Cryptocurrency Exchange Kostenloses WordPress-Theme-Setup
Veröffentlicht: 2019-07-16Cryptocurrency-exchange ist ein kostenloses WordPress-Theme mit sehr fein abgestimmtem Design, Typografie und Farbe, das für alle Arten von Kryptowährungsgeschäften verwendet wird. Das Kryptowährungsthema ist nützlich für alle Arten von Websites wie Kryptowährungsblogs, Nachrichten, Märkte, Börsen, Münzen, Hardware, Bergbau, Algorithmen, Unternehmen oder sogar Kryptowährungs-Live-Update-Websites. Sie können das Thema genauso wie die Demo einfach einrichten und konfigurieren.
Wie richte ich das kostenlose WordPress-Theme von Cryptocurrency-Exchange ein ?
Wir erklären alles mit detaillierten Richtlinien unten, befolgen und richten Sie das Cryptocurrency-Exchange-Thema auf Ihrer Website ein.
Hauptschritte
1. Herunterladen und aktivieren
2. Navigationsmenü hinzufügen
3. Startseite einrichten
4. Aktivieren Sie den Slider-Bereich auf der Homepage
5. Aktivieren Sie den Servicebereich auf der Homepage
6. Aktivieren Sie den Portfolio-Bereich auf der Homepage
7. Aktivieren Sie den Blog-Bereich auf der Homepage
8. Aktivieren Sie den Testimonial-Bereich auf der Homepage
9. Aktivieren Sie den Abschnitt E-Mail- und Symboleinstellungen auf der Homepage
10. Importieren Sie Demodaten mithilfe einer XML-Datei
1) Herunterladen und aktivieren
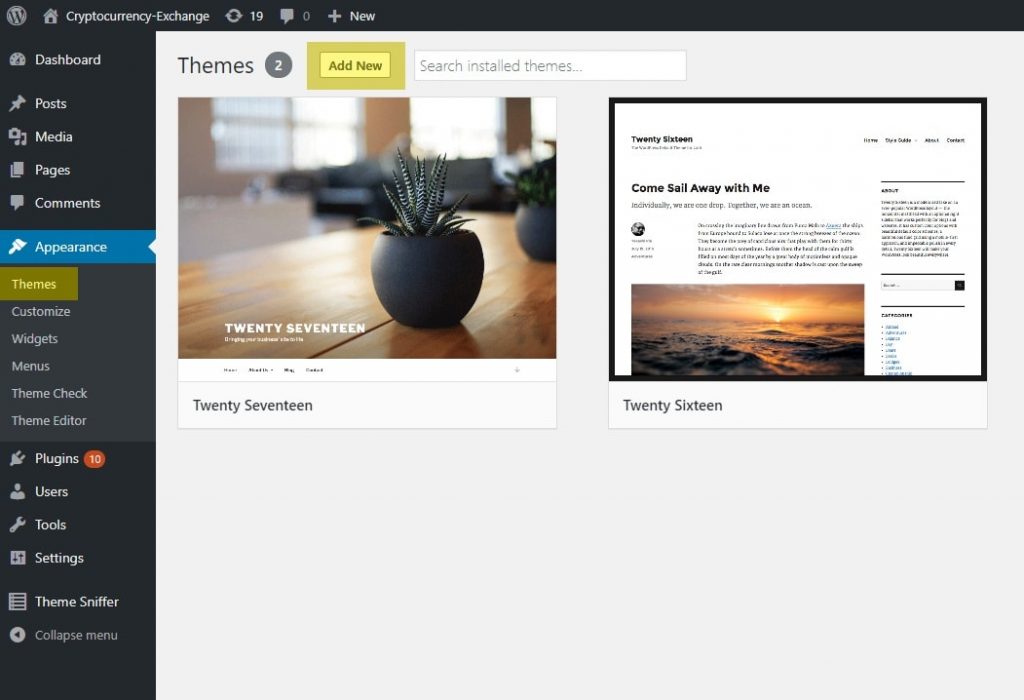
Melden Sie sich im Admin-Dashboard Ihrer WordPress-Website an. Gehen Sie einfach zu Darstellung > Themen > Neu hinzufügen
Überprüfen Sie den hervorgehobenen Bereich im Screenshot

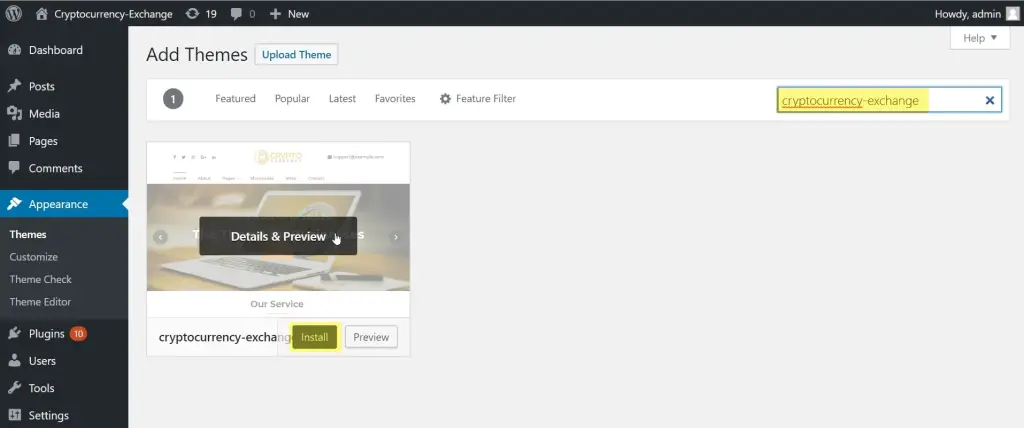
Geben Sie auf der Seite „ Designs hinzufügen“ „Kryptowährungsbörse“ in das Suchfeld ein, WordPress zeigt das Kryptowährungsbörsenthema in einem Suchergebnis an und klickt auf die Schaltfläche „Installieren“.

