Crocoblock – Neue Art, Elementor zu lieben
Veröffentlicht: 2018-08-27
Jeder möchte Websites einfach und schnell erstellen, und nicht so viele Leute mögen Programmieren. Dies ist der Hauptgrund, warum Seitenersteller von Tag zu Tag beliebter werden.
In letzter Zeit arbeitet praktisch jeder mit dem Seitenersteller Elementor. Überall im Internet gab es Informationen über über eine Million aktive Installationen nur für Elementor.
Es ist also nicht wirklich überraschend, dass es tatsächlich Tonnen von Addons gibt, die ausschließlich dafür gemacht wurden, Elementor mehr Funktionalität hinzuzufügen.
Viele Entwickler sowie normale Benutzer suchen nach einer Möglichkeit, Seiten zu bearbeiten, ohne sich mit CSS- und PHP-Code zu befassen. Das ist eigentlich der Hauptgrund, warum Marktplätze begonnen haben, Vorlagen bereitzustellen, die speziell für Elementor erstellt wurden.
Sobald Sie den Elementor-Seiteneditor zum Erstellen einer Website verwenden möchten, tauchen weitere Probleme auf.
Sie suchen nach der richtigen Vorlage und probieren dann verschiedene Plugins aus, um zu erfahren, welche Funktionen Sie benötigen und welche nicht. Dann möchten Sie Ihre erstellte Website schließlich optimieren, weil sie einfach zu schwer ist und die Ladegeschwindigkeit nicht wirklich die beste ist.
Es gibt jedoch immer eine Auswahl. Sie können auf der ständigen Suche nach besseren Produkten durch das Internet surfen oder ein Crocoblock-Abonnement abschließen – und sofort vollen Zugriff auf die leistungsstärksten Plugins und mehrere stilvolle Vorlagen genießen.
Warum Crocoblock wählen? Warum ist es so besonders?
Crocoblock ist ein Abonnementdienst, der alles bietet, was Sie jemals zum Erstellen wirklich großartiger Webseiten mit Elementor benötigen.
Crocoblock wurde mit der Sorgfalt entwickelt, noch mehr Komfort für alle zu bieten, die den Elementor-Seitenersteller gerne verwenden, und bringt noch erstaunlichere und leistungsfähigere Funktionen auf den Tisch.
Damit wird Ihr gewöhnlicher Seitenersteller zu einem leistungsstarken Tool, das ausreicht, um Projekte beliebiger Komplexität buchstäblich von A bis Z zu erstellen.
Was ich im Crocoblock Service finden soll

Das erste, was Ihnen am Crocoblock-Abonnement wirklich gefallen wird, ist das riesige Paket von Jet-Plugins, die zur Ergänzung von Elementor entwickelt wurden. Egal, ob Sie die kostenlose oder die Pro-Version verwenden, die JetPlugins funktionieren einwandfrei und bieten viele Widgets für jeden Zweck.
Wenn Sie irgendwo im Web nach einem geeigneten Plugin suchen, wissen Sie nicht wirklich, ob das Produkt, das Sie kaufen, Ihren Zwecken entspricht, oder im Gegenteil, die Seiten und Layouts Ihrer Inhalte kaputt macht. Mit Crocoblock erhalten Sie alle Plugins auf einmal und müssen sich keine Gedanken über Kompatibilitätsprobleme machen.
Crocoblock-Plugins werden Ihnen sicherlich helfen:
- fügen Sie den Seiten mehr Inhalt hinzu;
- bereichern Sie Ihre Website mit komplexeren strukturierten Layouts;
- Erstellen Sie Kopf- und Fußzeilen und andere Thementeilvorlagen mit Elementor;
- helfen beim Erstellen robusterer Seiten aus den stilvollen vorgefertigten Abschnitten.
Die Plugins sind wichtig, ja, aber was bekommt man sonst noch von Crocoblock?
Das Paket enthält absolut edle Seitenvorlagen und Abschnittsvorlagen. Tatsächlich kann man mit Crocoblock jede Art von Vorlagen oder Inhalten mit Elementor erstellen.
Es könnte Sie auch interessieren, ob Sie mit Crocoblock jedes gewünschte Thema verwenden können und ob Sie es separat kaufen müssen. Nun, gute Nachrichten für Sie, das Crocoblock-Paket funktioniert mit jedem WordPress-Thema. Und wenn Sie nicht wissen, welches Thema Sie wählen sollen, sollten Sie einfach ein kostenloses Kava-Thema ausprobieren.
Es ist auch im Abonnement enthalten, und einer seiner Hauptvorteile besteht darin, dass es leicht und vollständig mit Elementor kompatibel ist und Archiv- und Einzelseitenvorlagen sowie benutzerdefinierte Kopf- und Fußzeilen unterstützt.
Wenn Sie sich immer noch nicht sicher sind, worum es bei Crocoblock geht, lassen Sie uns etwas tiefer in seine Funktionalität eintauchen. Und das erste, womit wir beginnen wollen, ist das JetThemeCore-Plugin.
JetThemeCore. Das Herzstück Ihrer Vorlagenbibliothek

