6 schmerzfreie Schritte zum Erstellen von Datei-Upload-Formularen in WordPress
Veröffentlicht: 2021-01-21Sie können im wirklichen Leben auf verschiedene Formulare zum Hochladen von Dateien stoßen, z. B. Bewerbungen, Produktbewertungen und Kundenantworten. Sie sind die einfachste, aber effektivste Methode, um Daten, einschließlich Dateien, Fotos, Audioaufzeichnungen usw., von Ihren Website-Besuchern zu sammeln.
Es ist notwendig, dass WordPress-Sites Benutzern die Möglichkeit bieten, Dateien hochzuladen. WordPress enthält jedoch keine integrierten Datei-Upload-Formulare für Benutzer. Selbst wenn Sie Plugins verwenden, um Formulare zu erstellen, legt WordPress den Dateiformaten immer noch strenge Beschränkungen auf.
Heute führen wir Sie durch die Erstellung eines Datei-Upload-Formulars in WordPress mit Hilfe von seriösen WP-Formularen. Außerdem verraten wir auch einen effektiven Tipp zum Hochladen zusätzlicher Dateitypen in WordPress.
In diesem Artikel behandeln wir:
- So erstellen Sie Datei-Upload-Formulare in WordPress mit WP Forms
- WordPress erlauben, alle Dateitypen hochzuladen
So erstellen Sie ein Datei-Upload-Formular in WordPress mit WP-Formularen
In erster Linie sollten Sie das richtige Plugin zum Hochladen von Dateien für Ihre Website auswählen. In diesem Tutorial verwenden wir WP Forms, da es eines der leistungsstärksten und benutzerfreundlichsten Plugins ist. Das Erstellen eines Datei-Upload-Formulars mit WP Forms ist ein Kinderspiel, da es unzählige vorgefertigte Formularvorlagen und zahlreiche anpassbare Felder bietet. Darüber hinaus können Sie mit dem Plugin problemlos eine Vielzahl von Dateitypen hochladen.
Um Datei-Upload-Formulare mit WP Forms zu erstellen, müssen Sie zuerst das Plugin installieren und aktivieren. Sobald das Plugin aktiviert ist, sind Sie bereit für die nächsten Schritte:
Schritt 1: Erstellen Sie ein neues Formular in WordPress
Schritt 2: Installieren Sie das Form Templates Pack-Addon
Schritt 3: Formularnamen hinzufügen und Vorlagen auswählen
Schritt 4: Passen Sie Ihr Datei-Upload-Formular an
Schritt 5: Formulareinstellungen konfigurieren
Schritt 6: Veröffentlichen Sie Ihr WordPress-Datei-Upload-Formular und sehen Sie sich die hochgeladenen Dateien an
Lass uns anfangen!
Schritt 1: Erstellen Sie ein Kontaktformular in WordPress
- Gehen Sie in Ihrem WordPress-Dashboard zu „WP Forms“ und klicken Sie auf „Neu hinzufügen“.

Schritt 2: Installieren Sie das Form Templates Pack Addon
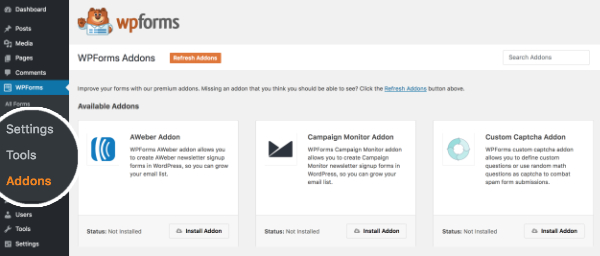
- Klicken Sie im Menü von WP Forms auf den Link „Addons“. Dadurch gelangen Sie zum Bildschirm WP Forms Addons.

- Suchen Sie in der Leiste „Search Addons“ nach dem Addon „Form Templates Pack“.

- Wenn das Add-On angezeigt wird, klicken Sie auf „Installieren“, wodurch das Add-On automatisch installiert und aktiviert wird. Wenn Sie den aktiven Status in der linken unteren Ecke der Seite sehen, bedeutet dies, dass das Add-on einsatzbereit ist.
- Um neue Vorlagenoptionen anzuzeigen, gehen Sie zu „WP-Formulare“ und klicken Sie auf „Neu hinzufügen“.

