So erstellen Sie eine Conversion-orientierte Landing Page mit Elementor
Veröffentlicht: 2020-10-14Suchen Sie nach einer Möglichkeit, eine Zielseite mit elementor auf Ihrer Website zu erstellen? Langweilt Sie die aktuelle Zielseite und möchten Sie eine neue Seite erstellen, die Ihre Besucher sehen können? In diesem Artikel werde ich Schritt für Schritt durch eine Anleitung gehen, wie Sie die Zielseite Ihrer Website mit Elementor anpassen können.
Ihre Zielseite ist im Grunde die erste Seite, die Ihr Besucher sieht, nachdem der Benutzer auf einen Link geklickt und Ihre Website „betreten“ hat.
Die Zielseite ist mit dem Fokus auf Conversion gestaltet. Um also sicherzustellen, dass die Seite Ihren Betrachter in einen Kunden umwandelt, müssen Sie auf einige Details achten, die die Conversion auf Ihrer Website steigern können.
Oft suchen Menschen nach einem Thema und aktivieren es auf ihrer Website und versuchen, es an ihre Bedürfnisse anzupassen. Aber es gibt nur wenige Themen, die gute Anpassungsoptionen bieten. In diesem Fall benötigen Sie also einen Seitenersteller, und wir werden den Elementor Page Builder zum Anpassen unserer Zielseite verwenden.

Was macht eine gute Landingpage aus?
Das einzige Ziel einer Landing Page ist es, die Conversion einer Website zu steigern, um ein Kampagnenziel zu erreichen. Dieses Konversionsziel kann alles sein, was von steigenden Verkäufen, mehr Newsletter-Abonnements oder einem höheren Ranking in den Suchergebnissen reichen kann.
Die wichtigste Rolle Ihrer Zielseite besteht darin, einen Rang zu erreichen und den Traffic anzuziehen. Dies kann mit guten SEO-Praktiken und Keyword-Targeting erledigt werden, aber selbst wenn Ihre Benutzer auf Ihrer Website landen und sofort abprallen, widerspricht dies dem ganzen Zweck. Aus diesem Grund achten wir auf alle wichtigen Details der Zielseite und darauf, wie Sie sie konversionsorientiert gestalten können.
Top 10 Checkliste für eine gut optimierte Landing Page
- Zweck/Ziel: Definieren Sie vor dem Erstellen einer Landingpage das Ziel, das Sie damit erreichen möchten. Wenn Sie eine Zielseite hinzufügen möchten, um die Konversion oder den Umsatz zu steigern, stellen Sie sicher, dass Ihre Zielseite demselben Ziel folgt und keine Ablenkungen aufweist, die Ihre Benutzer auf andere Seiten umleiten könnten.
- Ein primärer CTA: Der CTA leitet Ihren Besucher zu dem endgültigen Ziel weiter, das Sie mit Ihrer Zielseite erreichen möchten.
- Lightweight: Laden Sie Ihre Landingpage nicht mit irrelevanten Inhalten auf. Fügen Sie nur die Inhalte hinzu, die Ihr Benutzer wissen möchte, bevor er auf der Seite landet. Fragen Sie sich, was Sie wissen möchten, wenn Sie auf dieser Seite landen.
- Wertversprechen: Wenn Sie mehrere Konkurrenten haben, sollten Sie Ihr Wertversprechen hinzufügen. Der ideale Ort dafür ist, es in den zweiten oder dritten Abschnitt aufzunehmen, aber machen Sie es an erster Stelle klar. Sie müssen Ihrem Publikum Ihren USP vermitteln, damit es sich sicherer fühlt, sich für Ihr Produkt/Ihre Dienstleistung anzumelden.
- Social Proof: Ein weiterer Punkt, auf den Sie achten sollten, ist das Hinzufügen von Social Proof. Social Proof hilft dabei, die Kaufentscheidung Ihrer Zuschauer zu verbessern. Sie können dies tun, indem Sie Kundenlogos, Erfahrungsberichte, Rezensionen usw. hinzufügen.
- Design: Halten Sie Ihr Design konsistent! Ich sehe oft Leute, die sich viel Mühe geben, eine Seite zu erstellen, aber vergessen, das Design der Elemente konsistent zu halten. Wenn Sie möchten, dass Ihre Zielseite gut aussieht, halten Sie sie in allen Abschnitten konsistent. Sei es Farbe, Typografie oder Bildgestaltung, behalten Sie die Konsistenz bei.
- Bilder/Videos, die den Nutzungskontext zeigen: Nicht jeder liest gerne viel und wenn es um eine Landingpage geht, haben die Leute oft eine sehr kurze Aufmerksamkeitsspanne. Dazu können Sie mit Bildern und Videos die Aufmerksamkeit Ihres Publikums auf sich ziehen. Fügen Sie sie entsprechend hinzu!
- Inhalt: Eine Sache, an der Sie viel arbeiten müssen, ist die Feinabstimmung des Inhalts Ihrer Seite. Fügen Sie den Abschnitten nicht viele Inhalte hinzu. Stellen Sie außerdem sicher, dass Ihre Botschaft für Ihr Publikum klar ist.
- Beantworten Sie alle Fragen: Ihr Zuschauer hat möglicherweise viele Fragen, und wenn Sie möchten, dass er konvertiert, müssen Sie seine Fragen beantworten. Sie können auch einen FAQ-Bereich hinzufügen, um die Dinge einfacher zu machen.
- Kontaktdaten: Machen Sie es Ihren Zuschauern leichter, Sie zu erreichen. Viele Menschen ziehen es vor, alle ihre Fragen beantwortet zu bekommen, bevor sie sich für einen Service anmelden oder das Produkt kaufen. Dies kann durch Hinzufügen von Kontaktdaten, Social-Media-Profilen und sogar durch Hinzufügen einer Live-Chat-Funktion erfolgen, falls dies möglich ist.
Diese Liste geht alle wichtigen Aspekte einer Zielseite durch. Stellen Sie sicher, dass Sie beim Erstellen Ihrer Zielseite jeden Punkt auf dieser Liste abgehakt haben.
Sehen wir uns an, wie Sie mit Hilfe des PowerPack-Addons in wenigen Minuten eine Zielseite mit Elementor erstellen können.
Tauchen wir ein!
Erstellen einer Conversion-orientierten Landing Page mit Elementor
Da wir unsere Zielseite mit Elementor und der Vorlagenbibliothek des PowerPacks erstellen werden, stellen Sie sicher, dass Sie das Elementor Lite/Pro-Plugin und das PowerPack Pro-Addon auf Ihrer Website installiert und aktiviert haben.
Sobald wir die Plugins installiert haben, können wir mit der Einrichtung unserer Seite beginnen.
Schritt 1: Erstellen einer neuen Seite
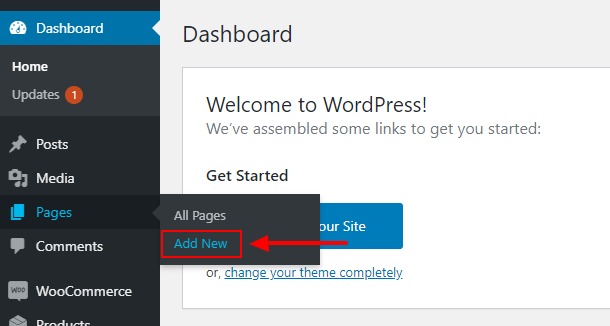
Beginnen wir mit dem Erstellen einer neuen Seite. Gehen Sie zu Wp Admin Dashboard > Seiten > Neu hinzufügen.

