So erstellen Sie WordPress-Popups, die konvertieren (in 3 Schritten)
Veröffentlicht: 2018-01-20Früher bombardierte Sie fast jede Website, die Sie besuchten, von der Sekunde an, in der sie geladen wurde, mit Popups. Heutzutage sind Popups nicht mehr so häufig, aber sie sind immer noch eine beliebte Technik. Es erfordert jedoch Arbeit, Popups zu erstellen, die Besucher konvertieren, anstatt sie abzuschrecken.
Popups waren schon immer umstritten, aber es ist unmöglich, ihre Wirksamkeit zu leugnen. In vielen Fällen können Websites ihre Conversions vervielfachen, indem sie hier und da ein Popup hinzufügen. Mit ein wenig Aufwand und Know-how gibt es keinen Grund, warum Sie diesen Erfolg nicht wiederholen können.
In diesem Artikel werden wir darüber sprechen, wie Popups heute aussehen und warum Sie sie verwenden sollten. Dann stellen wir Ihnen unser Lieblingstool zum Erstellen von WordPress-Popups vor und zeigen Ihnen, wie Sie es verwenden. Lass uns zur Arbeit gehen!
Wie Popups heute aussehen (und warum Sie sie immer noch verwenden sollten)

Das Wort „Popup“ ruft nicht immer die beste Resonanz hervor, wenn es um Webdesign geht. Wenn Sie viel Zeit online verbringen, verwenden Sie wahrscheinlich eine Art Werbeblocker, um Popups in Schach zu halten, und es ist leicht zu verstehen, warum. In der Vergangenheit haben die Leute Popups missbraucht, um jeden Cent aus ihren Websites herauszuholen, und die Benutzer haben es in Kauf genommen, weil sie keine Wahl hatten.
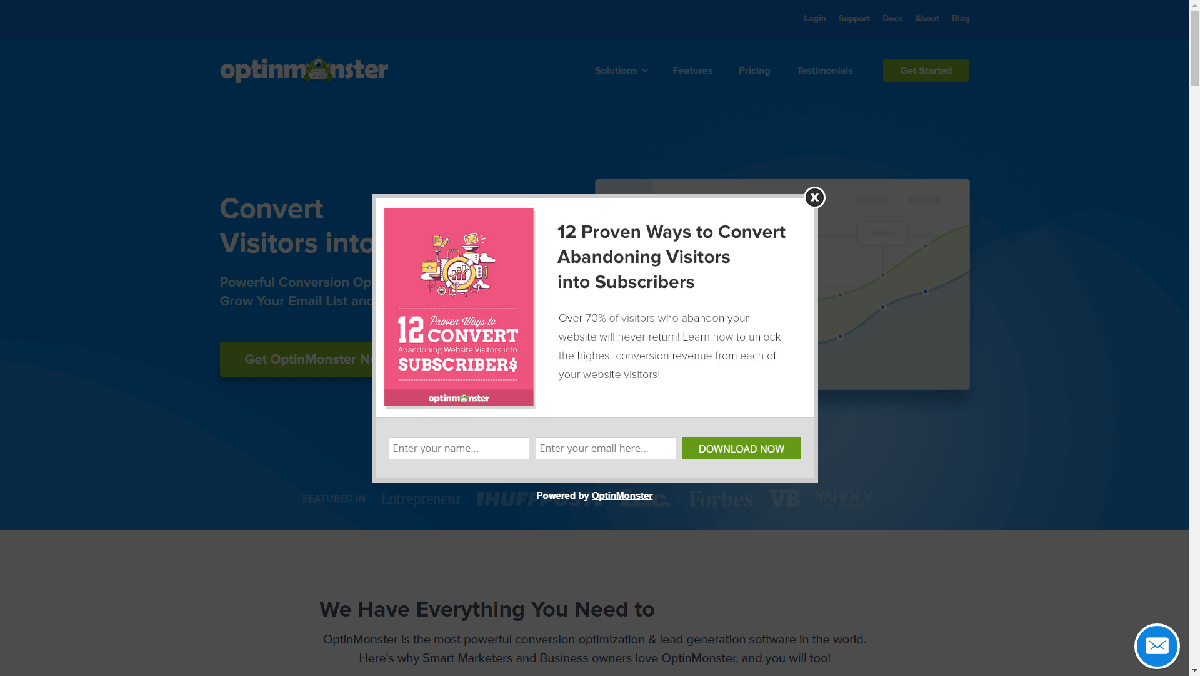
Heutzutage feiern Popups ein Comeback, aber auf eine neue (und weniger lästige) Art und Weise. Anstatt neue Fenster zu öffnen, die Anzeigen und ähnliche Inhalte automatisch abspielen, konzentrieren sich viele Websites auf „In-Page-Anzeigen“ und „Interstitial-Popups“. Erstere sind normalerweise kleine Fenster, die Sie nach Ihrer E-Mail-Adresse oder anderen Informationen fragen, wenn Sie eine Website wie diese zum ersten Mal besuchen:

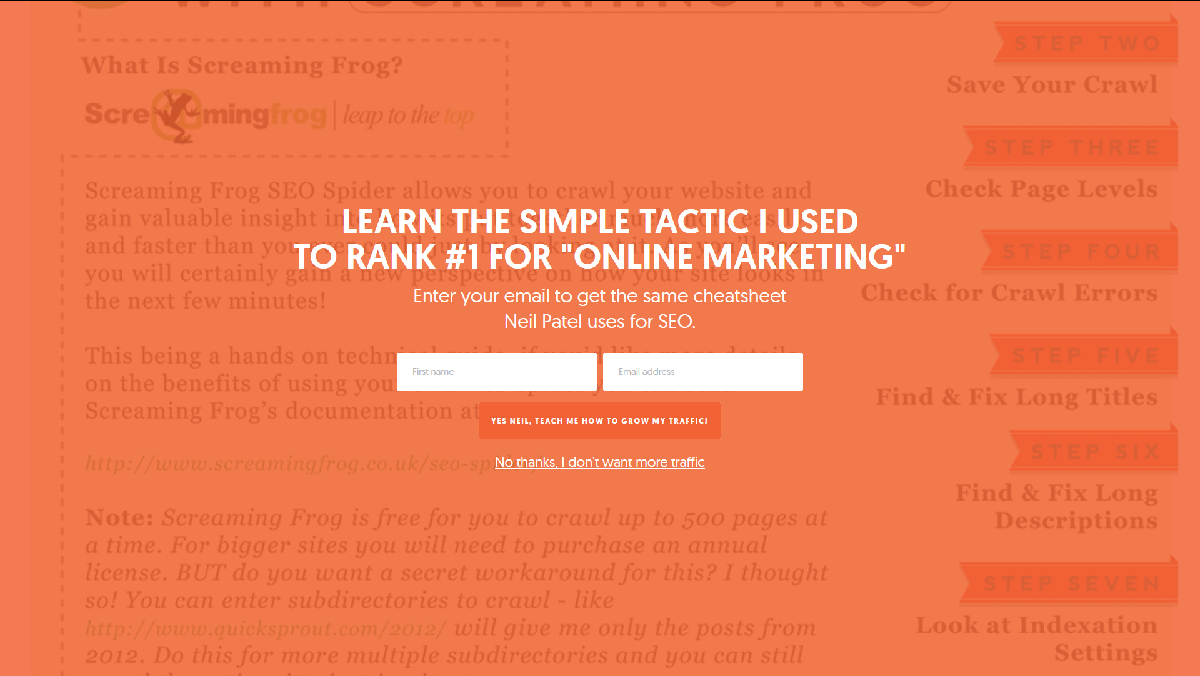
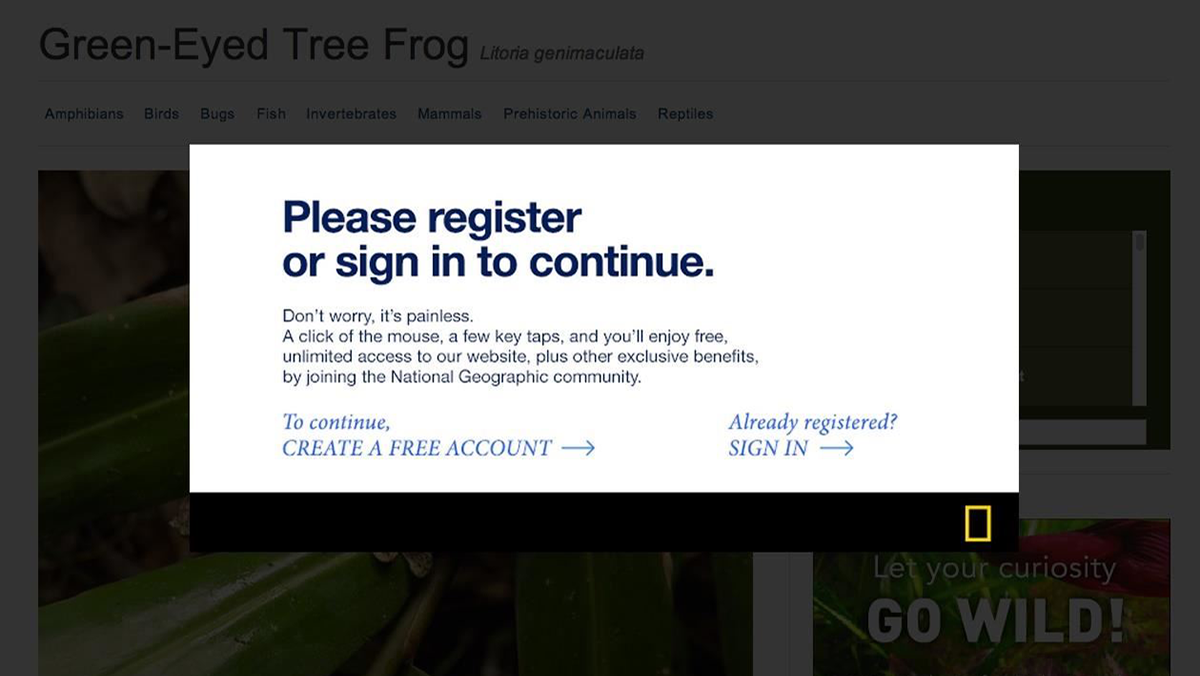
Interstitial-Anzeigen hingegen nehmen vorübergehend die gesamte Seite ein und decken die Benutzeroberfläche Ihrer Website ab:

Beide Techniken sind moderne Interpretationen der Pop-up-Formel. Sie fordern Ihre Aufmerksamkeit, indem sie in der Mitte Ihres Bildschirms „auftauchen“, aber sie sind weniger anstößig als ihre Vorgänger und haben einen gezielteren und spezifischeren Zweck. Außerdem können sie sehr effektiv sein, um Ihr Endergebnis zu verbessern.
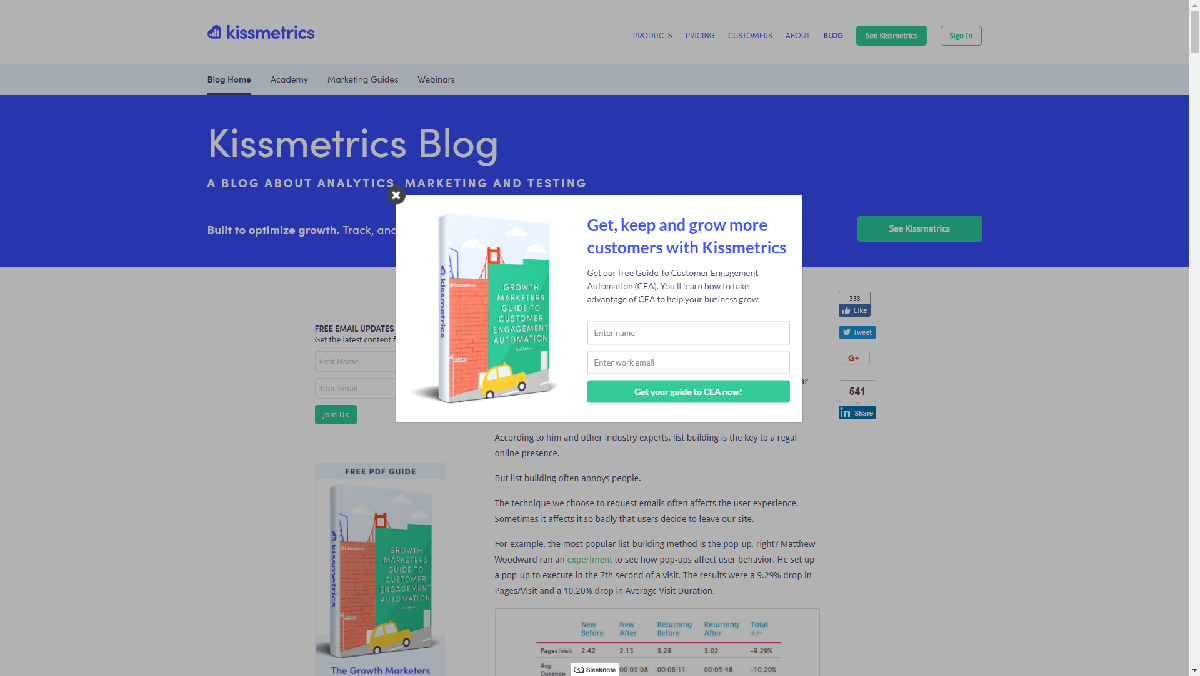
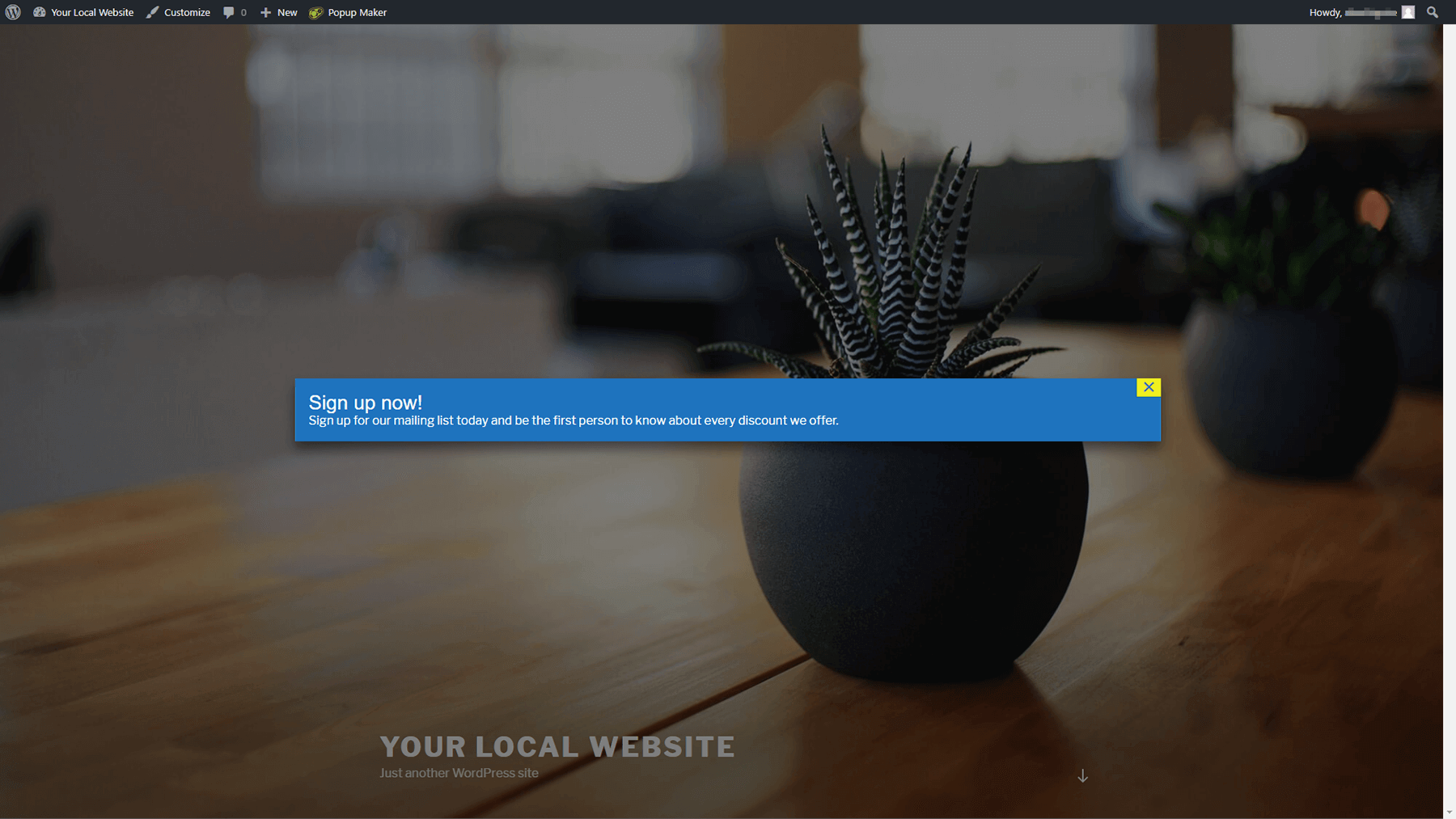
Ein gut gestaltetes Popup kann Ihre Anmeldungen vervielfachen, die Klickraten erhöhen und insgesamt zu mehr Conversions führen. Der Trick, um diese Vorteile zu sehen, besteht darin, Popups zu erstellen, die sich nicht negativ auf die Erfahrung Ihrer Benutzer auswirken. Oft ist es am besten, dafür zu sorgen, dass Ihre In-Page-Popups so einfach wie möglich zu schließen sind. Auf diese Weise können Benutzer, die nicht interessiert sind, schnell weitermachen, ohne frustriert zu werden. Hier ist ein Beispiel für ein gut funktionierendes Design:

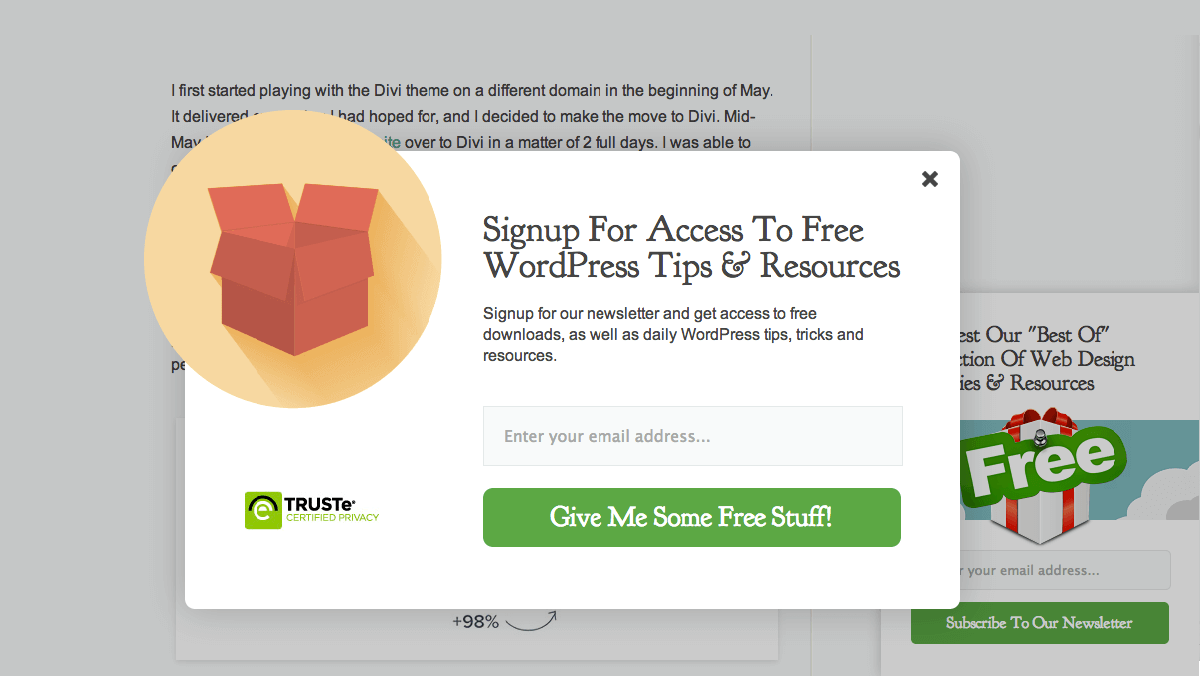
In diesem Fall können Sie das Popup schließen, indem Sie die X-Schaltfläche oben im Element verwenden oder irgendwo außerhalb des Elements klicken. Auf der anderen Seite lassen Sie einige Popups nach der Option suchen, die Sie benötigen, um fortzufahren, z. B. durch Ausblenden der Schließen-Schaltfläche:

Diese Art von Design wirkt sich negativ auf die Benutzerfreundlichkeit Ihrer Website aus, was Sie vermeiden möchten.
Zusammenfassend lässt sich sagen, dass Popups ein wirksames Werkzeug sein können, wenn Sie Ihre Conversions steigern möchten, aber Sie müssen vorsichtig sein, wie Sie sie implementieren. Der erste Schritt dazu besteht darin, beim Erstellen Ihrer Popups das richtige Tool zu verwenden.
Einführung des Popup-Maker-Plugins

Wenn es darum geht, komplexe Funktionen auf Ihrer Website zu implementieren, haben Sie einen Vorteil, wenn Sie WordPress verwenden. Das liegt daran, dass es Plugins gibt, mit denen Sie fast alle Funktionen hinzufügen können, die Sie sich vorstellen können, einschließlich stilvoller Popups, die die Benutzerfreundlichkeit Ihrer Website nicht beeinträchtigen.
Ein hervorragendes Beispiel ist das Popup Maker-Plugin. Mit diesem Tool können Sie Popups mit dem WordPress-Editor erstellen, mit dem Sie bereits vertraut sind. Sie können auswählen, wo Ihre Popups erscheinen, wie sie aussehen und in einigen Fällen, wer sie sieht.
Um Ihnen das Leben zu erleichtern, enthält das Plugin eine Reihe vorgefertigter Themen, die Sie für Ihre Popups verwenden können, und es lässt sich nahtlos in Listenerstellungstools wie MailChimp und AWeber integrieren. Schließlich funktioniert Popup Maker hervorragend mit unserem Uncode-Design, da es seinen Inhalt über jede von Ihnen gewählte Seite legt, ohne das Design zu beeinträchtigen.
Hauptmerkmale:
- Erstellen Sie Popups, Banner, schwebende Klebeleisten, Benachrichtigungen, Video-Lightboxen und mehr.
- Verwenden Sie vorgefertigte Designs, um Ihre Popups zu gestalten.
- Integrieren Sie Ihre neuen Elemente mit Listenerstellungs- und E-Mail-Plugins.
- Entwerfen Sie reaktionsschnelle Popups, die ihre Arbeit ohne zusätzliche Eingaben Ihrerseits erledigen.
Preis: Das Popup Maker-Plugin ist 100 % kostenlos. Wenn Sie jedoch nach noch mehr Optionen suchen, bieten die Entwickler eine Reihe nützlicher Erweiterungen an, die mehr Funktionalität hinzufügen.
So erstellen Sie stilvolle WordPress-Popups mit dem Popup-Maker-Plugin (in 3 Schritten)
Nachdem wir nun über die Funktionen von Popup Maker gesprochen haben und wie es funktioniert, sehen wir es uns in Aktion an! Mit dem folgenden Prozess können Sie Ihrer Website schnell Popups hinzufügen und sie an Ihre Bedürfnisse anpassen.
Schritt 1: Konfigurieren Sie das Popup Maker-Plugin
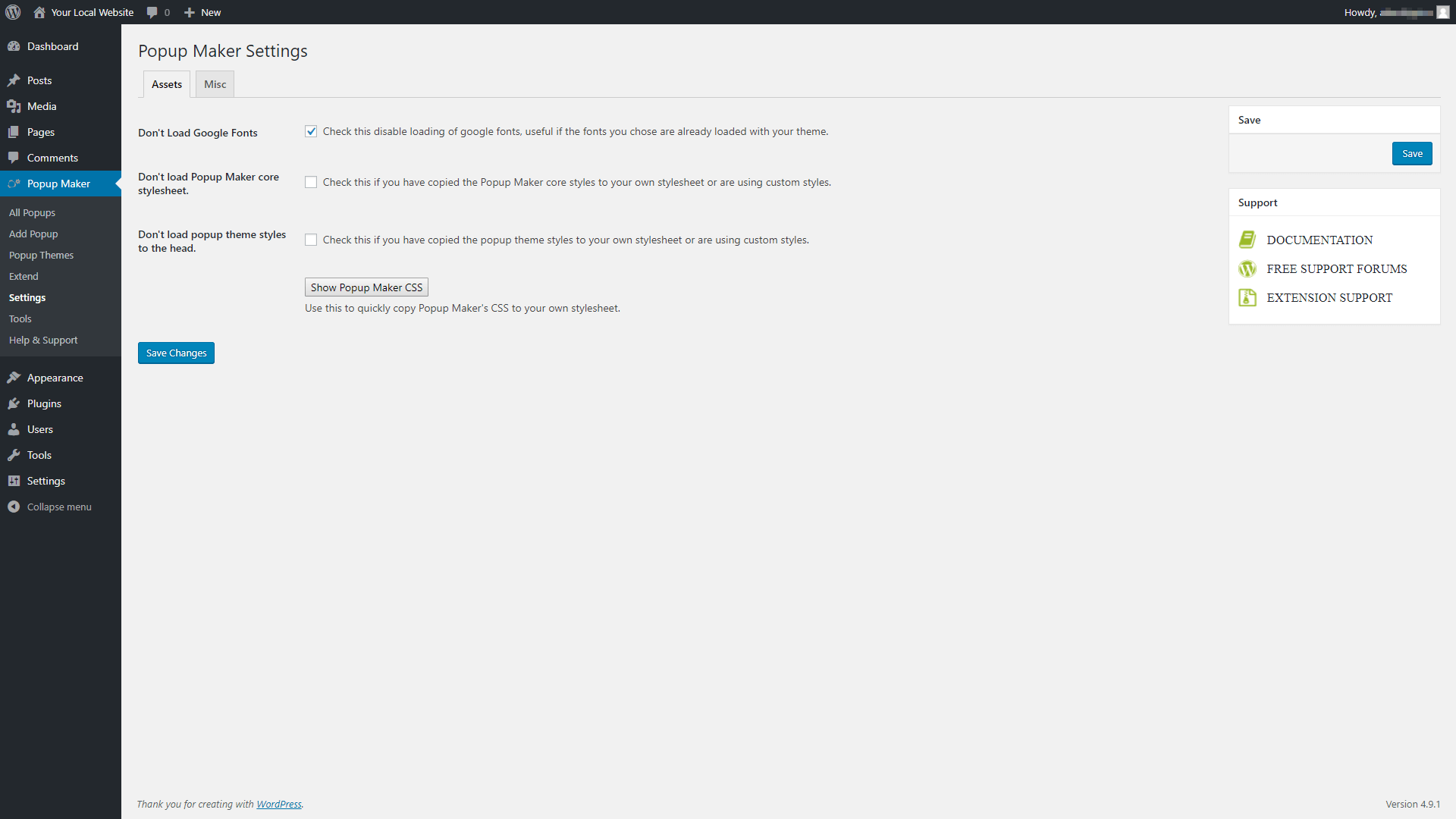
Der Einstieg in Popup Maker ist bemerkenswert einfach, da nicht viel Konfiguration erforderlich ist. Gehen Sie nach der Installation und Aktivierung des Plugins zum neuen Bildschirm Popup Maker > Einstellungen in Ihrem Dashboard und sehen Sie unter der Registerkarte Assets nach:

Die wichtige Einstellung in diesem Tab hat vorerst mit Google Fonts zu tun. Einige Themen, wie z. B. Uncode, ermöglichen es Ihnen, Google Fonts sofort zu laden. Wenn Sie ein Design verwenden, das bereits in Google Fonts integriert ist, sollten Sie Popup Maker daran hindern, dies ebenfalls zu tun (um Konflikte zu vermeiden). Sie können dies tun, indem Sie einfach die Option mit der Bezeichnung Don't Load Google Fonts aktivieren . Speichern Sie dann Ihre Änderungen und fahren Sie mit dem nächsten Schritt fort.
Schritt 2: Optimieren Sie Ihre Popup-Designs
Wie bereits erwähnt, enthält Popup Maker mehrere vorgefertigte Themen, mit denen Sie Ihre Popups entwerfen können. Bevor Sie Ihr erstes Popup erstellen, sollten Sie sich mit den Themen vertraut machen und herausfinden, welches am besten zum Stil Ihrer Website passt.