Das JetThemeCore-Plugin kann buchstäblich als Schlüssel zur modularen Struktur und zu den Hauptthementeilen bezeichnet werden, die auf Ihrer Website verwendet werden. Es bietet Ihnen alle notwendigen Mittel, um Kopfzeilen, Archive, Fußzeilen und Einzelseitenvorlagen zu erstellen.
Sie müssen nicht irgendwo im Paket des Plugins nach den .json-Dateien suchen, um sie zu importieren und auf den Seiten zu verwenden. Sie müssen sich nicht einmal anderen Plugins und Erweiterungen zuwenden, alle Funktionen stehen bereits zur Verfügung und warten darauf, dass Sie sie verwenden.
Dieses Plugin ist auf anderen Marktplätzen nicht vertreten, daher ist der Crocoblock-Dienst der einzige Ort, an dem Sie JetThemeCore erhalten. Es ist exklusiv und einzigartig und wird bereits von vielen Crocoblock-Kunden geliebt.
Lassen Sie uns herausfinden, warum.
3 Gründe, JetThemeCore zu lieben
1. Zaubertaste
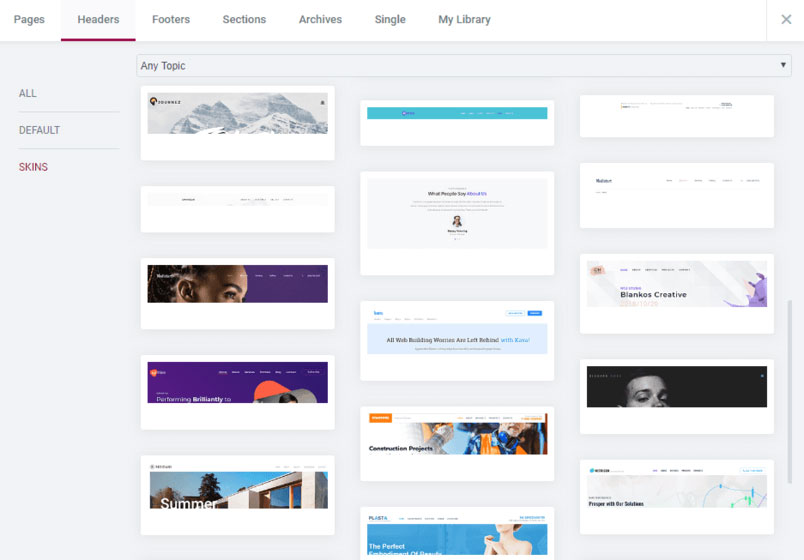
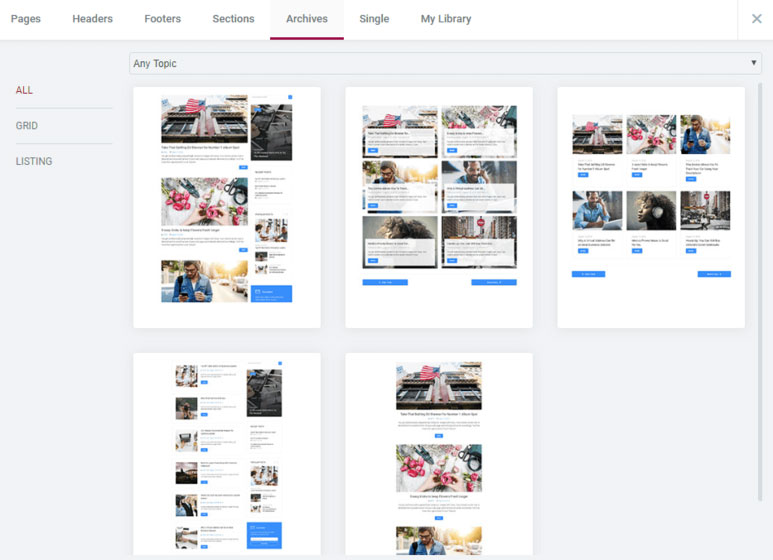
Um mit der riesigen Bibliothek zu arbeiten, die aus 1000 stilvollen, einzigartigen Abschnitten und einer Reihe vorgefertigter Seiten zu vielseitigen Themen besteht, die speziell für Elementor erstellt wurden, sollten Sie JetThemeCore installieren und aktivieren, Elementor öffnen und auf Magic Button klicken. Das ist alles!
Mit dieser Schaltfläche haben Sie vollen Zugriff auf die umfangreiche Bibliothek mit Stapeln vorgefertigter Seiten, Kopfzeilen, Fußzeilen und Abschnitten. Jede Komponente ist wunderschön gestaltet, hat ein elegantes Aussehen und kann leicht angepasst werden.
Alle Abschnitte und Seitenvorlagen sind gut kategorisiert, sodass Sie die Möglichkeit haben, aus mehreren Home-, About-, Service-Seiten und noch mehr einzigartigen Abschnitten auszuwählen, die Countdown-Timern, Zeitleisten, Bannern usw. gewidmet sind.
Mit so vielen Inhalten in Ihrer Reichweite kann jeder mit wenigen Klicks Seiten aus vorgefertigten Blöcken erstellen.
2. Vorlagen für Kopf- und Fußzeilen

