CSS-Animationen: Einführung & Beispiele
Veröffentlicht: 2022-04-12 Die grundlegendsten animierten Effekte in CSS können durch Eigenschaften wie transform und transition erreicht werden. Der Arbeitsentwurf von CSS Animations Level 1 bietet jedoch eine komplexere Umgebung, indem animation und @keyframes Eigenschaften verwendet werden, um dauerhafte Animationseffekte zu erzielen. Dies wird am besten durch ein definitives Beispiel verständlich.
Angeben von Animationsregeln mit @keyframes
Die @keyframes Regel wird verwendet, um das Animationsverhalten anzugeben, das wir auf eine Animationskennung im Seitenlayout anwenden möchten. Der Bezeichner wird durch animation-name oder durch Verwendung von animation: name; Kurzschrift.
@keyframes change-color { from { background-color: #fff; } to { background-color: #000; } } In diesem Zusammenhang ändert das obige Beispiel die background-color von Weiß nach Schwarz über die Dauer der Animation. from bezieht sich auf den Anfang (0%) und to bezieht sich auf das Ende (100%). Die Regel kann also auch mit Prozentwerten umgeschrieben werden.
@keyframes change-color { 0% { background-color: #fff; } 50% { background-color: #f3f3f3; } 100% { background-color: #000; } } Für sich genommen wird dies nichts bewirken, es sei denn, wir geben das Element an, das wir animieren möchten. Außerdem müssen Sie auch die animation-duration angeben, da der Standardwert 0 ist.
.container { width: 100vh; height: 100vh; animation-name: change-color; animation-duration: 5s; /* we can also rewrite this using a shorthand animation: change-color 5s; */ }Wir können dann unseren Container mit einem div aufrufen und das Ergebnis wäre Folgendes:

Typischerweise verwenden die meisten CSS-Animationen, die in reinem CSS geschrieben sind, eine Kurzschrift, da dies das Schreiben mehrerer Zeilen der Animationslogik erspart. Daher ist hier eine Referenz für animation :
animation-name: name; /* the name of the specific animation (to animate with @keyframes) */ animation-duration: 10s; /* the duration */ animation-timing-function: linear; /* the veolcity curve for the animation */ animation-delay: 1s; /* set a delay for the animation playback */ animation-iteration-count: infinite; /* set it to an infinite loop */ animation-direction: alternate; /* back and forth, use normal for default direction */ animation-fill-mode: both; /* direction to apply the style */ animation-play-state: paused; /* also accepts 'running' */Weiterlesen
Wenn Sie mehr über CSS-Animationen erfahren möchten, finden Sie hier meine empfohlenen Ressourcen:
- Codrops CSS-Referenz – Dies ist eine umfangreiche Referenz, die von Sara Soueidan (@SaraSoueidan) geschrieben und organisiert wurde und ausführliche Beispiele dafür enthält, wie bestimmte CSS-Eigenschaften funktionieren.
- MDN CSS Animations – Eine ausführliche Einführung in CSS-Animationen im Dokumentationsstil auf der MDN Web Docs-Seite.
- Einführung in cube-bezier() – Ein ausführlicher Artikel, geschrieben von Temani Afif (@ChallengesCss) für CSS-Tricks über die Verwendung der Eigenschaft
cubic-bezier()zum Erstellen fortgeschrittener CSS-Animationen.
Beispiele für CSS-Animationen
Der beste Weg, etwas zu lernen, ist durch Beispiele. Der folgende Abschnitt ist ganz den verschiedenen Effekten gewidmet, die durch CSS-Animationseigenschaften erzielt werden.
Eine letzte Sache! Viele der unten stehenden Beispielanimationen sind mit ziemlich viel Code verknüpft, daher habe ich diesem Artikel einen Max-Height-Überlauf hinzugefügt, um eine Bildlaufleiste zu aktivieren. Sie können auch über jedes Code-Snippet fahren und es in die Zwischenablage kopieren, um es in Ihren Code-Editor zu importieren.
Welle

Die Wellenanimation entsteht, indem man zunächst einen SVG-Pfad für ein Wellenmuster zeichnet und diesem dann eine ID zuweist. Danach spezifizieren wir vier nth-child Klassen mit benutzerdefinierten animation-delay und animation-duration . Jede Variable stellt eine einzelne Welle innerhalb der Animation dar, und jede Welle kann unabhängig gestylt werden.
Der Vorteil der Definition des Musters mit SVG besteht darin, dass der Code leicht wiederverwendbar wird.
Wenn Sie sich den von uns gezeichneten Pfad ansehen, geben wir vier verschiedene Ebenen für die Welle an (unter Verwendung einer benutzerdefinierten Achse) und verweisen dann auf die #wave-pattern ID, die wir für den anfänglichen Pfad festgelegt haben. Hier können Sie auch das farbliche Erscheinungsbild jeder Welle ändern.
