Erstellen Sie scharfe, klare SVG-Bilder für das Web
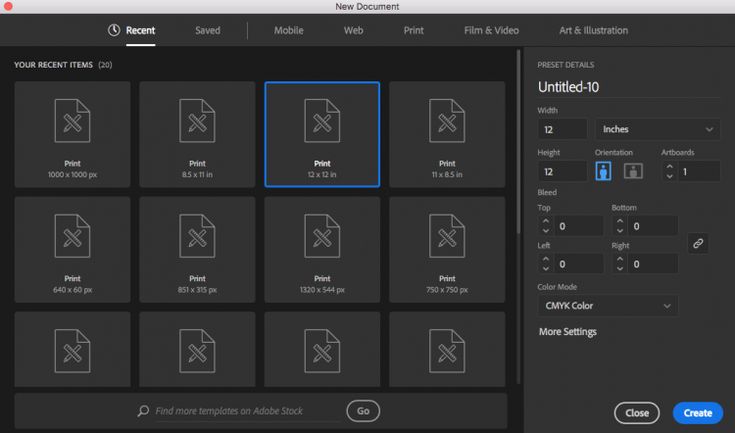
Veröffentlicht: 2022-12-25Wenn Sie ein SVG-Bild für das Web erstellen möchten, müssen Sie einige Dinge wissen. Erstens sind SVG-Bilder vektorbasiert, was bedeutet, dass sie aus Linien und Formen bestehen, nicht aus Pixeln. Dadurch eignen sie sich perfekt für Logos, Symbole und andere Grafiken, die in jeder Größe scharf und klar sein müssen. Zweitens können SVG-Bilder animiert werden, was bedeutet, dass sie sich im Laufe der Zeit bewegen und ändern können. Dadurch eignen sie sich ideal für interaktive Grafiken wie Diagramme und Diagramme. Schließlich haben SVG-Bilder eine kleine Dateigröße, sodass sie schnell geladen werden und Ihre Website nicht blockieren. Um ein SVG-Bild zu erstellen, benötigen Sie einen Vektorgrafik-Editor wie Adobe Illustrator oder Inkscape. Sobald Sie Ihren Editor geöffnet haben, können Sie damit beginnen, eine neue Datei zu erstellen oder eine vorhandene zu öffnen. Wenn Sie bei Null anfangen, müssen Sie Ihr Bild mit den Vektorwerkzeugen in Ihrem Editor zeichnen. Wenn Sie eine vorhandene Datei öffnen, müssen Sie sie möglicherweise in ein Vektorformat wie SVG konvertieren. Sobald Sie Ihr Bild erstellt haben, können Sie es als SVG-Datei speichern . Stellen Sie sicher, dass Sie beim Speichern das richtige Dateiformat auswählen, da einige Editoren standardmäßig als PNG oder JPG speichern. Jetzt, da Sie Ihr SVG-Bild haben, können Sie es auf Ihre Website hochladen. Sie können es auch direkt mit dem Tag in Ihren HTML-Code einbetten. Das ist alles zum Erstellen von SVG-Bildern für das Web! Mit diesen einfachen Tipps können Sie hochwertige Grafiken erstellen, die sich perfekt für jede Website eignen.
Eine SVG-Datei besteht aus Vektorgrafiken, die Scalable Vector Graphics (SVG) sind. Extensible Markup Language (XML), auch bekannt als XML, ist eine Art von Bildformat, das zum Generieren von vektorbasierten Grafiken verwendet wird. Scalable Vector Graphics (SVG)-Bilder können in CSS und HTML auf vielfältige Weise verwendet werden. In diesem Tutorial sehen wir uns sechs verschiedene Methoden an. Anhand eines sva als CSS-Hintergrundbild zeigen wir Ihnen, wie das geht. Dieses Verfahren ähnelt dem Hinzufügen eines Bildes zu einem HTML-Dokument mit dem Tag *img>. Anstelle von HTML verwenden wir CSS, weil wir damit unseren Code effektiver anpassen können.
Darüber hinaus können Sie ein HTML-Element verwenden, um ein Bild mithilfe von HTML in eine Webseite einzufügen. Tatsächlich kann die Verwendung des <object>-Befehls in jedem Browser ausgeführt werden, der den Scalable Vector Graphics (SVG)-Standard unterstützt. Eine andere Möglichkeit, ein Bild in HTML und CSS mit der HTML/ SVG-Syntax zu verwenden, besteht darin, ein HTML-Element und sein eingebettetes Element in CSS und HTML zu verwenden. Laut MDN ist die direkte Verwendung von HTML keine gute Idee, da die meisten modernen Browser keine Browser-Plugins mehr unterstützen.
