Croquet WordPress Plugin Review: Was können Sie erreichen?
Veröffentlicht: 2023-02-24Suchen Sie nach dem Croquet WordPress Plugin Review? Wenn ja, erfahren Sie in diesem Artikel alles, was Sie über das Plugin wissen müssen!
Wollten Sie jemals einen 3D-Raum zu einer WordPress-Website hinzufügen? Dies ist eine sehr fortschrittliche Art, etwas auszudrücken, das Sie erklären möchten.
Wenn Sie beispielsweise eine Immobilien-Website betreiben und jede zum Verkauf oder zur Miete bereite Immobilie präsentieren müssen, können Sie diese Methode verwenden, um die Immobilien anzuzeigen.
Dies mit HTML, CSS und JS zu tun, kann eine Herausforderung sein. Die Einstellung eines Profis kostet Sie mehr Geld, wenn Sie neu in der Webentwicklung sind. WordPress-Benutzer können für denselben Zweck ein Plugin namens Croquet verwenden.
Sie fragen sich, wie?
Dieser Artikel zeigt Ihnen alles, was Sie über das Croquet WordPress-Plugin benötigen. Wenn Sie vorhaben, es zu verwenden, lesen Sie diesen Artikel weiter.
Krocket Bewertung

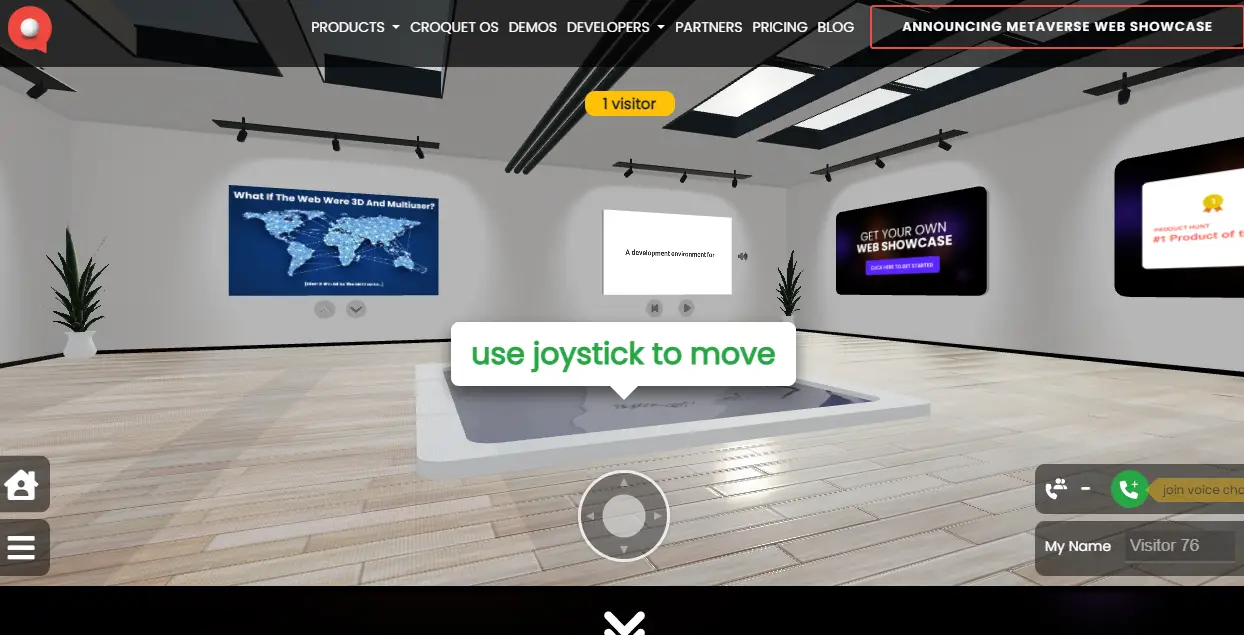
Croquet ist eines der einzigartigen WordPress-Plugins, das 3D-Räume auf Ihre Website bringen kann. Es verfügt über eine benutzerfreundliche und minimalistische Konfigurationsoption, sodass die Einrichtung des Plugins ein Kinderspiel wäre.
