Erstellen einer SVG-Karte: Eine Schritt-für-Schritt-Anleitung
Veröffentlicht: 2023-02-27Wenn Sie eine SVG-Karte erstellen möchten, müssen Sie einige Dinge wissen. Zuerst müssen Sie eine Karte finden, die Sie als Vorlage verwenden können. Sie können viele SVG-Karten online finden oder mit einem Vektorgrafikprogramm wie Adobe Illustrator Ihre eigenen erstellen. Sobald Sie Ihre Kartenvorlage haben, müssen Sie die Daten hinzufügen, die Sie auf Ihrer Karte anzeigen möchten. Bei diesen Daten kann es sich um alles Mögliche handeln, von einer Liste mit Points of Interest bis hin zu geografischen Daten. Wenn Sie sich nicht sicher sind, wie Sie Ihre Daten formatieren sollen, gibt es viele Online-Tutorials, die Ihnen helfen können. Sobald Sie Ihre Daten haben, müssen Sie ein Programm wie Inkscape verwenden, um sie in eine SVG-Karte umzuwandeln. Inkscape ist ein kostenloses Vektorgrafikprogramm, das Sie aus dem Internet herunterladen können. Sobald Sie Inkscape installiert haben, öffnen Sie einfach Ihre Kartenvorlagendatei und importieren Sie Ihre Daten. Inkscape fragt Sie, wie Sie Ihre Karte skalieren möchten. Stellen Sie sicher, dass Sie „An Seite anpassen“ auswählen, damit Ihre Karte in der richtigen Größe gedruckt wird . Sie können in Inkscape auch eine Legende und andere Kartenelemente hinzufügen. Wenn Sie mit Ihrer Karte zufrieden sind, speichern Sie sie einfach als SVG-Datei und fertig! Sie können Ihre Karte jetzt in eine Website oder einen Blog einbetten oder sie sogar ausdrucken und an Ihre Wand hängen.
Ich möchte sagen, dass ich lange gebraucht habe, um zu lernen, wie man eine SVG-Karte erstellt, aber es ist ein einfacher Prozess. Um die erforderlichen Rohdaten zu erhalten, wird entweder eine Shape-Datei oder eine Geojson-Datei benötigt. Sie können daraus eine Geoson-Datei machen, indem Sie eine riesige Shape-Datei oder eine Geojson-Datei in eine Geoson-Datei konvertieren. Die Quelldaten können aufgrund fehlender Ausrichtung keine ordnungsgemäße Verbindung mit benachbarten Regionen herstellen. Aus diesem Grund wird unsere gojson-Datei auf eine kleinere Dateigröße mit weniger Details reduziert. Unsere Karte sollte auch die Nachbarländer enthalten. Diese Dateien sollten getrennt und zu einer zusammengeführt werden.
Die meiste Arbeit wird von der Datei d3.js erledigt. Der Code kann auf verschiedene Weise geändert werden, einschließlich der Änderung der Eingabedateien oder des Hinzufügens oder Entfernens von Ebenen. In diesem Fall wird die Mercator-Projektion verwendet. Obwohl es in D3 viele Optionen gibt, ist der Umfang dieses Artikels begrenzt.
Was ist eine SVG-Karte?
Eine SVG-Karte ist ein Kartentyp, der mit dem Scalable Vector Graphics (SVG)-Standard erstellt wird. SVG ist ein Vektorgrafikformat , das die Erstellung von Karten mit skalierbaren, auflösungsunabhängigen Grafiken ermöglicht. Das bedeutet, dass SVG-Karten in jeder Größe und Auflösung ohne Qualitätsverlust erstellt werden können.
Was ist das beste Programm zum Erstellen von SVG-Dateien?

Es gibt kein „bestes“ Programm zum Erstellen von SVG-Dateien . Viele verschiedene Programme können zum Erstellen von SVG-Dateien verwendet werden, darunter Inkscape, Illustrator und Photoshop.