Eine weitere großartige Sache, die JetThemeCore bietet, ist die Möglichkeit, mit den Thementeilen zu arbeiten. Dieses Plugin ermöglicht es, Vorlagen für Kopf- und Fußzeilen zu erstellen und sie Ihren Bedürfnissen entsprechend verschiedenen Seiten zuzuweisen.
So ist es durchaus möglich, auf einer Seite einen Header hinzuzufügen und dann den Header mit einem völlig anderen Design auf die andere Seite zu setzen. Das ist nicht so seltsam, wie es klingt. Im Gegenteil, moderne Designs umfassen unterschiedliche Kopf- und Fußzeilen für verschiedene Seiten.
Und während Sie an einem solchen Design arbeiten, werden Sie JetThemeCore definitiv nützlich finden.
3. Vorlagen für Archiv- und einzelne Beitragsseiten

Mit JetThemeCore müssen Sie sich nicht stundenlang damit abmühen, Archiv- und Einzelseitenvorlagen zu erstellen. Das Plugin ermöglicht dies, ohne jemals ins Schwitzen zu geraten.
Wollten Sie schon immer Beiträge mit Ihrer eigenen Struktur, Ihrem eigenen Design oder Layout präsentieren? Wünschst du dir, du könntest alles mit Elementor machen, aber es fehlt dir an Erfahrung und den nötigen Tools? Keine Sorge, JetThemeCore wird Ihre Träume wahr werden lassen!