Sie können verwenden
Einen interaktiven 3D-Raum mit Krocket einrichten. Es kann eine großartige Ergänzung zu Ihrer WordPress- oder WooCommerce-Installation sein. Wenn Sie ein physisches oder digitales Produkt verkaufen, wäre es eine gute Idee, der Produktseite ein interaktives 3D-Modell des Artikels hinzuzufügen.
Werbung
Lesen Sie unten weiter
Es hilft dem Kunden zu verstehen, wie das Produkt aussehen und sich anfühlen wird.
Diese Croquet-Rezension erklärt die einzigartigen Funktionen, die das Plugin zu etwas Besonderem machen, wie man es konfiguriert und seine Preisoptionen. Support- und Dokumentationsoptionen und unsere Gesamtbewertung.
Sehen wir uns ohne weitere Umschweife die Hauptmerkmale von Krocket an.
Krocket-Funktionen
Die Hauptmerkmale von Krocket sind:
- Frei
- Einfach zu verwenden
- Optimiert für Geschwindigkeit
- Mehrere 3D-Räume
- Freunde einladen
- Einzelne API, mehrere Projekte
- Mehrere Medien zum Einbetten
Usw. Im Folgenden erklären wir, was Sie von jeder Funktion erwarten können und warum sie wichtig ist.
Frei
Das Croquet WordPress-Plugin ist 100% kostenlos zu verwenden. Sie können es direkt aus dem WordPress-Plugin-Repository herunterladen und auf Ihrer Website verwenden. Um jedoch das volle Potenzial des Plugins auszuschöpfen, benötigen Sie einen API-Schlüssel.
Sie können einen API-Schlüssel generieren, indem Sie ein Croquet-Konto erstellen. Es sind keine Vorauszahlungsteile beteiligt; Jeder mit einem API-Schlüssel kann das Plugin verwenden.
Optimiert für Geschwindigkeit
Geschwindigkeit ist eines der entscheidenden Dinge, auf die Sie achten müssen.
Sie müssen Ihre Website so schnell wie möglich reparieren, wenn Ihre Website langsamer ist. Es kann Sie sehr stark beeinträchtigen. Unsere Tests haben ergeben, dass das Croquet-Plug-in einen leichten Code hat und Ihre Website nicht verlangsamt.
Wenn Sie sich also Sorgen um die Geschwindigkeit der Website machen, brauchen Sie sich keine Sorgen zu machen.
Werbung
Lesen Sie unten weiter
Mehrere 3D-Räume auf derselben Seite
Sie können viele 3D-Räume in eine einzelne Seite einbetten. Sie können der WordPress-Seite, dem Beitrag oder dem benutzerdefinierten Beitragstyp beliebig viele Blöcke hinzufügen.
Es gibt keine Einschränkungen und es ist eine hervorragende Möglichkeit, das Kundenerlebnis zu verbessern.
Freunde einladen
Wenn Sie einen 3D-Raum in die Seite eingebettet haben und Ihre Freunde einladen müssen, können Sie einen eindeutigen QR-Code generieren oder einen Einladungslink erhalten.
Mit dieser raffinierten Funktion können Kunden mehrere Personen einladen, das Produkt zu sehen.
Einzelne API, mehrere Projekte
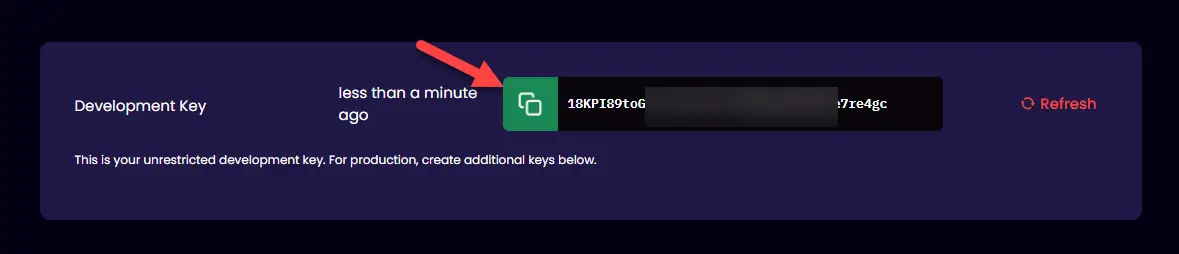
Sobald Sie ein Croquet-Konto erstellt haben, erhalten Sie einen eindeutigen Entwicklungs-API-Schlüssel. Sie können diese Taste verwenden, um einen beliebigen 3D-Raum in Ihren Projekten zu erstellen. Es gibt keine Einschränkungen hinsichtlich der Anwendungen, die Sie verwenden können.
