So erstellen Sie eine atemberaubende Bildergalerie mit Uncode
Veröffentlicht: 2017-03-02Das Design Ihrer Website spielt eine große Rolle dabei, wie Besucher sie wahrnehmen. Selbst wenn Ihre Website reibungslos funktioniert und qualitativ hochwertige Inhalte enthält, kann ein wenig inspirierendes Layout die Leute davon überzeugen, woanders hinzugehen. Andererseits wird ein kreatives, auffälliges Design die Aufmerksamkeit Ihrer Besucher auf sich ziehen und sie ansprechen.
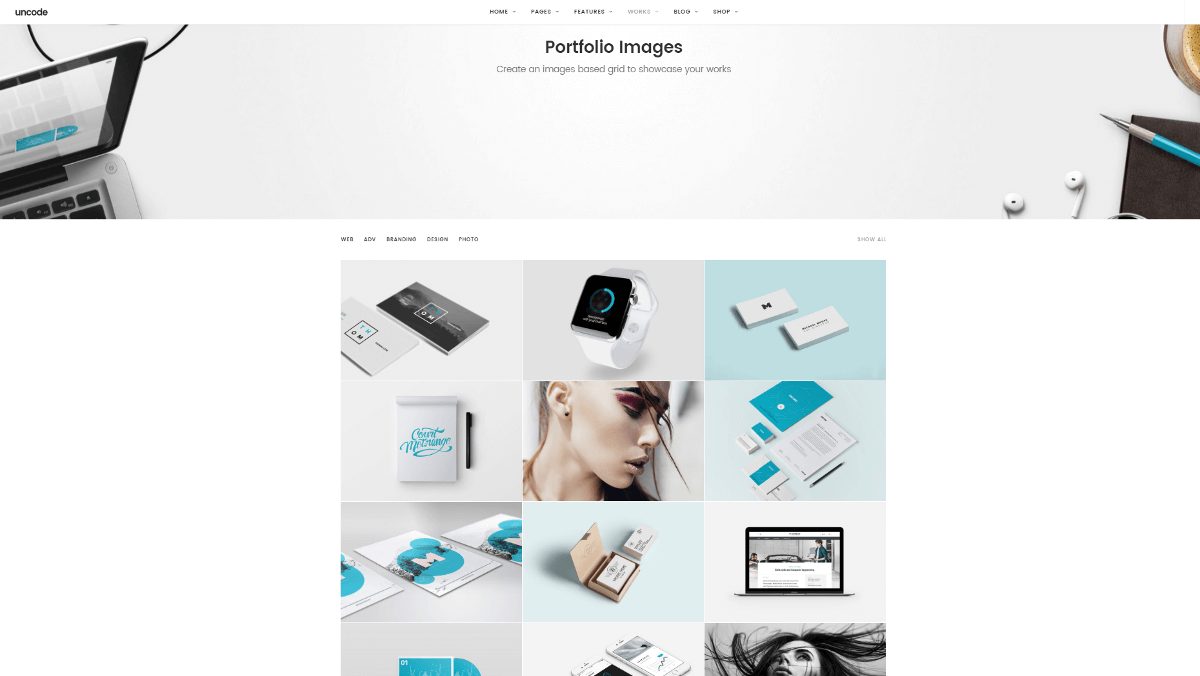
Die Verwendung eines Rasterlayouts ist eine einfache und effektive Möglichkeit, Ihre Inhalte für maximale visuelle Attraktivität zu organisieren. Sie können diese Art von Layout in Ihre Homepage einfügen, um Fotos oder Produkte zu präsentieren, oder eine eigene Bildergalerieseite erstellen. Benutzer, die Ihre Website besuchen und sofort mit einer Reihe beeindruckender Fotos konfrontiert werden, werden natürlich angezogen, um sie weiter zu erkunden.
In diesem Artikel erklären wir, wie Sie mit der Mediengalerie-Funktion in unserem Uncode-Thema eine einfache, aber attraktive Bildergalerie erstellen. Bevor wir das tun, werden wir auf einige der vielen Möglichkeiten eingehen, wie Bildergalerien verwendet werden können. Lass uns anfangen!
Wann man eine Bildergalerie verwendet

Visuals sind eines der leistungsstärksten Tools, die Ihnen beim Erstellen Ihrer Website zur Verfügung stehen. Sie sollten viele davon in Ihre einzelnen Posts und Seiten einfügen, um Ihre Inhalte zu unterstützen und lange Textabschnitte zu unterbrechen. Es gibt jedoch Situationen, in denen Sie möchten, dass der Fokus ganz auf Ihren Bildern liegt. Wenn dies Ihr Ziel ist, ist das Erstellen einer Bildergalerie eine stilvolle und effektive Möglichkeit, dies zu erreichen.
