So erstellen Sie einen News- und Event-Ticker in Elementor
Veröffentlicht: 2023-07-13Möchten Sie aktuelle Nachrichten, Ereignisse, die neuesten Updates Ihres Blogs und andere Inhalte hervorheben, um die Aufmerksamkeit Ihrer Besucher auf Ihrer Website zu erregen? Wenn ja, dann sind Sie hier genau richtig.
In diesem Artikel werden wir über Event- und Newsticker sprechen; Später sehen wir eine detaillierte Schritt-für-Schritt-Anleitung zum Erstellen eines Event- und Newstickers auf der WordPress-Website mit Elementor.
Also lasst uns anfangen!
Was ist ein News- und Event-Ticker?
Der Nachrichten- und Event-Ticker ist eine Funktion, die einen Scroll-Feed mit den neuesten Nachrichten und Ereignissen im Zusammenhang mit dem Thema oder der Branche der Website anzeigt. Es befindet sich normalerweise oben oder unten auf der Homepage der Website oder auf einer speziellen Nachrichtenseite.
Der Ticker bietet Nutzern eine schnelle und einfache Möglichkeit, über aktuelle Entwicklungen, aktuelle Nachrichten zum Thema der Website oder kürzlich veröffentlichte Beiträge auf dem Laufenden zu bleiben. Nachrichten- und Event-Ticker können angepasst werden, um bestimmte Arten von Nachrichten und Ereignissen anzuzeigen, z. B. aktuelle Nachrichten, Sportergebnisse, Börsenaktualisierungen oder Wetterwarnungen.
Sie sind eine beliebte Funktion auf Nachrichten-, Finanz- und anderen Websites, die ihren Benutzern aktuelle Informationen bieten.
Erstellen Sie mit PowerPack-Add-ons einen News- und Event-Ticker in Elementor
Das PowerPack Content Ticker-Widget für Elementor verfügt über leistungsstarke Funktionen, mit denen Sie einen interaktiven und stilvollen Event- oder Newsticker für Ihre Website erstellen können.
Im Gegensatz zu anderen Ticker-Widgets/Plugins bietet Ihnen das Content Ticker-Widget von PowerPack Addons Dutzende funktionsreiche Optionen zum Anpassen und Gestalten des Content-Tickers, ohne eine einzige Codierungszeile zu berühren.
Damit können Sie Inhalte verschiedener Beitragstypen hervorheben und sie alle anpassen, indem Sie Bilder hinzufügen und Änderungen an den Typografieoptionen vornehmen, um beeindruckende Ticker für Ihre Website zu erhalten.
Funktionen des PowerPack Content Ticker Widget für Elementor
- Mit dem News-Ticker-Widget für Elementor können Sie Beiträge aus mehreren Quellen auf Ihrer Website anzeigen.
- Darüber hinaus können Sie Datum und Uhrzeit des Beitrags angeben.
- Es besteht keine Notwendigkeit, sich auf eine bestimmte Kategorie zu verlassen. Sie können je nach Bedarf und Vorlieben benutzerdefinierte Inhalte hinzufügen.
- Sie können den Ticker mit jedem Beitrag, jeder Seite oder jedem Produkt verknüpfen und ganz einfach Verkäufe generieren.
- Es besteht auch die Möglichkeit, Bilder hinzuzufügen, um den Ticker stilvoll und attraktiv genug zu gestalten, um Klickraten zu erzielen.
- Atemberaubende Effekte durch Verschieben oder Verblassen des Tickers sind ebenfalls verfügbar.
- Der Content-Ticker ermöglicht die Kreuzkompatibilität mit Tablets und Mobilgeräten, um das Benutzererlebnis zu verbessern.
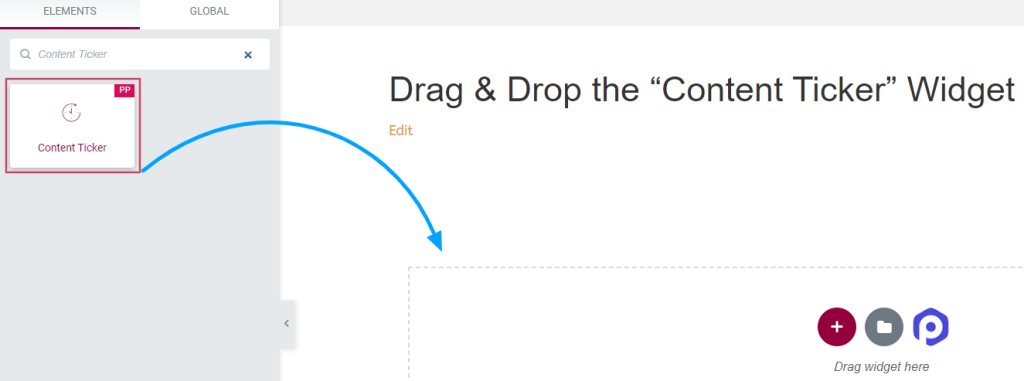
1. Ziehen Sie das Content-Ticker-Widget per Drag-and-Drop
Öffnen Sie also zunächst die Seite mit dem Elementor-Editor, geben Sie dann „Content Ticker“ in die Suchleiste ein und ziehen Sie das Widget per Drag & Drop auf die Seite.
Achten Sie bei der Durchführung des Vorgangs zunächst darauf, dass das PowerPack-Zeichen „ PP “ in der oberen rechten Ecke des Widgets angezeigt wird.

