So erstellen Sie eine Shopify-ähnliche WooCommerce-Checkout-Seite in 4 einfachen Schritten
Veröffentlicht: 2022-02-12Tatsächlich sieht die Standard-Checkout-Seite von WooCommerce langweilig aus und es fehlen konversionsoptimierte Elemente.
Shopify entwickelt sich zu einem beeindruckenden Rivalen von WooCommerce und gewinnt WooCommerce mit seiner berühmten Checkout-Seite. Es ist intuitiv, angenehm anzusehen, schnell und vor allem konvertiert es sehr gut.
Wenn Sie nach einer einfachen Möglichkeit suchen, Ihre WooCommerce-Checkout-Seite an den Shopify-Stil anzupassen, sind Sie auf der richtigen Seite!
Dieser Artikel zeigt Ihnen eine Schritt-für-Schritt-Anleitung, wie Sie im Handumdrehen eine Shopify-ähnliche WooCommerce-Checkout-Seite erstellen.
Aber lassen Sie uns zuerst die Anatomie-Checkout-Seite von Shopify aufschlüsseln, um zu verstehen, warum es einfach zu konvertieren ist.
- Was macht die Shopify Checkout-Seite einfach zu konvertieren
- Shopify vs WooCommerce Checkout-Seiten
- So erstellen Sie eine Shopify-ähnliche WooCommerce-Checkout-Seite
- CheckoutWC-Alternative
Was die Shopify Checkout-Seite einfach zu konvertieren macht
Die Shopify-Checkout-Seite übertrifft andere E-Commerce-Lösungen, wenn es um das E-Commerce-Checkout-Erlebnis geht. Die neueste Littledata-Umfrage hat herausgefunden, dass die durchschnittliche Conversion-Rate für Shopify 2,1 % betrug, während diese Zahl bei WooCommerce auf nur 0,7 % sinkt.
Was macht die Shopify-Checkout-Seite einfach zu konvertieren? Wir haben unten 9 Schlüsselpunkte analysiert und vorgebracht.
#1. Ein intuitives Layout ohne Ablenkungen
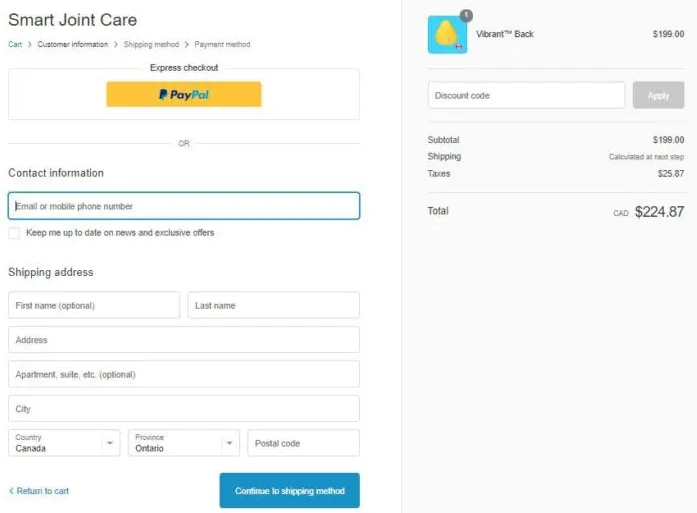
Die gesamte Shopify-Checkout-Seite sieht mit den richtigen Abständen und Polstern so sauber und ordentlich aus. Es konzentriert sich nur auf den Checkout-Zweck, indem es all die Aufregung reduziert, die Ablenkungen verursacht, einschließlich des Navigationsmenüs. 
