So erstellen Sie Elementor-Header mit dem neuen Theme Builder
Veröffentlicht: 2020-12-18Mit Elementor-Headern können Sie jetzt im Handumdrehen Ihren Website-Header interaktiv gestalten . Mit diesem neuen Theme-Builder können Sie ganz einfach ein benutzerfreundliches Header-Menü erstellen . Lassen Sie uns einen tiefen Einblick in diesen Blog nehmen, um mehr über Elementor-Header zu erfahren!

Was bietet Elementor New Theme Builder?
Die neueste Version des Designsystems Elementor 3.0 hat seine Benutzeroberfläche dramatisch verbessert. Mit diesem neuen Elementor-Theme-Builder können Sie jetzt Ihr gesamtes Website-Design von einem organisierten Ort aus verwalten. Von dort aus müssen Sie nur den gesamten Look Ihrer Website überprüfen, bearbeiten und ändern, wann immer Sie möchten.
Du erhältst die volle Freiheit, alles so anzupassen und zu organisieren, wie du es möchtest. Die Kopfzeile, Fußzeile , Seitenvorlagen oder einzelne Abschnitte können aufgrund der einfachen, benutzerfreundlichen Oberfläche flexibel gehandhabt werden. Damit können Sie Ihr Website-Design jetzt auf eine neue Ebene heben, um Ihre potenziellen Website-Besucher anzuziehen.