HTML
<div class="your-container"> <svg class="css-waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto" > <defs> <path id="wave-pattern" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" ></path> </defs> <g class="animated-waves"> <use href="#wave-pattern" x="48" y="0" fill="rgba(155,255,255,0.7"></use> <use href="#wave-pattern" x="48" y="3" fill="rgba(155,255,255,0.5)"></use> <use href="#wave-pattern" x="48" y="5" fill="rgba(155,255,255,0.3)"></use> <use href="#wave-pattern" x="48" y="7" fill="rgba(155,255,255,0.3)"></use> </g> </svg> </div>CSS
.css-waves { position: relative; width: 100%; height: 15vh; margin-bottom: -7px; min-height: 100px; max-height: 150px; } /* Here we declare the SVG node that we wish to animate. */ .animated-waves > use { animation: infinite-waves 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite; } .animated-waves > use:nth-child(1) { animation-delay: -2s; animation-duration: 7s; } .animated-waves > use:nth-child(2) { animation-delay: -3s; animation-duration: 10s; } .animated-waves > use:nth-child(3) { animation-delay: -4s; animation-duration: 13s; } .animated-waves > use:nth-child(4) { animation-delay: -5s; animation-duration: 20s; } @keyframes infinite-waves { 0% { transform: translate3d(-90px, 0, 0); } 100% { transform: translate3d(85px, 0, 0); } } /* Mobile Optimization */ @media (max-width: 768px) { .css-waves { height: 40px; min-height: 40px; } }Text laden

Dieser Ladeeffekt ist relativ einfach zu implementieren, da er nur eine Handvoll praktischer Animationseigenschaften verwendet. Zuerst möchten Sie content: attr() value angeben, den Sie dann auf das Textelement anwenden, das Sie animieren möchten. Danach spezifizieren Sie die Animation selbst, die in unserem Fall eine animation: loading 5s linear infinite; .
Die Dauer des Ladeeffekts kann durch Ändern der 5s-Eigenschaft geändert werden. Und schließlich verwenden wir @keyframes , um die Ladeanimation aufzurufen und ihre Breite über diesen Zeitraum von 5 Sekunden von 0 % auf 100 % zu ändern. Je höher der Wert der Animationsdauer, desto langsamer der Ladeeffekt.
Die konkreten Anwendungsfälle für eine solche Animation sind Übergangseffekte beim Laden von Seiten, aber auch eine zuverlässige Lösung für Anwendungsprojekte, wenn Sie sich nicht auf Bibliotheken verlassen möchten.
HTML
<!-- the loading-text class is specified through the content: attr(); property. change the value name to implement multiple design variations, or reuse the same class to show the loading effect in other parts of your design --> <h2 loading-text="Loading...">Loading...</h1>CSS
h2 { position: relative; font-size: 5em; color: rgb(199, 255, 110); text-transform: uppercase; border-bottom: 10px solid #ffffff; line-height: initial; } h2::before { content: attr(loading-text); position: absolute; top: 0; left: 0; width: 100%; color: #b0a8e2; overflow: hidden; border-bottom: 10px solid #b0a8e2; animation: loading 5s linear infinite; } @keyframes loading { 0% { width: 0; } 100% { width: 100%; } }Textwelle

Eines der ersten Dinge, die Ihnen an dieser Animation auffallen werden, ist ihre Fließfähigkeit . Dies ist möglich, weil wir die Funktion calc() verwenden, um jeden Übergang mathematisch zu berechnen. Da wir die Animation in reinem CSS schreiben, müssen wir mehrere span Elemente verwenden, um jeden aufeinanderfolgenden Buchstaben in der Animation anzugeben.
Um die Tiefe der Welle zu ändern, können Sie zunächst die Dauer von 3 Sekunden auf eine kleinere oder größere Zahl ändern. Höher bedeutet, dass der Welleneffekt langsamer ist und umgekehrt. Und innerhalb der @keyframes können Sie die -24px-Spezifikation ändern, um die Höhe der Welle zu ändern.
Je höher der negative Wert, desto ausgeprägter ist der Welleneffekt.