Welche Software wird zum Erstellen von SVG-Bildern verwendet?
Es gibt eine Reihe von Software, die zum Erstellen von SVG-Bildern verwendet werden kann, darunter Adobe Illustrator, Inkscape und Sketch. Jedes dieser Programme hat seine eigenen einzigartigen Funktionen und Tools, daher ist es wichtig, dasjenige auszuwählen, das Ihren Anforderungen am besten entspricht.
Inkscape ist ein kostenloses Open-Source-Tool zum Vektorzeichnen, das modernste Designs bietet. Vor der Übernahme von Macromedia durch Adobe war es der bekannteste Herausgeber von SVG. Batik ist in Java geschrieben und bietet nahezu vollständige Unterstützung für SVG 1.1 sowie einige Funktionen, die ursprünglich für 1.2 geplant waren. ImageMagick ist ein bekanntes Befehlszeilen-Bildverarbeitungstool. Da SVG für moderne Browser entwickelt wurde, unterstützt es die neuesten SVG-Funktionen wie Beschneiden, Maskieren und Vollkorngrafiken. Sowohl xfig als auch gnuplot, bekannte Plot-Tools, können SVG-Dateien exportieren. JSX Graph kann verwendet werden, um Webgraphen zu erstellen, indem VML, SVG und Canvas integriert werden.
Was ist das einfachste Programm zum Erstellen von SVG-Dateien?

Es gibt eine Reihe von Möglichkeiten, SVG-Dateien zu erstellen, und das am einfachsten zu verwendende Programm hängt von Ihrem Kenntnisstand und der Komplexität des Bildes ab, das Sie erstellen möchten. Für einfache Bilder kann ein Online-Konverter verwendet werden, um eine SVG-Datei zu erstellen. Komplexere Bilder können mit Vektorbearbeitungssoftware wie Adobe Illustrator oder Inkscape erstellt werden.
Wie erstelle ich eine SVG-Datei? Das am weitesten verbreitete Programm zum Erstellen von sva ist Adobe Illustrator. Sie können möglicherweise Ihre eigene SVG-Datei erstellen, wenn Sie keine Zeit haben oder nicht möchten, aber Sie sollten mit einem Spezialisten wie Via Vector zusammenarbeiten. Eine AI-Datei kann mit einer der folgenden Methoden in eine JPG- oder PNG-Datei konvertiert werden. In diesem Blogbeitrag erfahren Sie, wie Sie dies erreichen können. Auch die Vor- und Nachteile sind aufgelistet. Das Männchen und der Text sind beide von hoher Qualität. Darin unterscheidet sich die automatische Konvertierung (Vector Magic) von der manuellen Nachverfolgung (ViaVector).
Erstellen Sie SVG online
Es gibt viele Online-Tools zum Erstellen von SVG-Dateien. Einige dieser Tools können kostenlos verwendet werden, während andere ein Abonnement erfordern. Mit vielen dieser Tools können Sie Ihre eigenen Bilder hochladen und ihnen Text hinzufügen. Mit einigen dieser Tools können Sie auch Animationen erstellen.
Es ist ein kostenloser und benutzerfreundlicher SVG-Ersteller, der mit fast jedem Browser reibungslos funktioniert. Darüber hinaus können Sie mit Hilfe von SVGator eine unbegrenzte Anzahl von static.svg-Dateien kostenlos exportieren. Sie müssen nichts herunterladen, um loszulegen. Es ist nie zu spät, online zu gehen. Sie können beliebige Farben, Farbverläufe, Filter oder Masken sowie Textmasken und alles andere verwenden, was Sie möchten. Sie erhalten eine klare Vektorgrafik mit hoher Sichtbarkeit auf allen Geräten, was die Ladezeit Ihrer Website verbessert.