Einige perfekte Situationen für eine Bildergalerie sind:
- Kunstvitrinen. Wenn Sie ein Künstler oder Fotograf sind, können Sie eine Galerie nutzen, um Ihre Werke auszustellen – egal, ob Sie sie verkaufen oder einfach nur zeigen möchten. Sie können auch eine Bildergalerie mit Kunsthandwerk, Rezepten oder anderen kreativen Arbeiten erstellen.
- Ausgewählte Produkte. Wenn Sie eine Unternehmenswebsite erstellen, ist das Erstellen einer Seite mit vorgestellten Produkten oft eine hervorragende Strategie. Es könnte sogar Ihre Homepage sein, sodass den Besuchern sofort Ihre Verkaufsschlager oder die innovativsten Designs präsentiert werden. Dies gilt insbesondere für E-Commerce-Websites, die Produkte ansprechend präsentieren müssen.
- Fotoalben. Was ist, wenn Ihre Website kleiner und persönlicher ist? Sie können eine Bildergalerie verwenden, um persönliche Fotos anzuzeigen, ein Familienfotoalbum zu erstellen oder Bilder aller Orte zu zeigen, die Sie besucht haben. Die Möglichkeiten sind endlos.
Eine Bildergalerie ist vielleicht nicht die beste Lösung für jede Website, aber wie Sie an den obigen Beispielen sehen können, sind ihre Anwendungsmöglichkeiten zahlreich.
Da Sie nun einige Ideen haben, welche Art von Galerie Sie erstellen möchten, zeigen wir Ihnen, wie es geht!
So erstellen Sie eine Bildergalerie mit Uncode (in 4 Schritten)
In diesem Tutorial verwenden wir das in Uncode integrierte Media Gallery-Modul.
Bevor wir beginnen, sollten Sie sicherstellen, dass das Uncode Visual Composer-Plugin ausgeführt wird. Navigieren Sie dazu zu Plugins > Installierte Plugins und überprüfen Sie die Liste. Wenn Sie Uncode Visual Composer nicht sehen, gehen Sie zu Uncode > Install Plugins und wählen Sie es aus den Plugins aus, die als To Install aufgeführt sind.
Sobald Sie fertig sind, können Sie mit Schritt 1 fortfahren!
Schritt 1: Richten Sie Ihre Mediengalerie ein
Als Erstes sollten Sie eine neue Seite für Ihre Bildergalerie erstellen (oder die vorhandene Seite öffnen, zu der Sie Ihre Galerie hinzufügen möchten). Stellen Sie sicher, dass Sie sich im klassischen Modus befinden – wenn