JetEngine-Plugin

Das Hinzufügen von benutzerdefinierten Feldern, Metaboxen, benutzerdefinierten Beitragstypen und Taxonomien – jede dieser Funktionen benötigte früher ein separates Plugin.
Mit dem Crocoblock-Abonnement, das JetEngine für Elementor enthält, müssen Sie nichts anderes verwenden. Installieren Sie einfach JetEngine und beginnen Sie mit der Erstellung benutzerdefinierter Beitragstypen, Taxonomien und Metafelder direkt vom WordPress-Dashboard aus!
Sie fragen sich vielleicht, wie verbinde ich es mit Elementor?
Nun, die Antwort ist einfach! JetEngine ermöglicht das Erstellen benutzerdefinierter Vorlagen für Beitragstypen und Taxonomietypen mithilfe einer Reihe spezieller Widgets für die Arbeit mit dynamischen Inhalten.
Das Plugin basiert in vielerlei Hinsicht auf den Erfahrungen von WordPress-Entwicklern, die sich immer wieder schwer mit PHP herumschlagen und stundenlang Änderungen an der Datenbank der Website vornehmen. Das JetEngine-Plugin verkürzt die Zeit, die normalerweise für das Codieren aufgewendet wird, um drei, wodurch der Prozess viel einfacher und intuitiver wird.
Sie müssen das WordPress-Dashboard nicht verlassen, um den Metaschlüssel zu überprüfen. JetEngine hält alles einfach.
Weitere Plugins für Elementor. Mehr Power für Sie
Jet-Plugins von CrocoBlock ergänzen den Elementor-Seitenersteller perfekt und ermöglichen es Ihnen, alle Arten von Inhalten hinzuzufügen: vom Mega-Menü bis zu Schiebereglern, dynamischen Post-Layouts, visuellen Effekten usw.
Überprüfen Sie einfach die Liste unten, um mehr über die Merkmale und Funktionen der einzelnen zu erfahren.
- JetElements – der komplette Satz von ungefähr 44 Widgets zur Anzeige verschiedener Arten von statischen und dynamischen Inhalten. Eigentlich alles, woran man bei der Arbeit mit Elementor denken könnte, von Überschriften und Karussells bis hin zu bestimmten Widgets, die SVG-Bilder präsentieren.
Während alle denken, dass es bei JetElements nur um die Widgets geht, möchte ich diese Aussage bestätigen, aber hinzufügen, dass dieses Plugin auch das ist, das Sie brauchen, wenn Sie den Parallax-Effekt für einen Ihrer Abschnitte verwenden möchten. - JetMenu – dieses Plugin eignet sich perfekt zum Anpassen von Menüs mit sowohl von Elementor erstellten Kopfzeilen als auch den Standard-WordPress-Kopfzeilen. Sein Hauptzweck ist das Erstellen von Mega-Menüs mit Elementor.
Wenn Sie ordentliche Menüs mögen oder sogar ein kompliziertes Design haben, das Sie auf einer Ihrer Seiten implementieren möchten, werden Sie nichts Besseres finden als JetMenu. - JetBlog – das brauchen Blogger, wenn sie mit Blogging-Seiten arbeiten. Sie werden es auch genießen, wenn Sie ein Front-End-Entwickler sind und an der Erstellung einer ansprechenden Magazin-Website arbeiten. Das Plugin ermöglicht das Hinzufügen von Post-Layouts und arbeitet mit benutzerdefinierten Post-Typen. Darüber hinaus können Sie benutzerdefinierte Felder anzeigen, während Sie mit Elementor arbeiten.
Wenn Sie ein Blogger sind, ist es genau das, wonach Sie suchen, auch wenn Sie noch nichts von diesem Plugin gehört haben. - JetBlocks – bei diesem Plugin dreht sich alles um zusätzliche Widgets für völlig nützliche Zwecke, wie das Erstellen eines Suchformulars, das Hinzufügen eines Hamburger-Panels, das Arbeiten mit einem Registrierungsformular usw.
- JetTabs – das Plugin fügt Registerkarten zu Seiten hinzu. Außerdem können wir die Vorlagen innerhalb der erstellten Registerkarten platzieren.
- JetReviews – dieses Plugin fügt dem Elementor-Editor das Bewertungs-Widget hinzu und ermöglicht es uns, das Erscheinungsbild oder die Bewertungen mit diesem Seitenersteller hinzuzufügen und anzupassen.
- JetTricks – Sie werden dieses Plugin besonders nützlich finden, wenn Sie den Seiten atemberaubende visuelle Effekte und Animationen hinzufügen möchten. Einige der Funktionen ersetzen die „Vorher“- und „Nachher“-CSS-Selektoren vollständig, während die anderen eine Seite einfach viel eleganter aussehen lassen.
Weitere Demos zu einem bestimmten Thema

Crocoblock ist der richtige Ort, um nach den Skins zu suchen, die speziell für Elementor hergestellt wurden. Wenn Sie auf der Suche nach einem bestimmten Thema sind, können Sie es auf jeden Fall in der Bibliothek finden.
Im Moment gibt es 47 verschiedene Skins, die sich mit Business, Reisen, Sport, Unternehmensthemen usw. befassen.
Dynamische Vorlagen von Crocoblock