Wie erstelle ich Elementor-Header mit dem neuen Theme Builder?
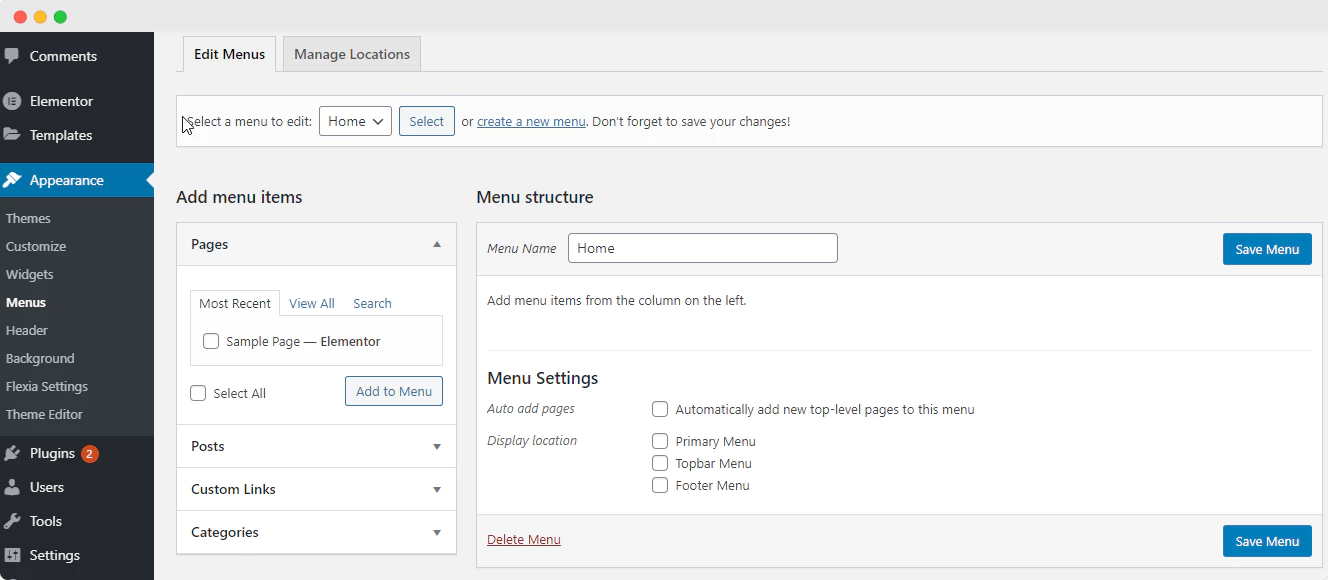
Jetzt erfahren Sie, wie Sie Ihre Elementor -Header mit den neuen Theme Builder- Updates von Elementor erstellen . Aber bevor Sie beginnen, müssen Sie ein Menü erstellen und Ihr Menü über das WordPress-Dashboard Appearance → Themes → Menus verwalten .

Danach können Sie einen der Elementor-Header-Blöcke auswählen, um das Design Ihres Website-Menüs einzurichten. Lassen Sie uns nun Ihre Elementor-Header erstellen, indem Sie einfach die folgenden einfachen Schritt-für-Schritt-Richtlinien befolgen:
Schritt 1: Konfigurieren Sie den New Elementor Theme Builder
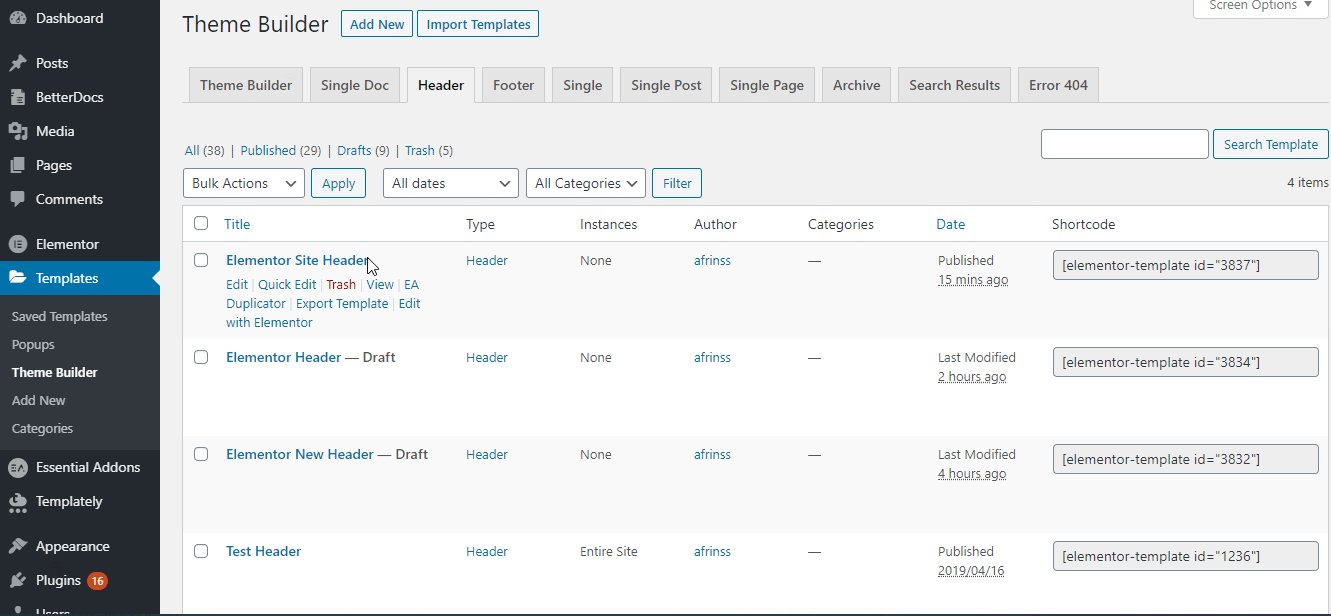
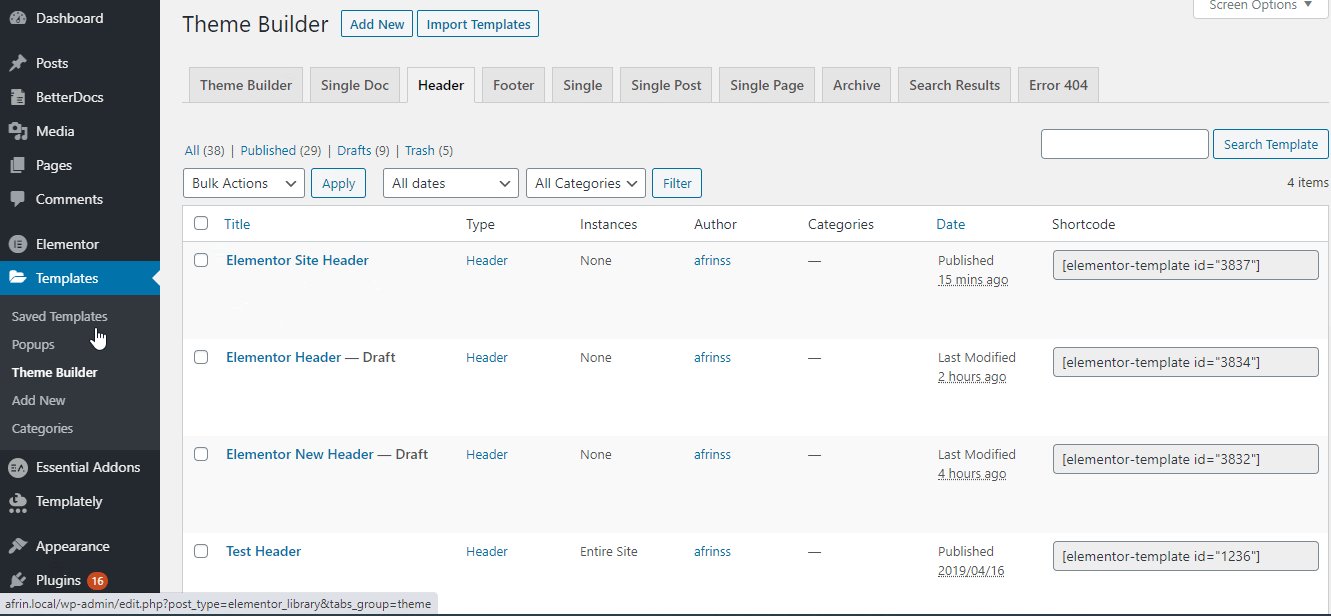
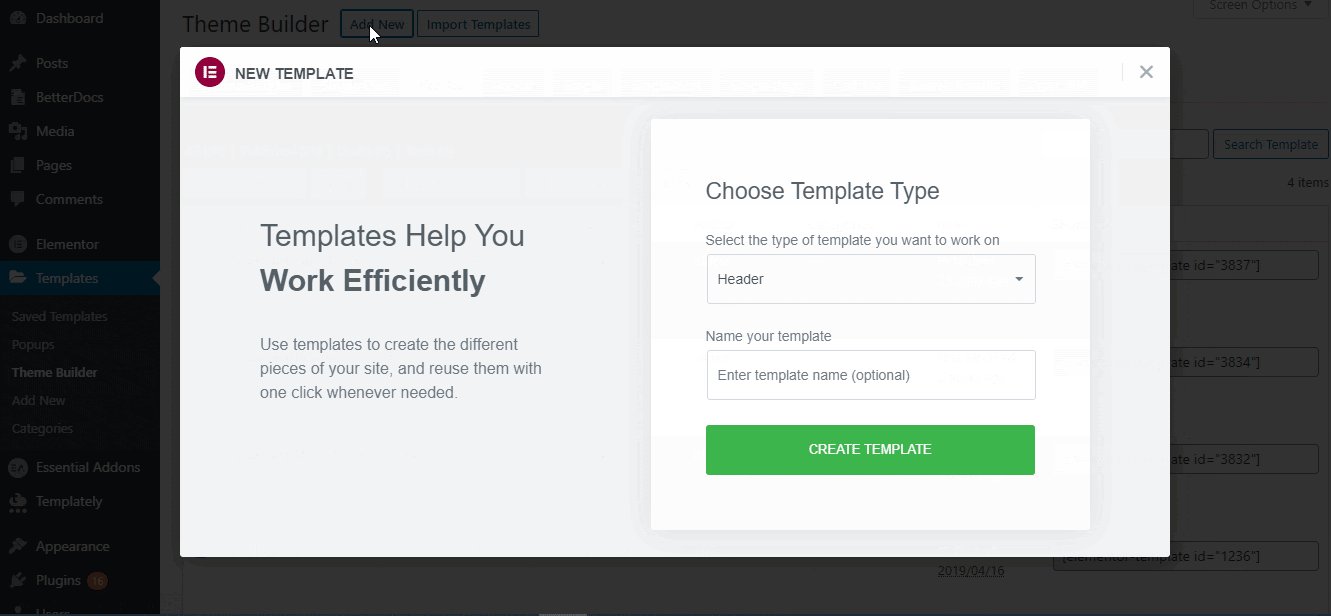
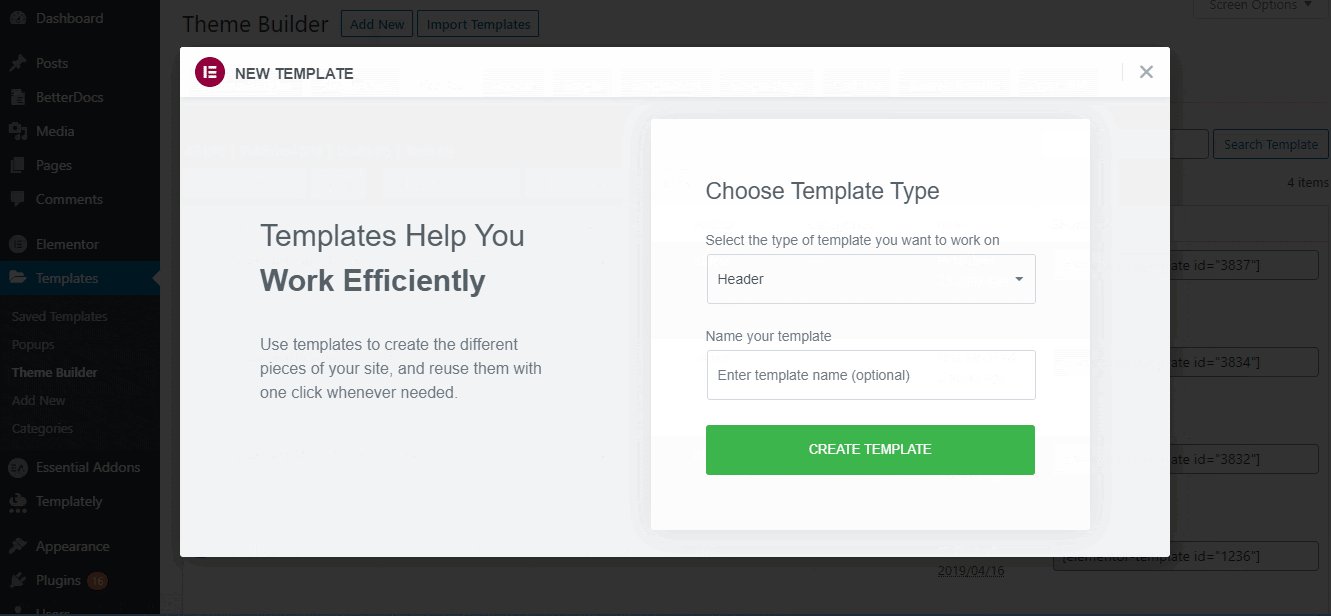
Gehen Sie zuerst zu Ihrem WordPress-Dashboard und klicken Sie auf Elementor Templates → Theme Builder → Header → Add New.

Anschließend müssen Sie Ihrer Header-Vorlage einen Namen geben und auf die Schaltfläche „Vorlage erstellen“ klicken, um fortzufahren.