Darüber hinaus können Sie auch dedizierte API-Schlüssel für bestimmte Projekte erstellen. Wenn Sie beispielsweise dedizierte API-Schlüssel für bestimmte Websites benötigen, können Sie individuelle Schlüssel generieren.
Es wird Ihnen helfen, alles gut organisiert zu halten.
Einfach zu verwenden
Sie müssen nicht programmieren, um einen 3D-Raum in Ihre WordPress- oder WooCommerce-Website einzubetten.
Sobald Sie das Croquet WordPress-Plugin installiert und aktiviert haben, können Sie den dedizierten Gutenberg-Block verwenden, um die Mediendatei einzubetten.
Es sind also keine Codierungen oder Optimierungen von Website-Dateien erforderlich.
Werbung
Lesen Sie unten weiter
Croquet ist eines der anfängerfreundlichen WordPress-Plugins, mit denen Sie einen 3D-Raum in Ihre WordPress/WooCommerce-Installation einbetten können.
Mehrere einzubettende Dateien
Sie können mehrere Dateien in Ihre WordPress- oder WooCommerce-Website einbetten.
Standardmäßig unterstützt das Plugin Bild-, Video- und PDF-Dateien. Wenn Sie also ein 3D-Modell anzeigen müssen, können Sie die Mediendatei einfach in die Bibliothek hochladen und einbetten.
Wenn Sie den Anhang andererseits nicht in Ihre Medienbibliothek hochladen müssen, können Sie ihn in einen externen Speicher hochladen. Dann können Sie den Anhangslink in die Blockeinstellungen einfügen und einen 3D-Raum erstellen.
Wie richte ich Krocket in deiner WordPress-Installation ein?
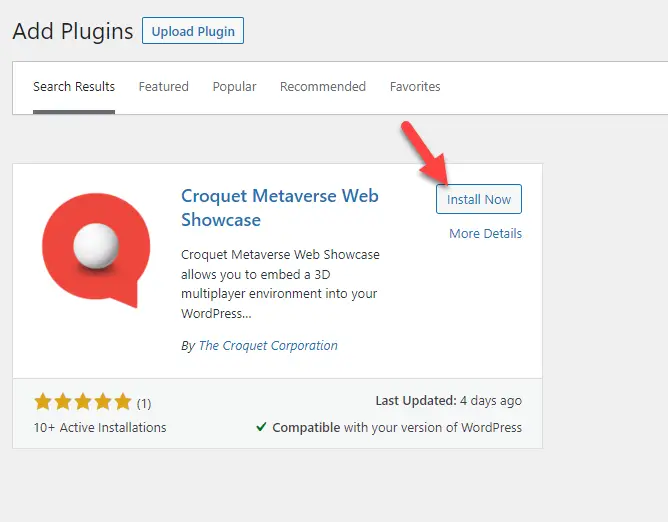
Dieser Abschnitt zeigt Ihnen, wie Sie Krocket auf einer WordPress-Website einrichten. Das allererste, was Sie tun müssen, ist sich bei Ihrer WordPress-Website anzumelden und zu Plugins > Neu hinzufügen zu gehen.
Von dort aus können Sie das Croquet-Plugin installieren.

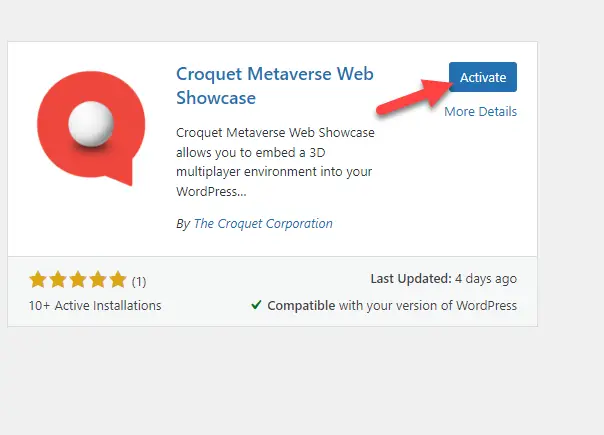
Sobald Sie es installiert haben, aktivieren Sie es.