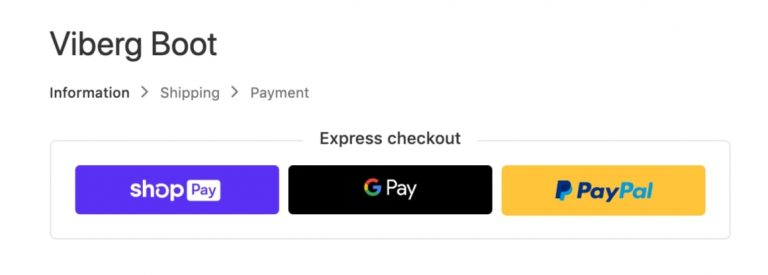
#2. Breadcrumbs-Navigation
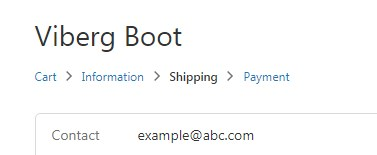
Anstatt ein Navigationsmenü auf der Checkout-Seite einzufügen, hat Shopify es in die Fortschrittsanzeige oder Breadcrumbs optimiert. Das ist großartig, da es nicht nur Platz spart, sondern auch dabei hilft, den Benutzern genau zu zeigen, wo sie sich in der Kaufreise befinden.
Grundsätzlich hat Shopify den Checkout in drei logische Schritte unterteilt: Information, Versand und Zahlung. Kunden können zwischen den Schritten wechseln, indem sie einfach auf einen dieser Schritte in der Breadcrumb-Navigation klicken. 
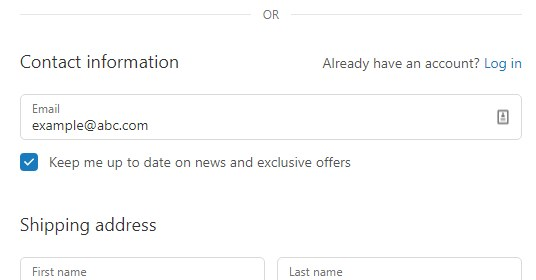
#3. E-Mail-Eingabe als oberste festgelegt
Das Abfragen von E-Mail-Adressen im oberen Feld beweist einen solchen intelligenten Konvertierungs-Hack. Falls Benutzer ihre Warenkörbe verlassen, können Sie sie mit dieser Vorgehensweise einfach nachverfolgen. Dies gibt die Möglichkeit, den Warenkorbabbruch wiederherzustellen. 
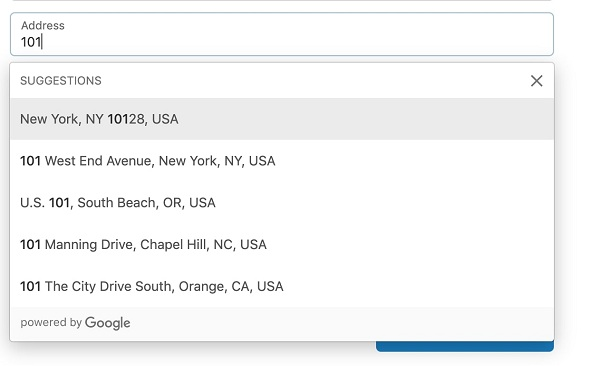
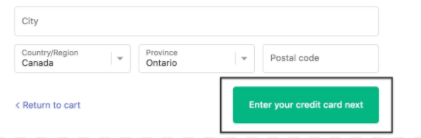
#4. Google-Adresse automatisch vervollständigen
Diese Funktion zur automatischen Vervollständigung von Google-Adressen kann laut dem Shopify-Entwicklerteam Reibungsverluste an der Kasse minimieren und mehr Verkäufe an Ladenbesitzer treiben.
Sobald Käufer einige Anfangsbuchstaben ihrer Adresse in das Adressfeld eingeben, zeigt Google Address Autocomplete passende Optionen an. Dies trägt auf erstaunliche Weise dazu bei, ein schnelles Checkout-Erlebnis für Kunden zu schaffen, indem die auf der Checkout-Seite verbrachte Zeit reduziert wird.
Shopify hat diese Funktion getestet und festgestellt, dass der Prozentsatz der Tippfehler und der Zeitaufwand auf 20 % gesunken ist, ganz zu schweigen von der Steigerung der Konversionsrate. 
#5. Mehrere Express-Checkout-Optionen
Express Checkout ist so wahr wie sein Name und ermöglicht es Ihnen, so schnell wie möglich auszuchecken.
Normalerweise müssen Kunden durchschnittlich 10 Felder ausfüllen, bevor sie eine Bestellung aufgeben. Und Sie können sich vorstellen, wie irritiert und zeitraubend dieses Ritual ist.