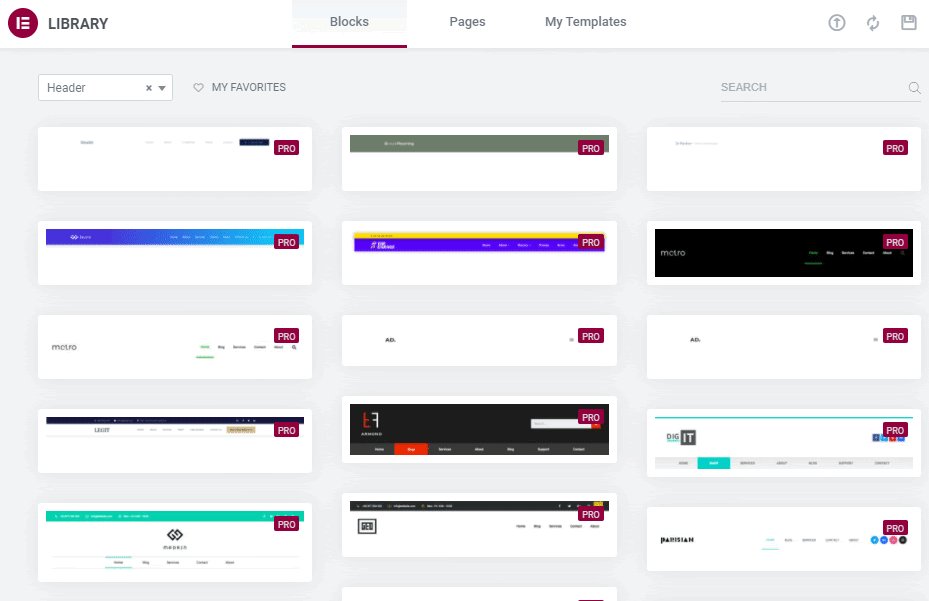
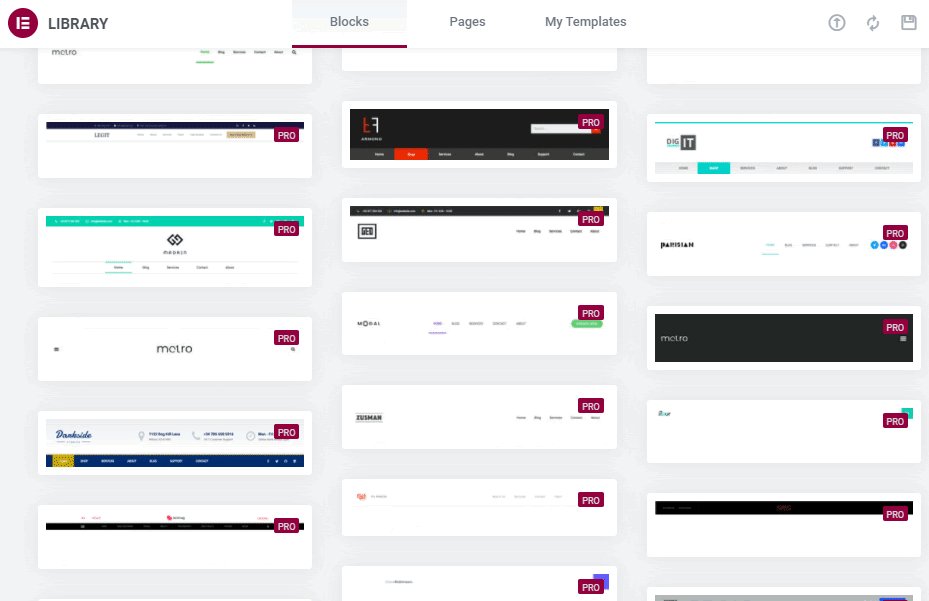
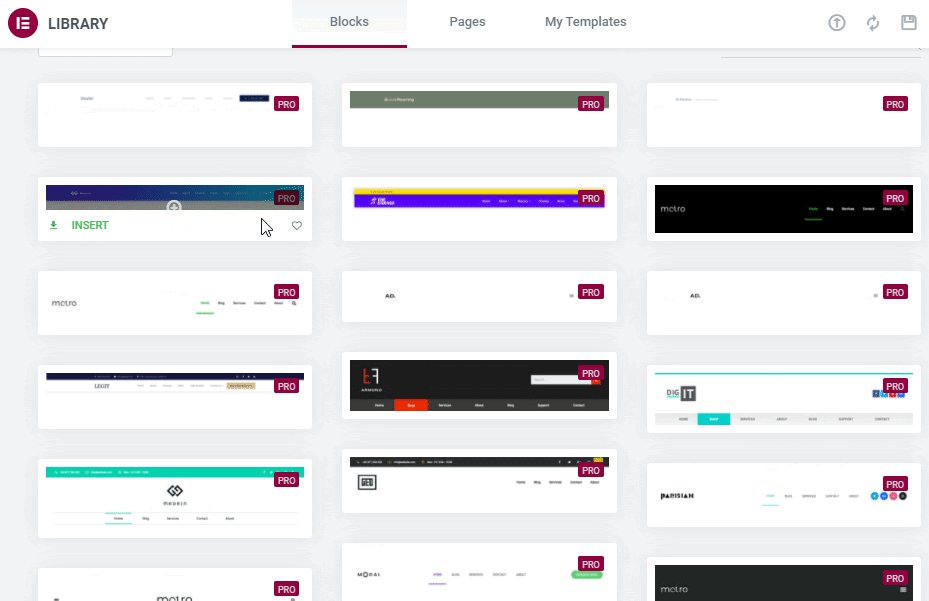
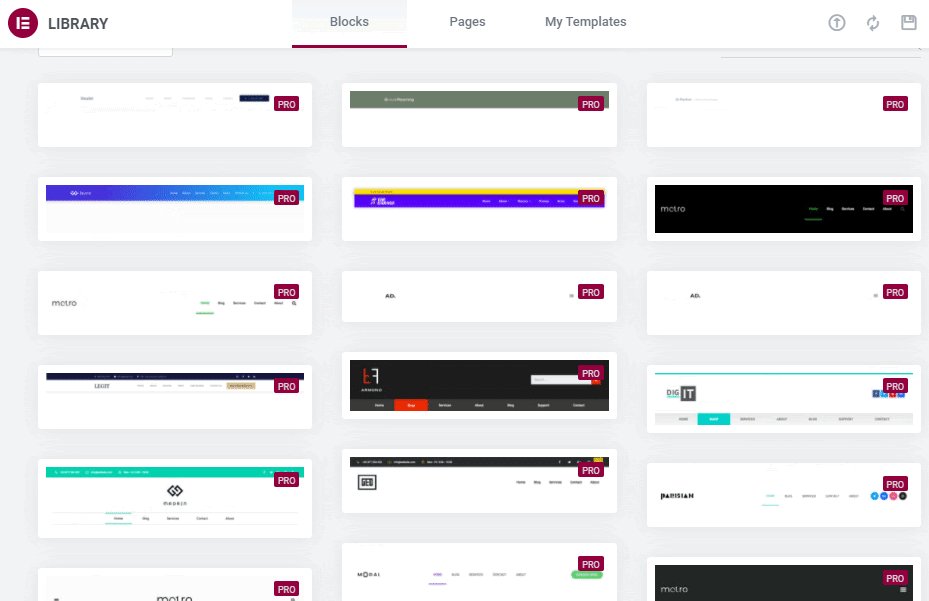
Schritt 2: Wählen Sie Ihren bevorzugten Header-Block aus
Jetzt können Sie hier Ihre bevorzugten Elementor -Header auswählen und auf die Schaltfläche „Einfügen“ klicken, um mit der Änderung zu beginnen.