Nach der Aktivierung können Sie weitermachen. Das Plugin verfügt über kein spezielles Einstellungsfeld. Es ist ein Plug-and-Play-Tool.
Gehen Sie jetzt zu dem Beitrag oder der Seite, auf der Sie einen 3D-Anhang einbetten müssen. Sie müssen den Gutenberg-Editor verwenden, um die Aufgabe abzuschließen. Leider funktioniert das Plugin nicht mit dem Classic Editor.
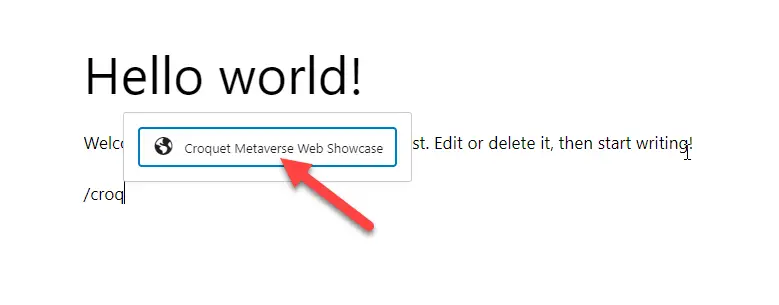
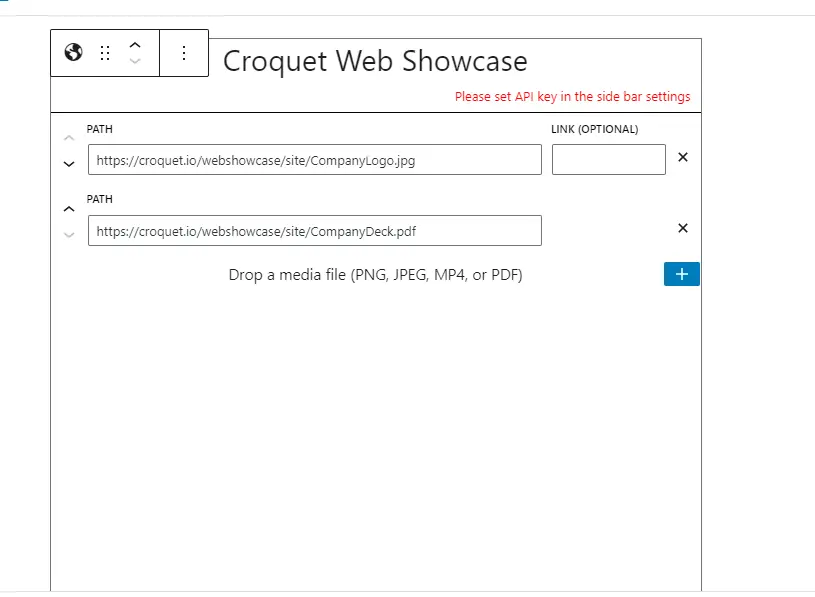
Suchen Sie im Gutenberg-Editor nach dem Web-Showcase-Block Croquet Metaverse.
Werbung
Lesen Sie unten weiter

Sie können den Block zum Editor hinzufügen.

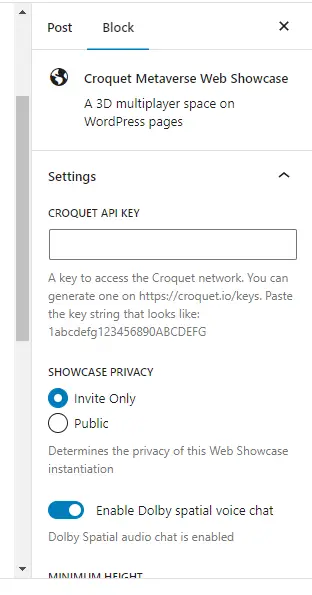
Auf der rechten Seite sehen Sie die Blockeinstellungen.

Um mit dem Plugin arbeiten zu können, benötigen Sie einen API-Schlüssel. Sie können den Schlüssel von hier erhalten. Sie können sich anmelden und den API-Schlüssel erhalten, wenn Sie ein Croquet-Konto erstellt haben. Erstellen Sie ein neues Konto und generieren Sie einen neuen API-Schlüssel.