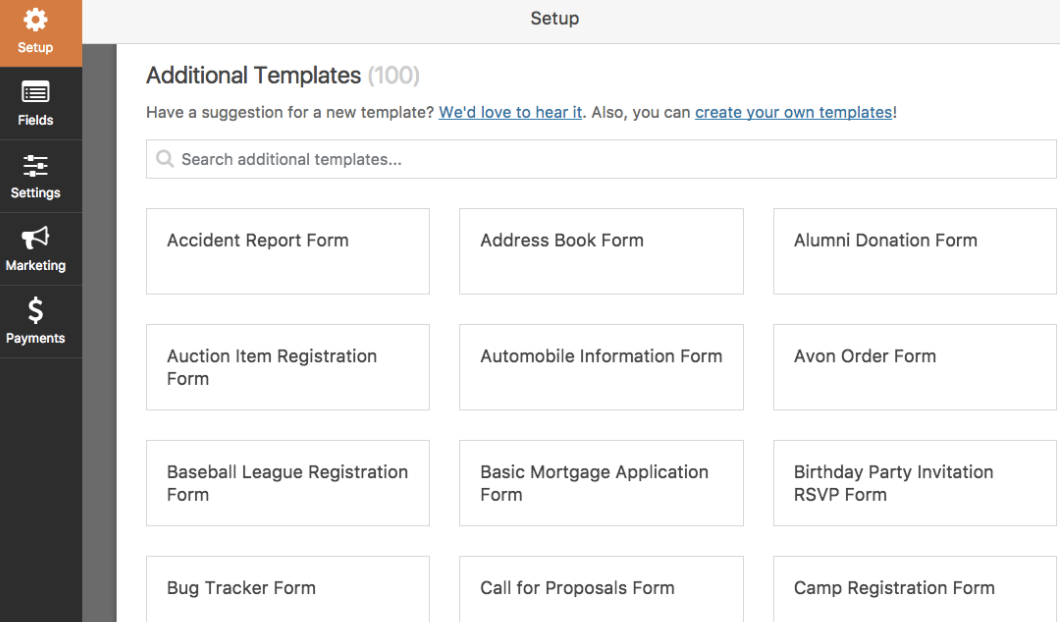
- Der Vorlagenoptionsbildschirm wird angezeigt. Scrollen Sie nach unten und Sie sehen einen Abschnitt namens „Zusätzliche Vorlagen“.

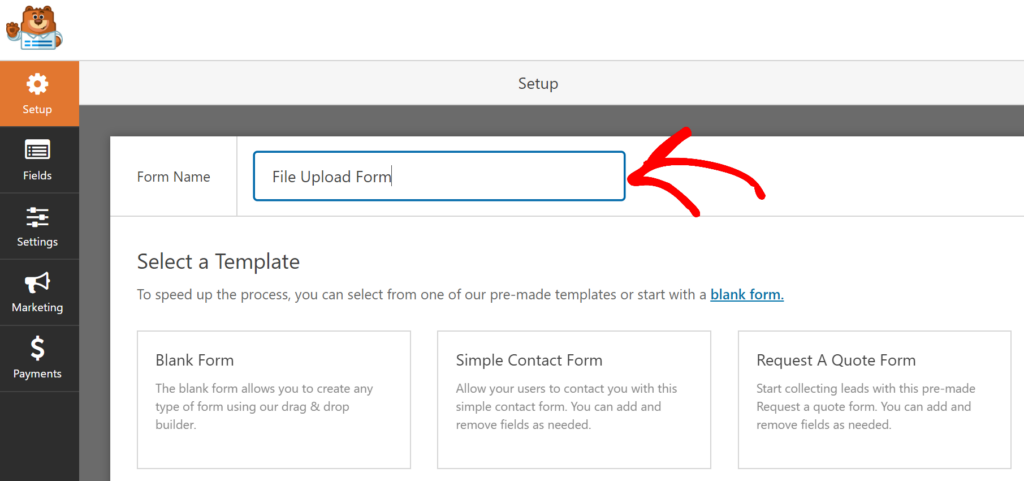
Schritt 3: Formularnamen hinzufügen und Vorlagen auswählen
- Kehren Sie nun zu Ihrem neuen Formular zurück, geben Sie den Formularnamen ein und suchen Sie im Abschnitt „Zusätzliche Vorlagen“ nach der Datei-Upload-Vorlage. Beginnen Sie dann mit der Anpassung Ihres Formulars.