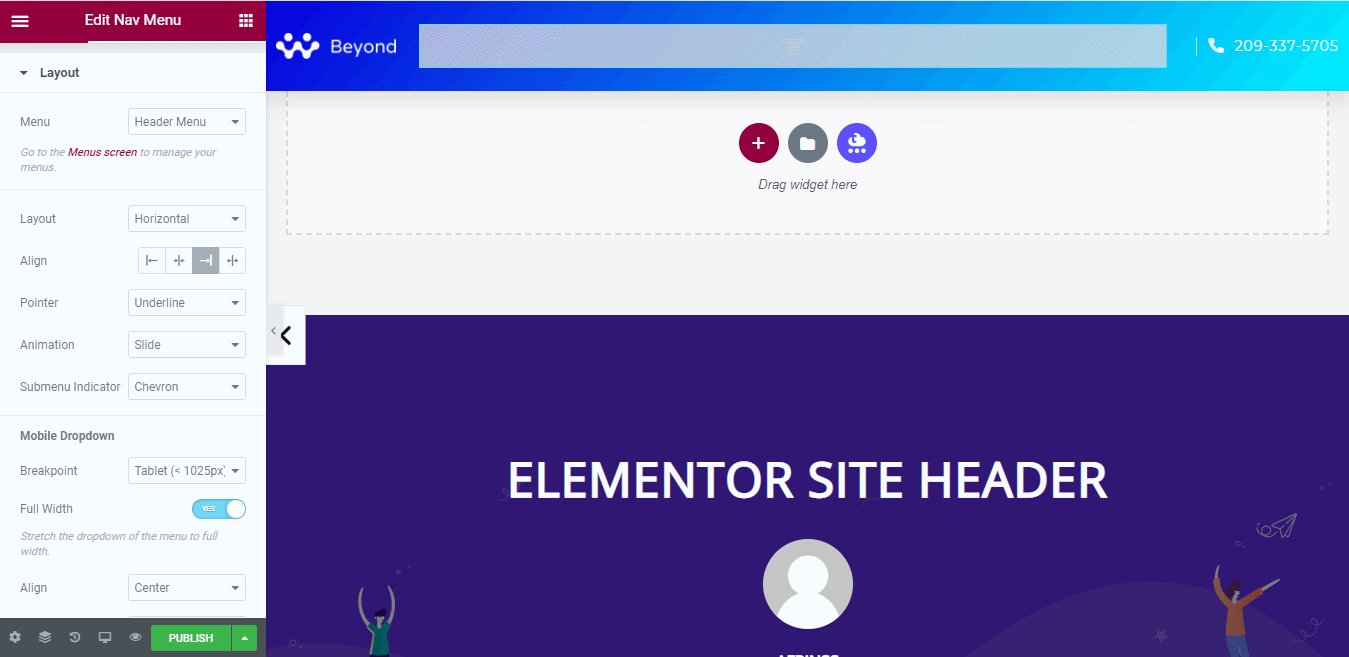
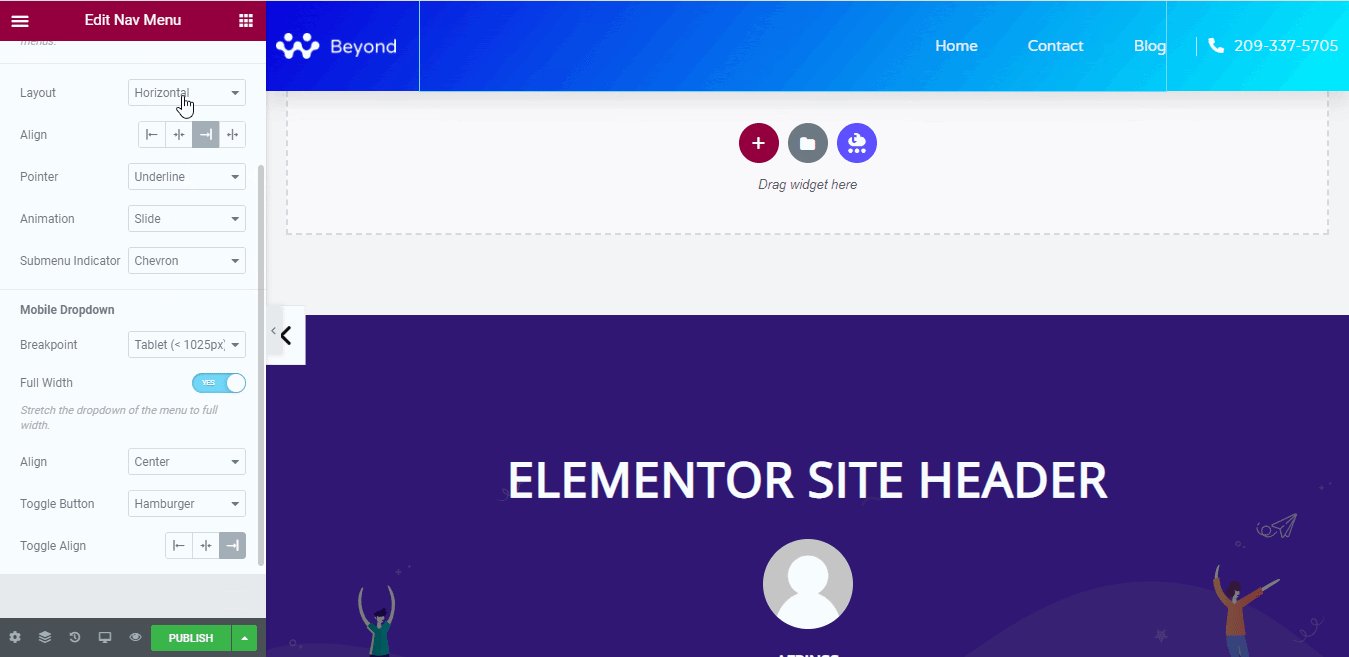
Sie müssen Ihren bevorzugten Elementor-Header-Typ mit der Option „Menü“ festlegen. Nachdem Sie darauf geklickt haben, erhalten Sie dort ein Dropdown-Menü. Sie können das auswählen, das Sie anzeigen möchten.

Aber wie oben erwähnt, erhalten Sie diese Header-Optionen nur dann im Dropdown-Menü , wenn Sie sie zuvor von Ihrem WordPress-Dashboard aus konfiguriert haben . Und wenn Sie es noch nicht getan haben, dann konfigurieren Sie es zuerst und machen Sie es dann hier sichtbar. Wir haben ein „Top-Menü“ erstellt und es aus der Dropdown-Menüoption ausgewählt.