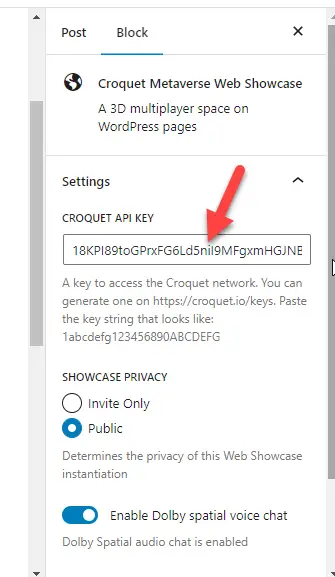
Kehren Sie nach dem Kopieren des API-Schlüssels zu Ihrem WordPress-Dashboard zurück und fügen Sie den API-Schlüssel ein.

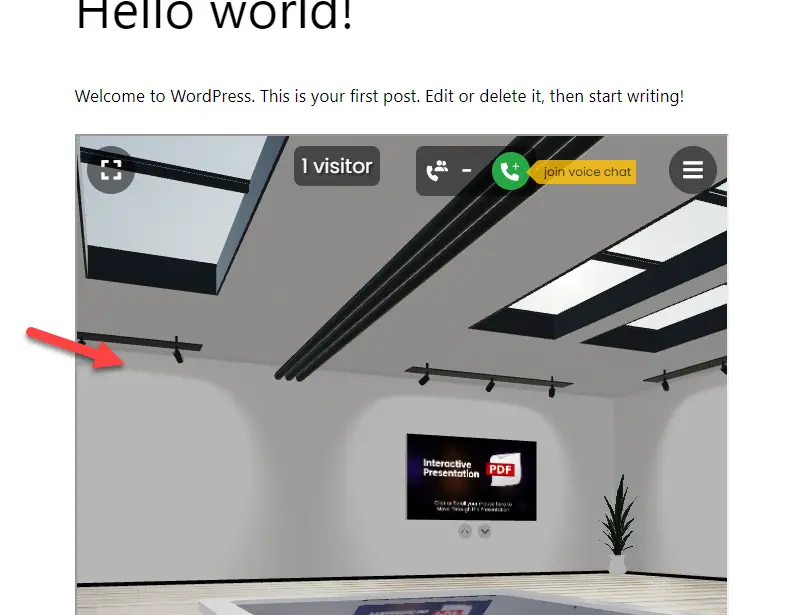
Da das Plugin zwei Beispielanhänge hat, können Sie die Seite in der Vorschau anzeigen, um die Live-Aktion zu sehen.

Sie können diese jetzt aus den Blockeinstellungen entfernen und Ihre Anhänge hinzufügen. Wie wir eingangs erwähnt haben, kann es sich um a
- PNG-Datei
- JPEG-Datei
- MP4-Datei
- PDF Datei
Nachdem Sie die Anhangsdatei hochgeladen haben, können Sie die Seite aktualisieren. Sie sehen die Ergebnisse, wenn Sie es vom Frontend aus überprüfen.
Das ist es!
So können Sie das Croquet-Plugin auf Ihrer WordPress-Website verwenden.
Preisgestaltung
Krocket ist ein Freemium-Tool. Hier sind ihre Abonnementmodelle.
Werbung
Lesen Sie unten weiter
- Metaverse Web Showcase – Kostenlos – Unbegrenzte OS-Initiationen – Unbegrenzte Minuten
- Starter – Kostenlos – 1000 OS-Initiationen – 10000 Minuten
- Business – 19 $ pro Monat + Nutzung – 1000 OS-Initiierungen (zusätzlich 0,01 $/Initiierung) – 10000 Minuten (zusätzlich 3 $/1000)
Sie können einen Plan entsprechend Ihren Anforderungen auswählen. Normalerweise wäre die Web-Showcase-Funktion eine gute Option für die meisten WordPress- und WooCommerce-Installationen.
Unterstützung und Dokumentation
Sie können sich an das Croquet-Supportteam wenden, wenn Sie Hilfe bei der Konfiguration benötigen. Und dazu können Sie eine E-Mail an [email protected] senden.