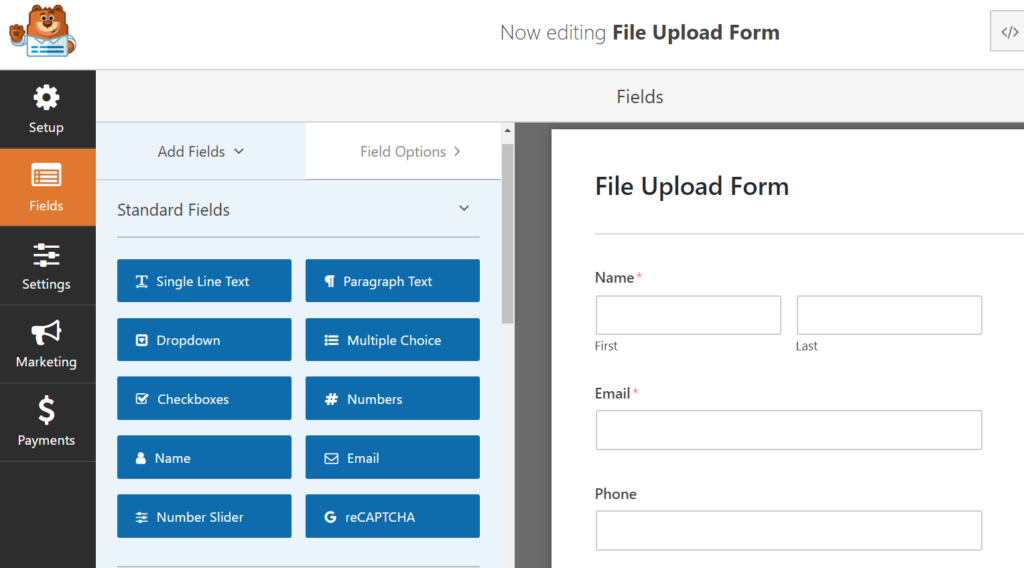
Schritt 4: Passen Sie Ihr Datei-Upload-Formular an
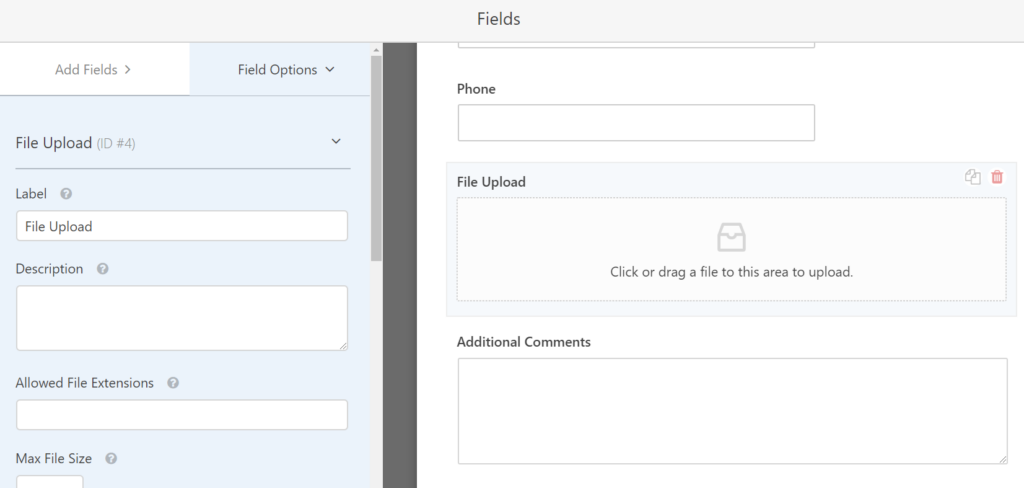
- Die Vorlage enthält bereits einige grundlegende Felder wie Name, E-Mail-Adresse, Datei-Upload-Optionen und zusätzliche Kommentare. Um das Formular mit Ihrem Stil zu kennzeichnen, können Sie weitere Felder hinzufügen und Optionen pro Feld bearbeiten, einschließlich eines Kontrollkästchenfelds, eines Dropdown-Menüs, Bewertungen oder eines Passworts.

