So erstellen Sie einen Bildlaufeffekt in Elementor
Veröffentlicht: 2024-01-24Wenn Sie in Elementor einen atemberaubenden Bildlaufeffekt erstellen möchten, sind Sie hier richtig!
Der Bildlaufeffekt ist eine hervorragende Technik, um große Bilder auf engstem Raum zu präsentieren. Wenn auf Ihrer Website nur wenig Platz zur Verfügung steht, Sie aber umfangreiche Bilder anzeigen möchten, ohne Kompromisse bei Design und Qualität einzugehen, ist die Bildlauffunktion die perfekte Lösung.
In diesem Beitrag zeigen wir Ihnen, wie Sie in Elementor einen beeindruckenden Bildlaufeffekt erstellen, ohne dass dafür Programmierkenntnisse erforderlich sind!
Wie erstelle ich einen Hintergrundbild-Scroll in Elementor?
Wenn Sie einen Bildlaufeffekt erstellen möchten, ist PowerPack Elementor Addons das beste Tool für diese Aufgabe.
PowerPack Addons für Elementor bietet Ihnen mehr als 80 kreative Widgets, einschließlich des praktischen Bildlauf-Widgets, sodass Sie fantastische Websites erstellen können, ohne sich mit kompliziertem Code befassen zu müssen.
Diese Widgets sind so konzipiert, dass sie sehr einfach zu verwenden sind, sodass sie sowohl für Anfänger als auch für Experten, die Elementor verwenden, perfekt geeignet sind.
Egal, ob Sie gerade erst mit Elementor beginnen oder bereits Experte sind, mit PowerPack Addons sind Sie bestens aufgehoben.
Schauen wir uns nun die Hauptfunktionen des Bildlauf-Widgets in PowerPack an
Funktionen des Bildlauf-Widgets
Jede der Funktionen des Scrollbild-Widgets trägt zur allgemeinen Flexibilität und den Anpassungsoptionen bei, die das Scrollbild-Widget bietet, sodass Sie ansprechende und optisch ansprechende Scrolleffekte erstellen können, die auf Ihre spezifischen Vorlieben und die Anforderungen Ihrer Website zugeschnitten sind.
Auslöseroptionen: Hover oder Mausscrollen:
- Mit dieser Funktion können Sie bestimmen, wie der Bildlaufeffekt ausgelöst wird.
- Hover: Wenn Sie „Hover“ wählen, wird der Bildlaufeffekt aktiviert, wenn ein Benutzer mit der Maus über das Bild fährt.
- Maus-Scrollen: Wenn Sie „Maus-Scrollen“ wählen, wird der Scroll-Effekt dadurch ausgelöst, dass der Benutzer mit der Maus scrollt
Scrollgeschwindigkeit anpassen:
- Mit dieser Funktion können Sie die Geschwindigkeit steuern, mit der das Bild während des angegebenen Auslöseereignisses (Hover oder Mausscrollen) scrollt.
- Sie können die Scrollgeschwindigkeit je nach Ihren Designvorlieben und dem gewünschten Benutzererlebnis schneller oder langsamer einstellen.
Scrollrichtung: Vertikal oder Horizontal:
- Mit dem Bildlauf-Widget können Sie die Richtung festlegen, in die das Bild scrollt.
- Vertikal: Wenn Sie „Vertikal“ wählen, scrollt das Bild nach oben oder unten.
- Horizontal: Wenn Sie „Horizontal“ wählen, scrollt das Bild von links nach rechts oder umgekehrt.
Rückwärtsrichtung:
- Mit dieser Option können Sie die standardmäßige Bildlaufrichtung umkehren.
Wenn Sie beispielsweise die Richtung zunächst auf vertikal eingestellt haben, wird das Bild durch Aktivieren der Option „Richtung umkehren“ in die entgegengesetzte vertikale Richtung gescrollt.
Zahlreiche Bildgestaltungsoptionen:
- Das Widget bietet verschiedene Gestaltungsoptionen, um das Erscheinungsbild des Bildlaufbilds anzupassen.
Dazu gehören Einstellungen zum Anpassen der Bildgröße, Anwenden von Überlagerungen, Hinzufügen von Rändern, Ändern der Deckkraft und Einbinden anderer visueller Verbesserungen, um sie an das Design Ihrer Website anzupassen.
Erstellen Sie einen Bildlaufeffekt in Elementor mit dem PowerPack-Bildlauf-Widget
Nachdem wir uns nun mit den Funktionen des Bildlauf-Widgets befasst haben, gehen wir die Schritte durch, um dieses Widget zu verwenden und einen Bildlaufeffekt zu erstellen.
Bevor wir beginnen, stellen Sie sicher, dass auf Ihrer WordPress-Website sowohl Elementor- als auch PowerPack-Add-ons installiert und aktiviert sind.
Schritt 1: Erstellen Sie eine Seite
Melden Sie sich bei Ihrer WordPress-Website an und gehen Sie zu Seiten >> Neu hinzufügen . Sie können auch eine vorhandene Seite bearbeiten.
Geben Sie Ihrer Seite als Nächstes einen richtigen Namen und klicken Sie auf die Schaltfläche „Mit Elementor bearbeiten“.
Schritt 2: Ziehen Sie das Bildlauf-Widget per Drag-and-Drop
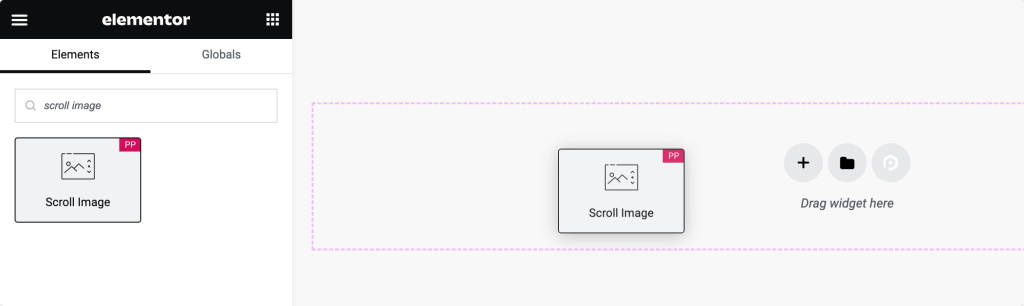
Wenn Sie sich im Elementor-Editor befinden, geben Sie zunächst „Bild scrollen“ in die Suchleiste ein. Suchen Sie das Widget in den Ergebnissen und ziehen Sie es per Drag & Drop auf die Seite.
Achten Sie während dieses Vorgangs darauf, in der oberen rechten Ecke des Widgets nach dem PowerPack- „PP“ -Zeichen zu suchen, um zu bestätigen, dass es Teil der PowerPack-Addons ist.