HTML
<div class="blwb"> <span style="--i:1">O</span> <span style="--i:2">C</span> <span style="--i:3">E</span> <span style="--i:4">A</span> <span style="--i:5">N</span> <span style="--i:6">.</span> <span style="--i:7">.</span> <span style="--i:8">.</span> <span style="--i:9">W</span> <span style="--i:10">A</span> <span style="--i:11">V</span> <span style="--i:12">E</span> <span style="--i:13">S</span> <span style="--i:14">.</span> <span style="--i:15">.</span> <span style="--i:16">.</span> </div>CSS
.text-wave { margin: auto; display: flex; align-items: center; justify-content: center; position: relative; } .text-wave span { position: relative; color: rgb(255, 255, 255); font-size: 40px; font-family: monospace; animation: wave 3s ease-in-out infinite; animation-delay: calc(.1s*var(--i)); } @keyframes wave { 0% { transform: translateY(0px); } 20% { transform: translateY(-24px); } 40%, 100% { transform: translateY(0); } }Impuls-/Ripple-Effekt

Wir beginnen damit, einen Container für den Kreis zu erstellen, auf den wir den Effekt anwenden möchten. Dies ist spezifisch für die Demo, aber Sie können den Code für beliebige andere Elemente auf Ihrer Seite wiederverwenden. Danach erstellen wir eine Klasse namens .circle , die als animierter Ripple-Effekt dient.
Zwei bemerkenswerte Eigenschaften, die wir in dieser Klasse verwenden, sind opacity: 0.5; und animation: ease-out; . Die Opazität erzeugt die Illusion von Kräuselungen/Pulsen, und der sanfte Übergang sorgt dafür, dass diese Kräuselungen aus dem ursprünglichen Behälter herauskommen.
Als nächstes nehmen wir unsere Klasse .circle und wenden darauf die Eigenschaft nth nth-of-type() an. Für dieses Beispiel verwenden wir 3 einzelne Kreise, die sich aus dem Originalbehälter lösen. Innerhalb von nth-of-type-Aufrufen wenden wir eine animation-delay mit den Werten -0,5 s; -1 s; -1,5 s an. Je höher der negative Wert, desto länger dauert es, bis die Effekte vollständig gerendert sind.
Und schließlich wenden wir @keyframes auf unsere angegebene Impulsanimation an. In diesem Beispiel verwenden wir die Eigenschaft transform: scale() . Dies definiert die Größe der Impulse für jede Animation. Je höher der Wert, desto größer erscheinen die ausgehenden Wellen.
HTML
<div class="pulse-effect"> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> <div class="circle"></div> </div>CSS
.pulse-effect { background-color: #f6efffa1; height: 100px; width: 100px; border-radius: 100%; position: relative; margin: auto; } .circle { position: absolute; background-color: inherit; height: 100%; width: 100%; border-radius: 100%; opacity: 0.5; animation: pulse 3s ease-out infinite; } .circle:nth-of-type(1) { animation-delay: -0.5s; } .circle:nth-of-type(2) { animation-delay: -1s; } .circle:nth-of-type(3) { animation-delay: -1.5s; } @keyframes pulse { 100% { transform: scale(1.75); opacity: 0; } }Zähler (Zahlen)

Die Counter-Eigenschaft ist leicht zu übersehen, da Sie normalerweise Nummern zu bestimmten Elementen von Hand hinzufügen. Es ist jedoch praktisch, wenn Sie tief verschachtelte Zuweisungen zu Menüpunkten oder großen Dokumentationsseiten vornehmen möchten.
Zusätzlich können Sie einen automatisierten Zähler für Blogpost-Überschriften zusammenstellen. Beispiel: Sie schreiben eine Rezension zu mehreren Tools. Und das Beste: Die Theke lässt sich individuell gestalten und gibt Ihnen mehr Gestaltungsfreiheit.
Aber für diese Demo konzentrieren wir uns darauf, die counter -Eigenschaft zu verwenden, um einen automatisierten Counter-Effekt zu erzeugen. Lassen Sie uns also eintauchen und verstehen, wie es funktioniert. Für dieses Beispiel erstellen wir zuerst einen Container, der die Zähleranimation enthalten wird. Sie können dies nach Belieben anpassen. Als nächstes erstellen wir unsere Klasse .count-numbers , die die Animationssyntax enthält, in diesem Fall ist es animation: count-numbers 10s linear infinite forwards; .
Um es aufzuschlüsseln, geben wir den Namen für unsere Animation an, wir setzen die Dauer auf 10 Sekunden und wir setzen die Animationsrichtung auf normal, weil wir nicht wollen, dass sie von 10 zurückzählt. Sie können es jedoch auf setzen alternativ , wenn Sie möchten, dass Ihr Zähler auch rückwärts zählt.
Als nächstes spezifizieren wir eine neue Klasse namens .count-numbers::before, die wir verwenden, um unseren Zähler zu benennen, in diesem Fall content: counter(count); . Dies ist wichtig, da der nächste Schritt darin besteht, den @keyframes counter-name animieren.
Der letzte Schritt besteht darin, unsere Spezifikationen für die zu rendernde Animation zu schreiben. In unserer Demo zählen wir von 1 bis 10, also geben wir unseren @keyframes-Wert von 0 % bis 100 % in 10 %-Schritten an. Jedes Inkrement enthält eine Counter-Increment-Anweisung, die auch unseren Counter-Namen verwendet: counter-increment: count 0; .