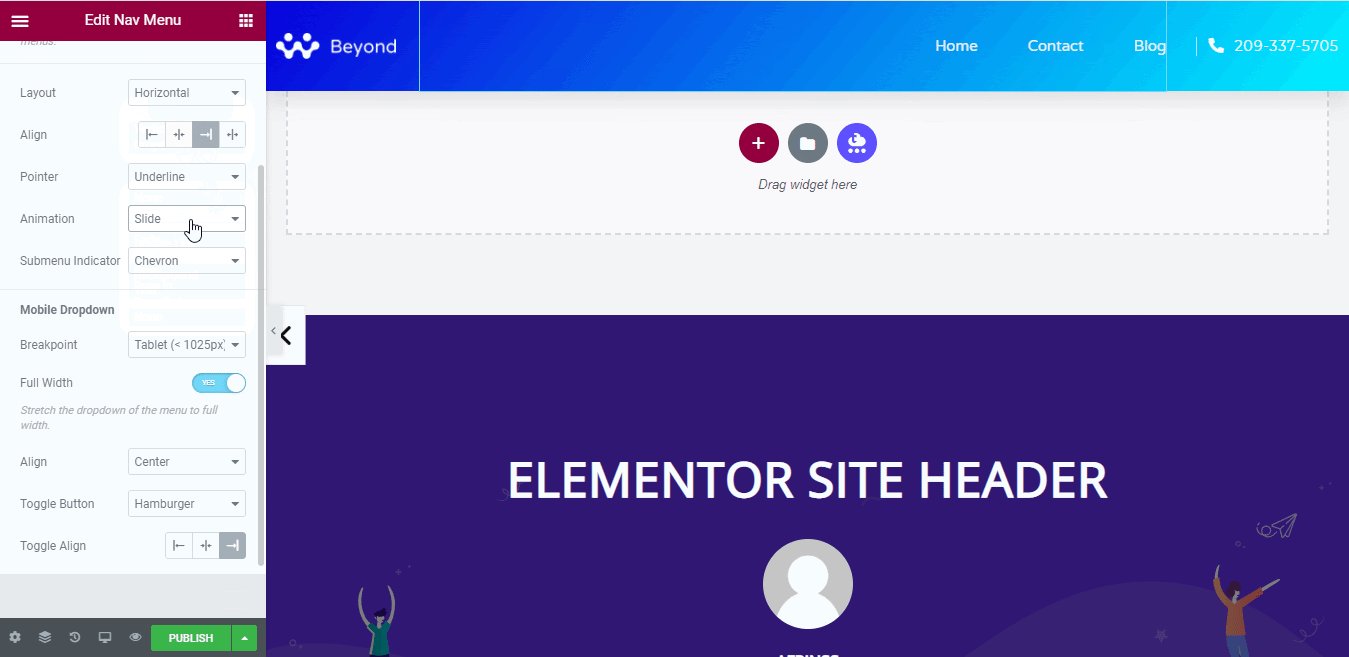
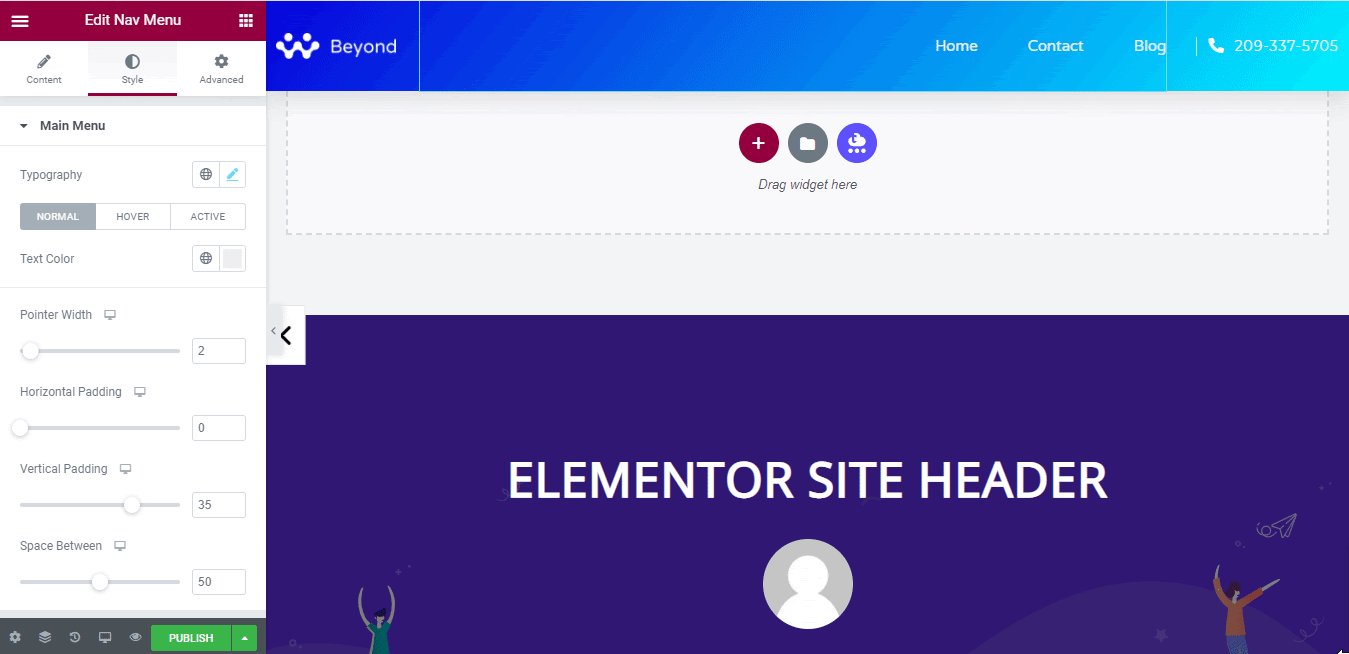
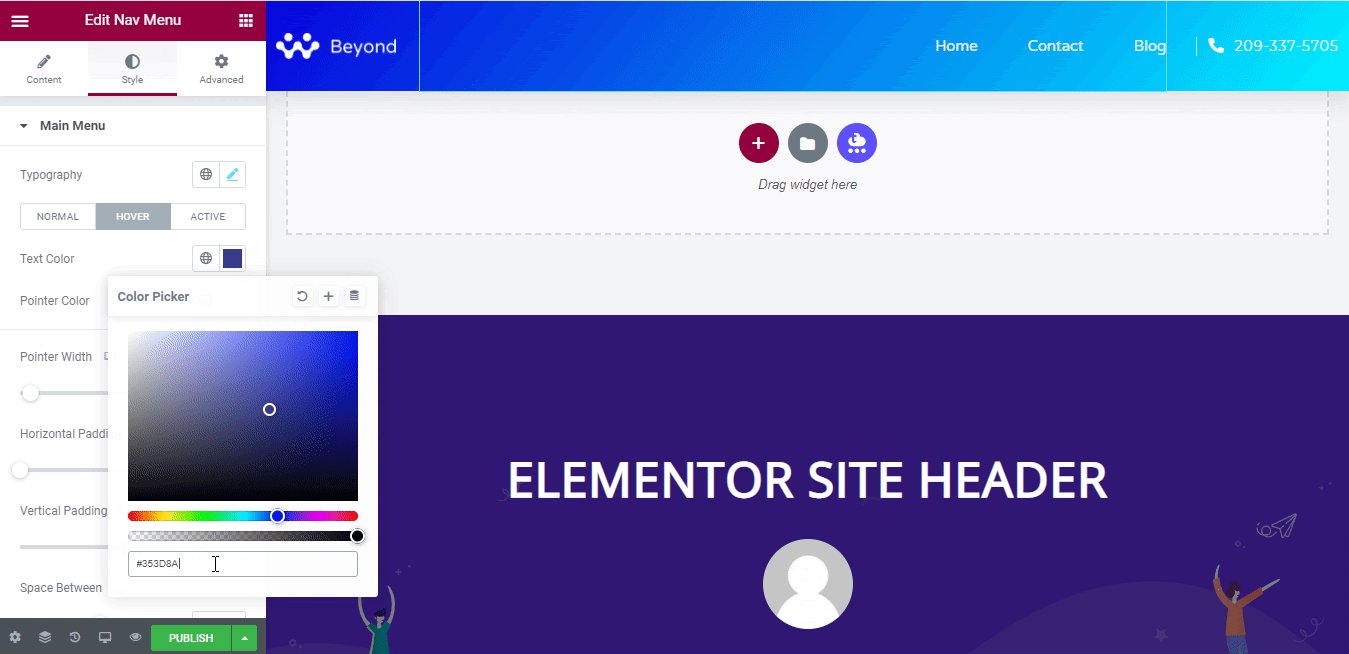
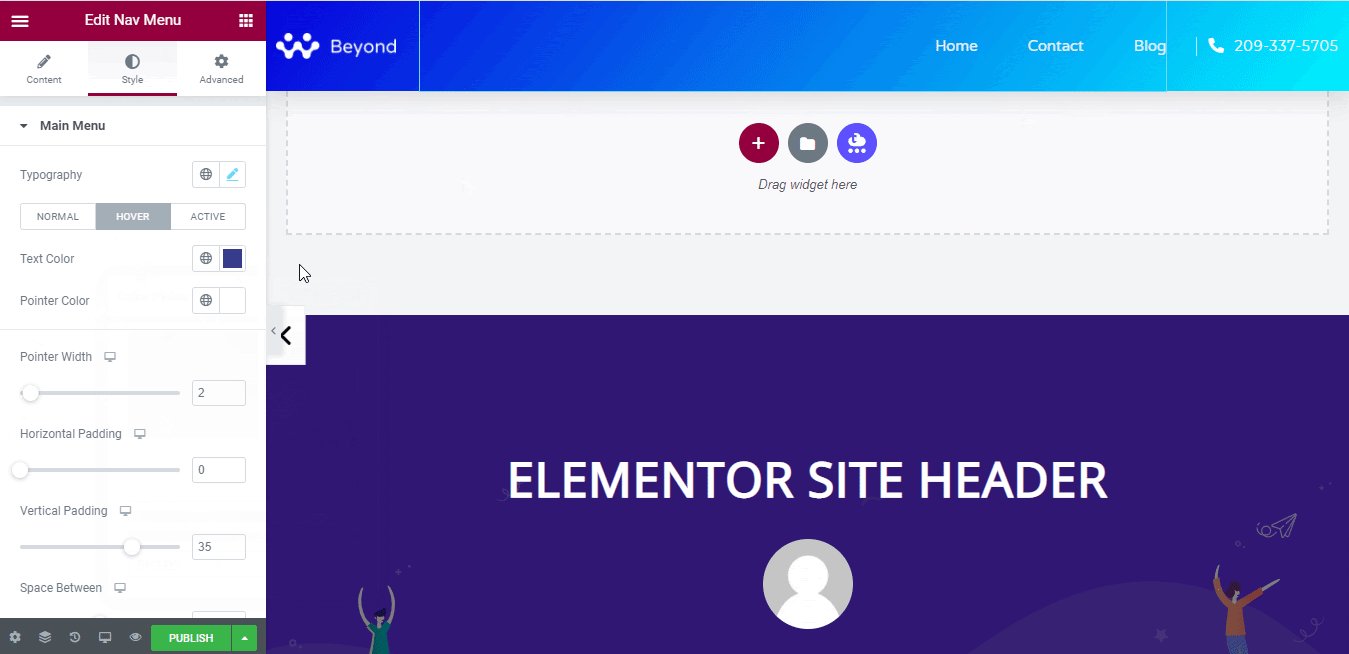
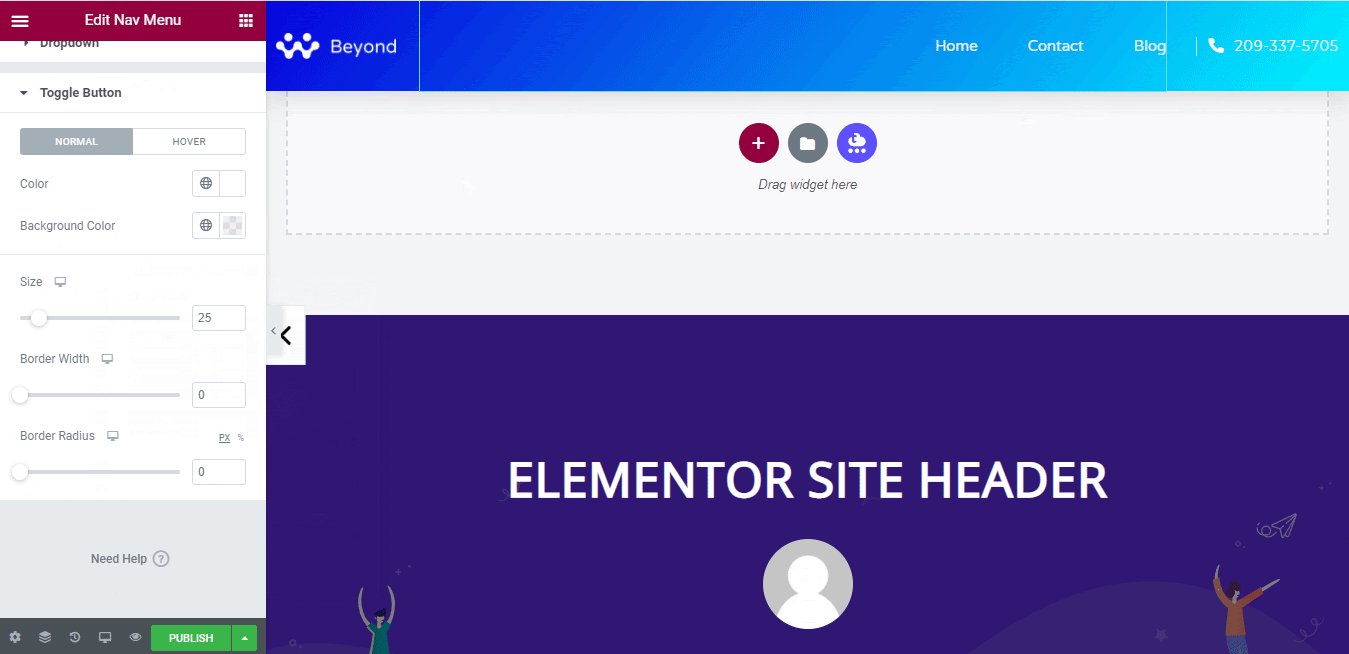
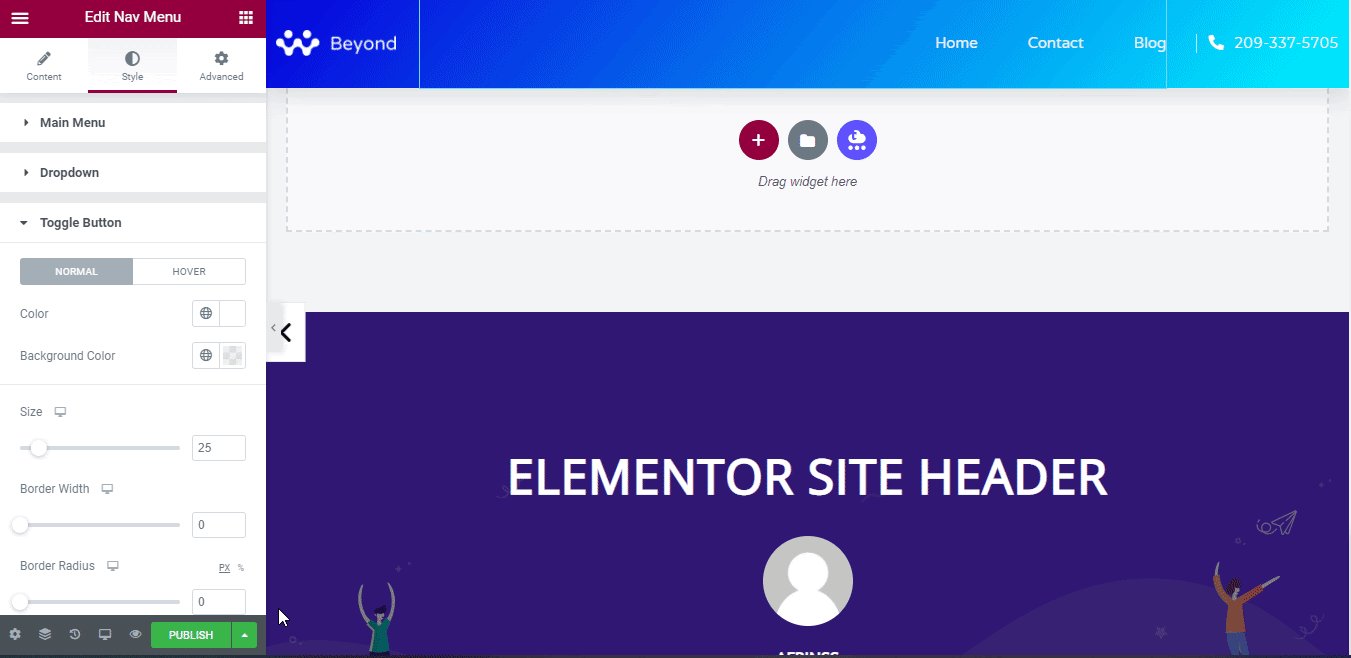
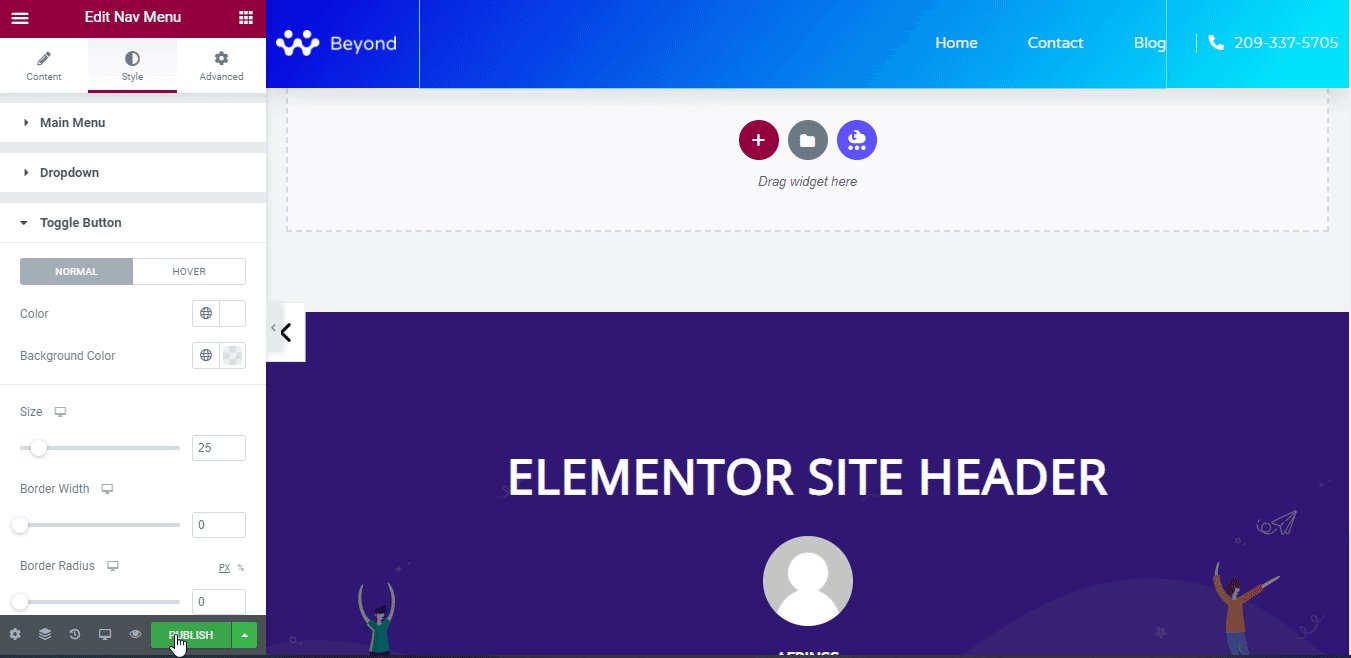