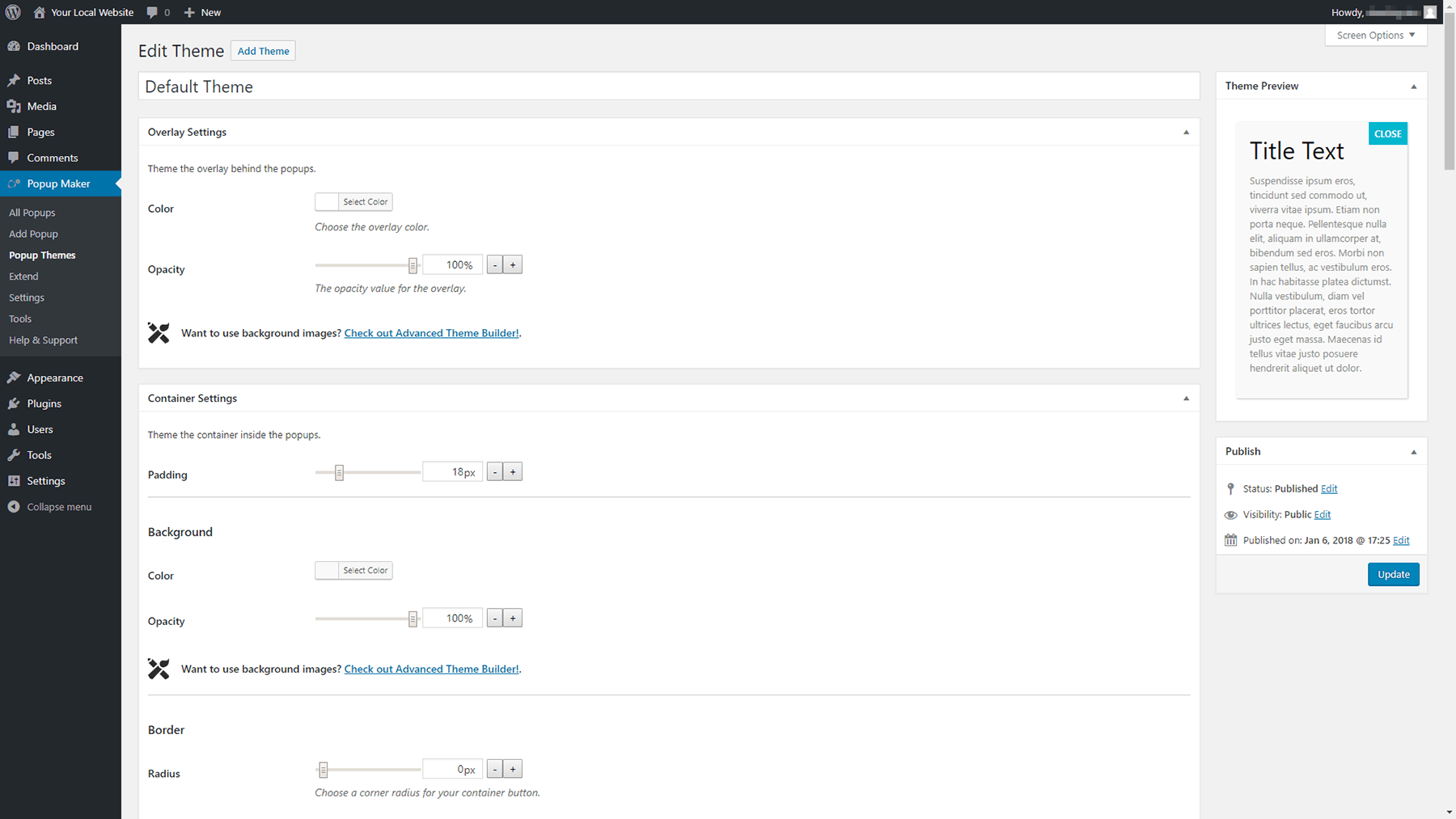
Um sie auszuprobieren, gehen Sie zur Registerkarte Popup Maker > Popup-Designs . Darin finden Sie eine Liste mit sechs Themenoptionen. Wenn Sie auf eines davon klicken, wird der Editor des Plugins geöffnet, der rechts eine Vorschau des Designs anzeigt:

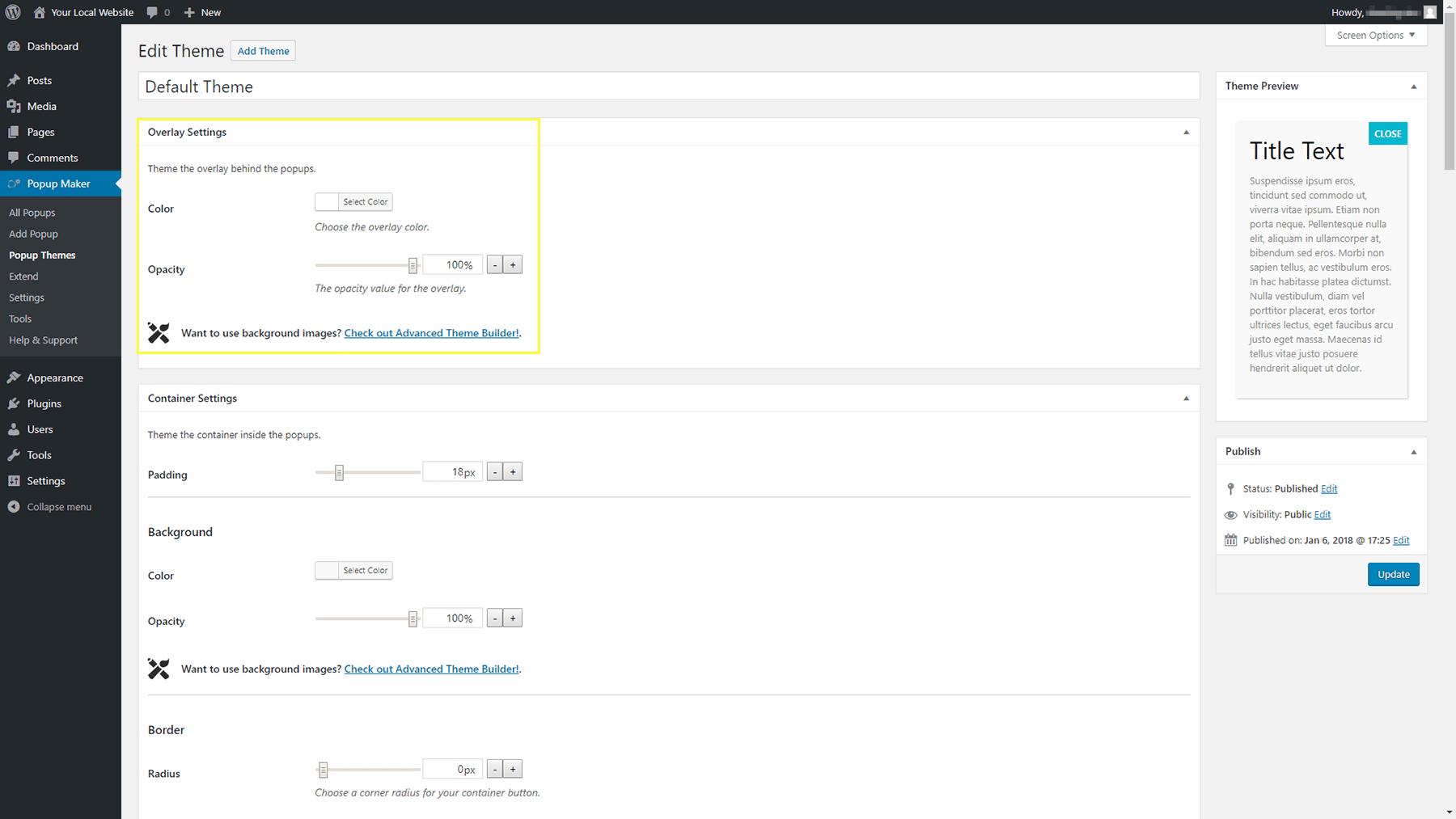
Nehmen Sie sich jetzt einen Moment Zeit, um sich mit allen verfügbaren Themen vertraut zu machen, und wählen Sie das herausragendste aus. Öffnen Sie den Editor und suchen Sie nach dem Abschnitt Overlay-Einstellungen oben auf der Seite:

Hier können Sie die Farbe auswählen, die Ihr Popup umgibt, wenn es auf dem Bildschirm angezeigt wird, sowie seine Deckkraft anpassen. Fühlen Sie sich frei, jede Farbe zu wählen, die gut zum Aussehen Ihrer Website passt. Denken Sie nur daran, genügend Transparenz hinzuzufügen, damit die Benutzer den Rest Ihrer Seite noch sehen können!
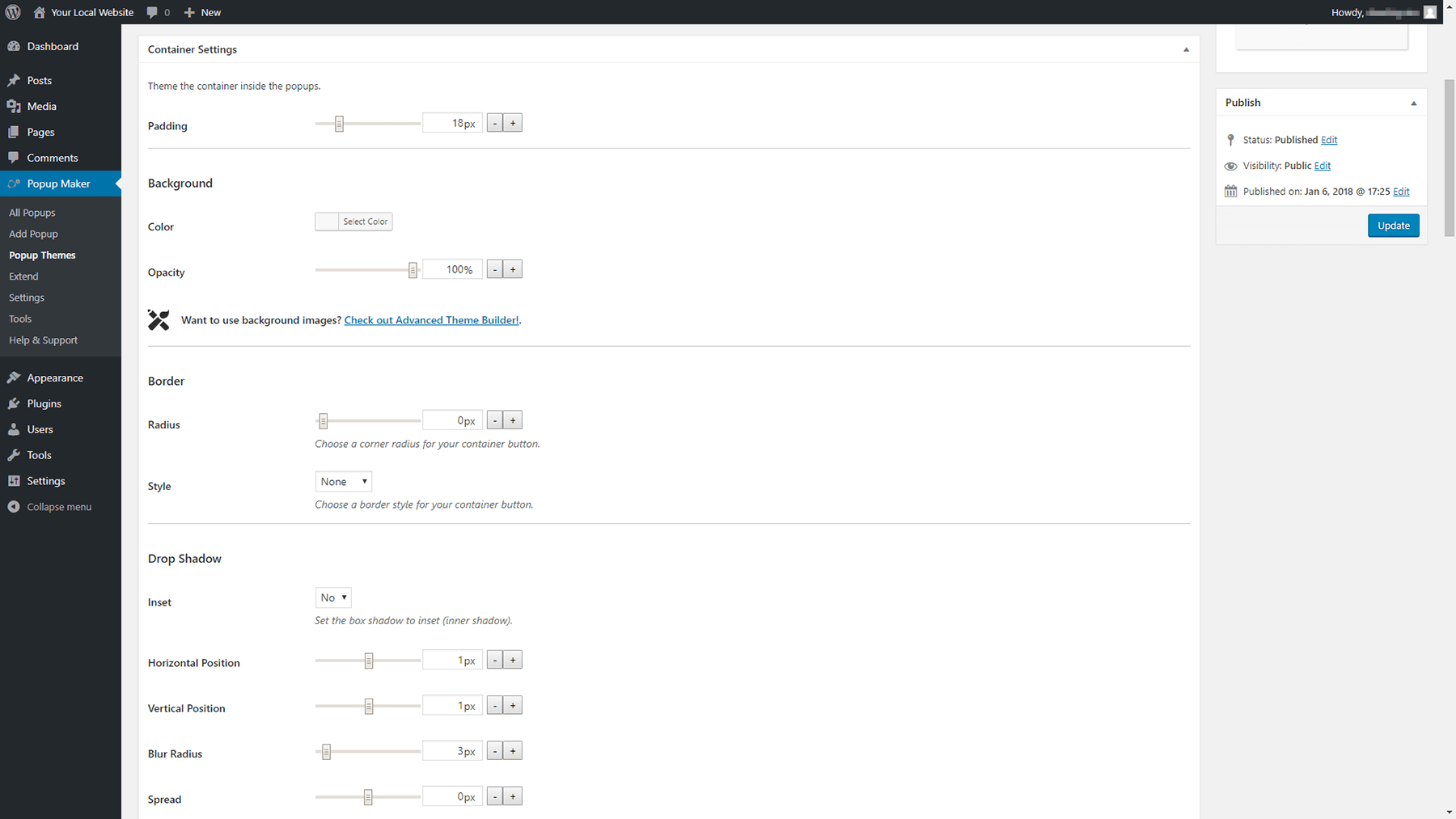
Im weiteren Verlauf können Sie im Abschnitt Containereinstellungen ändern, wie Ihr tatsächliches Popup aussehen wird. Sie können beispielsweise die Hintergrundfarbe ändern, die Polsterung um den Text ändern, einen Rahmen einfügen und sogar einen Schlagschatten hinzufügen:

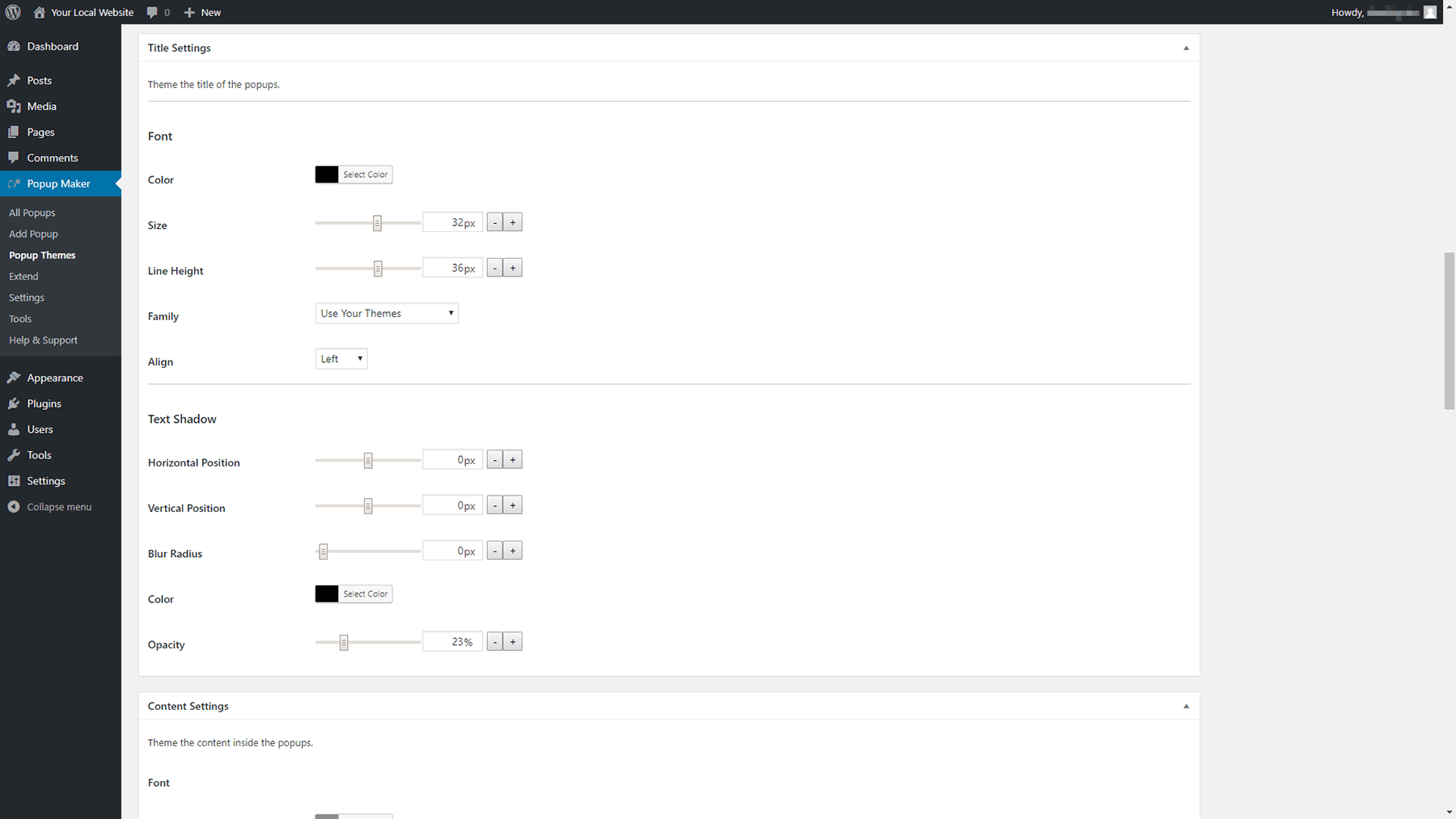
Die nächsten beiden Abschnitte – Titeleinstellungen und Inhaltseinstellungen – sind besonders wichtig, da sie bestimmen, wie der Text Ihres Popups angezeigt wird. Sie sollten Schriftarten verwenden, die gut zum Rest Ihres Inhalts passen, und Optionen auswählen, die leicht zu lesen sind:

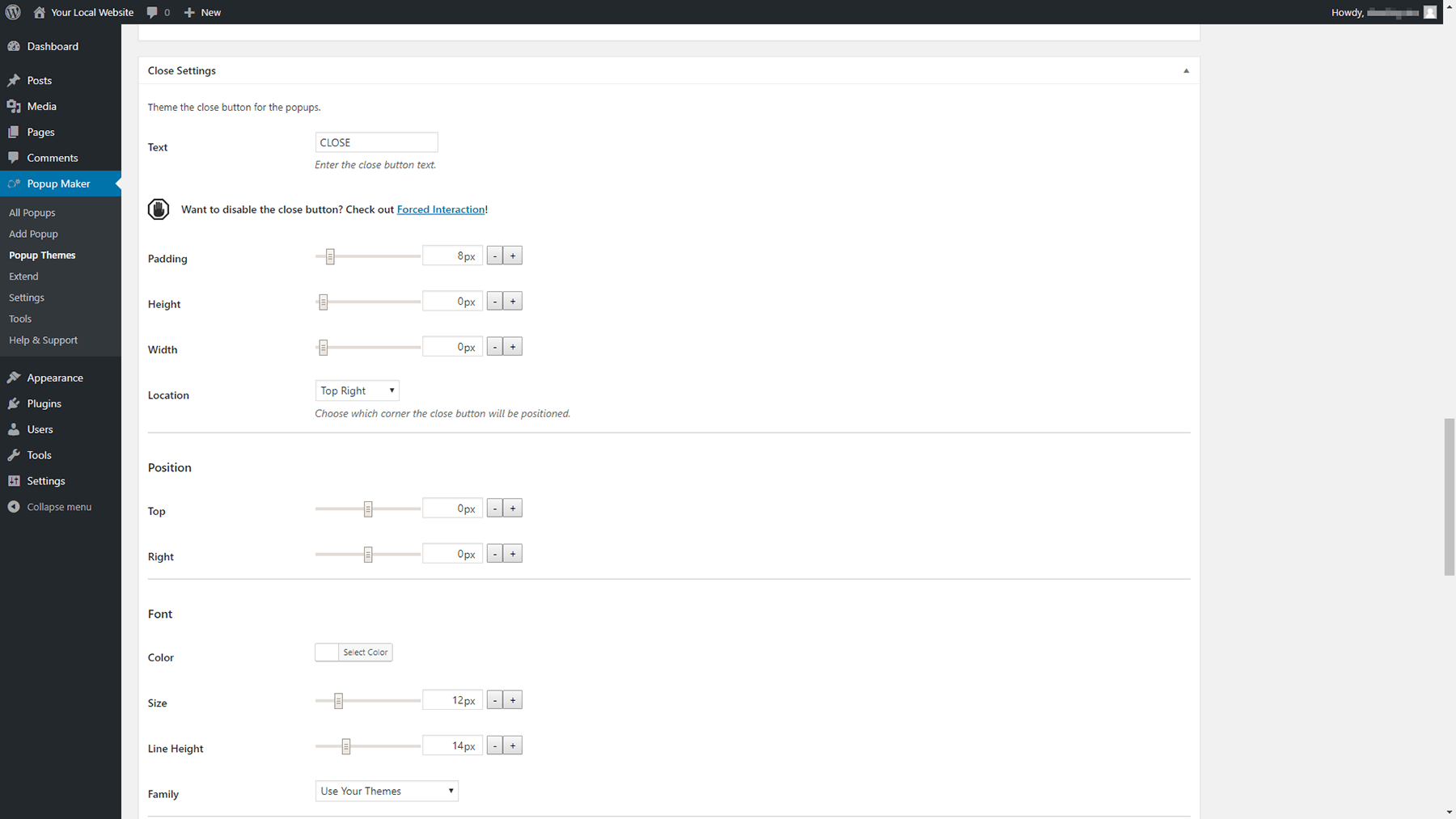
Werfen Sie schließlich einen Blick auf den Abschnitt Einstellungen schließen . Dort können Sie das Aussehen der Schließschaltfläche Ihres Popups ändern, einschließlich Text, Farbe, Schriftart, Größe und Position:

Denken Sie daran, es ist wichtig, es Benutzern so einfach wie möglich zu machen, Ihr Popup zu schließen, wenn sie nicht interessiert sind. Das bedeutet, dass die Schließen-Schaltfläche auf einen Blick leicht zu finden und einfach anzuklicken sein sollte.
Wenn Sie fertig sind, speichern Sie die Änderungen, die Sie an Ihrem Design vorgenommen haben. Jetzt ist es an der Zeit, ein Popup zu erstellen!
Schritt 3: Fügen Sie Ihr erstes Popup hinzu
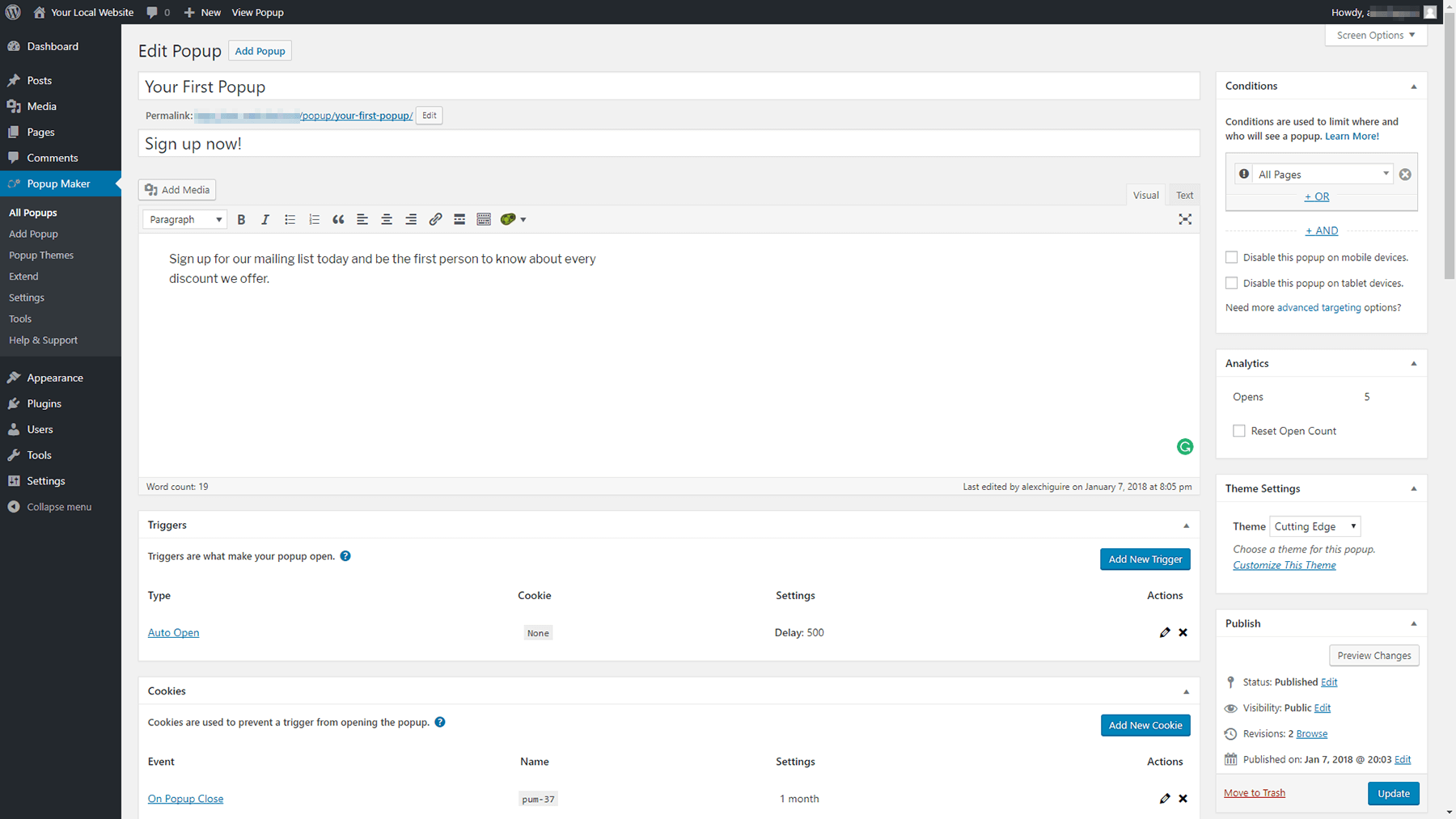
Jetzt, da die Vorbereitungsarbeiten abgeschlossen sind, können Sie an Ihrem ersten Popup arbeiten. Navigieren Sie zunächst auf Ihrem Dashboard zur Registerkarte Popup Maker > Popup hinzufügen. Sie sehen einen ziemlich vertrauten Bearbeitungsbildschirm:

Als erstes müssen Sie einen Namen und einen Titel für Ihr Popup auswählen. Der Name wird in Ihrer Liste mit Popups in Ihrem Dashboard angezeigt, während der Titel für Besucher im Frontend angezeigt wird.
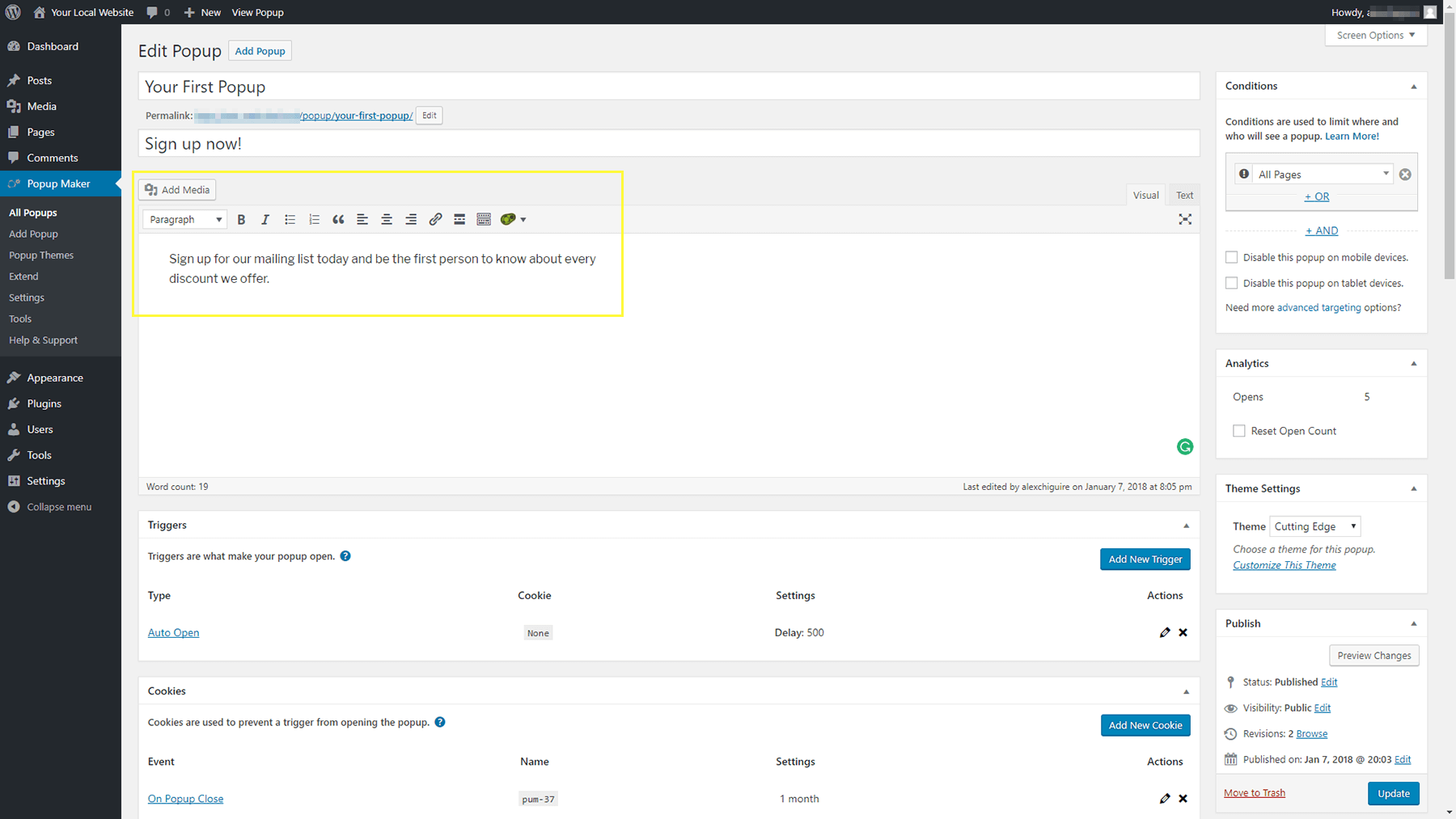
Dann können Sie den WordPress-Editor verwenden, um den Inhalt Ihres Popups einzugeben:

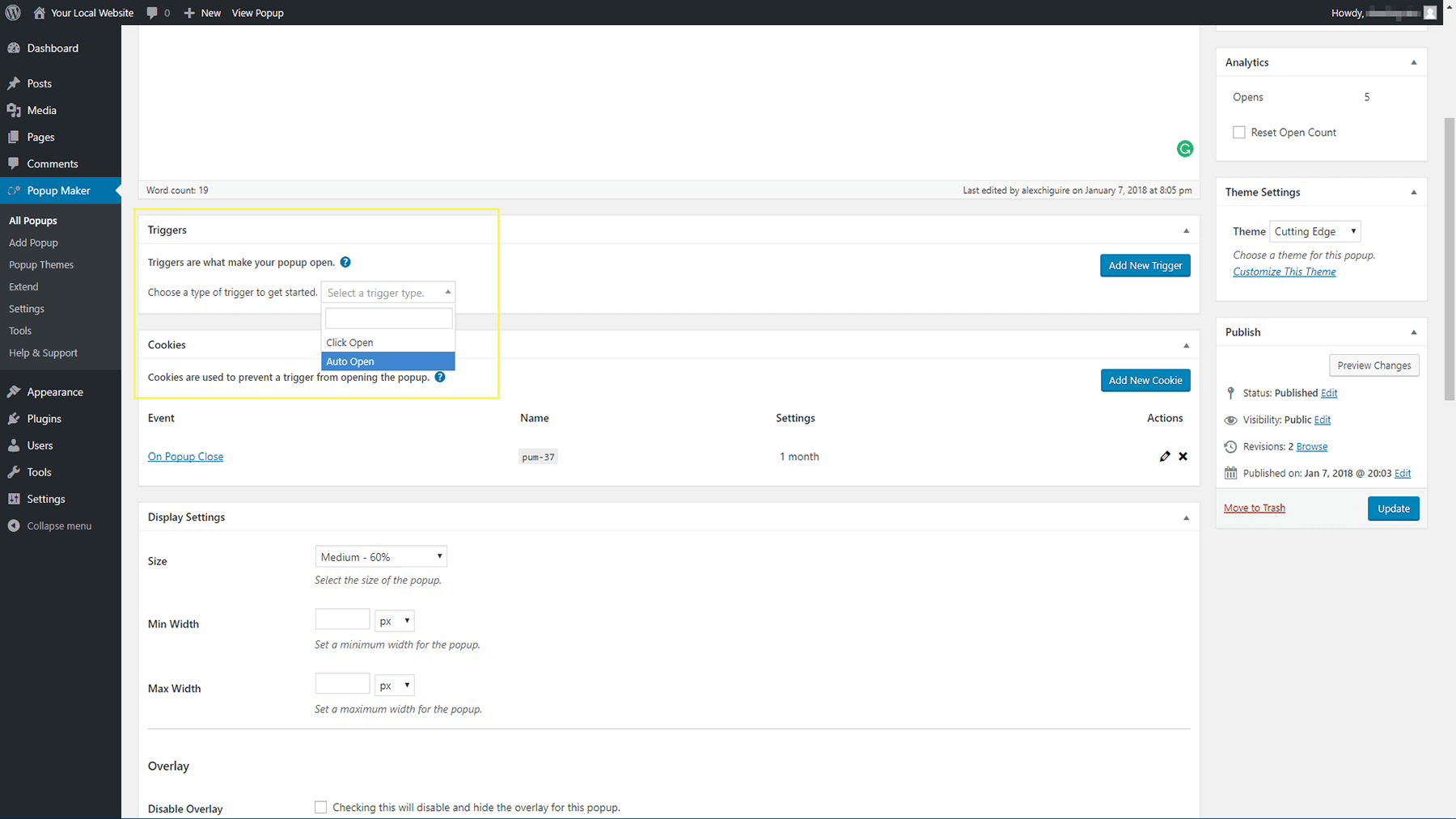
Scrollen Sie als Nächstes weiter nach unten und werfen Sie einen Blick auf die Abschnitte Trigger und Cookies . Mit der ersten können Sie die Aktion auswählen, die Ihr Popup auslösen wird. Sie können es erscheinen lassen, wenn ein Benutzer auf etwas klickt, oder automatisch erscheinen, sobald die Seite geladen wird. Wir bevorzugen die zweite Option, weil sie sich weniger störend anfühlt:

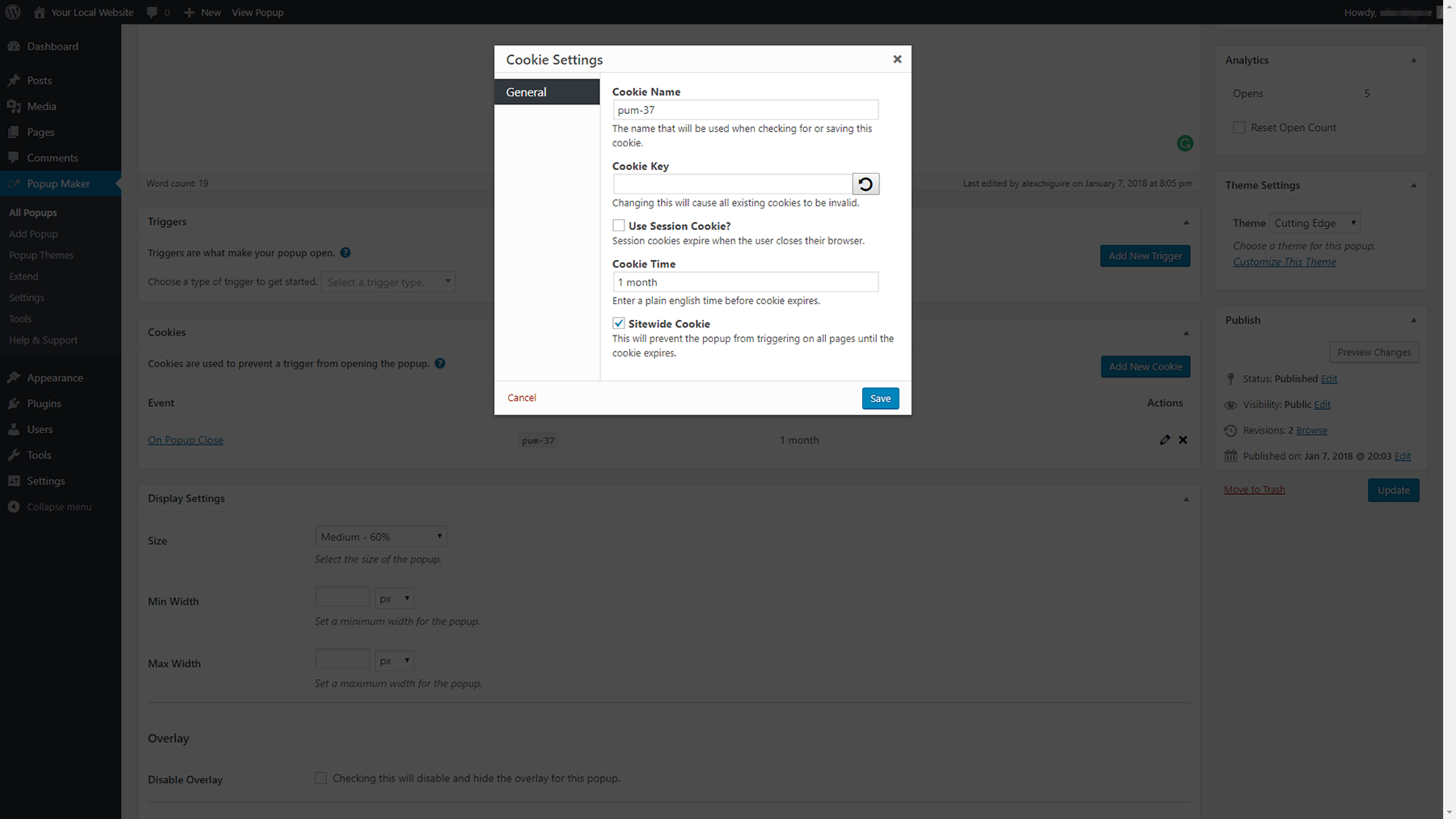
Nachdem ein Benutzer ein Popup sieht, möchte er sich wahrscheinlich nicht jedes Mal damit befassen, wenn er dieselbe Seite erneut besucht. Hier kommt der Abschnitt Cookies ins Spiel. Jedes neue Popup, das Sie erstellen, hat sein eigenes Cookie, und hier können Sie auswählen, wie lange es dauern soll. Standardmäßig sehen Ihre Besucher nach dem ersten Mal einen ganzen Monat lang keines Ihrer Popups mehr, aber Sie können diese Länge ändern, um sie länger oder kürzer zu machen:

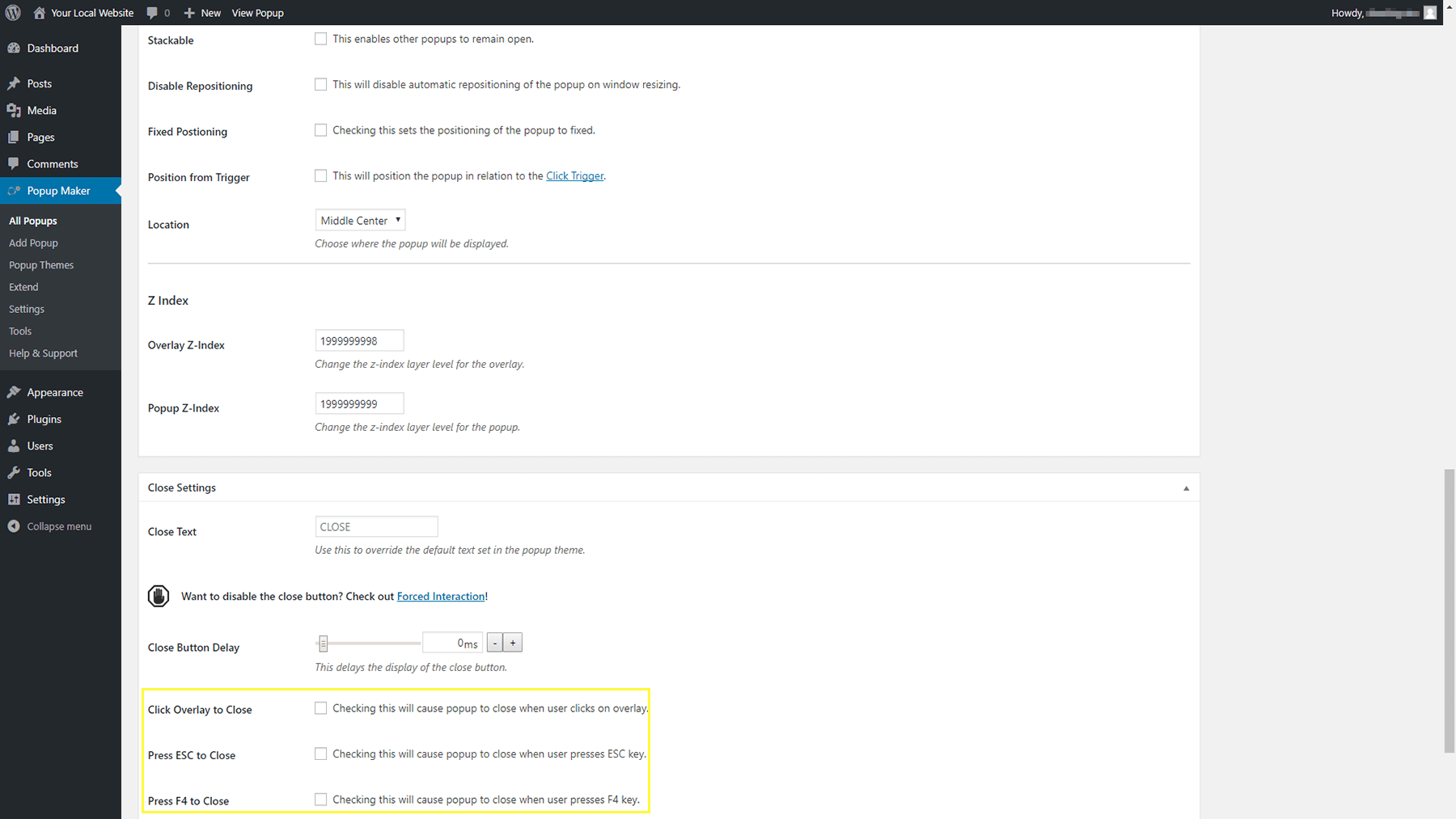
Weiter unten auf der Seite finden Sie den Abschnitt Schließeinstellungen . Hier können Sie den Text und das Verhalten Ihres Schließen-Buttons anpassen. Standardmäßig müssen Benutzer die Schaltfläche verwenden, um Ihr Popup zu schließen, aber Sie können es so einrichten, dass es auch durch Klicken auf eine beliebige Stelle außerhalb des Elements beendet wird:

Sie können Benutzern auch ermöglichen, Ihre Popups mit der ESC -Taste zu schließen, was eine nette Geste ist, oder über die F4- Taste.
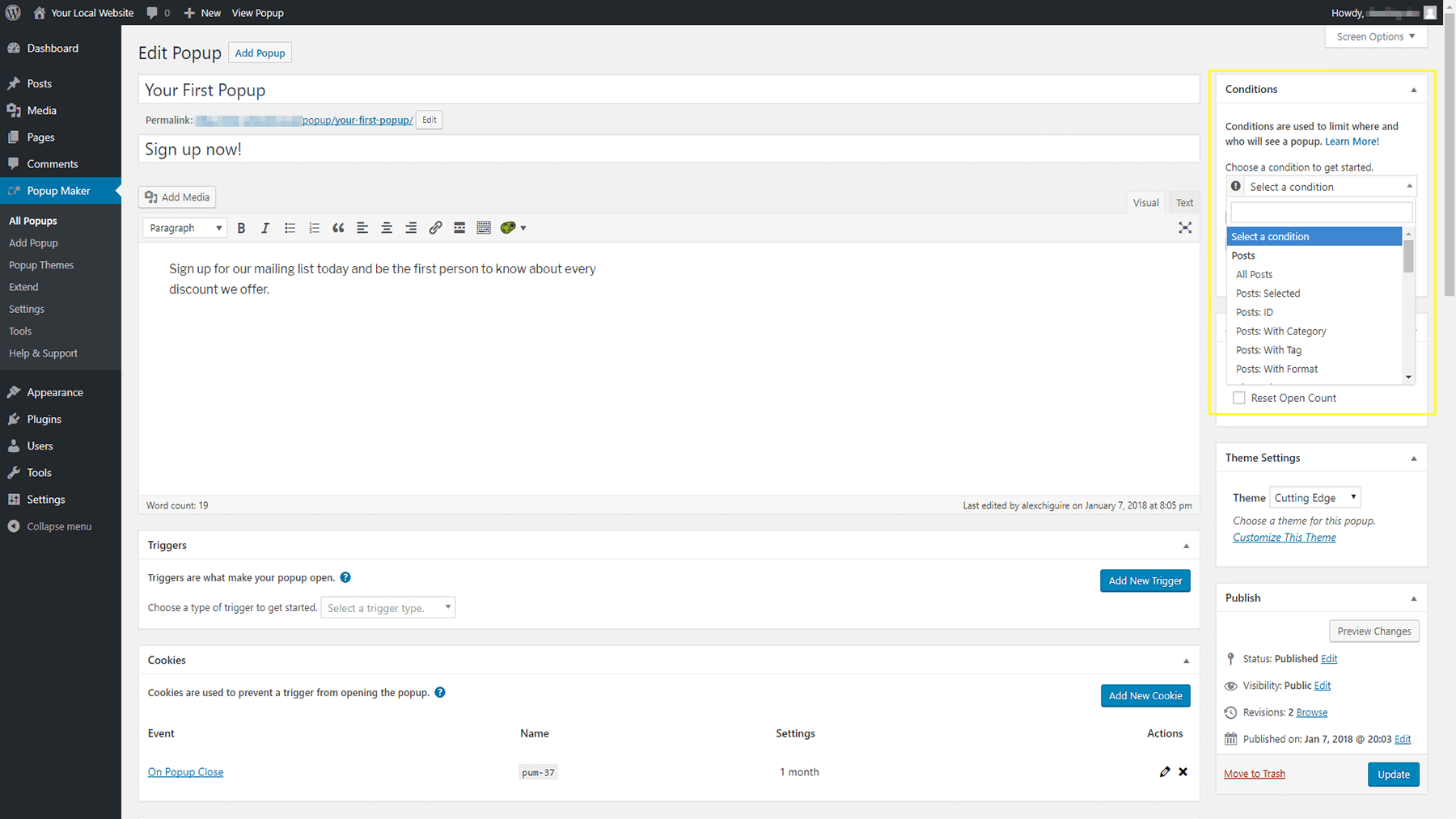
Jetzt müssen Sie nur noch auswählen, wo Ihr Popup angezeigt wird und welches Thema es verwenden soll. Kehren Sie für beide Einstellungen zum oberen Bildschirmrand zurück und schauen Sie nach rechts. Mit dem Widget „ Bedingungen “ können Sie auswählen, auf welchen Seiten dieses neue Popup angezeigt wird, und Sie können mehrere Optionen auswählen, wenn Sie möchten:

Direkt darunter finden Sie unter Designeinstellungen die Option, welches Design Sie für Ihr Popup verwenden möchten.
Wenn Sie mit dem Anpassen des Inhalts und der Einstellungen Ihres Popups fertig sind, denken Sie daran, es zu veröffentlichen, und überprüfen Sie, wie es auf dem Frontend Ihrer Website aussieht:

Wenn Sie mit dem Aussehen noch nicht zufrieden sind, können Sie weitere Anpassungen vornehmen, bis es genau richtig ist. Wiederholen Sie diesen Vorgang dann einfach, wenn Sie Ihrer Website ein weiteres Popup hinzufügen möchten!
Fazit
Unter den richtigen Umständen können Popups ein Segen für Ihre Website sein. Heutzutage geht es bei Popups nicht darum, Benutzer mit zufälligen Anzeigen zu bombardieren. Stattdessen können Sie sie verwenden, um Besucher dazu zu bringen, sich bei einer E-Mail-Liste anzumelden, sie zur Konvertierung zu ermutigen oder sie über neue Angebote zu informieren. Solange Sie Ihre Popups sorgfältig gestalten, können sie sowohl für Sie als auch für Ihr Publikum ein wertvolles Feature sein.
Wenn Sie in den WordPress-Popup-Wagen einsteigen möchten, empfehlen wir die Verwendung des Popup-Maker-Plugins. Installieren Sie es einfach und folgen Sie diesen drei Schritten:
- Konfigurieren Sie das Popup Maker-Plugin.
- Optimieren Sie Ihre Popup-Designs.
- Fügen Sie Ihr erstes Popup hinzu.
Haben Sie Fragen zum Hinzufügen von Popups zu Ihrer WordPress-Website? Fragen Sie im Kommentarbereich unten nach!
Bildnachweis: Startup Stock Photos.