Sie sollten oben in der Liste eine Designsoftware auswählen, die mit Ihrem Schneideplotter funktioniert. Einige Maschinen benötigen nur die notwendigen Treiber, um zu funktionieren. Sie können andere Schneideplotter in ihrer Cloud verwenden, aber Sie können Ihre Designs nicht auf Ihrem Computer speichern oder auf Ihren Computer exportieren, wenn Sie den Cricut Design Space verwenden. Einige Schneideplotter verfügen zusätzlich zu den Schneideplottern über eine voll funktionsfähige Designsoftware. Mit dieser Software können Sie Schnittdateien importieren, anpassen und erstellen. Sie können Ihre Arbeit möglicherweise auch nicht in Formate exportieren, die mit anderen Schneideplottern kompatibel sind, wenn Sie die Software verwenden. Stellen Sie sicher, dass die von Ihnen gewählte Software über die erforderlichen Import- und Exportoptionen verfügt.
Jede Designsoftware hat ihre eigenen Lernkurven. Je früher Sie eine Designsoftware installieren, desto eher wird es zur Gewohnheit. Inkscape ist eine robuste und vielseitige Designanwendung, die auf jede Designebene zugeschnitten werden kann. Pazzles InVue ist die am weitesten verbreitete und preisgünstigste Designsoftware von Drittanbietern. Die Make The Cut-Software ist ein voll ausgestattetes Schneidewerkzeug, mit dem fast jede Art von Material geschnitten werden kann. ScrappyDew hat einen großartigen Kurs zu SCAL Classroom, der Ihnen beibringt, wie man Sure Cuts A Lot verwendet. Mach es möglich!
Speichern Sie Ihren gesamten Schnitt. Die Registrierungsinformationen sind auch im Verzeichnis sowie auf der CD oder dem USB-Stick enthalten. Wenn Sie Make The Cut besitzen, können Sie mit Popup Card Studio (PCS) auf die archivierten Galeriedateien zugreifen, um Popup-Karten zu erstellen. Illustrator ist eine professionelle Vektordesign-Software, die von Grafikdesignern verwendet wird. Diese Cloud-basierte Software umfasst Tools für eine breite Palette von Designdisziplinen in einer Vielzahl von Bereichen. Schwieriger ist das Erlernen der spezifischen Designwerkzeuge, die wir zum Erstellen von SVG-Schnittdateien benötigen. Es ist erwähnenswert, dass CorelDraw eine kostspielige Vektordesign-Software ist, die Dateien in vielen Formaten importiert und exportiert.
Diese Software bietet keine umfassende Unterstützung für Benutzer von Schneideplottern. Obwohl CorelDraw keine Plugins zum Schneiden für unsere Bastelschneider bereitstellt, werden viele unserer Laser- und CNC-Maschinen mit Plugins ausgeliefert. Möglicherweise sind Probleme mit früheren Softwareversionen aufgetreten, die mit Ihrem älteren Cricut-Gerät funktionierten, wenn keine Designsoftware verfügbar war. Der Cricut Craftroom wird Mitte Juli 2018 geschlossen und Sie müssen einige Entscheidungen treffen. Sie können jetzt alle Ihre Patronen und Schriftarten auf den neueren Versionen von Make The Cut und Sure Cuts A Lot verwenden. Wenn Sie mit Ihrem aktuellen Gerät eine große Anzahl von Patronen verwenden müssen, sollten Sie ein Upgrade in Betracht ziehen. Wenn Sie eine kreative Anforderung haben, die Ihr aktueller Schneideplotter nicht erfüllen kann, muss er möglicherweise ersetzt werden. Wie ist die neueste Version von Silhouette-Cutter mit anderen Programmen zum Entwerfen von SVG-Dateien kompatibel? In diesem Beitrag füge ich nur dann Affiliate-Links ein, wenn ich ein Produkt verwende.

So erstellen Sie eine interaktive SVG-Karte

Das Erstellen einer interaktiven SVG-Karte ist ganz einfach! Befolgen Sie einfach diese einfachen Schritte: 1. Suchen Sie eine Karte, die Sie als Basis verwenden möchten. Stellen Sie sicher, dass es im SVG-Format vorliegt und dass es nicht zu groß oder zu klein ist. 2. Entscheiden Sie, was Ihre Karte tun soll. Möchten Sie, dass Personen hinein- und herauszoomen können? Oder klicken Sie auf verschiedene Bereiche, um mehr zu erfahren? 3. Fügen Sie den erforderlichen Code hinzu, um Ihre Karte interaktiv zu machen. Wenn Sie jQuery verwenden, stehen Plugins zur Verfügung, die die meiste Arbeit für Sie erledigen. 4. Testen Sie Ihre Karte, um sicherzustellen, dass sie wie gewünscht funktioniert. 5. Das ist es! Sie haben jetzt eine interaktive SVG-Karte.