nicht, klicken Sie auf die Schaltfläche mit der Aufschrift Backend Editor , um den Modus zu wechseln. Dann müssen Sie Element hinzufügen und Mediengalerie auswählen .
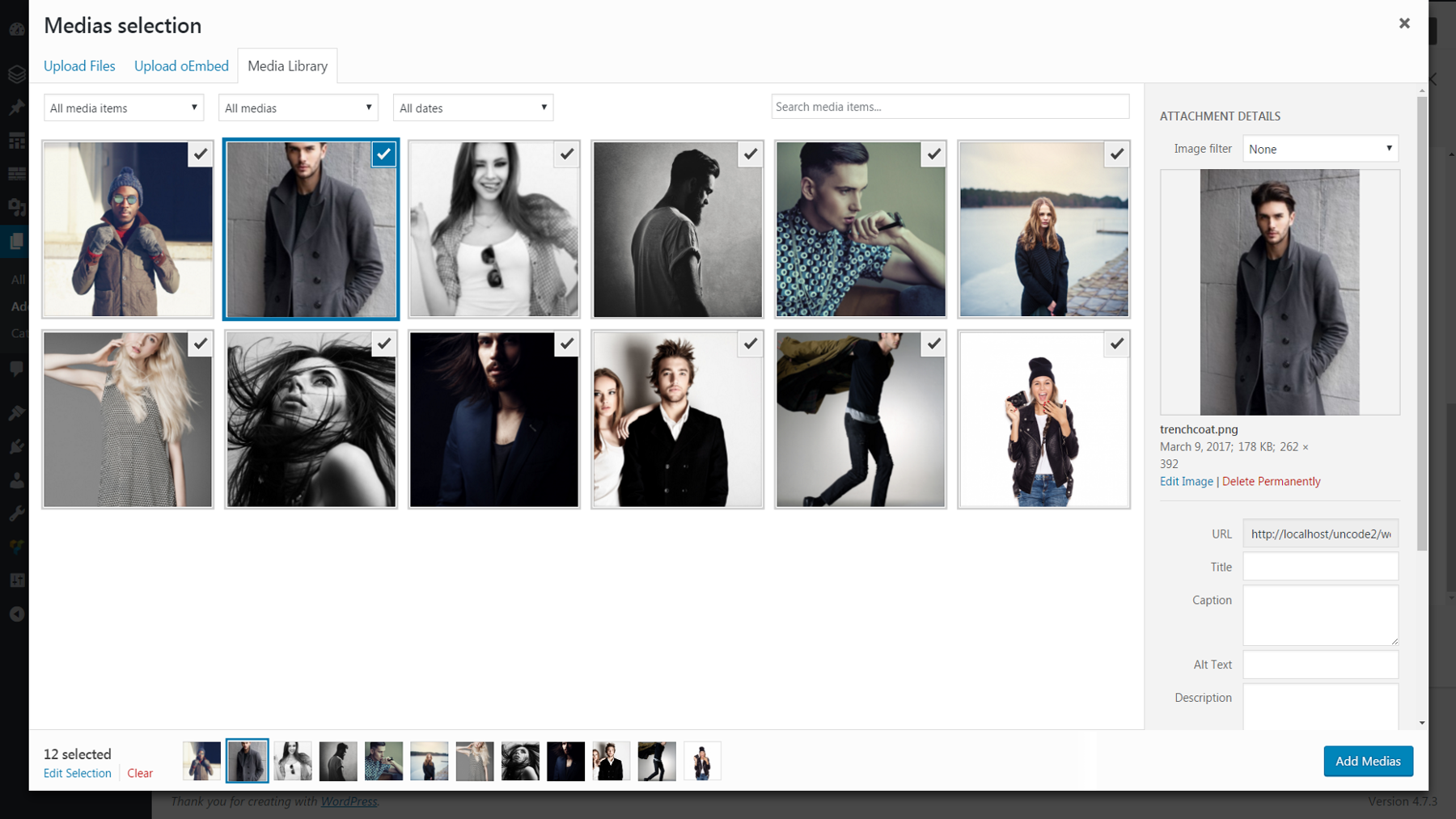
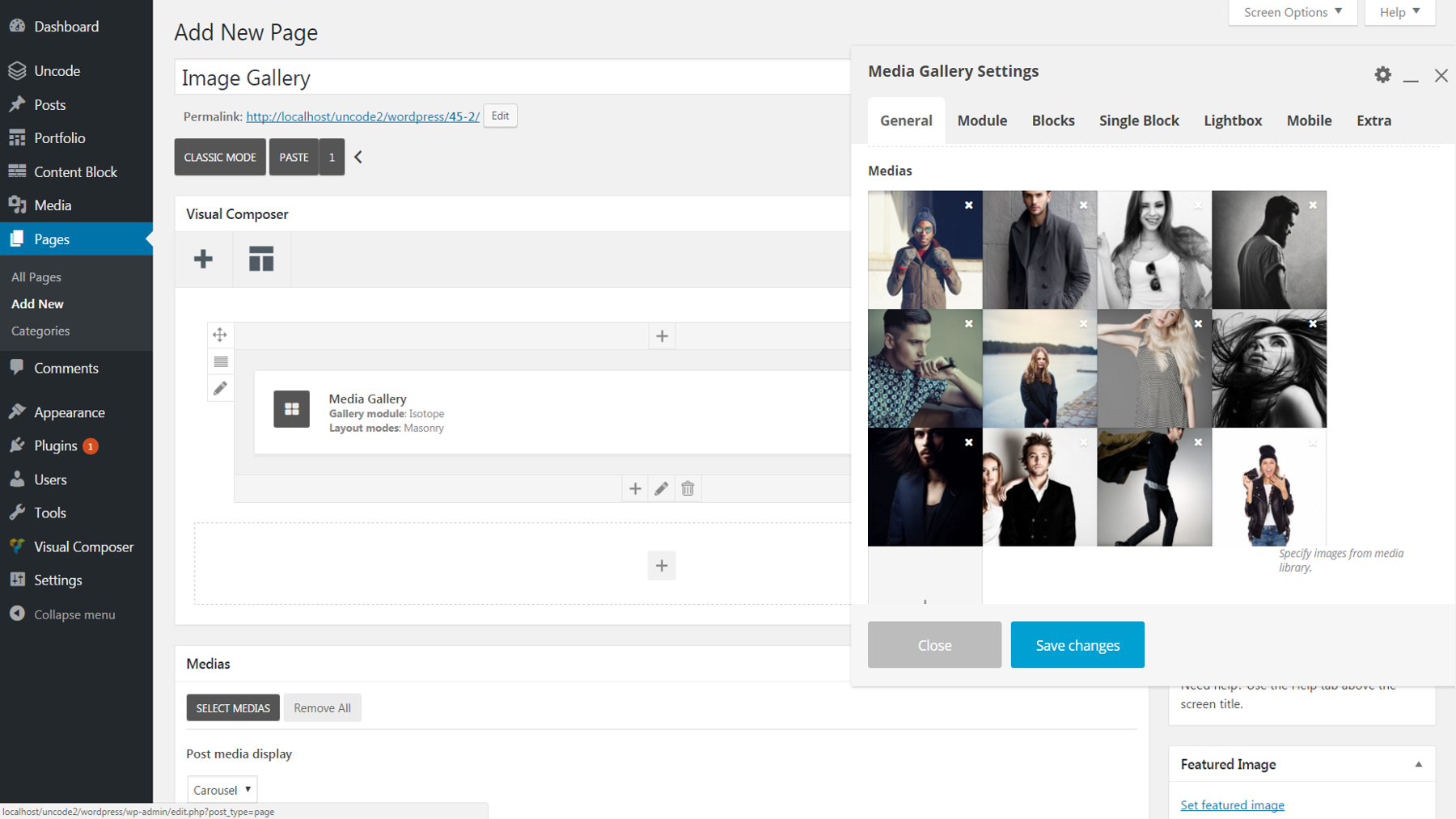
Es öffnet sich ein Menü mit der Bezeichnung Mediengalerie-Einstellungen . Hier können Sie Bilder hinzufügen, das Layout und Erscheinungsbild Ihrer Galerie ändern und verschiedene Einstellungen bearbeiten. Im Moment möchten Sie auf der ersten Registerkarte das Pluszeichen unter Medien auswählen. Sie werden zu Ihrer Medienbibliothek weitergeleitet , wo Sie neue Bilder hochladen oder aus den bereits vorhandenen auswählen können. Klicken Sie einfach auf alle Bilder, die Sie in Ihre Galerie aufnehmen möchten, und wenn Sie alles ausgewählt haben, wählen Sie Medien hinzufügen .

Wenn Sie fertig sind, kehren Sie zum Einstellungsmenü zurück und sehen alle ausgewählten Bilder als Miniaturansichten unter Medien .