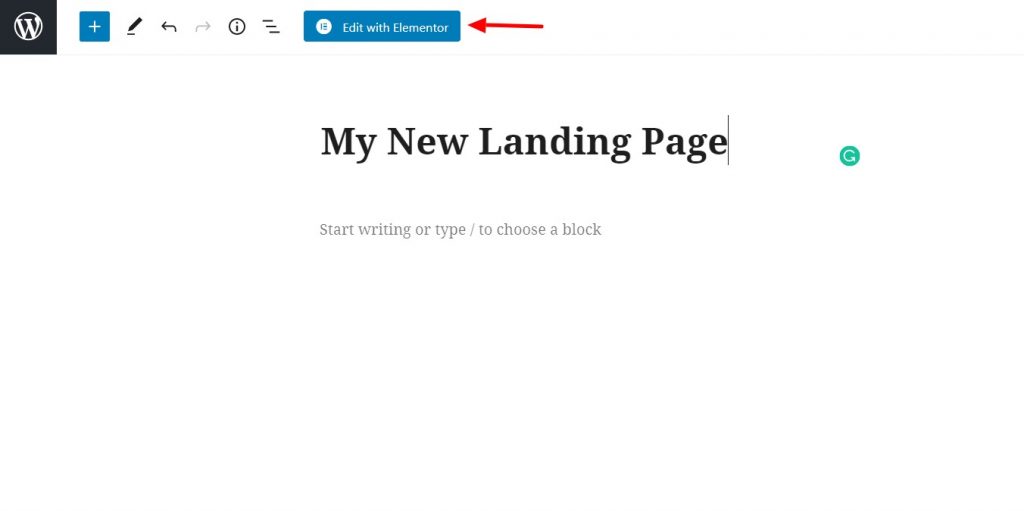
Geben Sie Ihrer Seite nun einen richtigen Namen. Ich gehe mit "Meine neue Zielseite".

