget aus dem PowerPack Elementor-Add-on bietet verschiedene Layout- und Funktionalitätsoptionen zum Erstellen einer Bildergalerie mit Elementor. Mehrere Layoutoptionen, mehr Schaltflächen laden, Filter, Beschriftungsstil, Rasterelementstil und mehr!
Schauen wir uns an, wie wir mit PowerPack eine schöne Galerie in Elementor erstellen können.

So erstellen Sie eine Galerie für Mauerwerk, Filter und Rasterlayout in Elementor
Wir verwenden Elementor in unserer WordPress-Design- und Entwicklungsagentur, um Kunden-Websites zu erstellen, und es hat uns dabei geholfen, den Zeit- und Arbeitsaufwand erheblich zu reduzieren. Mit all den umfangreichen Features, Optionen und Funktionen in Elementor wird es ganz einfach, selbst komplexe Design-Layouts zu erstellen.
Das Bildergalerie-Widget von PowerPack ist ein vielseitiges Widget zur Lösung kreativer Probleme. Die bemerkenswertesten Funktionen dieses Widgets sind unten aufgeführt:
- Gitterstruktur
- Filterbare Galerie
- Layout der Mauerwerksgalerie
- Galerie mit der Schaltfläche „Mehr laden“.
- Styling- und Anpassungsoptionen
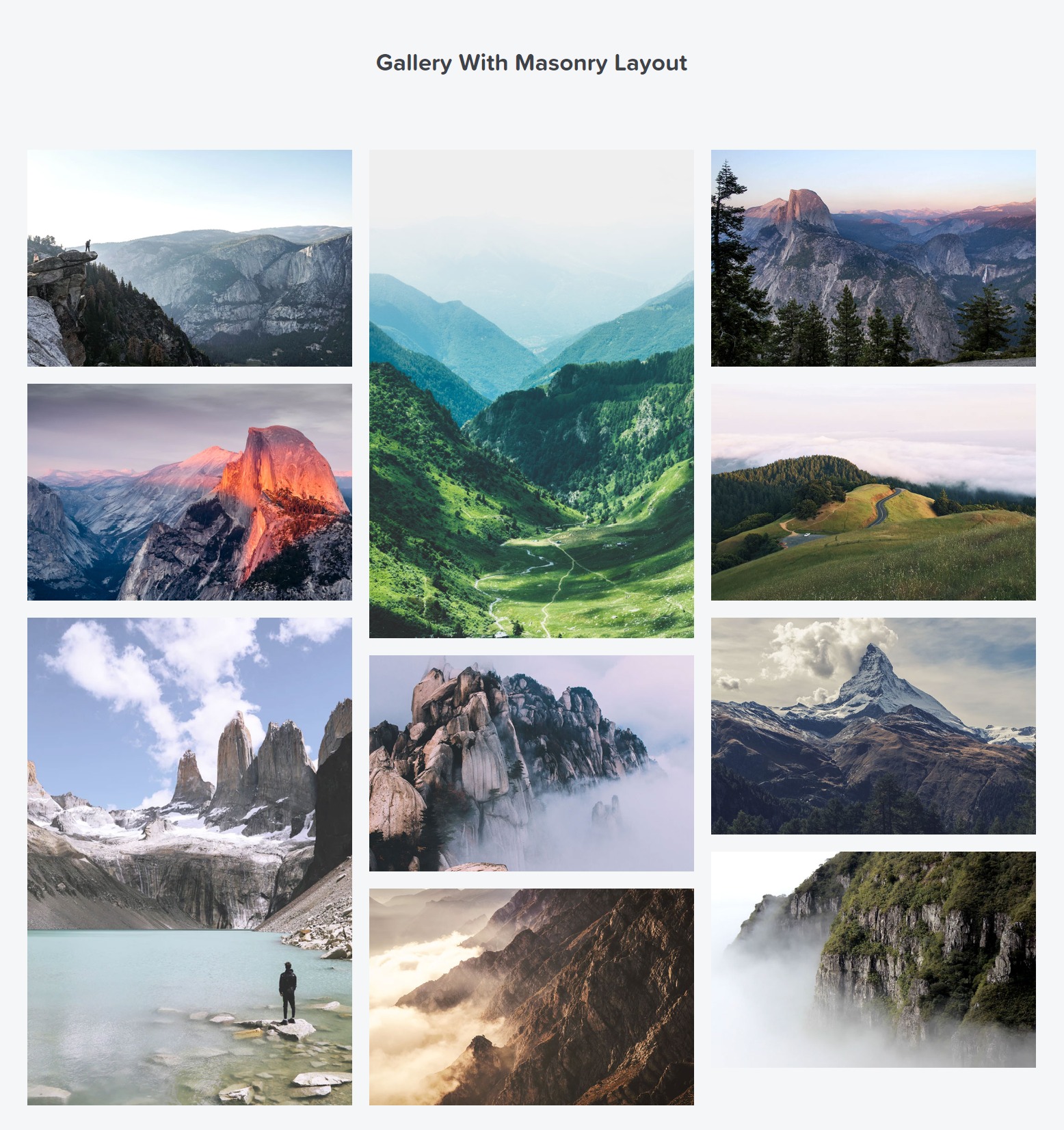
Layout der Mauerwerksgalerie mit Elementor

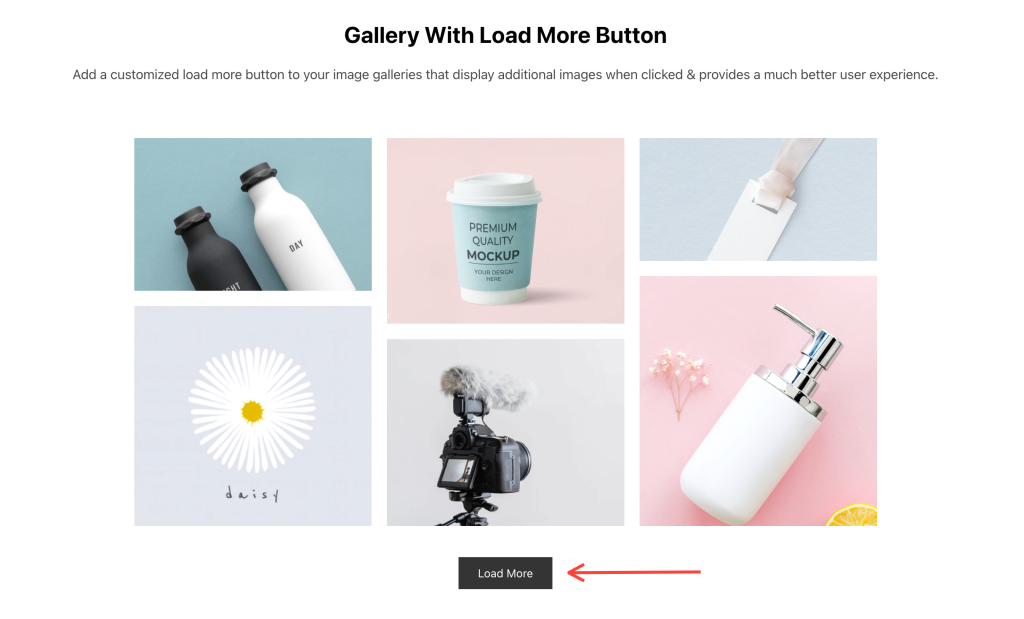
Bildergalerie mit der Schaltfläche „Mehr laden“ in Elementor

Die Verwendung von Elementor ist einfach zu verwenden, aber Sie können noch bessere Ergebnisse erzielen, wenn Sie alle versteckten Funktionen von Elementor sowie Add-Ons wie PowerPack nutzen.
Sehen wir uns also an, wie Sie mit Elementor- und PowerPack-Add-ons schöne und faszinierende Bildergalerien auf Ihren WordPress-Websites erstellen können.