Nachdem Sie das Widget auf der Seite platziert haben, gehen Sie zur Registerkarte „Inhalt“ des Widgets, um mit der Konfiguration fortzufahren.
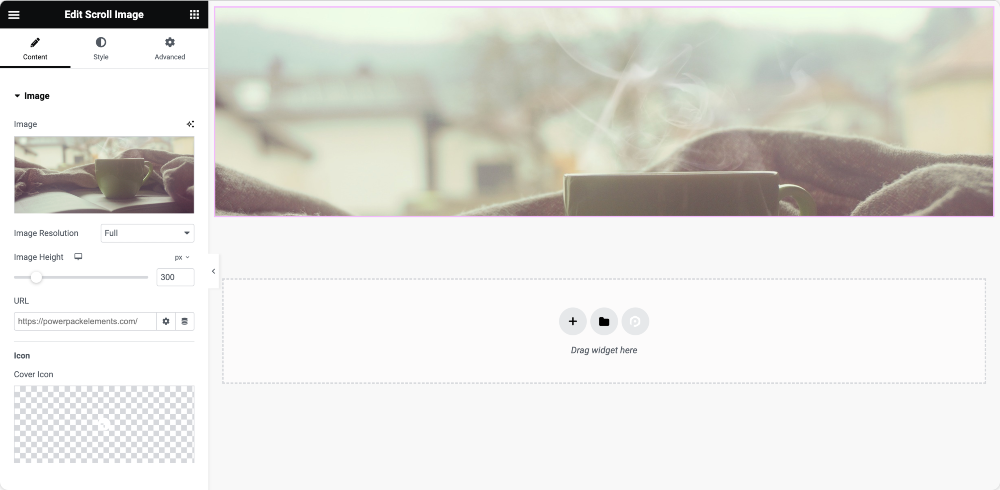
Schritt 3: Anpassung auf der Registerkarte „Inhalt“.
Auf der Registerkarte „Inhalt“ des Bildlauf-Widgets finden Sie zwei Hauptabschnitte:
- Bild
- Einstellungen
Bildausschnitt:

- Registerkarte „Bild“ : Auf dieser Registerkarte können Sie das Bild hinzufügen, das scrollbar sein soll. Passen Sie die Größe und Höhe des Bildes nach Ihren Wünschen an.
- Link und Symbol: Verknüpfen Sie optional das Bild mit einer URL und fügen Sie ein Symbol über dem Bild hinzu.
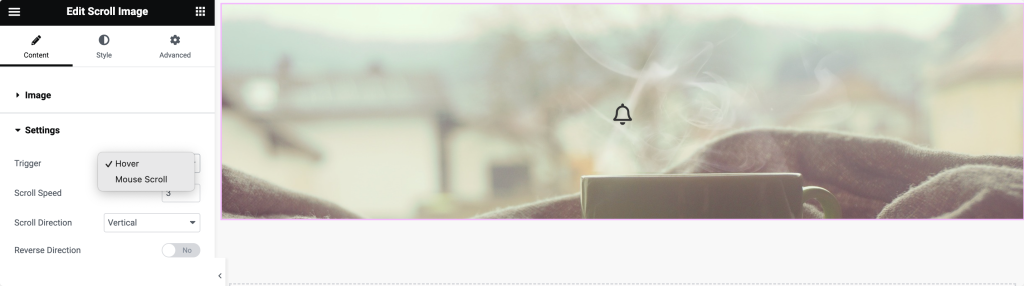
Abschnitt „Einstellungen“:

- Auslöseroptionen: Wählen Sie aus, wie der Scrolleffekt ausgelöst werden soll. Zu den Optionen gehören Hover und Click.
Die Auswahl „Hover“ löst den Scrolleffekt aus, wenn der Benutzer mit der Maus über das Bild fährt, während „Click“ ihn auslöst, wenn der Benutzer auf das Bild klickt. - Scrollgeschwindigkeit: Passen Sie die Geschwindigkeit an, mit der das Bild während des ausgewählten Auslöseereignisses scrollt.
- Scroll-Richtung: Legen Sie fest, ob das Bild je nach Ihren Designvorlieben horizontal oder vertikal scrollt.
- Richtung umkehren : Schalten Sie diese Option um, wenn Sie die Standard-Bildlaufrichtung umkehren möchten.
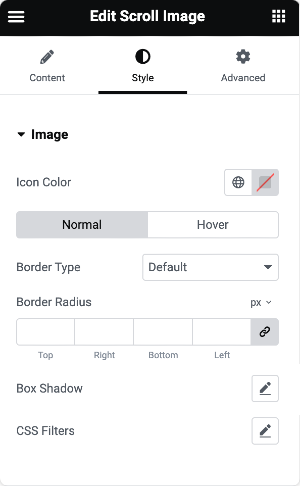
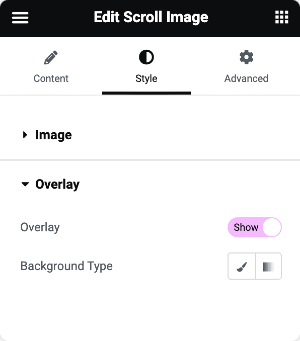
Schritt 4: Anpassung auf der Registerkarte „Stil“.
Bildoptionen:

- Symbolfarbe: Wählen Sie die Farbe des auf dem Bild angezeigten Symbols.
- Randeigenschaften: Fügen Sie dem Bild sowohl im Normal- als auch im Hover-Zustand Rahmen hinzu. Passen Sie Eigenschaften wie Breite und Radius an.
- Box-Shadow- und CSS-Filter: Verbessern Sie das visuelle Erscheinungsbild des Bildes, indem Sie Box-Shadow- und CSS-Filter anwenden.
Overlay-Optionen:

- Overlay-Hintergrundtyp: Wählen Sie zwischen klassischen oder Verlaufs-Overlays.
- Klassisches Overlay: Wählen Sie eine einfache Farbe für das Overlay.
- Verlaufsüberlagerung: Wählen Sie Primär- und Sekundärfarben für eine Verlaufsüberlagerung aus. Passen Sie das Verhältnis an, in dem diese Farben erscheinen.
Indem Sie durch diese Abschnitte navigieren, können Sie das Verhalten, das Erscheinungsbild und den Stil des Bildlauf-Widgets in Elementor präzise anpassen, ohne dass eine Programmierung erforderlich ist.
Denken Sie nach der Konfiguration aller Einstellungen daran, die Änderungen zu speichern.
Und so sieht das PowerPack Scroll Image-Widget auf der Live-Seite aus:

Einpacken!
Dies ist die Schritt-für-Schritt-Anleitung zum Erstellen eines visuell beeindruckenden Bildlaufeffekts in Elementor mithilfe der PowerPack Elementor Add-ons.
Wenn Sie beim Befolgen der in diesem Artikel genannten Schritte auf Schwierigkeiten stoßen, können Sie sich gerne an uns wenden oder Ihre Fragen im Kommentarbereich hinterlassen.
Bleiben Sie mit uns auf Twitter, Facebook und YouTube in Verbindung, um weitere Updates zu erhalten.