Klicken Sie anschließend auf die Schaltfläche „Mit Elementor bearbeiten“ , um den Elementor-Editor zu starten.
Schritt 2: Erstellen der Elementor-Landingpage
Hier beginnen wir mit dem Aufbau unserer Seite.
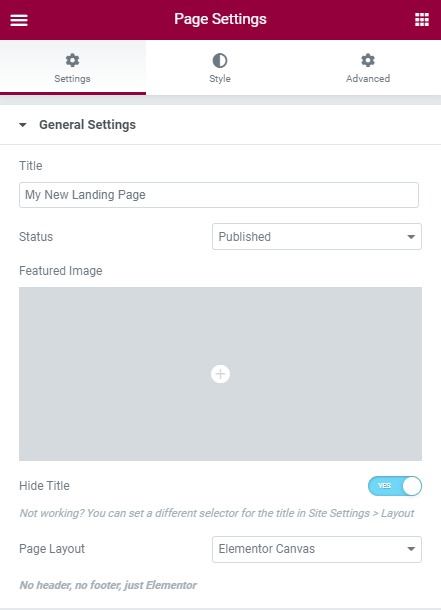
Gehen Sie zunächst zu den Seiteneinstellungen, indem Sie auf das Radsymbol in der unteren linken Ecke klicken. Ändern Sie das Seitenlayout auf die Leinwand. Wenn Sie die Kopf- und Fußzeile beibehalten möchten, verwenden Sie das Layout in voller Breite.

Wenn Sie sich für das Layout in voller Breite entscheiden, stellen Sie sicher, dass Ihre Website auch eine gut aussehende Kopf- und Fußzeile hat. Mit PowerPack erhalten Sie den Header/Footer Builder, mit dem Sie mit der Elementor Free-Version beeindruckende Kopf- und Fußzeilen für Ihre Website erstellen können.
Wenn Sie erfahren möchten, wie Sie den Header/Footer-Builder verwenden können, um das Design Ihrer Zielseite zu verbessern, lesen Sie hier:
- Wie erstelle ich einen benutzerdefinierten Header mit Elementor Free?
- Wie erstelle ich eine benutzerdefinierte Fußzeile mit Elementor Free?
Beginnen wir nun mit dem Hinzufügen der Abschnitte auf unserer Seite.
Schritt 2.1: Heldenabschnitt
Der Hero-Abschnitt ist der oberste Abschnitt einer Seite. Der Hero-Bereich ist der erste Bereich, den der Benutzer sieht, wenn die Seite geladen wird, daher müssen Sie in diesem Bereich die Botschaft Ihrer Kampagne deutlich machen.
Lassen Sie uns eine Hero-Vorlage aus der PowerPack-Vorlagenbibliothek hinzufügen.
Klicken Sie auf das PowerPack-Logo in der Mitte der Seite. Dadurch werden alle PowerPack-Vorlagen geladen.

Wählen Sie nun oben links die Kategorie „Held“ aus. Dadurch werden alle Heldenabschnitte geladen.

Wählen Sie nun diejenige aus, die Sie hinzufügen möchten, und klicken Sie auf die Schaltfläche „Einfügen“. Dieser Abschnitt wird der Seite hinzugefügt.

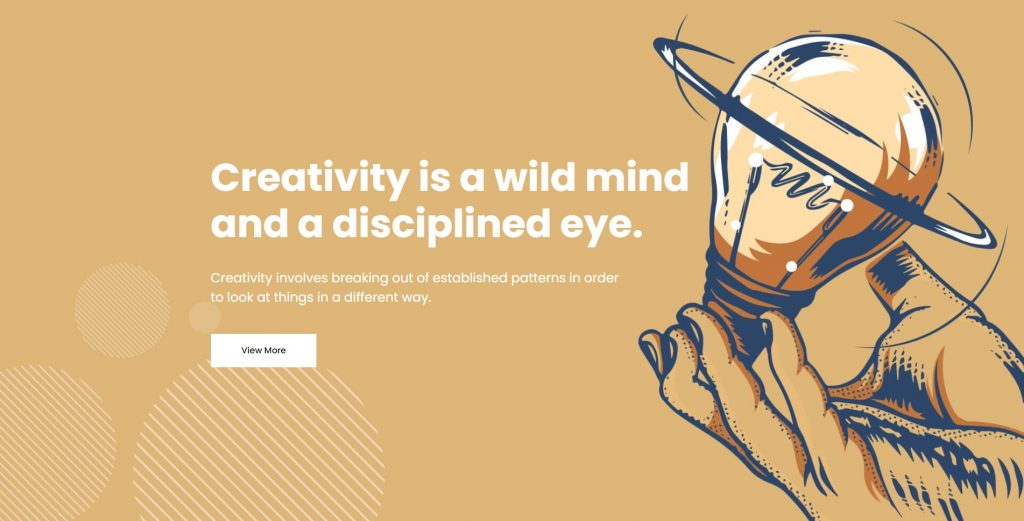
Ich verwende diesen Heldenbereich für meine Zielseite.