Wenn Sie fertig sind, navigieren Sie zur Registerkarte „Inhalt und Stil“ des Content-Ticker-Widgets, um weitere Schritte auszuführen.
2. Passen Sie die Registerkarte „Inhalt und Stil“ des Widgets „Inhaltsticker“ an
Die Registerkarte „Inhalt und Stil“ des Widgets „Content-Ticker“ verfügt über mehrere anpassbare Optionen, mit denen Sie die Ticker so gestalten können, dass sie attraktiver und einzigartiger aussehen.
Registerkarte „Inhalt“ des Widgets „Inhaltsticker“.
Die Registerkarte „Inhalt“ des Widgets „Content Ticker“ besteht aus insgesamt sechs Abschnitten:
- Allgemein
- Tickerelemente (nur verfügbar, wenn Sie eine „benutzerdefinierte“ Quelle auswählen)
- Beitrags-Meta (nur verfügbar, wenn Sie die Quelle „Beiträge“ auswählen)
- Abfrage (nur verfügbar, wenn Sie die Quelle „Beiträge“ auswählen)
- Header
- Ticker-Einstellung
Sehen wir uns jeden dieser Abschnitte im Detail an.
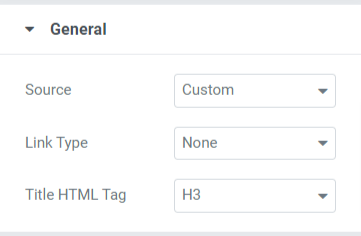
Allgemein
Die Optionen für diesen Abschnitt variieren je nach ausgewähltem Quellentyp.
Wenn Sie die „benutzerdefinierte“ Quelle auswählen:

Sie können den Linktyp auswählen, der mit Titel, Bild oder möglicherweise mit Titel und Bild verknüpft ist. Außerdem können Sie die Titel-HTML-Tags für die Ticker anpassen.
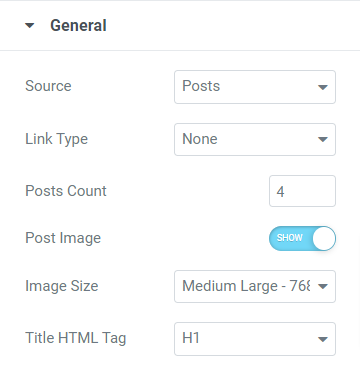
Wenn Sie „Beiträge“ auswählen, Quelle:

Wenn Sie „Beiträge“ als Quelltyp außer Linktyp und Titel-HTML-Tag auswählen, stehen Ihnen in diesem Abschnitt folgende Optionen zur Verfügung:
- Anzahl der Beiträge: Wählen Sie die Anzahl der Beiträge aus, die im Ticker angezeigt werden sollen.
- Bild posten: Aktivieren Sie diese Option, wenn Sie das Bild im Ticker anzeigen möchten.
- Bildgröße: Wenn Sie die Option „Bild posten“ aktiviert haben, können Sie die Bildgröße nach Ihren Wünschen auswählen.
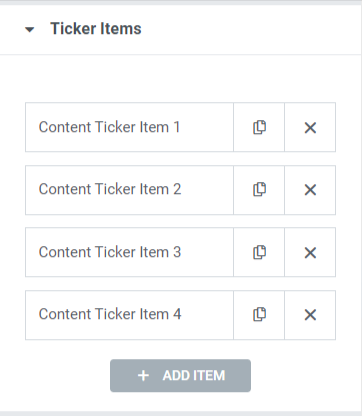
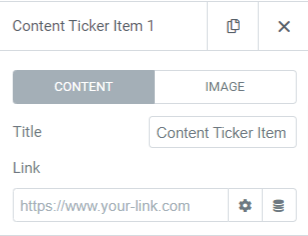
Ticker-Artikel

Sie können den Titeltext für jedes Element bearbeiten und einen Link einfügen.

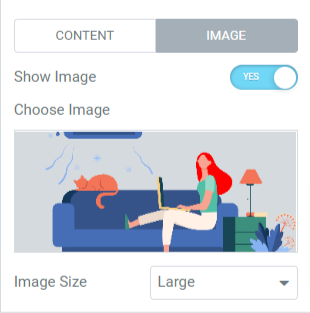
Aktivieren Sie die Option „Bild anzeigen“, wenn Sie das Bild im Ticker anzeigen möchten.

Sobald Sie die Option „Bild anzeigen“ aktiviert haben, wählen Sie ein Bild aus der Medienbibliothek und wählen Sie die Bildgröße nach Ihren Wünschen aus.
Hinweis: Dieser Abschnitt ist nur verfügbar, wenn Sie eine „benutzerdefinierte“ Quelle auswählen.
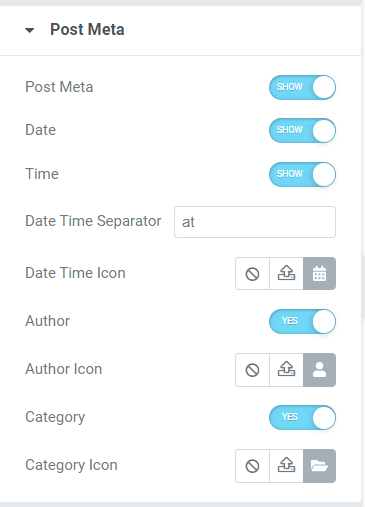
Post-Meta

In diesem Abschnitt können Sie verschiedene anpassbare Optionen wie Post-Meta, Datum, Uhrzeit, Autor und Kategorie aktivieren/deaktivieren. Sie können beispielsweise Symbole für Datum/Uhrzeit, Autor und Kategorie aus der Symbolbibliothek auswählen und ein Datums- oder Zeittrennzeichen hinzufügen.
Hinweis: Dieser Abschnitt ist nur verfügbar, wenn Sie die Quelle „Beiträge“ auswählen
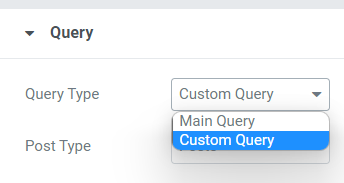
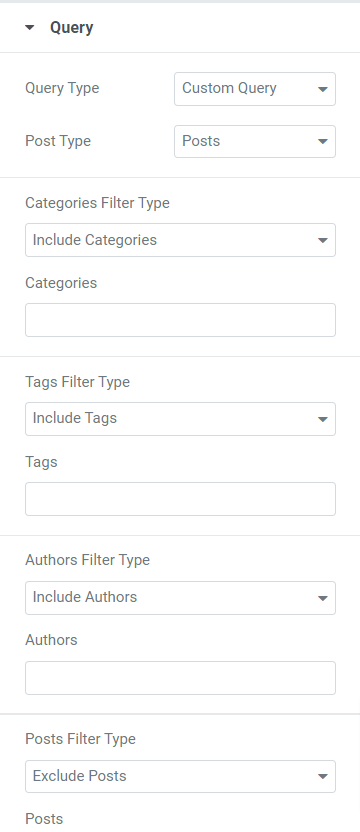
Anfrage

Wenn Sie „Hauptabfrage“ als Abfragetyp auswählen, können Sie eine benutzerdefinierte Abfrage-ID eingeben.