Wenn Sie die Reihenfolge ändern möchten, in der die Bilder angezeigt werden, klicken Sie einfach auf ein Miniaturbild und ziehen Sie das Bild an die gewünschte Stelle. Wählen Sie alternativ Ja unter der Option Zufällige Reihenfolge , und die Bilder werden in einem zufälligen Layout angezeigt, wenn die Galerie besucht oder neu geladen wird. Stellen Sie sicher, dass Sie Änderungen speichern drücken , wenn Sie fertig sind!

Schritt 2: Passen Sie das Layout Ihrer Galerie an
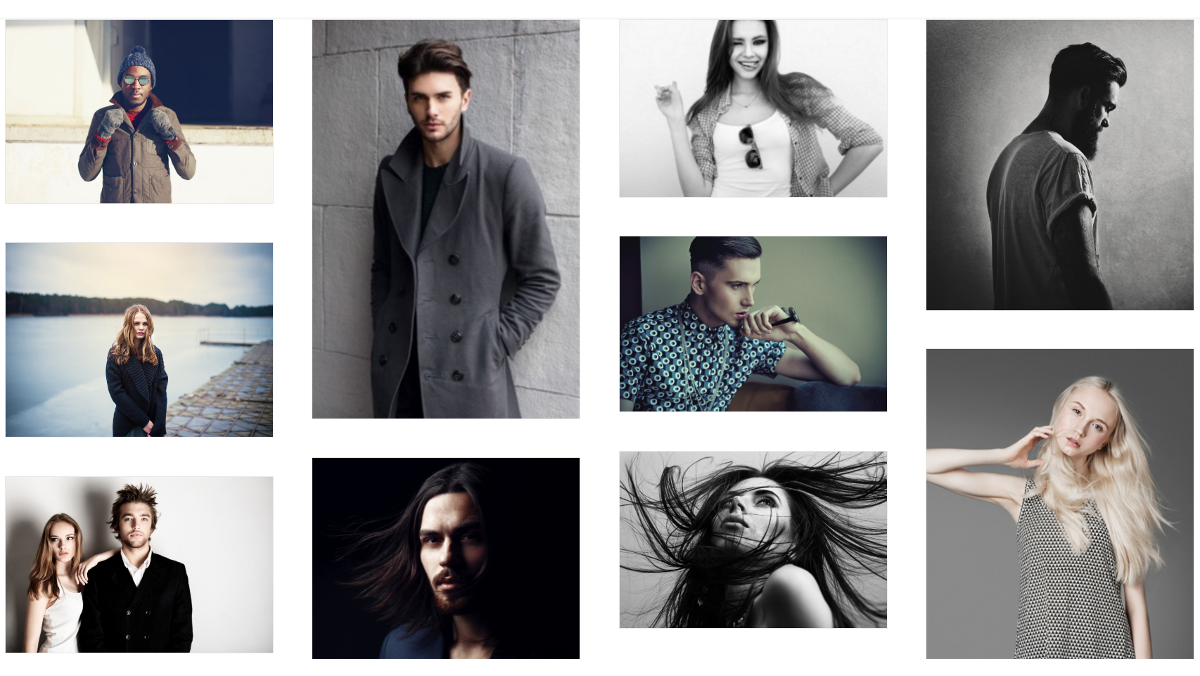
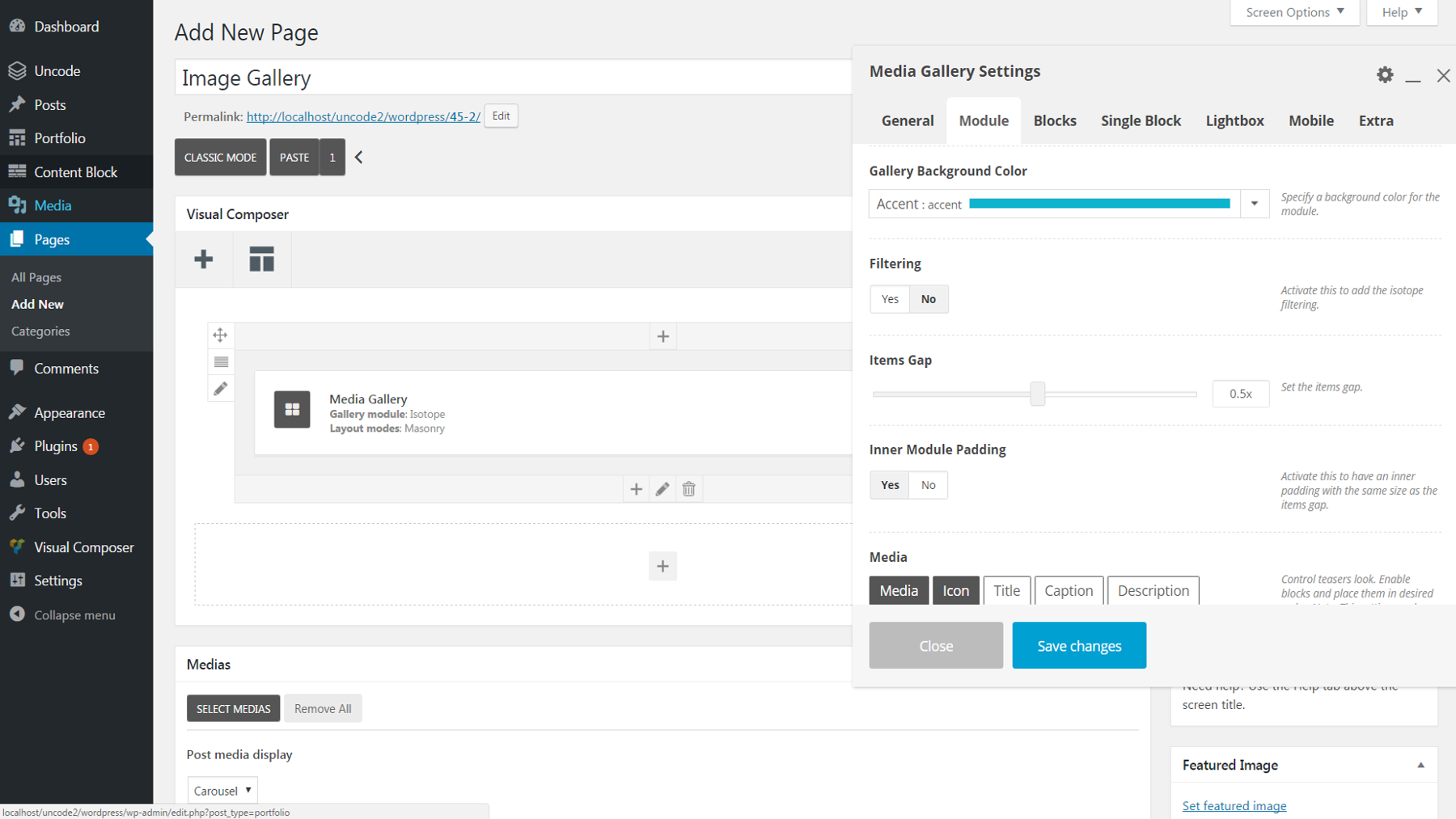
Nachdem Ihre Galerie nun mit Bildern gefüllt ist, können wir einige einfache Anpassungen vornehmen, wie sie aussehen wird. Auf der Registerkarte Allgemein gibt es dafür zwei relevante Optionen. Das Galerie-Modul bestimmt, ob Ihre Galerie alle Bilder auf einer statischen Seite oder ein paar auf einmal in einem rotierenden Karussell anzeigt. Wenn Sie sich für Isotope – die Option für statische Seiten – entscheiden, wirken sich die Layout-Modi auf die Art und Weise aus, wie die Bilder angeordnet sind (sehen Sie sich dieses Tool an, um zu sehen, welche Auswirkungen jede Auswahl hat).