Jetzt ist es an der Zeit, die Zielseite mit Elementor zu optimieren. Sie können den Text, Bilder und Links ändern und sogar einige Elemente hinzufügen.

Profi-Tipp: Dein Held braucht viel Platz zum Atmen, also füge in diesem Abschnitt nicht zu viel hinzu. Sie brauchen den Fokus Ihres Benutzers, um nur auf die CTA-Schaltfläche zu lenken. Für den Anfang können Sie ein Bild, einen Titel und einen Untertitel und schließlich die CTA-Schaltfläche hinzufügen. Halten Sie den Text in diesem Abschnitt auf ein Minimum.
Wenn Sie mit dem Heldenabschnitt fertig sind, gehen wir zum nächsten über. Abschnitt Funktionen.
Schritt 2.2: Funktionsabschnitt
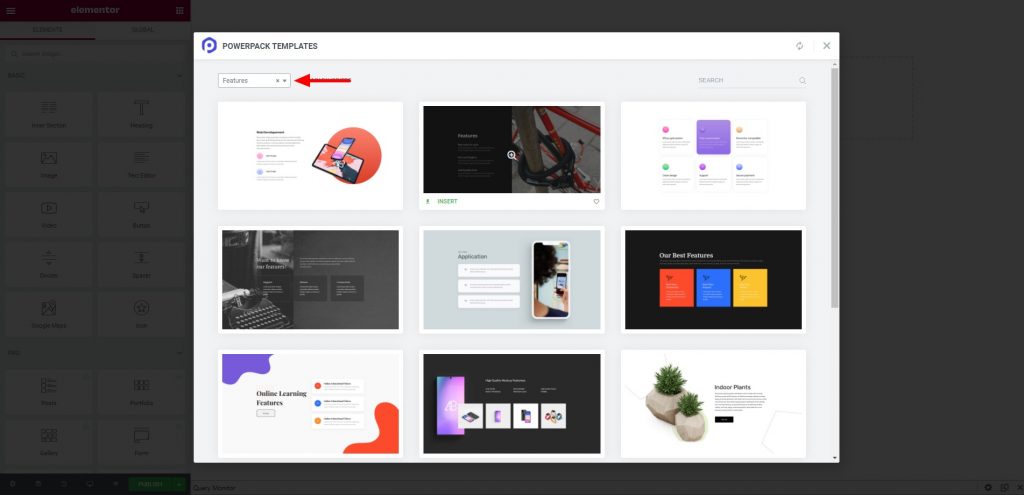
Jetzt fügen wir wieder einen neuen Abschnitt wie den letzten hinzu, indem wir auf das PowerPack-Logo klicken und die Kategorie als „Features“ auswählen. Sehen Sie sich nun um und fügen Sie die gewünschte mit der Einfügen-Schaltfläche hinzu.

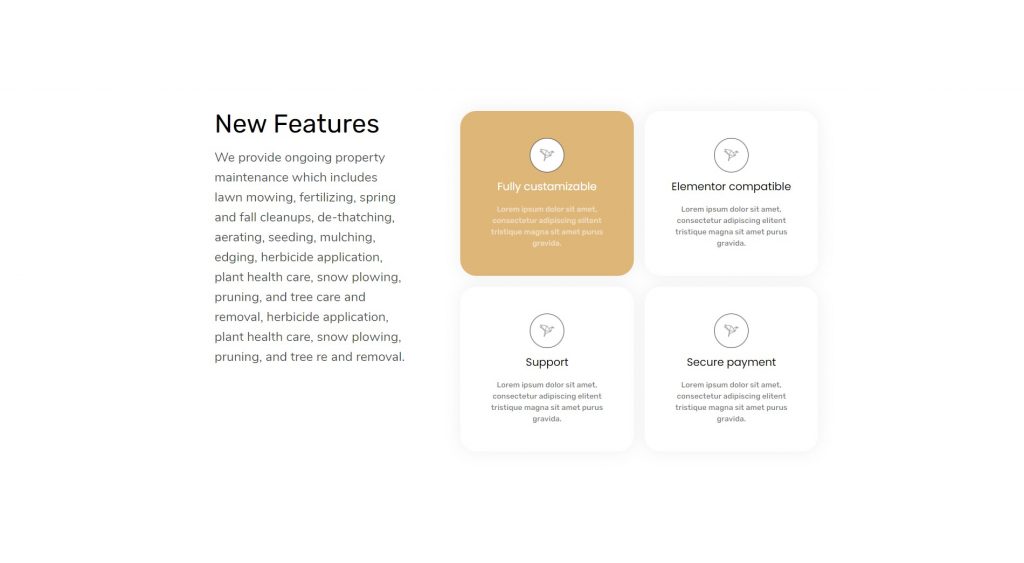
Nehmen Sie auch hier die gewünschten Änderungen wie Text, Stil und Bilder vor, und sobald Sie fertig sind, fahren wir mit dem nächsten Abschnitt fort.