- Besuchen Sie die Registerkarte „Feldoptionen“ im Feld Datei-Upload und Sie können weitere Konfigurationen vornehmen. Hier können Sie eine Beschreibung schreiben oder die Dateierweiterung und -größe einschränken. Darüber hinaus können Sie auf der Registerkarte „Erweiterte Optionen“ die bedingte Logik aktivieren oder Felder basierend auf der Auswahl des Benutzers ein- oder ausblenden. Wenn Sie fertig sind, klicken Sie auf „Speichern“, um Ihre Anpassung zu speichern.

Schritt 5: Formulareinstellungen konfigurieren
In diesem Schritt können Sie nicht nur allgemeine Einstellungen, sondern auch Ihre Formularbenachrichtigungen und -bestätigungen ändern.
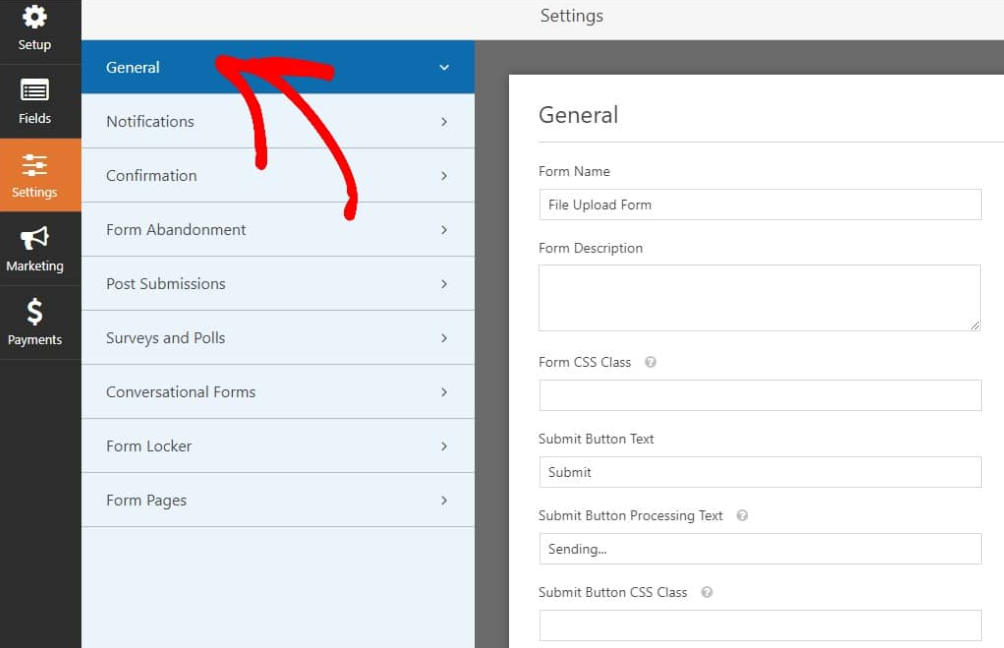
- Klicken Sie auf „Einstellungen“, wählen Sie „Allgemein“ und geben Sie dann die Beschreibung Ihres Formulars und den Text der Schaltfläche „Senden“ ein.

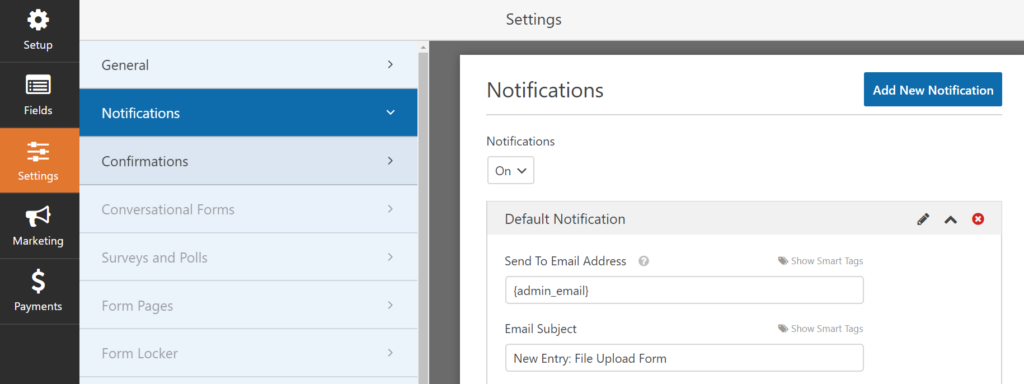
- Als Nächstes müssen Sie Ihre E-Mail-Benachrichtigungen und Bestätigungsnachrichten einrichten. Geben Sie auf der Registerkarte „Benachrichtigungen“ > Feld „An E-Mail-Adresse senden“ die E-Mail-Adresse ein, an die die Nachrichten gesendet werden.

