Erstellen von Animationen mit SVG: Ein Leitfaden für Anfänger
Veröffentlicht: 2022-12-14SVG-Animationen sind eine großartige Möglichkeit, Ihren Webdesigns Interaktivität und Leben einzuhauchen . Aber wie bei jeder neuen Technologie kann es entmutigend sein, sie zu erlernen. Dieser Leitfaden hilft Ihnen beim Einstieg in die SVG-Animation, von den Grundlagen der Erstellung einer SVG-Datei bis hin zum Hinzufügen von Animationen und Interaktivität. Am Ende werden Sie in der Lage sein, einfache Animationen zu erstellen, die Ihren Webdesigns einen Hauch von Leben verleihen.
Es ist ein Vektorbildformat, das vergrößert oder verkleinert werden kann, um eine genauere Darstellung jeder Szene zu ermöglichen. CSS ist in Bezug auf die Einfachheit der Modifikation und Manipulation dasselbe wie HTML. Am Ende dieses Tutorials wird der Rahmen für die Erstellung komplexer Animationen gelegt. Das Verständnis der Referenzen und Keyframes von CSS ist unerlässlich, um mit ihnen zu animieren. Im Animationszyklus liefert die @Keyframes-Funktion eine Aufschlüsselung dessen, was an bestimmten Punkten passieren soll. Es ist eine Liste aller Schritte, die Ihr Ziel während der gesamten Sequenz ausführen wird. Bei der Auswahl des Zustands des Ziels am Anfang oder Ende einer Animation können Sie die Schlüsselwörter from und to verwenden.
Wenn zwei Punkte von 0 % und 100 % zusammengelegt werden, entspricht der Punkt von 0 % 100 %. Es gibt eine Rotationsanimation, die ein Objekt um einen Kreis bewegt. Es kann in Rotation (a) geschrieben werden, da a ein Winkel mit Wert und Größe ist. Wenn eine Schräganimation verwendet wird, wird ein Objekt in eine schräge Form umgewandelt. Der Winkel bewirkt, dass jeder Punkt auf dem SVG-Element um einen bestimmten Betrag auf der x- und y-Achse verzerrt wird. Die folgenden Eigenschaften sind in der CSS-Animationssprache enthalten: Strich, Füllmodus, Strichanimation, Deckkraftänderungen und Animationsrichtung. Jede Eigenschaft erhält eine Beschreibung ihrer Animation sowie ihrer möglichen Werte.
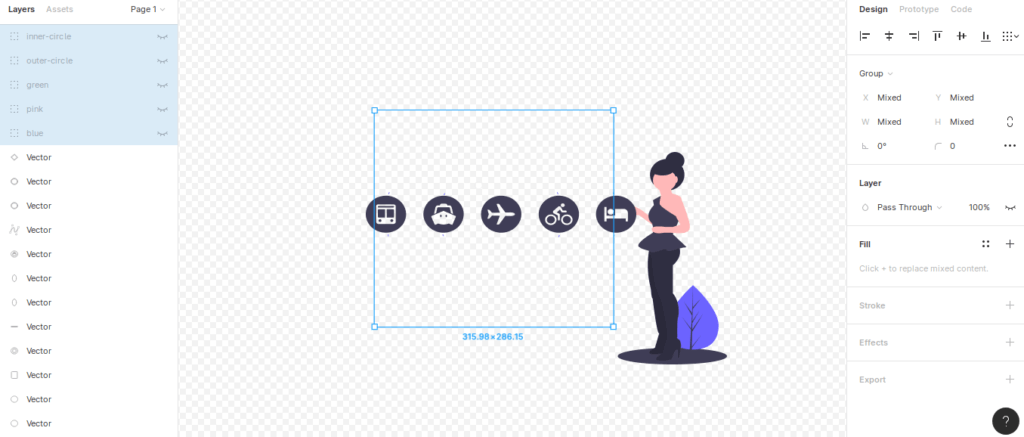
Ihr Wert bestimmt, wie verzerrt Ihr Objekt wird. Ein interaktives Element wird durch ein schwebendes Gerät dargestellt und zeigt einem Website-Besucher an, dass das Element vorhanden ist. Wenn Sie in diesem Beispiel mit der Maus über die Symbole fahren, ändern sie ihre Farbe. Sehen Sie sich das Bild unten an, um ein Konzept für unser Projekt „Connecting Things“ zu sehen. Man kann sich vorstellen, eine animierte Strichzeichnung oder sich wiederholende Szenerien zu erstellen, unabhängig davon, ob die Zeichnung abstrakt oder figurativ ist.
Wie erstelle ich eine SVG-Animation?