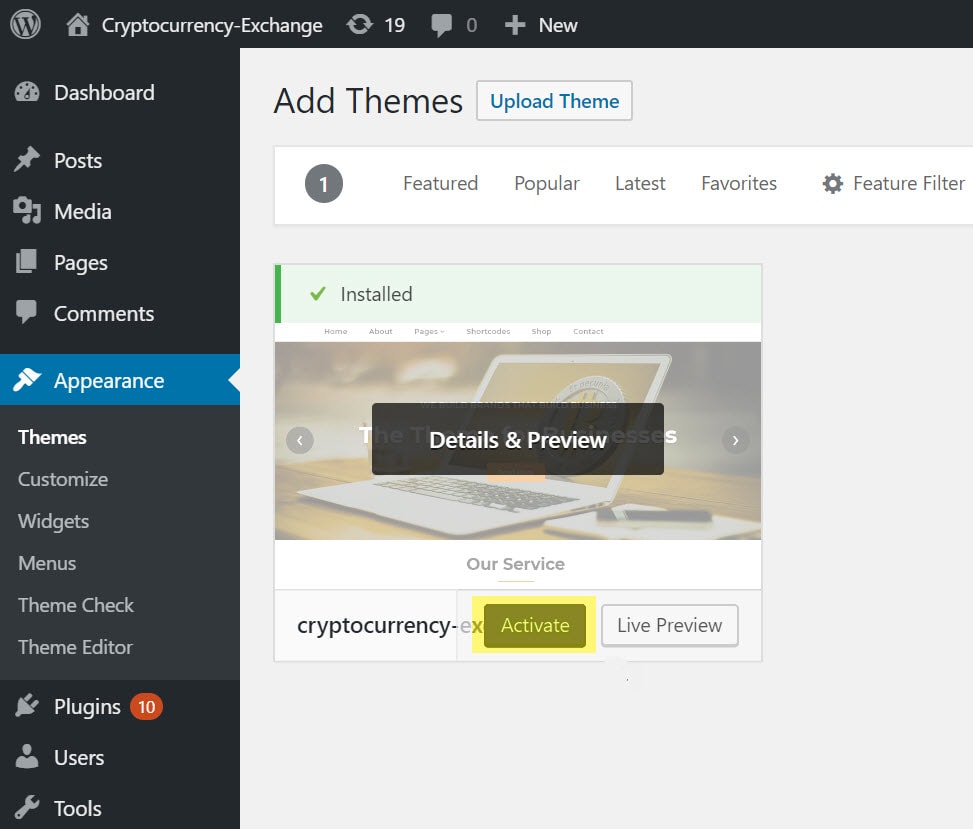
Klicken Sie nach Abschluss der Theme-Installation auf die Schaltfläche Aktivieren, um das Theme auf der Website zu aktivieren.

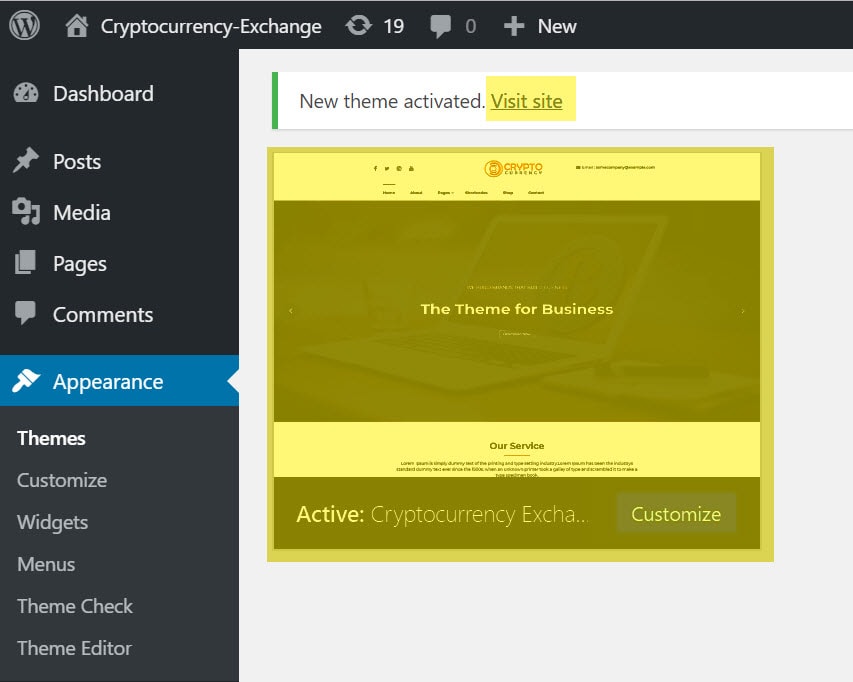
Das Thema Kryptowährungsaustausch wurde auf der Website aktiviert. Sie können die Seite mit dem neu aktivierten Design besuchen.