Die meisten führenden Online-Händler, einschließlich Amazon, sind sich dieser Sorge bewusst und haben „Ja“ zu einem blitzschnellen Bezahlvorgang gesagt, indem sie mehrere Express-Zahlungsoptionen anbieten.
Paypal hat betont, dass die Verwendung von Paypal Express Checkout „den Kunden eine Abkürzung durch den Bestellvorgang bietet, wodurch das Verlassen des Einkaufswagens weniger wahrscheinlich wird“. Außerdem erhöht diese Methode Ihre Konversionsrate um bis zu 3,75 % und verdoppelt Ihr Endergebnis.
Glücklicherweise gibt Shopify grünes Licht für diese Optionen auf Ihrer Checkout-Seite. 
#6. CTA-Button mit klaren Anweisungen
Zusammen mit den Breadcrumbs befreit Shopify die Benutzer auch davon, verwirrend durch jeden Checkout-Schritt zu navigieren, mit einer instruktiven Kopie auf dem CTA-Button. Diese CTA-Schaltflächen informieren Benutzer direkt über den nächsten Schritt oder die vorherigen Schritte. 
Wie Sie im Screenshot sehen können, bietet Shopify auf der linken Seite die Option „Zurück zum Warenkorb“ und zeigt Ihnen auf der rechten Seite den nächsten Schritt zur Eingabe Ihrer Kreditkarte.
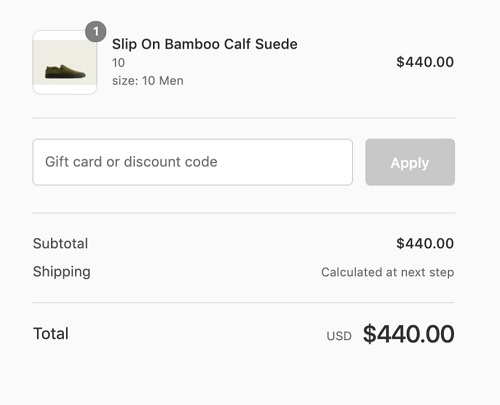
#7. Kostentransparenz in der Auftragssumme
Weißt du was, unklare Preise sind die Hauptursache für das Verlassen des Einkaufswagens. Etwa 17 % der Käufer brachen ihren Einkaufswagen ab, weil sie die im Voraus berechnete Bestellsumme nicht sehen konnten. (Shopify)
Shopify Checkout beseitigte diesen Ärger, indem es den Käufern nicht nur die Gesamtsumme ihrer Bestellung anzeigte, sondern auch alle Kosten aufschlüsselte. Darüber hinaus garantiert es Kostentransparenz über das Bild und die Produktmenge, die zusammen mit dem Produktnamen angezeigt werden. Dadurch wissen die Benutzer sicher, wie viele Artikel sich in ihrem Warenkorb mit den entsprechenden Gesamtpreisen befinden. 
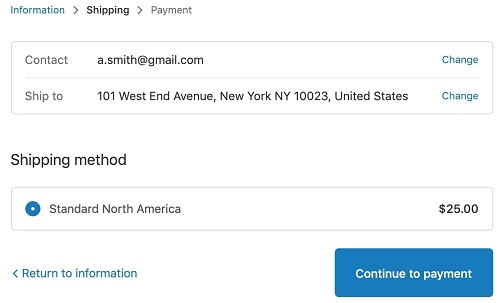
#8. Datenvorschau
Wenn Sie mit dem nächsten Schritt fortfahren, zeigt Shopify alle wichtigen Felder an, die Sie bereits oben ausgefüllt haben. So können Sie überprüfen, ob Sie die richtigen Informationen eingegeben haben. Und falls es einen Fehler gibt, klicken Sie auf „Ändern“, um zu diesem Feld zurückzukehren. 