Profi-Tipp: Eine Sache, auf die neue Designer vergessen zu achten, ist das Erstellen einer konsistenten Zielseite. Sei es Typografie, Schriftstil, Farben oder Symbole; Sie müssen sie ähnlich aussehen lassen oder sogar auf der gesamten Seite. Wenn Sie im Hero-Bereich einer bestimmten Farbpalette folgen, halten Sie den Rest der Seite im gleichen Kontrast für ein professionell aussehendes Design.
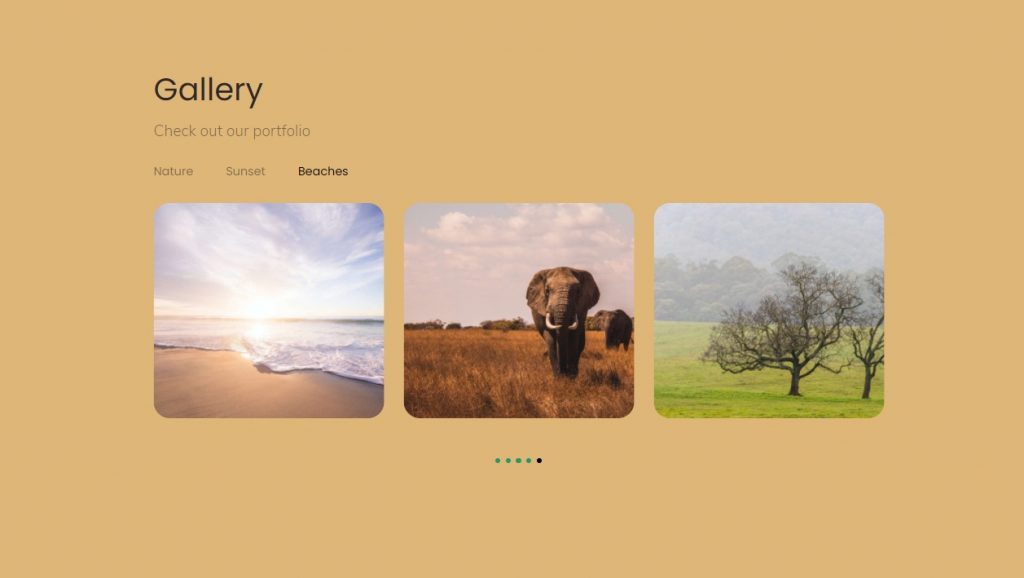
Schritt 2.3: Abschnitt Bildergalerie
Jetzt ist dieser Abschnitt eine Option für einige Zielseiten. Wenn Sie jedoch eine Seite erstellen, um Ihre Arbeit zu präsentieren, die mit Bildern oder Videos in einem besseren Format angezeigt werden kann, können Sie den Abschnitt Galerie hinzufügen.