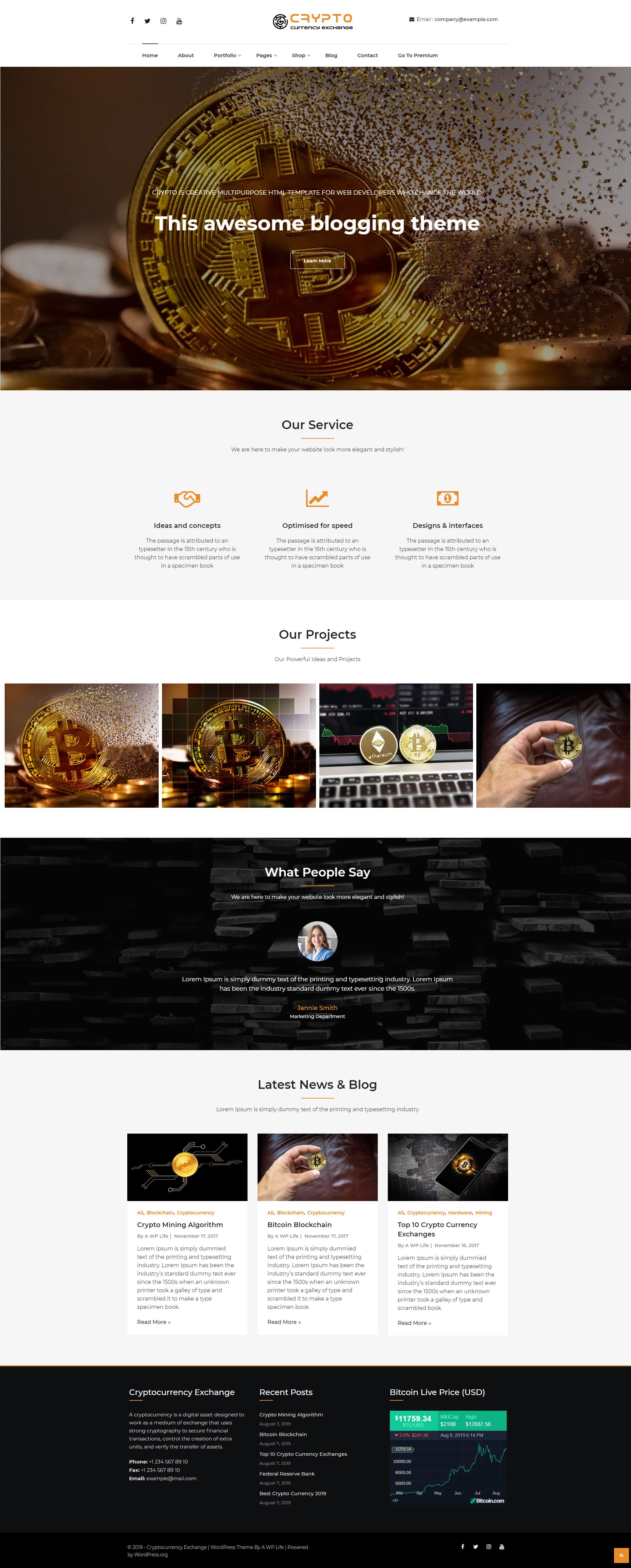
So sieht Ihre Website aus:

2. Navigationsmenü hinzufügen
Der erste Schritt besteht darin, ein Navigationsmenü für Ihre Website zu erstellen. Bevor Sie jedoch ein Navigationsmenü erstellen, müssen Sie einige Seiten erstellen, die in Ihrem Navigationsmenü verwendet werden. Sie können einige Beispielseiten wie Startseite, Info, Service, Blog usw. erstellen.
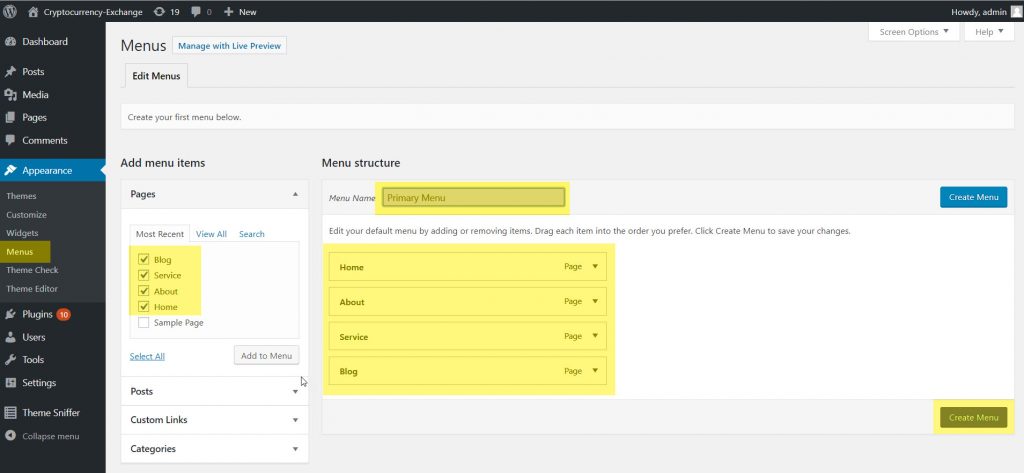
Gehen Sie einfach zu Dashboard -Darstellung > Menü und folgen Sie dem Screenshot.
A) Schreiben Sie einen Menünamen als „Hauptmenü“ , Sie können es nach Ihren Wünschen benennen.
B) Wählen Sie die Seiten aus, die dem Menü hinzugefügt werden sollen
C) Legen Sie die Position der Menüseiten per Drag-and-Drop fest
D) Klicken Sie auf die Schaltfläche Menü erstellen

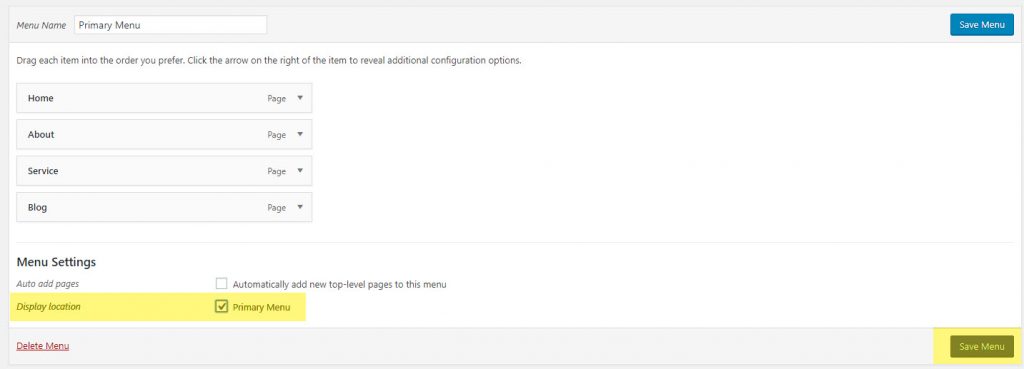
Nach dem Erstellen des Menüs wird Menüeinstellung angezeigt. Mit dieser Einstellung können Sie die Anzeigeposition des Menüs auf der Startseite auswählen, z. B. Primär, Kopfzeile und Fußzeile. Die Standortfunktion hängt vom Charakter des Themas ab, einige Themen bieten dafür mehrere Menüs.