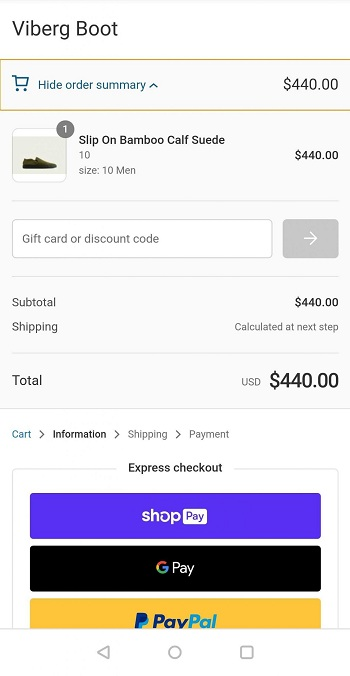
#9. Mobile Optimierung
Shopify ist bereits eine natürliche E-Commerce-Lösung für die mobile Optimierung. Wussten Sie, dass, egal wie viele Themen Shopify besitzt, alle eine Ähnlichkeit auf Mobilgeräten haben und sich auf Conversions konzentrieren?


Können Sie im Screenshot oben die Bestellübersicht oben sehen? Gut zu wissen, dass es zusammenklappbar ist, was auf einem mobilen Bildschirm nicht viel Platz beansprucht. Benutzer können darauf tippen, um die Bestelldetails noch einmal anzuzeigen, bevor sie ihre Einkäufe abschließen.
Shopify vs. WooCommerce Checkout-Seite
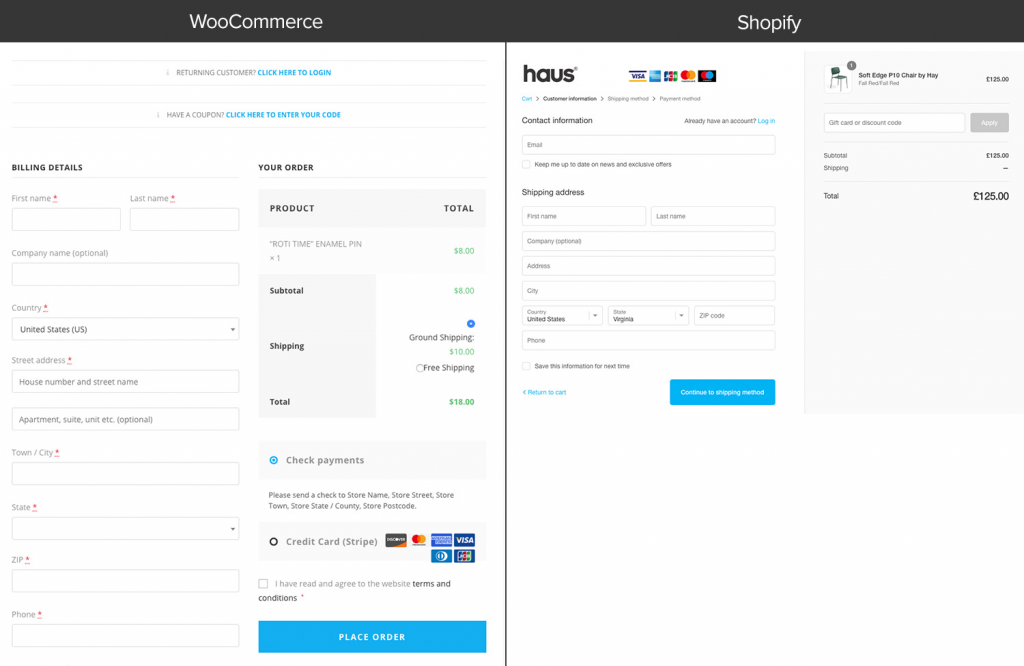
Um Ihnen ein klares Bild der Checkout-Seite von Shopify vs. WooCommerce zu geben, stellen wir die Standard-Checkout-Seite dieser beiden E-Commerce-Giganten nebeneinander. 
Welches Formular möchten Sie ausfüllen? Checkout-Seite von Shopify oder WooCommerce? Es lässt uns nicht den Mund offen, wenn Ihre Augen von Shopify angezogen werden.
Der Purple Ninja mag die Green Bag in jeder Hinsicht in den Schatten stellen, aber in Bezug auf den Kassenablauf und das Design kann er hinter seinem Konkurrenten zurückbleiben.
Die standardmäßige Checkout-Seite von WooCommerce sieht langweilig und verwirrend aus. Anstatt ihrer Hauptaufgabe bei steigenden Umsätzen zu dienen, scheint sich die Seite darauf zu konzentrieren, Kundendaten abzufragen.
