Wie erstelle ich eine filterbare Galerie in Elementor?
Veröffentlicht: 2024-12-22Haben Sie viele Fotos, die Sie gerne geordnet anzeigen möchten? Wenn ja, ist Filterable Gallery die Lösung, nach der Sie suchen. Mit der filterbaren Galeriefunktion können Sie Ihre Fotos in Kategorien gruppieren. Sobald die Fotos in Kategorien gruppiert sind, können Sie sie als anklickbare Filter im Frontend verwenden. Dieses aufregende Bildergalerie-Widget verfügt über viele Gestaltungsoptionen und Funktionen, die es so einfach machen, leistungsstarke Galerien auf Ihrer Elementor-Website zu erstellen.
In diesem Tutorial sehen wir uns an, wie Sie mit dem Bildergalerie-Widget von PowerPack Elementor-Add-ons eine filterbare Galerie in Elementor erstellen können. Bevor wir beginnen, stellen Sie sicher, dass Sie das Elementor- und PowerPack-Add-on auf Ihrer Website installiert und aktiviert haben. Sobald wir fertig sind, können wir mit unserem Prozess beginnen!
Warum eine filterbare Galerie hinzufügen?
Filterbare Galerien sind ideal für Websites, die eine große Anzahl von Bildern auf organisierte Weise anzeigen müssen. Unabhängig davon, ob Sie ein Portfolio, E-Commerce-Produkte oder Veranstaltungsfotos präsentieren, können Benutzer mithilfe filterbarer Galerien schnell und einfach finden, was sie suchen.
Hier sind einige Anwendungsfälle aus der Praxis:
- Portfolio-Websites: Präsentieren Sie Ihre Projekte nach Typ kategorisiert, z. B. Webdesign, Grafikdesign oder Fotografie.
- E-Commerce-Websites: Organisieren Sie Produkte in Kategorien wie Kleidung, Accessoires oder Saisonartikel.
- Veranstaltungsgalerien: Zeigen Sie Fotos nach Ereignissen gruppiert an, z. B. Hochzeiten, Partys oder Firmenveranstaltungen.
Lassen Sie uns nun mithilfe von PowerPack-Add-ons eine filterbare Galerie in Elementor erstellen.
Wie erstelle ich eine filterbare Galerie in Elementor?
Schritt 1: Hinzufügen des PowerPack-Bildergalerie-Widgets
Öffnen Sie die Seite, auf der Sie die Galerie hinzufügen möchten, im Elementor-Editor. Gehen Sie dazu zum WP-Admin-Dashboard >> Seiten und klicken Sie bei der jeweiligen Seite auf Mit Elementor bearbeiten .
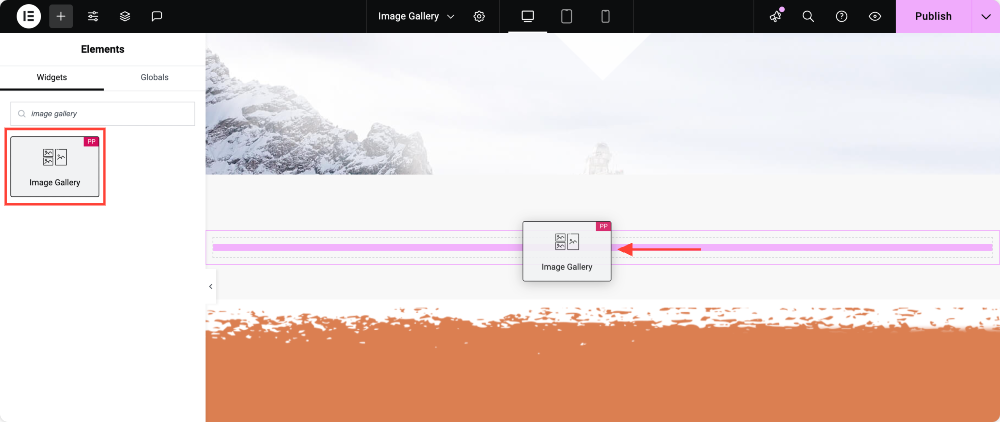
Sobald Sie sich im Editor befinden, ziehen Sie die PowerPack-Bildergalerie per Drag & Drop auf die Seite.