Die Seitennavigation wurde erfolgreich hinzugefügt, überprüfen Sie die Navigationsvorschau auf der Startseite.

3. Startseite einrichten
Derzeit zeigt die Startseite den Beitrag mit der rechten Seitenleiste an. Öffnen Sie nun den Theme Customizer, um die Startseite einzurichten, und klicken Sie auf die Schaltfläche Anpassen in der oberen Leiste.

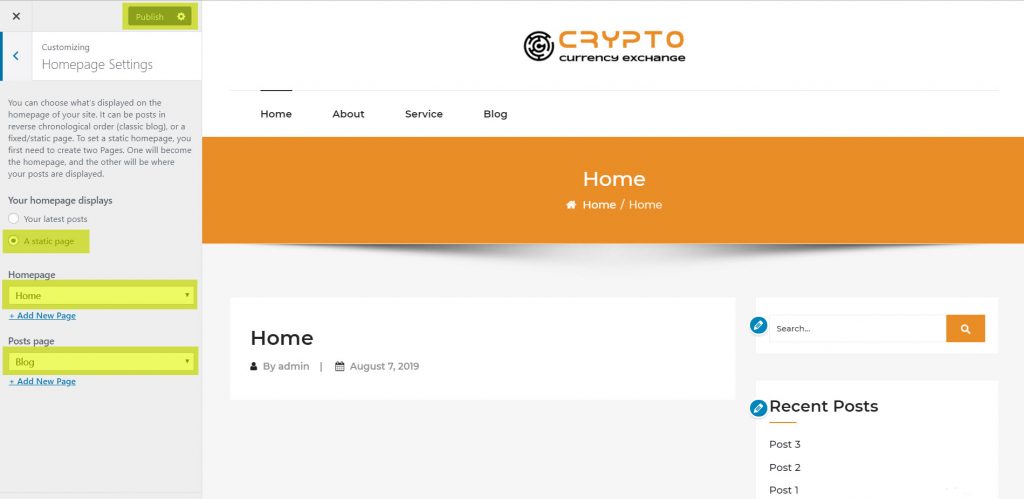
Legen Sie die Registerkarte „Homepage-Einstellungen“ im Customizer fest.
A) Stellen Sie einfach Ihre Homepage-Anzeige ein – eine statische Seite
B) Wählen Sie Homepage – Home (Home ist eine Seite, die während der Erstellung des Navigationsmenüs erstellt wird)
C) Seite „Beiträge festlegen“ – Blog (Blog ist eine Seite, die während der Erstellung des Navigationsmenüs erstellt wird)
D) Klicken Sie auf die Schaltfläche „ Veröffentlichen “.

4. Aktivieren Sie den Slider-Bereich auf der Homepage
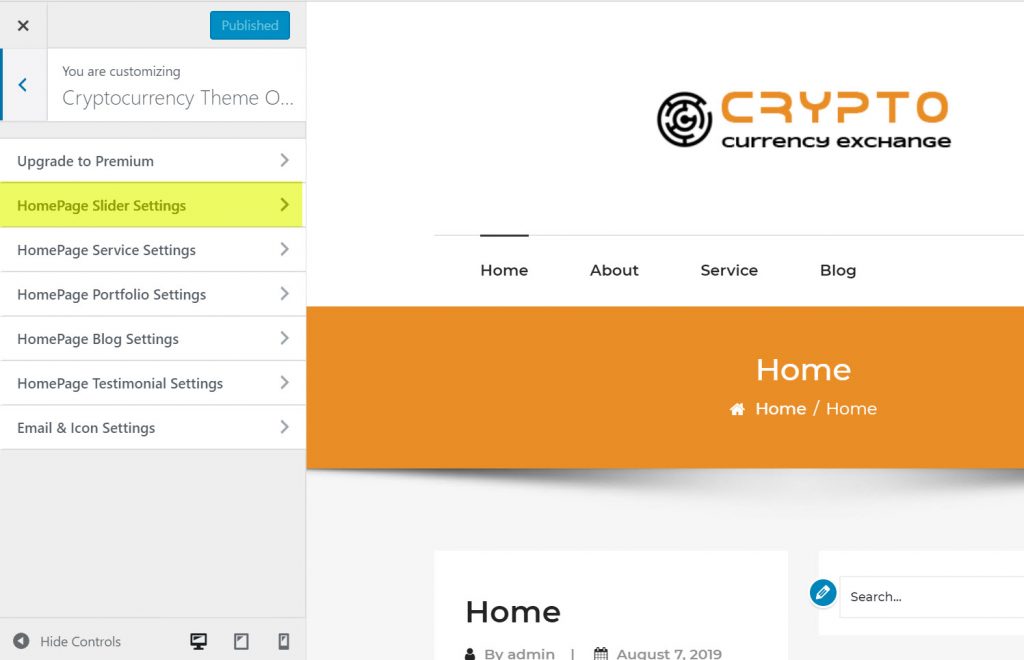
Nachdem Sie die Homepage des Kryptowährungsaustauschs aktiviert haben, sehen Sie die erste Einstellungsregisterkarte HomePage Slider Settings.

