2 kostenlose und einfache Schritte zum Erstellen von WooCommerce One-Page Checkout
Veröffentlicht: 2022-02-12Checkout-Seite No Secret spielt die wichtigste Rolle in Ihrem E-Commerce-Shop. Es ist das letzte Tor, das über die Einnahmen in Ihrer Tasche entscheidet.
Laut einer aktuellen Untersuchung von Baymard sind „260 Milliarden US-Dollar durch Checkout-Optimierungen erzielbar“.
Aus diesem Grund zeigen wir Ihnen in diesem Artikel, wie Sie Ihre normale Checkout-Seite in einen One-Page-Checkout optimieren, um mehr Verkäufe für Ihr Geschäft zu erzielen.
Der Artikel beginnt mit Tipps für einen effektiven One-Page-Checkout von WooCommerce und geht dann tief in 2 Schritte ein, um einen WooCommerce-One-Page-Checkout mit einem Plugin zu erstellen.
- Wie und wann One-Page Checkout verwendet wird
- So erstellen Sie WooCommerce One-Page Checkout mit einem Plugin
Wie und wann WooCommerce One-Page Checkout verwendet wird
One-Page-Checkout, auch bekannt als Single-Page-Checkout, zeigt verschiedene Elemente des Checkout-Prozesses, einschließlich Warenkorbartikel, Rechnung, Versand, Zahlungsdetails usw., auf einer einzigen Seite an.
Diese Art des Bezahlvorgangs erweist sich als hilfreich bei der Reduzierung von Warenkorbabbrüchen, indem alle Ablenkungselemente im Bezahlvorgang eliminiert werden. Außerdem gibt es kein Hin und Her. Benutzer müssen keine Registerkarte wechseln oder die Seite neu laden, um ihre Zahlungen abzuschließen. 
Im Folgenden finden Sie einige Tipps, die Sie für einen effektiven One-Page-Checkout kennen sollten:
- Das ultimative Ziel des One-Page-Checkouts ist nichts anderes, als den Umsatz zu steigern und Einnahmen für Ihre Geschäfte zu erzielen. Das bedeutet, dass Ihr One-Page-Checkout Kunden dazu anregen muss, so viele Bestellungen wie möglich aufzugeben. Als solches müssen Sie dafür sorgen, dass keine Inhalte aufgewirbelt werden, die die Aufmerksamkeit des Benutzers ablenken.
- Alle notwendigen Informationen, die Benutzer überprüfen müssen, bevor sie auf die Schaltfläche „Kaufen“ klicken, dh Produkt, Rechnungsstellung, Versanddetails usw., sollten auf derselben Seite angezeigt werden.
- Vermeiden Sie zusätzliche Links, die den Benutzerfluss stören und zu einer anderen URL führen.
- Eine lange Checkout-Seite kann dazu führen, dass Benutzern die Puste ausgeht. Denken Sie daran, die Dinge einfach, ordentlich und professionell zu halten. Außerdem wird dringend empfohlen, Optionen oder zusätzliche benutzerdefinierte Felder bereitzustellen, mit denen Käufer ihre Produkte personalisieren können.
- Optimieren Sie Ihren One-Page-Checkout von WooCommerce auf der mobilen Version, da es genauso wichtig, wenn nicht sogar wichtiger ist, als die Desktop-Version.
Es gibt verschiedene Möglichkeiten, einen einseitigen WooCommerce-Checkout für Ihre Shops zu erstellen. Sie können Ihr Vertrauen entweder auf Plugins, Seitenersteller oder Codes setzen, wenn Sie ein Technikbegeisterter sind.
In diesem Tutorial bleiben wir bei der beliebten Methode, bei der ein One-Page-Checkout-Plugin von WooCommerce verwendet wird.
So erstellen Sie WooCommerce One-Page Checkout mit einem Plugin
WooCommerce One Page Checkout zielt darauf ab, den Warenkorbabbruch zu reduzieren und garantiert, den Checkout-Prozess zu vereinfachen und gleichzeitig das Einkaufserlebnis zu gewährleisten.
Was es von seinen Mitbewerbern unterscheidet, ist die Möglichkeit, jede Seite in eine Checkout-Seite zu verwandeln. Darüber hinaus können Sie sowohl die Produktauswahl als auch die Checkout-Formulare auf einer einzigen Seite einfügen. Dies ist praktisch, da Kunden Produkte hinzufügen/entfernen und ihre Zahlungen abschließen können, ohne eine Checkout-Seite zu verlassen oder neu zu laden.