Schritt 2: Bilder zur Galerie hinzufügen
Jetzt werden wir die Bilder in Gruppen zur Galerie hinzufügen. Diese Bildgruppen helfen uns, die Bilder aufzuteilen.
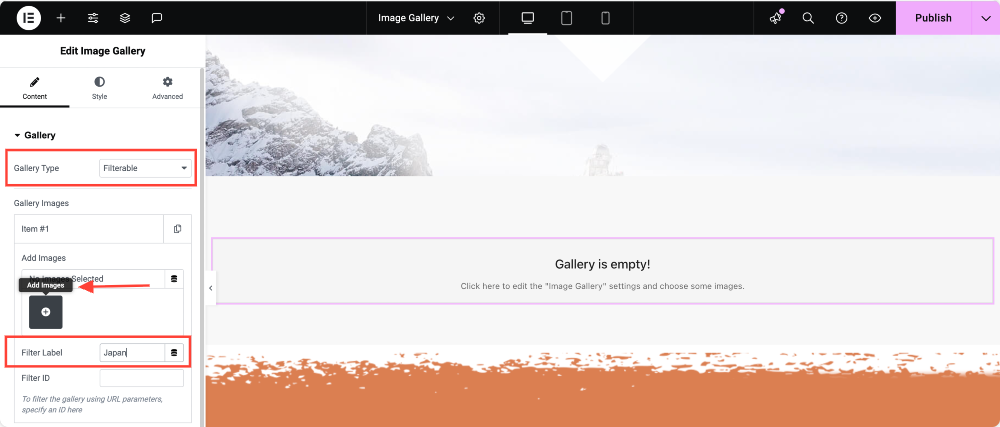
Klicken Sie dazu zunächst auf die Schaltfläche „Element hinzufügen“ und geben Sie Ihrem Filter einen passenden Namen. Beachten Sie, dass dieser Name auf der Filterschaltfläche über der Galerie angezeigt wird.

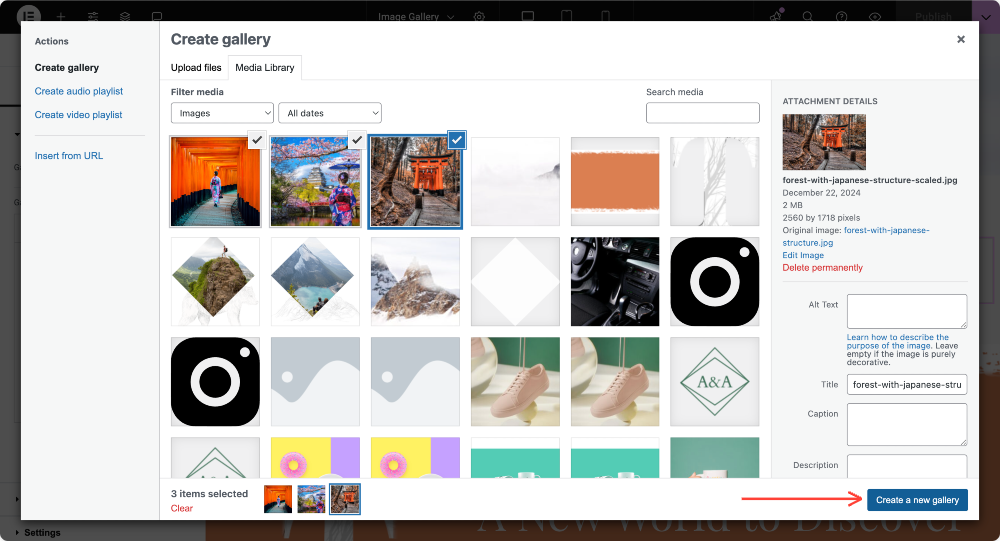
Fügen Sie nun die gewünschten Bilder hinzu, indem Sie sie aus der Medienbibliothek auswählen und auf die Schaltfläche „Neue Galerie erstellen“ klicken.