Wählen Sie den Rahmen aus, den Sie animieren möchten, und aktivieren Sie die SVG-Exportoption . In diesem Rahmen kann ein Knoten ausgewählt werden, um X, Y, Xs, Ys, Ys zu animieren und zu drehen. Um die Animationen anzupassen, bis Sie zufrieden sind, können Sie die integrierte Live-Vorschaufunktion verwenden.
In diesem Tutorial lernen Sie, wie Sie ein Element mit Tools wie SVGator erstellen und animieren. Sie können die Größe, Position und Dauer der Zeitachse auf verschiedene Weise ändern. Das Transformationswerkzeug kann verwendet werden, um den Ursprungspunkt für jedes Element zu finden. Sie können Animatoren finden, indem Sie auf die Schaltfläche auf dieser Seite klicken. Wenn Sie Windows verwenden, ist Strg Ihre Standardeinstellung, während die Standardeinstellung bei Mac OS cmd ist. Wählen Sie alle Elemente aus, klicken Sie dann mit der rechten Maustaste und wählen Sie Gruppe aus, oder Sie können dazu entweder cmd oder Strg verwenden. Der Ursprung einer Gruppe kann auch standardmäßig in der oberen linken Ecke der Leinwand festgelegt werden.
Hier zentrieren wir die Gruppe und benennen sie um, indem wir darauf doppelklicken. Nachdem Sie den Ordner ausgewählt haben, kehren Sie zu den Animatoren zurück und beginnen Sie mit der Animation. Wir verwenden diese Pfeile, um die Liste der Elemente neu anzuordnen, indem wir die Gruppe auswählen und sie verwenden, um sie neu anzuordnen. Hier müssen Sie den Ordner ziehen, bevor er skaliert werden kann. In diesem Beispiel lasse ich dieses Symbol in diesem Ordner erscheinen und wähle dann einen Positionsanimator dafür aus. Durch Klicken auf diese Schaltfläche können Sie eine Vorschau Ihrer Animation anzeigen. Im vorherigen Abschnitt können Sie einige Exportoptionen auswählen. Es ist möglich, die Animation On load oder On mouseover zu starten, was bedeutet, dass sie immer dann beginnt, wenn Sie mit der Maus über das SVG fahren oder darauf klicken. Sie können Zeit und Geld sparen, indem Sie Ihre Projekte organisieren, indem Sie Etiketten erstellen.

Um Image Trace auszuführen, müssen Sie zuerst ein Bitmap-Bild erstellen. Nehmen Sie die gewünschten Änderungen an Ihrem Bild vor, indem Sie es in Illustrator öffnen. Um das Bild zu speichern, wählen Sie einen Bildtyp wie JPG oder GIF. Klicken Sie in der Werkzeugleiste „Image Trace“ auf den nächsten Schritt. Durch Klicken auf die Schaltfläche „Svg-Datei erstellen“ können Sie den Namen und die URL der Datei angeben. Die Abmessungen der SVG-Datei werden im folgenden Schritt festgelegt. Sie können die Abmessungen des Bitmap-Bildes als Ausgangspunkt verwenden oder eine benutzerdefinierte Größe festlegen. Der nächste Schritt besteht darin, die Art der erforderlichen Animation zu bestimmen. Sie können eine einfache Animation erstellen, indem Sie die Frames auswählen, die Sie verwenden möchten, und die Dauer für jeden festlegen. Eine komplexere Animation kann auch erstellt werden, indem mehrere Frames ausgewählt und die Dauer für alle gleichzeitig eingestellt werden. Der letzte Schritt besteht darin, die Farben der Rahmen festzulegen. Es ist möglich, eine benutzerdefinierte Farbe mit den Bitmap-Bildfarben zu erstellen oder die Bitmap-Bildfarben zu verwenden. Sie können eine Vorschau der SVG-Datei anzeigen, nachdem sie erstellt wurde, indem Sie auf die Schaltfläche „Vorschau“ klicken, nachdem Sie die Schritte abgeschlossen haben. Das Programm Adobe Illustrator ist eine fantastische Wahl zum Erstellen von SVG-Animationen. Sie können auf das Bildverfolgungs-Werkzeugbedienfeld zugreifen, indem Sie es aus dem Kontextmenü auswählen. Dazu müssen Sie zunächst ein Bitmap-Bild erzeugen.
Wie erstelle ich ein animiertes SVG in HTML?
Stellen Sie die Deckkraft des CSS-Cursors wie durch die signifikanten Elemente angegeben ein und bearbeiten Sie sie dann entsprechend. Um das SVG zu animieren, geben Sie die Keyframes und Namen an, bevor Sie zusätzliche Schritte hinzufügen. Den Elementen müssen ihre Eigenschaften zugewiesen werden, damit die Animation mit ihren Eigenschaften konsistent bleibt. Wenn alle Elemente fertig sind, speichern Sie die endgültige Datei.
Ist eine Animation in SVG möglich?

Ja, Animationen sind in SVG möglich. SVG unterstützt die Animation aller seiner Elemente, einschließlich des „Symbol“-Elements. Animationen können in SVG mit dem Element „animate“ erstellt werden, das ein untergeordnetes Element des Elements „svg“ ist. Das 'animate'-Element hat vier Attribute: 'begin', 'dur', 'fill' und 'to'. Das Attribut „begin“ gibt an, wann die Animation beginnt, das Attribut „dur“ gibt die Dauer der Animation an, das Attribut „fill“ gibt an, wie lange die Animation dauern wird, und das Attribut „to“ gibt den Endwert der Animation an .
Der Begriff „SVG“ (Scalable Vector Graphics) bezeichnet visuelle Elemente, die beliebig groß skaliert werden können. Sie können schneller geändert und angepasst werden als pixelbasierter Code, da sie codebasiert und nicht pixelbasiert sind. Was sind einige der besten Teile von sva? Sie sind klein und einfach zu bedienen und schnell zu laden. Aus diesem Grund sind sie eine fantastische Wahl für eine Vielzahl moderner Webdesign-Anwendungen. Animator kann eine Verbindung zu einer Datei herstellen und ihre Animationseinstellungen festlegen, sodass das Bild erstellt werden kann. Verwenden Sie für SVGs, die CSS, JavaScript oder HTML erfordern, das SVG-Animationstool von Framer.