Bei 0 % wird unser Inkrement also auf 0 und bei 10 % auf 1 gesetzt, um die Wirkung eines Zählers zu projizieren.
Versuchen Sie auch, den content: counter(count); Angabe zum Inhalt: counter(count, upper-roman); und schau was passiert!
HTML
<main class="counter-container"> <div class="counter-card count-numbers"></div> </main>CSS
.counter-container { display: grid; grid-gap: 2rem; grid-template-columns: repeat(auto-fill, minmax(15rem, 1fr)); margin: auto; max-width: 100%; padding: 2rem; } .counter-card { align-items: center; border-radius: 10px; display: flex; height: 15rem; justify-content: center; position: relative; width: 100%; } .count-numbers { animation: count-numbers 10s linear infinite forwards; background-color: #f3f3f3; counter-reset: count 0; } .count-numbers::before { color: #000; content: counter(count); font-size: 5rem; } @keyframes count-numbers { 0% { counter-increment: count 0; } 10% { counter-increment: count 1; } 20% { counter-increment: count 2; } 30% { counter-increment: count 3; } 40% { counter-increment: count 4; } 50% { counter-increment: count 5; } 60% { counter-increment: count 6; } 70% { counter-increment: count 7; } 80% { counter-increment: count 8; } 90% { counter-increment: count 9; } 100% { counter-increment: count 10; } }Flummi

Wir beginnen damit, dass wir zuerst einen Container für unseren Ball erstellen, in diesem Fall ist es .ball-container .

Als nächstes legen wir die Größe des Balls und den Stil seines Aussehens fest, indem wir eine Kombination aus Hintergrundfarben und Schatteneffekten verwenden. In unserer Demo haben wir uns für einen leuchtenderen Effekt entschieden, aber Sie können dies an Ihre eigenen Bedürfnisse anpassen. Und schließlich spezifizieren wir die Animation, in diesem Fall stellen wir eine Dauer auf 5 Sekunden ein und wenden auch ein ease-in-out was bedeutet, dass der Übergang sowohl einen langsamen Start als auch ein langsames Ende hat.
Nachdem der Ball gezeichnet und die Animation eingestellt ist, können wir unsere @keyframes Regeln schreiben. Um den Bounce-Effekt zu erzielen, verwenden wir transform: translatey(); in 50%-Schritten, also 0% bis 50% bis 100%. Die Betonung liegt auf 50 %, weil wir hier die Höhe des Sprungs festlegen, indem wir transform: translatey(-50px); – Der Bounce/Float hat eine Höhe von 50 Pixel (relativ zum Container). Je höher die negative Zahl, desto höher springt der Ball.
Ebenso wird durch die Angabe einer kleineren Zahl die Größe des Bounce verringert.
Der letzte Teil besteht darin, einen Schatten hinzuzufügen, obwohl Sie diesen auch entfernen können, da er keine Auswirkung auf die Ballanimation selbst hat. Der einzige Unterschied zum Schatten besteht darin, dass wir die Eigenschaft transform: scale() verwenden, um die Größe des Schattens in einem 2D-Kontext zu ändern. Wir legen die Werte entsprechend dem Wirkungsmaßstab fest, den wir erreichen möchten.
HTML
<div class="ball-container"></div> <div class="ball-shadow"></div>CSS
.ball-container { margin: auto; animation: floating 5s ease-in-out infinite; height: 100px; width: 100px; border-radius: 50%; position: relative; background: radial-gradient(circle at 75% 30%, rgb(107, 6, 6) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #d3f8c8, inset 88px 0px 60px #b4c3dd, inset -20px -60px 100px #5b43e7, inset 0 50px 140px #6bdf7e, 0 0 90px #fff; } @keyframes floating { 0% { transform: translatey(0px); } 50% { transform: translatey(-50px); } 100% { transform: translatey(0px); } } .ball-shadow { width: 95px; height: 30px; top: 50%; animation: expanding 5s infinite; position: relative; border-radius: 50%; margin: auto; background: radial-gradient(circle at 75% 30%, rgb(221 215 243) 5px, rgb(36, 187, 187) 8%, rgb(228, 26, 26) 60%, rgb(173, 221, 221) 100%); box-shadow: inset 0 0 20px #fff, inset 10px 0 46px #3f51b500, inset 88px 0px 60px #ffffff99, inset -20px -60px 100px #5b43e791, inset 0 50px 140px #ffffff, 0 0 90px #39316b; } @keyframes expanding { 0%, 100% { transform: scale(0.5); } 50% { transform: scale(0.75); } }Münzwurf

Was ich an dieser Animation liebe, ist, dass wir einen unglaublich präzisen Rotationsradius festlegen können, um einen Effekt zu erzielen, der sich anfühlt, als würde sich die Münze wirklich drehen. Um zu beginnen, benötigen Sie also 2 Bilder (ich verwende SVG für diese Demo, aber normale Fotos funktionieren genauso gut. Stellen Sie nur sicher, dass Sie die richtige Klasse auf jedes Bild anwenden.) und setzen Sie sie auf opacity: 0; . Wir setzen es auf 0, weil wir später @keyframes verwenden, um ihre Deckkraft zu ändern, damit die Bilder an bestimmten Positionen während der Animation in die Ansicht kommen.