Im Moment sehen Sie in der Vorschau Ihrer Galerie, dass alle Ihre Bilder in ihren natürlichen Abmessungen angezeigt werden. Wenn Sie das ändern möchten, haben Sie einige Möglichkeiten. Ändern Sie auf der Registerkarte „ Modul “ den Stil in „ Metro “, wenn Sie möchten, dass alle Bilder in einer statischen Galerie dieselbe Höhe und Breite haben. Wenn Sie sich für die Erstellung eines Karussells entschieden haben, können Sie alternativ auf derselben Registerkarte nach unten zu Höhe der Karussellelemente scrollen und für ähnliche Ergebnisse Gleiche Höhe auswählen.

Schließlich können wir auch anpassen, wie die Bilder in der Galerie angeordnet sind. Verwenden Sie immer noch auf der Registerkarte „ Modul “ den Schieberegler „Items Gap “, um den Abstand zwischen den Bildern zu ändern. Navigieren Sie dann zur Registerkarte „ Blöcke “ und wählen Sie eine andere Breite aus, wenn Sie ändern möchten, wie viele Bilder in jeder Zeile erscheinen (kleinere Brüche bedeuten mehr Bilder pro Zeile).
Schritt 3: Passen Sie das Erscheinungsbild Ihrer Galerie an
Zu diesem Zeitpunkt sollte sich Ihre Galerie so gestalten, wie Sie es möchten. Es gibt jedoch noch viele kleine Details, die wir hinzufügen können, um es zu personalisieren. Wir beginnen mit Farben. Auf der Registerkarte Modul können Sie eine Galerie-Hintergrundfarbe auswählen, die um und zwischen den Bildern angezeigt wird. Wenn Sie dies tun, empfehlen wir Ihnen auch, Ja unter Inner Module Padding zu wählen. Diese Änderung stellt sicher, dass Ihre Hintergrundfarbe am linken und rechten Rand Ihrer Galerie angezeigt wird.

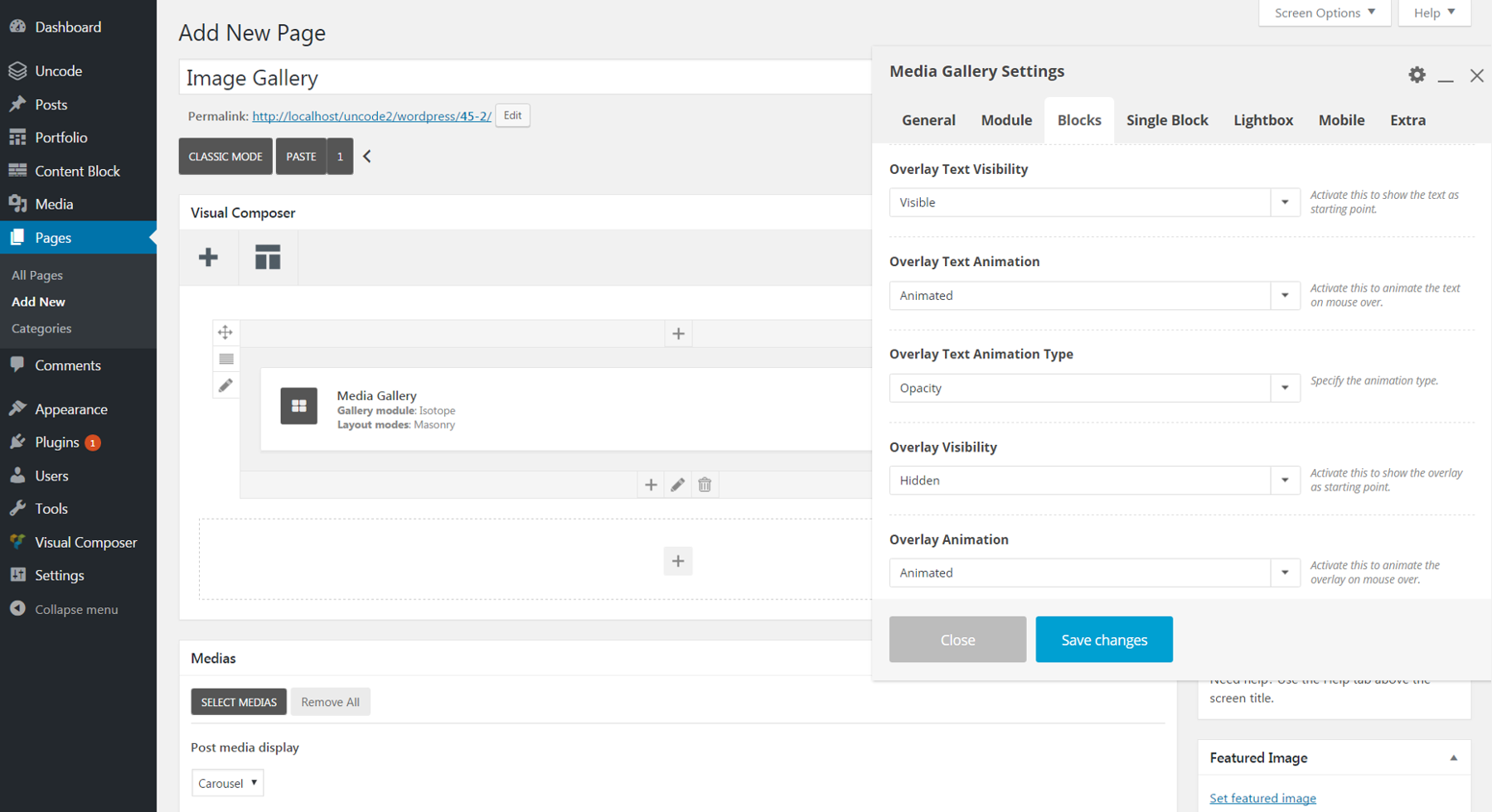
