CSS Math-Funktionen: calc, min, max, clamp
Veröffentlicht: 2022-03-20- berechnen()
- Mindest()
- max()
- Klemme()
- Erstellen einer responsiven Seitenleiste mit Grid
- Anwenden einer reaktionsfähigen Lücke für Flexbox-Layouts
- Kann ich verwenden: Die Unterstützung ist da
- Fazit
Ich weiß, was Sie vielleicht denken: „Mathe?! Yuck. Nimm es mir aus den Augen.“ . Aber fragen Sie sich selbst – haben Sie die Willenskraft, der Genugtuung perfekt ausgerichteter, verschachtelter Container zu widerstehen?
Weißt du, nachdem ich meinen Artikel über verschiedene CSS-Tricks geschrieben hatte (er wurde von einigen Veröffentlichungen aufgegriffen), sah ich Traffic auf der Website für Schlüsselwörter wie „wie man ein div-Element zentriert“, was lustig ist, weil ich das in nie erwähnt habe den Artikel konkret. Aber es zeigt, dass Entwickler Zugriff auf schnelle Snippets benötigen, die problemlos neu implementiert werden können.
Als solches wird dies die Prämisse für dieses Tutorial sein.
Update: Ich bin dazu gekommen, ein ausführliches Tutorial zum Zentrieren von Elementen in CSS zu schreiben.
Ich werde mich auf das Thema mathematische CSS-Funktionen im Zusammenhang mit dem Erreichen verschiedener Layout-Ergebnisse konzentrieren. Zum Beispiel , wie man einen responsiven Container mit ein paar CSS-Zeilen erstellt, wie man adaptive Polsterung hinzufügt und wie man diese Seitenleiste dazu bringt, sich tatsächlich wie eine Seitenleiste zu verhalten.
Werfen wir einen Blick.
berechnen()
Die Funktion calc() unterstützt vier arithmetische Operationen: Addition (+), Subtraktion (-), Multiplikation (*) und Division (/). Die Funktion wird hauptsächlich verwendet, um die dynamische Breite und Höhe des Containers zu berechnen, um adaptive Layouterlebnisse zu schaffen.
Codebeispiel
.calc { background: #c8e6f5; padding: 10px 20px; width: calc(100% - 200px); } .no-calc { background: #c8e6f5; padding: 10px 20px; margin-top: 10px; } <div class="calc">100% – 200px</div> <div class="no-calc">Default container width</div>Und das wäre das Ergebnis:
Aber wo calc() am meisten hervorsticht, ist es, wenn es zum Anordnen von Elementen mit einem bestimmten Wert verwendet wird. Typischerweise wird ein reaktionsschnelles Design erreicht, indem nach bestimmten Haltepunkten gesucht und dann ihre Logik einzeln geschrieben wird. Mit calc() – können wir ein responsives Layout mit nur einer Spezifikation erreichen, was es viel wartungsfreundlicher macht.
Schauen wir uns ein konkretes Beispiel mit display: flex; . Unser Ziel ist es, 3 nebeneinander liegende Elemente zu erstellen, die an die Breite (100%) des Containers gebunden sind. Wir möchten auch eine 30-Pixel-Lücke zwischen jedem Element hinzufügen, und natürlich müssen wir es ansprechen!
Codebeispiel
<style> .calc-container-flex { display: flex; justify-content: center; } .calc-container-style .item { background: #fff2ea; padding: 20px 0; width: calc((100% - 90px)/3); text-align: center; } .calc-container-style .item + .item { margin-left: 30px; } </style> <div class="calc-container-flex calc-container-style"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> </div>Und hier können Sie die Größe des Ergebnisses ändern, um zu sehen, wie es funktioniert:
Da wir zwischen jedem Element eine Lücke von 30 Pixel haben möchten, subtrahieren wir 90 Pixel von der anfänglichen Containerbreite (100 %) und teilen sie durch 3, um anzugeben, wie viele Elemente wir haben.
Wenn Sie die Größe des obigen Ergebnisses ändern, werden Sie feststellen, dass alle Elemente ihre jeweilige Lücke respektieren, während sie weiterhin auf die Containerbreite reagieren. Ziemlich ordentlich.
Mindest()
Die Funktion min() wird verwendet, um den kleinsten akzeptablen Wert festzulegen. Es akzeptiert 2 verschiedene Spezifikationen, die durch ein Komma getrennt sind, und unterstützt arithmetische Ausdrücke.