Dynamische Vorlagen sind vorcodierte Seiten, die von JetPlugins unterstützt werden. Der Hauptpunkt, der diese Vorlagen von anderen Produkten auf dem Markt unterscheidet, ist ihr Fokus auf Funktionalität und nicht auf Design .
Crocoblock hat untersucht, wie viel Zeit Webentwickler damit verbringen, das Rätsel der Anpassung der Vorlage für ihr Projekt zu bewältigen. Sie nehmen die Vorlage und entfernen Varianten von Homepages, Kopfzeilen, Fußzeilen usw. Crocoblock erstellte jede Vorlage gemäß den Anforderungen des Nischengeschäfts: Sie finden nur notwendige Website-Teile für Mietwagenseiten, Hotelbuchungen, Websites für medizinische und Schönheitsdienste und demnächst. Haben Sie Angst, dass Sie zusätzliche Sachen brauchen? Dann steht es Ihnen frei, die Leistung von 18 Plugins zu nutzen und jeden Seitenblock von Grund auf neu zu erstellen, ohne dass eine Programmierung erforderlich ist.
Was ist in den dynamischen Vorlagen enthalten? Der Name spricht für sich: Sie finden fertige Einzelseiten, Produktlisten, Ajax-Filter, Termin- und Buchungsformulare usw. Da die Vorlagen nur aus JetPlugins bestehen, ist volle Kompatibilität und reibungsloses Arbeiten garantiert das Produkt. Nehmen Sie es einfach, nehmen Sie ein paar Anpassungen vor, und schon sind Sie fertig – die Website kann veröffentlicht werden.
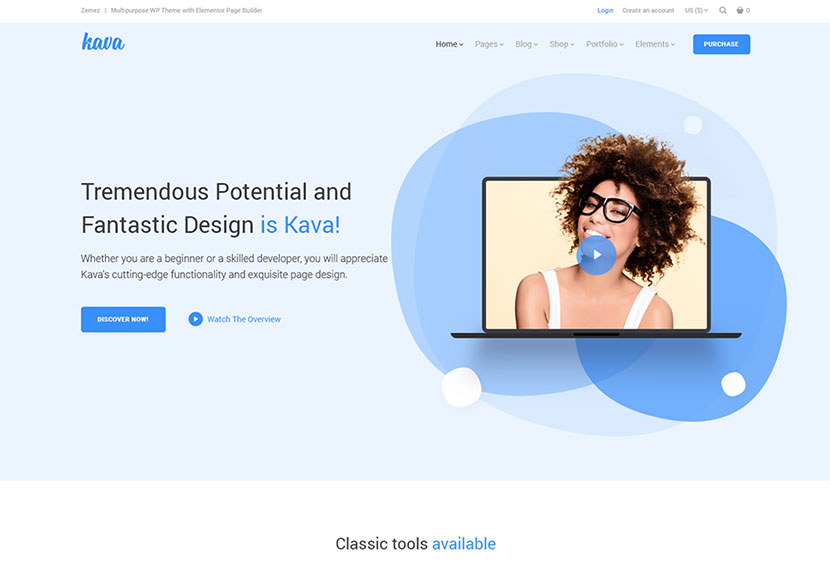
Kava-Thema. Gemacht, um frei zu sein

Eine weitere großartige Sache an Crocoblock ist, dass es mit einem eigenen raffinierten Kava-Thema ausgestattet ist. Es ist vollständig mit Elementor Free- und Pro-Versionen kompatibel, unterstützt Kopf- und Fußzeilen und verfügt über ungefähr 50 Blog-Seitenlayouts.
Übrigens, das Kava-Design kann kostenlos heruntergeladen werden!
Mit Liebe für Elementor gemacht
Der Crocoblock-Abonnementdienst ist die Lösung, auf die Sie lange gewartet haben. Es ist nicht nur ein Bündel von Plugins für Elementor, das rockt. Es ist ein Komplex von Produkten, der den Seitenersteller vervollständigt und für die Erstellung eines beliebigen Projekts ausreicht. Natürlich sollte ich hinzufügen, dass Sie alles ohne Codierung tun werden.
Es spielt keine Rolle, ob Sie die kostenlose oder die Pro-Version von Elementor verwenden, das Crocoblock-Abonnement fügt weitere erstaunliche Funktionen und großartige Funktionen hinzu. Damit können Sie selbst an den kompliziertesten Website-Designs arbeiten. Und hier spielt Ihre Erfahrung keine Rolle – Sie können mit Crocoblock auch als Anfänger eine Website erstellen.
Dieser Dienst ermöglicht es, Seiten ganz einfach von der Kopfzeile bis zur Fußzeile zu erstellen. Es macht das Erstellen von Websites tatsächlich für jeden zugänglich, unabhängig von der eigenen Erfahrung.
Wenn Sie gerne mit Elementor arbeiten, wird Ihnen der Crocoblock-Service definitiv gefallen.