Wenn Sie als Abfragetyp „Benutzerdefinierte Abfrage“ auswählen, stehen Ihnen einige Optionen zum Anpassen des Tickers zur Verfügung.
- Sie können Filtertypen für Kategorien, Tags, Autoren und Beiträge einschließen/ausschließen.
- Wählen Sie den Beitragstyp aus den angegebenen Optionen aus, z. B. Beiträge, Seiten, Medien, Zielseiten, meine Vorlagen, Produkte, Vorlagen und Ähnliches.
- Sie können Datumsangaben aus den verfügbaren Optionen auswählen, z. B. „letzter Tag“, „letzte Woche“, „letzter Monat“, „letztes Quartal“, „letztes Jahr“ oder „Benutzerdefiniert“.
- Wählen Sie die Reihenfolge aufsteigend oder absteigend und wählen Sie die Reihenfolge nach Kategorie aus den verfügbaren Optionen aus, z. B. Datum, Datum der letzten Änderung, Zufall, Anzahl der Kommentare, Titel, Beitrags-ID, Beitragsautor, Menüreihenfolge und Relevanz.
- Eine Option für Sticky Posts ist verfügbar; Aktivieren Sie die Option „Sticky Posts“, wenn Sie einen Sticky Post anzeigen möchten.
- Sie können die Option „Nur Sticky Post anzeigen“ aktivieren, wenn Sie nur den Sticky Post auf Ihrer Website anzeigen möchten.
- Mit der Einstellungsmöglichkeit „Offset“ können Sie einige Startbeiträge aus dem Ticker überspringen.
- Die Umschaltoption „Aktuellen Beitrag ausschließen“ ist verfügbar. Aktivieren Sie diese Option, um einen aktuellen Beitrag aus der Abfrage zu entfernen.
Hinweis: Nur verfügbar, wenn Sie die Quelle „Beiträge“ auswählen
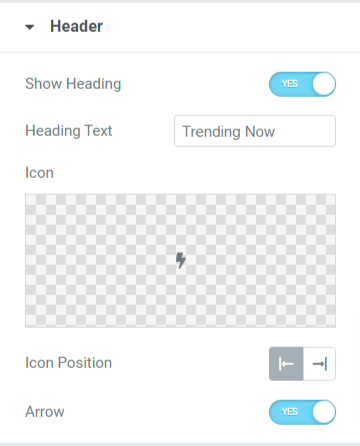
Header

In diesem Abschnitt erhalten Sie einige Optionen zum Anpassen der Kopfzeile für den Ticker.
- Aktivieren Sie die Option „Überschrift anzeigen“, um eine Überschrift im Content-Ticker anzuzeigen.
- Sie können den Überschriftentext manuell nach Ihren Wünschen anpassen.
- Wählen Sie aus der Symbolbibliothek ein Symbol für die Kopfzeile aus.
- Sie können die Symbolposition entweder auf der linken oder rechten Seite des Kopfzeilentexts anpassen.
- Aktivieren Sie die Option „Pfeil“, wenn Sie eine Pfeilleiste in der Kopfzeile anzeigen möchten.
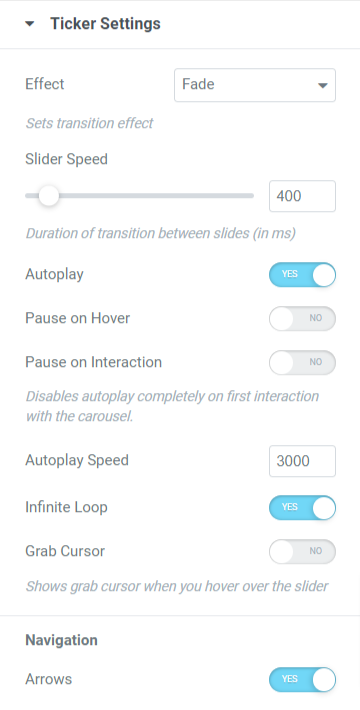
Ticker-Einstellungen