Es ist vollgestopft mit zahlreichen Eingabefeldern auf einer Seite, die untereinander angeordnet sind. Noch wichtiger ist, dass Sie sie nicht in mehrere Schritte aufteilen oder wichtige Felder, z. B. E-Mail-Adressen oder Telefonnummern, oben drauf setzen können. Dies scheint die Hauptursache dafür zu sein, dass Tausend WooCommerce-Ladenbesitzer Verkäufe verpassen.
Und falls Sie die Seite optimieren möchten, haben Sie keine andere Wahl, als mit einer Menge benutzerdefiniertem Code zu spielen.
Außerdem ist es unmöglich, die standardmäßige WooCommerce-Checkout-Seite auf Mobilgeräten zu optimieren. Ganz zu schweigen vom langwierigen Layout, nicht einmal alle WooCommerce-Checkout-Themen sind für Mobilgeräte optimiert.
Darüber hinaus verwendet Shopify Ajax für jeden einzelnen Checkout-Schritt, sodass Sie die Seite nicht neu laden müssen. WooCommerce hingegen fehlt Ajax out of the box, sodass Sie mehrmals neu laden müssen. Dies macht das Überprüfen und Bearbeiten Ihrer Warenkörbe während des Bestellvorgangs zu einem echten Ärgernis.
Wenn es also um die Checkout-Seite von Shopify vs. WooCommerce geht, werden die Fronten gezogen.
Glücklicherweise ist das Erstellen einer WooCommerce One-Page-Kaufabwicklung nicht die einzige Möglichkeit, Ihre Standard-Kaufabwicklung zu optimieren. Mit den verschiedenen WordPress-Plugin-Systemen können Sie Ihre einfach aussehende und wenig konvertierende WooCommerce-Checkout-Seite wie ein Wind in eine Shopify-ähnliche umwandeln.
So erstellen Sie eine Shopify-ähnliche WooCommerce-Checkout-Seite
In diesem Tutorial entscheiden wir uns für CheckoutWC. Dies ist ein so einfach zu verwendendes Plugin, das die standardmäßige WooCommerce-Checkout-Seite in einer Sekunde in einen hochkonvertierenden Shopify-Checkout-Stil verwandeln kann.
Das Plugin bietet unzählige erweiterte Funktionen, von denen Sie träumen können, wie zum Beispiel:
- Einfache Express-Kaufabwicklung
- Kontoerstellung/Login mit automatischer Suche und einfacher Erstellung
- Adressen automatisch ausfüllen und in die Google Maps API integrieren
- Direkte Integration mit einer Vielzahl wichtiger WooCommerce-Plugins.
Außerdem unterstützt CheckoutWC Ajax. Dadurch entfällt das ganze Hin und Her, da Benutzer die Seite zum Aktualisieren von Elementen nicht neu laden müssen.
Alles in allem behebt CheckoutWC alle Nachteile, die wir mit der WooCommerce-Plattform identifiziert haben.
Sie können sich 7 Tage lang für die kostenlose Testversion von CheckoutWC anmelden, um zu erfahren, wie es funktioniert. Das Einrichten einer WooCommerce-Checkout-Seite im Shopify-Stil erfolgt in 4 einfachen Schritten.
- Schritt 1: Melden Sie sich für eine kostenlose Testversion von CheckoutWC an
Sie werden nach Ihrer Kreditkarte fragen, aber keine Sorge, Sie erhalten erst am Ende der Testversion eine Rechnung.
- Schritt 2: Installieren Sie das CheckoutWC-Plugin
Sobald Sie sich angemeldet haben, wird ein Link zum Herunterladen der Plugin-ZIP-Datei an Ihre E-Mail-Quittung oder auf die Dankesseite angehängt.
Sie können das Plugin installieren, indem Sie die Datei entpacken und über SFTP hochladen oder einfach in Ihrem WordPress-Dashboard zu Plugins > Neu hinzufügen gehen.
Klicken Sie nach der Installation auf Aktivieren.