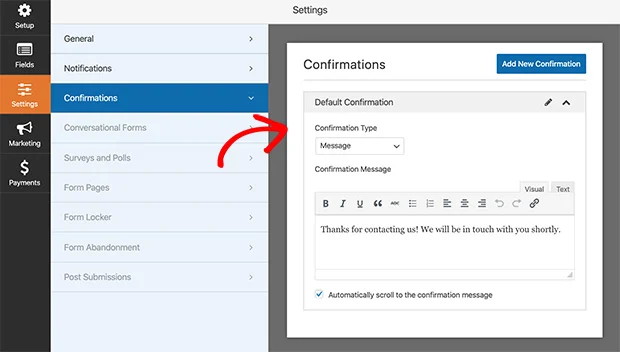
- Klicken Sie danach auf den Reiter „Bestätigungen“, der Ihnen 3 Optionen zum erfolgreichen Absenden der Bestätigung bietet. Sie können entweder eine Nachricht oder eine Dankesseite anzeigen oder Benutzer nach dem Absenden ihrer Formulare auf eine andere Website umleiten. Klicken Sie auf „Speichern“, um alle Ihre Änderungen zu speichern.

Schritt 6: Veröffentlichen Sie Ihr Datei-Upload-Formular und sehen Sie sich hochgeladene Dateien an
Jetzt ist es an der Zeit, Ihr Formular zu veröffentlichen. Mit WP Forms können Sie ein Formular flexibel in Ihre WordPress-Seite, Ihren Beitrag oder Ihre Seitenleiste einbetten.

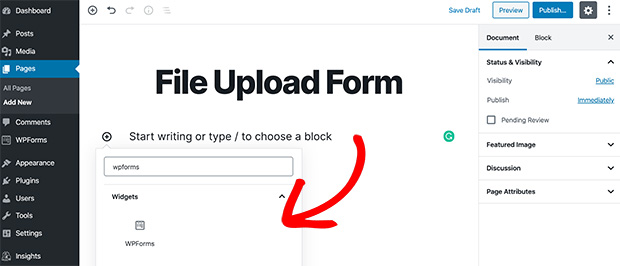
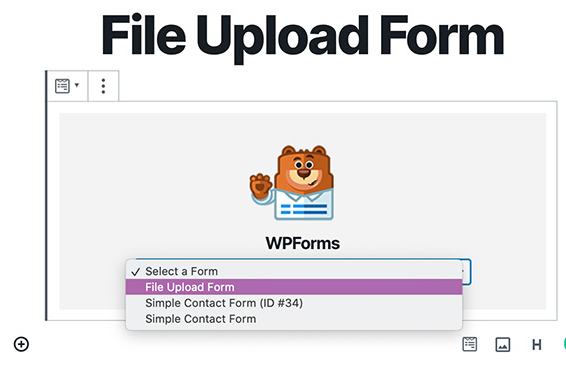
- Erstellen Sie zunächst eine neue WordPress-Seite oder öffnen Sie eine vorhandene. Klicken Sie auf das Plus-Symbol, um einen neuen Inhaltsblock einzufügen. Geben Sie „WP Forms“ in die Suchleiste ein und Sie werden sehen, dass WP Forms-Widgets angezeigt werden. Klicken wir darauf.

- Wählen Sie als Nächstes das Datei-Upload-Formular aus, das Sie bereits im Dropdown-Menü erstellt haben. Klicken Sie auf „Veröffentlichen“ und Sie sind fertig.