Fügen Sie der Seite ein Bildergalerie-Widget hinzu
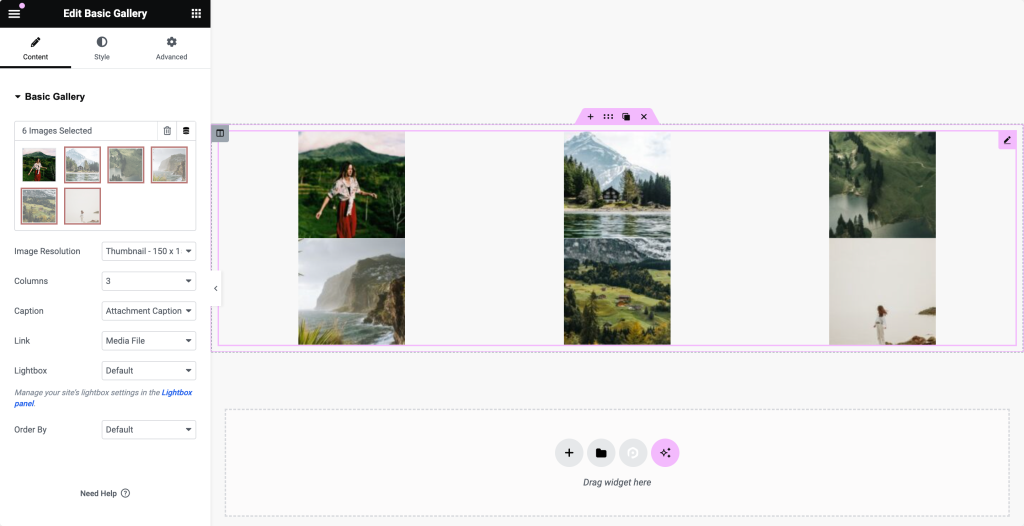
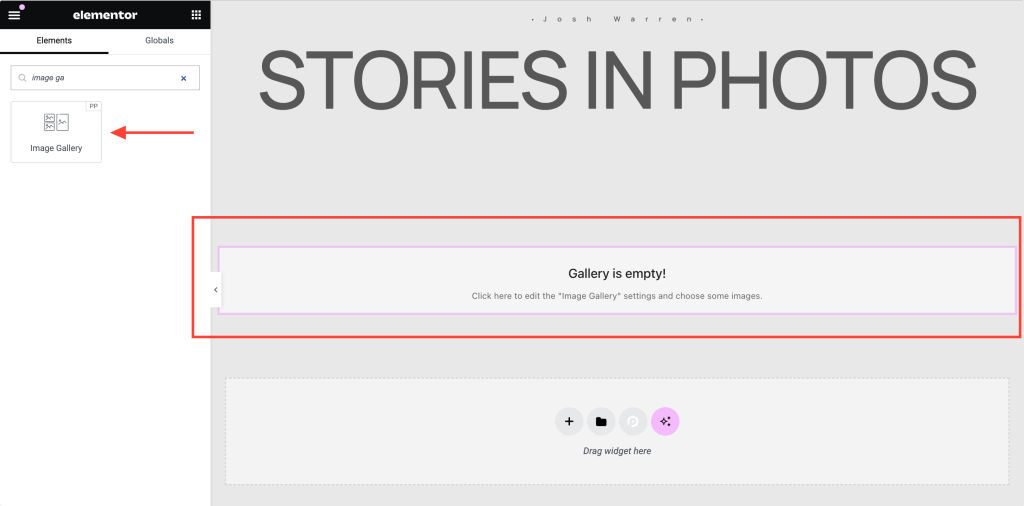
Um eine Galerie zu erstellen, öffnen Sie zunächst die Seite mit dem Elementor-Editor. Navigieren Sie dann zur PowerPack Addons-Widget-Liste oder suchen Sie nach dem Bildergalerie- Widget. Sobald das Widget angezeigt wird, ziehen Sie es an den Teil der Seite, an dem Sie die Galerie hinzufügen möchten.