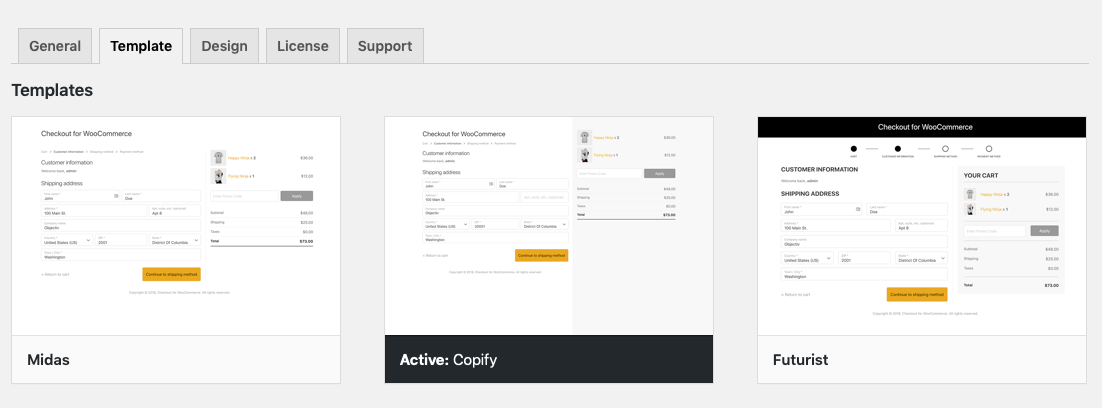
- Schritt 3: Wählen Sie Ihre gewünschte Vorlage aus
Gehen Sie zu Einstellungen > Kasse für WooCommerce > Vorlagen . Wählen Sie unter Hunderten von Durchschlägen von Shopify-Checkout-Seiten die Option Copify aus . 
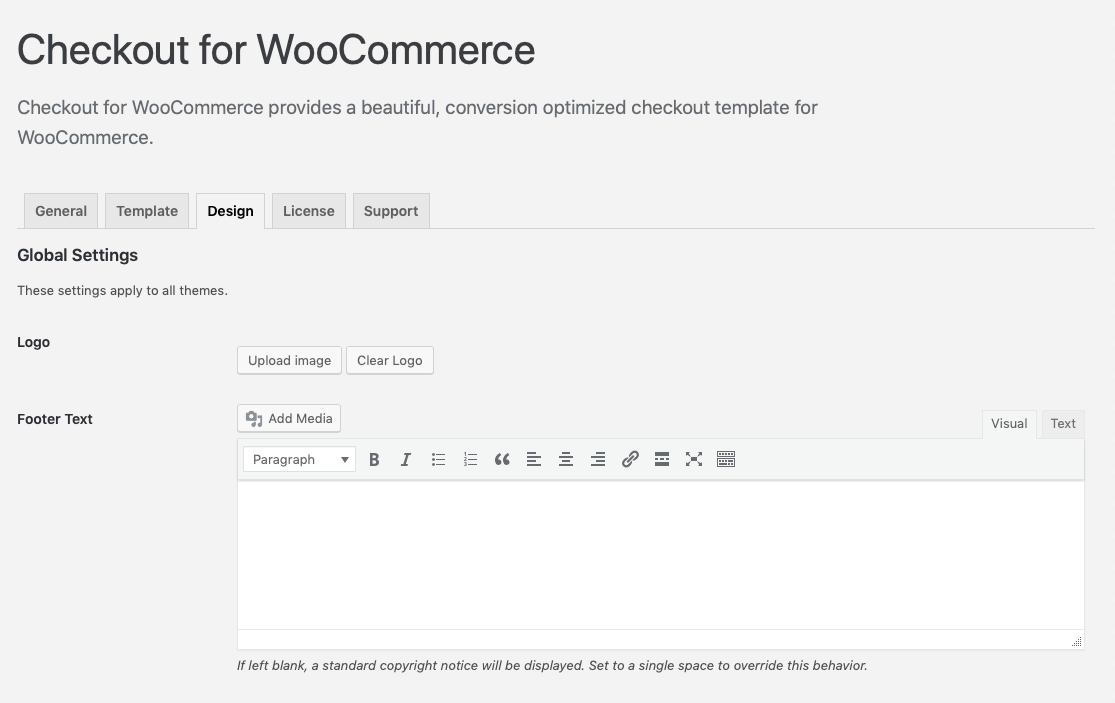
- Schritt 4: Fügen Sie Ihr Logo hinzu und sehen Sie sich Ihre neue Checkout-Seite an
Wechseln Sie zum nahegelegenen Reiter „Design“, wählen Sie Logo > Bilder hochladen . Denken Sie daran, Ihre Änderungen zu speichern. 