Die Klasse .image-container wird verwendet, um die Abmessungen für die Bilder in der Münze anzugeben. Stellen Sie sicher, dass Sie dies auch für die eigentlichen Bilder angeben, wie im folgenden Snippet gezeigt. Als nächstes spezifizieren wir .coin-style , das ist der äußere Teil (die Münze selbst). Technisch gesehen können Sie dies auf transparent setzen, aber für eine Demo machen wir es sichtbar.
Das Hauptkonzept für die Klasse im .coin-style ist die Art und Weise, wie wir die Animation hinzufügen, die in diesem Fall folgendermaßen lautet: Animation: Münzwurf 1,25 s kubische Bezier (0,93, 0,05, 0,9, 0,71) unendliche Alternate; .
Interessant ist die Spezifikationcubic cubic-bezier() , die uns den Rotationskurveneffekt für den Münzbehälter liefert. Es ist praktisch unmöglich, dies selbst zu schreiben, daher empfehle ich, ein beliebiges Generator-Tool zu verwenden, um den gewünschten Kurveneffekt zu rendern.
Und schließlich wenden wir in unseren @keyframes die Funktion scaleX() an, um die Größe der Münzdarstellung auf der x-axis Achsenbasis zu ändern. Selbst die kleinste Änderung an den bereitgestellten Werten (in dieser Demo) ändert, wie der „Flip“-Effekt erscheint.
Ich denke, die folgende Implementierung ist so nah wie möglich an der Perfektion, aber vielleicht können Sie es besser machen!
HTML
<div class="coin-style"> <div class="image-container"> <svg class="firstimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M11.69,2a.47.47,0,0,0-.54.11l-5,5A.47.47,0,0,0,6,7.69.5.5,0,0,0,6.5,8h3A2.5,2.5,0,0,0,12,5.5v-3A.5.5,0,0,0,11.69,2Z" /> <path class="cls-3" d="M22.5,11a.5.5,0,0,0-.5.5v4.94l-.51-2.06a.52.52,0,0,0-1,0L20,16.44V11.5a.5.5,0,0,0-1,0v9a.51.51,0,0,0,.44.5.5.5,0,0,0,.55-.38l1-4.06,1,4.06a.5.5,0,0,0,.49.38h.06a.51.51,0,0,0,.44-.5v-9A.5.5,0,0,0,22.5,11Z" /> <path class="cls-3" d="M11.5,11h-2a.5.5,0,0,0-.5.5v9a.5.5,0,0,0,1,0V17h1.11l.9,3.62a.51.51,0,0,0,.49.38h.12a.51.51,0,0,0,.37-.61l-.88-3.51A1.51,1.51,0,0,0,13,15.5v-3A1.5,1.5,0,0,0,11.5,11Zm.5,4.5a.5.5,0,0,1-.5.5H10V12h1.5a.5.5,0,0,1,.5.5Z" /> <path class="cls-3" d="M16,11a.5.5,0,0,0-.49.42l-1.5,9a.49.49,0,0,0,.41.57.5.5,0,0,0,.57-.41L15.26,19h1.48L17,20.58a.49.49,0,0,0,.49.42h.08a.49.49,0,0,0,.41-.57l-1.5-9A.5.5,0,0,0,16,11Zm-.58,7L16,14.54,16.58,18Z" /> </svg> <svg class="secondimage" width="88" height="88" viewBox="0 0 32 32" data-name="Layer 1" id="Layer_1" xmlns="http://www.w3.org/2000/svg"> <defs> <style> .cls-1 { fill: #a08383; } .cls-2 { fill: #e1ebe9; } .cls-3 { fill: #770ba1; } .cls-4 { fill: #0a5097; } </style> </defs> <path class="cls-1" d="M23.5,2h-12a.47.47,0,0,0-.35.15l-5,5A.47.47,0,0,0,6,7.5v20A2.5,2.5,0,0,0,8.5,30h15A2.5,2.5,0,0,0,26,27.5V4.5A2.5,2.5,0,0,0,23.5,2Z" /> <path