Sie können Animationen und Farben hinzufügen und nach Ihren Wünschen gestalten . Sie haben jetzt die volle Kontrolle über die Anpassung, um sie an Ihre Site-Umgebung anzupassen. Dass Ihre Besucher sich leicht mit dem hervorragenden Header-Design Ihrer Website verbinden und für immer Ihr Kunde bleiben können.

Schritt 3: Richten Sie die Bedingungen ein
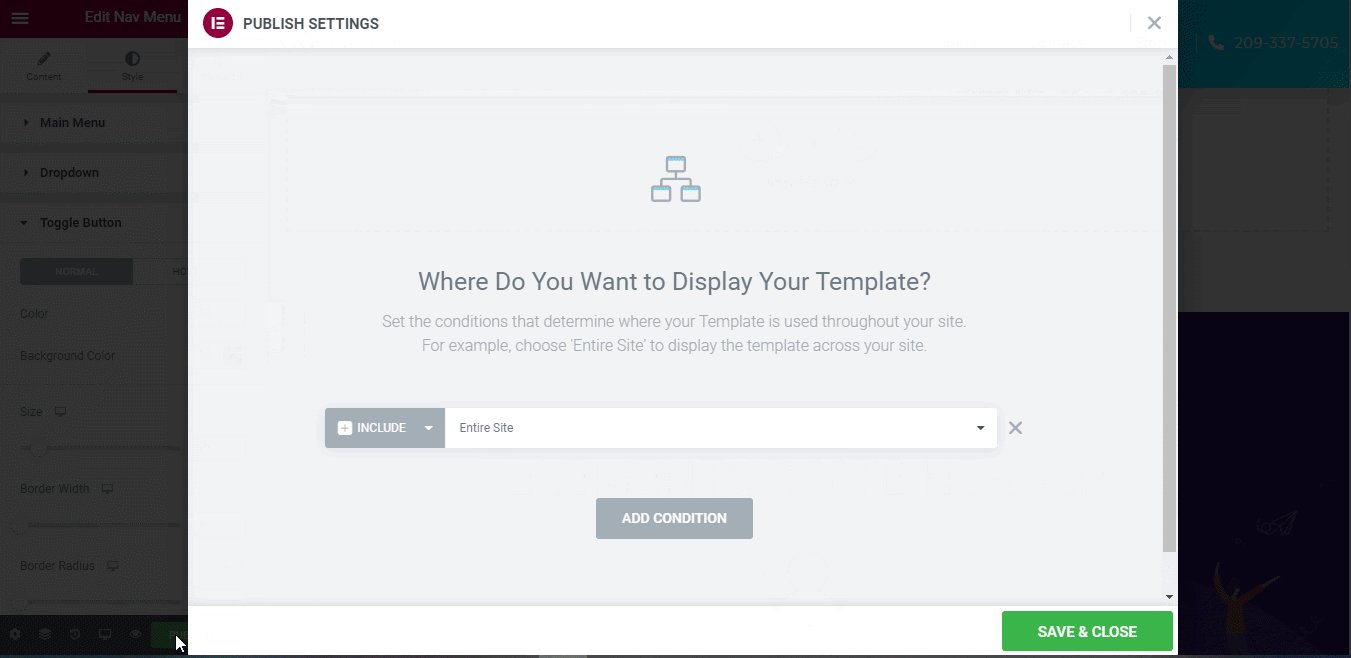
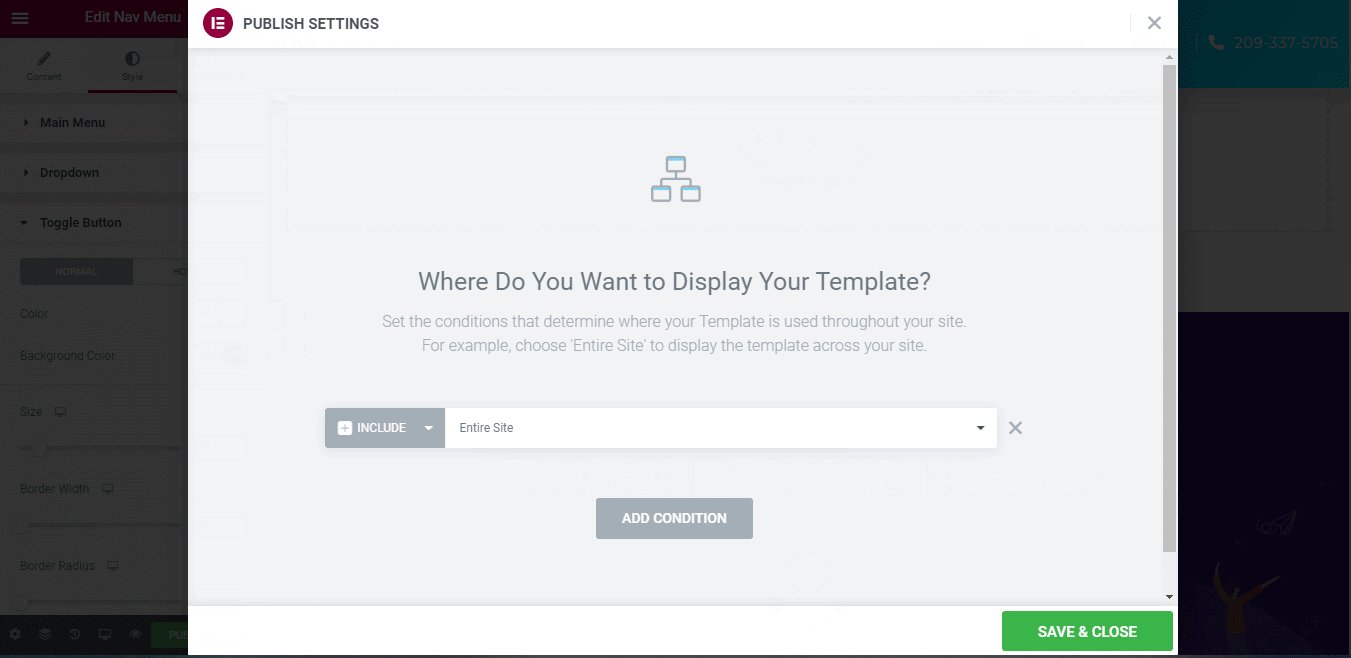
Nach Abschluss des Anpassungsprozesses können Sie diese Elementor-Header jetzt auf Ihrer Website verwenden. Dazu müssen Sie auf die Schaltfläche „Veröffentlichen“ klicken . Dort erscheint dann ein Popup-Fenster.

