So erstellen Sie ganz einfach ein einfaches Kontaktformular in WordPress
Veröffentlicht: 2024-12-04
Einfach ausgedrückt verbindet ein WordPress-Kontaktformular Sie und Ihre Kunden für weitere Geschäftsgespräche. Sie haben viele Bildungswebsites, Online-Unternehmen und Berater gesehen, die über ein Kundenkontaktformular für Feedback oder Anfragen verfügen. Ebenso müssen Sie für Ihr Online-Geschäft ein Kontaktformular erstellen.
Aber warum? Wenn nicht, wie sendet ein Kunde eine Anfrage? Wie erfahren sie Insiderinformationen? Für Online-Unternehmen ist ein Kontaktformular der Ersatz für persönliche Gespräche. Sie können Kundenanfragen erhalten und diese individuell beantworten.

Wir beginnen mit der Erstellung eines einfachen Formulars, indem wir auf die Schaltfläche „Neues Formular hinzufügen“ klicken.




Schritt - 6


Die Kontaktformulare werden Ihr Geschäftsmodell verändern und eine großartige Art der Kommunikation schaffen. Informieren Sie das Publikum über Ihre Erfolge und Schwierigkeiten beim Einrichten von Formularen für Unternehmen.
Lesen Sie diese auch:
Aber warum? Wenn nicht, wie sendet ein Kunde eine Anfrage? Wie erfahren sie Insiderinformationen? Für Online-Unternehmen ist ein Kontaktformular der Ersatz für persönliche Gespräche. Sie können Kundenanfragen erhalten und diese individuell beantworten.
Was genau ist ein Kontaktformular?
Ein WordPress-Kontaktformular ist im Grunde ein Formular mit Feldern für Name, E-Mail-Adresse und Anfrage/Feedback. Ein Kunde kann Sie kontaktieren, indem er das Formular ausfüllt. Aber kann es auch andere Arten von Kontaktformularen geben? Ja, warum nicht? Sie können Ihr Kontaktformular basierend auf Ihrer Branche und Ihren Anforderungen gestalten.- Erstellen Sie ein Bewerbungsformular, wenn Sie eine Einstellungsplattform betreiben
- Erstellen Sie ein digitales Download-Formular für den Verkauf digitaler Produkte
- Erstellen Sie für einen Blog ein Kommentarformular, um Feedback zu Ihrem Beitrag zu erhalten
- Erstellen Sie ein Angebotsformular, wenn Sie ein dienstleistungsorientiertes Unternehmen sind, damit Sie Ihre Kunden bei der Preisgestaltung beraten können
- Verwenden Sie ein Event-Registrierungsformular, um Anmeldungen für Events zu erhalten und Follow-ups zu senden
- Erstellen Sie ein Terminbuchungsformular für Kunden, um ihren Termin mit bevorzugtem/verfügbarem Datum und Uhrzeit zu buchen
Vorteile des WordPress-Kontaktformulars für ein sicheres Geschäft
- Seien Sie vor Spam geschützt:Die Bots können die E-Mail-Adresse auf Ihrer Website intelligent erkennen und Ihren Posteingang mit viel Spam füllen. Auch die Angabe Ihrer Nummer kann zu vielen Scherzanrufen, Fake-Anrufen oder einfach nur Spam führen. In diesem Szenario erledigt ein Kontaktformular die Arbeit, ohne Ihre E-Mail-ID preiszugeben. Darüber hinaus verfügen die besten Kontaktformular-Plugins über integrierte reCAPTCHA- und Spam-Schutzmethoden. Daher ist es wichtig, Kontaktformular-Spam in WordPress zu blockieren.
- Vollständige Informationen:In einer E-Mail besteht die Möglichkeit, unvollständige Informationen zu erhalten. Ein Kunde kann überfordert sein, was er schreiben und wie er eine Anfrage beantworten soll. Mit einem gut gestalteten, schnellen und sicheren Kontaktformular mit klaren Feldern wissen die Kunden genau, was sie sagen sollen. Auch Sie als Unternehmen erhalten umfassende Informationen und können so Anfragen im Handumdrehen lösen.
- Anpassung und Automatisierung:Sie können ein Kontaktformular für alle Informationen anpassen, die Sie benötigen. Erstellen Sie Ihre eigenen Felder und automatisieren Sie den Workflow für Ihren Helpdesk. Es ist eine sehr einfache und effektive Lösung.
Einrichten des ARForms-Plugins für die schnelle Erstellung von Kontaktformularen
ARForms ist das Kontaktformular-WordPress-Plugin, das kostenlos aus dem WordPress-Plugin-Repository verwendet werden kann. Sie müssen kein HTML-Kontaktformular erstellen oder HTML-Tags für das Kontaktformular verwenden. Nur eine einfache Drag-and-Drop-Funktion!Schritt - 1
Öffnen Sie Ihr WordPress-Website-Dashboard und klicken Sie auf das Plugins-Menü. Klicken Sie auf die Schaltfläche „Neu hinzufügen“ und geben Sie „ARForms“ in das Suchfeld ein.
Schritt - 2
Klicken Sie für ARForms auf die Schaltfläche „Installieren“. Darüber hinaus erhalten Sie die Möglichkeit, es zu aktivieren. Nach der Aktivierung sehen Sie ARForms mit allen Lite-Funktionen auf der linken Seite.Wir beginnen mit der Erstellung eines einfachen Formulars, indem wir auf die Schaltfläche „Neues Formular hinzufügen“ klicken.