Wenn Sie eine Hintergrundfarbe hinzufügen, bemerken Sie möglicherweise, dass jedes Bild einen dünnen Rahmen hat – der Standardrahmen ist weiß. Um dies stattdessen in Grau zu ändern, gehe zu Blöcke > Skin und wähle Dunkel . Alternativ können Sie die Option Kein Rand auf derselben Registerkarte verwenden, um den Rand vollständig zu entfernen.
Sie können jedem Bild auch Text hinzufügen. Gehen Sie zunächst zurück zu Ihrer Medienbibliothek und geben Sie den gewünschten Text in das Titelfeld für jedes Bild ein. Öffnen Sie dann erneut das Menü Media Gallery Settings und gehen Sie zu Module > Media . Klicken Sie auf die Schaltfläche Titel , um den Titeltext zu aktivieren. Standardmäßig erscheint dieser Text nur bei einem Mouseover. Um es dauerhaft sichtbar zu machen, gehe zu Blöcke > Sichtbarkeit von Overlay-Text und wähle Sichtbar .

Bisher haben wir allgemeine Änderungen an der gesamten Galerie vorgenommen. Es ist jedoch erwähnenswert, dass Sie die meisten Einstellungen, über die wir gesprochen haben, auch für einzelne Bilder bearbeiten können. Gehen Sie einfach zur Registerkarte Einzelblock und klicken Sie auf das Stiftsymbol neben dem Namen des Bildes, das Sie ändern möchten. Auf diese Weise können Sie Layout, Rahmen, Farben, Text usw. für jedes Bild ändern.
Schritt 4: Bearbeiten Sie Ihre Lightbox-Einstellungen
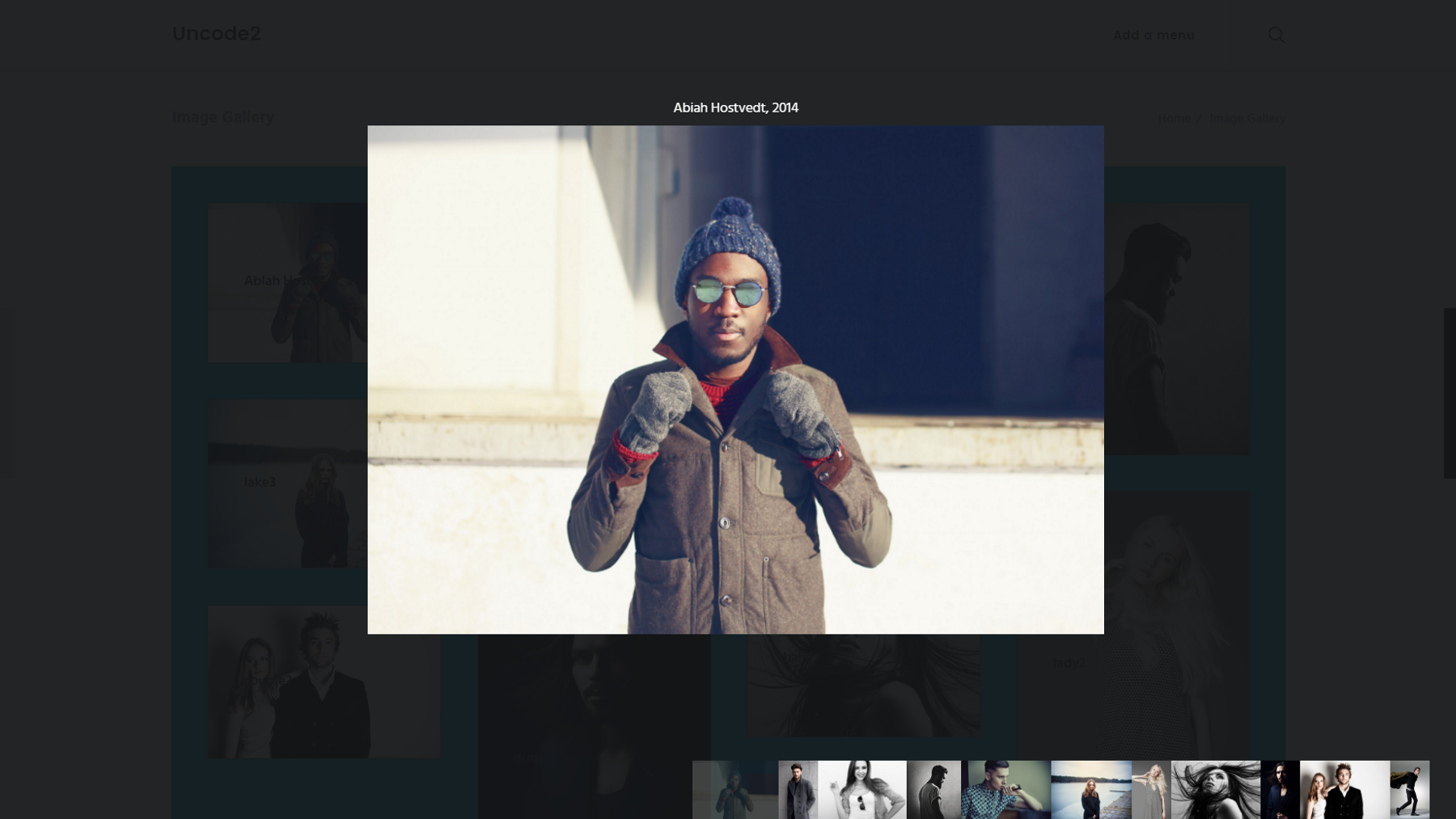
Jetzt sollte Ihre Galerie so gut wie fertig sein! Bevor wir dies abschließen, lassen Sie uns jedoch über die Lightbox-Funktion sprechen.
Wenn Sie auf ein beliebiges Bild in Ihrer Galerie klicken, wird eine Version in voller Größe angezeigt – zusammen mit Links- und Rechtspfeilen, mit denen Betrachter nacheinander durch jedes Galeriebild blättern können. Dies ist eine praktische Funktion, mit der Sie Ihre Bilder genauer betrachten können.