Von dort aus müssen Sie „Bedingungen hinzufügen“ auswählen, um den perfekten Ort für die Anzeige Ihrer kürzlich erstellten Elementor-Kopfzeilen auszuwählen. Klicken Sie jetzt einfach auf die Schaltfläche Speichern & Fortfahren, um Ihre Kopfzeile auf Ihrem Website-Design live zu schalten.
Endergebnis
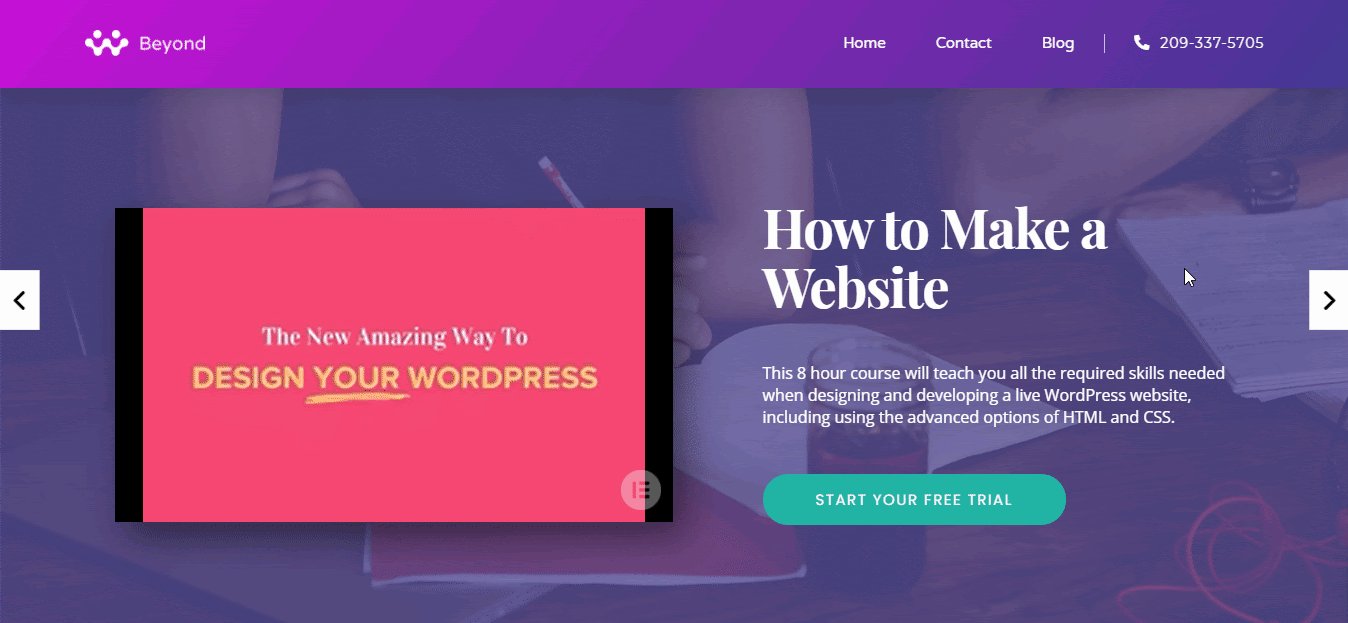
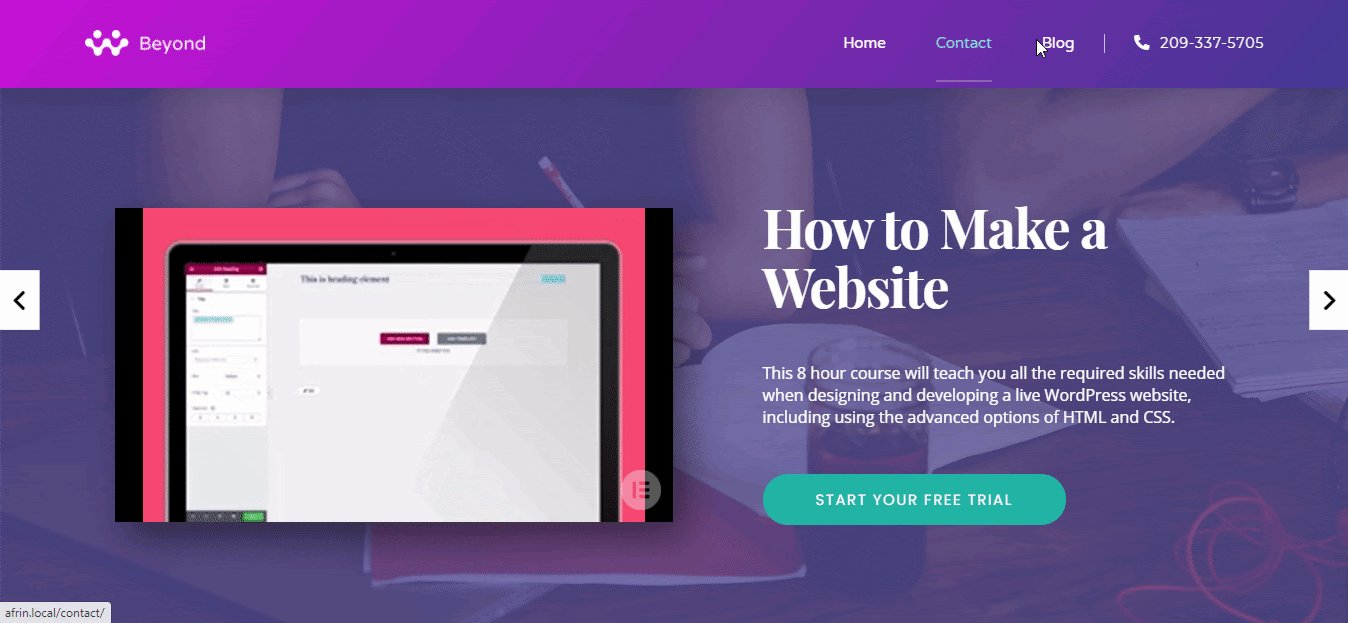
Viele Glückwünsche! Jetzt ist Ihr Elementor-Header auf Ihrer Website live, indem Sie einfach den einfachen Schrittrichtlinien dieses Blogs folgen.

Der Website-Header führt Besucher dazu, Ihre Website auf anderen Seiten zu besuchen. Sie müssen die Benutzerfreundlichkeit des Designs sicherstellen und ihm einen Look verleihen, von dem sich Ihr Website-Publikum angezogen fühlt. Mit der neuen Theme Builder- Oberfläche von Elementor können Sie jetzt die Änderungen an Ihrem Website-Header so vornehmen, wie Sie es möchten. Sie können verschiedene Typen verwenden oder das gleiche Design für alle Seiten Ihrer Website beibehalten.
Ich hoffe, Sie finden diesen Blog hilfreich und lassen Sie uns Ihre Erfahrungen teilen, indem Sie unten einen Kommentar abgeben. Sie können sich auch gerne unserer schönen WordPress-Experten-Community auf Facebook anschließen, um eine starke Verbindung aufzubauen.