Schritt - 3
Sie erhalten ein Popup-Fenster, in dem Sie einige grundlegende Formulardetails wie den Formulartitel, die Formularbeschreibung und das Thema des Formulars eingeben können. Sie können zwischen Standardstil, Materialstil und abgerundeter Form wählen. Klicken Sie auf Weiter, um Ihr erstes Kontaktformular zu erstellen.
Schritt - 4
Jetzt stehen Ihnen mehrere Eingabefelder und Gestaltungsoptionen zum Erstellen Ihres Formulars zur Verfügung. Lassen Sie uns nacheinander damit beginnen und unser Formular erstellen.
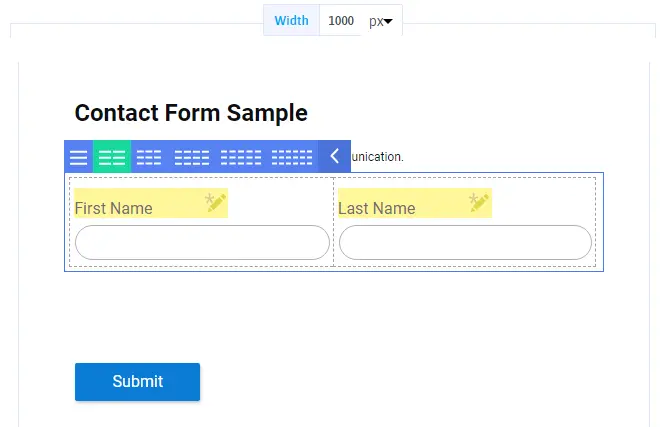
- Erstens können Sie die Breite des Formulars ganz einfach vom oberen Seitenrand aus an Ihre Bedürfnisse anpassen. Die Standardbreite beträgt 800 Pixel, die ich auf 1000 Pixel geändert habe.
- Als nächstes streben wir an, fünf Felder für ein Kontaktformular zu haben. Vorname, Nachname, E-Mail-Adresse, Kontaktnummer (optional) und Feedback.
- Als Name wählen wir den einzeiligen Text aus dem linken Seitenbereich aus. Ersetzen Sie die einzelne Textzeile durch den Vornamen. Fügen Sie auf ähnliche Weise den einzeiligen Text „Nachname“ hinzu.
- Um den Vor- und Nachnamen nebeneinander zu platzieren, bewegen Sie den Mauszeiger über das Feld „Vorname“, um die Rasteroptionen anzuzeigen, und wählen Sie das Doppelraster aus. Darüber hinaus können Sie die Drag-and-Drop-Funktion zum Verschieben von Positionen verwenden.