Dieser Abschnitt enthält alle zusätzlichen Optionen zum Anpassen der Tickereinstellungen.
- Sie können den Übergangseffekt auf den Ticker einstellen, indem Sie entweder den Fade- oder den Slide-Effekt wählen.
- Sie können einige Optionen für den Ticker aktivieren oder deaktivieren, z. B. automatische Wiedergabe, Pause bei Hover, Pause bei Interaktion, Endlosschleife, Greif-Cursor und Pfeile.
- Sie können den Schieberegler und die Autoplay-Geschwindigkeit für den Ticker-Übergangseffekt anpassen.
Registerkarte „Stil“ des Widgets „Content-Ticker“.
Nachdem Sie die Registerkarte „Inhalt“ angepasst haben, fahren wir mit dem nächsten Teil fort, um die Registerkarte „Stil“ anzupassen.
Die Registerkarte „Stil“ des Content-Ticker-Widgets besteht aus vier Abschnitten:
- Header
- Inhalt
- Bild
- Pfeile
Schauen wir uns jeden Abschnitt einzeln an:
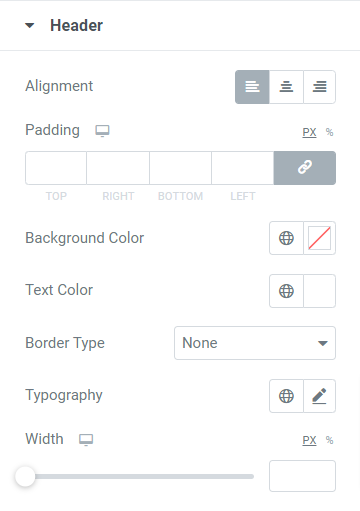
Header

Dieser Abschnitt enthält einige Optionen zum Anpassen der Kopfzeile:
- Sie können die Ausrichtung der Kopfzeile mithilfe der Ausrichtungsoption festlegen.
- Eine Anpassungsoption für die Hintergrund- und Textfarbe für die Kopfzeile ist verfügbar. Außerdem können Sie die Typografie des Kopfzeilentextes anpassen.
- Sie können einen Rahmentyp aus den verfügbaren Optionen „durchgezogen“, „doppelt“, „gepunktet“, „gestrichelt“ und „Rillen“ auswählen. Sie können auch die Option „keine“ auswählen, wenn Sie keinen Rand zum Kopfteil festlegen möchten.
- Sie können den Abstand anpassen, um einen Abstand zwischen dem Kopfzeilentext und dem Rand zu ermöglichen.
- Es ist eine Option zum Anpassen der Kopfzeilenbreite verfügbar. Mit dieser Option können Sie die Breite nach Ihren Wünschen festlegen.
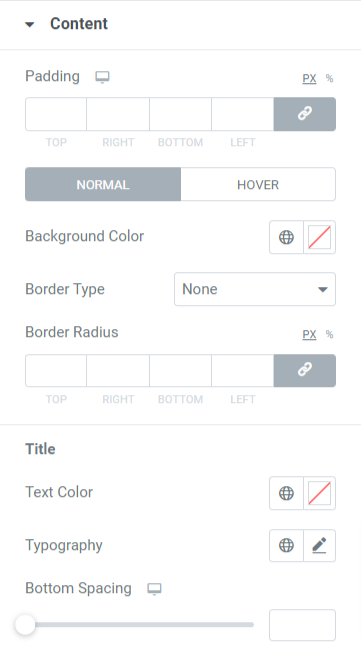
Inhalt

In diesem Abschnitt können Sie den im Ticker angezeigten Inhaltsteil anpassen.
- Sie können die Hintergrundfarbe für den Kopfteil festlegen.
- Wählen Sie als Rahmentyp für den im Ticker angezeigten Inhaltsbereich zwischen Vollton, Punkt, Doppelt, Strichelung und Rille.
- Passen Sie den Randradius und die Polsterung mithilfe der Optionen „Polsterung“ und „Randradius“ an.
- Sie können auch die Textfarbe, Typografie und den unteren Abstand für den Titeltext des im Ticker angezeigten Inhalts anpassen.
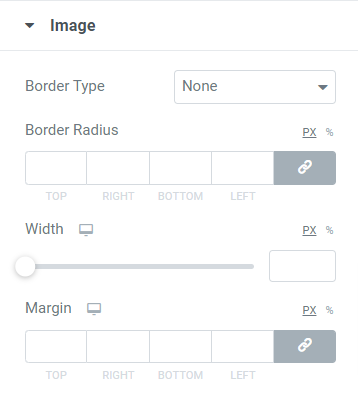
Bild