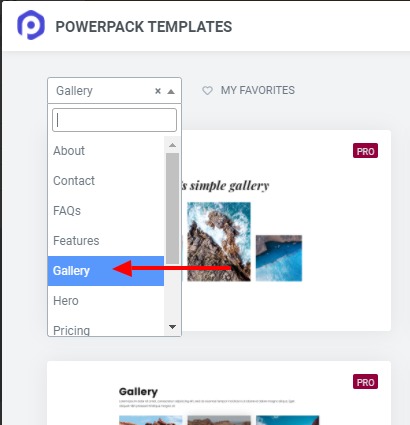
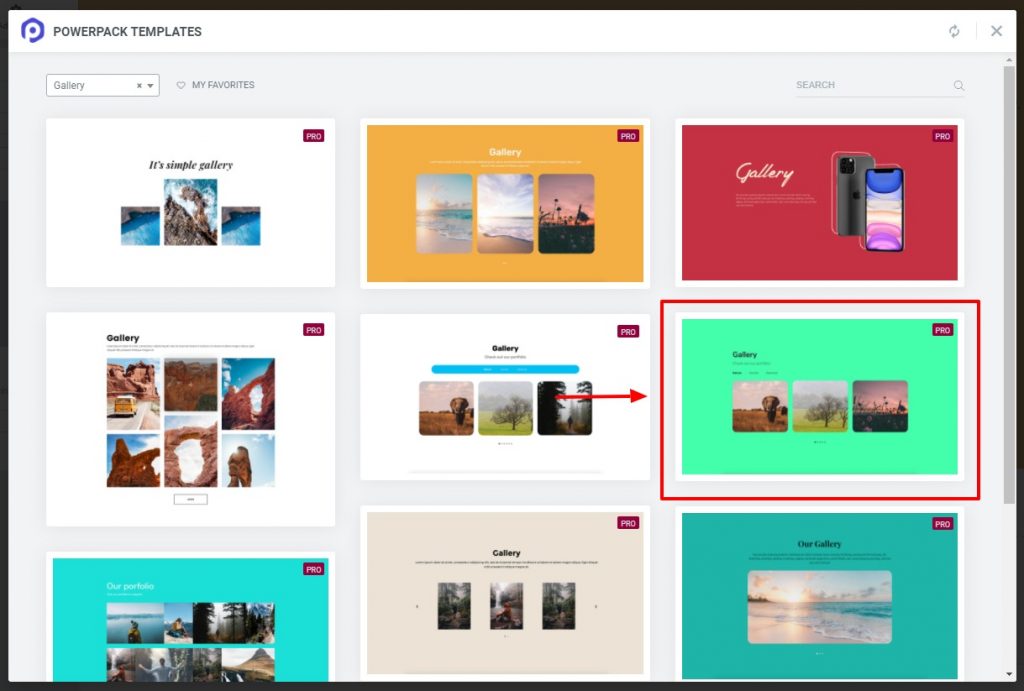
Auch hier verwenden wir wieder die Templates des PowerPacks. Wählen Sie diesmal die Kategorie als Galerie aus. Und ziehen Sie die, die Ihnen gefallen hat, per Drag & Drop.
Ich gehe mit diesem Abschnitt:

Sobald Sie den Abschnitt eingerichtet haben, fügen Sie zunächst die Bilder hinzu und passen Sie den Text an. Sie können sogar einen Link zu Ihrer Portfolio-Seite hinzufügen.

Profi-Tipp: Es ist zwar in Ordnung, Links zu anderen Seiten wie Portfolio hinzuzufügen, Sie müssen jedoch bedenken, dass Ihre gesamte Seite die Aufmerksamkeit des Benutzers auf Ihren CTA lenkt. Wenn Sie Ihren Betrachter auf die Portfolio-Seite umleiten, stellen Sie sicher, dass der CTA Ihrer Zielseite auch am Ende der Portfolio-Seite verfügbar ist, um die Besucher einzubinden. Andernfalls lenken Sie die Aufmerksamkeit Ihres Betrachters vom Kampagnenziel ab, das höchstwahrscheinlich der CTA am Ende der Website ist.
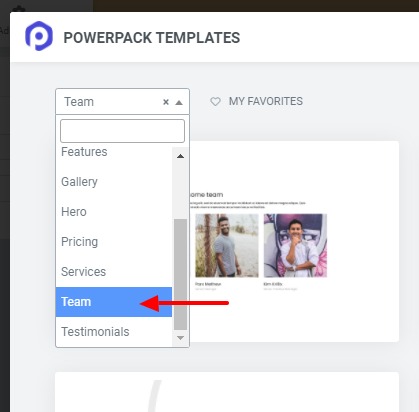
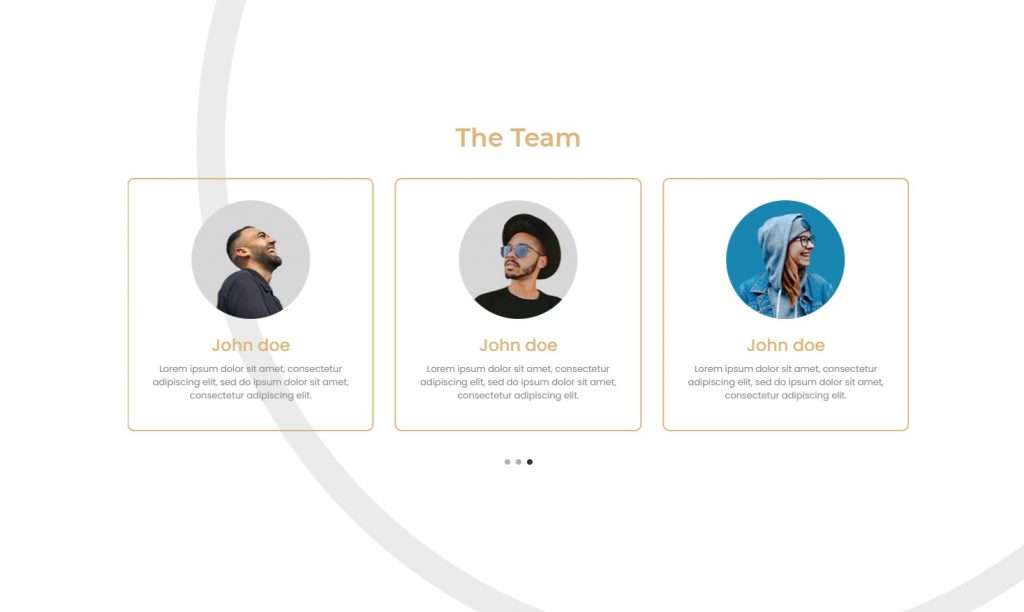
Schritt 2.4: Teams-Bereich
Jetzt möchte ich für meine Zielseite den Abschnitt des Teams hinzufügen. Auch hierfür wähle ich eine der vorgefertigten Vorlagen aus der Vorlagenbibliothek von PowerPack aus.
Wählen Sie die Kategorie als Team aus, um alle Teamabschnitte anzuzeigen. Wählen Sie die gewünschte aus und klicken Sie auf die Schaltfläche Einfügen.