- Jetzt wählen wir im linken Seitenbereich die Felder „E-Mail-Adresse“ und „Telefonnummer“ aus. Diese Felder werden angepasst, um spezifische Informationen zu erhalten.
- Wählen Sie für die Abfrage das mehrzeilige Textfeld und benennen Sie die Überschrift entsprechend Ihren Anforderungen in Abfrage/Feedback um.

Schritt - 5
Es ist geschafft! Sie müssen nur auf die Schaltfläche „Speichern“ oben rechts klicken. Klicken Sie außerdem auf die Klammer neben der Option Speichern. Sie erhalten einen „Inline-Shortcode“ oder eine „PHP-Funktion“ zur Implementierung. Kopieren Sie den Inline-Shortcode von hier.
Schritt - 6
- Wählen Sie den Ort aus, an dem Ihr Kontaktformular angezeigt werden soll, und fügen Sie einen neuen Beitrag oder eine neue Seite hinzu. Sie können es bearbeiten, wenn Sie ein Kontaktformular auf einer beliebigen aktuellen Seite wünschen.
- Klicken Sie auf Neue Seite/Beitrag hinzufügen
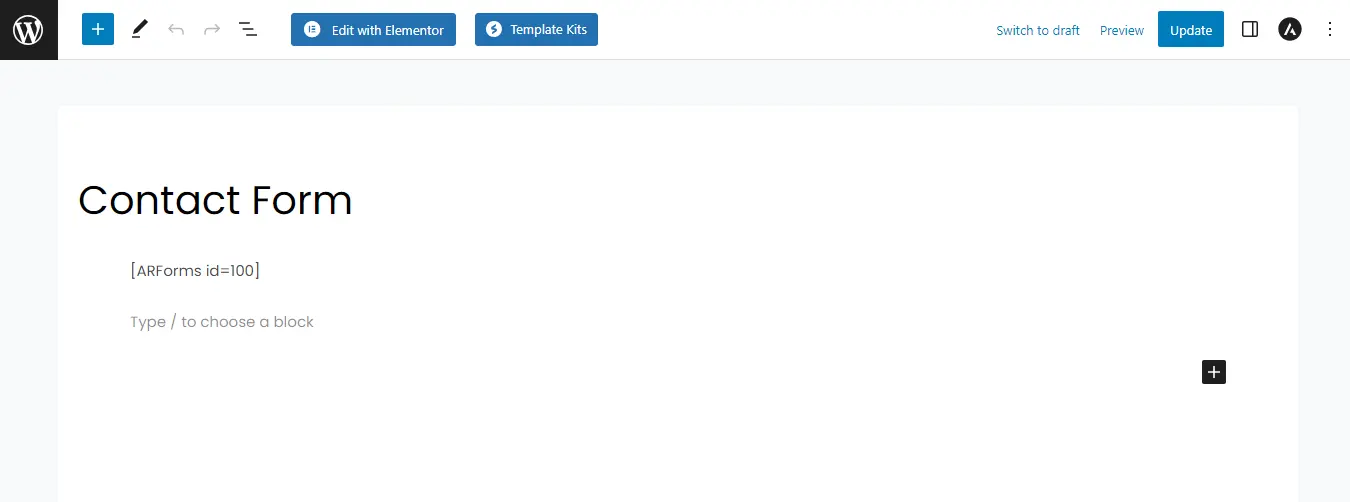
- Fügen Sie den Seitentitel hinzu, fügen Sie den kopierten Shortcode ein, zeigen Sie eine Vorschau der Seite/des Beitrags an und veröffentlichen Sie ihn/sie.

- Die endgültige Ausgabe des Prozesses sieht in etwa wie das unten hinzugefügte Bild aus.
- Um nun Änderungen vorzunehmen, aktualisieren und speichern Sie einfach das Formular. Alle Änderungen werden hier automatisch aktualisiert, ohne dass Sie immer wieder verschiedene Shortcodes einfügen müssen. Ist die Einrichtung von ARForms nicht erstaunlich und supereinfach?