Achten Sie darauf, das „PP“-Symbol in der oberen rechten Ecke des Widgets zu überprüfen.
Hier ist ein Screenshot, wie es aussieht:

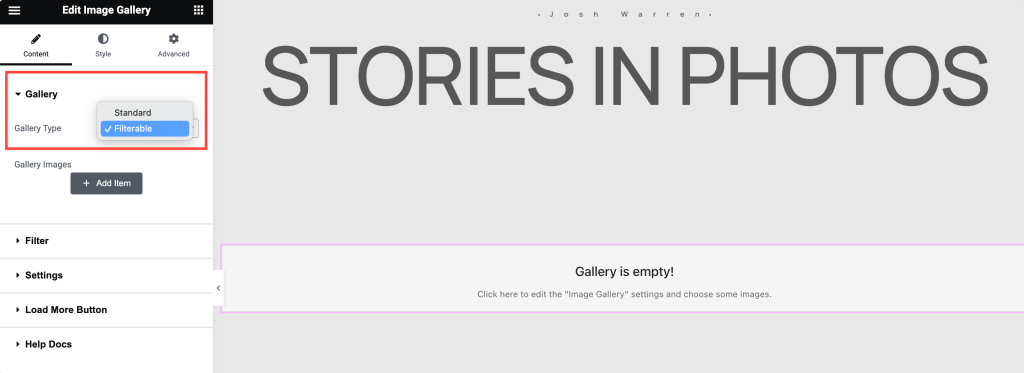
Legen Sie den Galerietyp fest: Standardgalerie oder filterbare Galerie in Elementor
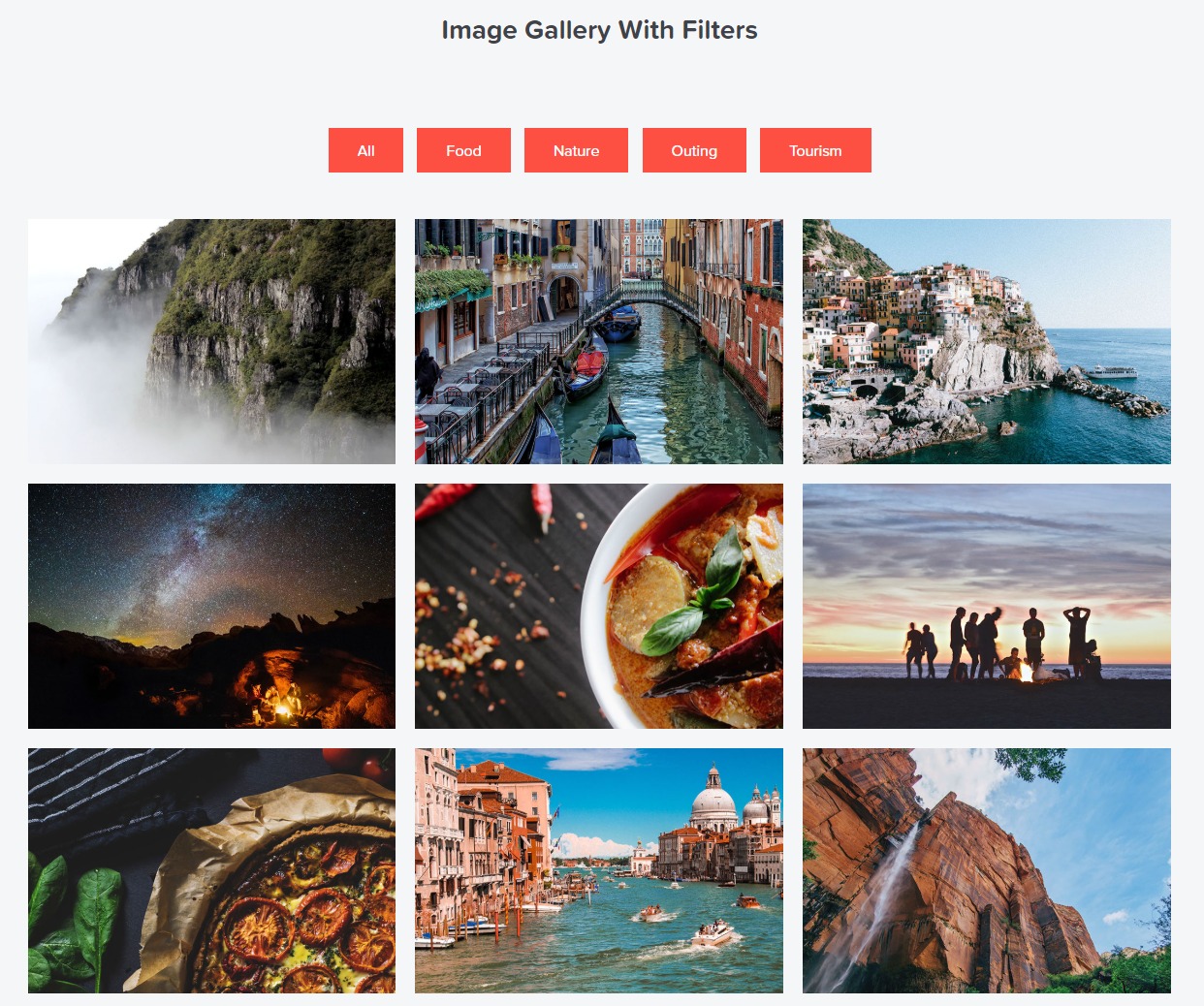
Als Erstes müssen wir definieren, ob wir eine filterbare Galerie oder eine Standardgalerie erstellen. Die Standardgalerie ist eine einfache Präsentation von