SVG in HTML einbetten

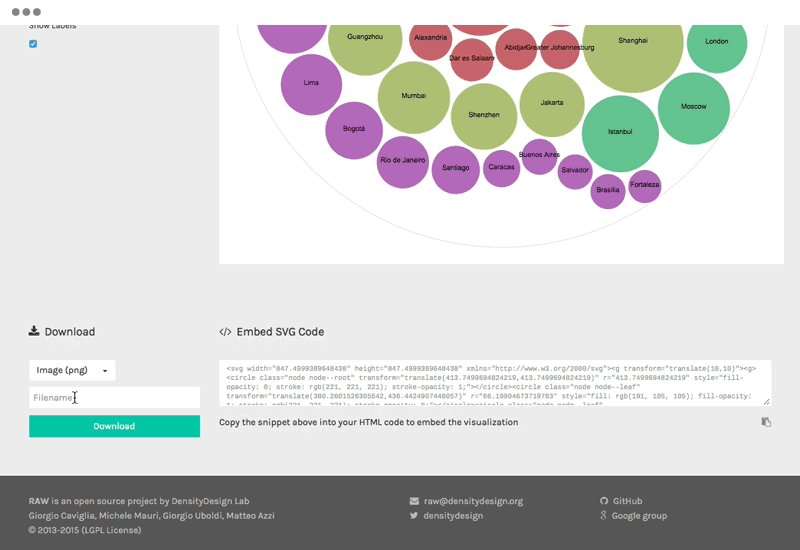
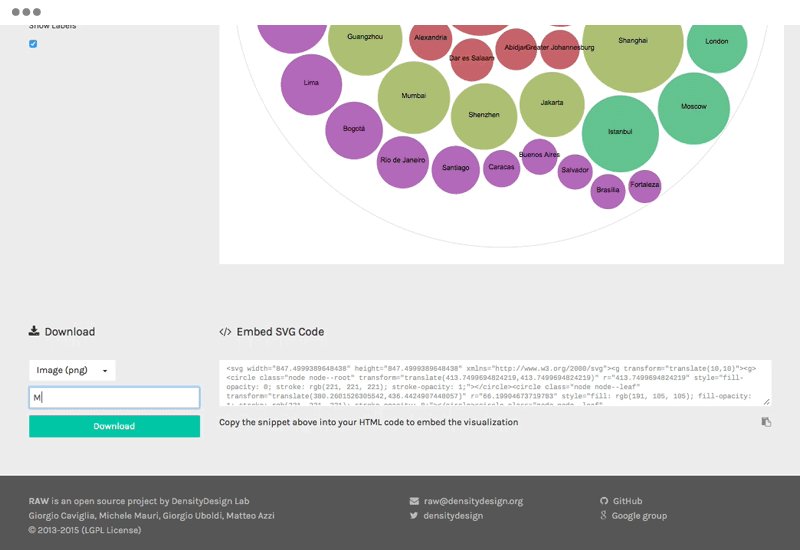
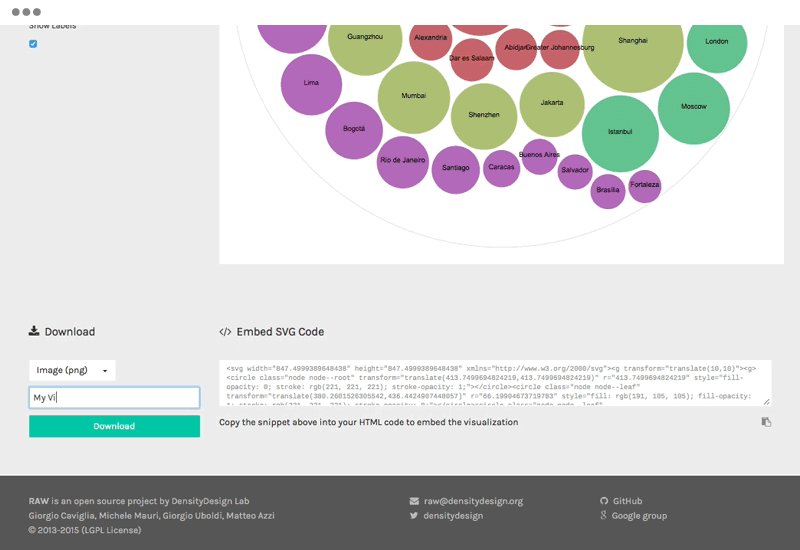
Um ein HTML-Dokument mit SVG-Bildern zu verwenden, verwenden Sie das Tag *svg>*/svg. Diese Methode kann in VB-Code oder Ihrer bevorzugten IDE verwendet werden, indem Sie das SVG-Bild verwenden und den Code in das body>-Element Ihres HTML-Dokuments kopieren. Wenn alles gut gelaufen ist, sollte Ihre Webseite genauso aussehen wie im Bild unten.