Der Bildbereich enthält Optionen zum Anpassen des Bildsatzes, der im Inhaltsticker angezeigt werden soll.
- Sie können einen Rahmentyp für das Bild auswählen und seinen Radius festlegen, um glatte Kanten am Rand anzuzeigen.
- Sie können auch die Breite und den Rand der Bilder anpassen, die Sie für die Anzeige im Inhaltsticker ausgewählt haben.
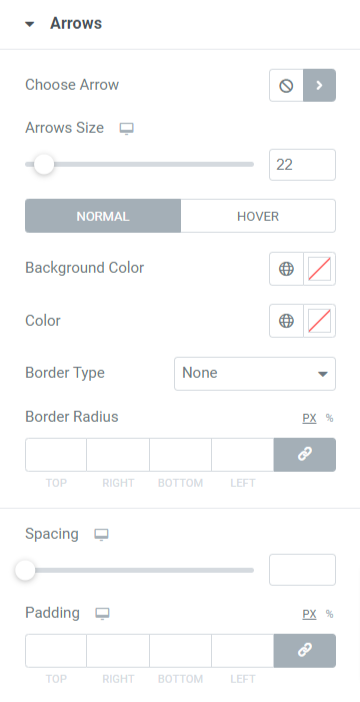
Pfeile

Dieser Abschnitt enthält alle Gestaltungsoptionen für die Pfeile, die Sie für die Anzeige in den Tickern ausgewählt haben.
- Sie können ein Pfeilsymbol aus der Symbolbibliothek auswählen.
- Sie können die Pfeilgröße und den Abstand zwischen den beiden Pfeilen anpassen.
- Verwenden Sie die Optionen Hintergrundfarbe und Pfeilfarbe, um die Pfeile anzupassen.
- Wählen Sie einen Rahmentyp aus den verfügbaren Optionen aus, z. B. durchgezogen, gepunktet, doppelt, gestrichelt und gerillt.