Fahren Sie fort und aktualisieren Sie die Informationen der Teammitglieder in diesem Abschnitt und verwenden Sie in diesem Abschnitt die gleichen Schriftarten und Farben.

Profi-Tipp: Das Hinzufügen dieses Abschnitts ist völlig optional. Wenn Sie ein Team aus bekannten Fachleuten haben, wird dieser Abschnitt hilfreich sein, aber wenn Ihr Team noch klein ist und lernt, können Sie ihn durch den Abschnitt mit Erfahrungsberichten ersetzen. Der Testimonials-Bereich funktioniert viel besser, um Vertrauen in die Gedanken des Lesers aufzubauen und wiederum die Conversions Ihrer Zielseite zu steigern. Wenn Sie den Abschnitt „Testimonials“ hinzufügen möchten, sehen Sie sich die Kategorie „Testimonials“ in den PowerPack-Vorlagen an.
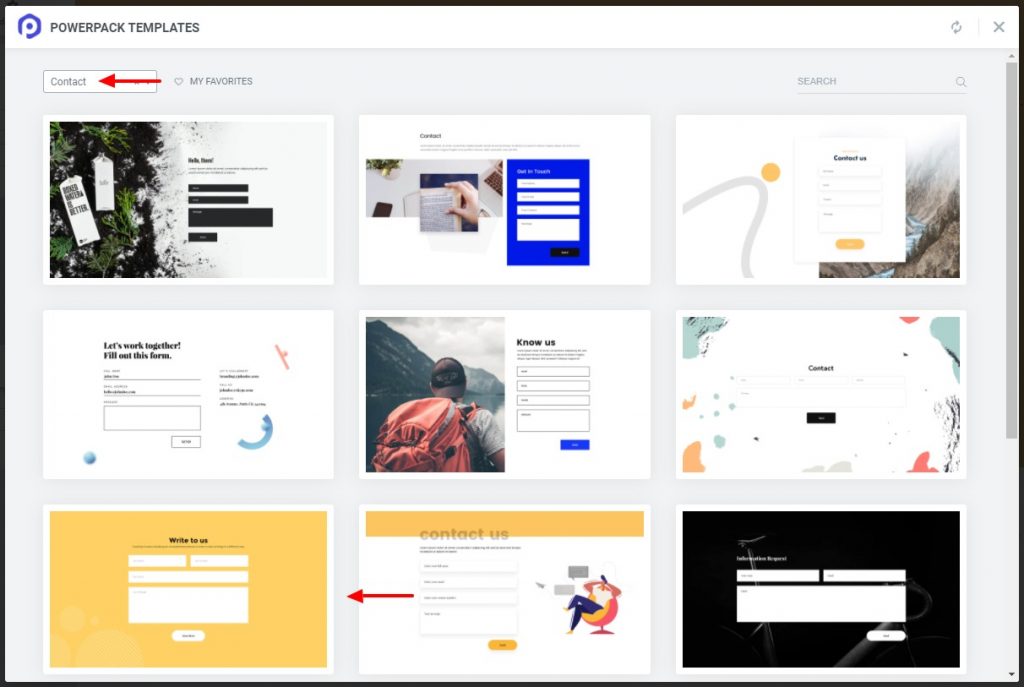
Schritt 2.5: Der letzte CTA-Abschnitt
Jetzt kommt das Ende der Seite und wir werden den letzten CTA-Abschnitt für unsere Zielseite hinzufügen. Wir haben alle Botschaften und Informationen, die wir unseren Besuchern geben möchten, übermittelt, und jetzt ist es an der Zeit, sie in Leads oder sogar Kunden umzuwandeln.
Für dieses Tutorial werde ich den Abschnitt Kontakt hinzufügen. Gehen Sie zu PowerPack-Vorlagen und wählen Sie die Kategorie „Kontakt“ aus. Wählen Sie nun das gewünschte aus und fügen Sie es auf der Seite hinzu.