Benötigen wir mit den neuesten Browser- und Technologie-Updates immer noch ein Objekt-Tag oder können wir stattdessen <img> verwenden? Was sind ihre Vor- und Nachteile? Verwenden Sie Nano zum Einbetten und Taggen von Schriftarten. Verwenden Sie in diesem Fall die statische Komprimierung und Brotli, um Ihr SVG zu komprimieren. Aufgrund der zunehmenden Anzahl von Bildern auf unseren Websites werden unsere Anzeigeprobleme schwieriger zu erkennen sein. Dadurch können Suchmaschinen unsere Bilder bei Bildersuchen mit der eingebetteten Methode auflisten. Der beste und einfachste Weg, SVG in HTML einzubetten, ist das Einfügen des >img>-Tags.

Im Fall von Interaktivität in Ihren Bilddateien ist das <object>-Tag die beste Option. Wenn Sie Ihre Bilder nicht zwischenspeichern, führt die Verwendung des >img>-Tags zu doppeltem Laden, wenn Sie es als Fallback verwenden. Da das SVG im Wesentlichen ein DOM ist, können Sie Abhängigkeiten mithilfe von externem CSS, Schriftarten und Skripten problemlos verwalten. Da IDs und Klassen immer noch in der Datei gekapselt sind, ist die Verwendung von Objekt-Tags einfach, wenn es um die Verwaltung von SVG-Bildern geht. Sie müssen sicherstellen, dass alle IDs und Klassen bei der Inline-Einbettung eindeutig sind. Dynamische Änderungen an Ihrem SVG sind nicht zulässig, es sei denn, die Änderungen werden durch Benutzerinteraktionen erforderlich. Die einzige Ausnahme von dieser Regel ist, dass wir Inline-SVG in den meisten Fällen nicht empfehlen. Iframes werden von Suchmaschinen nicht indexiert, sie sind schwer zu pflegen und SEO ist nicht sehr effektiv, wenn dies nicht der Fall ist.
So stellen Sie Ihre SVG-Datei korrekt dar
Webentwickler können SVG-Bilder suchen, indizieren, skripten und komprimieren, was sie zu einer hervorragenden Ressource macht. Darüber hinaus können sie einfach in Browsern gerendert oder in HTML-Dateien eingebettet werden, was sie zu einer hervorragenden Möglichkeit macht, Grafiken in Webseiten einzufügen. Wenn Sie andererseits einen falschen Inhaltstyp erhalten, könnte dies daran liegen, dass Ihr Server Ihnen den falschen Dateityp bereitstellt.
Png zu Svg
Es gibt einige Gründe, warum Sie eine PNG-Datei in eine SVG-Datei konvertieren möchten. Vielleicht möchten Sie das Bild in einem Vektor-Editor wie Inkscape bearbeiten oder Sie benötigen eine kleinere Dateigröße für Ihre Website. Was auch immer der Grund ist, es ist einfach, ein PNG in ein SVG umzuwandeln.
Es gibt ein paar Online-Tools, die die Konvertierung für Sie übernehmen können, oder Sie können das kostenlose Programm Inkscape verwenden, um es selbst zu tun. Wenn Sie Inkscape verwenden, öffnen Sie einfach die PNG-Datei, wählen Sie „Datei > Speichern unter“ und wählen Sie das Format „SVG“. Das ist alles dazu!
Sie können eine kostenlose Bildkonvertierung von OnlineConvertFree herunterladen. Ohne Software können Sie Ihr PNG schnell und einfach online in SVG umwandeln. Konvertierungen können im Internet durchgeführt werden, ohne dass die Ressourcen Ihres Computers benötigt werden. Wir löschen und konvertieren schnell hochgeladene PNG-Dateien. Das Generieren von SVG-Dateien dauert 24 Stunden. Eine sichere Datenübertragung wird durch die Verwendung einer SSL-Verschlüsselung mit fortgeschrittenem Level gewährleistet.
Png vs. SVG: Welches Bildformat eignet sich am besten für Ihr Projekt?