class="cls-2" d="M15,2h7a1,1,0,0,1,0,2H15a1,1,0,0,1,0-2Z" /> <path class="cls-2" d="M6,13.5v-2a1,1,0,0,1,2,0v2a1,1,0,0,1-2,0Z" /> <path class="cls-2" d="M6,24.5v-8a1,1,0,0,1,2,0v8a1,1,0,0,1-2,0Z" /> <path class="cls-4" d="M21.5,15.5h-1A.5.5,0,0,1,20,15V12.5a.5.5,0,0,1,.5-.5h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,19,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,23,19.5V17A1.5,1.5,0,0,0,21.5,15.5Z" /> <path class="cls-4" d="M15.5,12h2a.5.5,0,0,0,0-1h-2A1.5,1.5,0,0,0,14,12.5V15a1.5,1.5,0,0,0,1.5,1.5h1a.5.5,0,0,1,.5.5v2.5a.5.5,0,0,1-.5.5h-2a.5.5,0,0,0,0,1h2A1.5,1.5,0,0,0,18,19.5V17a1.5,1.5,0,0,0-1.5-1.5h-1A.5.5,0,0,1,15,15V12.5A.5.5,0,0,1,15.5,12Z" /> <path class="cls-4" d="M11,12a1,1,0,0,1,1,1,.5.5,0,0,0,1,0,2,2,0,0,0-4,0v6a2,2,0,0,0,4,0,.5.5,0,0,0-1,0,1,1,0,0,1-2,0V13A1,1,0,0,1,11,12Z" /> </svg> </div> </div>CSS
svg { color: #151516; position: absolute; } svg.firstimage { opacity: 0; animation: logo-flip 2.5s linear infinite alternate; } svg.secondimage { opacity: 0; animation: logo-flip 2.5s linear 2.5s infinite alternate; } .image-container { position: relative; height: 88px; width: 88px; } .coin-style { background: rgb(233, 226, 226); width: 136px; height: 136px; border-radius: 100%; margin: 0 auto; display: flex; justify-content: center; align-items: center; box-shadow: 0px 15px 15px -19px rgb(255, 255, 255); animation: coin-flip 1.25s cubic-bezier(0.93, 0.05, 0.9, 0.71) infinite alternate; } @keyframes coin-flip { 0% { transform: scaleX(0.95); } 100% { transform: scaleX(0.08); border-radius: 50%; } } @keyframes logo-flip { 0% { opacity: 0; } 50% { opacity: 0; } 53% { opacity: 1; } 100% { opacity: 1; } }Reinschieben

Damit diese Animation funktioniert, verwenden wir die animation: ease-out; Funktion in Kombination mit einem negativen Positionswert innerhalb @keyframes . In diesem Beispiel geben wir also 0% {opacity: 0;left: -700px;} an, was unser Slide-in-Element am Anfang unsichtbar macht, aber auch 700px außerhalb des Containers positioniert.
Danach geben wir 100% {opacity: 1;left: 0;} an, die bis zum Ende unserer Animation (wir haben sie auf 2 Sekunden eingestellt) die normale Sichtbarkeit wiederherstellen und unser Element wieder an seiner relativen Position positionieren.
Interessant ist, dass dieser Effekt in alle Richtungen wirkt.
Wenn Sie den Slide-In-Effekt so ändern möchten, dass er von der rechten Seite erscheint, müssen Sie die linke Seite ändern:; Werte nach rechts:; und umgekehrt für Positionen wie oben und unten. Sie können die Animation auch verzögern, indem Sie anpassen, wie lange es dauert, bis das Element hineingleitet.
Ein höherer Wert verlangsamt die Animation.