Angenommen, Sie geben die font-size: min(25px,1vw); – In diesem Beispiel wird die Schriftgröße nie größer als 25 Pixel sein und wird je nach Größe des Ansichtsfensters auf 1 vw schrumpfen.
Wir können auch min() verwenden, um die Breite von Containerelementen zu manipulieren.
Codebeispiel
.min-sample-box-container { width: 100%; max-width: 1000px; } .min-sample-box { background: #fff2ea; padding: 15px 30px; width: min(70%, 800px); } <div class="min-sample-box-container"> <div class="min-sample-box">min() example - 800px limit</div> </div>Versuchen Sie, die Größe zu ändern:
In diesem Zusammenhang darf das div-Element in unserem Container eine Breite von 800 Pixel nicht überschreiten, obwohl der Container eine maximale Breite von 1000 Pixel hat.
max()
Mit der Funktion max() können wir genau das Gegenteil tun. Von den beiden Werten geben wir innerhalb von max() an – der größte wird priorisiert.

Codebeispiel
.max-sample-box-container { width: 100%; max-width: 1000px; } .max-sample-box { background: #fff2ea; padding: 15px 30px; width: max(70%, 200px); } <div class="max-sample-box-container"> <div class="max-sample-box">max() example - 200px limit</div> </div>Versuchen Sie, die Größe in einen kleineren Container zu ändern, um zu sehen, was passiert:
Wie Sie sehen können, respektiert der Container die width: 100%; geht aber nicht unter die angegebene 200px-Marke, da dies der größte Wert für den Container ist.
Die Funktion max() ist besonders nützlich, wenn Sie reaktionsfähige Ränder anwenden. Wenn Sie viele kleinere Elemente in einem Layout verwenden, passiert normalerweise, dass sie den Bildschirm verstopfen, sobald die Größe geändert wurde. Mit max() können wir einen bestimmten Rand priorisieren, um die Containerbreite zu respektieren.
Codebeispiel
.max-margin-container { display: flex; flex-wrap: wrap; width: 100%; } .max-margin-container li { background: #fff2ea; color: #fff; padding: 3px 25px; min-width: 60px; text-align: center; margin: 0 max(4px,1vw) max(4px,1vw) 0; } <ul class="max-margin-container"><li>calc()</li><li>min()</li><li>max()</li><li>clamp()</li> <li>sin()</li><li>cos()</li><li>tan()</li><li>acos()</li><li>asin()</li><li>atan()</li> <li>atan2()</li><li>hypot()</li><li>sqrt()</li><li>pow()</li></ul>Versuchen Sie, die Größe der Liste zu ändern, um sie in Aktion zu sehen:
- berechnen()
- Mindest()
- max()
- Klemme()
- Sünde()
- cos()
- bräunen()
- acos()
- wie in()
- eine Lohe()
- atan2()
- hypot()
- quadrat()
- pow()
Das Ändern Ihres Browser-Ansichtsfensters ist ein besseres Beispiel für diese Demo in Aktion. Und ja, das sind tatsächlich alle verfügbaren mathematischen Funktionen in CSS!
Wie Sie sehen, behalten die Schaltflächen trotz der Änderung der Breite des Ansichtsfensters immer ihren 4-Pixel-Rand.
Klemme()
Die Funktion clamp() wird verwendet, um den akzeptablen Bereich verschiedener Werte für ein Layoutelement zu definieren: Minimum , Preferred und Maximum . Am häufigsten wird clamp() verwendet, um einen Bereich akzeptabler Werte für die Typografie festzulegen, um den Effekt einer flüssigen Typografie zu erzeugen.
Es ist im Wesentlichen der Höhepunkt der Funktionen min() und max() .
