Erstellen von SVG-Symbolen in Photoshop
Veröffentlicht: 2022-12-03SVG (Scalable Vector Graphics) ist ein Vektorbildformat , das Webdesignern und Entwicklern große Vorteile bietet. Indem Sie Bilder im SVG-Format erstellen, können Sie sie ohne Qualitätsverlust skalieren, was sie perfekt für responsives Webdesign macht. Und da SVG ein textbasiertes Format ist, können Sie Ihre Symbole für schnellere Ladezeiten optimieren und komprimieren. In diesem Tutorial zeigen wir Ihnen, wie Sie SVG-Symbole in Photoshop erstellen. Wir beginnen mit der Erstellung eines einfachen Symbols in Photoshop, exportieren es dann in das SVG-Format und optimieren es für das Web.
Adobe hat die Möglichkeit zum Exportieren als sva in Photoshop integriert. Das bedeutet, dass Photoshop zum Exportieren von Bildern verwendet werden kann, ohne dass Illustrator erforderlich ist. In diesem Tutorial zeigen wir Ihnen, wie Sie PNG- oder JPG-Bilder mit Photoshop in Svega umwandeln. Bevor wir das Bild als SVG exportieren, müssen wir zunächst Pfade aus dem Bild erstellen, es mit Farbe füllen und es in eine Form umwandeln.
Indem Sie zu Datei > Öffnen gehen und die Datei auswählen, auf die Sie ein SVG anwenden möchten, können Sie es in Photoshop anwenden. Wenn Sie eine Datei in Photoshop speichern, können Sie sie mit denselben Werkzeugen bearbeiten, mit denen Sie sie gespeichert haben.
Adobe hat Photoshop seit zwei Jahren um die Funktion „Export als sva“ erweitert. Das bedeutet, dass Sie jetzt SVG-Bilder direkt aus Photoshop exportieren können, ohne Illustrator verwenden zu müssen.
In Photoshop erhalten Sie eine Vielzahl vorgefertigter Vektorformen, die als benutzerdefinierte Formen bezeichnet werden. Mit dem Werkzeug für benutzerdefinierte Formen können Sie schnell und einfach eine Grafik erstellen, indem Sie einfach ziehen und klicken. Mit Formebenen können Sie eine Form bearbeiten, ohne den Rest des Bildes zu beeinflussen.
Tatsächlich kann Photoshop PNGs in Svega-Dateien konvertieren. Photoshop unterstützt jedoch keine Vektorbearbeitung . Daher können SVG-Dateien nicht direkt bearbeitet oder erstellt werden. Anstatt PNG-Dateien in HTML zu exportieren, kann Photoshop sie in SVG exportieren.
Wie erstelle ich ein Icon-Svg?

Es gibt verschiedene Möglichkeiten, ein Symbol-SVG zu erstellen. Eine Möglichkeit ist die Verwendung eines Vektorbearbeitungsprogramms wie Adobe Illustrator . Eine andere Möglichkeit ist die Verwendung einer Website wie Icons8.
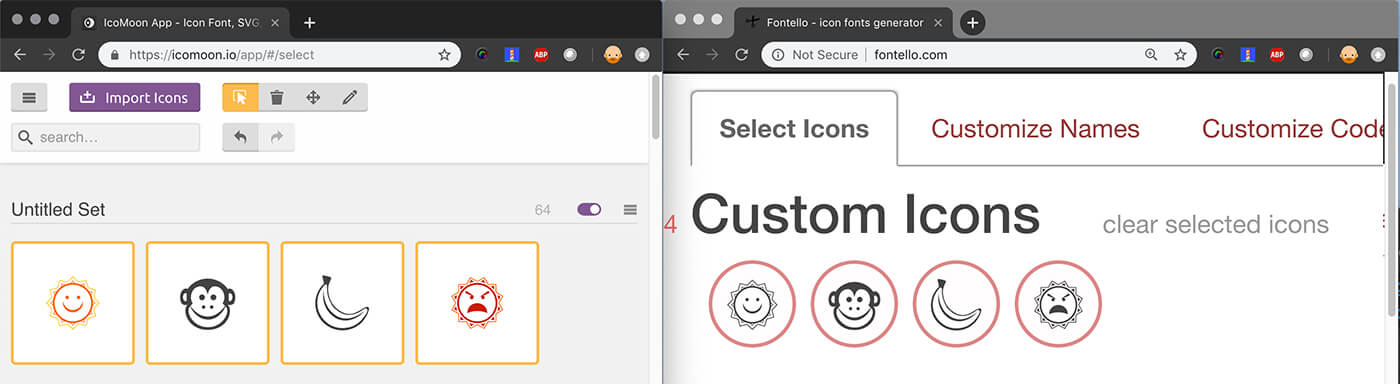
Dank Online-Tools wie Icomoon und Fontello ist die Erstellung von Webfonts immer einfacher geworden. Skalierbare Vektorgrafiken, eine neue Funktion, die HTML5 hinzugefügt wurde, gibt uns noch mehr Flexibilität bei der Verwendung von Symbolen auf Webseiten. Sie können eine Reihe einfacher Fallbacks für Explorer 8 erstellen, wenn Sie es unterstützen müssen. Fragmentkennungen können mit dem integrierten SVG erstellt werden. Wir können ein Fragment als HTML- oder SVG-Ansicht referenzieren, indem wir entweder eine SVG-Ansichtsspezifikation verwenden oder eine HTML- oder SVG-Ansicht ansprechen. Es enthält ein Element mit der ID seines Elements. Um nur das schwarze Pferd (von Wikipedia Commons) im obigen Schema der Schachfiguren anzuzeigen, müssen Sie die Werte genau so erkennen, wie Sie es für jede andere Schachfigur tun würden.