Wiederholen Sie den Vorgang und fügen Sie weitere einzelne Galerien hinzu, indem Sie auf die Schaltfläche „Element hinzufügen“ klicken.
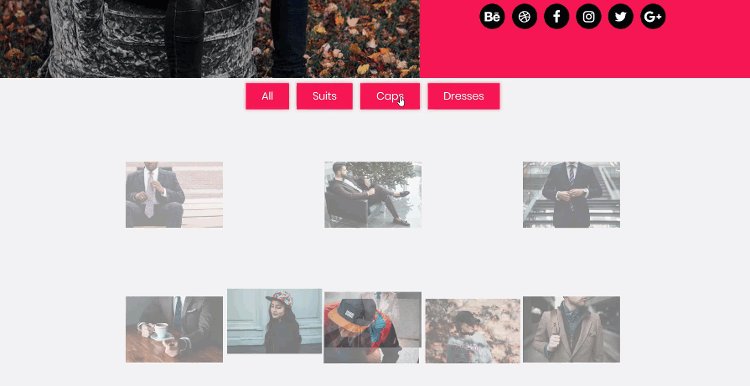
Schritt 3: Filter zur Galerie hinzufügen
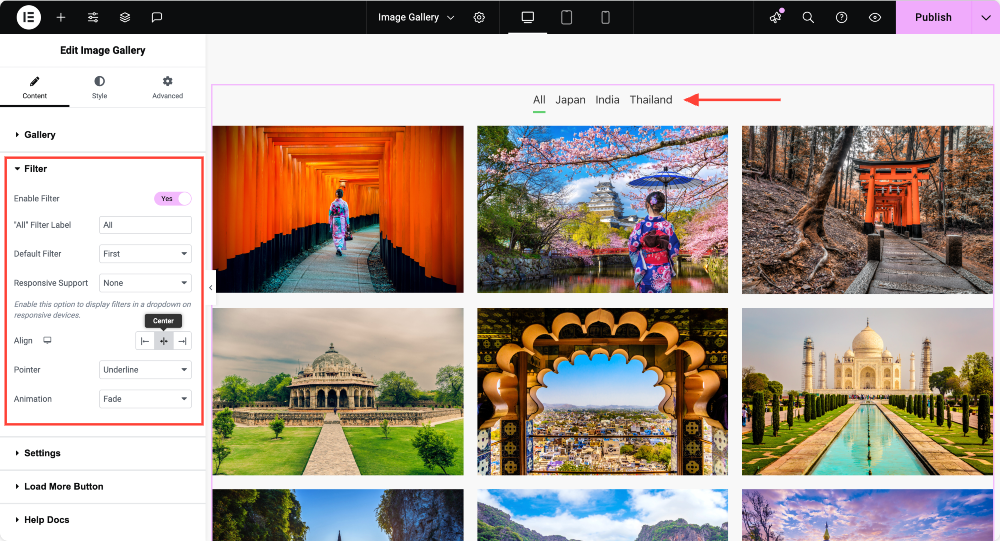
Um die Filteroption zu aktivieren, klicken Sie auf den Kippschalter unter dem Filter-Unterabschnitt. Sie können die Ausrichtung der Filterschaltflächen über dem Bild ändern und die Filterbezeichnung „Alle“ ändern.