Ein Beispiel:
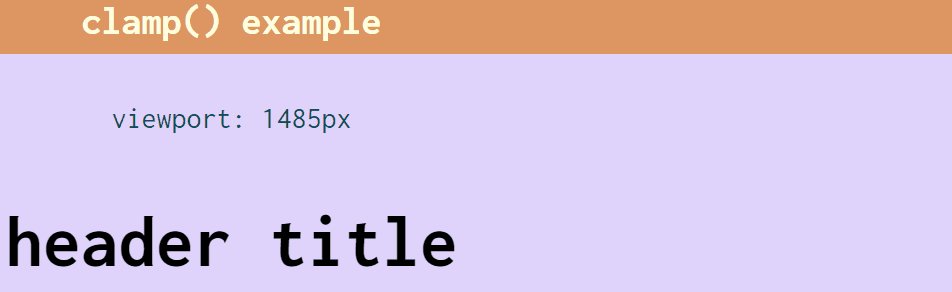
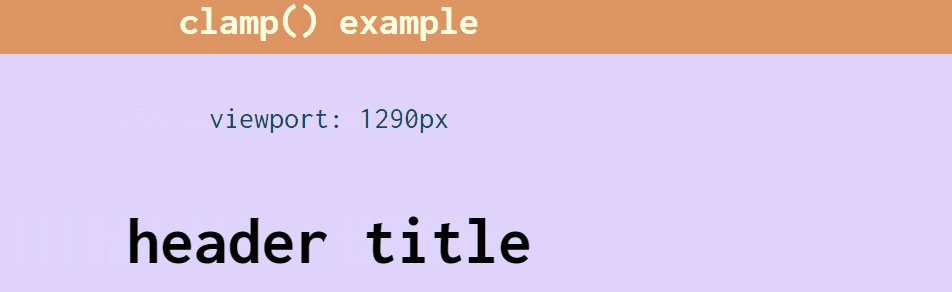
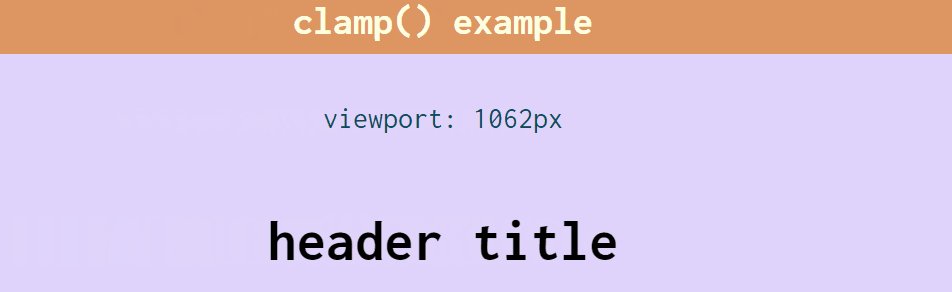
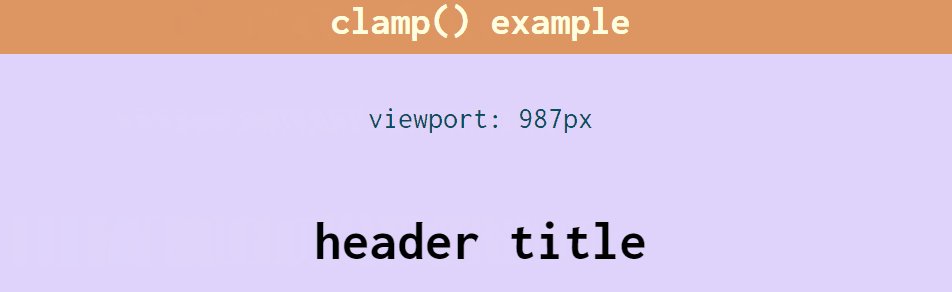
font-size: clamp(1rem, 4vw + 1rem, 4rem);
Und so sieht es aus:

In diesem Zusammenhang gestalten wir unsere h2 -Überschrift mit einem Mindestwert von 1rem , maximal 4rem und wir setzen unsere bevorzugte Größe auf 4vw (Viewport-Einheiten) + 1rem . Wie Sie in der obigen Demo sehen können, ändert sich mit unserem Ansichtsfenster auch die Größe der Schriftgröße der Überschrift.
Damit ist auch unsere Einführung in die am weitesten verbreiteten mathematischen Funktionen in CSS abgeschlossen.
Der nächste Abschnitt widmet sich ganz den Beispielen und verschiedenen Anwendungsfällen, in denen diese Funktionen angewendet werden können. Insgesamt liegt unser Fokus auf der Erstellung responsiver Designelemente, die sonst über Medienabfragen geschrieben werden müssten.
Erstellen einer responsiven Seitenleiste mit Grid
Können Sie eine voll funktionsfähige responsive Seitenleiste mit nur 2 Zeilen CSS implementieren?
Unbedingt.
Für diese Demo erstellen wir eine responsive Seitenleiste mit display: grid; und Anpassen der Reaktionsfähigkeit mit grid-template-columns . Insbesondere werden wir die Funktionen von fit-content und minmax() verwenden, um unsere Einschränkungen festzulegen.