Scalable Vector Graphics (SVG)-Bilder können XML-basierte Bilder sein. Wenn Sie eine Seite mithilfe einer SVG-Datei zoomen oder ihre Größe ändern, können Sie immer noch ihre Qualität sehen, da sie nicht von anderen Dateitypen wie JPEG und PNG beeinflusst wird. Sie können immer noch aScalable Image als src eines img-Tags verwenden, um ein skalierbares Bild beizubehalten, ohne dass der Code der Datei in Ihren HTML-Code eingefügt werden muss. Im Bild gibt es mehrere Pfade, die sich voneinander unterscheiden. Da diese Pfade XML-Tags sind, können wir CSS verwenden, um sie beim Hover zu animieren. Für die Gruppen sind keine Daten verfügbar. Es wäre vorzuziehen, wenn die Gruppe auf den Pfad angewendet würde, indem Sie mit der Maus darüber fahren.
Wie kann ich eine Hover-Animation für ein bestimmtes Element eines Bildes erstellen? Alle Pfade in einer Gruppe werden von einer größeren Einheit zusammengehalten, die als Gruppe bezeichnet wird. Um den Pfad mit den meisten Daten zu finden, suchte ich zuerst nach dem Teil des Bildes, der die meisten Daten enthielt. Ich legte eine Karte mit Beginn und Ende jeder Nachbarschaft auf und organisierte sie dann in einer Klasse für eine ganze Gruppe. Anschließend erstellte ich eine On-Hover-Animation für die Klassen der gesamten Gruppe.
Interaktive SVG-Bilder mit Event-Handlern
Der Ereignishandler kann einer URL hinzugefügt werden, um ein Bild interaktiver zu machen. Sie können eine Funktion ausführen, wenn der Benutzer auf den Link klickt. Als Ergebnis erscheint Ihr SVG-Bild interaktiv.
Google Map zu Svg

Es gibt keine integrierte Funktion zum Exportieren von Google Maps als SVG. Es gibt jedoch einige Problemumgehungen, mit denen Sie dies tun können. Ein Ansatz besteht darin, eine Google Maps-API zu verwenden und die Karte als Bild zu exportieren. Ein anderer Ansatz ist die Verwendung einer Bibliothek eines Drittanbieters wie MapSVG.
SVG-Stadtplan-Generator
Es gibt eine Reihe von SVG-Stadtplangeneratoren, die online verfügbar sind. Mit diesen Generatoren können Sie mit einer Vielzahl unterschiedlicher Werkzeuge und Einstellungen eine Karte einer Stadt erstellen. Sie können die Größe und Form der Stadt sowie die Farben und Texturen der Gebäude und andere Merkmale auswählen. Sie können der Karte auch Ihren eigenen Text und Bilder hinzufügen.
Anklickbare SVG-Karte
Eine anklickbare SVG-Karte ist eine SVG-Karte, auf die geklickt werden kann, um eine Aktion auszuführen. Die Aktion kann alles sein, vom Öffnen eines Links bis zum Öffnen eines Popups.