Schritt 4: Anpassen der Galerie
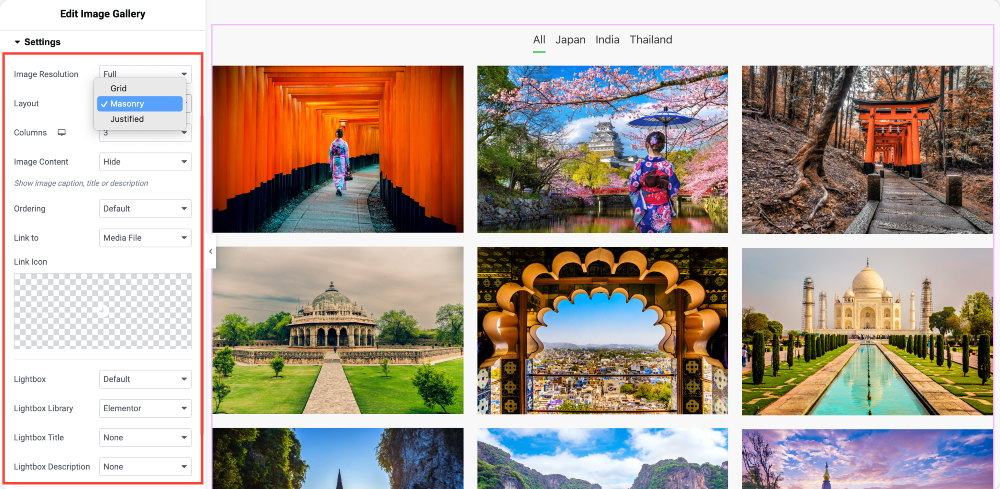
Gehen Sie nun zum Unterabschnitt „Einstellungen“, und hier können Sie weitere Änderungen an Ihrer Galerie vornehmen, wie im Bild unten gezeigt. Sie können die Bildgröße auf die gewünschte Größe ändern. Sie können als Bildgalerie-Layout zwischen Raster, Mauerwerk und Blocksatz wählen.
Wenn Sie möchten, können Sie sogar die Anzahl der Spalten angeben, die Sie auf Ihrer Website wünschen. Sie können die Reihenfolge ändern und auch die Untertitel aktivieren und anpassen.
Wenn Sie Ihre Galerie verlinken möchten, können Sie dies auch tun, indem Sie die Option „Verknüpfen mit“ auswählen.

Darüber hinaus können Sie auch die Funktion „ Mehr laden “ der Bildergalerie nutzen. Dadurch können Sie die Geschwindigkeit Ihrer Website aufrechterhalten, indem Sie jeweils nur einige Bilder laden. Sie können dies tun, indem Sie lediglich die Schaltfläche „Mehr laden“ aktivieren.
Schritt 5: Filterbares Galerielayout und Miniaturansichten gestalten
Für das Layout der Galerie können Sie die Spalten und Zeilenabstände über die Schieberegler oder durch Eingabe einer Zahl ändern.
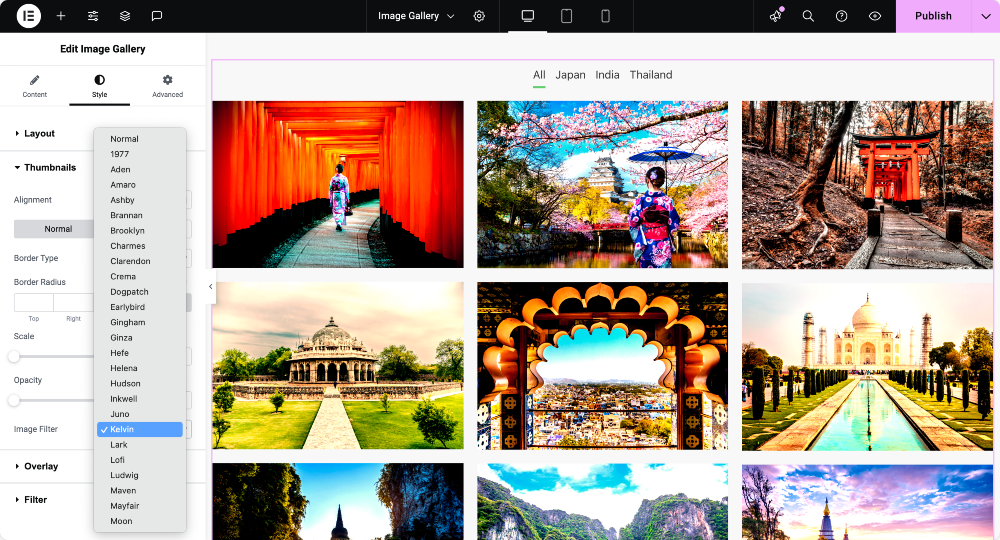
Bei den Miniaturansichten können Sie die Bilder skalieren und die Deckkraft der Bilder oder Miniaturansichten ändern.