Jetzt ist es an der Zeit, eine Vorschau Ihrer neuen Checkout-Seite anzuzeigen.
Kehren Sie zu Ihrer neuen Checkout-Seite zurück, fügen Sie ein Produkt zu Ihren Einkaufswagen hinzu, klicken Sie auf Checkout und genießen Sie Ihre neue Shopify-ähnliche WoooCommerce-Checkout-Seite.
CheckoutWC-Alternative
Wenn der Preis von CheckoutWC Sie zögern lässt, schauen wir uns eine weitere großartige Alternative zum Erstellen einer WooCommerce-Checkout-Seite im Shopify-Stil an – Aero Checkout.
Wenn Sie Aero Checkout verwenden, müssen Sie keine Checkout-Seite von Grund auf neu erstellen. Es enthält eine vielfältige Sammlung von vorgefertigten und hochkonvertierenden Checkout-Vorlagen, einschließlich einseitiger Checkouts und eingebetteter Formulare, die Sie sofort verwenden können.
Einige auffällige Merkmale von Aero Checkout sind:
- Checkout-Seiten mit mehreren Schritten
- Mini-Cart-Modifikation
- Vorschau der Felder
- Google-Adresse automatisch vervollständigen
- Für Mobilgeräte optimierte Kassen
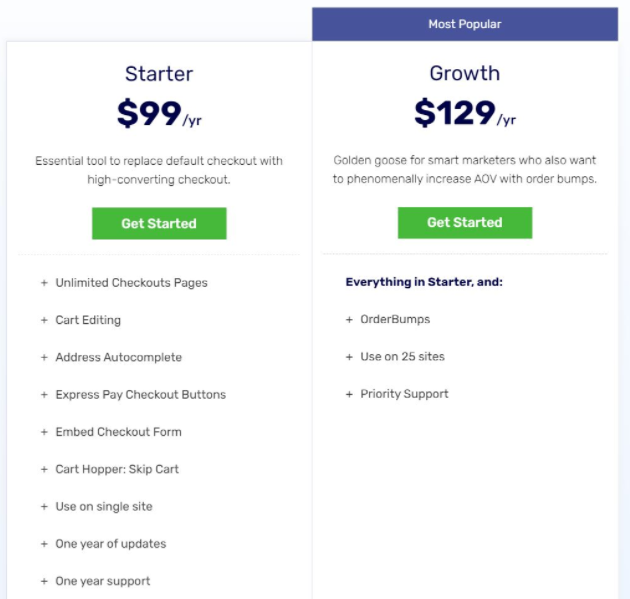
Abhängig von Ihrer Unternehmensgröße können Sie zwischen den beiden Plänen Starter und Growth wählen. 
Sind Sie bereit, Ihre Standard-WooCommerce-Checkout-Seite zu modernisieren?
WooCommerce wird dank seiner Flexibilität und Erweiterbarkeit von Millionen von Benutzern von Pol zu Pol unterstützt. Wenn es jedoch um die Checkout-Seite geht, ist sie dem Spiel nicht voraus.
Dieser Artikel hat die Checkout-Seite Shopify vs. WooCommerce sowie einfache Möglichkeiten zum Erstellen eines Checkout im Shopify-Stil für WooCommerce beschrieben.
Möchten Sie Ihre Conversion beschleunigen, den Umsatz steigern und Ihre Konkurrenten hinter sich lassen? Beginnen Sie jetzt mit der Modernisierung Ihrer standardmäßigen WooCommerce-Checkout-Seite!
Interessiert am Vergleich zwischen Shopify und WooCommerce? Sehen Sie sich hier unsere Bewertung zu Shopify vs. WooCommerce SEO an!