Bildern, das am häufigsten verwendete Format. Mit der filterbaren Galerie in Elementor können Sie Bilder in verschiedenen Kategorien gruppieren und Filter mit Registerkarten erstellen.

Ein Fotograf kann beispielsweise Gruppen für verschiedene Fotos erstellen, z. B. Querformat, Porträt, Produkte usw. Mithilfe von Filtern wird es für Website-Besucher einfacher, die Fotos zu durchsuchen.
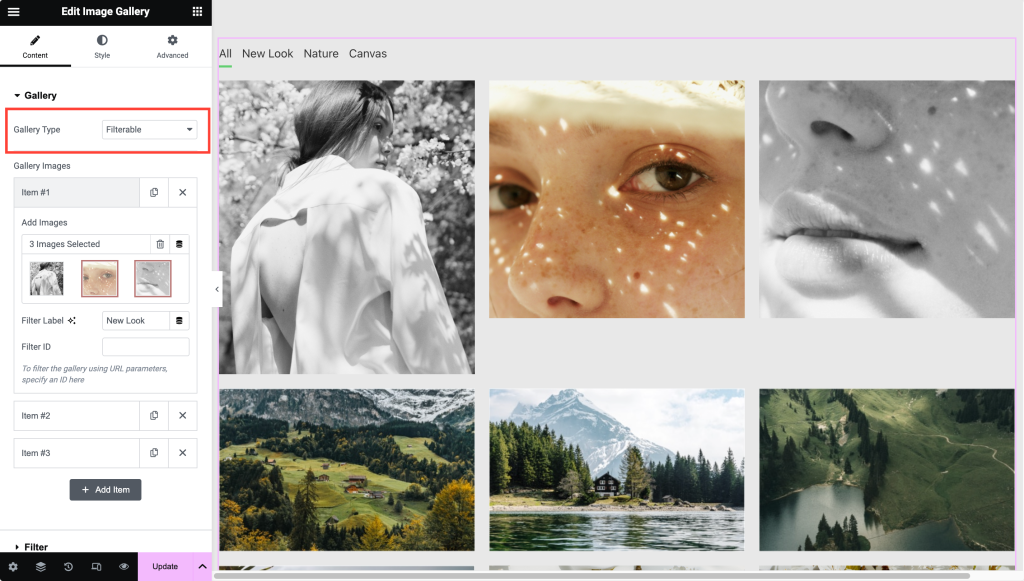
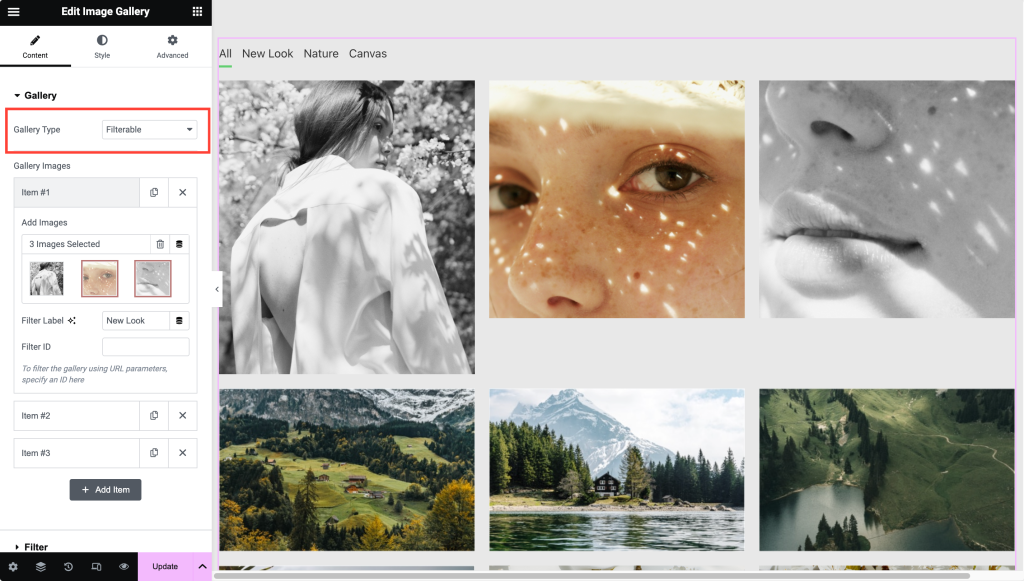
Fügen Sie Bilder zum Galerie-Widget hinzu
Nachdem Sie den Galerietyp festgelegt haben, besteht der nächste Schritt darin, Bilder hinzuzufügen. Wenn Sie eine Standardgalerie nutzen, können Sie die Bilder direkt hochladen.

Wenn Sie eine filterbare Galerie erstellen, müssen Sie die Bilder in verschiedenen Gruppen hochladen. Sie können jeder Bildgruppe eine Bezeichnung/einen Namen hinzufügen, der als „Filter“ für die Galerie fungiert.