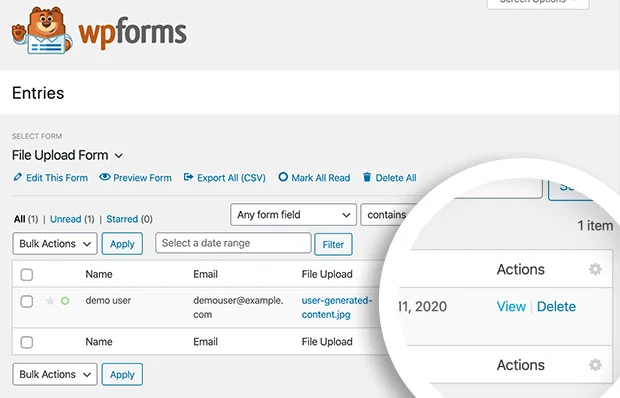
- Um hochgeladene Dateien anzuzeigen, gehen Sie zu „WP-Formulare“ und wählen Sie „Einträge“. Klicken Sie auf „Anzeigen“, um die Dateidetails anzuzeigen.

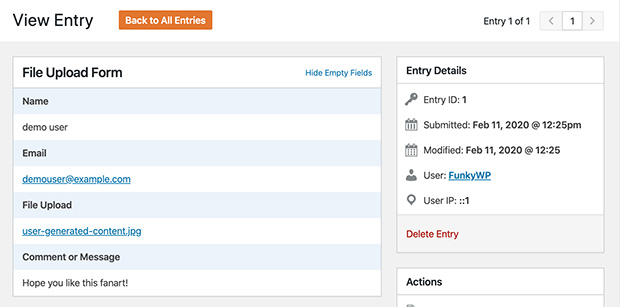
- Ein neuer Browser-Tab wird geöffnet. Das folgende Bild beschreibt die typischen Informationen, die das Formular sammelt.