Jetzt kommt der Anpassungsteil. Passen Sie auch hier Inhalt, Typografie, Farben, Stil und Abstände an das Gesamtdesign der Zielseite an.

Sie können auch Ihre Social-Media-Seiten hinzufügen. Dies wird Ihren Benutzern helfen, auch Ihre Social-Media-Konten zu erreichen.
Profi-Tipp: Statistiken haben es, und ich bin sicher, dass sogar Sie die Erfahrung gemacht haben, dass je mehr Felder in Ihrem Formular vorhanden sind, desto weniger Leute neigen dazu, es auszufüllen. Wenn Sie möchten, dass der Besucher Ihren Newsletter abonniert, fragen Sie nur nach dem Namensfeld und der E-Mail-Adresse. Es müssen keine weiteren Bereiche hinzugefügt werden. Eine andere Sache, die Sie beachten sollten, ist, dass Ihr CTA gut sichtbar sein muss. Verwenden Sie ein Farb- und Schriftschema, das die Schaltfläche ansprechender und einladender aussehen lässt. Vermeiden Sie dabei auffällige Farben wie Rot. Das kann die Zuschauer abschrecken.
Fertigstellung Ihrer Elementor-Landingpage
Stellen Sie zum Abschluss Ihrer Zielseite sicher, dass alle Abschnitte ordnungsgemäß funktionieren und zusammen gut aussehen. Jetzt müssen Sie noch etwas tun, bevor wir die Seite veröffentlichen können.
Machen Sie Ihre Landingpage responsive!
Eine gute Zielseite funktioniert nahtlos auf allen Geräten, und Sie möchten das Gleiche auch von Ihrer Zielseite. Mit elementor können auch Sie Ihre Landingpage responsive gestalten.
Wählen Sie einfach die Vorschauoption für Tablet oder Handy aus, und Ihre Seite wird in diesem Geräteformat geladen. Dann können Sie ganz einfach Änderungen an der Zielseite vornehmen.
Sobald Sie mit den Änderungen an Ihrer Zielseite fertig sind, können Sie Ihre Zielseite veröffentlichen, indem Sie auf die Schaltfläche „Veröffentlichen“ in der unteren linken Ecke klicken.
Wenn Sie möchten, dass die Seite auf dem Startbildschirm Ihrer Website geladen wird, müssen Sie sie nur zuweisen. Gehen Sie dazu zum WordPress Admin Dashboard > Einstellungen > Lesen .
Stellen Sie nun die Startseitenanzeige auf „ Eine statische Seite “ und wählen Sie die Seite, die Sie gerade gestaltet haben, aus der Dropdown-Liste aus. Sobald Sie das getan haben, klicken Sie auf die Schaltfläche Änderungen speichern .
Zeigen Sie uns Ihre Elementor-Landingpage!
An diesem Punkt bin ich sicher, dass Sie problemlos eine benutzerdefinierte Zielseite auf Ihrer Website erstellen können.
Das Beste am Erstellen mit dem PowerPack Elements-Addon ist, dass Sie das Design Ihrer Website mit den kreativen PowerPack-Widgets hinzufügen und verbessern können, die mit epischen Funktionen und Steuerelementen ausgestattet sind.
Willst du vorgestellt werden?
Teilen Sie uns ein Seitendesign mit, das Sie mit Elementor erstellt haben, und ich würde es gerne auf unserer Website und unseren Social-Media-Plattformen präsentieren. Nichts macht uns glücklicher, als Menschen zu sehen, die mit PowerPack und Elementor tolle Sachen bauen. Schreiben Sie unten einen Kommentar oder erreichen Sie mich hier, um auf PowerPack Elements vorgestellt zu werden!
Wenn Sie dieses Tutorial nützlich fanden, teilen Sie die Liebe!