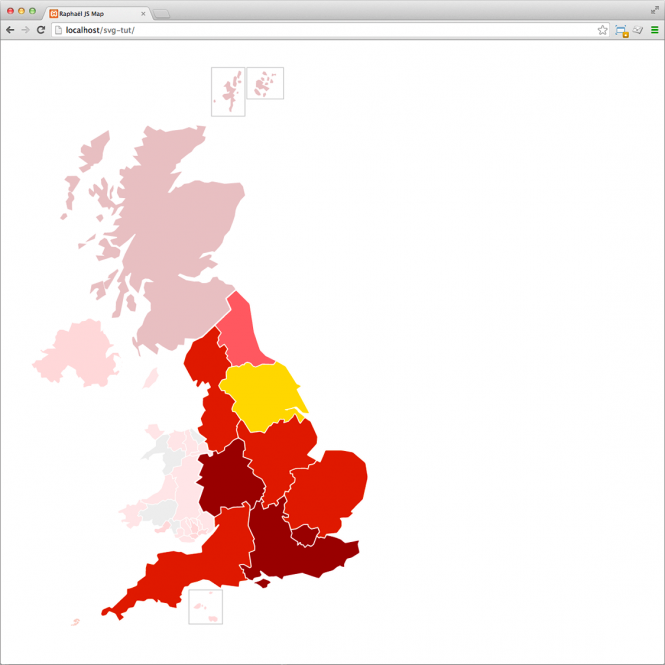
Die Implementierung einer Flash-losen Karte mit Raphal.js war extrem einfach. Ich verstehe den Code, aber ist der Regionspfad so rätselhaft, wie der Code sagt? Dennoch gibt es in der Praxis eine relativ einfache Lösung. Ich habe gerade ein SVG-Bild französischer Regionen von Wikipedia heruntergeladen und daraus eine Frankreich-Karte erstellt. Wenn wir SVG verwenden, können wir Figuren wie Elemente in einem klassischen DOM manipulieren. Es ist unwahrscheinlich, dass diese Karte in naher Zukunft nützlich sein wird, da Sie den Benutzer möglicherweise zu einer anderen URL umleiten möchten, wenn er auf eine Region klickt. Geben Sie dazu einfach ein href-Attribut in Ihrer Region ein. Mit anderen Worten, es verhält sich wie ein Link.
Die Vorteile der SVG-Karte
Infolgedessen kann SVG Map als Grundlage für die Entwicklung der Map Service Platform im Web verwendet werden, was den Benutzern auf folgende Weise zugute kommt: Mit SVG Map im Web können Sie Karten mit großem Maßstab und hoher Auflösung erstellen Grad an Interaktivität. Es lässt sich einfach in bestehende Webanwendungen integrieren und kann auf die Bedürfnisse verschiedener Anwendungen zugeschnitten werden. Die Kartensprache des W3C (World Wide Web Consortium) und der Markup-Standard für Karten des World Wide Web Consortium (WWW) basieren beide auf Standards. Die meisten Webbrowser und Webserverplattformen unterstützen HTML5 SVG Map. Die SVG-Karte ist robust, kann eine große Anzahl von Benutzeranfragen verarbeiten und ist daher ideal für Unternehmen und Organisationen.
SVG-Karten-Webflow
SVG-Karten sind eine interaktive Möglichkeit, mit der Benutzer Daten erkunden können, indem sie mit der Maus über bestimmte Interessengebiete fahren, darauf klicken und hineinzoomen. Webflow ist ein leistungsstarkes Tool, mit dem Designer und Entwickler responsive Websites und Webanwendungen erstellen können. Durch die Kombination dieser beiden Technologien ist es möglich, interaktive Karten zu erstellen, die responsive sind und auf jedem Gerät gut aussehen.
Was ist eine SVG-Karte?
Dieses Dokument definiert die SVG-Kartendienstplattform auf WWW, die die SVG-Kartenspezifikation verwendet. Mit der Anwendung der Hyperdokumente, die grundlegend für die Struktur des World Wide Web sind, ermöglicht diese Grundfunktion, dass Kartendienste in Interoperabilität als grundlegende Funktion funktionieren. Bei Verwendung von SVG-Karten muss kein dynamischer Webserver installiert werden.
Warum SVGs das überlegene Bildformat sind
Obwohl Bilder ansprechend sind, sind sie in der Regel weniger scharf und detailliert. Da sie nicht an Qualität verlieren, sehen SVGs immer schön aus und sind außerdem, wenn möglich, für die Reduzierung der Dateigröße optimiert. Darüber hinaus stehen SVG-Optimierungen zur Verfügung, die zu einer noch größeren Benutzerfreundlichkeit beitragen. Was ist das Beste und warum? Welches ist besser? Die Antwort hängt ganz davon ab, wonach Sie suchen.