Anpassung und Styling von ARForms
Mit den oben genannten Schritten haben wir ein Grundformular erstellt. Lassen Sie uns nun lernen, es für ein besseres Aussehen anzupassen und zu gestalten. Wir werden uns auch andere Details für Formularfelder ansehen. Gehen Sie im linken Seitenbereich zu „Formulare verwalten“ und wählen Sie das Kontaktformular aus. Wir werden Änderungen am gleichen Formular vornehmen.
- Wenn Sie mit der Maus über ein beliebiges Feld fahren, werden Ihnen einige Optionen angezeigt. Das erste ist ein Sternchen. Wenn Sie möchten, dass der Benutzer das Feld obligatorisch ausfüllt, aktivieren Sie es. Wenn das Feld optional ist und Sie auf diese Informationen verzichten können, lassen Sie es inaktiv.
- Hier können Sie sehen, dass das Asterisk-Zeichen aktiv ist, dunkelgrau für den Vornamen und inaktiv, hellgrau für den Nachnamen.
- Die nächste Möglichkeit besteht darin, ein bestimmtes Feld zu kopieren und ein Feld zu löschen. Die letzte Möglichkeit besteht darin, ein Feld zu verschieben und es nach Ihren Wünschen per Drag-and-Drop zu verschieben.
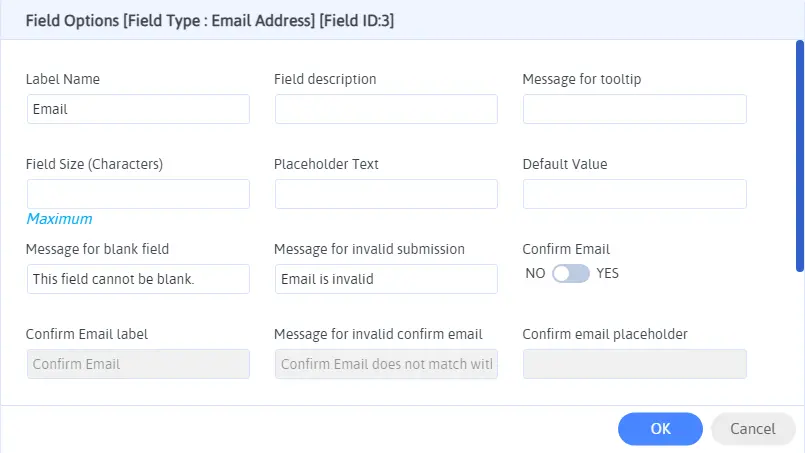
- Nun schauen wir uns die Option „Einstellungen“ an, da sie ein neues Popup mit verschiedenen Feldeinstellungen öffnet.

- In diesem Popup können Sie viele Dinge für ein Feld festlegen. Sie können den Labelnamen ändern, eine Feldbeschreibung hinzufügen oder einen Tooltip aktivieren. Darüber hinaus gibt es je nach Fachgebiet weitere Optionen, die Sie erkunden können.
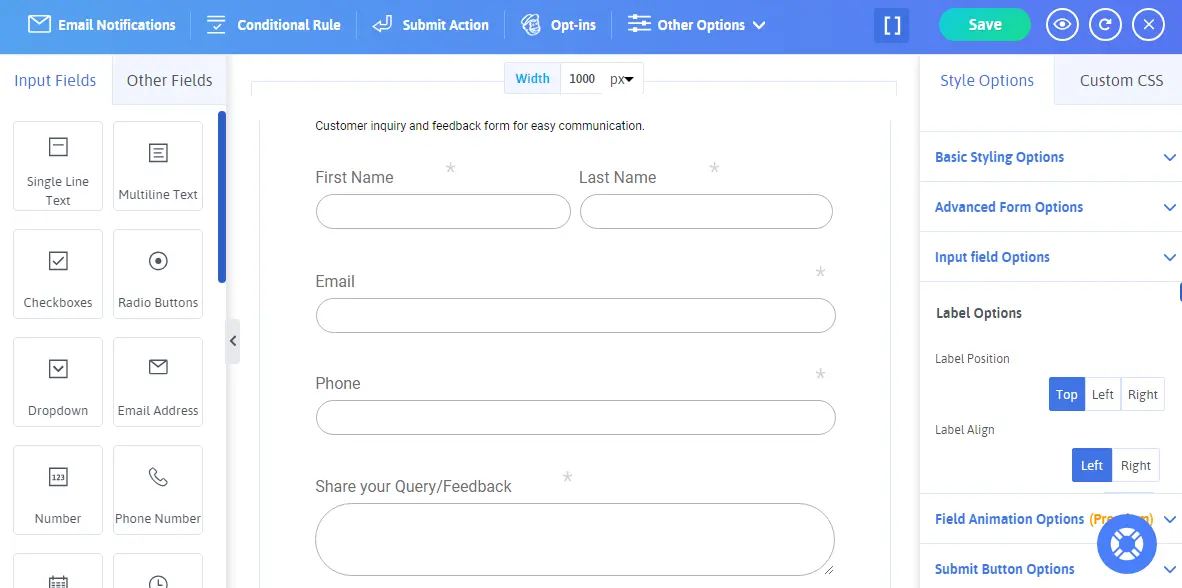
- Kommen wir nun zu den Styling-Optionen. Sie können das Farbschema und den Stil Ihres Formulars ändern. Wählen Sie, ob der Titel und die Beschreibung eines Formulars angezeigt werden sollen oder nicht, legen Sie die Ausrichtung, den Rand, das Hintergrundbild, die Rahmengröße, den Typ, die Deckkraft, Optionen für die Schaltfläche „Senden“ und vieles mehr fest.
- Darüber hinaus können Sie mit der Verwendung von Kontrollkästchen, Optionsfeldern und Dropdown-Listen experimentieren, um ein interaktiveres Formular zu erhalten.
- Ihr Formular kann etwa so und noch mehr aussehen. Bei der Bearbeitung und Gestaltung mit dem ARForms-Setup sind Ihrer Fantasie keine Grenzen gesetzt.