HTML
<h2 id="slide-in" class="animation"> Slide-In Animation </h2>CSS
.animation { position: relative; animation: animation 2s ease-out; } #slide-in { text-align: center; color: #fff; } @keyframes animation { 0% { opacity: 0; left: -700px; } 100% { opacity: 1; left: 0; } }Blob-Effekt

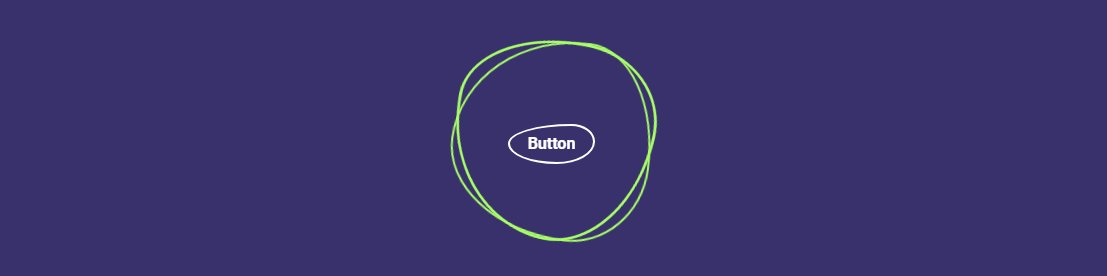
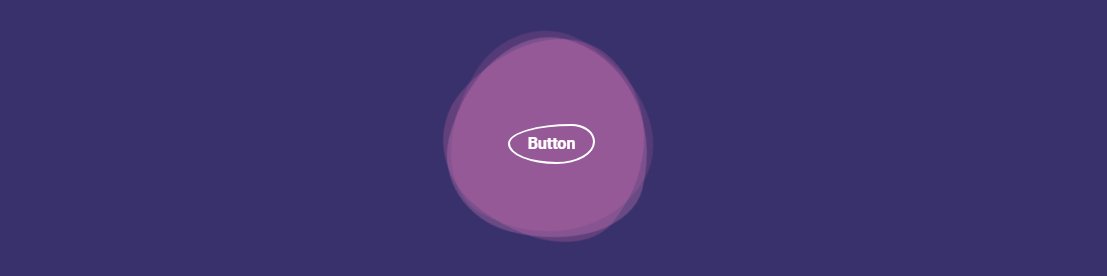
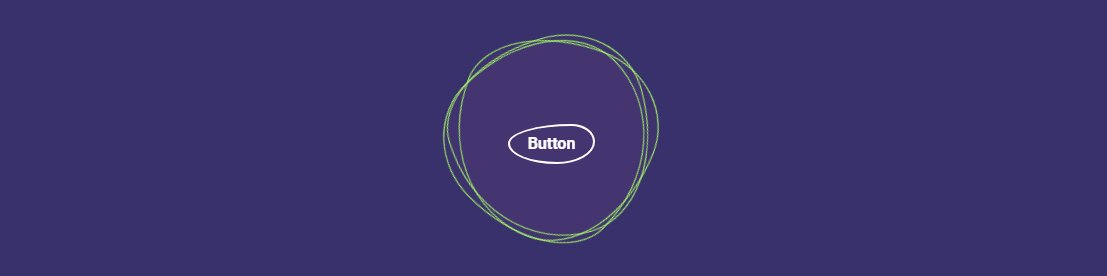
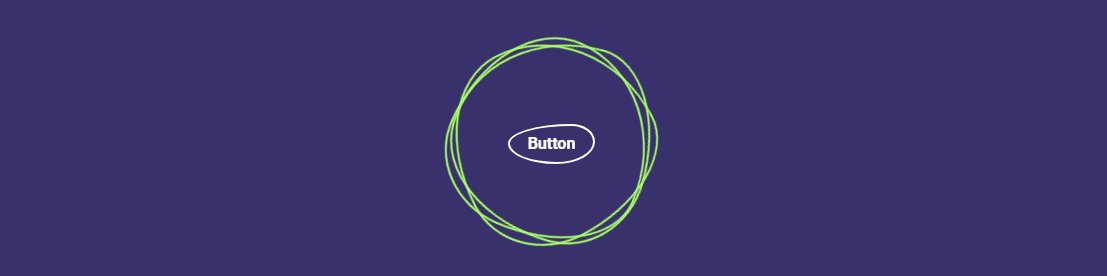
Zunächst einmal, was zum Teufel ist ein Blob? Wie Ian Latchmansingh es ausdrückte: „Der Blob ist eine amorphe, pseudoorganische Form, die häufig verwendet wird, um Zielseiten visuell zu verankern. Es dient normalerweise als Maske oder Hintergrund für eine Illustration. Etwa 90 % der Zeit ist der Blob mit einem Farbverlauf gefüllt und befindet sich auf der untersten Ebene eines Designs.“ . Es ist sicherlich eines der häufigeren Muster im modernen Webdesign. Aber wie animieren wir es?
Wir beginnen mit der Erstellung eines Blob-Effekt-Containers und spezifizieren außerdem 3 einzelne span-Elemente innerhalb des Containers. Wir tun dies, weil wir den Blob tatsächlich selbst „zeichnen“, indem wir eine Kombination aus Border- und Border-Radius-Eigenschaften verwenden.
Um den abwechslungsreichen Effekt zu erzielen, verwenden wir nth-child , um jedes Element einzeln zu gestalten. Wenn Sie damit funky werden möchten, können Sie die Prozenteigenschaften ändern, um das Erscheinungsbild des Blobs anzupassen.
Die Animation selbst wird durch die Verwendung der Eigenschaft transform: rotate() innerhalb einer @keyframes Spezifikation erreicht. Wir stellen ihn auf 0 bis 360 Grad ein, weil uns das einen Dauereffekt gibt. Die Farbüberlagerung erfolgt über :hover und lässt uns eine benutzerdefinierte Hintergrundfarbe festlegen. Und zusätzlich erstellen wir auch einen separaten Container innerhalb des Blobs selbst. Dies gibt Ihnen die Möglichkeit, einzelne Teile Ihres Seitenlayouts zu gestalten, um diesen speziellen Animationseffekt zu erzielen.