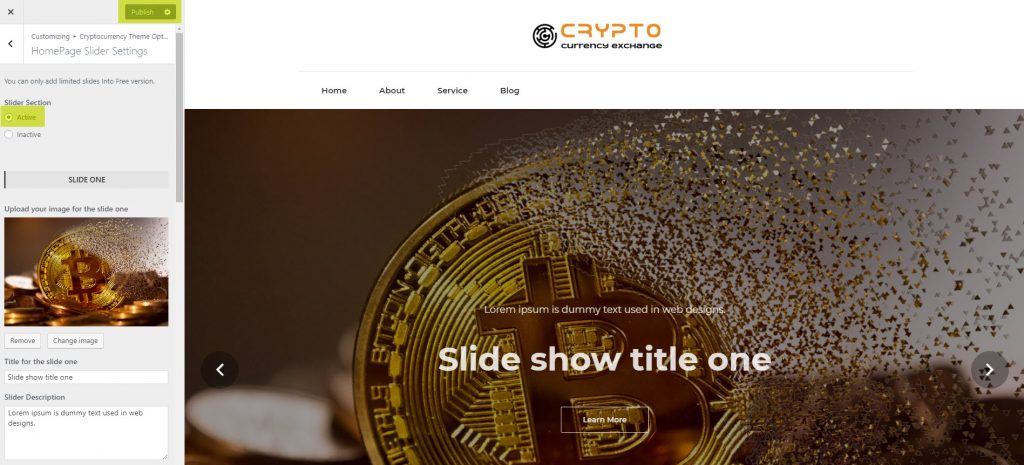
Aktivieren Sie hier unter Startseiten-Schieberegler-Einstellung oder Schieberegler-Bereich die Option Aktiv , um den Schieberegler auf der Startseite zu aktivieren. Jetzt können Sie den Titel für die Folie, die Beschreibung des Schiebereglers, den Schaltflächen-Link und den Schaltflächentext ändern. Sie können dem Schiebereglerbereich drei Folien hinzufügen. und die Premium-Version kann unbegrenzt mehrere Folien hinzufügen.


5. Aktivieren Sie den Servicebereich auf der Homepage
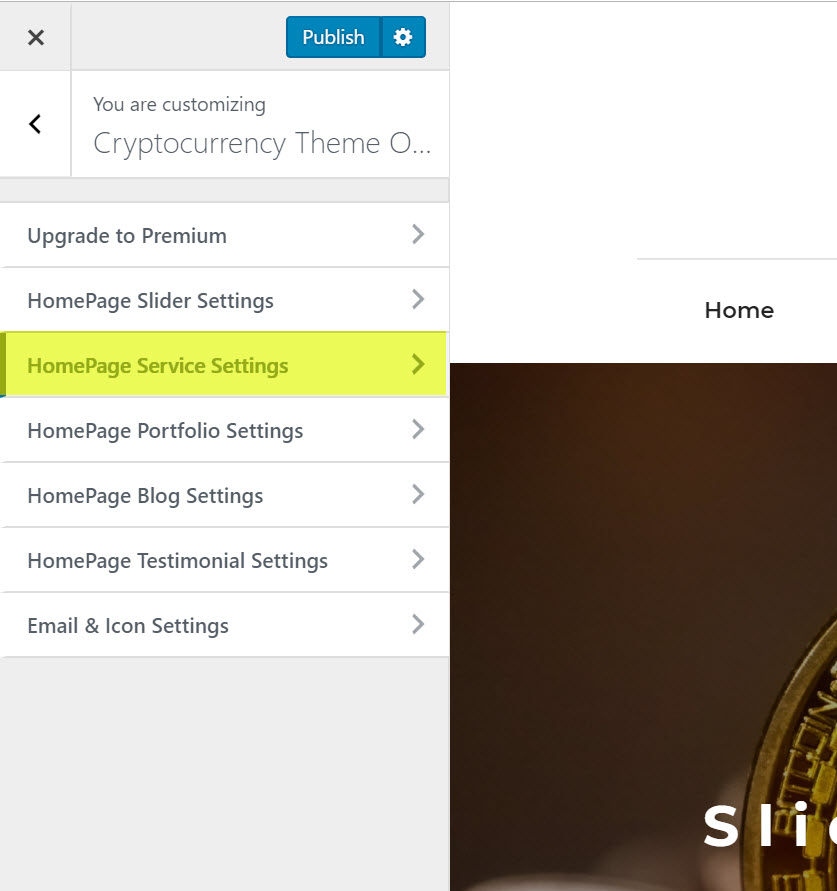
Kehren Sie zu Ihren Customizer-Einstellungen zurück und wählen Sie die Einstellungsregisterkarte HomePage-Diensteinstellungen aus.

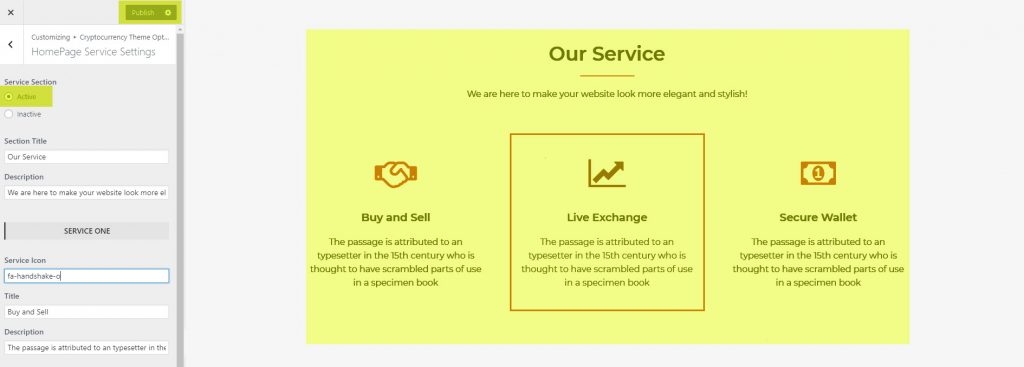
Wählen Sie in den HomePage-Diensteinstellungen den Dienstabschnitt – Aktiv , um den Dienst auf der Homepage zu aktivieren. Jetzt können Sie den Abschnittstitel , das Beschreibungsdienstsymbol , den Diensttitel und die Dienstbeschreibung ändern. Sie können in diesem Abschnitt bis zu drei Dienste hinzufügen. In der Premium-Version können mehrere Dienste unbegrenzt hinzugefügt werden.