Mit dem img-Tag funktioniert diese Technik gut mit Firefox, Chrome, Safari (Desktop) und Opera. Im folgenden Beispiel zeigen wir, wie Sie CSS-Sprites mit einer externen sva-Datei verwenden. Diese Technik wird auf Bestellung gefertigt und ist gebrauchsfertig. Der Test wurde auf allen gängigen Browsern (einschließlich IE8) durchgeführt und die Ergebnisse waren ausgezeichnet. Das use-Tag zeigt die Symbole in diesem Fenster an. Die Symbol-Tags in dieser Sammlung können entweder mit einem Grunt-Plug-in (Google for Grunt SVG merge) oder, falls möglich, einem Icomoon-Modul manuell erstellt werden. Diese Methode findet sich auch in einer Reihe anderer wichtiger Browser, einschließlich IE9+. Jonathan Neal hat eine fantastische Skriptsprache namens SVG4everybody entwickelt, die das Problem lösen kann.

Sobald Sie Ihre ICO-Datei erstellt haben, muss sie in Ihre App importiert werden. Der bequemste Weg, dies zu tun, ist, zu Datei zu gehen und Importieren auszuwählen. Wählen Sie „Bild“ aus dem Dropdown-Menü „Dateityp“ aus. Um Ihre ICO-Datei zu finden, geben Sie ihren Dateinamen in das Feld „Dateiname“ ein. Importieren Sie Ihre Dokumente, indem Sie auf „Importieren“ klicken.
Wenn Sie die ICO-Datei importieren, müssen Sie die Größe ändern. Der Vorgang ist wie folgt: Gehen Sie zu „Bild“ und wählen Sie dann „Bild skalieren“. Sie können die Abmessungen der ICO-Datei sowohl in den Feldern „Breite“ als auch „Höhe“ eingeben. Wenn Sie auf „Bild skalieren“ geklickt haben, können Sie es exportieren.
Nachdem die Größe der ICO-Datei geändert wurde, muss sie der App hinzugefügt werden. Navigieren Sie zu „Datei“ und dann zu „Zum Projekt hinzufügen“, um loszulegen. Füllen Sie das Feld „Dateiname“ mit dem Namen der App als Namen der hinzuzufügenden ICO-Datei aus. Sie können einer App eine ICO-Datei hinzufügen, indem Sie im Fenster „Apps“ die Option „Zum Projekt hinzufügen“ auswählen; In diesem Fall wird es zu einer App namens „Bilder“ hinzugefügt. Die folgenden Schritte führen Sie zu „Zu einem Projekt hinzufügen“.
Nun muss die ICO-Datei der Szene hinzugefügt werden, in der sie hinzugefügt wurde. Wenn Sie die ICO-Datei zu einer Szene hinzufügen möchten, gehen Sie zu „Szene“. Wählen Sie im Fenster „Zur Szene hinzufügen“ den App-Typ aus, der die ICO-Datei erhalten soll. Dabei handelt es sich um eine App mit dem Namen „Images“ – in diesem Fall wird die ICO-Datei zu dieser App hinzugefügt. „Zur Szene hinzufügen“ finden Sie unter „Zum Bild hinzufügen“.
Sie müssen dann die Sounddatei hinzufügen, um das Projekt abzuschließen. Navigieren Sie dazu zu „Audio“ und wählen Sie die Sounddatei aus, die Sie hinzufügen möchten. Wählen Sie im Fenster „Zu Audio hinzufügen“ den App-Typ aus, in dem die ICO-Datei hinzugefügt werden soll, z. B. eine „Bilder“-App. Durch Klicken auf „Zu Audio hinzufügen“ können Sie Ihrem Computer Audio hinzufügen.
Das Hinzufügen eines Bildes zu Ihrer App kann Ihren Benutzern helfen, sich verbundener und einheitlicher zu fühlen. Indem Sie ein Bild als Symbol Ihrer App verwenden, können Sie es einfacher finden, es zu finden.
Warum Sie SVG-Symbole verwenden sollten
Mit einem Vektorbildprogramm zeichnen Sie Ihre Symbole auf einem virtuellen Zeichenbrett mit verschiedenen manipulierten Formen, Farben und Pfaden. Wenn Sie Ihr Symbol exportieren, wird es in eine SVG-Datei konvertiert. Durch die Verwendung von SVG-Symbolen ist es möglich, einen einzigartigen Stil und ein einzigartiges Design zu erstellen. Beispielsweise können im SVG-Format erstellte Symbole einfach an die Anforderungen einer Vielzahl von Webanwendungen und -diensten angepasst werden. Da sowohl PNGs als auch SVGs transparent sind, eignen sie sich hervorragend für Online-Logos und -Grafiken.