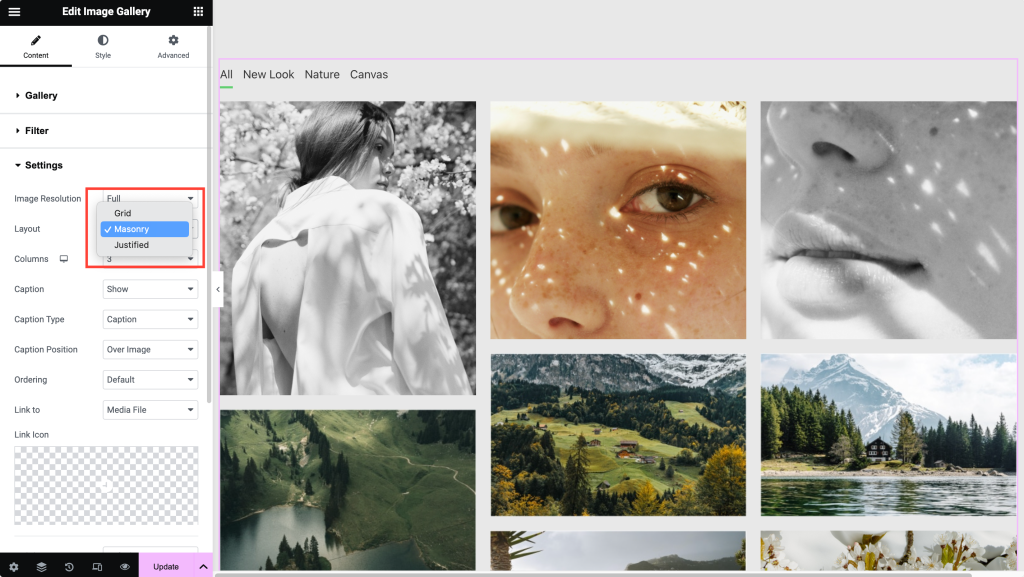
Einrichten eines Raster- oder Mauerwerks-Galerie-Layouts in Elementor
Nachdem Sie die Bilder hinzugefügt haben, können Sie in Elementor ein Layout für die Galerie festlegen. Mit diesen Optionen können Sie in Elementor ein Rasterlayout oder eine Mauerwerksgalerie erstellen.
Die Layouteinstellungen bieten auch Optionen zum Ändern der Spaltenanzahl, der Reihenfolge, der Anzeige von Beschriftungen, der Verknüpfung des Bildes mit einer externen URL oder der Originaldatei, der Aktivierung/Deaktivierung von Lightbox usw.

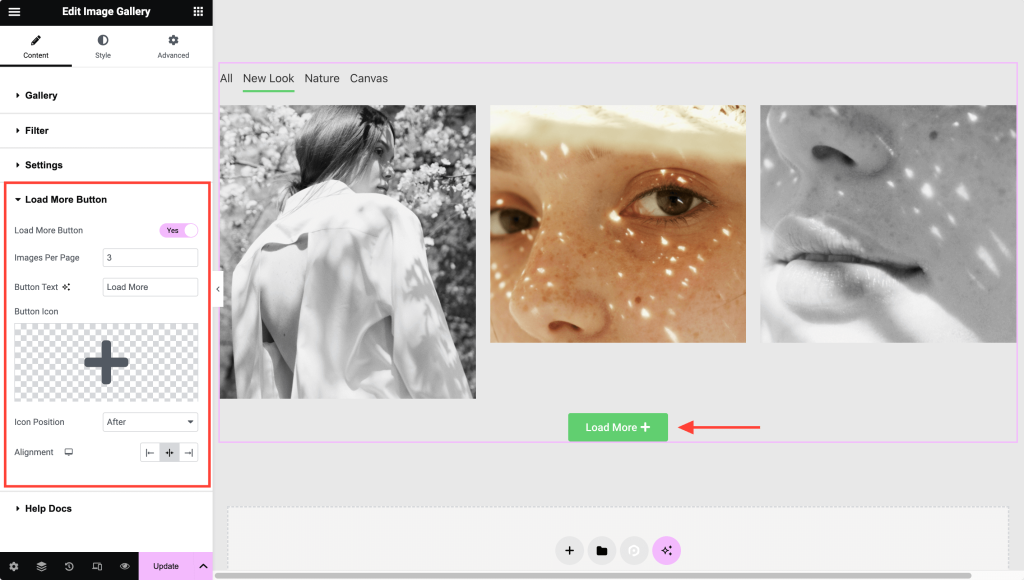
Erstellen Sie eine Galerie mit der Schaltfläche „Mehr laden“.
Eine weitere tolle Funktion des Bildergalerie-Widgets ist die Aktivierung der Schaltfläche „Mehr laden“ . Mit der Schaltfläche „Mehr laden“ können Sie die Bilder dynamisch anzeigen und die Seitengeschwindigkeit verbessern.
Wenn Sie viele Bilder anzeigen möchten, nutzen Sie am besten die Option „Mehr laden“.