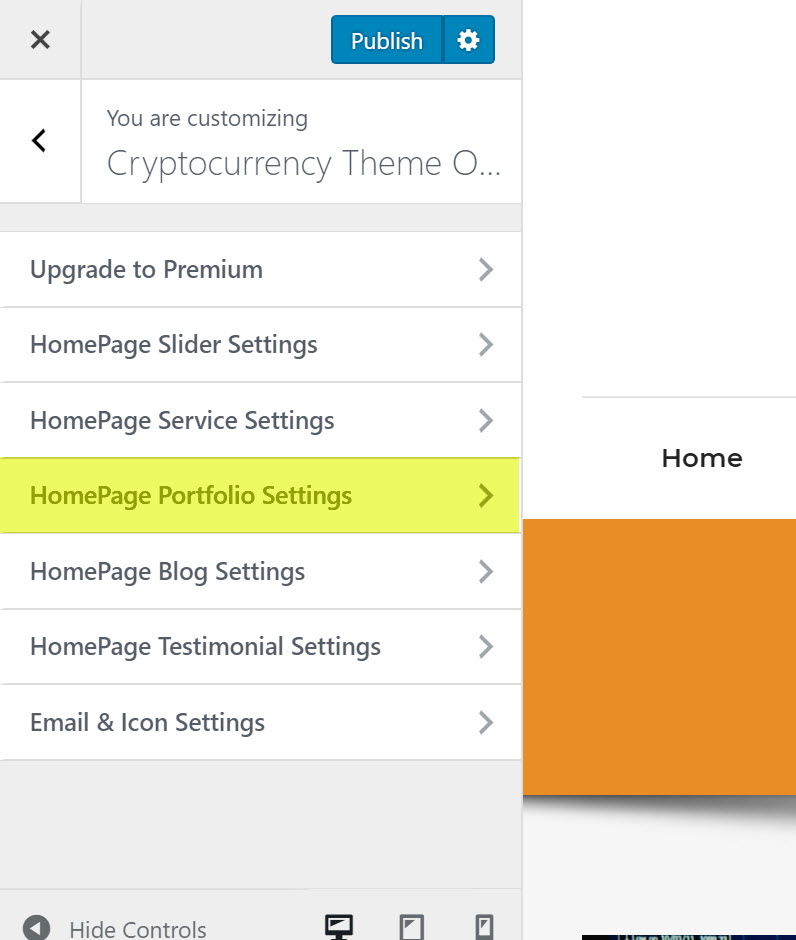
6. Aktivieren Sie den Portfolio-Bereich auf der Homepage
Gehen Sie zurück in die Customizer-Einstellungen und wählen Sie die Einstellungsregisterkarte HomePage-Portfolio-Einstellungen .

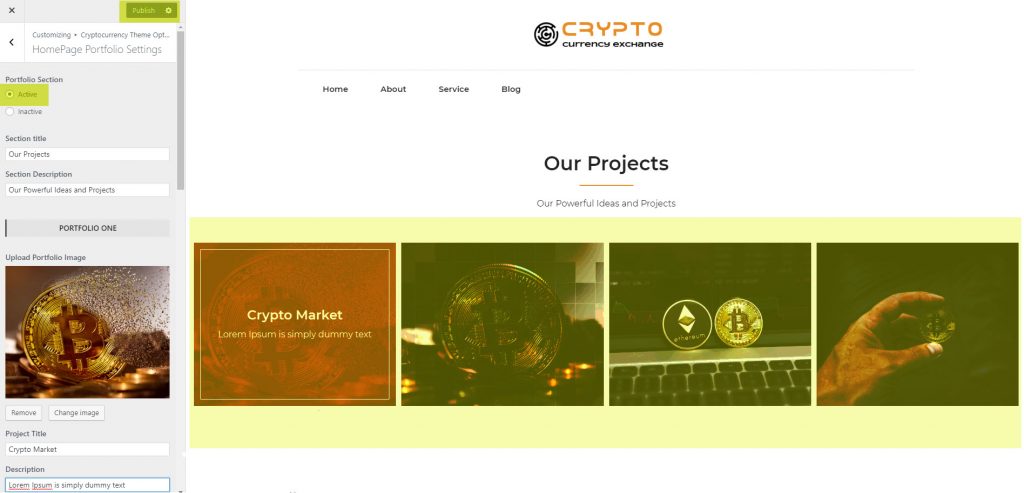
Wählen Sie in den Homepage-Portfolio-Einstellungen den Portfolio-Bereich – Aktiv , um das Portfolio auf der Homepage zu aktivieren. Jetzt können Sie den Abschnittstitel ändern , Abschnittsbeschreibung Portfoliobild hochladen, Projekttitel, Beschreibung. Sie können in diesem Abschnitt bis zu drei Portfolios hinzufügen. In der Premium-Version können Sie unbegrenzt mehrere Portfolios hinzufügen.

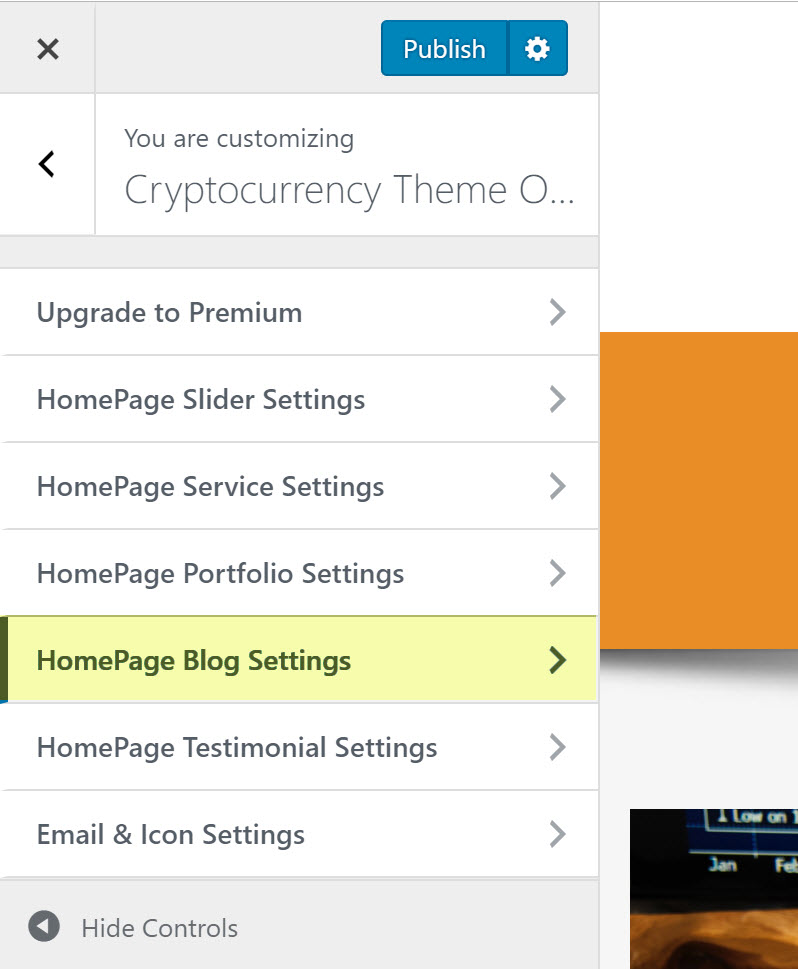
7. Aktivieren Sie den Blog-Bereich auf der Homepage
Kehren Sie zu den Customizer-Einstellungen zurück und wählen Sie die Einstellungsregisterkarte HomePage-Blog-Einstellungen .