Wenn Sie den Bildern Farbfilter hinzufügen möchten, können Sie dies ganz einfach mit der Bildfilteroption tun. Sie können den Bildern auch eine Überlagerung hinzufügen.

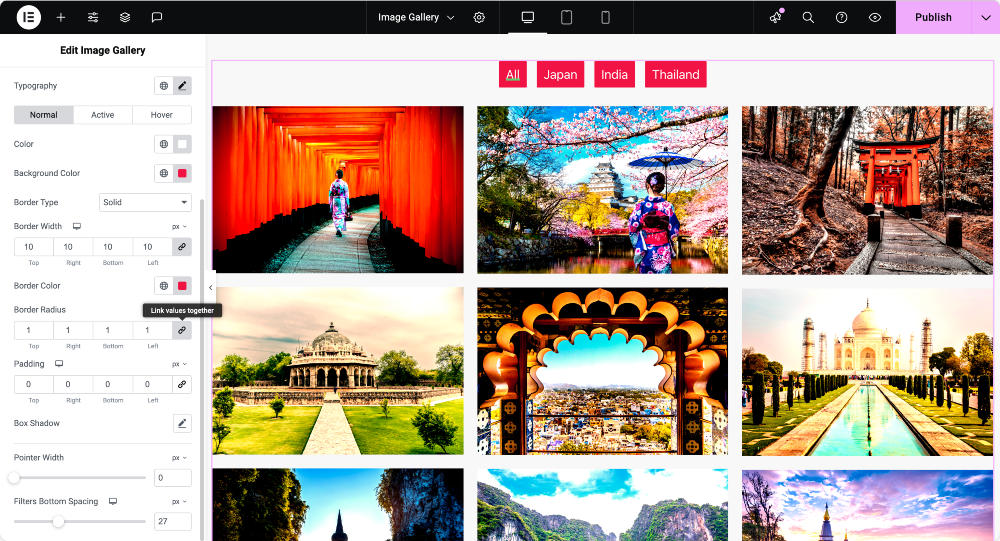
Schritt 7: Filter gestalten
Wenn Sie oben im Bild Filter hinzugefügt haben, können Sie diese ebenfalls anpassen. Sie können Typografie, Farbe, Abstand, Rahmen und Abstand für die Filter mithilfe der im Unterabschnitt „Filter“ angegebenen Optionen ändern.