PNG und sva sind beides Bildformate, die zum Speichern von Bildern verwendet werden können. PNG ist ein binäres Bildformat, das einen verlustfreien Komprimierungsalgorithmus verwendet, um Bilder als Pixel darzustellen. Das vektorbasierte Bildformat SVG hingegen lässt sich beliebig skalieren und basiert auf der Vektortechnologie. Eine hochwertige PNG-Datei ist vorzuziehen, wenn Sie hochwertige Bilder oder detaillierte Symbole verwenden möchten oder Transparenz berücksichtigen müssen. Das SVG-Dateiformat ist ideal für hochwertige Bilder und kann auf jede beliebige Größe skaliert werden. JPEG-Dateien hingegen sind viel kleiner, enthalten Millionen von Farben und haben viel weniger Farben. Wenn Ihren Fotos scharfe Linien oder Text fehlen, verwenden Sie PNG, und Sie müssen möglicherweise die Anzahl der Farben anpassen. Einfache Strichzeichnungen, Logos und Symbole können mit SVG anstelle von PNG gespeichert werden.
Beispiel für eine SVG-Datei
Eine SVG-Datei ist eine GIF-Datei (Graphics Interchange Format), die mit dem Grafikbearbeitungsprogramm Adobe Photoshop erstellt wurde. Photoshop verwendet das SVG-Format (Scalable Vector Graphics) zum Speichern von Grafikdaten. Die Datei enthält ein Bitmap-Bild, das ohne Qualitätsverlust vergrößert oder verkleinert werden kann.
Das Dateiformat Scalable Vector Graphics (SVG) ist webfreundlich und kann über jeden Computer aufgerufen werden. Bilder können mit mathematischen Formeln gespeichert werden, die Punkte und Linien auf einem Gitter verwenden. Sie können deutlich verkleinert werden, ohne an Qualität einzubüßen. Da SVGs in XML-Code geschrieben sind, werden ihre Informationen als wörtlicher Text und nicht als Formen gespeichert. Alle gängigen Browser, einschließlich Chrome, Edge, Safari und Firefox, können eine öffnen. VSW-Datei. Sie können auch ein integriertes Programm auf Ihrem Computer verwenden, um ein Bild zu öffnen.
Es gibt eine Reihe von Online-Tools, die Ihnen dabei helfen, bewegliche Elemente in Ihre Webgrafiken zu integrieren. Vektordateien, während Rasterdateien zum Erstellen von Bildern verwendet werden. Da SVGs keine Pixel enthalten, verlieren sie niemals an Auflösung. Wenn Sie eine PNG-Datei zu stark oder zu weit strecken oder stauchen, wird sie verschwommen und pixelig. Aufgrund der komplexen Grafiken mit vielen Pfaden und Ankerpunkten wird der verfügbare Speicherplatz stark erhöht.
Das SVG-Dateiformat
Mit dem SVG-Dateiformat können Sie eine Vielzahl von Grafiken erstellen, die auf einer Website verwendet werden können. Dateien können in diesem vektorbasierten Dateiformat vergrößert und verkleinert werden, ohne ihre Auflösung zu verlieren.
SVG-Editor
Ein SVG-Editor ist ein Softwaretool zum Erstellen oder Ändern von Scalable Vector Graphics (SVG)-Bildern. SVG ist ein auf XML basierendes Vektorgrafikformat. Ein SVG-Editor bietet eine grafische Oberfläche zum Erstellen, Bearbeiten und Speichern von SVG-Bildern.
Unser kostenloser und funktionsreicher Design-Maker verfügt von Anfang an über SVG-Bearbeitungsfunktionen. Sie können Ihre SVG-Datei per Drag-and-Drop verschieben, ändern und dann herunterladen, indem Sie entweder JPG, PDF oder PNG als Eingabe verwenden. Es kann verwendet werden, um Grafikdesigns zu erstellen, SVG-Inhalte zu bearbeiten oder Videos online zu bearbeiten. Einfache SVG- und Icon-Dateien können mit Mediamodifier bearbeitet werden. Sie können den Mediamodifier.svg-Designeditor verwenden , um Vektordateien einfach online zu bearbeiten. Wenn Sie die Textoption im linken Menü auswählen, wird der Text Ihrer Vektordatei oben in der Datei hinzugefügt. Sie können Ihr fertiges SVG als JPG-, PNG- oder PDF-Datei speichern, indem Sie das Skript Ihres Browsers verwenden.
SVG-Konverter
Ein SVG-Konverter ist eine Art Software, mit der Benutzer ihre Bilder von einem Format in ein anderes konvertieren können. SVG ist ein Vektorgrafikformat, das im Internet weit verbreitet ist. Viele Webbrowser unterstützen SVG, und es gibt eine Reihe kostenloser und kostenpflichtiger Tools zum Erstellen und Bearbeiten von SVG-Bildern.