Natürlich erscheinen die Einstellungen zum Anpassen dieser Funktion auf der Registerkarte Lightbox . Sie können die Skin auf Hell oder Dunkel einstellen, um die Hintergrundfarbe hinter jedem Bild zu ändern. Sie können auch die Bildlaufrichtung auf vertikal ändern, wenn Sie möchten. Wenn Sie möchten, dass der gleiche Titeltext, den wir zuvor besprochen haben, über jedem Lightbox-Bild angezeigt wird, aktivieren Sie ihn einfach unter Text . Es gibt auch Optionen zum Ein- und Ausschalten von Schaltflächen, Miniaturansichten und Navigationspfeilen für soziale Medien.
Und wir sind fertig!

Wenn Sie diesen Anweisungen folgen, können Sie eine einfache, aber elegante Bildergalerie erstellen. In der Mediengalerie-Funktion stehen jedoch weitaus mehr Optionen zur Verfügung, als wir hier behandeln können. Fühlen Sie sich frei, die verschiedenen Einstellungen weiter zu erkunden, um Ihre Galerie weiter zu personalisieren.
Fazit
Bilder sind eines der leistungsstärksten und ansprechendsten Werkzeuge, die Sie haben, um Ihre Website von der Masse abzuheben. Glücklicherweise kann das Erstellen einer großartigen Bildergalerie zur Präsentation Ihrer Fotos oder Produkte einfach und unterhaltsam sein. Die Mediengalerie-Funktion von Uncode ist vollgepackt mit Optionen, mit denen Sie Ihre Galerie ganz nach Ihren Wünschen gestalten können.
Befolgen Sie einfach die oben beschriebenen Schritte, um Ihre Bildergalerie zu erstellen und anzupassen:
- Richten Sie Ihre Mediengalerie ein.
- Passen Sie das Layout Ihrer Galerie an.
- Passen Sie das Erscheinungsbild Ihrer Galerie an.
- Bearbeiten Sie Ihre Lightbox-Einstellungen.
Haben Sie kreative Ideen für die Verwendung einer Bildergalerie auf Ihrer Website? Wir würden uns freuen, sie im Kommentarbereich unten zu hören!
Bildnachweis: Wikimedia Commons.