Mit WooCommerce One Page Checkout können Sie einzigartige benutzerdefinierte Zielseiten für bestimmte Produkte, Kunden oder Verkaufsveranstaltungen erstellen. Checkout-Felder können zu jeder Zielseite hinzugefügt werden. Außerdem können Sie bestimmte Produkte auswählen, die auf jeder Checkout-Seite angezeigt werden sollen, oder eine Seite für ein vorgestelltes Produkt erstellen.
Da Sie die erstaunlichen Funktionen kennen, zeigt Ihnen die folgende Anleitung, wie Sie mit diesem Plugin eine einseitige WooCommerce-Kaufabwicklung erstellen.

Die Einrichtung des One-Page-Checkouts erfolgt in zwei Schritten:
- Schritt 1: Erstellen Sie einen One-Page-Checkout-Shortcode
- Schritt 2: Fügen Sie Ihrer Checkout-Seite einen einseitigen Checkout-Shortcode hinzu
Lass uns anfangen!
Schritt 1: Fügen Sie den One-Page-Checkout-Shortcode über die grafische Benutzeroberfläche ein
Derzeit ist die grafische Oberfläche nur mit dem Classic Editor-Plugin verfügbar. Stellen Sie sicher, dass sich der Editor im visuellen Modus befindet.
Nachdem Sie dieses Premium-Plugin installiert und aktiviert haben, müssen Sie Folgendes tun:
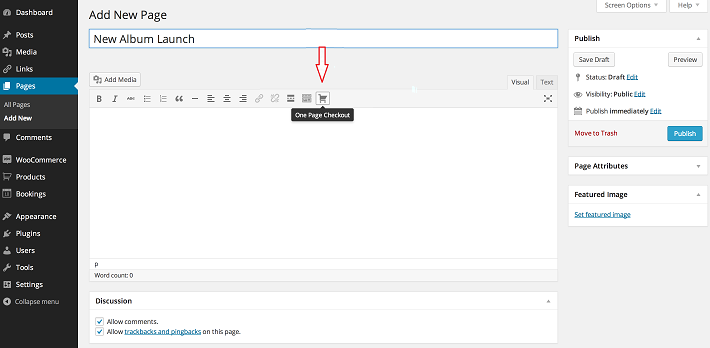
- Öffnen Sie in Ihrem WordPress-Dashboard die Seite oder den Beitrag, zu dem Sie den Checkout hinzufügen möchten. ( Seiten > Neu hinzufügen oder Beiträge > Neu hinzufügen ).
- Klicken Sie auf das One Page Checkout-Symbol, das in Ihrem Editor angezeigt wird