HTML
<div class="blob-effect"> <span></span> <span></span> <span></span> <div class="div-container"> <a href="#">Hover</a> </div> </div>CSS
.blob-effect { position: relative; width: 200px; height: 200px; display: flex; justify-content: center; align-items: center; } .blob-effect span:nth-child(1) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 5s linear infinite; } .blob-effect:hover span:nth-child(1) { background: #d76bb1; border: none; } .blob-effect span:nth-child(2) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob 4s linear infinite; } .blob-effect:hover span:nth-child(2) { background: #f192d0; border: none; } .blob-effect span:nth-child(3) { position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; border: 2px solid #a9ff68; border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%; transition: 0.5s; animation: rotate-blob2 10s linear infinite; } .blob-effect:hover span:nth-child(3) { background: #f06ec294; border: none; } @keyframes rotate-blob { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } @keyframes rotate-blob2 { 0% { transform: rotate(360deg); } 100% { transform: rotate(0deg); } } .div-container { position: relative; padding: 40px 60px; color: #fff; text-align: center; transition: 0.5s; z-index: 10000; } .div-container p { color: #fff; } .div-container a { position: relative; display: inline-block; margin-top: 10px; border: 2px solid #fff; padding: 6px 18px; text-decoration: none; color: #fff; font-weight: 600; border-radius: 73% 27% 44% 56% / 49% 44% 56% 51%; } .div-container a:hover { background: #fff; color: #333; }Textschalter

Animationseffekte sind in der Regel kreativen Webdesigns vorbehalten. Und in diesem Fall trägt dieser Textwechseleffekt dazu bei, einen starken ersten Eindruck für Ihre Website-Besucher zu hinterlassen. Ideal für Header-Einführungen, oder wenn individuell angepasst – kann verwendet werden, um Produkteigenschaften usw. zu präsentieren.
Als erstes erstellen wir einen Container für den eigentlichen Effekt. Danach spezifizieren wir eine neue div-Klasse, die die Animationslogik enthalten wird. In unserem Fall verwenden wir eine Animationslänge von 8 Sekunden, kombiniert mit 3 separaten animation-delay .
Die Verzögerung wird verwendet, um zu bestimmen, wann ein bestimmtes Wort in die Ansicht kommt, nachdem wir unsere @keyframes Logik hinzugefügt haben.
HTML
<div class="g-container"> <div class="word">Text</div> <div class="word">Switch</div> <div class="word">Animation</div> </div>CSS
.g-container { position: relative; font-family: monospace; color: rgb(255, 255, 255); font-size: 4em; filter: contrast(15); } .word { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); animation: switch 8s infinite ease-in-out; min-width: 100%; margin: auto; } .word:nth-child(1) { animation-delay: -7s; } .word:nth-child(2) { animation-delay: -6s; } .word:nth-child(3) { animation-delay: -5s; } @keyframes switch { 0%, 5%, 100% { filter: blur(0px); opacity: 1; } 50%, 80% { filter: blur(180px); opacity: 0; } }Hover-Hervorhebung

Zugegebenermaßen verwendet dieser spezielle Effekt keine konkreten Animationseigenschaften. Die Verwendung von attr() und der var() Funktion sollte jedoch inspirierend genug sein, um zu versuchen, diesen Effekt weiter anzupassen.
Wenn Sie sich die ul li a::before -Spezifikation ansehen – wir verwenden attr() , um anzugeben, welchem Element wir den Effekt zuordnen möchten. Zusätzlich fügen wir eine Variable namens –clr , mit der Sie eine benutzerdefinierte Farbe für jedes Element festlegen, auf das Sie den Hover-Effekt anwenden möchten.
Für dieses Beispiel haben wir auch die Eigenschaft border-right hinzugefügt, um anzugeben, welche Farbe wir für jedes der Elemente verwenden. Sie können es entfernen und der Effekt wird immer noch funktionieren.
HTML
<ul> <li style="--clr:#a4e935"> <a href="#" hover-text=" Hover"> Hover </a> </li> <li style="--clr:#61cbb7"> <a href="#" hover-text=" Highlight"> Highlight </a> </li> </ul>CSS
ul { position: relative; display: flex; flex-direction: inherit; gap: 25px; } ul li { position: relative; list-style: none; } ul li a { font-size: 2em; font-family: monospace; text-decoration: none !important; letter-spacing: 0px; line-height: 1em; color: rgb(255, 255, 255); } ul li a::before { content: attr(hover-text); position: absolute; color: var(--clr); width: 0; overflow: hidden; transition: 1s; border-right: 8px solid var(--clr); -webkit-text-stroke: 1px var(--clr); } ul li a:hover::before { width: 100%; filter: drop-shadow(0 0 25px var(--clr)) }