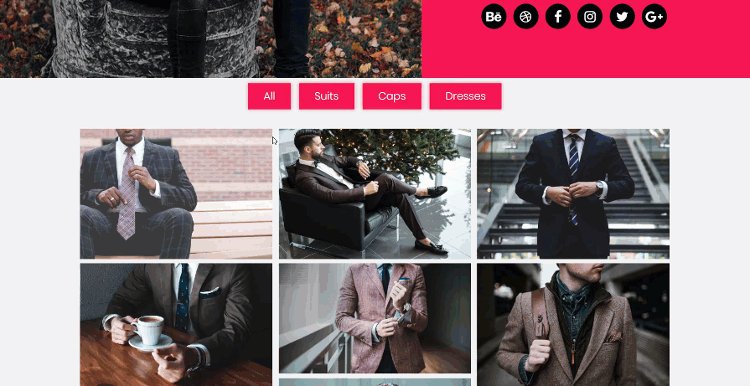
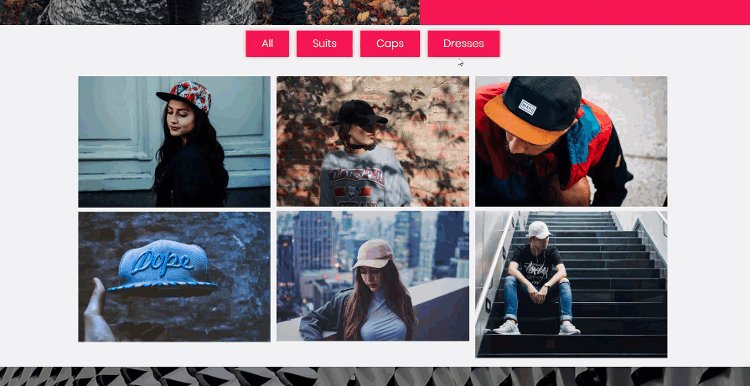
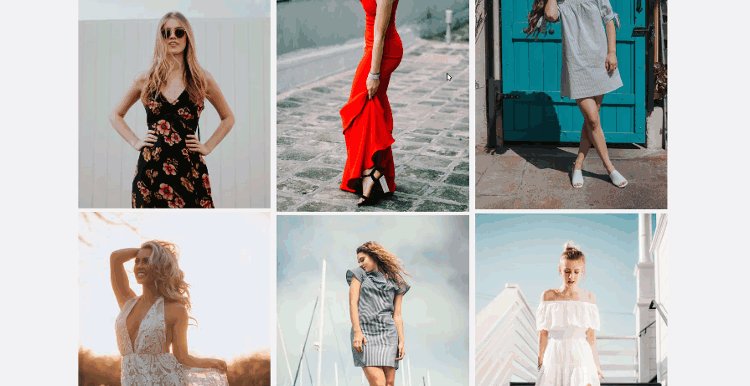
Die filterbare Galerie ist fertig!
Sobald Sie die Seite veröffentlicht haben, sieht Ihre Bildergalerie so aus:

Best Practices zum Entwerfen filterbarer Galerien
- Verwenden Sie intuitive Filter : Stellen Sie sicher, dass Ihre Kategorien klar und beschreibend sind.
- Bilder optimieren: Verwenden Sie komprimierte Bilder, um die Ladezeiten zu verkürzen.
- Filter einschränken: Vermeiden Sie es, Benutzer mit zu vielen Filteroptionen zu überfordern.
- Konsistentes Design: Passen Sie Galerie- und Schaltflächenstile an das Thema Ihrer Website an.
FAQs: Filterbare Galerie in Elementor
Sie können Filter mithilfe des PowerPack Gallery-Widgets aktivieren, indem Sie die Filteroption in den Widget-Einstellungen umschalten und Ihren Bildern Filternamen zuweisen.

Ein Mauerwerkslayout ordnet Bilder in einem versetzten Raster an und sorgt so für eine optisch ansprechende und kompakte Anzeige ohne Beschneiden.
Ja! Eine filterbare Galerie eignet sich perfekt für die Präsentation von Produkten in Kategorien und sorgt so für ein ansprechendes Einkaufserlebnis.
Probieren Sie es noch heute aus!
Mit dem filterbaren Galerie-Widget können Sie viele tolle Designs und Layouts erstellen . Weitere Inspirationen finden Sie auf unserer Landingpage.
Wenn Sie das Bildergalerie-Widget ausprobieren möchten, können Sie es zusammen mit über 80 anderen kreativen Widgets erwerben, die Ihren Designprozess komfortabler und unterhaltsamer machen! Holen Sie sich jetzt die PowerPack Elementor-Addons!
Teilen Sie diesen Artikel, wenn Sie ihn nützlich finden, und teilen Sie mir in den Kommentaren unten mit, was Sie von diesem Widget halten!

Hinterlasse einen Kommentar. Antwort abbrechen