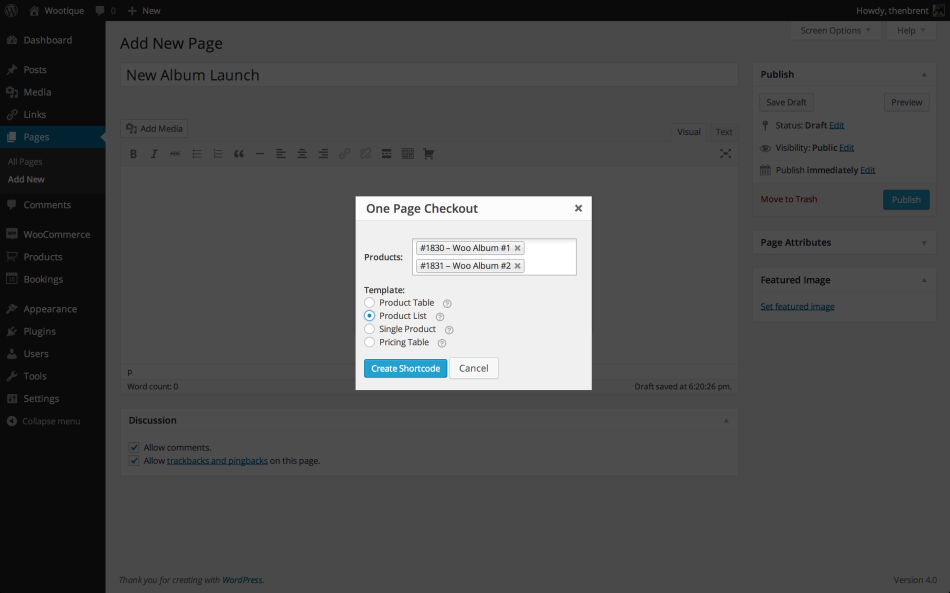
 3. Klicken Sie in das Feld Produkte und geben Sie den/die anzuzeigenden Produktnamen ein
3. Klicken Sie in das Feld Produkte und geben Sie den/die anzuzeigenden Produktnamen ein
4. Wählen Sie die anzuzeigenden Produkte aus
5. Wählen Sie die Vorlage aus, die für Produktauswahlfelder verwendet werden soll
6. Klicken Sie auf Shortcode erstellen und Sie erhalten den Shortcode [woocommerce_one_page-checkout].
Schritt 2: Fügen Sie Ihrer Checkout-Seite einen einseitigen Checkout-Shortcode hinzu
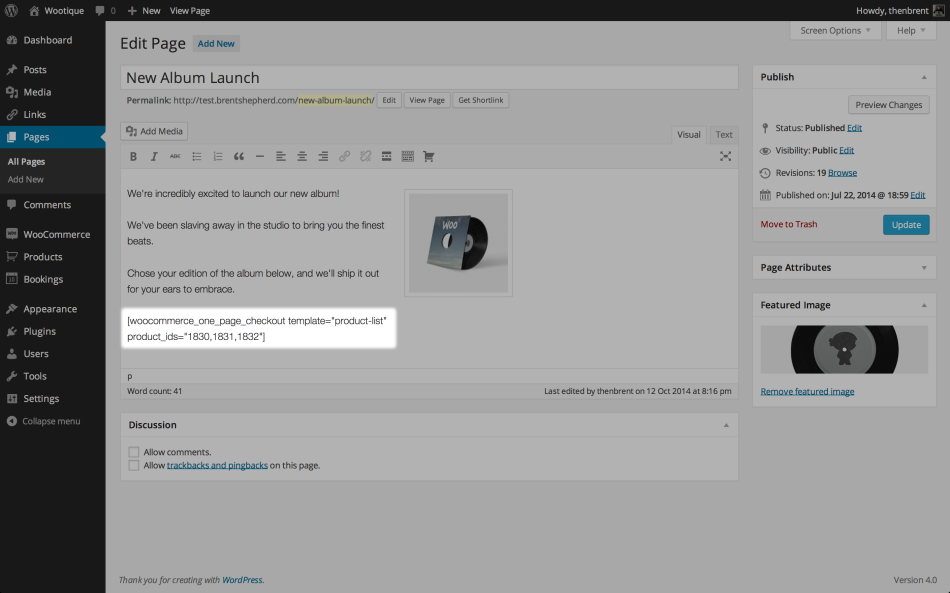
Verwenden Sie den Shortcode, den Sie bereits in Schritt 1 erstellt haben, und betten Sie ihn auf Ihrer gewünschten Seite oder Ihrem gewünschten Beitrag ein. Insbesondere:
- Fügen Sie [woocommerce_one_page-checkout] zum Inhalt einer bestimmten Seite oder eines bestimmten Beitrags hinzu
- Fügen Sie das Attribut product_ids=" " ein, einschließlich der Liste der Produkt-IDs, die Sie oben auf der Checkout-Seite anzeigen möchten. Beispielsweise:
[woocommerce_one_page_checkout product_ids=“32,43,13″]

3. Entscheiden Sie, welche Produktauswahl angezeigt wird, indem Sie die integrierten Vorlagen verwenden.
Fügen Sie das Attribut template=" " zusammen mit dem Slug einer bestimmten Vorlage ein, die angezeigt werden soll. Die Standardvorlagen und ihre Slugs sind wie folgt:
- Produktliste: Produktliste
- Produkttabelle: Produkttabelle
- Einzelprodukt: Produkt-Single
- Preistabelle: Preistabelle
Zum Beispiel:
[woocommerce_one_page_checkout template="Preistabelle"]
Weitere Informationen finden Sie in dieser offiziellen Dokumentation zu WooCommerce One Page Checkout.
4. Aktualisieren oder veröffentlichen Sie die Seite oder den Beitrag, an dem Sie gerade arbeiten
5. Lehnen Sie sich zurück und genießen Sie mehr Umsatz!
Fazit
Die One-Page-Checkout-Strategie erweist sich als nützlich, um aufgegebene Warenkörbe zu erfassen und den Umsatz zu steigern. Um einen nahtlosen Checkout-Prozess auf einer Seite bereitzustellen, müssen Sie einen schnellen, klaren und ablenkungsfreien Ablauf für Käufer sicherstellen.
Das bedeutet jedoch nicht, dass ein One-Page-Checkout eine Einheitslösung für alle bietet. Was auf dieser Website funktioniert, funktioniert möglicherweise nicht für die anderen. In einigen Fällen können mehrseitige Checkouts effektiver sein. Berücksichtigen Sie Ihre Geschäftswaagen und wählen Sie dann den am besten geeigneten Kassenstil.
Dieser Artikel hat Ihnen einen Einblick in die One-Page-Checkout-Tipps und Tutorials von WooCommerce gegeben, wie Sie mit dem WooCommerce One Page Checkout-Plugin einen One-Page-Checkout erstellen.
Wenn Sie Fragen zu diesem Thema haben, können Sie uns gerne eine Nachricht in das Kommentarfeld unten schreiben!