Codebeispiel
.grid-sidebar-demo { display: grid; grid-template-columns: fit-content(25ch) minmax(min(55vw, 35ch), 1fr) }Hier ist das Ergebnis:
Lassen Sie uns verstehen, was hier vor sich geht.
Zuerst wenden wir fit-content an, um die bevorzugte Größe unserer Seitenleiste anzugeben. Der Wert, den wir hier angeben, wird entweder die Seitenleiste vergrößern (basierend auf der Größe des Darstellungsbereichs) oder auf kleineren Bildschirmen verkleinern. Berücksichtigen Sie dabei die Menge an Inhalten, die Sie in der Seitenleiste haben.
Danach wenden wir minmax() an, da wir nicht möchten, dass sich die Seitenleiste mit dem Inhaltsbereich der Seite überschneidet. In unserem Fall legt wet einen Wert von 55vw , der für die mobile Anzeige verwendet wird, und 35ch , der für größere Darstellungsbereiche verwendet wird. Und schließlich wenden wir die rasterspezifische Brucheinheit an, um den Raum aufzufüllen, wenn das Ansichtsfenster dies zulässt.
Anwenden einer reaktionsfähigen Lücke für Flexbox-Layouts
Dies ist ein ähnliches Beispiel wie das responsive Padding, das wir uns zuvor angesehen haben. Aber für diese Demo verwenden wir flexbox und die Eigenschaft gap zusammen mit clamp() .
Codebeispiel
.gap-boxes-container { display: flex; flex-wrap: wrap; gap: clamp(5px, 1vw, 25px); place-content: center; } .gap-box { display: inline-flex; width: 100px; height: 100px; background-color: #fff2ea; align-items: center; justify-content: center; } <div class="gap-boxes-container"> <div class="gap-box">1</div> <div class="gap-box">2</div> <div class="gap-box">3</div> <div class="gap-box">4</div> </div>Versuch es:
Auch diese Demo funktioniert am besten, wenn Sie die Größe des tatsächlichen Browser-Ansichtsfensters ändern.
Durch Angabe von gap: clamp(5px, 1vw, 25px); Wir sagen dem Browser, dass er den Abstand zwischen den einzelnen Spalten basierend auf der Größe des Darstellungsbereichs anpassen soll. Wenn das Fenster also 1 vw überschreitet, vergrößert sich die Lücke auf 25 Pixel, während ein kleiner Darstellungsbereich sie auf 5 Pixel verringert (z. B. auf Mobilgeräten).
Übrigens, Sie haben vielleicht bemerkt, dass ich eine interessante Eigenschaft verwendet habe, um die Containerboxen zu zentrieren, es ist place-content: center; . Dies ist eine Kurzschrifteigenschaft, die die Positionierung von Inhalten in verschiedene Richtungen unterstützt. Sie können mehr darüber auf MDN lesen.
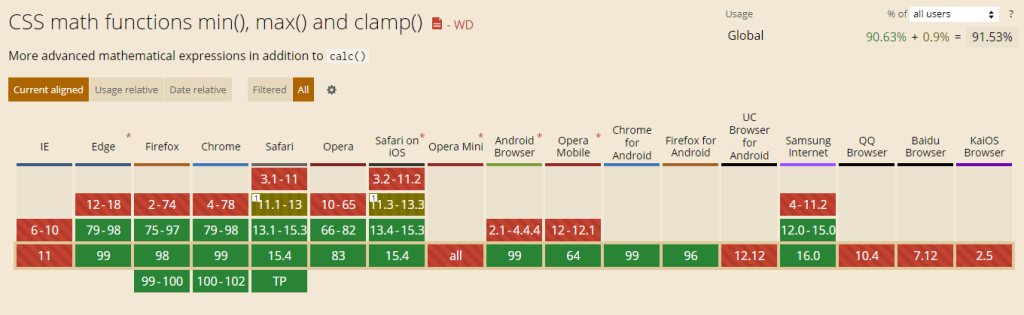
Kann ich verwenden: Die Unterstützung ist da

Fazit
Sind Sie gespannt darauf, einige dieser Konzepte in Ihrem nächsten Projekt auszuprobieren?
Ich muss sagen, dass CSS seit Anfang der 2010er Jahre einen langen Weg zurückgelegt hat. Wenn wir den größten Teil unseres responsiven Designs ohne Medienabfragen ausführen können, wird dies sogar noch mehr Entwickler anziehen, die Code schreiben und sich keine Gedanken über die Kompatibilität zwischen verschiedenen Geräten machen möchten.
Danke fürs Lesen und viel Spaß!