Das ist! Sie haben das Erstellen eines Datei-Upload-Formulars in WordPress mit Hilfe von WP Forms abgeschlossen. Jetzt geben wir Ihren perfekten Formularen den letzten Schliff, wodurch WordPress alle Dateitypen hochladen kann. Mach dir keine Sorge! Das ist kein Hexenwerk.
WordPress erlauben, alle Dateitypen hochzuladen
Aus Sicherheitsgründen beschränkt WordPress verschiedene Arten von Dateierweiterungen. Es können nur einige bestimmte Dateitypen hochgeladen werden, zum Beispiel: Bilder (.jpg, .png und .gif), Dokumente (.doc, .xls, .ppt, .pdf), Audiodateien (.wav, .mp3, .mp4) und Videos (.mpg, .mov, .wmv).
Daher wird auf Ihrem Bildschirm eine Fehlermeldung angezeigt, wenn Sie versuchen, die Datei in den Formaten .exe, .xlsx, .xml oder einem anderen Format hochzuladen, das nicht in dieser Liste enthalten ist.
Um zu vermeiden, dass Benutzer unangenehme Erfahrungen machen, müssen Sie ein Datei-Upload-Formular bereitstellen, das flexible Dateitypen akzeptiert. Dazu müssen Sie einige Codeschnipsel in Ihre functions.php-Datei einfügen oder ein Plugin verwenden.
In Anbetracht der Tatsache, dass die Konfiguration der Datei functions.php Ihre Website beschädigen kann, empfehlen wir Ihnen, sich für eine sichere Option zu entscheiden, nämlich die Verwendung eines WordPress-Plugins zum Hochladen von Dateien. Unter Tausenden von Produkten da draußen sticht File Upload Types by WP Forms als kostenlose und einfache Lösung heraus. 
Wie lade ich zusätzliche Dateitypen mit dem Plugin File Upload Types by WP Forms in WordPress hoch?
Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie verschiedene Dateitypen für Ihre Website einrichten.
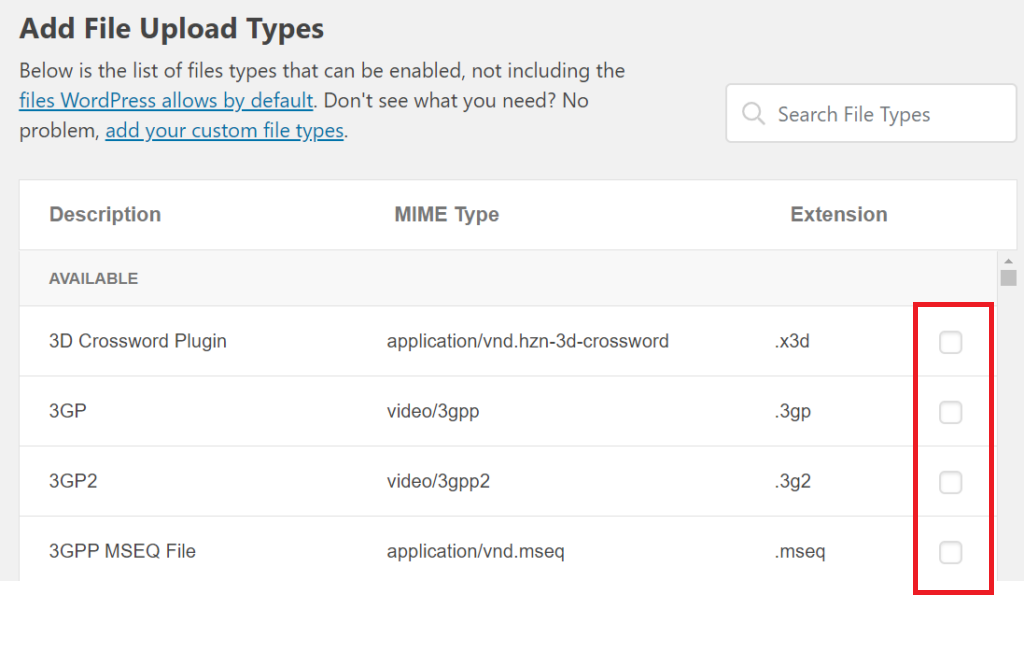
- Navigieren Sie zu „Einstellungen“ und klicken Sie auf „Datei-Upload-Typen“. Dies öffnet eine Liste von Dateitypen zusammen mit ihren Beschreibungen, dem MIME-Typ und den Erweiterungen. Aktivieren Sie einfach das Kontrollkästchen für diejenigen, die Sie auf Ihrer Website akzeptieren möchten. Speichern Sie Ihre Anpassung, indem Sie auf die Schaltfläche „Änderungen speichern“ klicken.

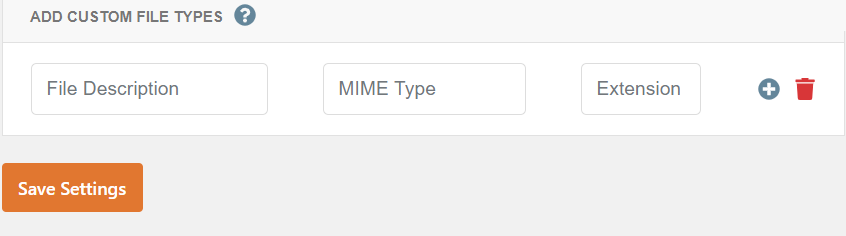
Falls Sie Ihre gewünschten Dateitypen in dieser Liste nicht finden können, scrollen Sie nach unten und Sie werden auf die Option „Benutzerdefinierte Dateitypen hinzufügen“ stoßen. Hier müssen Sie die Dateibeschreibungen, den MIME-Typ und die Erweiterungen Ihrer benutzerdefinierten Datei eingeben und dann auf das Plus-Symbol klicken. Klicken Sie auf „Einstellungen speichern“, um diesen Vorgang abzuschließen. 
Fazit
Wir haben 6 einfache Schritte durchlaufen, um ein Datei-Upload-Formular in WordPress mit WP Forms zu erstellen. Wir bieten auch eine praktikable Lösung zum Hochladen zusätzlicher Dateitypen in WordPress.
Durch das Hinzufügen der Funktion zum Hochladen von Dateien zu Ihren Formularen können Sie Informationen von Benutzern viel einfacher sammeln.
Wenn Sie bei einem der obigen Schritte stecken bleiben, teilen Sie uns dies bitte über den Kommentarbereich unten mit. Wir sind bereit, es auszuarbeiten!