- Legen Sie den Randradius und die Polsterung für die Pfeile fest, um die Pfeile stilvoll anzupassen.
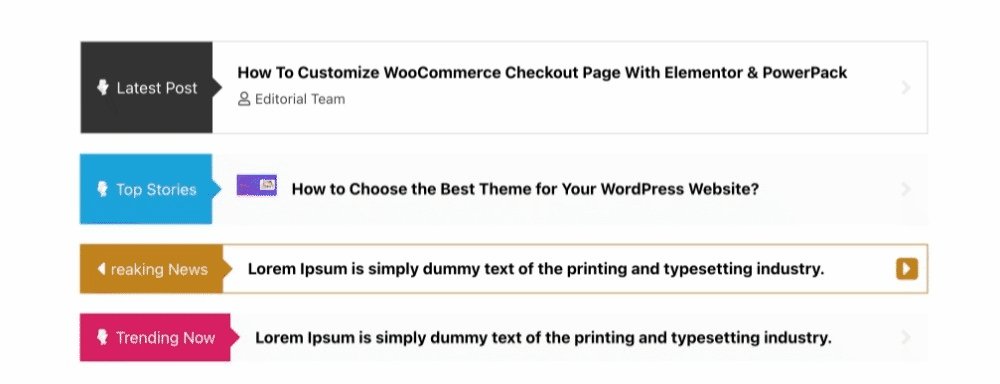
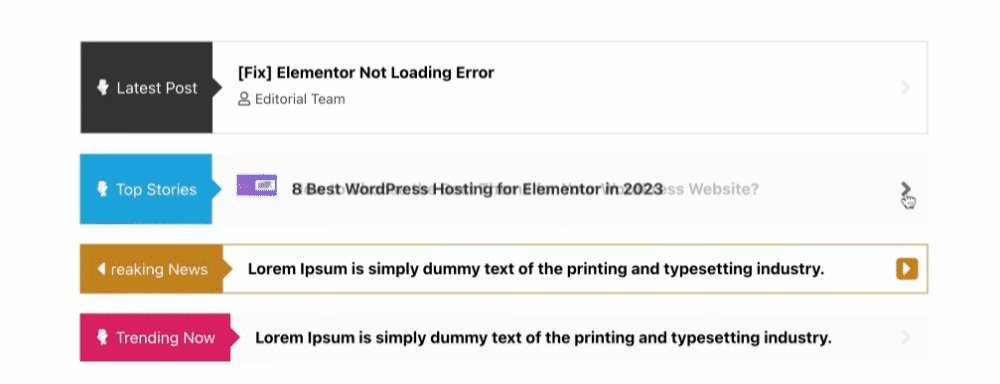
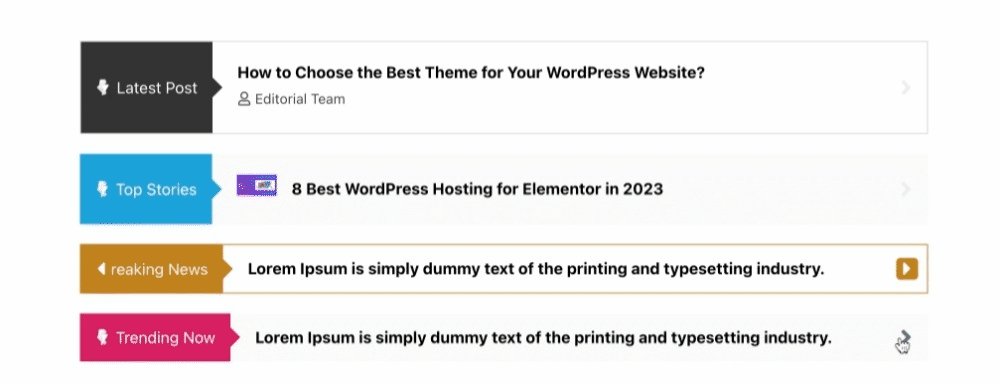
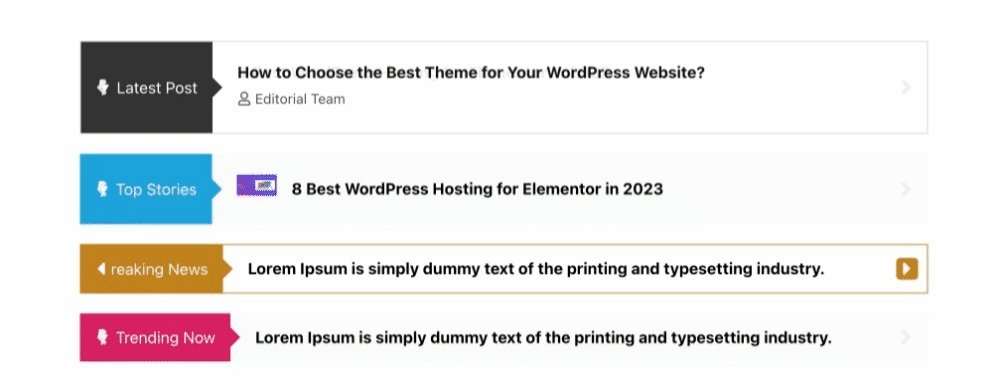
Und so sieht das PowerPack Content Ticker-Widget auf der Live-Seite aus:

Holen Sie sich jetzt das Content-Ticker-Widget für Elementor!
So können Sie mit den PowerPack Elementor Addons einen erstaunlich schönen Event- und Newsticker im Elementor erstellen.
Wir hoffen, dass Ihnen dieser Tutorial-Blog dabei geholfen hat, mit Elementor und dem PowerPack Content Ticker-Widget trendige „News- und Event-Ticker“ für Ihre Website zu erstellen.
Klicken Sie hier, um das PowerPack Content Ticker-Widget für Elementor zu erhalten.
Bitte hinterlassen Sie hier Ihre Kommentare. Wir würden uns über Ihre Antworten freuen.
Besuchen Sie uns auch auf Twitter, Facebook und YouTube.