Best Practices zum Erstellen benutzerfreundlicher Kontaktformulare in WordPress
Für benutzerfreundliche Kontaktformulare in WordPress müssen Sie einige Dinge beachten. Werfen wir einen kurzen Blick auf sie.- Halten Sie es einfach:Stellen Sie sicher, dass Ihr Formular leicht zu verstehen und zu verstehen ist. Fügen Sie keine komplexen Felder oder Wörter ein, die die Besucher verwirren und abschrecken könnten. Halten Sie das Formular sehr kurz, prägnant und einfach.
- Testen Sie das Formular:Sie müssen Ihr Formular in der Vorschau anzeigen und testen, um zu überprüfen, ob es reibungslos funktioniert oder nicht. Erhalten Sie alle Einträge in Ihrem AForms-Dashboard oder nicht? Dadurch wird sichergestellt, dass es für den Benutzer keine Probleme gibt und ein nahtloses Erlebnis gewährleistet ist
- Mobile Reaktionsfähigkeit:Überprüfen Sie Ihre Formulare auch auf mobilen Geräten, um zu sehen, ob sie perfekt aussehen oder nicht. Mit ARForms müssen Sie sich keine Sorgen machen, da es standardmäßig auf Mobilgeräte reagiert.
- Anweisungen und Fehlermeldungen:Nutzen Sie die Option Feldbeschreibung und Tooltips, um klare Anweisungen zu geben. Legen Sie in den Feldeinstellungen eine Fehlermeldung fest, um die Benutzer in die richtige Richtung zu führen.
Abschluss der Erstellung eines einfachen Kontaktformulars in WordPress
War das nicht zu einfach? Sie müssen keine Programmierkenntnisse anwenden, um schöne, nahtlose und individuelle Formulare zu erhalten. Nutzen Sie die ARMember Lite-Version, um Ihre Kontaktformulare kostenlos zu erweitern. Stellen Sie sicher, dass Sie alle Schritte sorgfältig befolgen und die Best Practices im Hinterkopf behalten.Die Kontaktformulare werden Ihr Geschäftsmodell verändern und eine großartige Art der Kommunikation schaffen. Informieren Sie das Publikum über Ihre Erfolge und Schwierigkeiten beim Einrichten von Formularen für Unternehmen.
Lesen Sie diese auch:
- Optionsfeld vs. Kontrollkästchen: Welches soll verwendet werden und warum
- Die besten Fragen zur Studentenumfrage mit Beispielen