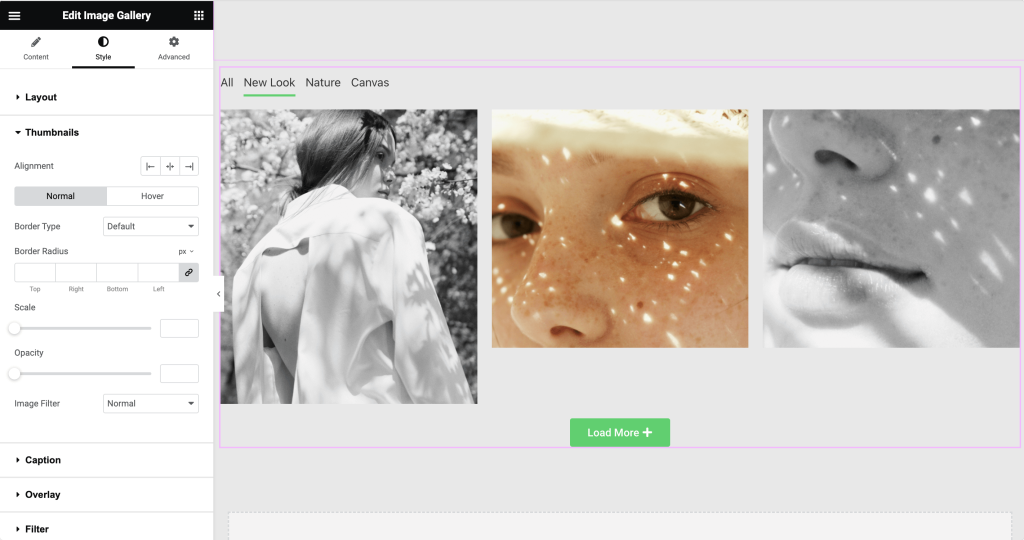
Gestalten der Galerieelemente
Nachdem wir das Layout eingerichtet haben, können wir die Styling-Optionen nutzen, um das Erscheinungsbild zu verbessern. Das Bildergalerie-Widget für Elementor bietet umfangreiche Gestaltungsoptionen, um jeden Aspekt des Elementor-Galerie-Widgets zu stilisieren. Sie können den Abstand, die Überlagerungsfarbe, den Stil der Beschriftung, den Stil des Linksymbols usw. anpassen.


Holen Sie sich das Bildergalerie-Widget für Elementor!
PowerPack ist eines der besten Elementor-Add-Ons mit über 80 kreativen und äußerst nützlichen Elementor-Widgets, wie dem oben erwähnten Bildergalerie-Widget. Es wird außerdem von einem Team aus WordPress-Experten erstellt und erhält regelmäßige Updates, erstklassigen Support und eine umfangreiche Dokumentation.
Holen Sie sich PowerPack für Elementor und bringen Sie Elementor auf die nächste Stufe!
Weiter lesen: So erstellen Sie eine filterbare Elementor-Galerie
Wenn Sie nach einer einfachen Möglichkeit suchen, eine filterbare Galerie in Elementor zu erstellen, sind Sie hier genau richtig! Sehen Sie sich unsere detaillierten Anweisungen zum Erstellen einer filterbaren Galerie in Elementor mit dem Bildergalerie-Widget der PowerPack Elementor-Add-ons an.

2 Gedanken zu „Wie erstelle ich Galerie-Layouts in Elementor?“ [Freimaurer, Karussell und mehr]“
Im Lightbox-Modus gibt es kein Zurück- und Weiter-Symbol?
AntwortWelche Einstellung wirkt sich bei einem filterbaren Effekt darauf aus, dass Bilder direkt nacheinander langsam eingeblendet werden? Ich habe „Einblenden“ eingestellt, aber die Bilder erscheinen einfach alle gleichzeitig. Jede Hilfe wird geschätzt.
AntwortHinterlasse einen Kommentar . Antwort abbrechen