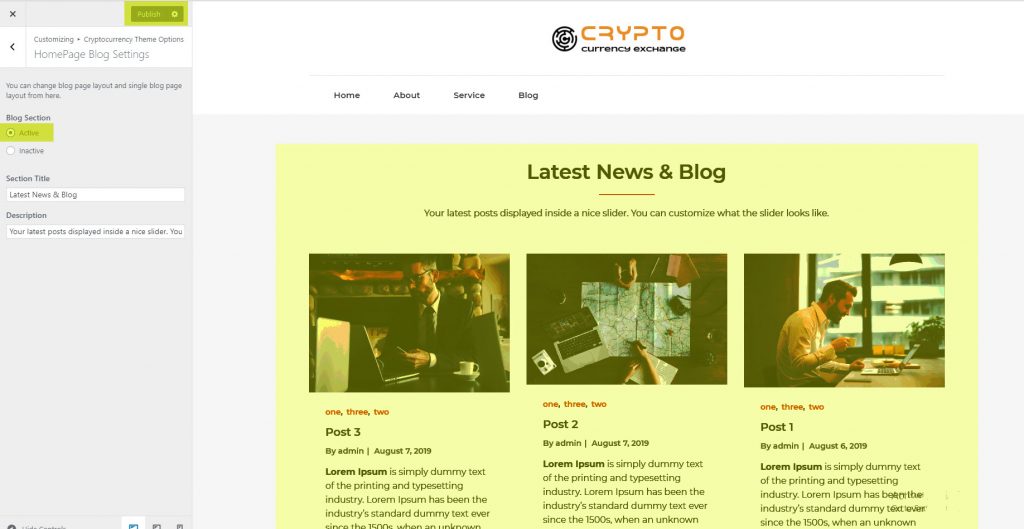
Wählen Sie in den HomePage-Blog-Einstellungen Blog-Abschnitt aus und machen Sie ihn aktiv , um den Blog auf der Homepage zu aktivieren. Jetzt können Sie einfach den Blog-Titel und die Blog-Beschreibung ändern. In der Premium-Version können Einstellungen für die Konfiguration von Blog-Bereichsfunktionen wie Spaltenlayout und Blog-Seitenlayout hinzugefügt werden .

8. Aktivieren Sie den Testimonial-Bereich auf der Homepage
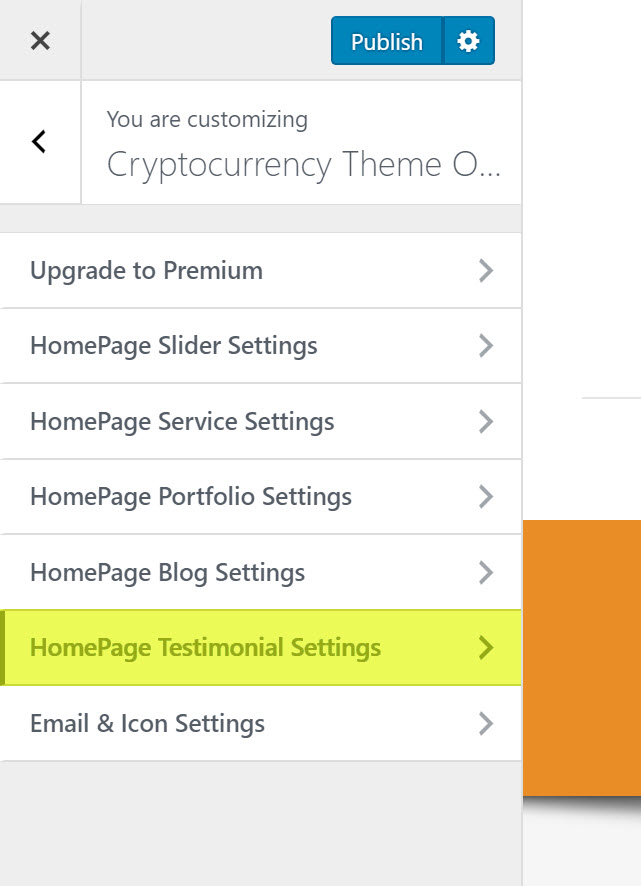
Gehen Sie zurück in die Customizer-Einstellungen und wählen Sie die Einstellungsregisterkarte HomePage Testimonial Settings .