Wenn Sie schriftliche Anleitungen benötigen, können Sie sich gerne das Dokumentationsarchiv ansehen.

Sie haben das Dokumentenarchiv kategorisiert nach:
- Krocket-Betriebssystem
- Metaverse-Webschaufenster
- Microverse Builder
- Weltkern
- Krocket Virtual DOM
- Bindungen reagieren
Sie können die Artikel lesen und sich Schritt-für-Schritt-Tutorials zum Einrichten des Tools ansehen.
Krocket-Gesamtbewertung
Croquet ist ein viel fortschrittlicheres WordPress-Plugin, das sich am besten für Online-Shops eignet. Hier sind die wichtigsten Vor- und Nachteile von Krocket.
Vorteile
- Einfach zu verwenden
- Frei
- Drag-and-Drop-Oberfläche
- Keine Codierung
Nachteile
Da es noch in den Anfängen ist, gibt es noch Raum für Verbesserungen. Sie könnten beispielsweise eine spezielle Seite mit Plugin-Einstellungen erstellen, auf der der Kunde die API-Schlüssel einfügen kann, anstatt sie jedes Mal innerhalb eines Blocks zu verwenden.
Insgesamt ist es ein gutes Plugin, das Sie benötigen, um Ihr Produkt zu präsentieren.
Beginnen Sie mit Krocket
Sie können mit dem Krocket-Tool unten beginnen.
Beginnen Sie mit Krocket
Werbung
Lesen Sie unten weiter
Häufig gestellte Fragen
Sehen wir uns als Nächstes einige der häufig gestellten Fragen zu Krocket an.
Was ist das Krocket-Plugin
Das Croquet-Plugin fügt einer WordPress- oder WooCommerce-Installation interaktiven 3D-Raum hinzu. Mit diesem Plugin kann jeder die Funktionen der Website verbessern und sie fortschrittlicher machen.
Wieviel kostet das
Krocket ist kostenlos zu benutzen. Ab sofort beschränken sie jedoch die API-Anfragen.
Müssen wir Codierung kennen?
Sie müssen nicht codieren können, um Krocket zu verwenden. Sobald Sie das Plugin auf Ihrer WordPress-Website installiert haben, können Sie einen 3D-Raum mit dem dedizierten Block einfügen.
Wer braucht Krocket
Jeder, der einen WooCommerce-Shop oder eine Immobilien-Website betreibt, kann Croquet verwenden. Das Hinzufügen von 3D-Modellen des Produkts oder der Immobilie wäre mit Croquet ein Kinderspiel.
Gibt es Einschränkungen bei den Dateitypen
Ab sofort können Sie mit dem Croquet-Plugin einfügen
PNG-Datei
JPEG-Datei
MP4-Datei
PDF Datei
Zur Webseite. Sie können die Dateien direkt in Ihre Medienbibliothek hochladen oder zu einem externen Speicher hinzufügen und die URL des Anhangs einfügen.
Abschluss
Wenn Sie einen WooCommerce-Shop betreiben, kann es sehr nützlich sein, Ihre Produkte in 3D darzustellen. Wenn Sie beispielsweise etwas im Zusammenhang mit industriellen oder technischen Produkten verkaufen, würde das Hinzufügen eines 3D-Raums dem Besucher helfen, das Produkt besser zu verstehen.
Ebenso wäre das Hinzufügen eines 3D-Raums für jede Immobilie möglich, wenn Sie eine Immobilienwebsite betreiben.
Werbung
Lesen Sie unten weiter
Wie Sie in diesem Tutorial sehen können, verfügt das Croquet-Plugin über eine benutzerfreundliche Oberfläche, um Ihrer WordPress- oder WooCommerce-Installation 3D-Raum hinzuzufügen. Das Plugin ist auf Geschwindigkeit optimiert und wird Ihre WordPress-Installation nicht verlangsamen.
Sehen Sie sich das Krocket-Plugin an, wenn Sie sich für den 3D-Raum interessieren und Ihrer Website weitere Funktionen hinzufügen möchten.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden und mehr über das Croquet-Plugin und seine Verwendung erfahren haben. Wenn ja, erwägen Sie bitte, diesen Beitrag mit Ihren Freunden und anderen Bloggern in den sozialen Medien zu teilen, und schauen Sie in unserem Blog-Archiv nach weiteren Artikeln.