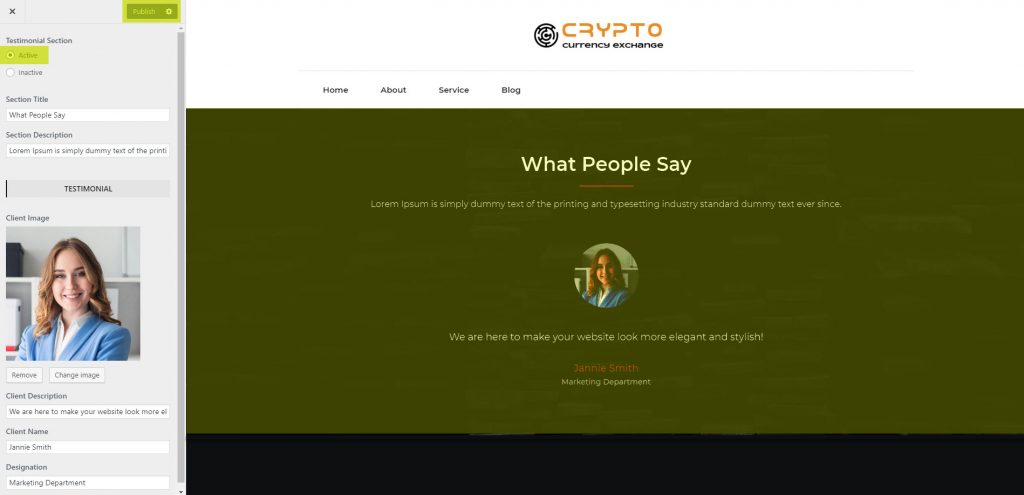
Wählen Sie in den Testimonial-Einstellungen für die Startseite Testimonial -Bereich – Aktiv , um das Testimonial auf der Homepage zu aktivieren. Jetzt können Sie den Abschnittstitel ändern, Abschnitt Beschreibung, Kundenbild, Kundenbeschreibung, Kundenname, Bezeichnung. In der Premium-Version können Sie unbegrenzt viele Testimonials hinzufügen.

9. Abschnitt E-Mail- und Symboleinstellungen auf der Homepage
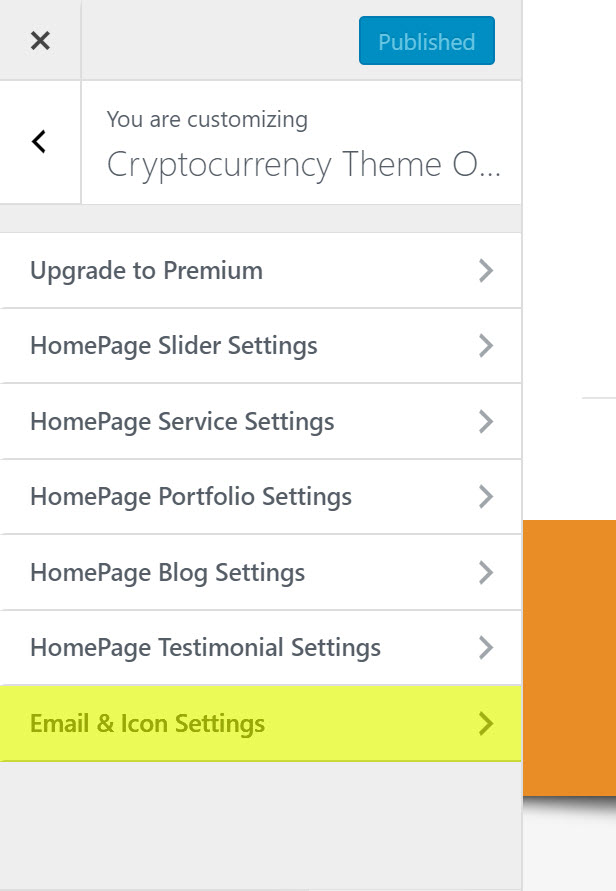
Gehen Sie zurück in die Customizer-Einstellungen und wählen Sie die aus Registerkarte E-Mail- und Symboleinstellungen .

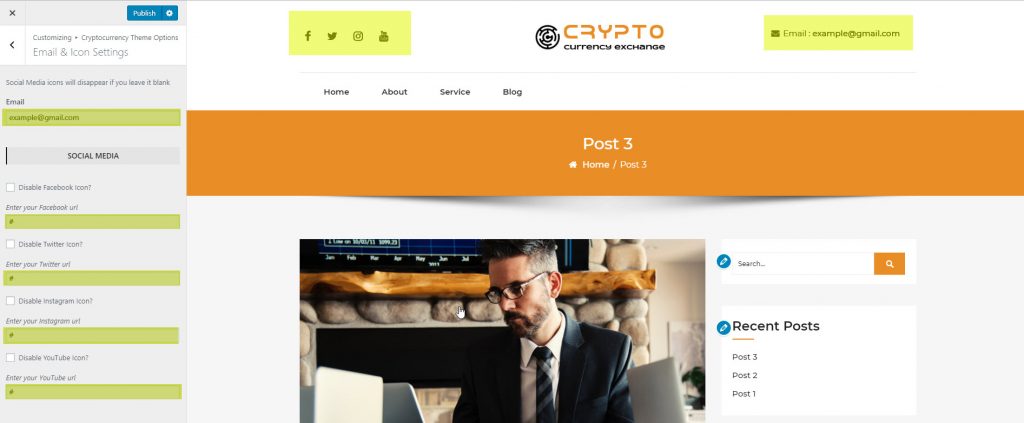
In E-Mail- und Symboleinstellungen wird die Startseite aktiviert. Jetzt können Sie Ihre E-Mail-Adresse eingeben und im oberen Menü Symbole für soziale Medien aktivieren.

Die letzte Vorschau auf das Thema Kryptowährungsaustausch

10. Importieren Sie Demodaten mithilfe einer XML-Datei
Gehen Sie zum Admin-Menü Extras > Importieren und durchsuchen Sie die heruntergeladene XML-Datei über den folgenden Link.
Schließlich haben wir das Tutorial über die Einrichtung eines kostenlosen WordPress-Themes für den Austausch von Kryptowährungen auf einer Website abgeschlossen. Hoffentlich finden Sie dieses Theme-Setup-Tutorial einfach und nützlich. Ihr Feedback und Ihre Support-Fragen zum Thema Kryptowährungsaustausch werden im Kommentarbereich sehr geschätzt.
